Dec 15, 2025
Aris S. & Ariffud M.
5min Read

Cascading Style Sheets (CSS) define how HTML elements appear on a webpage, controlling fonts, colors, spacing, and layout. WordPress themes include built-in design settings, but you often need custom CSS to adjust visual elements that the default options can’t reach.
There are four reliable ways to add custom styling to your WordPress site:
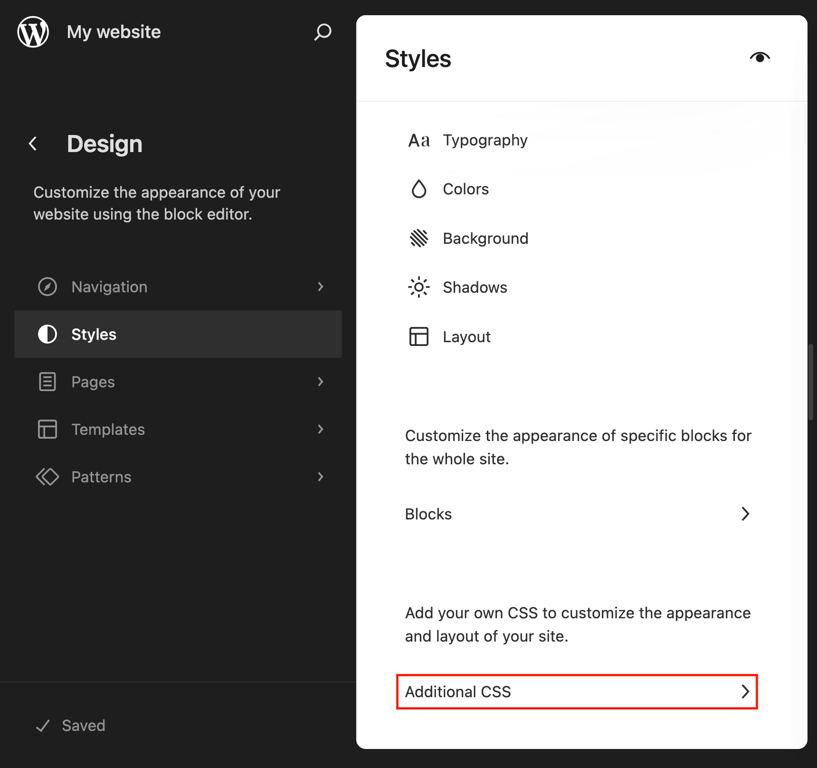
If you use a block theme (WordPress 5.9 and above), you can apply custom CSS to specific elements in the block editor. This method requires defining a class in the Site Editor and then assigning that class to a block.
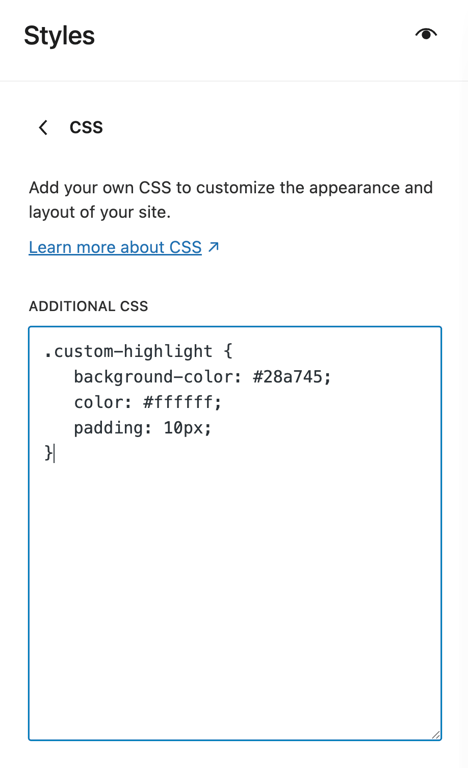
First, add the CSS code in the Site Editor:

.custom-highlight {
background-color: #28a745;
color: #ffffff;
padding: 10px;
}
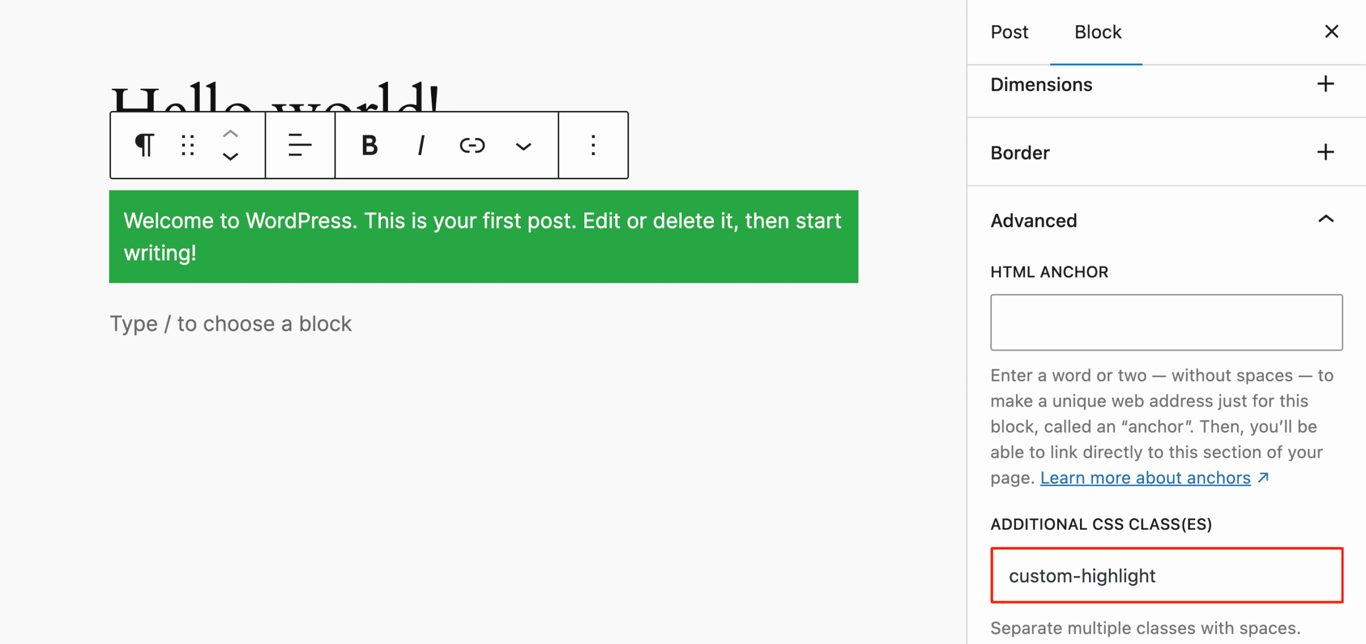
Once you define the class, assign it to any block in your posts or pages:

This method lets you apply styles to individual blocks instead of site-wide elements. It’s ideal for one-off styling, such as highlighting a single paragraph or call to action, without affecting other blocks of the same type across your site.
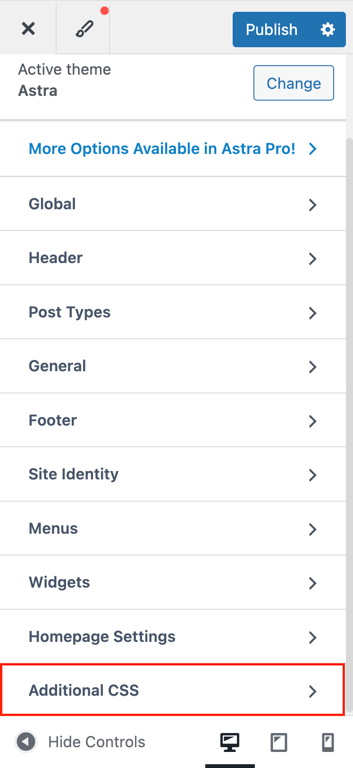
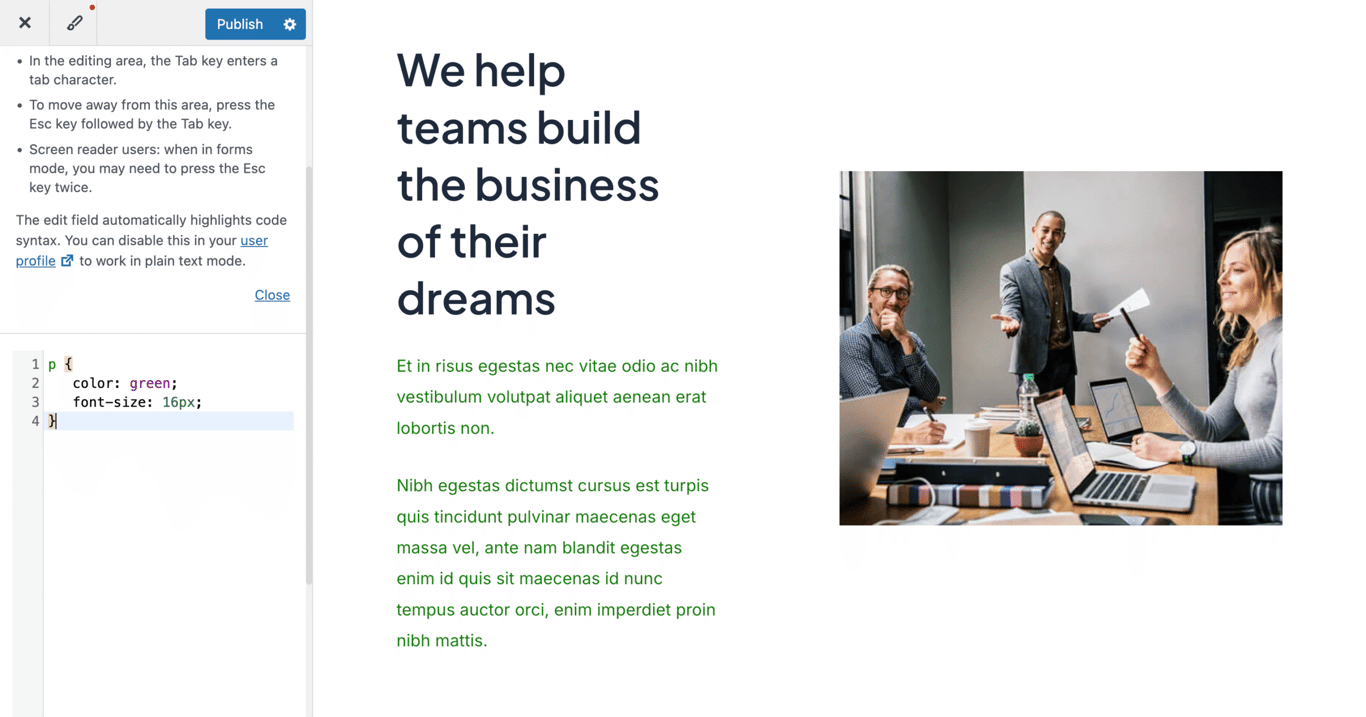
If you use a classic theme, the WordPress Customizer is the most user-friendly way to add custom CSS. Introduced in WordPress 4.7, it lets you write CSS and see the changes immediately before publishing.

p {
color: green;
font-size: 16px;
}
This method saves your CSS to the database instead of the theme files, so your changes stay intact when you update the theme. However, they will disappear if you switch to a different theme. If you frequently change themes, consider using a plugin instead.
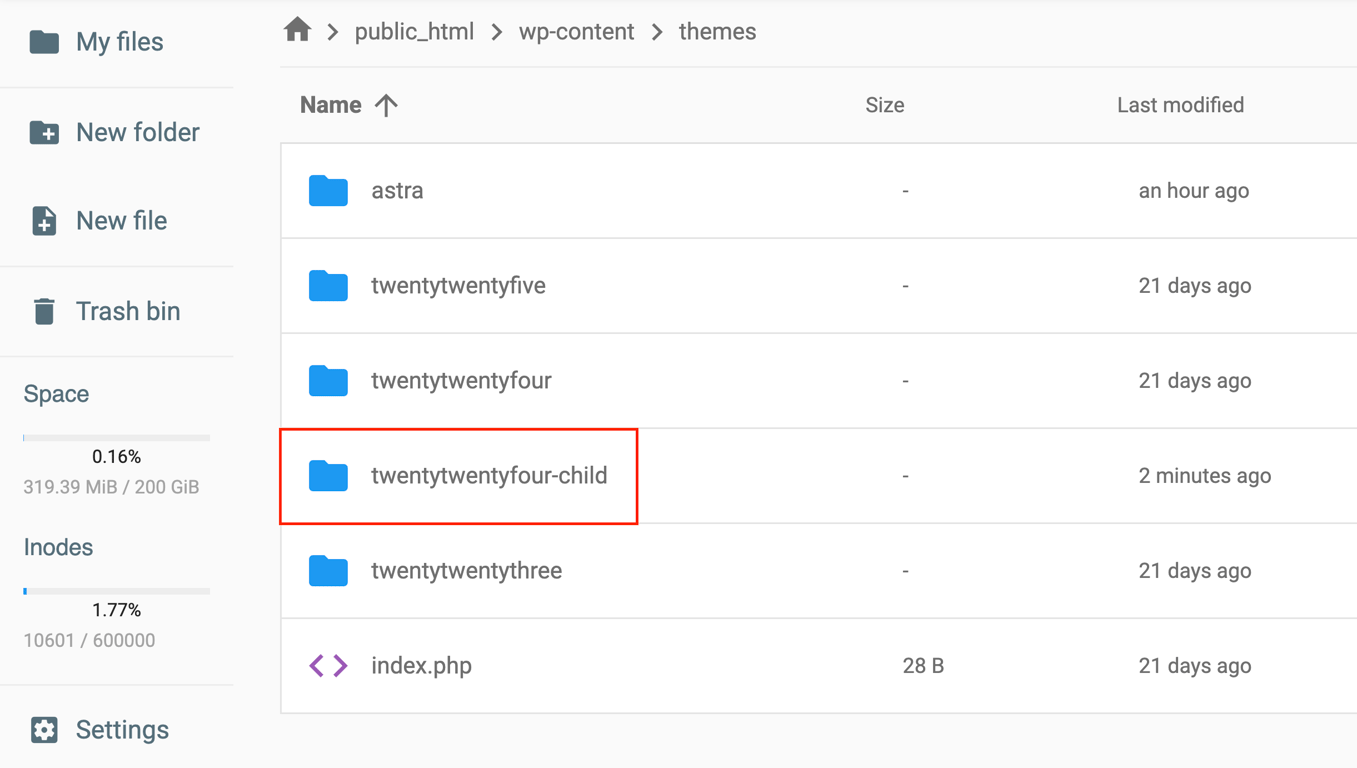
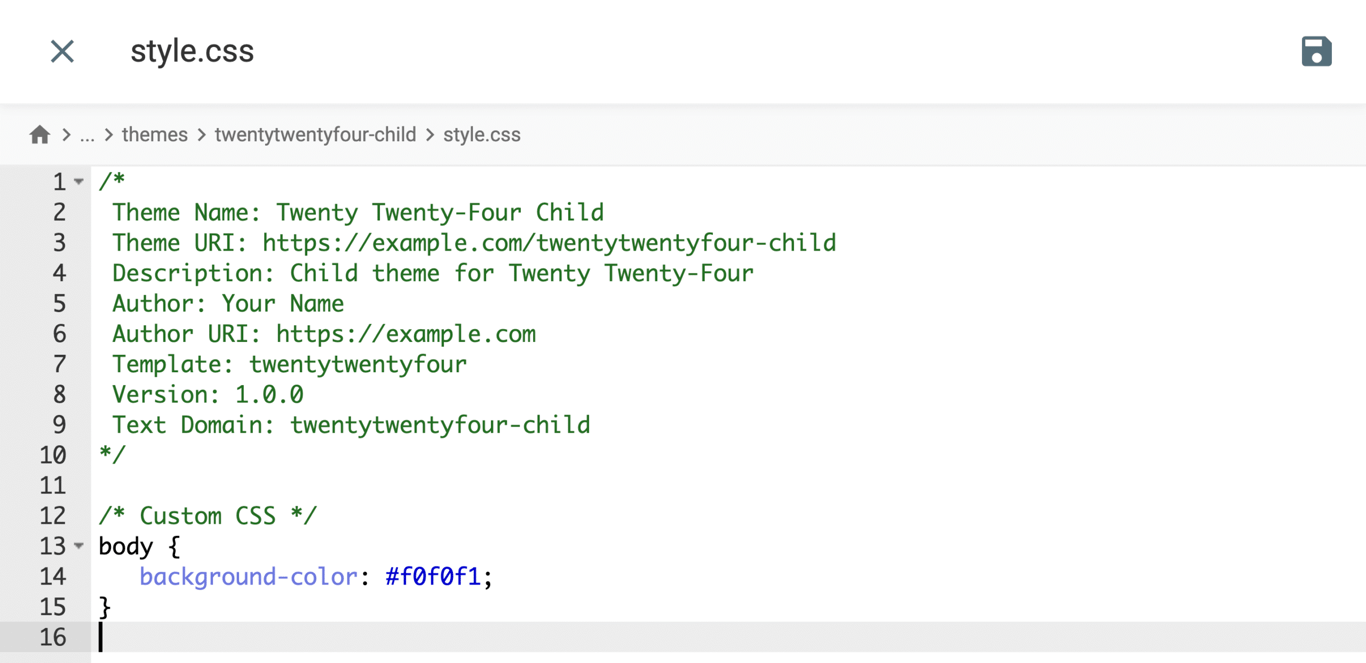
Editing the parent theme’s style.css file is risky because theme updates overwrite it and erase your customizations. A child theme prevents this by storing your changes in a separate directory that WordPress loads after the parent theme, allowing your changes to override the parent’s styles.

body {
background-color: #f0f0f1;
}
This approach works best for developers or site owners planning extensive design updates, as it keeps custom code organized and protected from future theme updates.
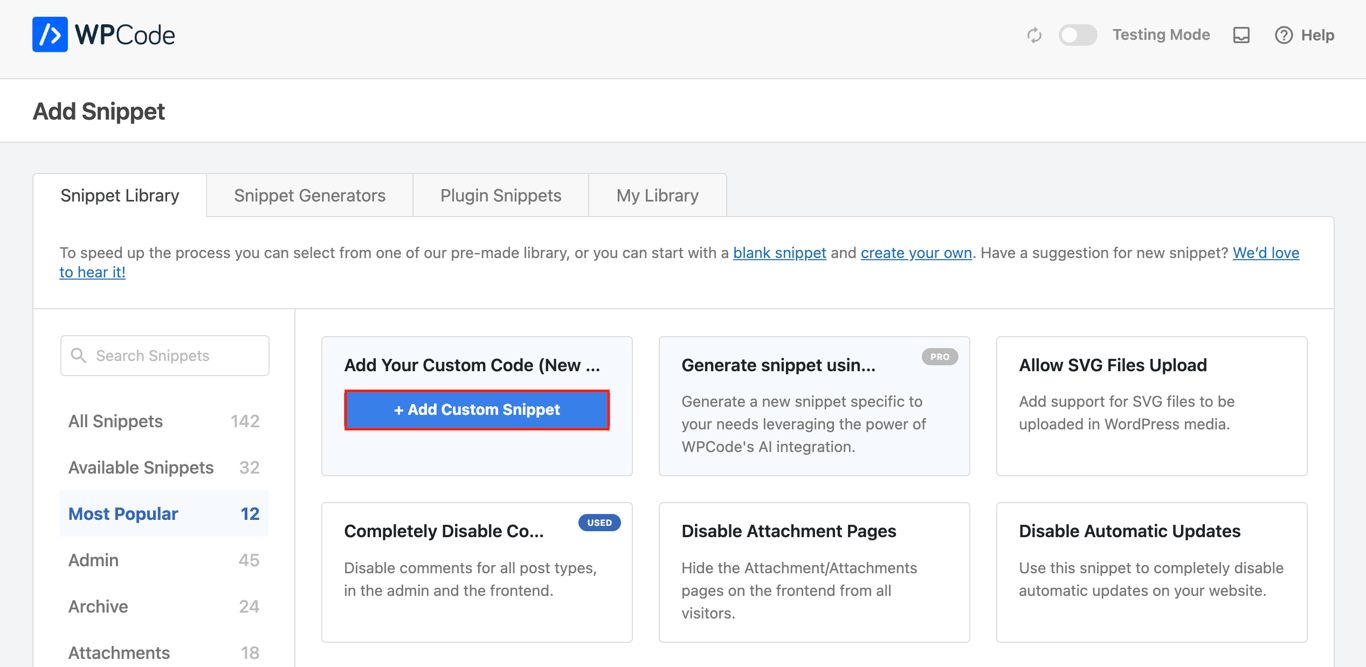
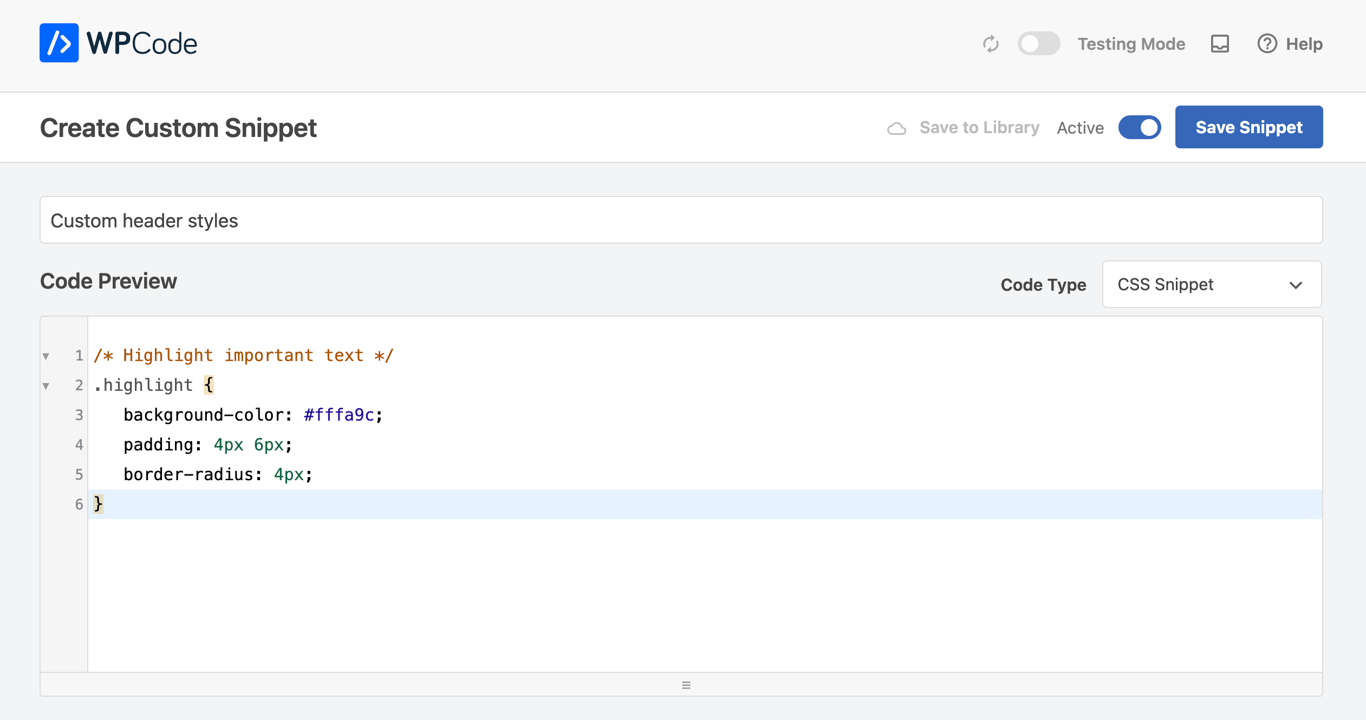
If you prefer not to edit theme files or use the Customizer, a plugin offers a safe and organized alternative. We recommend using WPCode for its robust snippet management and its library of more than 100 pre-made snippets.

/* Highlight important text */
.highlight {
background-color: #fffa9c;
padding: 4px 6px;
border-radius: 4px;
}
Plugins are particularly useful if you frequently switch themes, as the CSS remains active regardless of which theme is currently selected. Your custom styles are stored independently from your theme files.
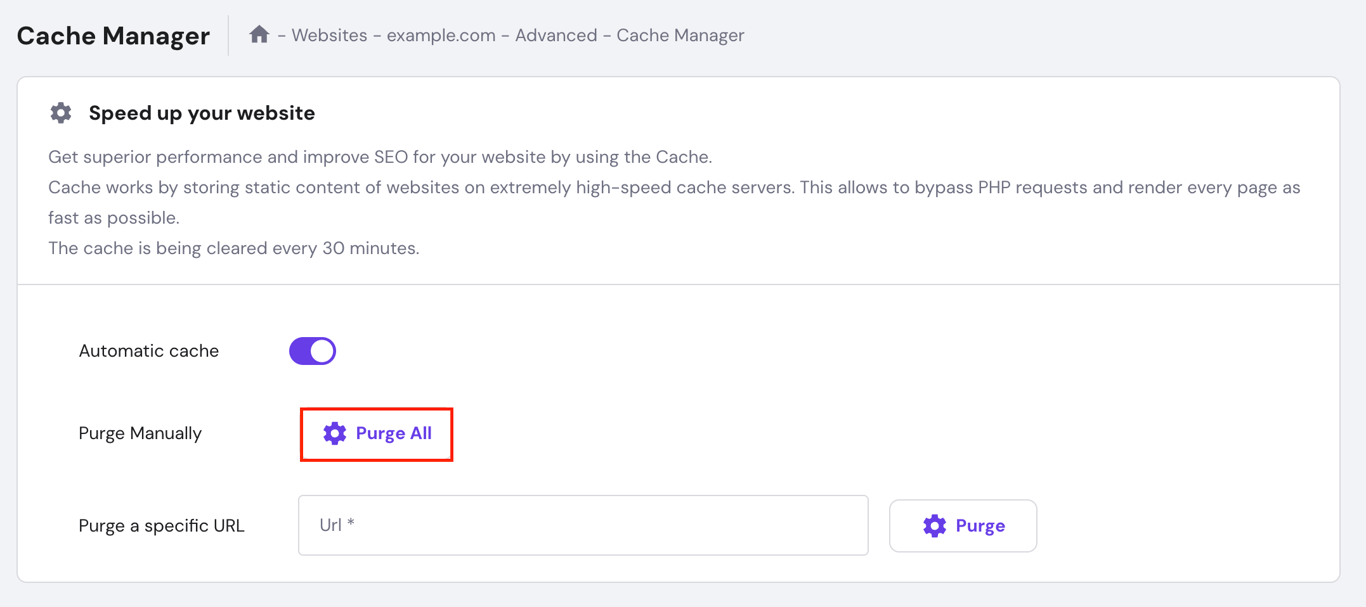
You can troubleshoot most WordPress custom CSS issues by clearing your cache, checking selector specificity, and fixing syntax errors.
The most common reason new styles don’t appear is caching. Browsers and caching plugins store static versions of your site to improve speed, which can prevent updated CSS from showing right away.

If your code is present but not applying, existing theme styles may be overriding it. CSS prioritizes rules based on specificity – a scoring system where inline styles outrank IDs, IDs outrank classes, and classes outrank element selectors.
To fix this, use a more specific selector. For example, instead of targeting .button, target div.content .button or include a parent container in your selector.
As a last resort, you can use the !important declaration:
.button {
background-color: #ff0000 !important;
}Remember to use !important sparingly. Overusing it makes maintenance harder because future changes will also need !important to override earlier rules. This leads to “specificity wars,” which make your styles harder to manage over time.
A single missing bracket } or semicolon ; can break your entire stylesheet. If you edit files manually, double-check that your syntax is correct.
We recommend using a code editor like Visual Studio Code, which highlights syntax errors in real time. The WordPress Customizer’s built-in syntax highlighter also flags errors in red before you save.
Custom CSS can sometimes break your layout on mobile devices. Always test your changes on different screen sizes using your browser’s developer tools (Inspect → Toggle device toolbar).
To improve responsiveness, wrap your code in a media query:
@media only screen and (max-width: 600px) {
body {
font-size: 14px;
}
}You can add other types of custom code to WordPress using two main methods, depending on the programming language and whether you need to modify server-side functionality or front-end behavior.
Regardless of the method you choose, always make sure you have a recent website backup before adding custom code to prevent data loss or site errors.
All of the tutorial content on this website is subject to Hostinger's rigorous editorial standards and values.