Dec 22, 2025
Jordana A.
11min Read

One of the biggest perks of using WordPress is that it has tons of themes to choose from. However, if you plan to customize your theme’s design or functionality, it’s a good idea to use a WordPress child theme.
In this article, we’ll cover how a WordPress child theme works and when to use it. You’ll also learn different ways to create and customize a child theme, as well as resolve common errors.
A WordPress child theme is a sub-theme that inherits the functionality, features, and style of the parent theme. It lets you make your own changes without altering the original theme. However, because of its dependency, a child theme can’t function without its parent theme.
A child theme creates a separate directory that houses its own style.css and functions.php files. These are the core components used to customize the design and functionality of your site.
When someone visits your site, WordPress first loads the child theme. Any customizations or overrides in the child theme take priority. For anything not modified, WordPress uses the parent theme’s files.
For example, you can use a child theme to adjust the color scheme, create a unique page template, or add custom functionality without touching the parent theme.
This setup guarantees your changes are safe during theme updates and provides a safety net. If something goes wrong, you can deactivate the child theme and rely on the parent theme to keep your site running smoothly.
Using a child theme isn’t always necessary, but it’s highly recommended if you want to:
Creating a WordPress child theme is simple. This section covers how to do it manually, which gives you full control over the setup and keeps your site lightweight.
If you prefer using a plugin, skip to the next section.
Prerequisites
Before you start, make sure you have the following:
First, let’s prepare the child theme folder to store all the assets. For this tutorial, we’ll use Hostinger’s File Manager, which you can access on the hPanel dashboard.
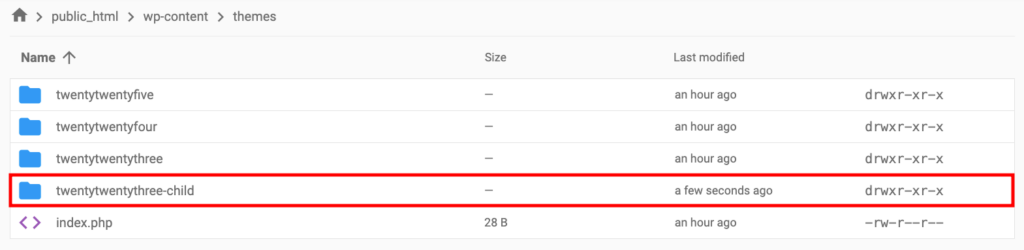
In the WordPress root directory (public_html), head to wp-content → themes. Next, create a new folder with a name similar to your current active theme. This will be your child theme folder.

The stylesheet file, commonly known as style.css, controls the design and layout of your WordPress theme. It’s also where you define the relationship with the parent theme and override its styles.
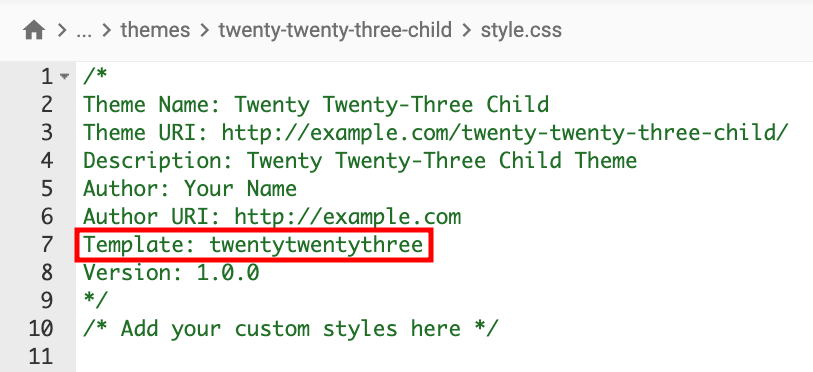
Create a new style.css file in your child theme folder, then add the following code snippet to it.
/* Theme Name: Twenty Twenty-Three Child Theme URI: http://example.com/twenty-twenty-three-child/ Description: Twenty Twenty-Three Child Theme Author: Your Name Author URI: http://example.com Template: twentytwentythree Version: 1.0.0 */ /* Add your custom styles here */
Replace the theme’s name, URI, description, and template with your actual parent theme’s details, then save the changes.
The functions.php file is the backbone of your theme’s features. It allows you to add custom functionality or modify existing features in the parent theme. This file is also responsible for queuing the parent theme’s styles and scripts, making sure they load and work correctly.
Create a new functions.php file in your child theme folder and add the following code snippet to import styles from the parent theme.
<?php
// Your code to enqueue parent theme styles
function enqueue_parent_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' );
}
add_action( 'wp_enqueue_scripts', 'enqueue_parent_styles' );
?>Don’t forget to save the changes to the file.
If you create the style.css and functions.php files correctly, the child theme should appear on your WordPress website.
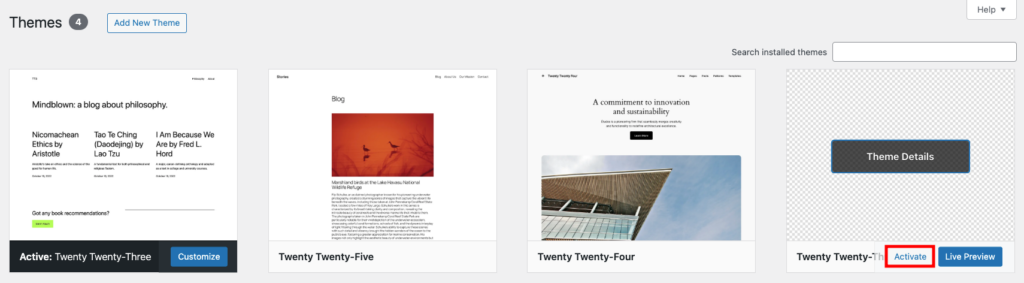
Head to Appearance → Themes from your admin dashboard, and click Activate on the child theme.

That’s it ‒ your WordPress website is now running on a child theme.
Does your child theme’s preview look a bit empty? You can fix that by uploading an image named screenshot.png to your child theme folder. This image will serve as the preview thumbnail for your theme in the WordPress dashboard.
If you’d rather not edit your website files manually, a WordPress plugin can simplify the process. There are two ways to do it depending on your theme’s type, so make sure you pick the right one.
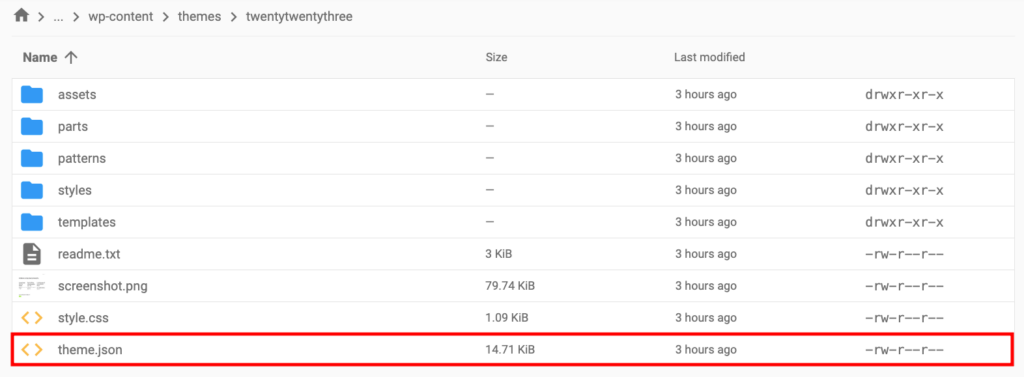
To check whether you’re using a classic or block theme, access your theme’s folder via File Manager or an FTP client and look for a file named theme.json. For example, the Twenty Twenty-Three theme has this file, which indicates that it’s a block theme.

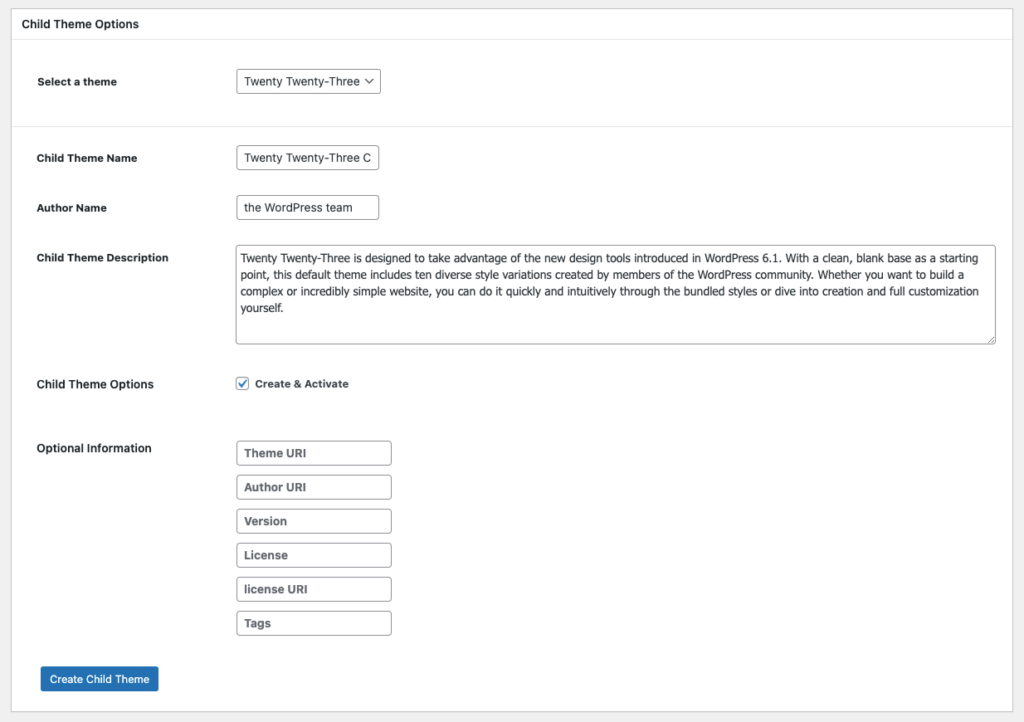
If you’re using a classic theme, follow these steps to create its child theme using WP Child Theme Generator:


Keep in mind that while this plugin acknowledges block themes, it’s not designed to work optimally with them. If your parent theme is a block theme, we highly recommend the next method instead.
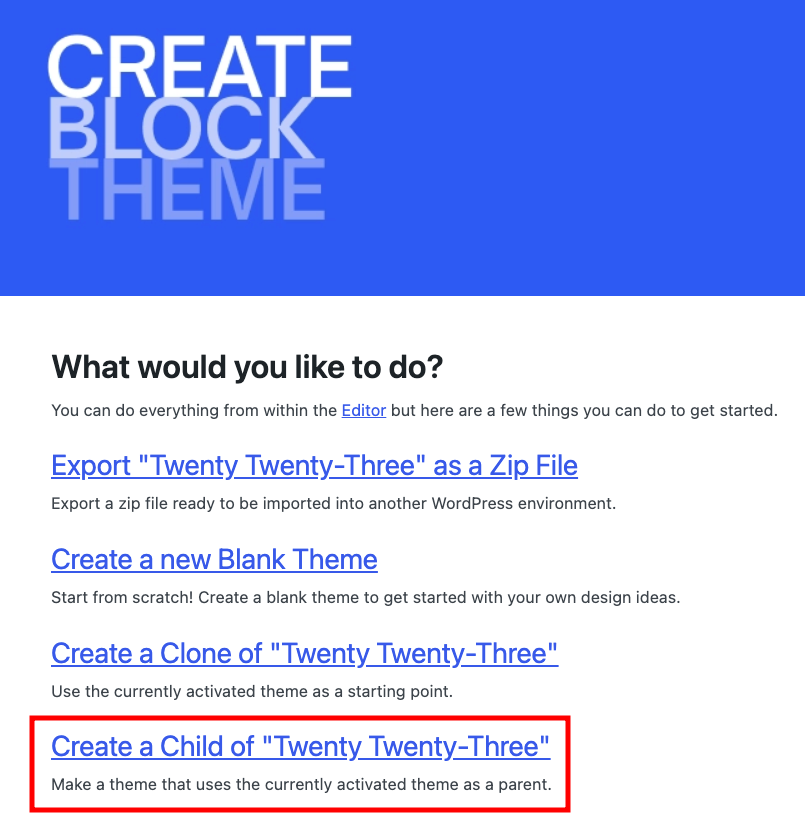
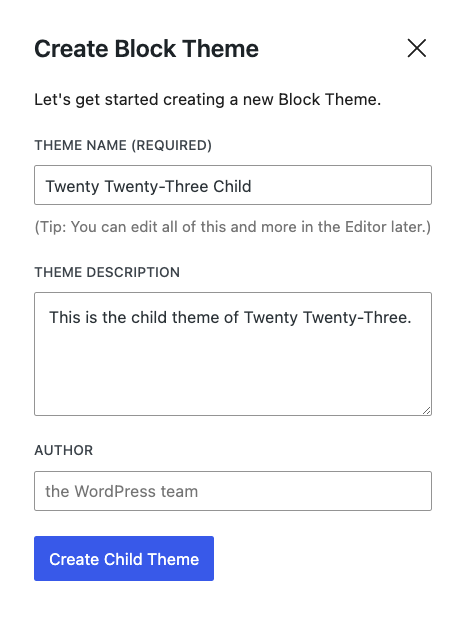
For this method, we’ll use a different free plugin called Create Block Theme. This plugin supports theme.json configuration, making it ideal for creating child themes from block themes. Here’s how:



Now that you have a child theme, it’s time to customize it. These customization methods require some coding, so knowing CSS can make things easier.
If you’d rather not edit code, check out our top picks for the best WordPress page builder plugins to simplify the design process. You can also use the WordPress Gutenberg block editor to create custom blocks and reusable templates without coding.
If you’re planning major changes to your child theme’s styles, editing the style.css file directly is the way to go. It keeps all your CSS in one place, making it easy to manage and export if needed. Plus, you can use external tools like code editors for features like syntax highlighting and version control.
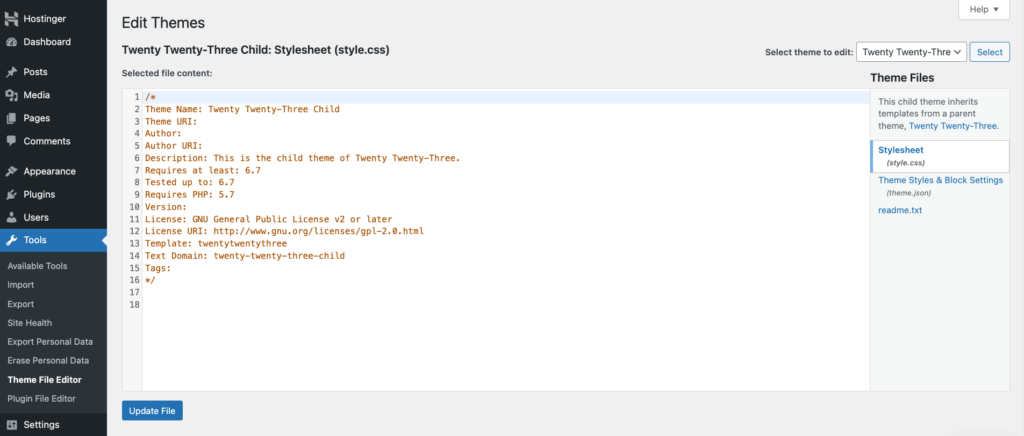
On the other hand, the WordPress Theme File Editor is more convenient for quick changes. It lets you edit theme files right from your dashboard, which is ideal for users without FTP or File Manager access.
Go to Tools or Appearance and locate the Theme File Editor. Open the stylesheet on the right sidebar and click Update File after customizing it.

If you prefer to see a live preview of your changes before applying them, use the Theme Customizer for classic themes or the Site Editor for block-based Full Site Editing. Both are accessible under Appearance ‒ look for Customize or Editor.

Another way to add custom CSS to your child theme is by using a code manager plugin like WPCode. This method is great for reapplying code without the hassle of manual copying and pasting.
We cover each method in detail in the WordPress custom CSS tutorial ‒ check it out to learn more.
When it comes to styling, there are tons of CSS rules you can use to modify your child theme’s look and feel. Mix, match, and adjust as needed to create your desired design.
For example, this code snippet modifies the background color:
body {
background-color: #f3f3f3; /* Replace #f3f3f3 with your chosen color code */
}To customize the sidebar color, use the following CSS code:
.sidebar {
background-color: #dddddd; /* Replace #dddddd with your desired color */
}Here’s how you can update the fonts for your entire site:
body {
font-family: 'Arial', sans-serif; /* Update to your chosen font */
font-size: 16px; /* Set your desired size */
color: #333333; /* Choose the color */
}Check out our CSS cheat sheet for common CSS properties and values.
Download complete CSS cheat sheet
This method only works for classic themes or hybrid themes that mix classic and block elements.
To customize your website’s functions, simply add or tweak existing PHP functions in your child theme’s functions.php file. Just like editing style.css, you can do this via File Manager or an FTP client, the Theme File Editor, or even a code manager plugin.
The kind of customization you can do with PHP functions varies.
For example, this code snippet combines the add_action() and enqueue_custom_styles() functions to enqueue a custom stylesheet:
function enqueue_custom_styles() {
wp_enqueue_style('custom-style', get_stylesheet_directory_uri() . '/css/custom-style.css');
}
add_action('wp_enqueue_scripts', 'enqueue_custom_styles');With custom_dashboard_greeting(), you can include a custom greeting message on your WordPress admin dashboard:
function custom_dashboard_greeting() {
echo "Welcome to your site! Have a great day.";
}
add_action('admin_notices', 'custom_dashboard_greeting');With so many function pairings to try, we’ll let you dive in and get creative. To help you along the way, here are some tips to improve your results and make PHP customizations smoother:
This method is ideal when you need to customize the layout, structure, or content of specific parts of your site and prevent theme updates from overwriting your changes.
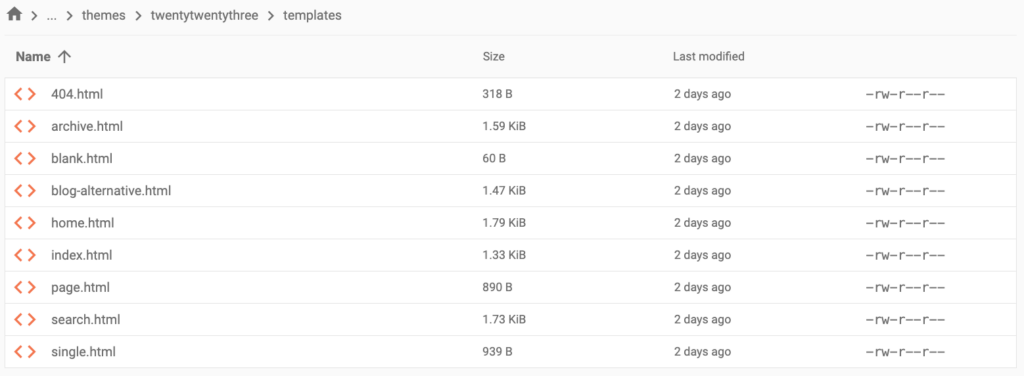
First, access your parent theme’s folder using File Manager or an FTP client and open the templates folder. Find the file responsible for the functionality or design you want to change and copy it into the child theme.

WordPress uses a specific template hierarchy to locate and load files based on their location and naming. Therefore, always keep the directory structure to make sure your changes work.
For example, if the page.html file is located in the parent theme’s templates folder, you’ll need to create a templates folder in your child theme and copy the file into it.
Once you have the base file ready in the child theme’s directory, make your modifications.
If you want to create a new page template file, copy the page.html file from the templates folder in the parent theme into the templates folder of your child theme and rename it. Then, add the template’s name at the top of the file:
<!-- Template Name: Custom Page Template -->
For classic themes, the template will be written in PHP format. Follow the same steps to create a new .php file, and add the following code snippet at the top of the file to define the template name:
<?php /* Template Name: Custom Page Template */
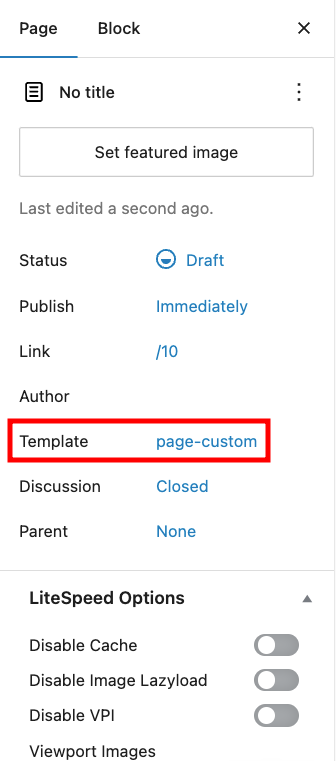
You can now select the new template in the WordPress editor under Page Attributes > Template.

If classic themes use functions.php to add functionality and manage features, block themes rely on a theme.json file to define global styles and settings (like typography, color palettes, and spacing).
In your child theme folder, create a new theme.json file if one doesn’t exist. Then, add only the changes you want to make. WordPress will automatically merge it with the parent theme’s theme.json, and anything in your child theme will override or add to the parent’s settings.
For example, add this code snippet to define a custom color palette for your entire site:
{
"settings": {
"color": {
"palette": [
{ "name": "Primary", "slug": "primary", "color": "#3498db" },
{ "name": "Accent", "slug": "accent", "color": "#e74c3c" },
{ "name": "Background", "slug": "background", "color": "#f4f4f4" }
]
}
}
}The code for setting custom typography, specifically font sizes, is similar:
{
"settings": {
"typography": {
"fontSizes": [
{ "name": "Small", "slug": "small", "size": "12px" },
{ "name": "Medium", "slug": "medium", "size": "18px" },
{ "name": "Large", "slug": "large", "size": "24px" }
]
}
}
}And here’s how to define the maximum width for content blocks like paragraphs and images:
{
"settings": {
"layout": {
"contentSize": "800px",
"wideSize": "1200px"
}
}
}While child themes offer many advantages, here are some common issues to keep in mind and how to fix them.
The child theme doesn’t appear in the Themes section
Once the child theme’s folder and supporting files are set up, it should appear under Appearance → Themes. If it doesn’t, there’s likely an issue with the configuration in the stylesheet. This issue is more common for users who manually create their child theme.
To fix it, open style.css via File Manager or FTP and check that the Template parameter matches the parent theme’s folder name. You can verify the folder name by navigating to wp-content → themes in your root directory.

The child theme isn’t overriding the parent theme
If your changes in the child theme aren’t showing up, it’s often because the child theme isn’t properly enqueuing the parent theme’s stylesheet.
You can troubleshoot this issue by checking for typos in your functions.php file. Then, make sure the Template parameter in style.css points to the correct parent theme folder.
Caching can also be a culprit. Try clearing your browser cache first. If that doesn’t work, flush your website cache using plugins like LiteSpeed Cache or WP Rocket.
Another possibility is that the parent theme’s styles are overriding the child theme’s. To fix it, locate the conflicting CSS in your child theme and add the !important property to force your styles to take priority. For example:
h1 {
color: red !important;
}The !important property ensures your style overrides any conflicting ones, even if they have higher specificity. That said, use it sparingly, as it can make debugging and managing CSS harder.
The template files aren’t overriding parent files
This issue happens when WordPress doesn’t recognize or use the template files in your child theme to replace those from the parent theme.
First, verify the file naming convention. The template file in the child theme must have the exact same name as the file you’re trying to override in the parent theme.
Next, check the file’s location. Make sure to place the template file in the root of the child theme folder (/wp-content/themes/your-child-theme/), not in a subdirectory.
If that doesn’t work, try clearing the browser and site cache.
Using a child theme is a great way to turn a default WordPress theme into a custom solution that fits your needs. You can experiment with different features and designs while keeping it compatible with parent theme updates.
In this article, you’ve learned how to create and customize a child theme in WordPress, as well as troubleshoot common issues. We hope you’ll be able to get the most out of this powerful feature. Good luck!
If you have more questions, feel free to drop a comment below.
A parent theme is the main template that controls a WordPress site’s design and functionality, while a child theme inherits its features. A child theme lets you customize the design without altering the parent theme files, so updates won’t overwrite your changes.
No, a child theme can’t function without its parent theme installed because it relies on the parent for core features and functionality. Without the parent theme, the child theme lacks the foundation it needs to work properly in WordPress.
To update a child theme, edit its files directly or add new ones as needed. Parent theme updates don’t overwrite child themes, so your customizations should stay intact. Just make sure the parent theme is always up-to-date for compatibility and security.
A child theme doesn’t affect your WordPress site’s performance any more than its parent theme does, as it simply inherits its features. Just make sure any custom code you add is well-optimized and avoid duplicating stylesheets or functions already present in the parent theme.
All of the tutorial content on this website is subject to Hostinger's rigorous editorial standards and values.
Comments
August 28 2018
Hey Domantas, thanks for the quick and easy guide. I did notice the css commenting is structured wrong in Step 6. You'll want to start with /* and end with */. Hope you don't mind my two cents. Keep it up!
September 12 2018
Hey JL, You are correct! Fixed. Thanks for pointing this out!
February 20 2019
FYI - When I added your function.php code to twentynineteen-child theme I lost my logo. Not a big deal because I was able to add it back in the customize section under appearance. Otherwise works great. Thank you!
April 30 2019
That is such a simple and effective guide, thank you so much! The only thing I'd miss is how to add a preview image when choosing the theme. It just looks so empty, since the child theme has no image. Thanks again!
June 07 2022
under the folder of your child theme, include a image called screenshot.png if you want a thumbnail to be loaded when picking a theme!
June 07 2019
In #11 and #12 you state functions.php and function.php - only one works which is functions.php
September 26 2019
hey Rob, Thanks for pointing this out. Fixed!
July 01 2019
Thank you for complete and easy explanation. Great support
July 29 2019
Can someone tell me why isn't it better if I just clone the theme folder, rename it, and I'm good to go?
September 24 2019
Hi SI, You will lose all your custom changes if you update your theme. That is the main purpose of creating child themes.
September 25 2019
I followed this for the Twenty Fourteen theme. However, I get duplication of the sidebar elements. One is simply stacked above the other.
September 26 2019
Hey George, Most likely you registered 2 sidebars. Check official WordPress documentation https://developer.wordpress.org/themes/functionality/sidebars/
November 23 2019
First, thank you so much for your tutorial. I have been known among my friends and family for being the least tech savvy, but I've been able to follow most of this tutorial. Only the following bit was confusing for me: "It refers to the characters in the file name before the hyphen page – refers to the file name after the hyphen." I am using cPanel File Manager v3. The gist I got from this section is that by clicking on the specific template file and searching (ctrl+f) for template_parts, I can find the exact location of that part of the layout and copy it properly in the child theme, AFTER which I can make any desired changes to the layout through the copy in the child theme?! Any clarifying/reassuring words on this would be oh so deeply appreciated! Links to an explanation you might have already written or something would also be a Godsend! God bless you for making this tutorial. Seriously, I love you. My next hurdle will be making the actual changes lol
December 04 2019
Hello, Nicola! Yes, you are correct! That bit about the hyphen is just how to read the file name if they are referenced inside the code, because it referenced both the location of the file and the file name itself. Hope this helps and good luck!
July 25 2020
Hello, Very amazing article and about those code to switch off right click. This was the code I was looking for but it is better than any plugins. Very very helpful. All the best and thank you.
July 31 2020
Hi, I tried this but in my themes page, I get the following text: Broken Themes The following themes are installed but incomplete. Name Description Storefront Child The parent theme is missing. Please install the "Storefront" parent theme. If I follow the prompts to reinstall Storefront, it notifies me that there is an error as the theme is already installed. Any suggestions? Thanks
November 06 2020
Hey there! Perhaps you are not using the storefront theme, but have it installed? The child theme could require you to use the theme actively. You can check the section about switching between themes here.
August 21 2020
Thank you, this article is so helpful
September 22 2020
I made my child theme following your example, but my child theme main menu and content pages seems to be somewhat padded on each side compared to the original theme which presents in full width and I cannot seem to find a solution to it. Any ideas?
November 18 2020
Hey Sean. Not being able to see the issue with screenshots, I'd advise you either message our Success team, or give the theme creator a try, as it could be theme specific issue.
December 01 2020
My question is similar to that of SI. If the point of creating a child theme is to avoid losing styling changes when the original theme is updated, wouldn't be easier/simpler to just copy the theme older and create a new theme from that point? I just don't see the point of he child theme process.
February 09 2021
Hi there, Raquel! The issue with not having a child theme comes when the theme has to be updated. You'll find a good in depth analysis of why you'd want to have a child theme over here - have a look :)
December 16 2020
Thank You Sorry for the stupid question. Do I keep this new child theme as Active or make its parent Active?
February 09 2021
Hi there! You should activate your child theme. Then in your database, as template you'll see the parent theme and as stylesheet, it should be the child theme. To activate it, go to Administration Screen > Appearance > Themes. You should see your child theme listed and ready to be activated ;)
July 02 2021
Thank you for the tutorial...I'm just getting started! I selected Finance_Advisor as my theme because it looked acceptable. I now see I need to make a change or two. #1 - Modify the header; #2 - Modify the footer; #3 - Add a sidebar to the right; etc. I haven't even made it to "Customizing Your Child Theme" yet. My theme, Finance_Advisor, is not visible under 'wp-content'. In Customize, it is identified as Active. How do I locate it?
September 16 2021
Hi there :) Your theme will generally be located in directory:
/public_html/wp-content/themesJuly 03 2021
Eureka! When assisted by the hosting support, unbeknownst to me, a directory was created (wp_nnnnn) which contained the WP files. I have since moved them under \public_html. It is my understanding that domains should be placed there. Per your first CSS task, I added (cut-n-pasted) the code but, when Published, nothing appears changed. What should I try next? Thank you for the tutorial!!!
September 16 2021
Happy to hear it worked out! Bear in mind that after publishing your WordPress website, there's likely some cache left over on your device/browser, so first step I'd suggest would be to clear cache. However, if it still appears not to have changed, check with our awesome Customer Success team - they'll be happy to look into it for you :)
May 12 2022
I've created child themes before using the enqueue_themes method in functions.php. However, creating a child theme for WordPress 5.9 twentytwentytwo (only a child theme folder containing a proper style.css file) does not work for me. I do not inherit and of the customizations. I suspect it may be due to having 2 plugins enabled: Gutenberg and Twentig?
May 18 2022
Hi Lee! We'll be testing it out on the newest versions soon, but it looks like the Twentig plugin might have something to do with it. I'd suggest trying to disable it temporarily on a staging site and then checking again. Let us know how it goes!
October 29 2022
I'm using Directorist which built-in with Parent & child theme. If I had completed tweaking the child theme. Since there might be a slower loading speed compared to parent theme. Kindly advice how can I deploy or Duplicate the child theme completed tweak codings into the Parent theme and run it live on Parent theme?
November 04 2022
Hi there! You can clone a WordPress theme from the File Manager, or alternitively, you can use a plugin such as WP File Manager to clone the theme.