Website templates built for success
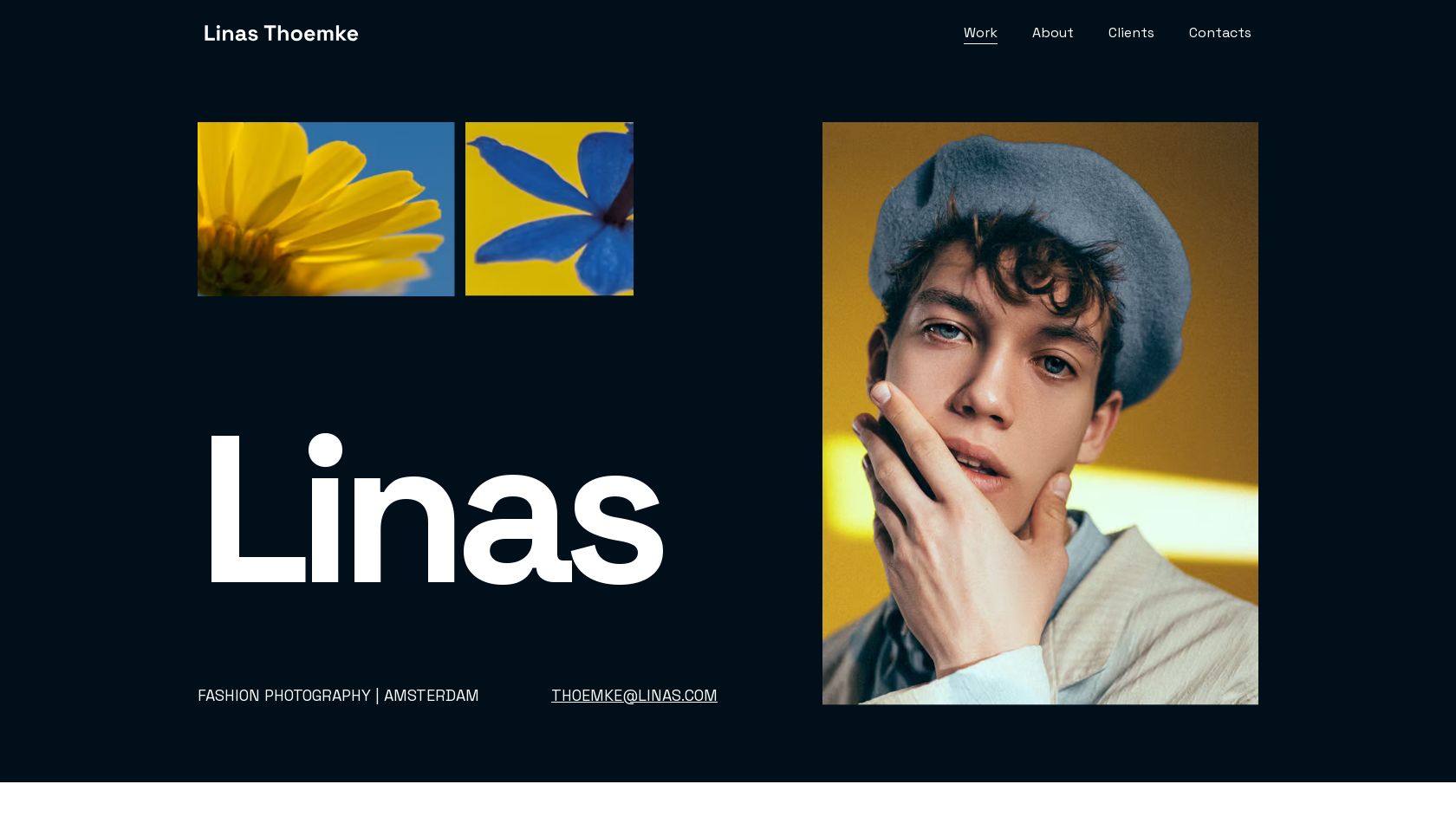
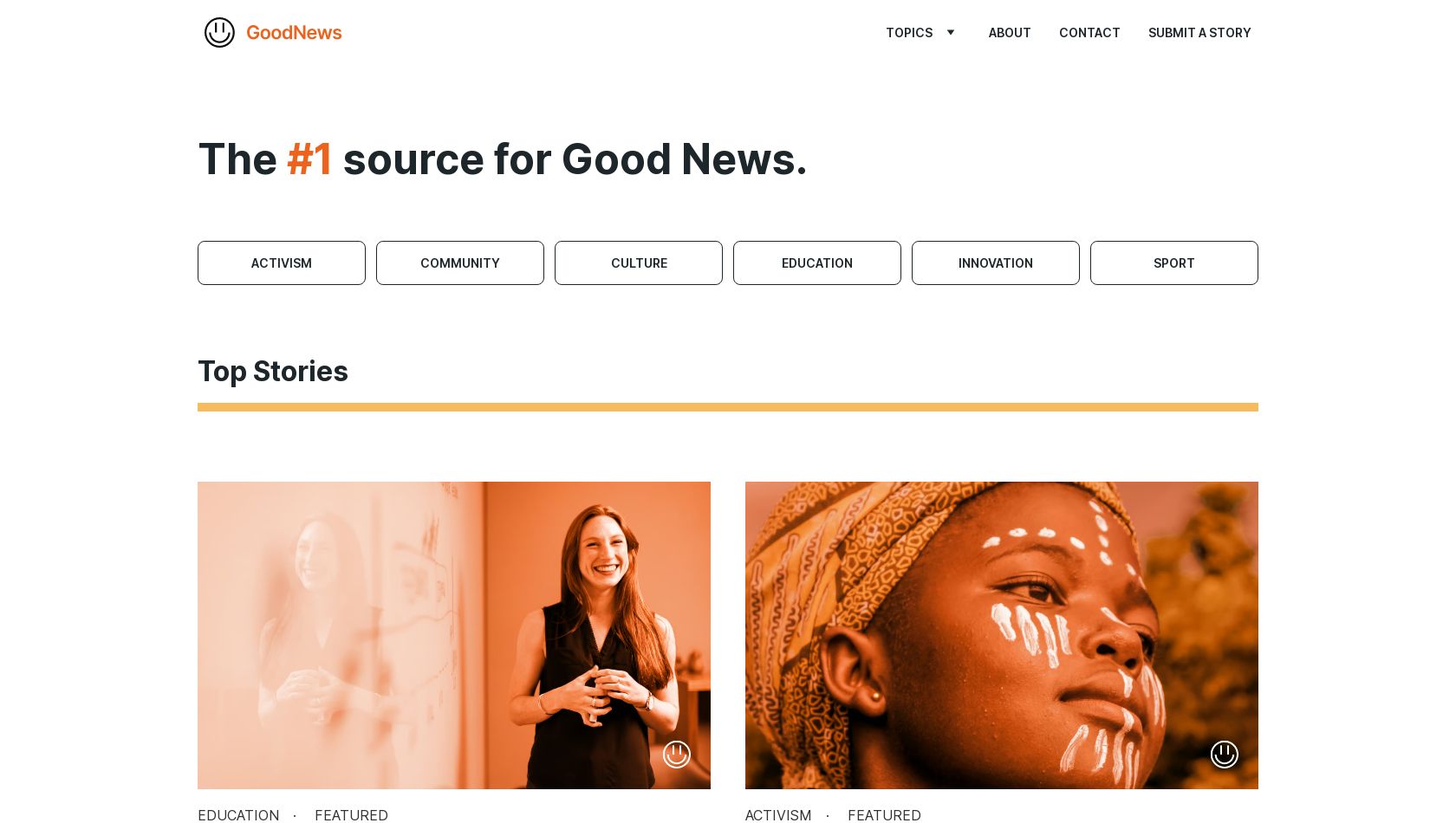
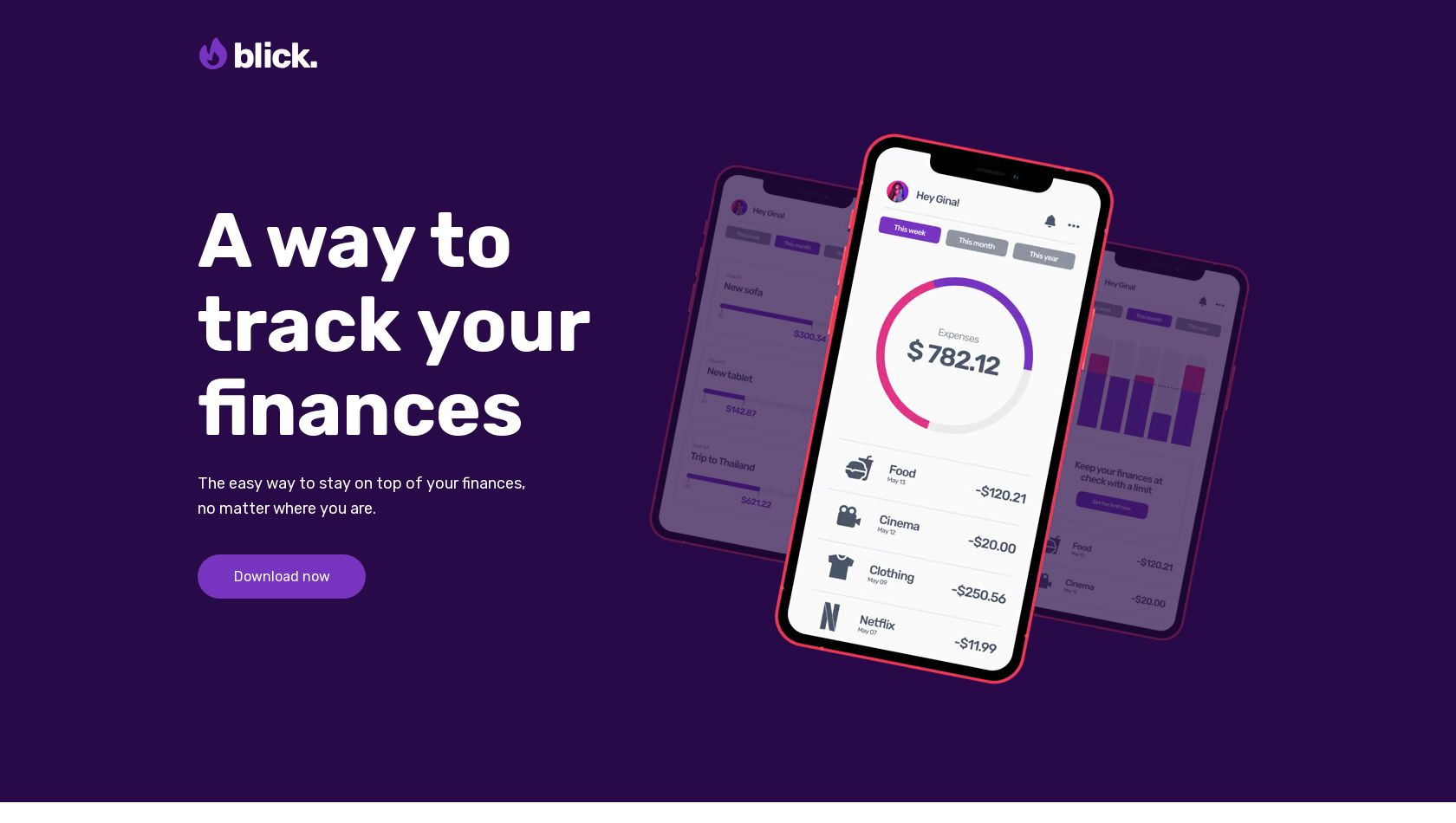
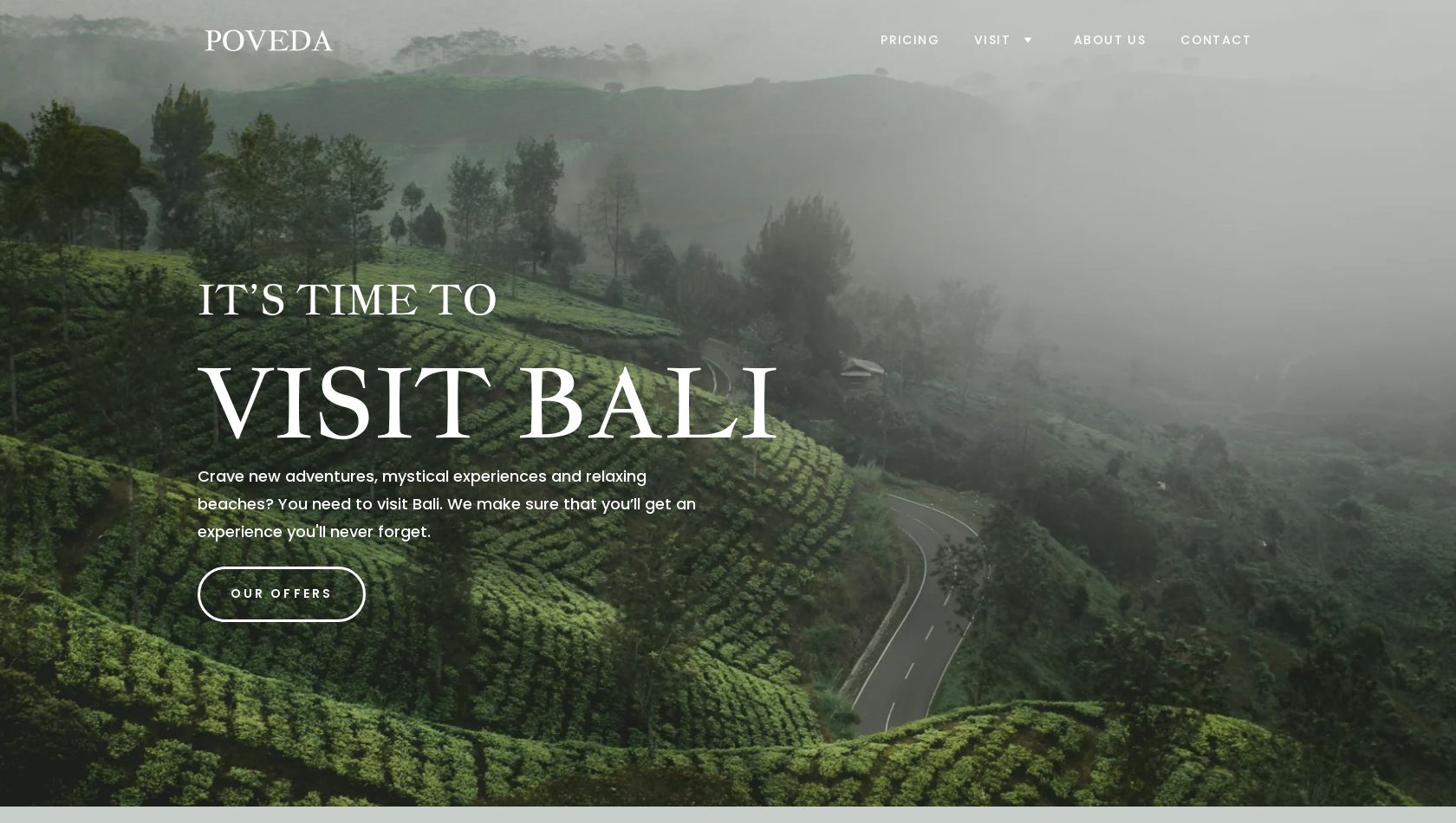
Explore our collection of responsive, designer-made templates, suitable for businesses, ecommerce stores, portfolios, landing pages, blogs, and more.
All website templates
Try AI Website Builder
Use the power of AI to create a website tailored specifically for you.
Why use templates for building a website?
Speed & efficiency
Templates provide ready-made layouts, eliminating the need to design from scratch.
Professional design
All designs are professionally crafted, ensuring every website is responsive, visually appealing, and user-friendly.
Customization & flexibility
Easily move elements, experiment with different fonts and color schemes – no coding or web design skills required.
How to build a website?
1. Choose your method
2. Customize your website
3. Go live
How can AI help with building a website?
Instant site creation
Just tell the AI what your business is about, then let it generate your website instantly.
Done for you
AI can generate images, write copy, design layouts, and boost SEO – it removes technical barriers.
Smart customization
Hostinger AI tools can instantly create any site layout – ecommerce, portfolio, blog, and more – and can help you tweak your site further.