Dec 22, 2025
Domantas G. & Saulius L.
6min Read
Creating your own website will help boost your online presence, expand your customer base, and increase your conversion rate. However, it’ll be nearly impossible to reach these goals if you haven’t uploaded your website in the first place.
Best of all, you don’t need coding experience to launch your site on the web server. A lot of hosting services and FTP programs provide convenient tools for uploading a website within clicks.
For more information, read our article and find out the full instructions on how to get your website live on the internet within 6 quick, simple steps.

Creating and maintaining a website is not something that you should take lightly. It’s crucial to pick a top-notch web host that has all the key features to kickstart your project.
Here are several factors that you should consider when choosing a hosting provider:
Your choice of web host will directly affect your website, its performance, and your business.
Choosing a reliable hosting provider like Hostinger will give your website enhanced security, a good server response time, automated features to streamline site maintenance, and 24/7 support that is always ready to assist you.
We’re always looking to improve our services’ quality and proactively scan websites for any security threats.
If you are tired of switching between the tabs trying to compare the features that different web hosts offer, we have something more convenient for you.
Feel free to check our comparison pages to learn why Hostinger is the best alternative to Bluehost, GoDaddy, and other popular hosting providers:
Hopefully, they will ease your search! But if you already have a website, you can always use Hostinger’s website migration services.

The next challenge is picking the right tool for uploading your website to the internet. Here are four of the most popular tools to upload a website:
A file manager is a browser-based tool with all the key features to take care of your website files and directories. If you have a Hostinger account, log into the hPanel and find File Manager under the Files section.
However, the File Manager has an upload limit. If your website files are larger than 100GB, you should opt for the next tool instead.
Most web hosting providers support FTP or file transfer protocol, which you can use to connect to an FTP client. If you don’t have an FTP client, make sure to install one on your PC.
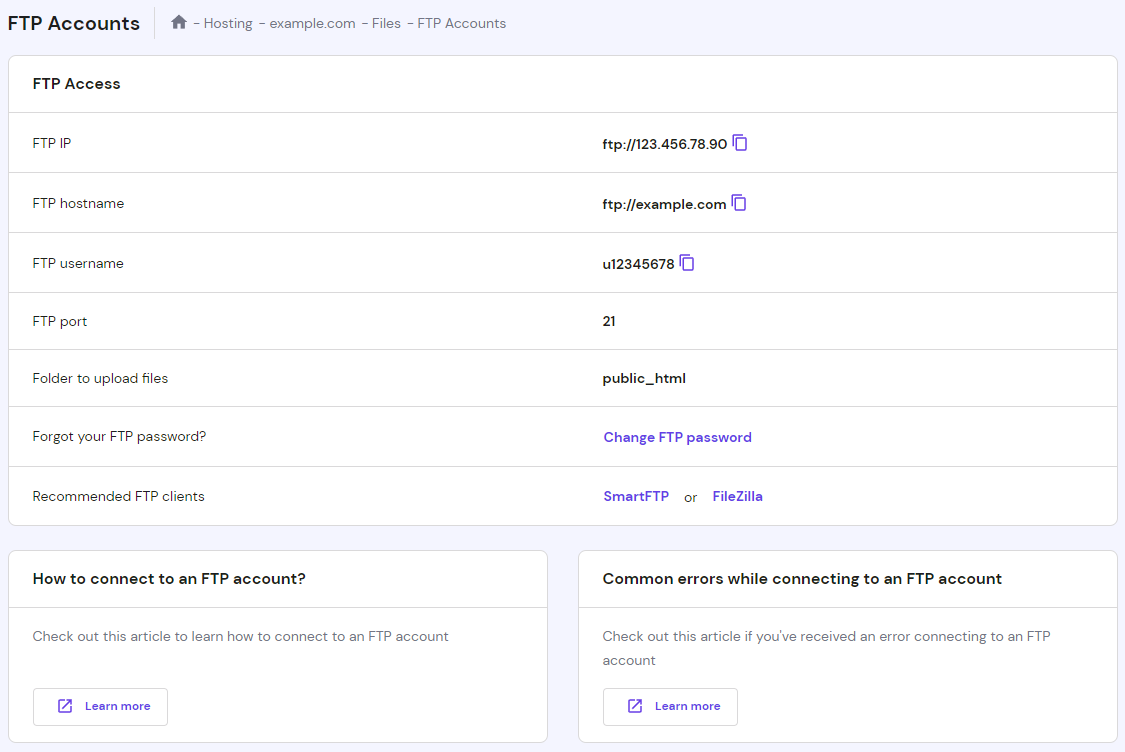
For Hostinger users, all the required credentials for accessing your FTP client are located in FTP Accounts under the Files section.
There, you can find all the important information regarding your FTP account, such as your FTP username, hostname, and password.

There’s no size limit when it comes to uploading files with an FTP program. However, it does take a bit of technical knowledge that you can learn from this article on how to configure FileZilla and any other FTP clients.
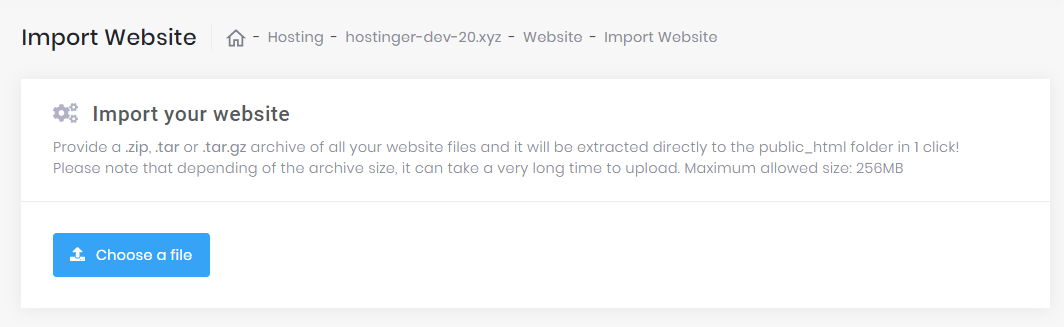
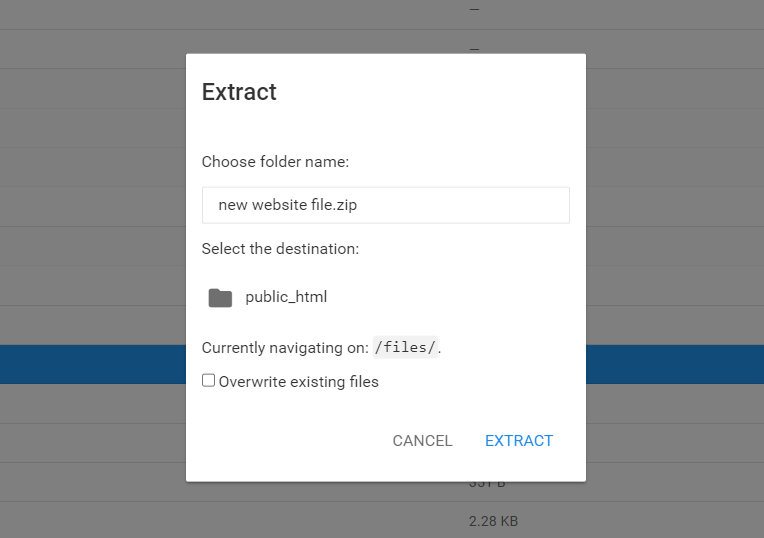
For Hostinger users, you can find an Import Website feature in hPanel. You can use this feature to extract a website archive to the public_html directory. The tool supports .zip, .tar and .tar.gz formats, and the upload limit is 256MB.

If you plan to use WordPress, there are several ways to upload your website to the CMS. One of the easiest methods is using a WordPress migration plugin like All in One WP Migration. After installing and activating the plugin, the rest of the steps are self-explanatory.
The upload size limit will depend on your hosting provider. Check out how to increase file upload size.
If you have an existing website on another web host, you can always use Hostinger’s free website migration service. It is the fastest and safest way to migrate unlimited sites, as our dedicated Migration team will handle the process.
Now that you know the best tools to upload a website, it’s time to get your website live!
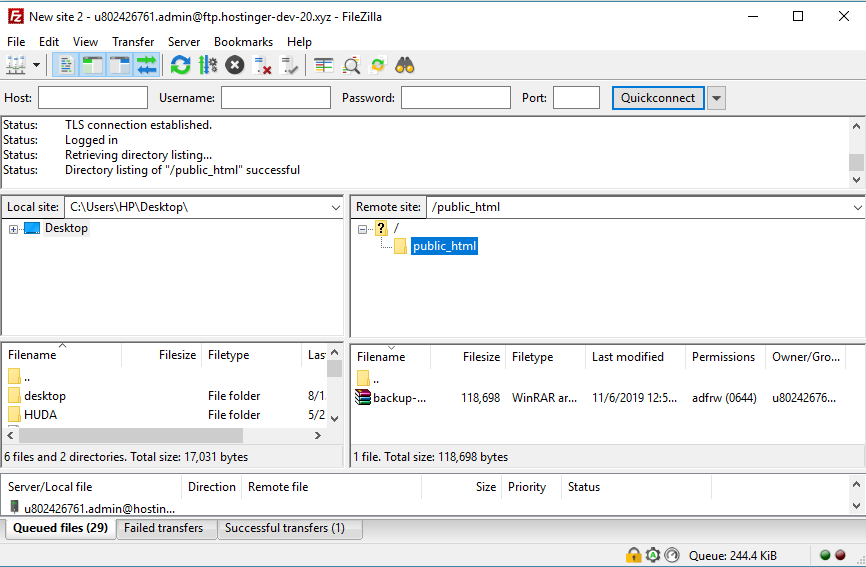
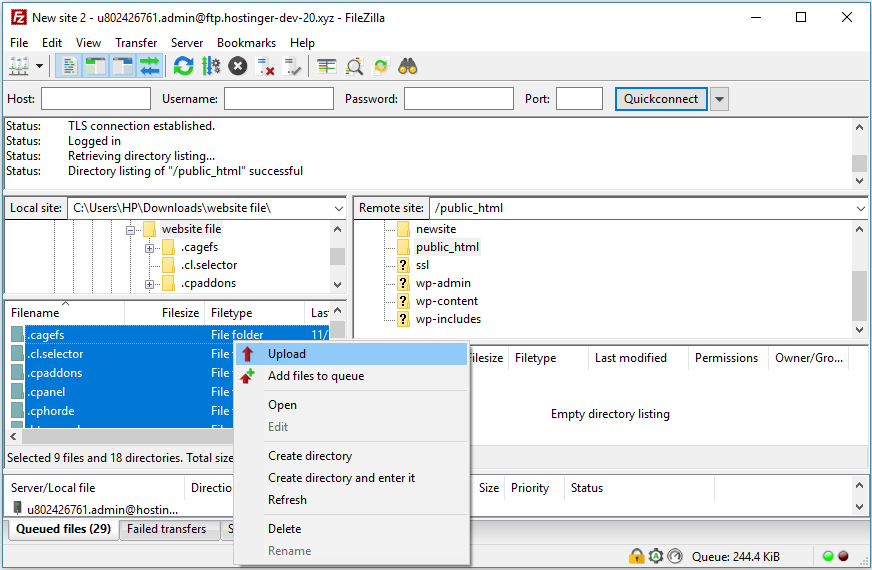
In this part of the tutorial, we’ll show you how to upload files to a website using Hostinger’s File Manager and a well-known FTP client, FileZilla.

Before we begin, make sure to extract the archive to your local computer as FileZilla doesn’t have an Extract feature.


That’s it! By following the above steps, you can transfer all files to public_html without doing any extra work. Otherwise, you’ll need to connect via SSH and extract the archive manually.
In some cases, an additional directory will be created when you upload website files. As a result, visitors will be directed to yourdomain.com/subfolder instead of the default yourdomain.com.
To prevent that from happening, you need to make sure all the files are located in the root directory of your domain, which is public_html.
You can use the File Manager to move your website files. All you need to do is right-click on the subfolder, select the Move option, and set public_html as the destination.
If your website uses a database, you’ll also need to import it along with your website files:
Skip this part if you don’t use any database.
Once you complete your upload, it’s time for a final check!
If your domain name is registered and already pointed to your web host, enter the domain name into your browser and see if it directs you to your website.
Keep in mind that DNS changes can take up to 48 hours to fully propagate worldwide. As such, if you just pointed your domain to the web host’s name servers, you might need to wait for a while.
For domains using Hostinger nameservers, you can easily check the domain propagation status in your hPanel.
Alternatively, use an online tool like whatsmydns.net to check the state of your DNS propagation. Just enter your domain name and the tool will check the DNS records against multiple name servers.
Should you follow all the instructions correctly, your website will appear just fine. However, if you run into an issue, ask your hosting provider for assistance.
And if you’re a Hostinger client, contact us via the live chat and one of our customer success agents will be ready to help you!
Congratulations, now your website is live on the internet!
To recap, here are the steps to upload your website to the web server:
That’s it! It may sound a bit complicated at first, but if you follow all the steps carefully, you’ll get your website online in no time. We hope this article will help you out and good luck!
15 Best CMS Platforms to Start a Website
Do I Need a Website for My Small Business?
How Much Does It Cost to Build a Website?
How to Build a Website With ChatGPT
All of the tutorial content on this website is subject to Hostinger's rigorous editorial standards and values.
Comments
June 12 2017
Hey, it should work just fine. I just tested it and WordPress without issues - I was able to install WordPress without errors. Do you get any errors?
June 20 2017
Showing Diskfull while uploding
June 20 2017
Hey, It should be already fixed by our system administrators. Sorry for the inconvenience caused.
July 12 2017
same error. sure it fixed?
June 28 2017
how to access new file manager
June 28 2017
Hello, Press File Manager icon in your hosting control panel to access it.
August 03 2017
please help what we have to do when we upload wordpress file help me
August 05 2017
Hey, please see our WordPress installation guide.
September 12 2017
that is a very good tutorial
September 12 2017
very good tutorial
December 02 2017
File Managerrrrrrr link pleeaaaasseeeeee
December 14 2017
You can find it in your Hostinger control panel
December 10 2017
yes, that's what i was looking for. i have been searching for upload my website to hostinger server, here i got the perfect solution.
December 19 2017
hello i am trying to upload code igniter web site is there any special steps for it and for data base ??
January 02 2018
Hey, Please see this tutorial
April 10 2018
Hi, Thank you so much for the informative article, I have just uploaded my website due to your helpful article
July 27 2018
Hello, Does it support asp.net sites? Couldn't manage to start my uploaded page.
November 06 2018
Sadly, ASP.NET is not supported on Hostinger (as we provide Linux hosting)
November 06 2018
I have seen that there is a security (and organization) strategy that consists of uploading PHP files outside of public_html. Is this possible here?
November 06 2018
It is possible to upload files outside of public_html on Hostinger. However, they will not appear on your website.
November 11 2018
Thanks sir, its working for me.
November 18 2018
Please increase 256MB limitation, It's too hard to upload a website!
November 19 2018
Hello Munkhbayar, Thank you for the feedback! I've passed your idea along to our devs and hopefully, it gets increased soon. For the time being, I'd recommend using an FTP client, as there's no upload limit there. And if you run into any trouble, drop us a message in the live chat box and our agents will gladly aid you! ;)
May 21 2019
Can i upload html website on hostinger?
September 24 2019
Hey Madhav, Yes, of course.
February 22 2020
Link for tutorial how to upload html website here
March 12 2020
Hi Maryel, Here you go :)
February 23 2020
Sorry that I've inquired now more than once, but I'm wondering if I can do a month-to-month payment plan on the premium shared hosting. I realize it's a better deal to do yearly but it's more upfront so that's why I was asking. **If it's possible to do this on a monthly basis then the price is $10.95, ($71.88 with taxes) and this includes one free domain, unlimited websites, and tutorials that enable me to migrate a site from another server, correct?
March 12 2020
Hi Stephen, Yes, you can pay month-to-month :)
July 05 2020
As You written when using File Manage we upload archive file, But in server there is no Extract option when we right click after uploading.
July 07 2020
Hey there Sharma! :) Please make sure your compressed file is using the correct file extension. If the extension is correct, when you right click on the file, you will have the option to click extract.
August 11 2020
So, to clarify-- does file manager's limit of 256MB refer to the entire website's data? Or does it apply to each and every file's size?
August 25 2020
Hey there! The file manager is the biggest file size a single file can have when uploading directly through it. You can use an FTP client anytime tho, to have no restrictions on size when uploading :)
August 27 2020
does hostinger supports all framework or not? what are some frameworks that is supported by hostinger?
November 06 2020
Hey Carl. We support many frameworks in our servers. Much of it would depend on which plan are you using and which framework you have in mind. I'd suggest dropping a line to our customer success team and asking them about your case in particular :)
November 14 2020
when i upload a zip in file manager of hostinger then it is not working so, please help me please
February 02 2021
Hi there! Were you able to extract your .zip well? Try using the SSH method for it from over here. If this won't help, you can always contact our Customer Success team to assist you!
July 27 2021
How can I upload my desktop and version html codes to Hosting company
September 17 2021
Hi there :) You can either use File Manager to upload your HTML files or in case they're larger in size, you can use FTP client, like FileZilla - check out the linked video guide to help you out.
October 11 2021
Yas very good
October 22 2021
Hello am a beginner in all this there are things I don't understand any video to watch on how to do this
October 27 2021
Hi, if you're struggling to migrate your website to Hostinger, you can take advantage of our free migration - here's more on that :)
March 03 2022
Great
November 20 2022
I already have a domain name but not from hostinger how can go
November 25 2022
Hey! If you got a domain at another provider and hosting at Hostinger, there's no need to worry, as you can easily use the domain here! All you have to do is point the domain to our nameservers, and you can check this article to learn how to do it!
January 11 2023
I have an error while creating a new MySQL database and database user, and it says "Unfinished action. Please wait until processing is completed."
January 13 2023
Hey! This error occurs when there's already a pending action occurring, hence if you see this error while creating a database, give a few minutes until it completes, and you'll be able to proceed. If the issue persists, please try using alternative browser to see if the error persist.
January 13 2023
Hi, Hostinger I need a service that allows me to post my course videos and prevent users from downloading video files. What methods can you have? Thank you
January 13 2023
Hey! Any hosting service will allow you to upload videos to store them on your website, however if you wish to prevent them from being downloaded, this will be a part of the website development. You will need to encrypt videos with either an encryption service or a custom encryption done by a developer to prevent videos being downloaded. HLS with AES 128 encryption is one of the most popular video encryption methods that you could use on your website.
January 26 2023
When I am uploading Wordpress it is showing the error "Task incomplete. Please wait for the process to complete." Please help
January 26 2023
Hey! This warning occurs when action that you trying to complete is still pending, hence if you see this warning while uploading, give a few minutes until it completes, and you’ll be able to proceed. If the issue persists, please try using alternative browser to see if the error persist.
April 28 2023
How can l contact live support?
April 28 2023
Hello there! If you got a Hostinger account you can contact live support straight from hPanel. Alternatively, you can drop us an email at support@hostinger.com. More information can be found here.