A beginner’s guide to WordPress text editor
If you’re new to WordPress, you might be wondering what the WordPress text editor is for and how it’s different from its visual counterpart.
The text editor displays the content in HTML, which allows for extra customization options to those familiar with the language. It also offers features for faster HTML editing, such as buttons to insert frequently used formatting code.
This article will explain how to use the WordPress text editor and suggest alternative text editor plugins if you’re not satisfied with the default option.
Download all-in-one WordPress cheat sheet
WordPress Text Editor vs. Visual Editor
The WordPress text editor, also known as the HTML editor, generates and displays the HTML code of a post or page, which is very useful for plain text formatting.
When customizing with the text editor, users can also fix unwanted styling and formatting changes that WordPress might automatically apply.
However, it’s crucial to note that if you want to customize your WordPress website using the text editor, HTML knowledge is essential.
In comparison, the visual editor is based on the What You See Is What You Get (WYSIWYG) principle. This means that the content’s design and styling are displayed in the exact way it will look when published.
The newest version of WordPress uses Gutenberg as its visual editor. It implements the drag-and-drop function, comes with a defined layout, and offers a content block system with an intuitive toolbar.
These features mean it’s very easy to use, making it an excellent choice for the average user.
While it’s possible to only use one type of editor, both the visual and text WordPress editors can create a much more neat and professional blog post when used side by side.
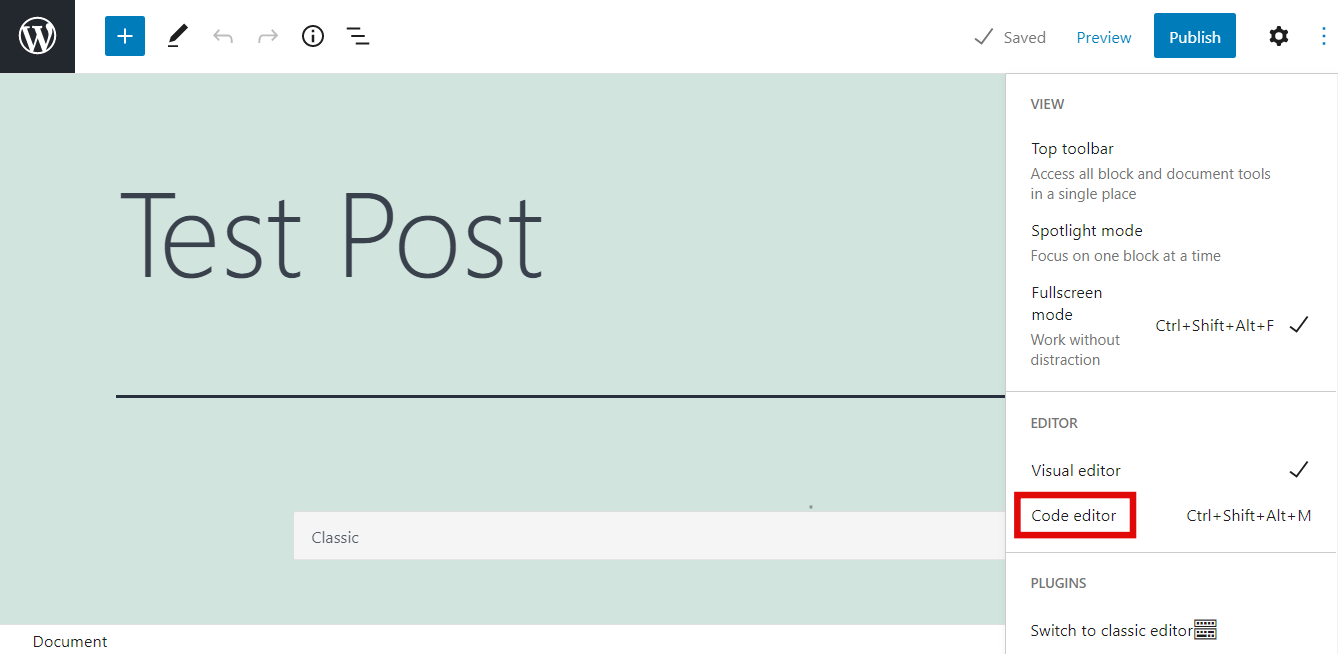
To access the Gutenberg text editor, click the three dots (Options) at the top right corner of the screen, then select Code editor.
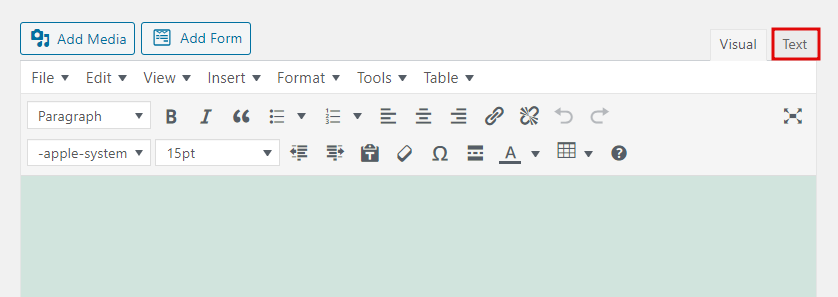
If you’re using the WordPress classic editor, simply click the Text tab at the toolbar to open the text editor.
WordPress Text Editor and HTML Tags
As mentioned before, to edit a post or page using the text editor, some basic knowledge of HTML is required.
An HTML document is made up of a set of HTML elements or tags when in text mode. Take note that an HTML tag consists of an opening and closing tag with the following syntax:
<tag></tag>
The content is added in between the tags. As an example:
<tag>write sentence here</tag>
Furthermore, there are two types of HTML tags in text mode – block-level and inline.
Block-level elements start at a new line and occupy the full horizontal space of the page. The vertical space is equal to the height of the content.
The three block-level tags that every HTML documents should contain are:
- HTML – <html></html>, encloses an HTML page
- Head – <head></head>, holds meta information
- Body – <body></body>, wraps all content within the page
Here are some other examples of block-level tags:
- Headings – <h1></h1>, <h2>/<h2>, <h3></h3>, and so on
- Paragraph – <p></p>
- Table – <table></table>
- Footer – <footer></footer>
- Ordered list – <ol></ol>
An inline tag doesn’t start a new line and takes only as much space as necessary. It formats the content inside the block-level elements.
Several of the common ones are:
- Bold – <strong></strong>
- Emphasis – <em></em>
- Anchor – <a></a>
- Inline frame – <iframe></iframe>
- Code text – <code></code>
Here’s a simple example of an HTML document using both the block-level and inline tags:
<html> <head> <h1>My first HTML document</h1> </head> <body> <p><strong>Hello world!</strong></p> </body> </html>
When editing your WordPress website using the HTML text editor, make sure to format the tags and code correctly. You might end up with messy pages and posts if you do this step wrong.
Feel free to download our HTML Cheat Sheet file for reference.
Pro Tip
Check out our tutorial about WordPress vs HTML to understand the difference between them and which one to choose when creating your website.
Using Quicktags In WordPress Text Editor
A quicktag is a button that adds HTML tags to your post, meaning you don’t have to manually type them in the text mode every time. For example, the b button adds the bold opening and closing tags. These can be utilized in the Classic text editor.
By default, the WordPress text editor provides 12 quicktags, which include the bold, emphasized text, unordered/ordered list, and blockquote.
Since you might need quicktags for other elements, consider using a quicktag plugin for added functionality.
Keep in mind that the Gutenberg code editor doesn’t use quicktags at all.
WordPress Text Editor Alternatives and Tools
WordPress text editors can be complicated to understand and use, while the Gutenberg editor can seem limited when it comes to customization options.
If neither of these editor choices provides you with the look you’re after, it can be a good idea to look into other alternatives.
Here is a list of our recommended plugins that can help you extend the WordPress editors’ functionality.
1. Ultimate Blocks
Plugin Stats:
- Downloads: Over 20,000
- Rating: 4.9/5
- Notable Features: Provides extra content blocks for Gutenberg
- Best Suited For: Blogging projects or content-based website owners
- Price: Free
Ultimate Blocks is one of the simplest plugins to get started with. It comes with 20 additional blogging and content-related settings that you can add to the Gutenberg editor.
For example, Table of Contents, Countdown, Content Filter, and Testimonial are some of the unique elements that can be used for your projects. These elements are also compatible with most WordPress themes and other WordPress plugins.
The advanced blocks provided by Gutenberg receive new customization options as well. The Button block gets more size, style, and button icons, and the Social Share block will have icons for LinkedIn, Pinterest, and Reddit.
If you ever need help with using the Ultimate Blocks plugin, feel free to visit the support forum or their Facebook group.
2. WP Table Builder
Plugin Stats:
- Downloads: 30,000+
- Rating: 4.9/5
- Notable Features: User-friendly editor and responsiveness settings
- Best Suited For: People-managing, review, and business websites
- Price: Freemium
WP Table Builder is one of the best plugins for creating tables for your WordPress website. It introduces drag-and-drop functionality and a more intuitive interface. With these features, creating various tables for prices, multiple comparisons, and other lists will be quick and easy.
There are seven ways users can add to a table – by using Text, Image, List, Button, Star Rating, Custom HTML, and Shortcode. Each element has its own customization options that can further improve your posts.
The common settings of cell management let you add new rows/columns and merge/split cells. Furthermore, you can import premade tables from .CSV and .XML files or export those you created with the plugin.
When it comes to responsiveness, WP Table Builder has the option to edit how a table will look on mobile, tablet, and desktop screens. Not only does this feature allow you to cater to a larger audience, but it also allows you to adapt your website to a variety of different purposes.
To get additional features, such as table templates, full column/row duplication, and border colors, you will need to upgrade. WP Table Builder’s premium version starts at $39.99/year, including plugin updates and priority support from the developer team.
The plugin also has a support forum if you’d rather find the solution to your problem yourself.
3. Content Manager for WordPress
Plugin Stats:
- Downloads: 800+
- Rating: 4.6/5
- Notable Features: Front-end grid editor
- Best Suited For: People who want complex functionality without using HTML
- Price: $34/regular license ($130/extended license)
Content Manager for WordPress simplifies the creation of complex pages and posts. It lets you edit and arrange page layouts from the front-end of your WordPress site.
With its drag-and-drop system and a grid manager, you can have a beautifully designed page in no time. The layouts will be responsive as well, so visitors can enjoy your site on their mobile devices.
Content Manager for WordPress comes with over 50 ready-to-use element shortcodes. Each shortcode has its own user-friendly interface and customization options.
Therefore, adding buttons, social icons, and galleries anywhere on your website won’t be a hassle. Furthermore, animated shortcodes for flip boxes, progress bars, and sliders are also available.
On top of that, this plugin comes with blog and portfolio templates. It’s also translatable to any language using .PO and .MO files.
The plugin integrates well with WordPress and uses AJAX. Once it’s installed for a one-off payment of $39/regular license, you will find a button on the WordPress editor to add the shortcodes.

Conclusion
To summarize, the WordPress text editor is used for editing the HTML code of posts and pages. It’s handy for adding extra styling changes and fixing various formatting issues.
While using the WordPress text editor provides you with more customization options, HTML code knowledge is a must.
A visual editor, on the other hand, lets you make changes to your website themes and posts without any code. It’s effortless to use, as all changes are displayed right as you make them.
While this method is beginner-friendly, it’s a lot more limited. Meaning, there will not be as many customization options available compared to text editors.
If you’re able to use the visual and text editor interchangeably, customizing posts and pages to fit your website style and theme should be easy.
Luckily, there are many different text editors, visual editors, and plugins you can choose from, paid and free. It all comes down to finding the combination that will suit your needs.
Discover Other WordPress Guides
Adding PHP Code to WordPress Post or Page
WordPress Tutorial
All About WordPress Hooks
How to Add Custom CSS to WordPress
How to Create a WordPress Custom Post Type
How to Create WordPress Custom Widgets
All of the tutorial content on this website is subject to Hostinger's rigorous editorial standards and values.