Dec 22, 2025
Nadia & Marco C.
9min Read

WordPress websites have a significant advantage – the possibility of creating a staging site for testing changes and updates before going live. As a duplicate of your live site, a staging environment lets you experiment with different designs, plugins, and content without affecting the user experience.
In this WordPress guide, we’ll cover three methods to create a staging site ‒ using Hostinger’s built-in staging tool, a staging plugin, and a subdomain website clone. We’ll also share tips for using and removing the staging site after updating your live WordPress site.
For those new to testing environments, we’ll go over their benefits and how they help enhance your website’s performance and user experience at the end of the article.
A WordPress staging environment is a private, test version of your entire site. With a staging website, you can safely test changes privately before implementing them on the live website.
Regardless of your preferred method, keep in mind that publishing the staging content replaces files and databases on your original site. Back up your entire WordPress website before deploying staging changes to avoid any potential data loss.
Hostinger users can create and manage website backups in hPanel via Files → Backups. If your web host doesn’t have a backup feature, various backup plugins are available to secure your data.
Hostinger’s WordPress Business and cloud hosting users can create staging sites from hPanel, their hosting account’s dashboard. This method is beginner-friendly, as you don’t need to install additional tools.

1. Setting up the Staging Site
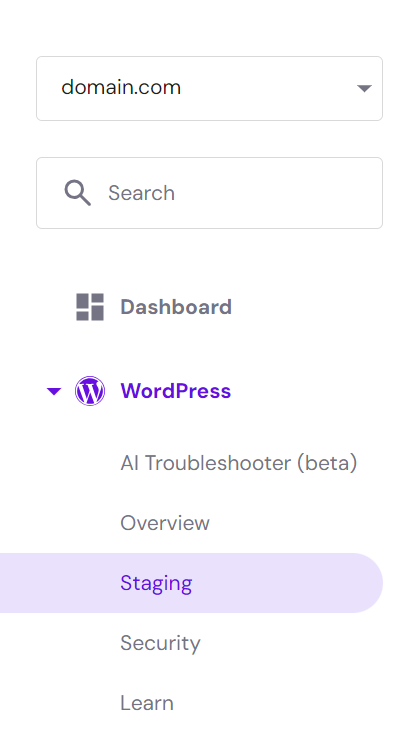
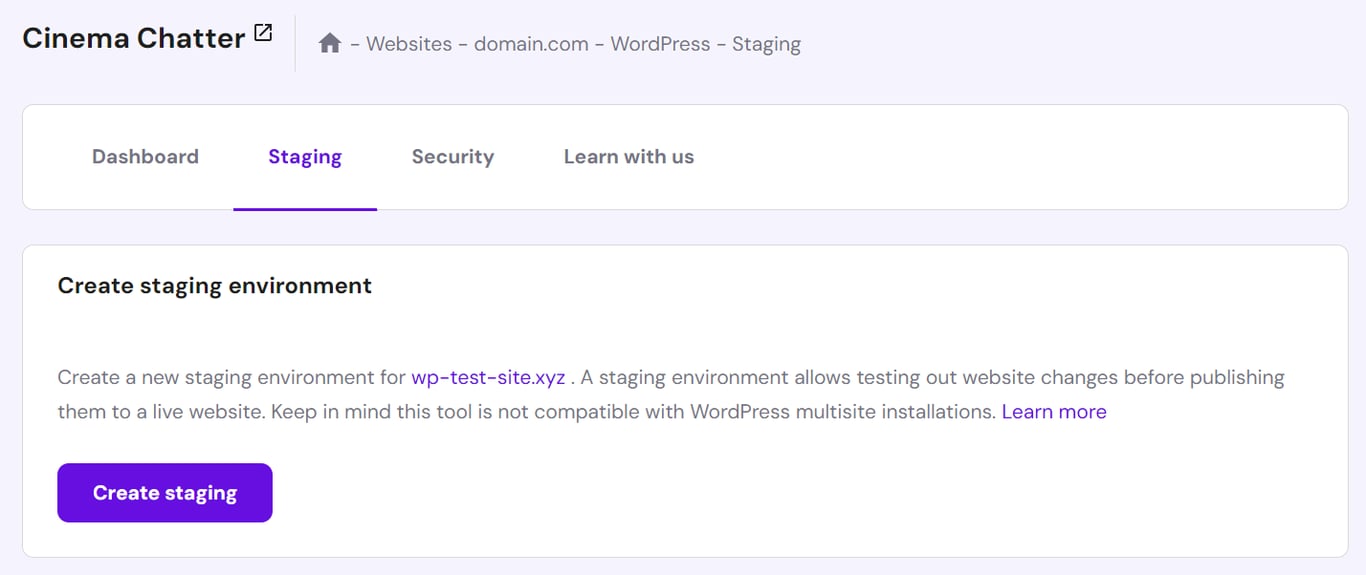
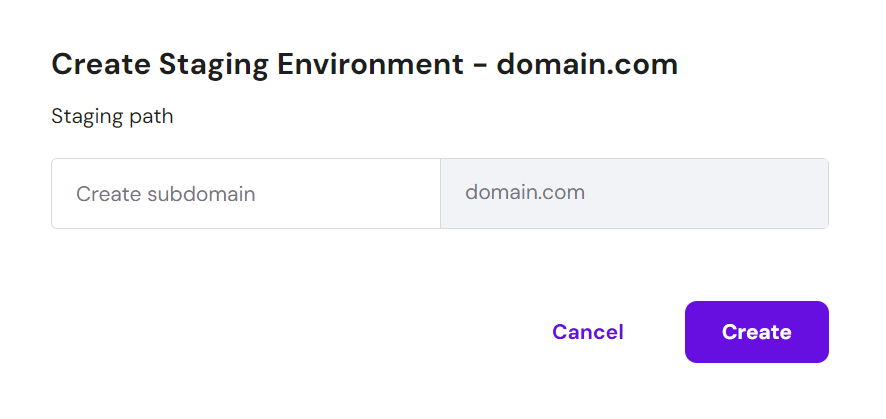
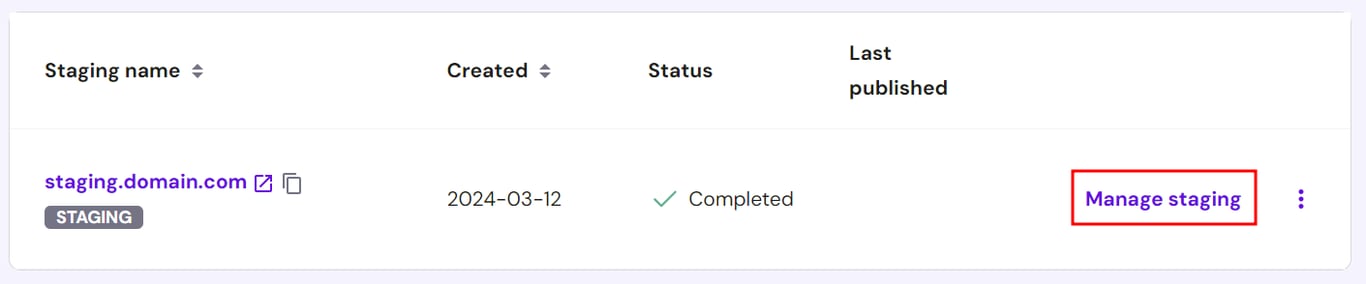
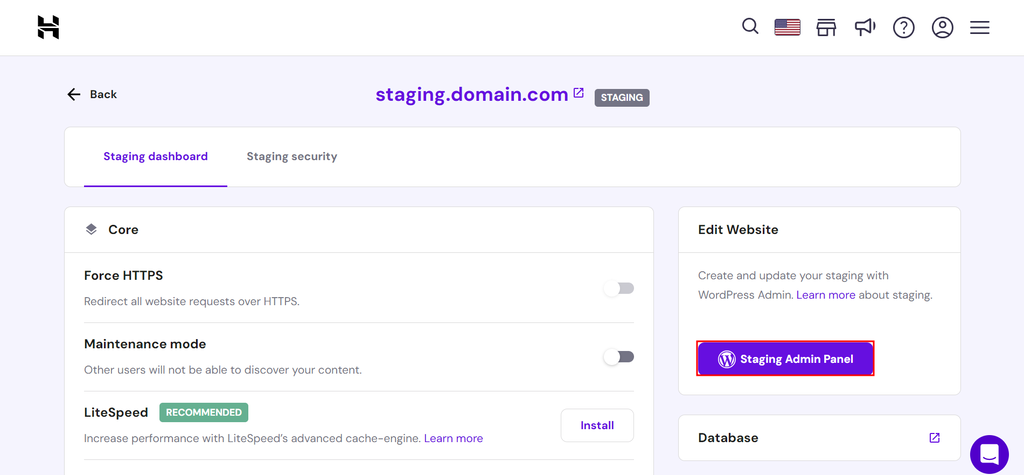
Let’s start by creating a staging site on Hostinger’s hPanel:





2. Deploying the Changes to the Production Site
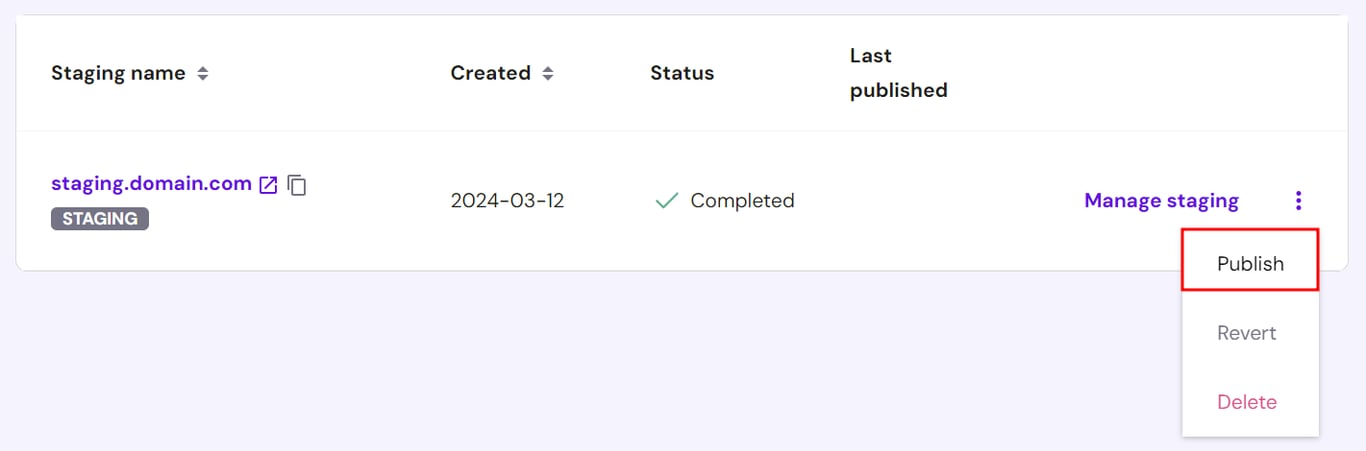
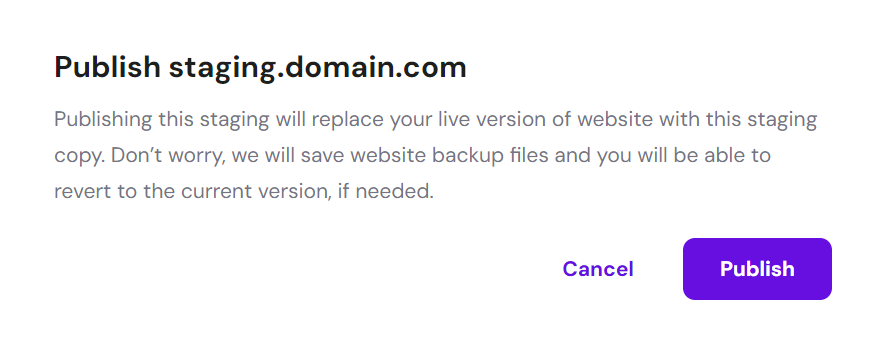
After making all the necessary changes, follow these steps to deploy them to the live website:


Our WordPress web hosting plans feature an IP manager, WP-CLI and SSH access, and automatic backups, offering enhanced data safety and complete control over your test environment.
If your hosting provider doesn’t have a staging feature, you can create a WordPress staging website using a plugin. Luckily, many staging plugins are available to ease your work as a site owner.
In the following section, we’ll use the free version of WP Staging, one of the most popular WordPress plugins for streamlining staging and backups. However, pushing changes to the live site is a Pro feature. To get it, purchase WP Staging’s premium plan starting at $8.08/month.
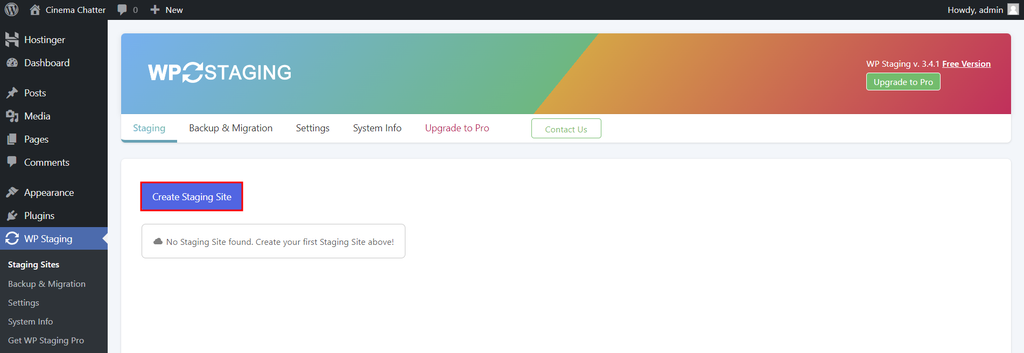
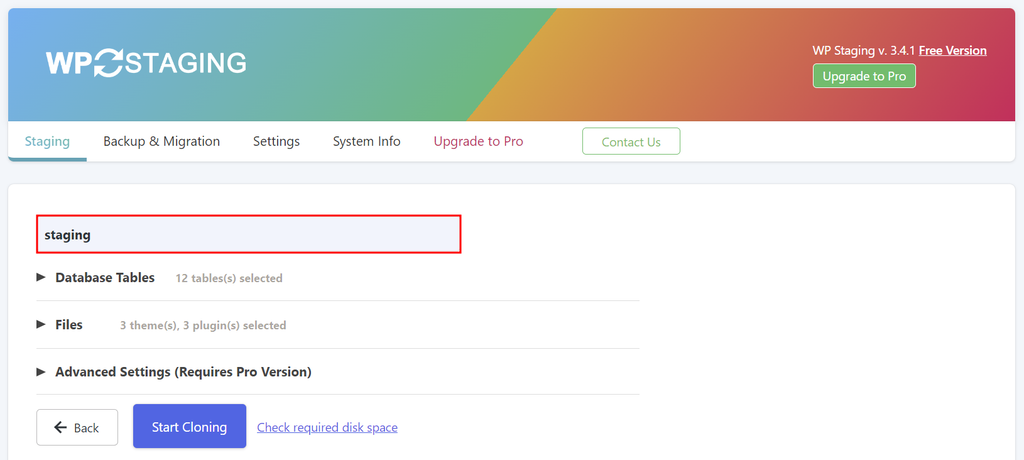
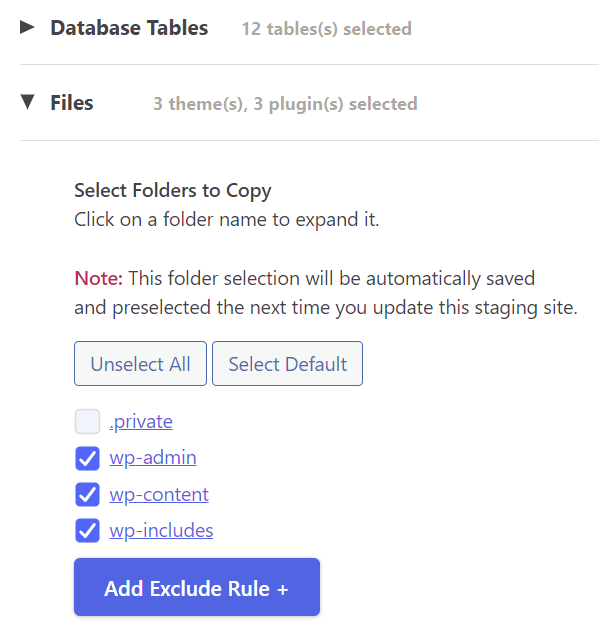
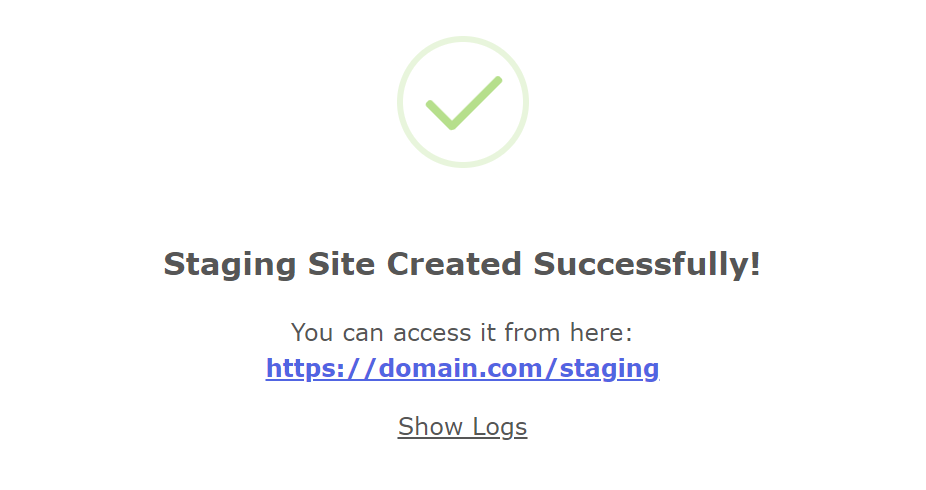
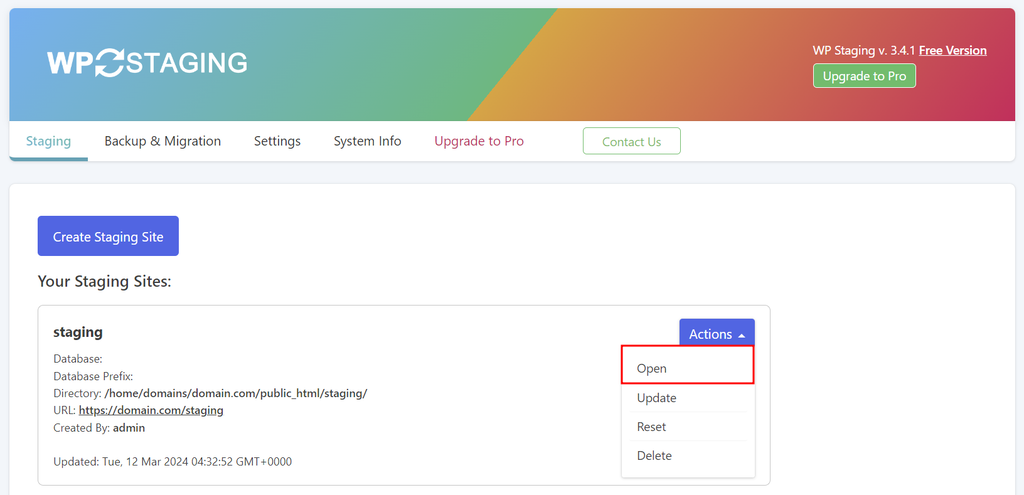
After installing and activating the WordPress plugin, follow these steps to create a staging site:





The manual method demands more technical expertise and time than using a staging tool. However, it provides full control over staging, enabling testing of custom codes or complex site setups within a tailored environment that mirrors the live site.
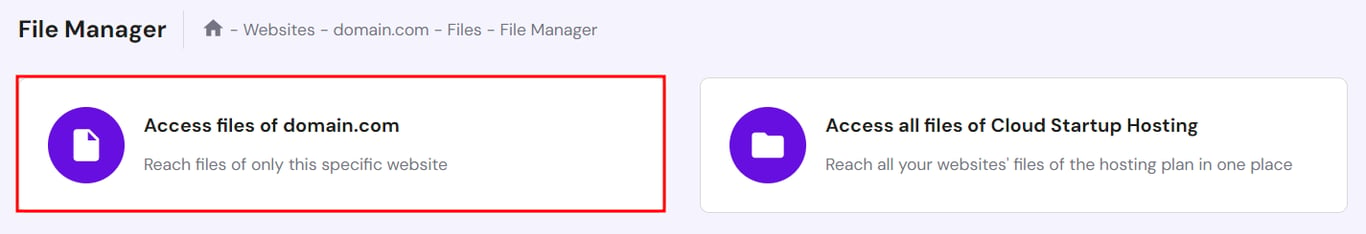
This guide will cover how to create a WordPress staging site manually using Hostinger’s File Manager.
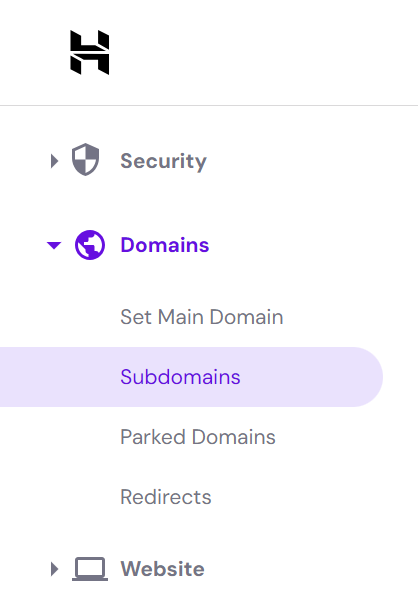
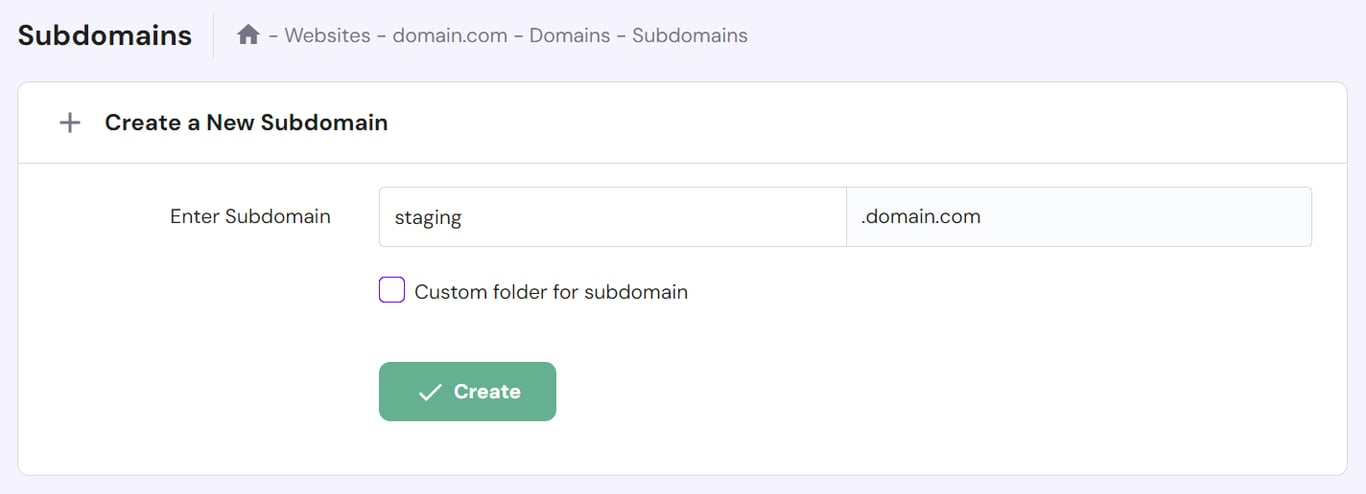
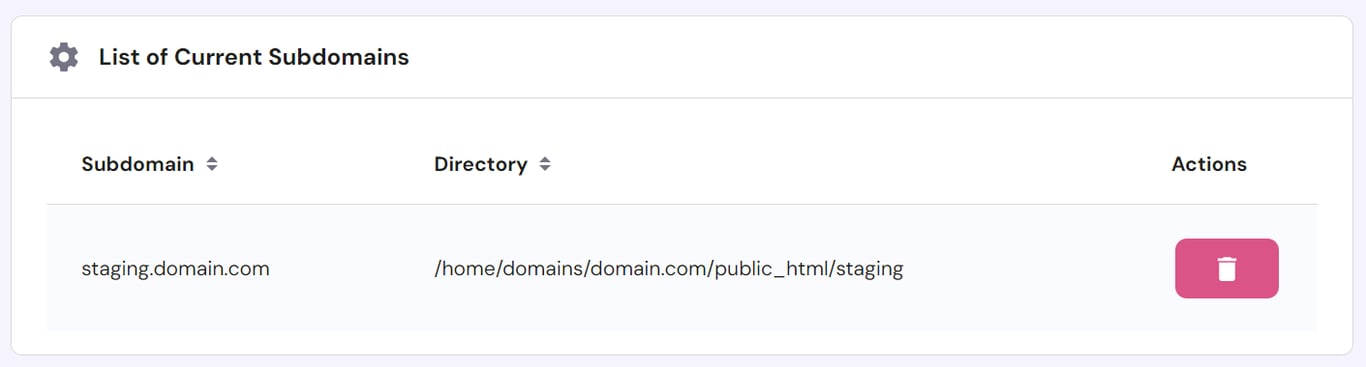
1. Creating the Subdomain
Setting up a WordPress staging site in a subdomain ensures safer changes as it’s separate from the production website. Here’s how to do it:



2. Copying the Website Files
The next step is to populate the new subdomain with your WordPress site’s files. You can copy the live site files using your hosting provider’s file manager or an FTP client like FileZilla.
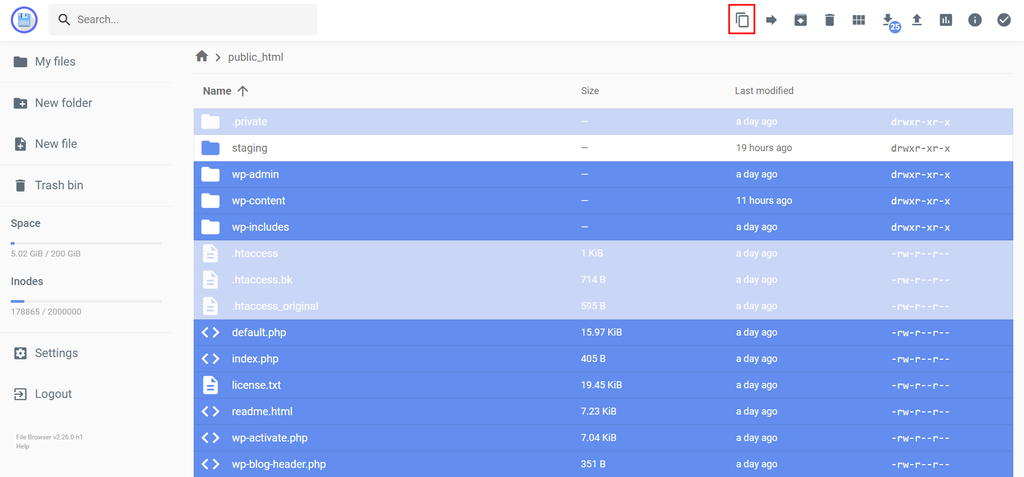
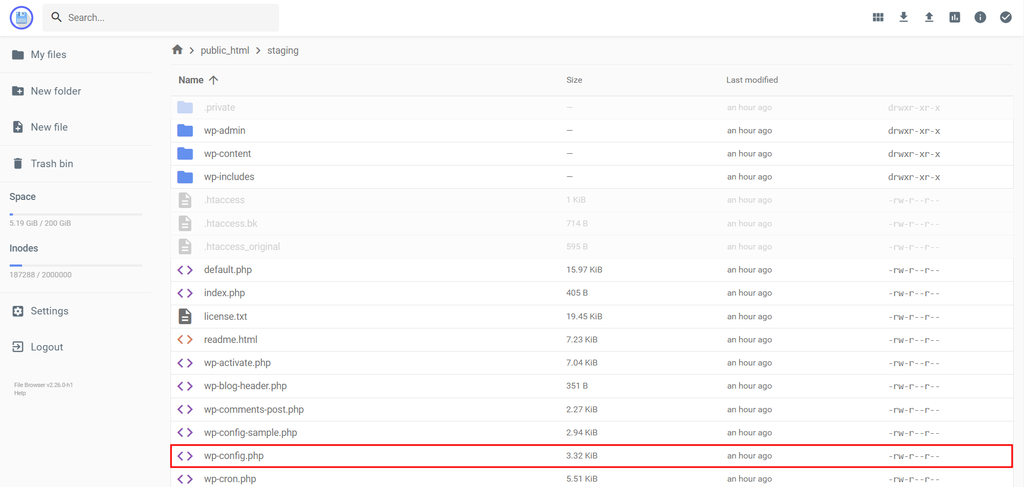
Follow these steps to duplicate the live site files using Hostinger’s File Manager:


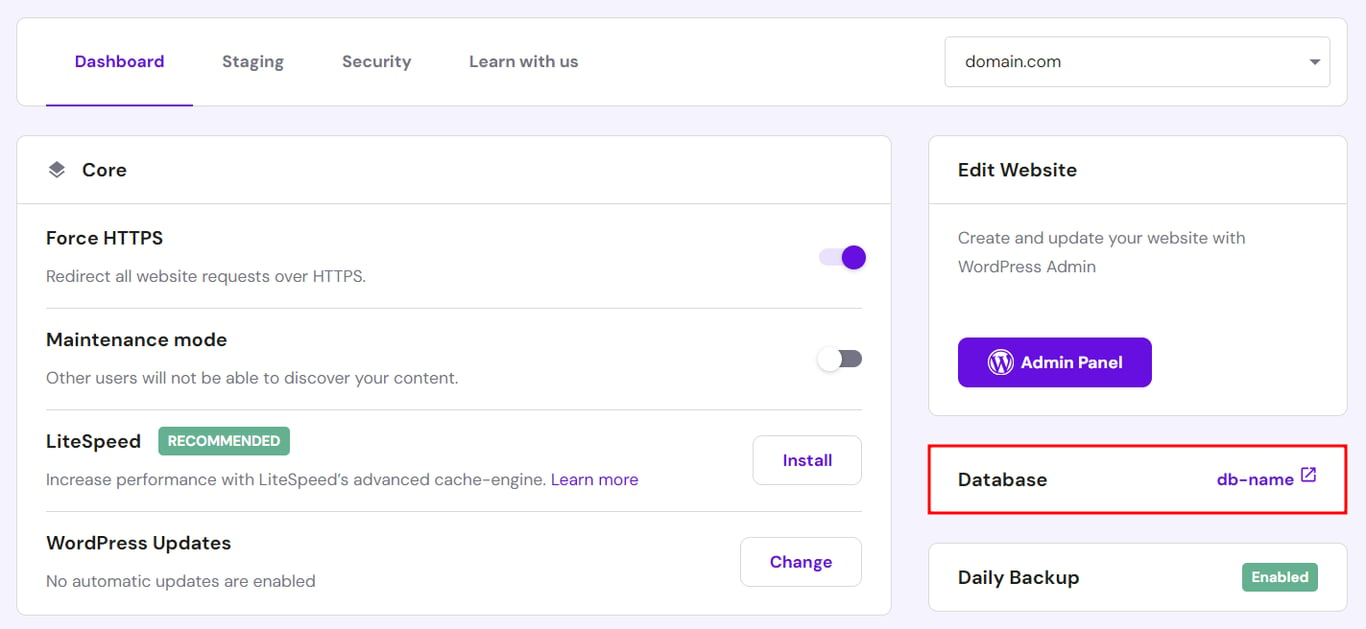
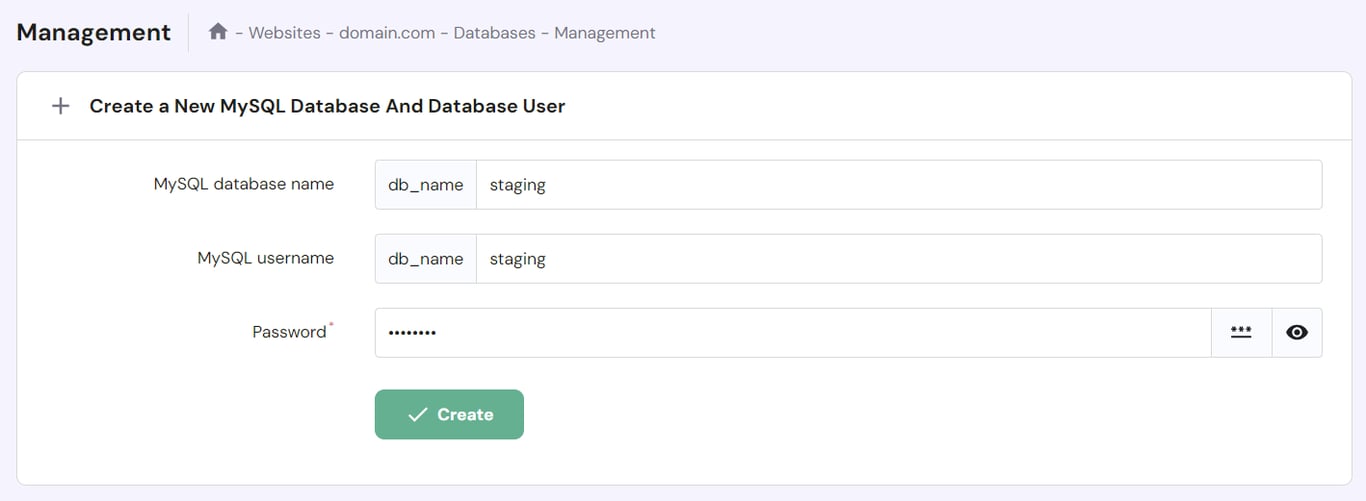
3. Cloning the Database
After duplicating your WordPress files, do the same to the existing database.
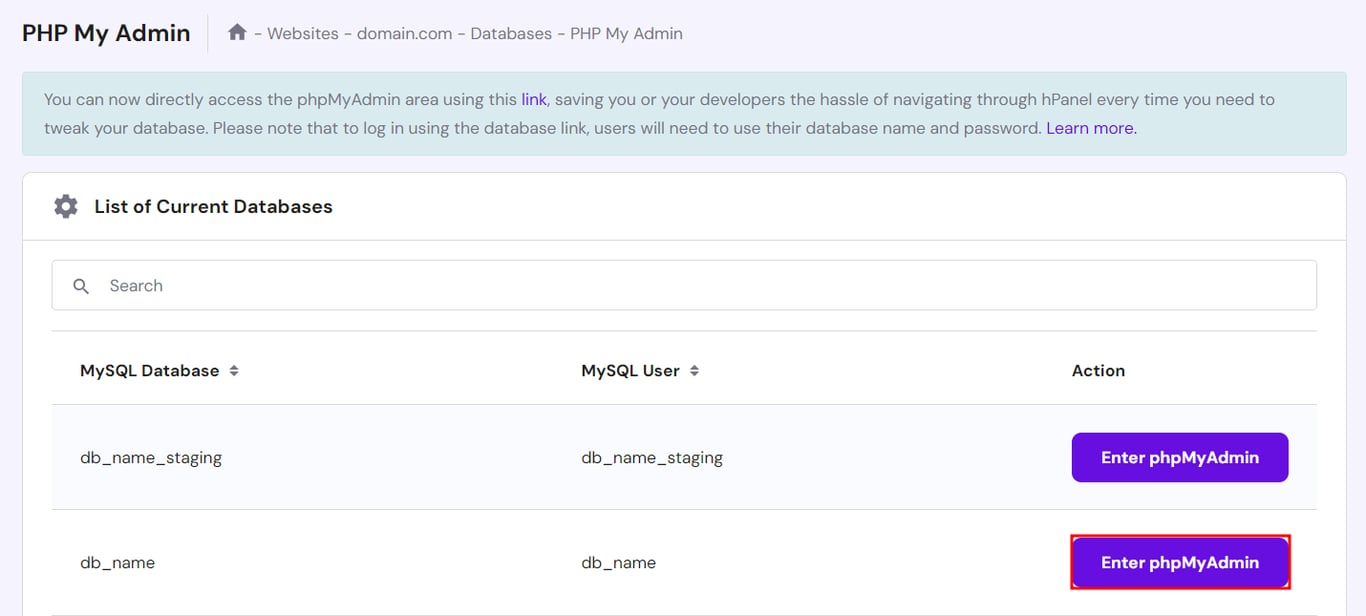
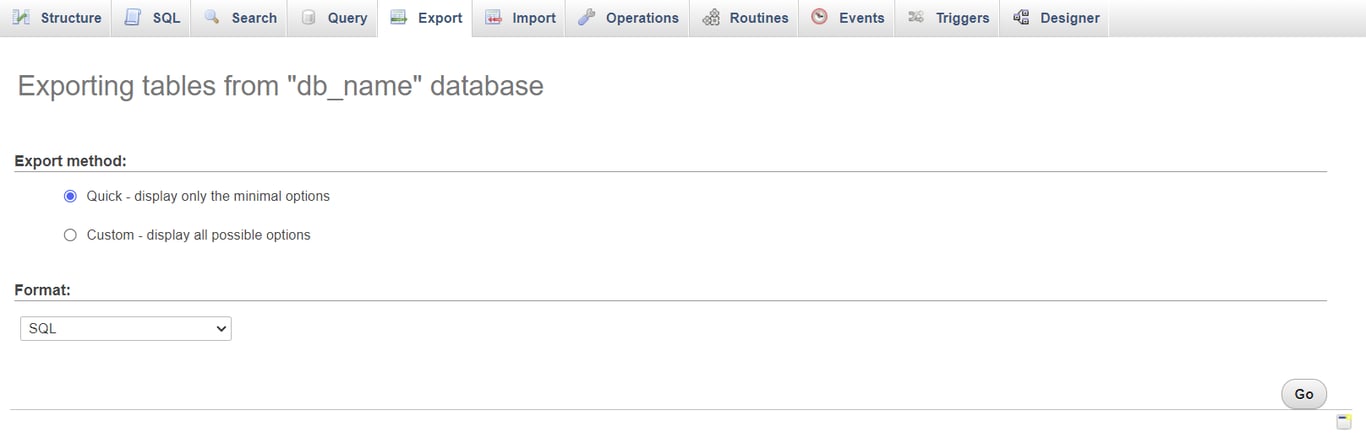
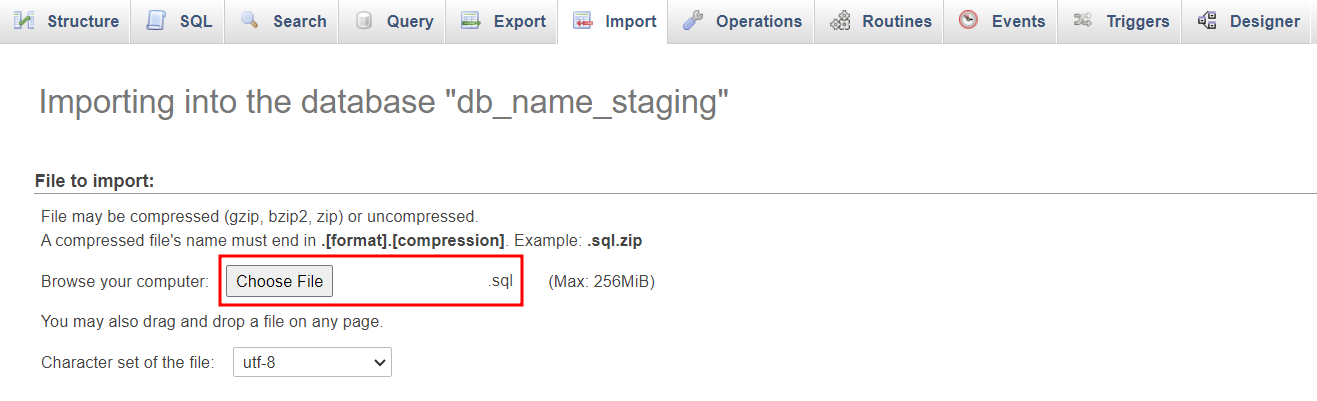
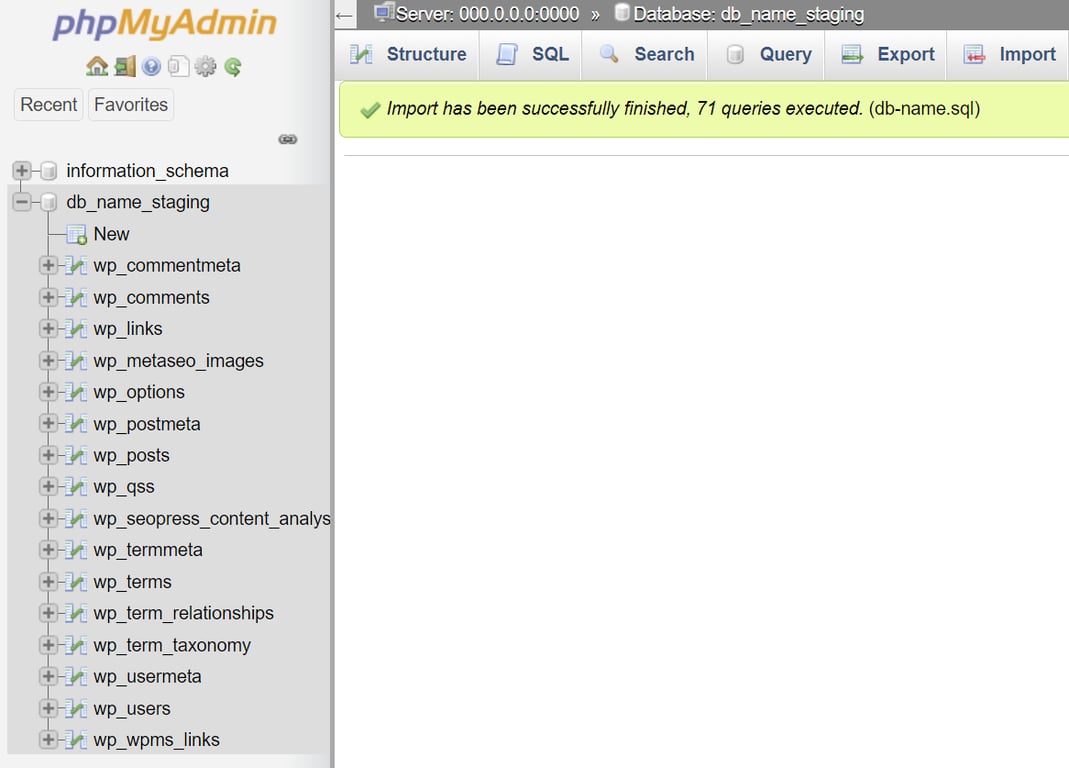
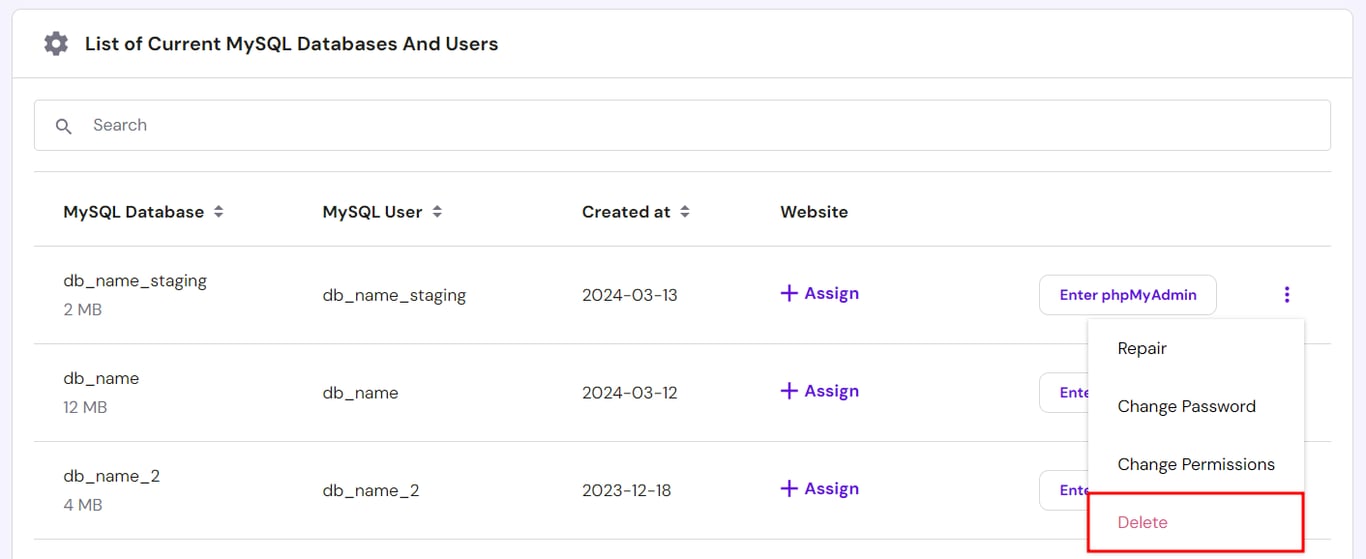
Here’s how to clone your WordPress database using phpMyAdmin, a popular administration tool for MySQL databases:






4. Configuring the Subdomain’s wp-config.php File
Now that you have a separate database for testing, connect it to your new staging site in the subdomain. You can do so by modifying the wp-config.php file, a core element of your WordPress installation that stores database information.
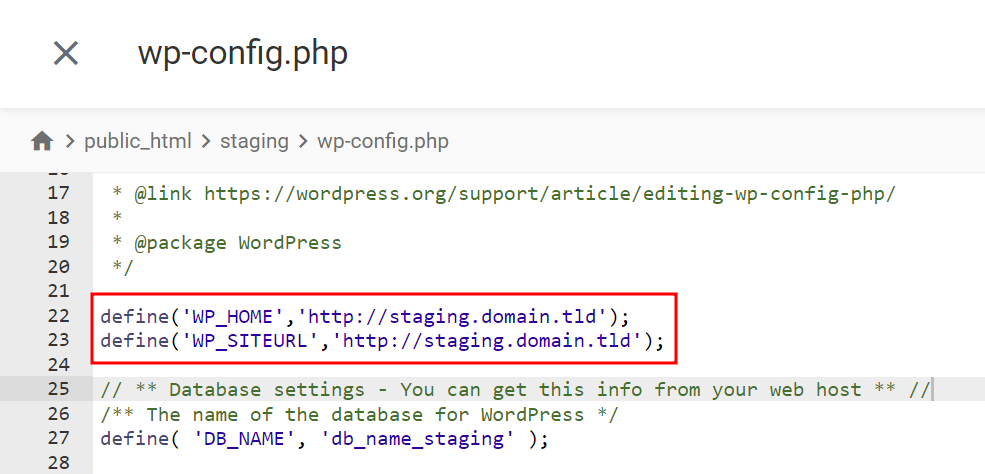
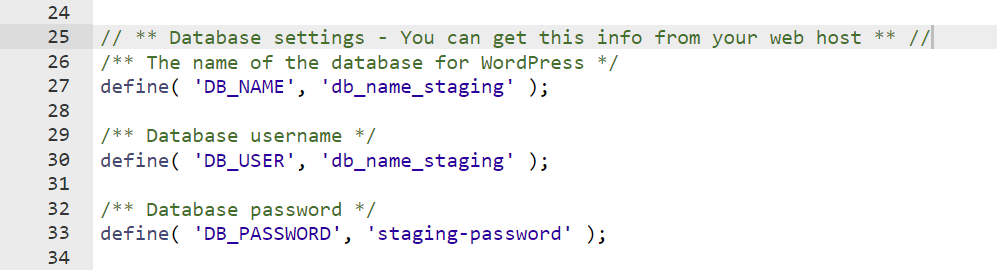
Follow these steps to establish a new database connection in the wp-config.php file:

define('WP_HOME','http://staging.domain.tld');
define('WP_SITEURL','http://staging.domain.tld');Remember to change the staging.domain.tld placeholder to your staging subdomain.


You can now use the staging environment.
5. Deploying the Changes to the Production Site
This step involves importing the staging site’s database and files to the production environment.
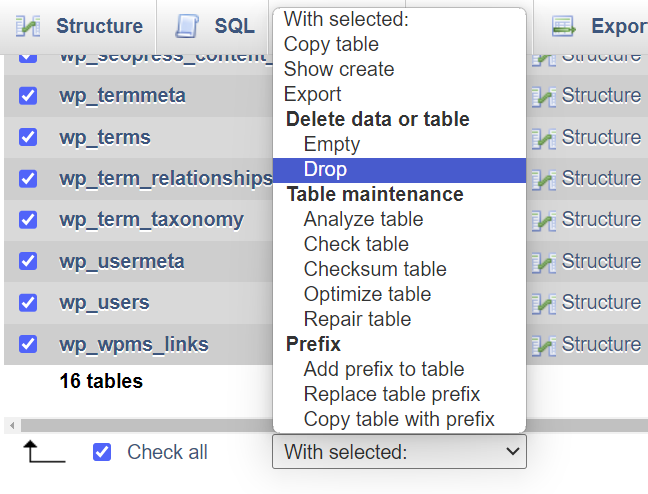
Since you can only import into an empty database, clear the live site’s database first. After backing up the original site’s database using phpMyAdmin’s export feature, follow these steps:

For your website files, copy everything except wp-config.php from the staging folder to the public_html folder using File Manager.
Many WordPress users like the convenience of having staging sites ready at all times. However, deleting a staging site post-update can conserve server resources and streamline website management, focusing your efforts on the production environment.
Here’s a guide to removing a staging site, depending on how you created it:
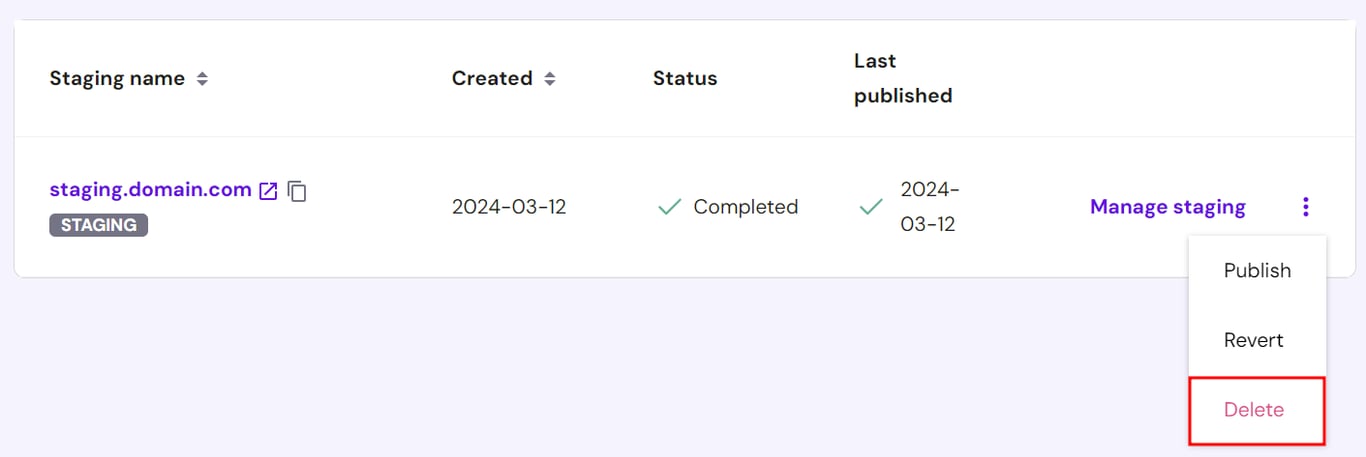
Deleting a Staging Site in Hostinger’s Staging Tool

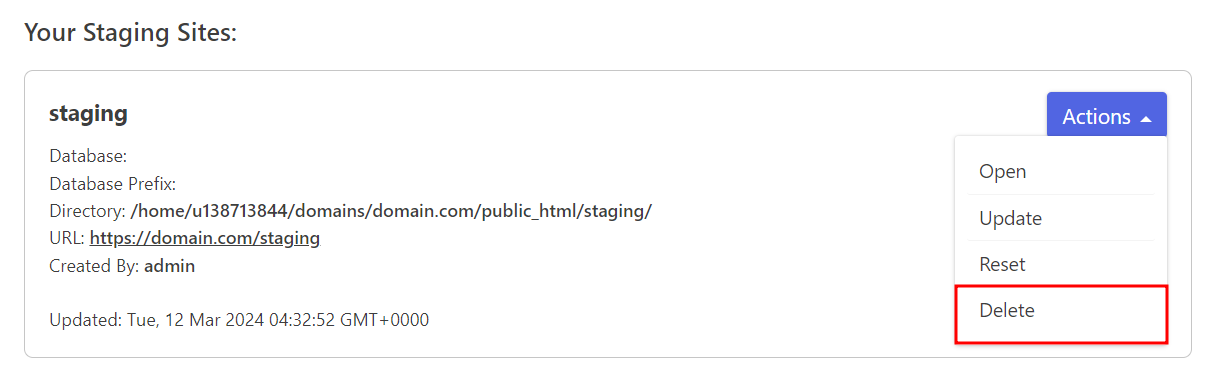
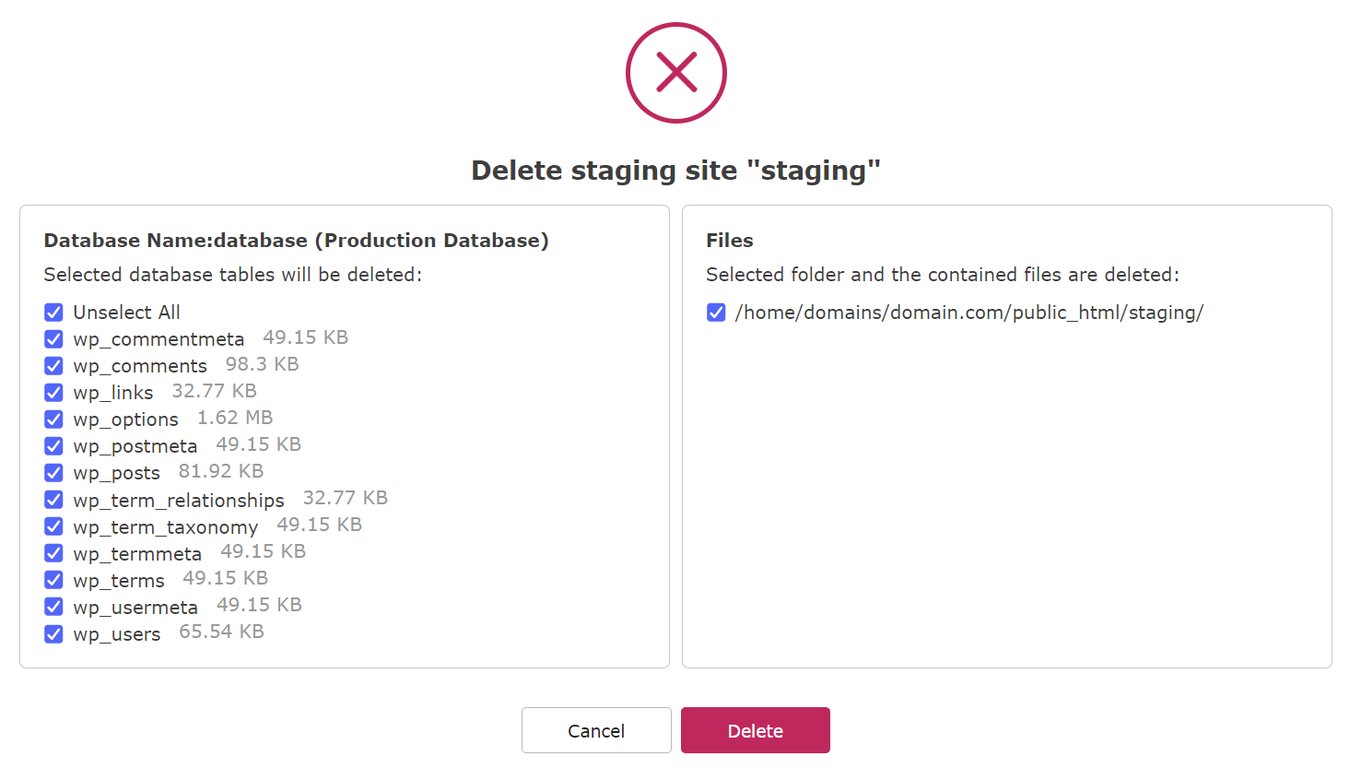
Deleting a Staging Site in the WP Staging Plugin


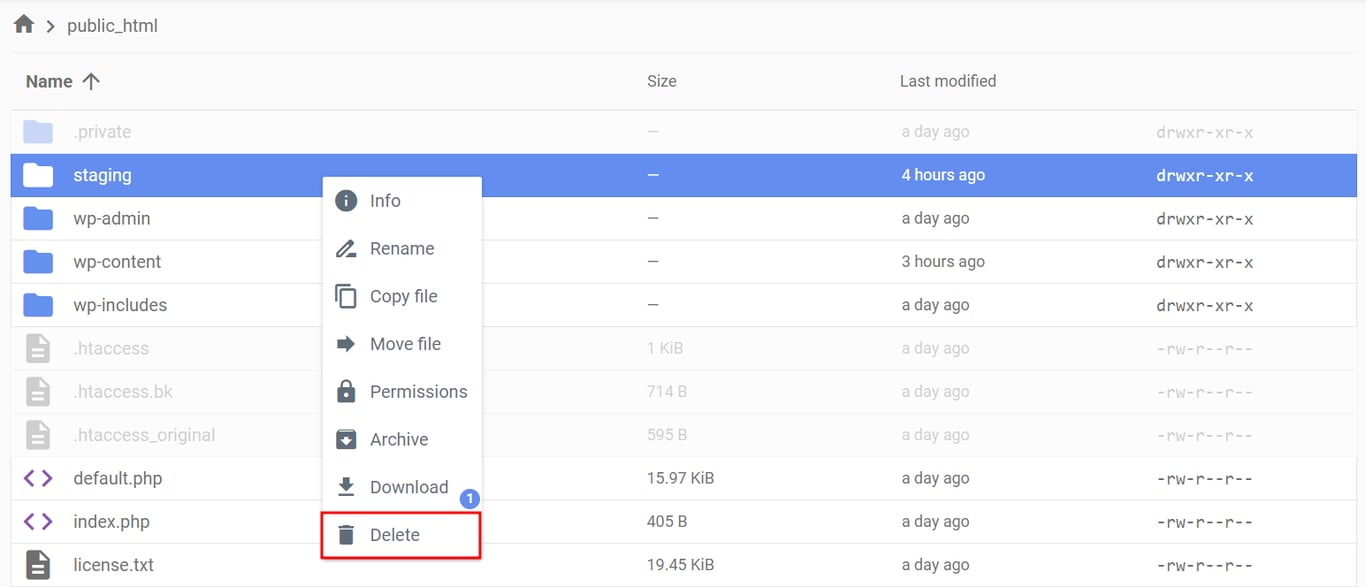
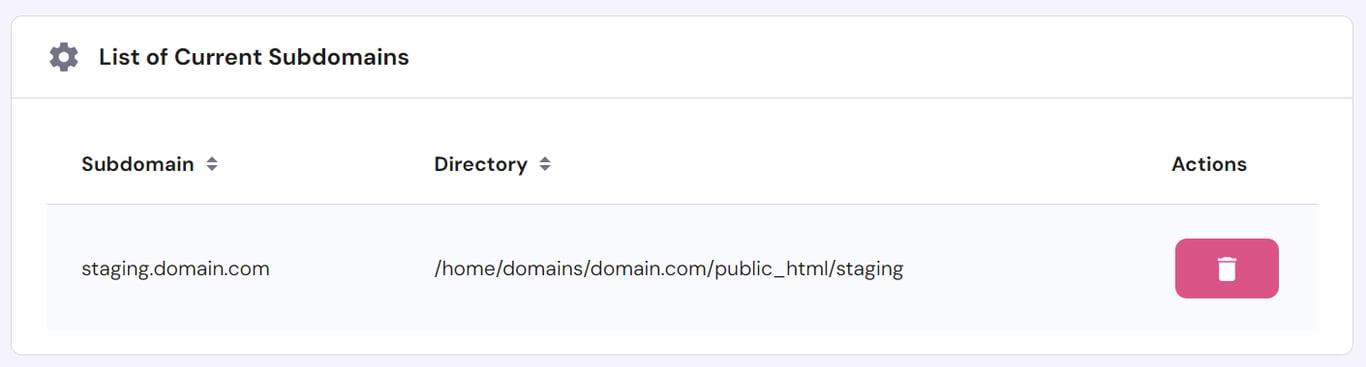
Deleting a Manual Staging Site in the Subdomain



Here are some of the best practices to ensure a smooth and secure web development process:
Staging sites and local development environments serve different roles in website development and maintenance, so it’s crucial to choose the right one for your needs.
In this article, we focus on staging environments, which replicate your live site for safe update testing in an environment that closely mirrors the live setting. They’re perfect for conducting final checks before implementing changes, ensuring that everything works without any errors or downtime.
In contrast, local WordPress environments run offline on your computer. They’re best for early development phases, extensive coding work, and testing significant changes without incurring server costs or needing internet access.
If you aim to become a WordPress developer, a local staging environment can serve as your sandbox for hands-on learning. It lets you build and test sites under various conditions anytime, anywhere, without internet connectivity ‒ providing a cost-effective way to sharpen your skills.
See our tutorial on installing WordPress locally for detailed methods and steps.
You know that a WordPress staging site enables development and testing without impacting the live website. If you need more convincing, let’s dive deeper into the benefits of staging.
WordPress Core Updates
Implementing WordPress core updates is crucial for security, performance, and accessing new features. However, these updates can sometimes lead to site crashes, especially if there are compatibility issues with outdated plugins or themes.
Using a staging website lets you identify and resolve any conflicts or issues before affecting your live site. It helps prevent downtime and ensure site reliability during major updates.
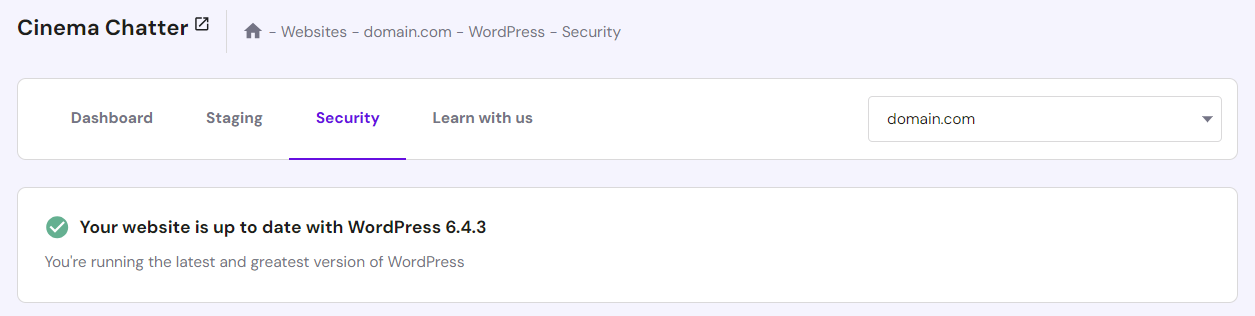
If you want to double-check your WordPress version, head to WordPress → Security from hPanel. Note that the location of this information varies depending on your web host.

WordPress Design and Functionality Customization
Integrating custom code into core files, themes, or plugins is crucial for scaling a WordPress site. However, making these changes directly on a live site carries the risk of errors or functionality issues.
A staging website provides a safe environment to test and refine these customizations without affecting the live site. This way, you maintain your site’s stability while freely experimenting with new features.
Plugin and Theme Testing
Testing plugins and themes in a staging website lets you safely assess their impact on your live site without risking its stability. This process helps identify compatibility issues, performance drops, or visual inconsistencies before they go live.
Additionally, developers can use staging to thoroughly test and refine their new plugins or themes, fixing bugs before the public release.
Creating a staging WordPress site enables you to test new features and designs safely. This feature promotes innovation and practical learning, as well as improves your security by preventing errors and downtime on the live site.
Let’s recap three effective methods for setting up your own WordPress staging site:
We hope this article helped you learn how to set up a WordPress staging site for testing purposes. If you have any questions, check out the FAQ section or leave a comment below. Good luck!
This section answers some of the most common questions about WordPress staging sites.
In WordPress, the staging environment is a test area mirroring the production site for safe experimentation and testing. Meanwhile, the production environment is where the live website operates, implementing changes for all visitors to see.
A WordPress staging tool benefits users of all levels by providing a secure platform to test changes without impacting the live site. It ensures all changes stay private until you decide to push them to the live or production environment, significantly reducing the risk of errors or downtime.
Most staging tools by hosting providers or plugins feature a one-click synchronization option, making it easy to push changes from staging to production. If your chosen tool lacks this feature, manually transfer files and database tables to the live site.
All of the tutorial content on this website is subject to Hostinger's rigorous editorial standards and values.
Comments
February 09 2022
perfect! but i have one doubt "After successfully creating a duplicate database, make sure to tick all the permissions, so your staging website has the same database access as your live website." what's the mean of this line.
February 14 2022
Hi! This refers to your database permissions - you can find how to set them over on Hostinger Support page :)
May 29 2022
Creating staging site is so difficult for me. So now i only create backup before any major update/ change. I am using all in one wp migration plugin to backup. But when i make a backup through hostinger then it contains larger file size than all in one wp migration. almost double. Why?
May 31 2022
Hi there! If you're a Hostinger user, you can use our Staging Environment tool, which will simplify and speed things up for sure! If you're having any trouble using it, feel free to reach out to our Customer Success team as well ?
July 24 2022
I created a staging site through hpanel and never hit Publish over there. When I am in wp-admin, I updated, save draft and preview my staging site but it actually is gone public already. I got no way to hide the whole staging site.
July 28 2022
Hey there! When if you created a staging site for a website of yours, only the staging site won't be accessible, however the main site will still be accessible publicly. If you wish to make your main site inaccessible while you're developing it, you can setup a maintenance mode page, and you can check out this resource to learn how to do it. If you encounter any other issues, feel free to reach out to our Customer Success team for further assistance ?
October 13 2023
I created a staging website of an ecommerce site Using Hostinger’s WordPress staging feature, while im updating/testing the staging site, theres multiple transactions happened (someone buys). question: will it overwrite the live website? and the new orders will be gone if i published back to live? or it will not be affected? or what is the best way to do it?
November 02 2023
Hello there! When you use Hostinger's WordPress staging feature, any transactions or changes made on the staging website will not affect the live website. The staging website is a separate environment where you can safely test and make updates without impacting the live site ?
March 19 2024
Do you know how can I hide just the staging site for search engine?
April 18 2024
Hi there! If you want to hide your staging site from search engines, you can do so by setting a "noindex" tag on the pages you want to hide ?
October 07 2024
Hey there, thanks for this tutorial, very useful! I have a question on "Creating WP Staging Environment Manually Using Subdomain": Do I need to install the WP manually as well? Meaning simply copy-pasting the entire public_html directory is not sufficient. Also, should this be done before or after copying the public_html directory over?
October 11 2024
Hey! Yes, to set up a staging environment using a subdomain, you'll need to manually install WordPress on that subdomain. Copying over the public_html directory alone won’t be enough. First, set up your subdomain and install WordPress there. Once that’s done, you can copy the contents of your public_html directory to the new subdomain’s directory :)
October 29 2024
Hi there, I have many subdomains planned....and it seems I have to set up a staging environment for each of these planned subdomains only manually somehow. E.g. my main site is example.com and test environment is staging.example.com and one of these subdomains is shop.example.com. Since staging.example.com is the test environment for example.com - how I can manually set up test environment for subdomain shop.example.com? How it shall be called this test environment for shop.example.com ---> staging.shop.example.com or...? Among these 3 methods i.e. using Hostinger’s built-in staging tool, a staging plugin, and a subdomain website clone - which method works the best for me and all these subdomains and staging / testing environments for all these subdomains? Thanks
October 30 2024
Hey there! To set up a staging environment for your subdomain like shop.example.com, you'll need to create it manually by making a subdomain called staging.shop.example.com. Out of the methods you mentioned, using a subdomain website clone is usually the easiest way to create staging environments for each of your subdomains ;)
December 26 2024
I've created a staging environment, but it doesn't show the latest changes I've made to the site. How do I push updates to the staging environment? I created the staging environment using Hostinger's Staging Environment. I've found zero information on how to do this.
January 09 2025
Hi! To push updates to your staging environment, go to the Staging section in your hPanel and click on Manage staging to access the WordPress Dashboard of the staging website. Once you've made the necessary changes, return to the Staging section and click the options button to select Publish. Confirm the action, and your staging version will replace the live website. For more detailed instructions, you can refer to this article: Hostinger WordPress Staging ;)