How Long Does It Take to Build a Website: Average Build Time and Development Timeline

Building a website can be a long process. Overall, the time it takes depends on the kind of site you want to create and the tools you use.
For example, you can make a single-page site using a webpage builder within a day. On the other hand, coding a complex multi-page website can take weeks to finish.
In this article, we’ll look at the regular website development process and what you can do to optimize each step. We will also explore the typical development time for different website-building platforms to help you decide which one to use.

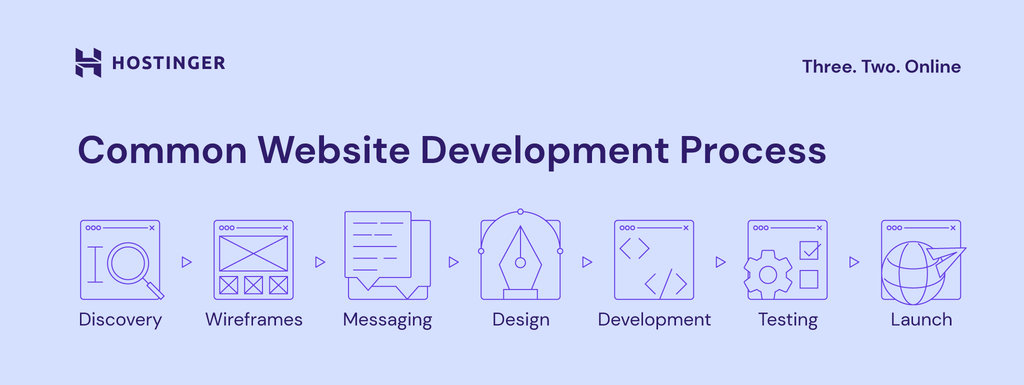
Website Building Timeline
Having a clear timeline for each web development process is important to determine how long it will take to create a new website.
With this in mind, let’s look at a more detailed explanation and the typical timeline for each development phase.

Planning and Researching
The initial step of discovering and planning is essential to get a clear look at the project’s scope and necessary resources.
Start by defining your main goal and generating website ideas to achieve it. For example, a single-page website is great for a personal portfolio, while an online store requires a bigger and more complex website.
Suggested Reading
Check out some of the best personal website examples and small business website examples for your reference.
Then, decide on a niche and research the target audience to understand their behavior and preferences. Use this information as your guidelines for what type of web content you want to include and how to deliver it effectively.
Lastly, set clear goals and objectives for your web development project. Don’t forget to create realistic and actionable plans to achieve those goals.
Choosing a Platform
Before you can start building your website, there are several elements you need to consider. These include a website platform, a web hosting provider, and a domain name.
A website platform is a program you use to build a website. The two most common platforms are website builders and content management systems (CMSs). Alternatively, you can code a website from scratch.
Each platform has its pros and cons that suit different needs and situations. Website builders let you build a site quickly, but they have limited customization options.
Check out our guide, which compares building a website using a site builder vs a custom-built website.
A CMS offers more customizability but has a relatively steep learning curve, adding to the building timeline.
Lastly, coding a website from scratch can give you almost unlimited customization possibilities but may require months.
Choose a platform that matches your initial timeline and project plan. We will explore more details about these platforms later in this article.
Additionally, don’t forget to buy a domain name and choose a hosting provider. Good web hosting can help boost your website performance and capability. Therefore, make sure to do some research before deciding on which provider to choose.

Defining and Customizing the Design
During the design phase, you must consider how to make a website that is aesthetically pleasing and user-friendly.
A good website design acts as a guide for visitors to interact with your content. It allows you to provide good visual balance to the page and draw attention to certain elements. Therefore, page layout should be one of your priorities when designing a website.
The two most common options in this phase are to use a pre-made template or create a custom design.
Pre-made templates are more affordable and let you finish a simple website within a day. However, most offer limited customization options, making your site less unique.
Most pre-made templates come with layouts for specific pages like blog posts, product pages, or landing pages. They are a great option for those who want to skip the process of configuring page layouts manually. For example, if you need a simple website for your wedding, using a wedding website template can save you a lot of time.
On the other hand, you have almost unlimited options with a custom design. However, it will require more resources, prolonging your web development timeline.
We recommend looking at competitors’ sites for web design ideas and determining what works best in your industry.
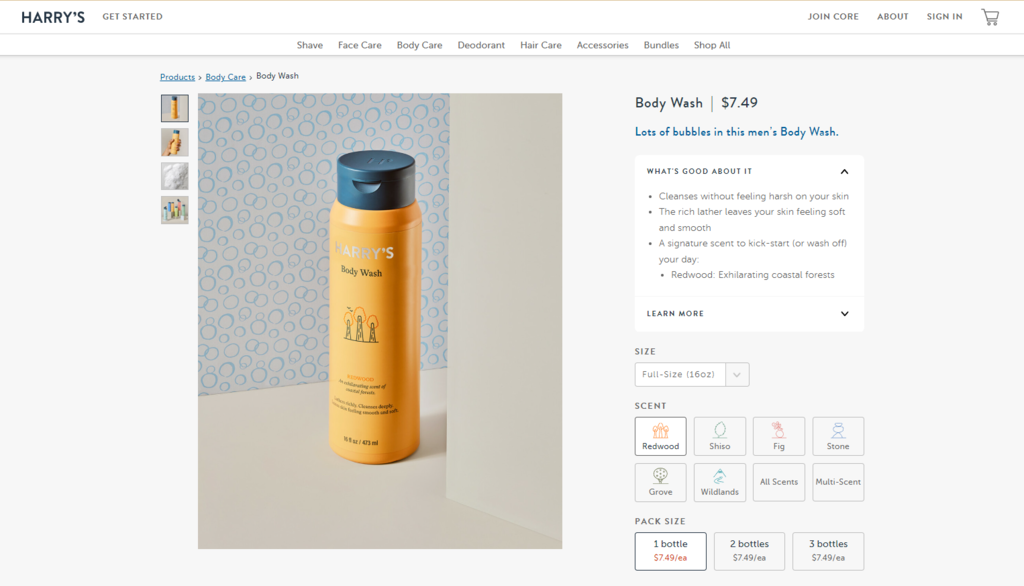
For example, Harry’s product page follows a common layout in most online store websites. They put the product’s pictures on the left side of the page and detailed information on the right.

Creating Content
Your website’s main purpose is to deliver content to your audience. Try to plan your content creation process, especially if you want to start with many posts.
The time and effort required for content creation can vary depending on several factors, including:
- Content type and length
- Who makes the content
- Website size
- Content quality and uniqueness
- Search engine optimization (SEO)
Consider all these factors during the planning phase to avoid a rushed process and sub-par results.
Additionally, we recommend using AI-powered content generator tools to speed up your content delivery.
Testing and Publishing
Once you prepare the design and necessary content, test and publish the website. Usability testing can help determine various factors like the site’s page load speed and mobile friendliness. You can also find broken links or elements during this process.
Take your time to check the functionality and user experience aspects. More advanced websites, like eCommerce stores, may require additional testing steps like security and bug checking.
Consider using a website pre-launch checklist to ensure every element is well executed. Once you upload and publish your site, your main focus is to promote your website and maintain its performance.
How Long Does It Take to Make a Website
The average time to build a website can vary drastically depending on various factors, including its type and the development tools you use.
Our experts have conducted the research to figure out the necessary time to build different types of websites using an online site builder, a content management system, and manually coding it.
While some of the examples are more suitable for advanced developers, they can help you get a clearer estimation of how long it takes to make a website in a certain situation.
Website Builder Sites
A website builder is a tool that lets users create a functioning site with an intuitive drag-and-drop interface that involves little to no coding. Therefore, it is the best option for beginners and those who want to create a site quickly.
Most popular website builders use the what you see is what you get (WYSIWYG) interface, enabling users to create and adjust page elements faster. All you need to do is choose a design template, customize it to suit your needs, and input your content.
Users can skip some technical aspects like choosing a web hosting provider or looking for a domain name registrar since most website builders offer these services.
Additionally, some platforms offer AI tools that can speed up your website creation process even more. For example, with Hostinger website builder, you can get AI generated logo or use AI Writer to generate the content for your site.

The downside of using site builders is the lack of customization and ownership. As a user, you are limited to what the platform offers, with no access to the backend and site code.
Now, let’s look at how fast you can make different types of websites using a website builder.
Single-Page Website
Using a site builder is the fastest option to create landing pages, portfolios, or event-related websites that only require a single page.
With the content prepared beforehand, you can create a single-page website between four hours – three days, depending on what features you want to include.
- Planning and requirements gathering (one hour – one day). Gather information about your website and its requirements, such as its purpose and target audience, to determine what features you will need to include.
- Design and setup (two hours – one day). Choose the best theme for your needs and customize it if necessary. Then, add the content.
- Testing and debugging (one-three hours). Make sure everything works as you planned.
- Deployment (one hour). Publish the website and check its live version one more time.
As most online site builders are designed with beginners in mind, they offer a user-friendly interface and navigation, enabling you to create a website faster.
Small eCommerce Site
Many site builders offer specific plans for online stores with the most important features like integrated online payment methods and advanced security. Other features like inventory management, shipping solutions, and marketing tool integration are also available in some services.
For example, Hostinger Website Builders lets you group regions into shipping zones and offers up to 25 shipping methods for each one.
As a result, website builders are a good choice for those who want a straightforward and hassle-free online selling experience.
With all the necessary content ready, it is possible to create a small eCommerce website in between one-seven days using an eCommerce site builder:
- Planning and requirements gathering (two hours – three days)
- Design and setup (four hours – two days)
- Testing and debugging (two hours – one day)
- Deployment (two hours – one day)
Keep in mind that you have limited options when using a website builder. For example, users can’t add other payment solutions outside of what’s offered by the service. Therefore, ensure all the features match your geographical location and target customers.
Enterprise Website
Since enterprise websites typically have larger scale and more functionality, it will take longer to develop one. For example, most enterprise websites have localized versions and operate in a few countries.
The time required to build a company website using a site builder can range from five – 14 weeks, depending on how complex you want it to be.
- Planning and requirements gathering (one-four weeks)
- Design and setup (one-four weeks)
- Testing and debugging (two-four weeks)
- Deployment (one-two weeks)
Creating this type of site using an online site builder can be challenging due to the limited tools and features offered by the system. Not to mention the possible ownership problems because you don’t have access to many site’s backend aspects, which is not great for an enterprise website.
In contrast, utilizing a CMS like WordPress for enterprise websites is far more preferable due to its extensive customization options and robust features. This level of access is essential for enterprises that require unique, scalable solutions to meet their complex needs.
CMS Websites
WordPress, as the most popular solution on the market, powers more than 43% of all websites ranging from personal blogs to bigger corporation websites. With this in mind, our experts conducted the research using this CMS.
Compared to site builders, WordPress websites have more flexibility since you can utilize plugins and customize backend files manually.
However, remember that this CMS has a relatively steep learning curve. As a result, beginners may need more time to familiarize themselves with this web development tool.
That said, it is still the best option for those who want a balance between having more customization options and saving on the overall website cost.
Single-Page Website
Once you install WordPress and prepare the content, you can build a single-page site within two-eight days.
- Planning and requirements gathering (two hours-two days)
- Customizing and setup (one-three days)
- Testing and debugging (three hours-two days)
- Deployment (two hours-one day)
Adding features like subscriptions and downloadables will add more time to the entire process.
Other factors you need to consider when estimating the duration of the WordPress website build are:
- Picking a theme – when it comes to selecting a theme, it’s important to keep in mind the extensive range of choices available in the world of WordPress themes. Whether you’re considering blog themes, magazine themes, or various others, remember that these examples are just a glimpse of the options at hand. Taking the time to research and choose the most fitting theme for your website can significantly streamline your web design process.
- Choosing the right plugins – plugins are additional software that adds functionality to your WordPress website. Choosing the best ones among many options may add to your overall development timeline. Therefore, we recommend doing some research beforehand.
The WordPress built-in block editor already offers a more intuitive and visual way to build a web page. Alternatively, you can install popular WordPress page builders like Divi or Beaver Builder to access more customization options.
Small eCommerce Site
Developing an eCommerce website using WordPress can take five days to five weeks, depending on what type of web design you want to use. Here is a general timeline that can serve as a rough estimate:
- Planning and requirements gathering (one-three days)
- Customizing and setup (two days-four weeks)
- Testing and debugging (one-three days)
- Deployment (one day)
Customizing a pre-made theme is the best option for those who want a shorter development process.
On the other hand, a custom web design requires a longer time but offers more freedom. A professional developer may need three to four weeks to develop a custom design. This includes designing the wireframe, mock-up, and theme itself.
Remember that uploading your product details to the site may require extra time.

WordPress users can benefit from using eCommerce plugins like WooCommerce and Shopify for their online shops. They offer essential features like integrated payment gateways and inventory management to make selling products online easier.
Enterprise Website
WordPress is a suitable platform for building an enterprise-level website. Many high-profile companies, including Sony Music, TechCrunch, and Time Magazine have used the CMS to build their websites.

The development timeline varies on what features you want to include. Overall, enterprise-level development using WordPress can take between 13 to 22 weeks.
- Planning and requirements gathering (two-four weeks)
- Designing and setup (four-six weeks)
- Custom development (four-six weeks)
- Testing and debugging (two-four weeks)
- Deployment (one-two weeks)
Custom development work can be necessary to add advanced features or integrations to the website. This may involve working with APIs, custom plugins, or coding to integrate the website with other systems.
On the other hand, adding basic features to a WordPress website is relatively easy, thanks to numerous plugin options. For example, you can use live chat plugins like Tidio and Pure Chat to improve the customer support capability on the new website.
As bigger companies typically require a custom website look, pre-made templates might not be the best option. Therefore, the UI/UX design process will take longer on this type of website project.

Coded Sites
If you want to build a website with almost unlimited customization possibilities and complete ownership, hand-coding it from scratch is the best option.
You can tailor your website build according to your needs without any limitations from third-party platforms. This method lets you decide how the site looks and functions down to the smallest details.
However, coding a custom website from scratch comes with certain disadvantages. Building websites manually using code can be time-consuming.
You must allocate time to learning programming languages like HTML, CSS, and JavaScript. There is no step-by-step wizard when you build a website with code, adding to the development time.
This method may cost you more depending on the scale of the website you want to build. Unless you are a full-stack web developer, you may need to hire professionals to create different aspects of the website.
Single-Page Website
It can take you between eight to 21 days to build a single-page website from scratch:
- Planning and requirements gathering (one-three days)
- Design and prototyping (two-seven days)
- Development (three-10 days)
- Testing and debugging (one-three days)
- Deployment (one day)
Since a custom-coded website takes longer to develop, we recommend communicating with your client before proceeding with the critical stages of development.
For example, get feedback on the design mockup before creating the layout. Doing so lets you avoid going back and forth between developing and handling revisions, which often negatively affects the final product’s quality.
Small eCommerce Site
Coding a small online shop takes longer since you have to integrate third-party functions like payment gateway manually into the site. Most payment solutions provide the necessary documentation to guide the process, but you may need additional time to learn it.
On average, it can take 11-36 days to create a small eCommerce site with code. The development process may include the following:
- Planning and requirements gathering (one-three days)
- Design and prototyping (two-seven days).
- Development (five-20 days)
- Testing and debugging (two-five days)
- Deployment (one day)
Since online stores typically have more aspects to work on, coding them all by yourself will be time-consuming. Therefore, we recommend collaborating with other developers to build the site.
As a reference, a professional agency typically creates several smaller development teams with specific tasks. This allows each group to focus on polishing an aspect that can improve the project’s efficiency.
Additionally, we recommend taking more time to test the checkout process since it is one of the most important parts of an online shop.
Enterprise Website
The timeline for developing an enterprise-level website using code can be significantly longer than for a small website or a single-page website, as it typically involves more complex functionality, integrations, and security requirements.
Completing this type of website project require between 15-40 weeks. The general breakdown of your development may look like this:
- Planning and requirements gathering (two-four weeks)
- Design and prototyping (two-eight weeks)
- Development (8-20 weeks)
- Testing and debugging (two-six weeks)
- Deployment (one-two weeks)
Remember that some enterprise websites work alongside other services, like a web app. Therefore, you may need to spend more time integrating other systems, implementing security features, and ensuring that the website works well with its accompanying services.
Additionally, building a custom website for a large company typically requires collaboration with more parties and stakeholders. Good management skill is crucial to make sure the development project runs smoothly.
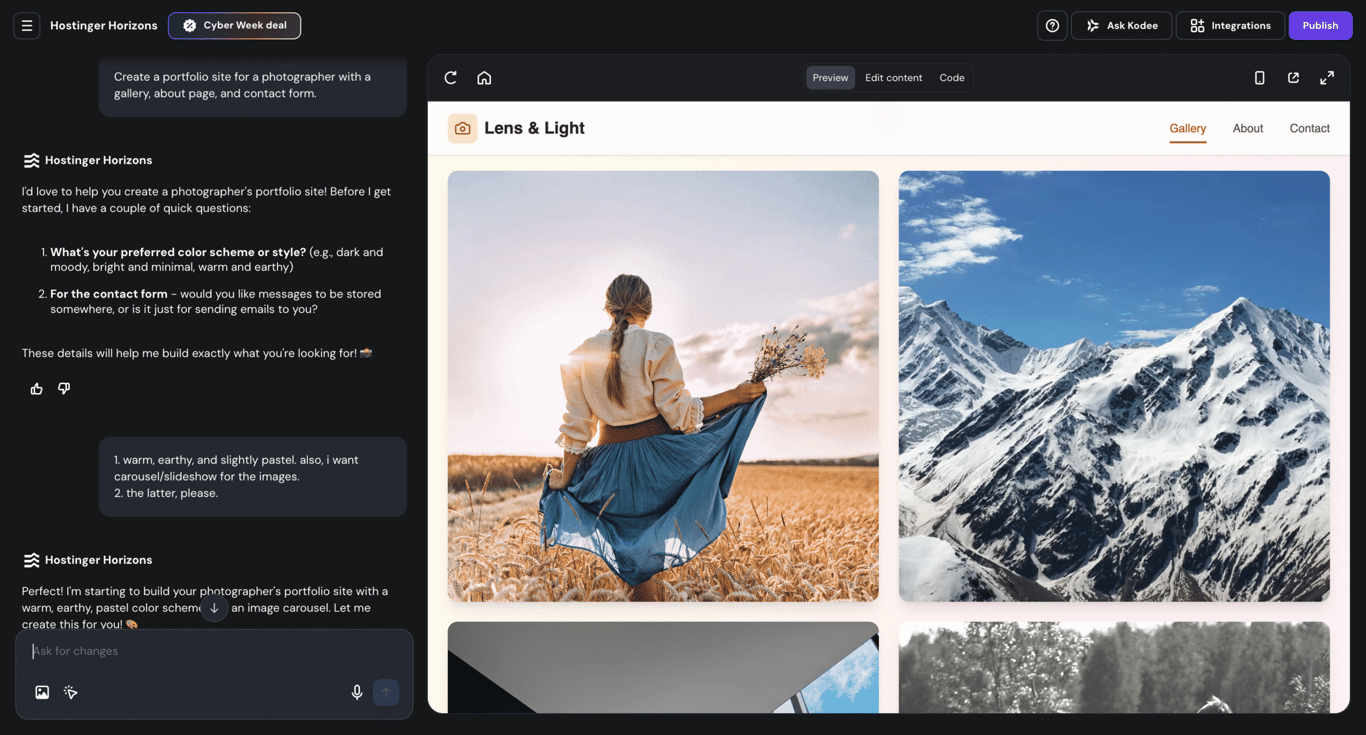
How to build a website quickly with Hostinger Horizons
As an AI-powered tool, Hostinger Horizons lets you create websites from plain-language descriptions. A single-page site that take hours or even days with other methods, such as a website builder, a CMS, or custom code, can often be completed in under an hour with Horizons.
To build a website with Hostinger Horizons, go to hPanel → Horizons → Add website.
Describe your site with a prompt like: “Create a portfolio site for a photographer with a gallery, an about page, and a contact form.” Then review the preview, refine it with follow-up prompts if needed, and publish when it’s ready.

This conversational method compresses several development phases into one. Instead of handling design, layout, and setup separately, you explain your vision and adjust the output through prompts.
A typical timeline for building a single-page website with Hostinger Horizons looks like this:
- Describing your website and generating the first version: 5–15 minutes.
- Refining design and content through prompts: 15–45 minutes.
- Reviewing and publishing: 5–10 minutes.
Horizons works well when you want fast results without the learning curve that comes with other methods.

Conclusion
The time required to build a website varies greatly depending on the site’s specifications, used tools, and the developer’s skills.
Generally speaking, you will need to go over these steps in a website development process to estimate your timeline:
- Planning and researching – besides defining your target audience and their needs, all parties involved should have the same expectations.
- Choosing a platform – the most popular choices include CMSs, website builders, and coding a website manually.
- Designing and prototyping the layout – while it can take minutes using a pre-made template, you can spend days coding.
- Customizing design – make sure to adjust it to your brand.
- Inputting content – besides publishing it, we recommend applying the best search engine optimization practices to improve your site’s visibility.
- Testing and debugging – make sure everything works as intended.
- Launching – after your website launch, double-check everything again. If possible, ask your family and friends to use the site and gather their feedback.
Your chosen way to build a site – via a website builder, a content management system, or coding it manually – will greatly impact the overall length of the website-building process.
With careful planning and a proper understanding of each development phase, it is possible to create a great website in a reasonable amount of time. With patience and dedication, you’ll have your website up and running soon.
How Long Does It Take to Create a Website FAQ
In this section, we will answer some of the most frequently asked questions about how long it takes to build a website.
Can You Build a Website in a Month?
Yes, it is possible, depending on what type of website you wish to build. Most website-building platforms let you create a basic website within a month as long as you already have a clear vision of the final product and prepare the content beforehand.
Should I Hire Someone to Build My Website?
This depends on the scale of your website and your available budget. A fully custom and large-scale website may require you to collaborate with a professional website developer to ease the process. However, we recommend building a simple portfolio or blog website on your own.
All of the tutorial content on this website is subject to Hostinger's rigorous editorial standards and values.