Dec 18, 2025
Angelica G.
22min di lettura

Un sito web ben progettato può avere un impatto significativo sul suo successo. Un sito visivamente coinvolgente e ben funzionante ha il potenziale per affascinare i visitatori al primo sguardo, incoraggiandoli a esplorare i tuoi contenuti e a promuovere un rapporto duraturo con il tuo brand.
Sebbene molti proprietari di siti web prendano in considerazione l’idea di ingaggiare web designer professionisti, questa opzione può essere costosa. Fortunatamente, gli strumenti per la creazione di siti web e la progettazione di software sono più accessibili e convenienti che mai, il che li rende il modo perfetto per creare un sito web ben progettato autonomamente.
Questa guida ti mostrerà come creare un sito web senza avere conoscenze tecniche pregresse. Che tu voglia vendere online o creare un portfolio digitale, esamineremo le istruzioni passo passo, i principi essenziali del web design e alcuni esempi per aiutarti a generare idee creative.
1. Pianifica il tuo sito web
2. Scegli una piattaforma per il tuo sito web
3. Personalizza il tuo sito
4. Imposta le pagine
5. Ottimizza la navigazione del tuo sito
6. Rendi il sito web ottimizzato per i dispositivi mobili
7. Testa le prestazioni del tuo sito e lancialo
8. Monitora il tuo sito e miglioralo man mano che procedi
Prima di iniziare, definisci innanzitutto perché desideri creare un sito web. Questa prima fase garantisce che ogni decisione di design sia in linea con gli obiettivi finali del tuo sito.
Nel caso di un negozio online, il design del sito dovrebbe mostrare l’identità del tuo brand e facilitare il percorso di acquisto dei clienti, dalla scoperta del prodotto fino al completamento dell’acquisto.
Chi desidera pubblicare un sito web portfolio, invece, dovrebbe cercare un design che complimenti i propri lavori.
Se hai bisogno di aiuto per definire l’intento del tuo sito web, ecco alcune domande guida:
Queste note ti saranno utili mentre costruisci il tuo sito web, quindi assicurati di tenerle a mente.
Dai un’occhiata alla nostra lista delle migliori idee per un sito web.
Dopo aver definito i tuoi obiettivi, cerca esempi di web design che ti aiutino a visualizzare l’aspetto del tuo futuro sito. Inoltre, assicurati di seguire le migliori pratiche per il web design, come il branding e la navigazione.
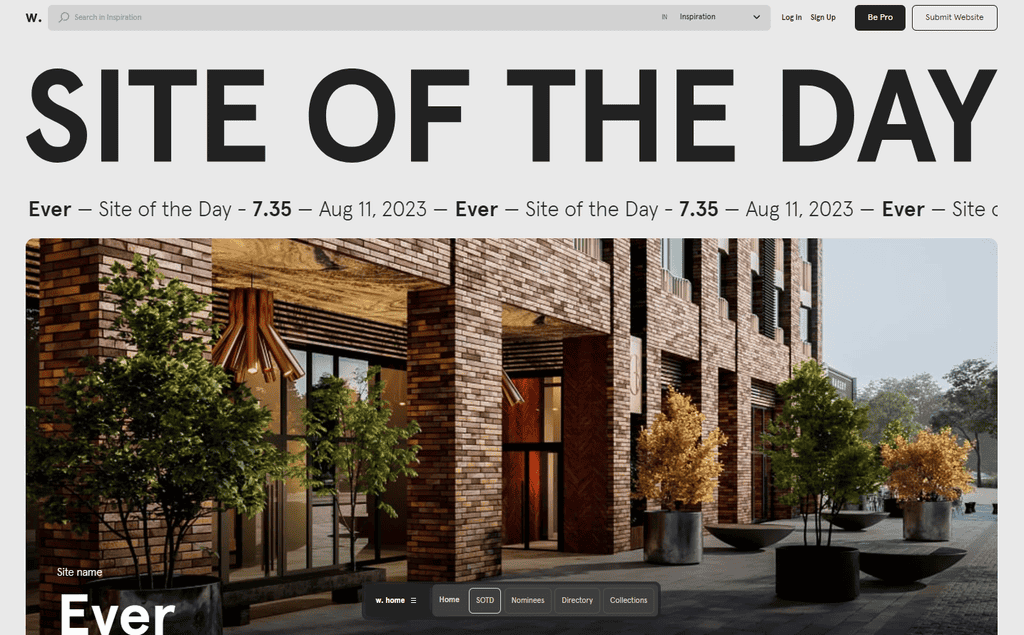
Awwwards è un sito eccellente per trovare ispirazione, poiché contiene una moltitudine di design per siti web pluripremiati. Utilizza le opzioni di filtro per personalizzare i risultati di ricerca in base alle tue esigenze.

Anche dare un’occhiata ai siti web dei concorrenti può fornire spunti su cosa i visitatori potrebbero aspettarsi da un sito aziendale come il tuo. Se non sai chi sono i tuoi concorrenti, siti come SimilarWeb possono aiutarti a scoprirli.
Infine, valuta la possibilità di dare un’occhiata alle ultime tendenze nel web design. Incorporare gli elementi stilistici più recenti può garantire un aspetto moderno e attuale al sito. Tuttavia, ricorda di applicare le tendenze al tuo sito web solo quando sono pertinenti.
Per iniziare, scegli una piattaforma con cui creare il tuo sito. Idealmente, il software che desideri è adatto alle tue competenze, al tuo budget e al tuo scopo.
Una piattaforma web popolare è WordPress, un sistema di gestione dei contenuti (CMS). WordPress è ottimo per creare siti web di vario tipo, dai curriculum digitali alle directory online, fino ai grandi negozi di e-commerce. I suoi solidi strumenti di blogging lo rendono anche una scelta ideale per i creatori di contenuti.
L’utilizzo di WordPress richiede l’acquisto di un servizio di web hosting. Acquista un web hosting base, che dovrebbe essere sufficiente per un sito web personale o di una piccola impresa. Per un sito web di dimensioni ridotte, puoi provare il nostro piano di web hosting più economico.
Su Hostinger, i nostri piani di web hosting costano da 2,99€ al mese a 7,99€ al mese. Tutti gli abbonamenti includono una garanzia di uptime del 99,9%, un certificato SSL gratuito a vita e backup regolari per proteggere i file.
Se hai bisogno di aiuto nella scelta del giusto piano di hosting o per configurare il tuo account, il nostro servizio clienti ti assisterà tramite chat dal vivo, disponibile 24/7.
Ecco solo alcuni degli eccellenti vantaggi dell’utilizzo di WordPress:
L’aspetto negativo è che WordPress ha una curva di apprendimento ripida. Prima di utilizzare il CMS, impara le basi del codice, in particolare HTML e CSS, per portare l’aspetto grafico del tuo sito a un livello superiore.
Inoltre, assicurati di familiarizzare con la manutenzione dell’hosting. In questo modo, il tuo sito WordPress avrà sempre le funzionalità di sicurezza più efficaci e offrirà le migliori prestazioni.
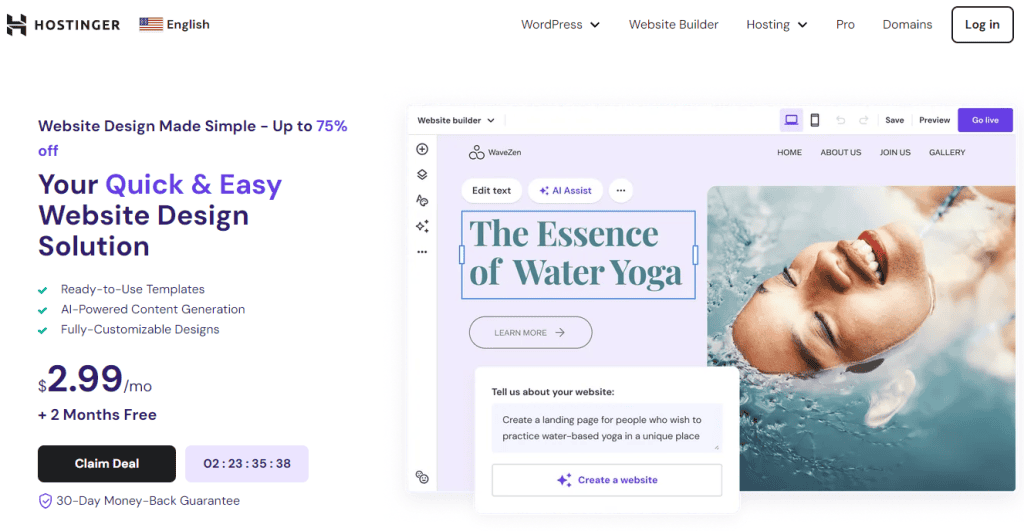
Dai un’occhiata a un builder di siti o pagine come il website builder di Hostinger per una soluzione molto più intuitiva per i principianti. Questa piattaforma offre un’interfaccia visiva drag and drop che consente di modificare e personalizzare il sito senza uscire dalla pagina web.
Sebbene sia un po’ più semplice rispetto all’utilizzo di un CMS, è limitato a un solo tipo di sito web. Puoi creare rapidamente un sito web aziendale, un negozio di e-commerce, un blog e un portfolio online.

Di seguito sono riportati solo alcuni dei vantaggi derivanti dall’utilizzo del website builder di Hostinger:

Leggi queste guide per scegliere il miglior builder di siti web per il tuo sito:
AI website builder per e-commerce
AI website builder gratuito
Dopo aver scelto la piattaforma di sviluppo del tuo sito web, dovrai procurarti un nome di dominio. Consideralo come l’indirizzo che i visitatori digiteranno nel loro browser per aprire un sito. Se hai bisogno di aiuto, abbiamo una guida separata che spiega come acquistare un nome di dominio.
La scelta del nome di dominio dipende dallo scopo del tuo sito web. In genere, le persone usano il proprio nome personale o aziendale come dominio.
Tuttavia, è probabile che questi nomi siano già stati presi, soprattutto se includono parole di uso comune. In quel caso, considera l’utilizzo di un generatore di nomi di dominio che ti aiuti.
Non dimenticare di scegliere un’estensione di dominio adatta. Solitamente, è consigliabile scegliere il TLD .com, una soluzione comune per i siti web commerciali. Il prezzo parte da 8,99€ all’anno.
Scegli un dominio di primo livello nazionale per raggiungere un mercato specifico. Ad esempio, registrare un dominio .it è una buona idea se la tua azienda opera in Italia
Esistono anche estensioni di dominio pensate per specifiche tipologie di siti web. Ad esempio, un dominio .tech è eccellente per progetti legati alla tecnologia, mentre i domini .shop sono spesso usati per i negozi online.
È ora di iniziare a progettare il tuo sito. Prima di decidere le caratteristiche generali del tuo sito web, esamina le risposte date fin dal primo passaggio, perché ti aiuteranno a definire l’identità visiva del tuo sito.
Inoltre, pensa a come consolidare il tuo brand. Questo processo prevede:
Un tema è un file contenente un layout predefinito ed elementi visivi organizzati e creati da un web designer. Semplifica il processo di progettazione e sviluppo web per gli utenti senza esperienza, che non devono preoccuparsi di creare il sito web da zero.
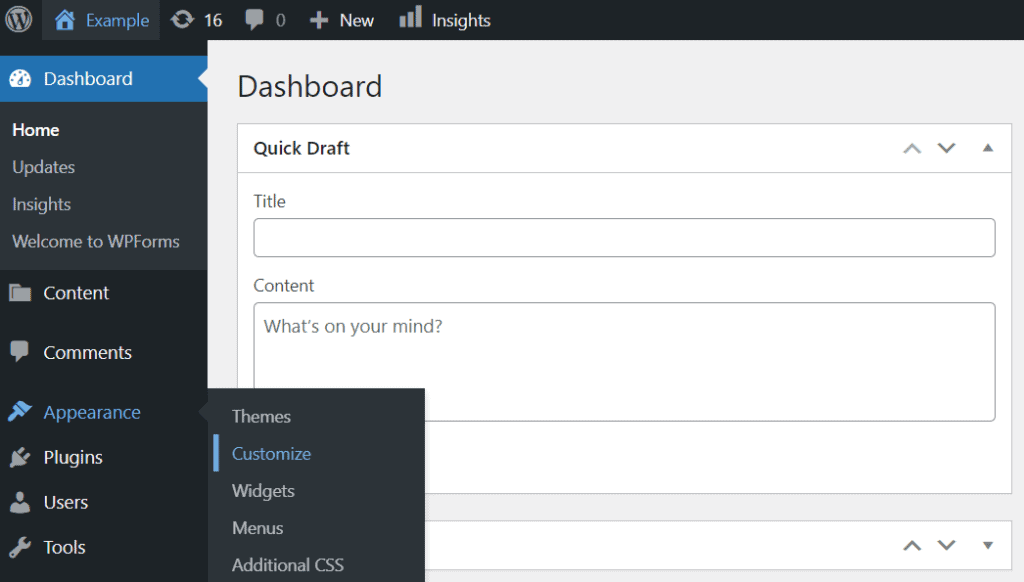
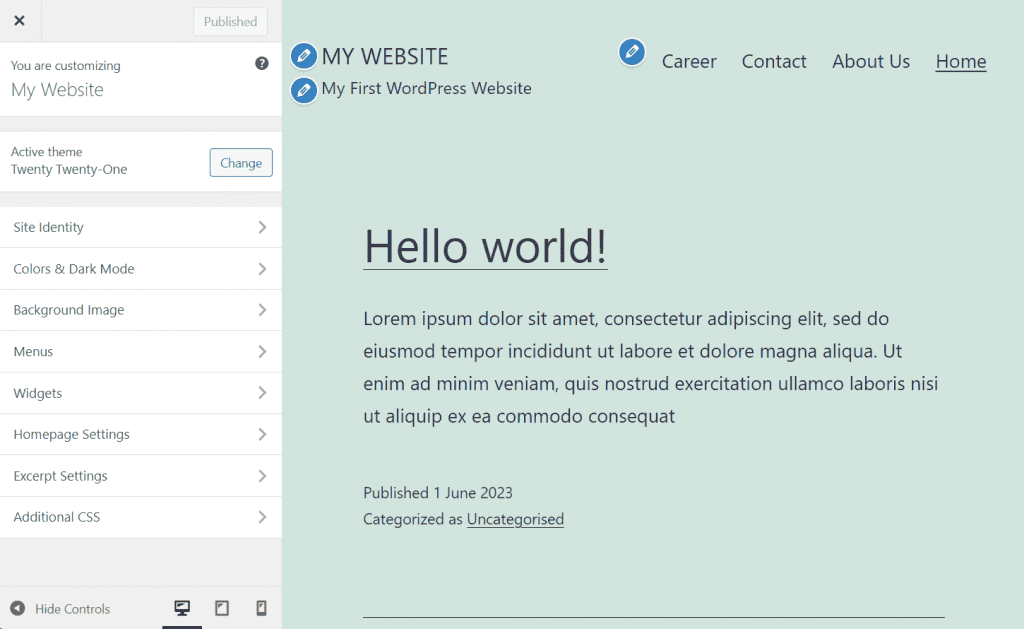
Chi utilizza WordPress come piattaforma può scaricare migliaia di temi dalla directory ufficiale gratuitamente. Vai su Dashboard → Aspetto → Personalizza per iniziare a personalizzare.

Ricorda che le opzioni di personalizzazione del tuo sito web dipendono dal tema.
Ad esempio, Twenty Twenty-One di WordPress permette di modificare il colore e l’immagine di sfondo, ma non ci sono impostazioni integrate per cambiare il font. È comunque possibile inserire codice CSS personalizzato per farlo.

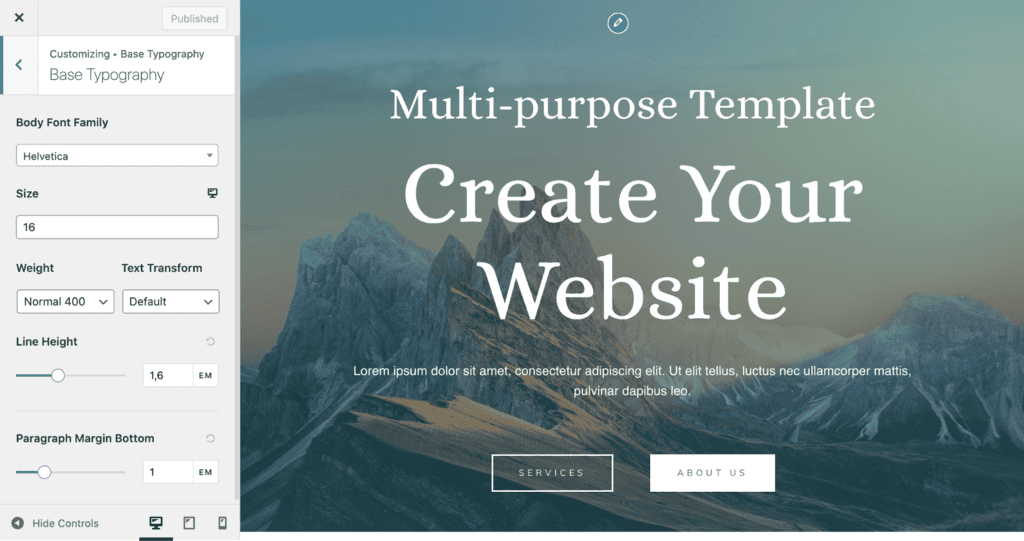
D’altra parte, è possibile cambiare i colori, i font, la forma dei pulsanti e il layout usando il tema premium di Astra.

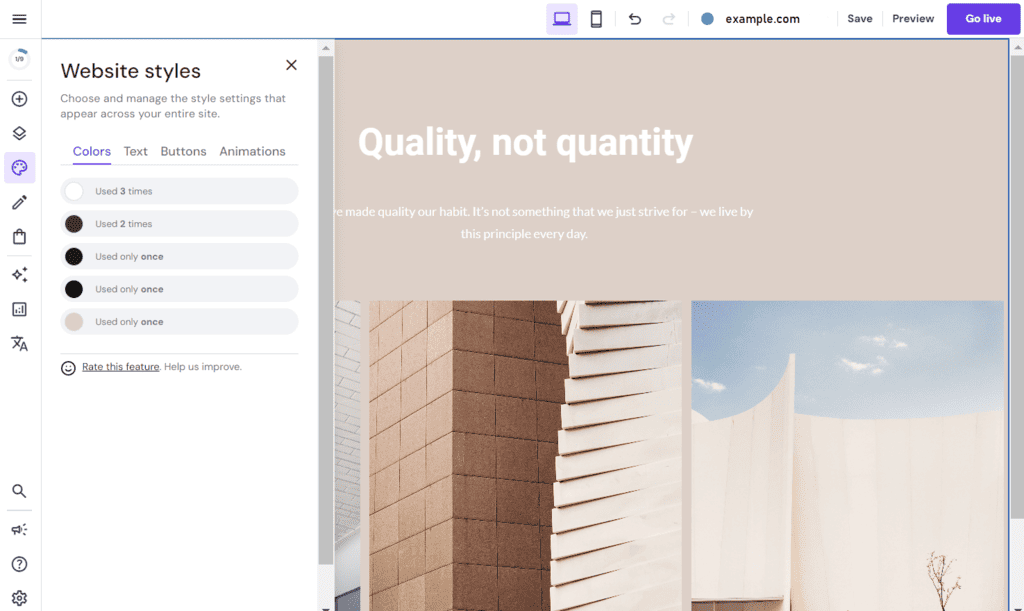
Se utilizzi il website builder di Hostinger, vai su hPanel → Siti web → Modifica sito web. Questo ti darà accesso all’editor drag and drop, dove potrai modificare gli stili di design e aggiungere nuovi elementi al sito.

Ora parliamo della palette di colori del tuo sito web. Per prima cosa, scegli un colore dominante che rappresenti al meglio la tua identità personale o aziendale.
Un ottimo metodo per scegliere un colore dominante è fare riferimento alle regole della psicologia dei colori, ovvero lo studio del significato dei diversi colori e del tipo di sensazione che possono suscitare in chi li osserva.
Di seguito viene fornita una breve spiegazione di ciò che tutti i colori principali trasmettono:
Dopo aver deciso il colore dominante, scegli altri colori che lo completino.
Non esiste un limite preciso al numero di colori secondari da utilizzare. Tuttavia, è meglio scegliere tra due e tre, in modo che il colore dominante rimanga quello primario.
Per preservare la leggibilità, è bene incorporare anche un colore neutro per lo sfondo e gli elementi di testo.
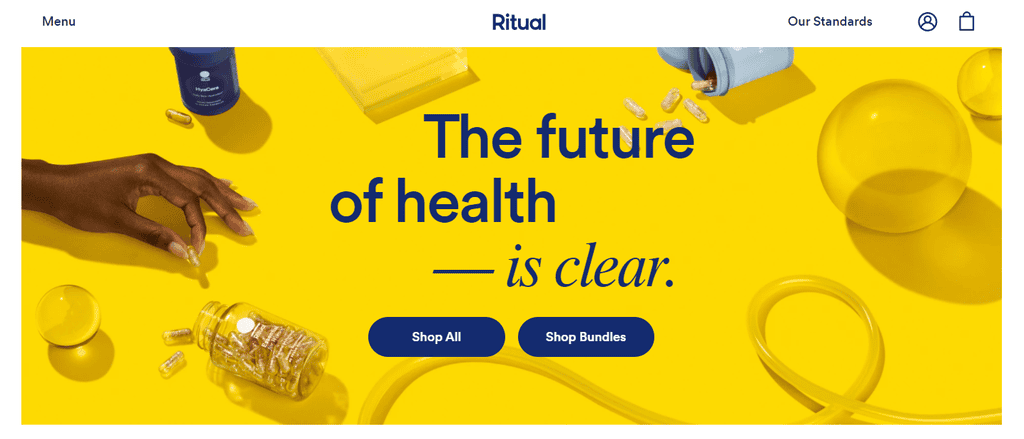
Il sito web di Ritual è un ottimo esempio di una buona combinazione di colori.

Utilizza solo tre colori, con il giallo che è fortemente presente come firma del brand. Lo sfondo bianco distingue i contenuti visivi, mentre il blu più scuro è utilizzato per i testi e i pulsanti. Questa combinazione dà vita a un design piacevole e in grado di attirare l’attenzione.
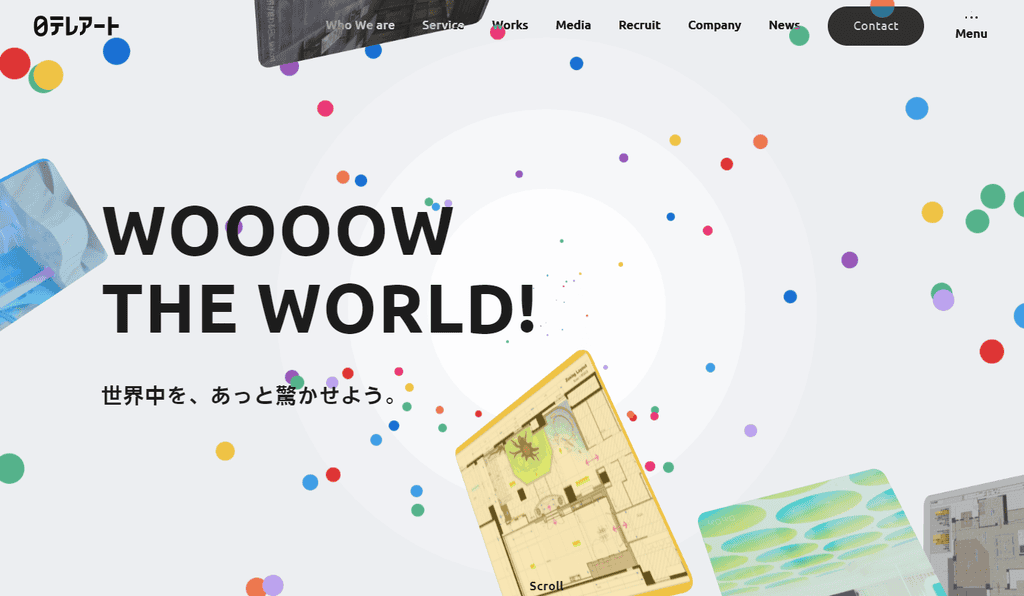
Chi vuole realizzare un sito web in modo colorato può seguire l’approccio di Nippon Television Art.

Il sito mira a rappresentare la creatività del brand, mantenendo una leggibilità chiara grazie all’uso di caratteri scuri.
Strumenti come Coolors o Paletton possono aiutarti a scegliere schemi cromatici visivamente piacevoli per siti web di tutti i tipi, quindi dai loro un’occhiata.
Passiamo ora ai loghi.
Un logo dovrebbe rappresentare i valori fondamentali, i prodotti e i servizi dell’azienda. Pertanto, il branding del sito web e il design del logo vanno di pari passo.
Per accelerare il processo di creazione del tuo logo, prova il nostro generatore di loghi basato sull’AI.
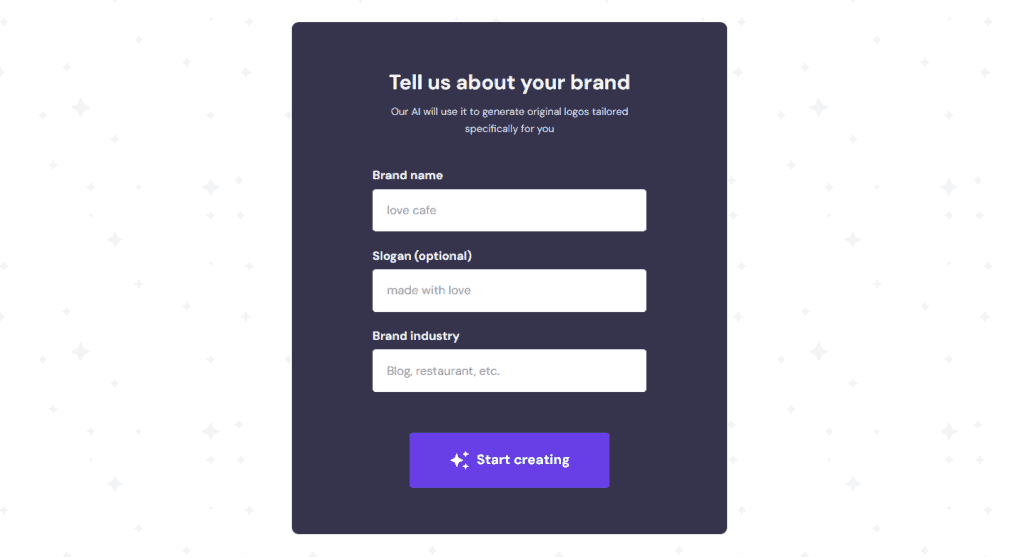
Se utilizzi il website builder di Hostinger, puoi accedervi andando su Strumenti AI → AI Logo Maker. Verrai quindi reindirizzato a una nuova pagina.

Inserisci le informazioni richieste e clicca su Inizia a creare per ottenere idee per il tuo logo.
Infine, parliamo di tipografia nel web design. Come la combinazione di colori, anche la scelta di un font che rappresenti l’identità del tuo brand è importante.
Secondo Canva, esistono tre tipi principali di font:
Non dovresti aver paura di combinare due o tre font in un singolo sito web. Di solito, uno viene utilizzato per i titoli, per comunicare i messaggi chiave del brand. Gli altri, invece, dovrebbero essere utilizzati per i paragrafi del corpo del testo, le didascalie e le informazioni aggiuntive.
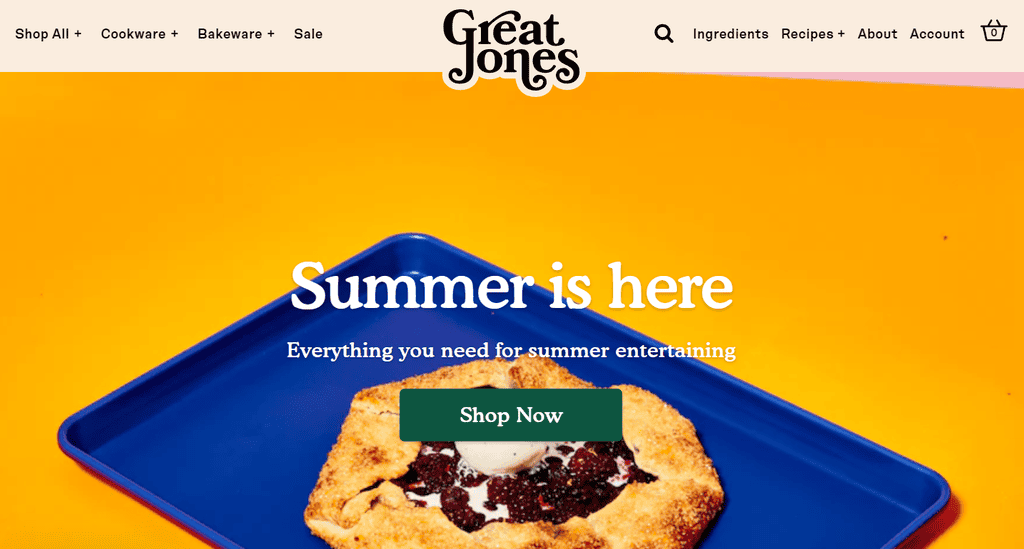
Il sito web Great Jones è un ottimo esempio di tale pratica: impiega il font Cooper Black per il logo e i titoli, mentre Hope Sans è preferito per i sottotitoli, i link e le citazioni.

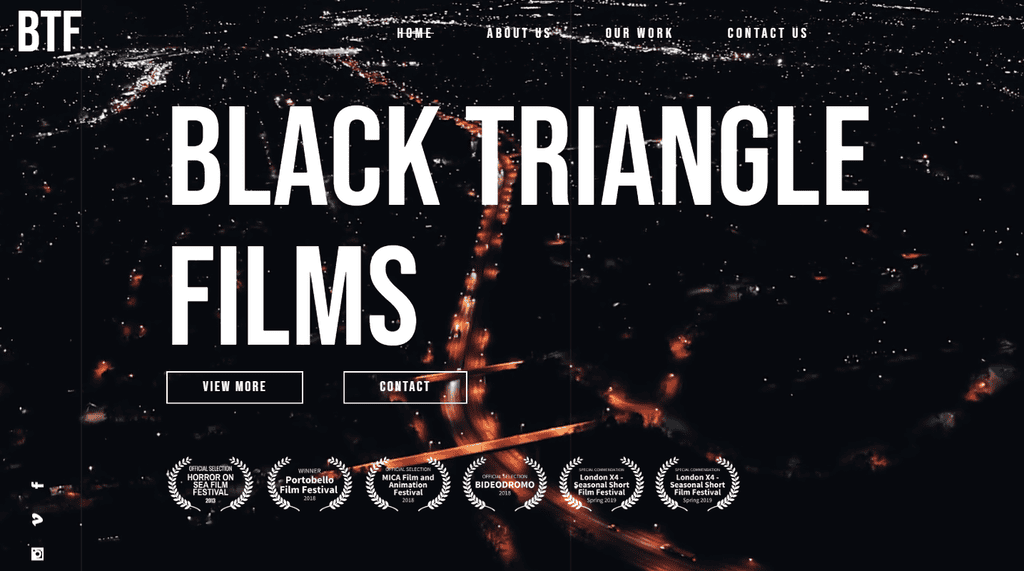
Se desideri utilizzare un tipo di carattere mantenendo un certo interesse visivo, variane le dimensioni e lo stile. Per capire come, diamo un’occhiata al sito web della Black Triangle Film.

Sebbene il sito utilizzi solo Bebas Neue, il design è accattivante, con i titoli significativamente più grandi rispetto agli altri elementi. Inoltre, i pulsanti di call-to-action utilizzano esclusivamente lettere maiuscole che li fanno risaltare all’istante.
Dai un’occhiata al nostro tutorial sull’utilizzo dell’AI per progettare un sito web
Come progettare siti web con l’AI: usare l’intelligenza artificiale per semplificare il web design + consigli
In genere, un sito dovrebbe contenere le seguenti pagine web:
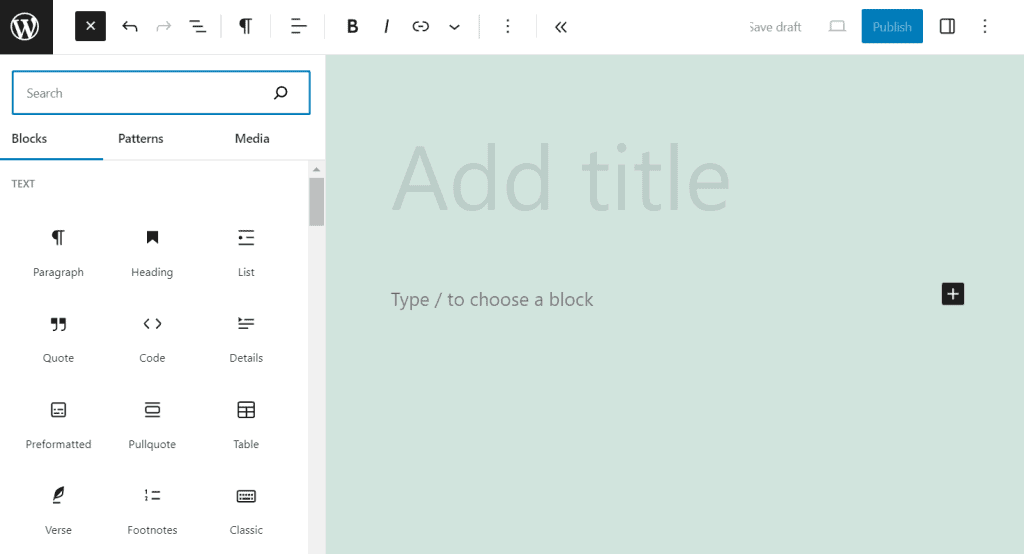
Per creare una pagina web su WordPress, vai su Pagine → Aggiungi Nuova nel pannello di amministrazione. Ecco come apparirà l’interfaccia se utilizzi l’editor Gutenberg.

Sentiti libero di aggiungere nuovi blocchi per popolare il contenuto delle tue pagine web.
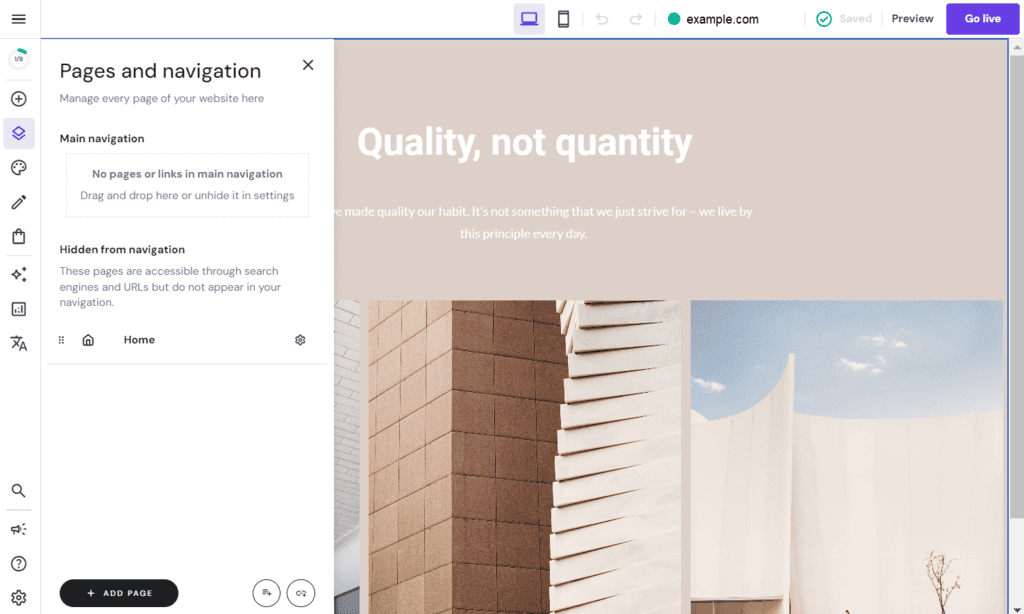
Se sei un utente del website builder di Hostinger, clicca sull’icona Pagine e navigazione in alto a sinistra. È possibile modificare una pagina esistente o aggiungerne una nuova scegliendo un layout predefinito o vuoto.

Ora, scopriamo come dovrebbe apparire e come dovrebbe essere percepita ogni pagina web.
Homepage
La homepage è in genere la prima pagina visitata dagli utenti. Deve quindi rendere chiaro l’argomento del sito web e i suoi obiettivi. Dovrebbe anche creare una prima impressione positiva, in modo che il visitatore sia invogliato a esplorare il resto del sito.
Una buona pratica per la progettazione della homepage è concentrarsi sulla proposta di vendita unica. Considerala come un messaggio che comunica ciò che rende unica la tua attività. Questo consiglio è utile per le nuove aziende o i marchi emergenti in un mercato competitivo.
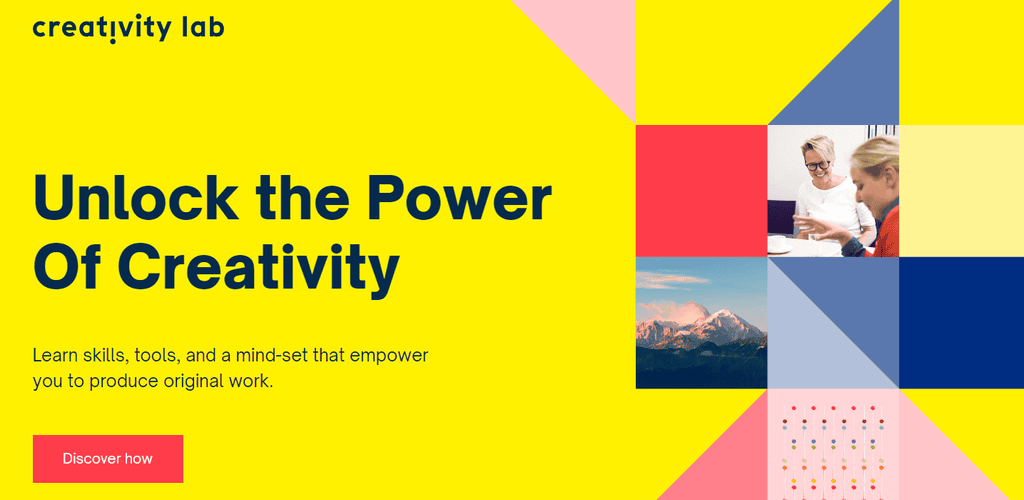
Prova a inserire un titolo grande nella parte superiore della pagina e un pulsante per la call to action per catturare immediatamente l’attenzione dei visitatori del tuo sito. Il design della pagina web di Creativity Lab è un’ottima dimostrazione di un tale design.

Chi possiede un negozio online può mostrare una hero section. Si tratta di una foto o un video che illustra i vantaggi e gli utilizzi dei tuoi prodotti o servizi. Aggiungere queste immagini alla homepage può invogliare il pubblico a esplorare il sito web e a scoprire di più sulle sue offerte.
Chi siamo
La pagina Chi siamo fornisce informazioni più approfondite sulla persona o l’azienda che sta dietro al sito. È un luogo eccellente per raccontare la tua storia, comunicare i tuoi valori, trasmettere l’identità del tuo brand e stabilire una connessione più profonda con il tuo pubblico.
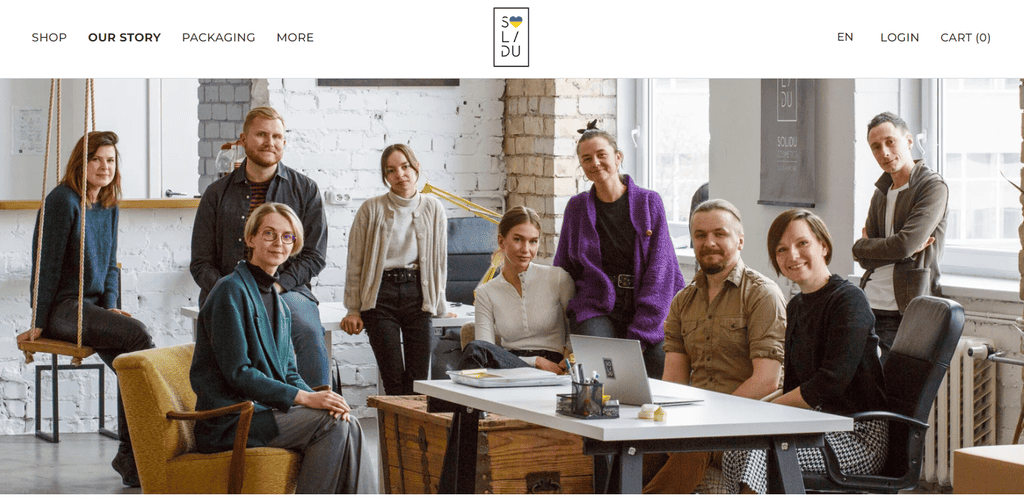
Ad esempio, la pagina La nostra storia di Solidu Cosmetics presenta la foto del team, la storia dell’azienda, l’USP del brand e un video di presentazione.

Inoltre, includere la prova sociale nella pagina Chi siamo è un’ottima idea per consolidare la propria credibilità. PooPrints lo fa mostrando le testimonianze dei clienti sulla sua homepage.
Contatti
Questa pagina mostra ai visitatori del sito come contattarti. Di solito include un numero di telefono aziendale, un indirizzo email, le pagine dei social media e una mappa interattiva che mostra la posizione dell’azienda.
Considera l’aggiunta di un modulo di contatto che permetta ai visitatori di inviare una richiesta senza dover uscire dal sito. Puoi farlo facilmente installando un plugin per moduli di contatto su WordPress.
A seconda delle tue preferenze, il modulo registrerà ogni richiesta inviata nel database della piattaforma del sito web o la invierà al tuo indirizzo email aziendale.
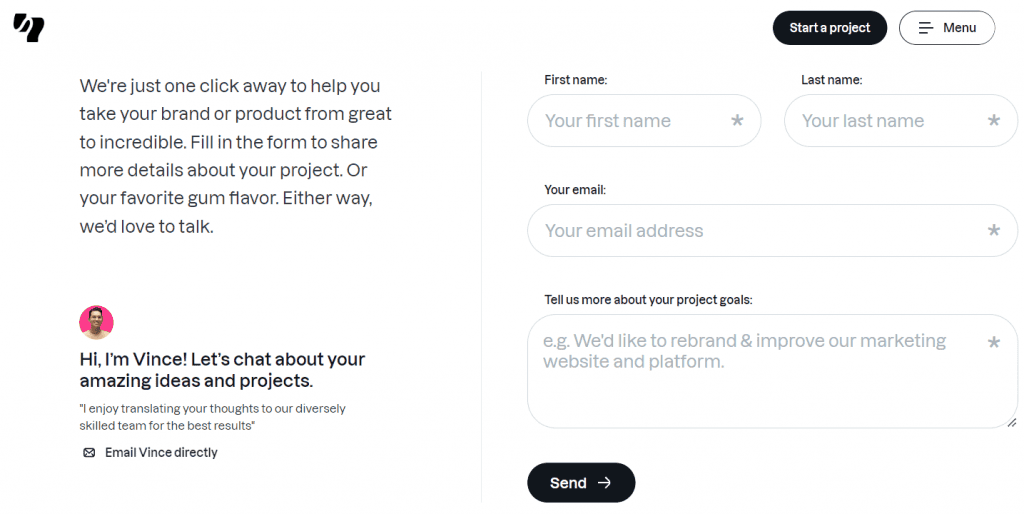
Guardiamo il modulo di contatto di Yummy Gum. Il sito presenta un modulo di richiesta con campi per nome, email e obiettivi del progetto.

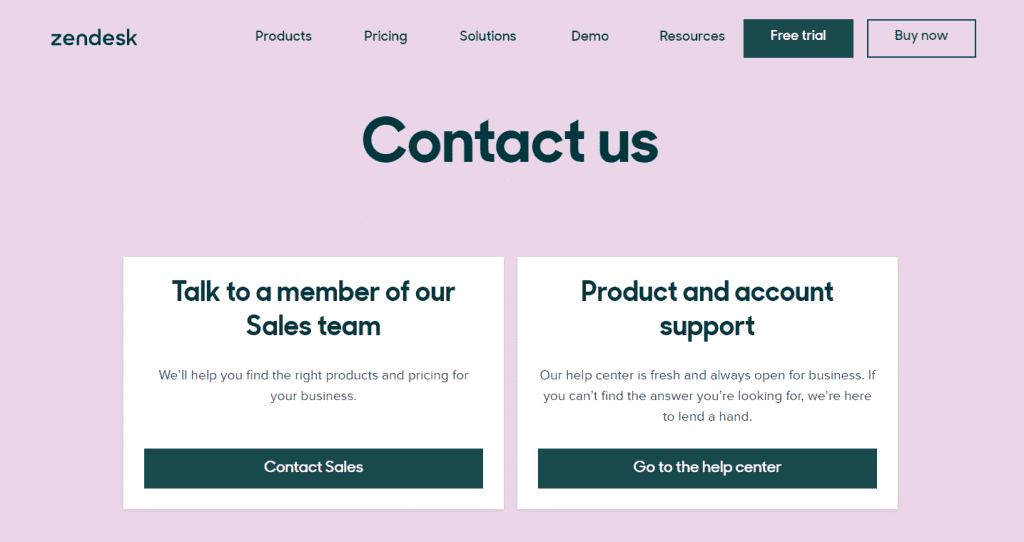
Un altro ottimo esempio è Zendesk. La pagina offre due opzioni di contatto, con descrizioni che aiutano i visitatori a capire quale sia il metodo più adatto alla loro situazione.

Cliccando sul pulsante Contatta il servizio clienti verrà visualizzato un modulo per parlare con un rappresentante in merito all’acquisto di un prodotto. Il secondo pulsante, invece, porterà al centro assistenza, più utile per i clienti attuali.
Importante! Poiché il tuo modulo di contatto potrebbe essere il modo principale con cui i visitatori ti contatteranno, rendilo il più semplice e diretto possibile.
Ecco alcuni suggerimenti per creare una pagina contatti:
Blog
Questa pagina si rivolge solo ai creatori di contenuti o alle aziende che utilizzano i blog come strategia di content marketing.
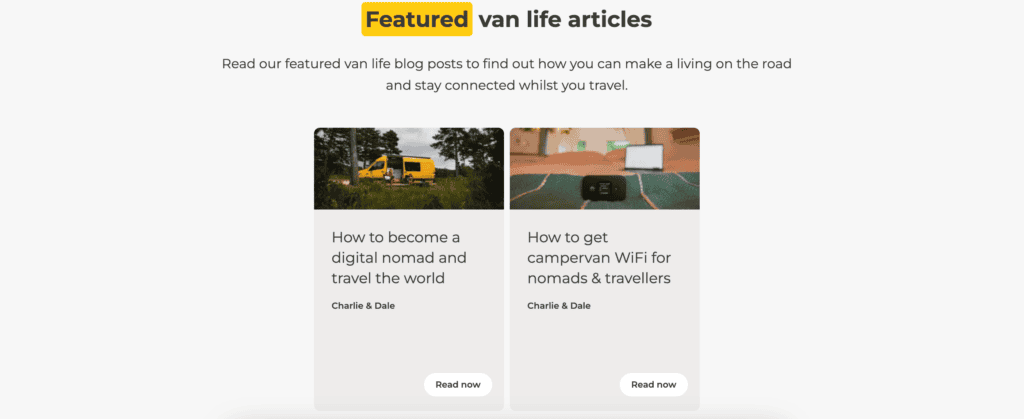
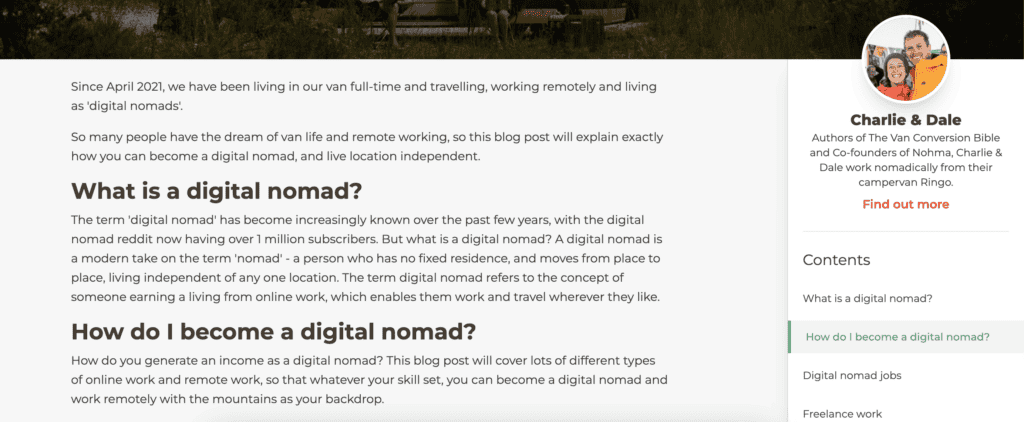
In genere, questo tipo di pagina è composto da articoli del blog in evidenza e da estratti degli stessi in ordine cronologico inverso. La pagina del blog di Nohma è un buon esempio di questa struttura.

La pagina del blog mostra l’articolo a sinistra, mentre il profilo del blogger e alcuni pulsanti per call to action sono a destra. Presenta anche un indice per facilitare la navigazione dei lettori.

Molti siti di blog, tra cui Amor Pela Comida, usano un layout basato su griglia o galleria che presenta le anteprime degli articoli come schede cliccabili.

Questo formato potrebbe essere più utile per i blog con centinaia di post nella loro raccolta. Permette ai lettori di visualizzare in anteprima più articoli contemporaneamente per decidere quale sia quello più adatto ai loro interessi, invece di dover scorrere ogni articolo uno per uno.
Oltre a tutto, valuta l’utilizzo di immagini e video per arricchire il testo. Oltre a essere visivamente stimolanti, contribuiscono ad aumentare il coinvolgimento sui post del tuo blog.
Prodotti o servizi
Questa pagina è necessaria per gli utenti che gestiscono un sito di e-commerce o un sito aziendale. Esistono due tipi di pagine in questa categoria:
L’aspetto che queste pagine web dovranno avere dipende dai tuoi prodotti e servizi, quindi l’ideale è cercare idee tra i tuoi concorrenti.
Detto questo, ecco alcuni consigli generali che puoi seguire:
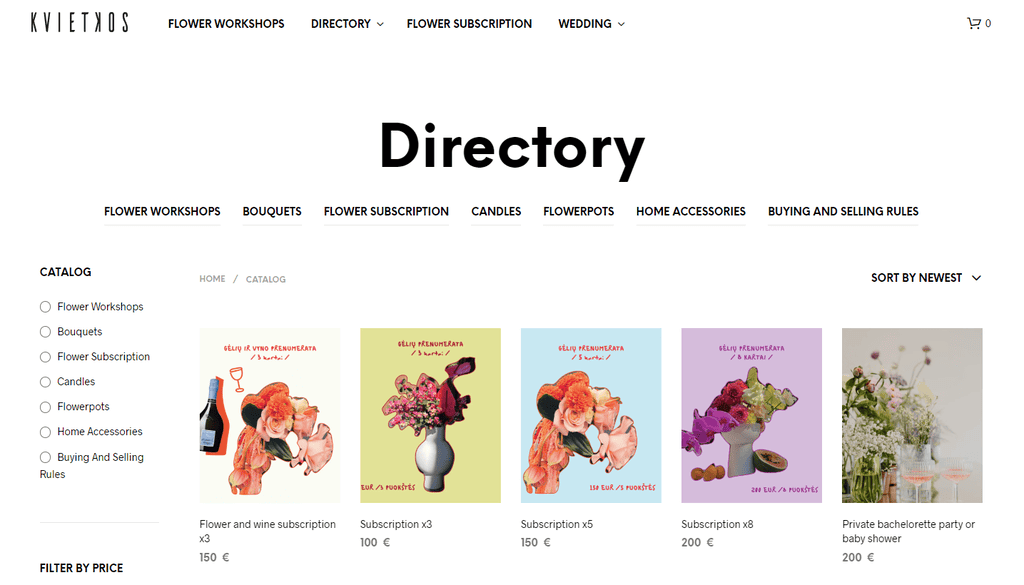
Se hai bisogno di esempi per le pagine di prodotto, Kvietkos è un sito eccellente da consultare. La sua pagina Catalogo ha un sistema di filtraggio e ordinamento per filtrare gli articoli per stile e prezzo.

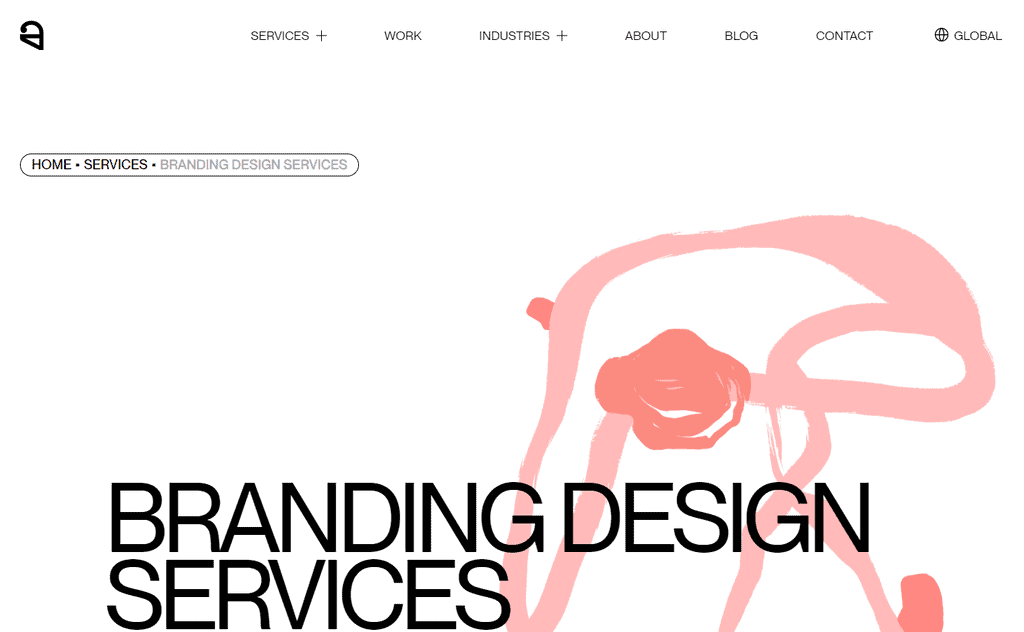
Per le aziende di servizi, dai un’occhiata al sito web di Ester: la pagina Servizi include esempi reali che fanno apparire l’azienda affidabile.

Inoltre, è presente una stima del flusso di lavoro per aiutare i potenziali clienti a visualizzare cosa aspettarsi dalla collaborazione con l’agenzia.
Oltre a tutto ciò, un design eccellente della call-to-action aumenta il tasso di conversione del sito web.
Una CTA è un invito strategico che incoraggia i visitatori a intraprendere azioni specifiche in linea con gli obiettivi del sito. Tra queste, l’iscrizione a una newsletter, l’acquisto, la condivisione di contenuti sui social media o l’avvio di una prova gratuita.
Le CTA sono in genere presentate come pulsanti o link ipertestuali con testo accattivante e fruibile. Svolgono un ruolo fondamentale nel guidare gli utenti lungo il loro percorso sul sito web.
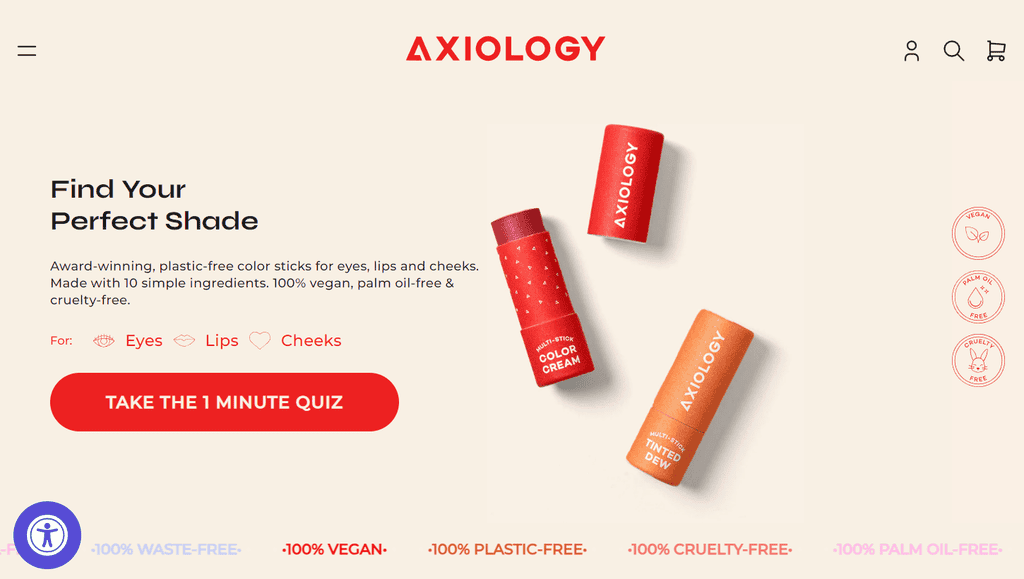
Axiology ha un esempio eccellente di CTA.

Invece di “Fai il quiz“, l’azienda di rossetti vegani utilizza “Fai il quiz in 1 minuto“. Questa CTA fornisce indicazioni chiare e aiuta a ridurre l’affaticamento decisionale.
Grazie a CTA ben progettate, i siti web possono coinvolgere efficacemente i visitatori, generare conversioni e raggiungere i risultati desiderati.
Il passo successivo è ottimizzare il sito per una migliore esperienza utente (UX). Ecco alcuni elementi importanti da considerare.
Navigazione
Un sistema di navigazione semplice incoraggia i visitatori a esplorare i contenuti del tuo sito web. In questo modo, possono trovare ciò che cercano molto più facilmente, aumentando potenzialmente il tasso di conversione del tuo sito.
Un metodo per progettare una navigazione semplice in un sito è l’utilizzo della struttura piatta, in cui ogni pagina dovrebbe essere raggiungibile con uno o due click. Di conseguenza, i visitatori del sito non devono aprire troppe pagine prima di raggiungere la destinazione desiderata.
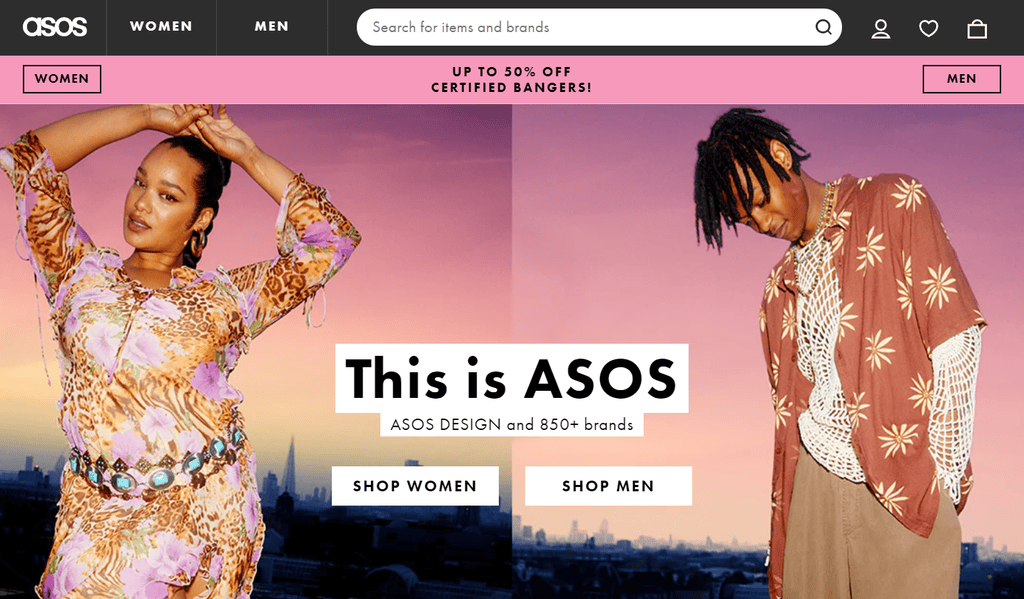
Il secondo metodo consiste nell’utilizzare un design del menu appropriato. Ad esempio, i siti web ricchi di contenuti potrebbero trarre maggiori benefici da un mega menu, che mostra un ampio elenco di opzioni di navigazione.
Eccone un esempio su ASOS.

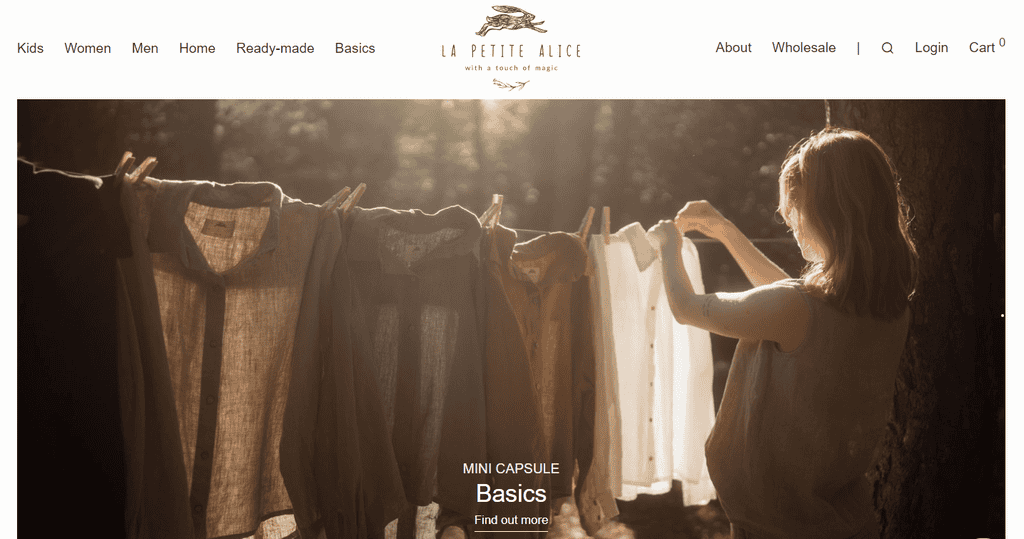
I siti web con contenuti minimi possono optare per la barra orizzontale. A differenza di un mega menu, la barra orizzontale mostra solo le opzioni di navigazione più rilevanti, mentre il resto dei link alle pagine è disponibile nel piè di pagina.
Il sito web di La Petit Alice ne è un’eccellente dimostrazione.

Non dimenticare di aggiungere una barra di ricerca in modo che i visitatori possano trovare più velocemente i contenuti desiderati. Valuta l’implementazione di un sistema di filtri per restringere il campo delle risposte.
Importante! Ricordati di utilizzare una terminologia coerente in tutto il tuo sito web. Oltre a ridurre al minimo la confusione, questo aiuterà gli utenti a trovare rapidamente e facilmente le informazioni che cercano.
Gerarchia visiva
Nella progettazione di siti web, la gerarchia visiva è la disposizione strategica degli elementi della pagina. Ha lo scopo di indirizzare l’attenzione degli utenti verso le informazioni essenziali, in modo che possano comprendere meglio l’offerta e intraprendere l’azione desiderata.
Un modo per implementare questa strategia è scegliere un layout basato su un modello di lettura dell’utente.
Un esempio molto diffuso è il formato a Z. Questo layout segue la tendenza degli utenti web a scansionare i contenuti dalla parte superiore sinistra a quella superiore destra della pagina, per poi proseguire in diagonale verso gli elementi sottostanti.
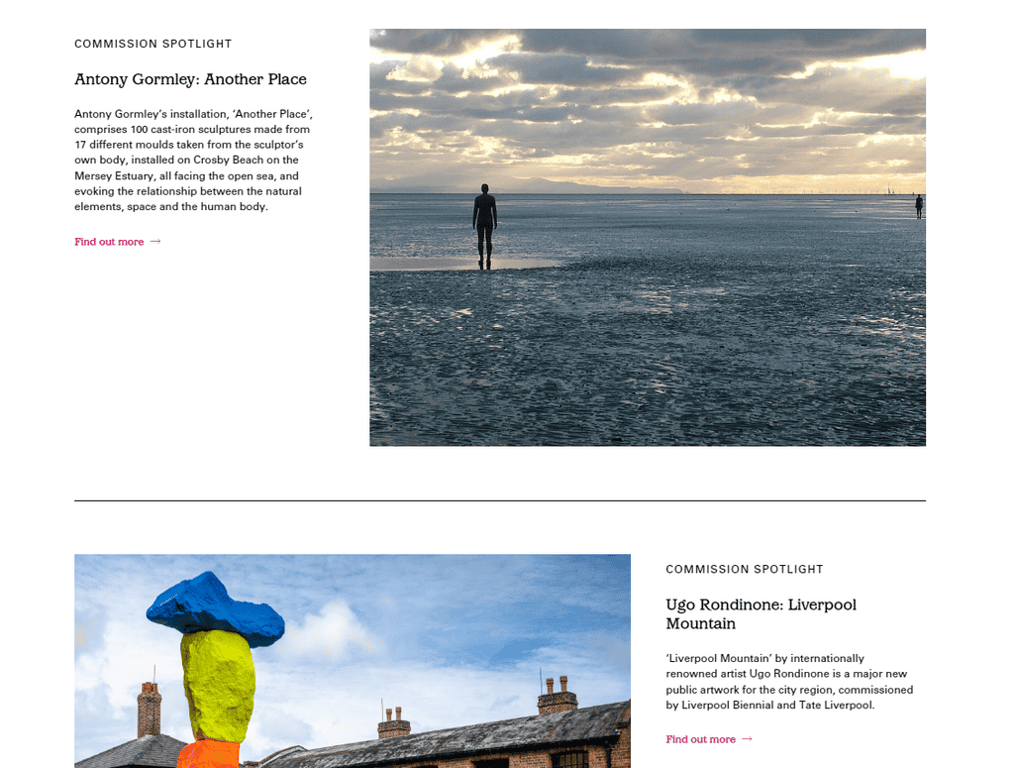
Questo formato alterna spesso la disposizione del testo e delle immagini seguendo uno schema a zig-zag, come nel sito Biennial.

Questo design del layout del sito web è ottimo per organizzare i testi lunghi, rendendoli più leggibili. Molti design di siti web lo utilizzano per presentare più CTA senza sovraccaricare l’utente.
Assicurati di lasciare dello spazio bianco tra gli elementi della pagina.
Oltre a creare un senso di equilibrio e ordine sulla pagina, è più facile per i lettori identificare i contenuti su cui concentrarsi. Altrimenti, il design del sito web può apparire disordinato e poco professionale.
Velocità della pagina
Il tempo di caricamento di un sito è una parte cruciale dell’esperienza complessiva dell’utente. Diversi report hanno rivelato che un tempo di caricamento lento di un sito web può comportare un’elevata frequenza di rimbalzo, una riduzione dei click e minori possibilità di posizionamento sui motori di ricerca più diffusi.
Le dimensioni degli elementi di un sito web possono influire significativamente sui tempi di caricamento. Ad esempio, la velocità del sito web potrebbe risentirne se un’immagine supera 1 MB. Google consiglia che ogni pagina web abbia una dimensione massima di 500 KB.
Dal punto di vista della progettazione web, ecco come migliorare la velocità di caricamento delle pagine.
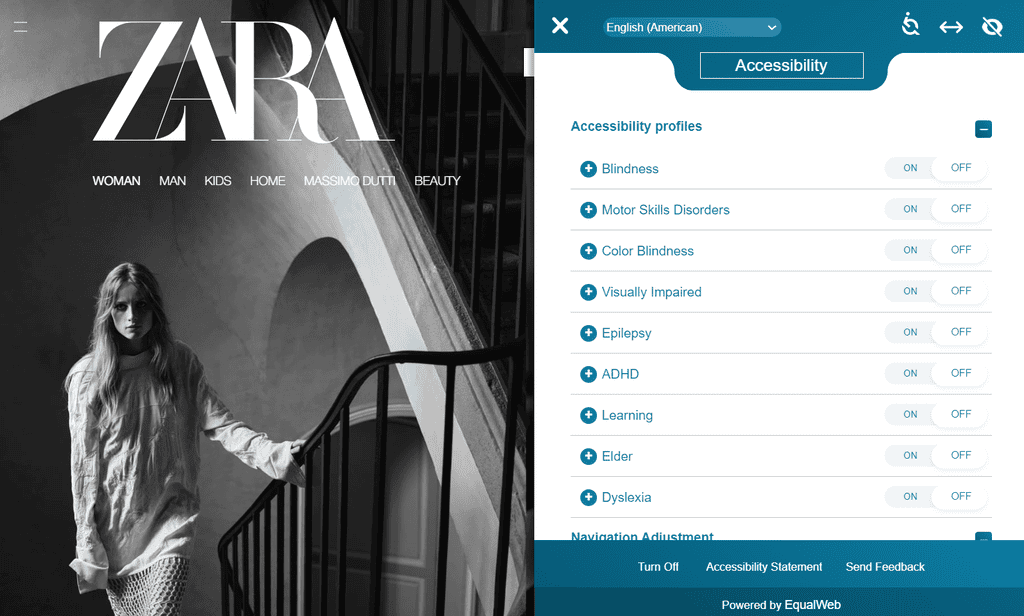
Accessibilità
L’accessibilità si riferisce alla progettazione e allo sviluppo di siti web o pagine web per garantire pari accesso alle persone con disabilità.
L’obiettivo è eliminare le barriere che potrebbero impedire alle persone con limitazioni fisiche di interagire o accedere ai contenuti online.
Per rendere un sito web più accessibile, leggi prima le WCAG. Queste linee guida per l’accessibilità dei contenuti determinano se un sito web può essere adattarsi all’utilizzo da parte di tutti.
Ecco alcuni modi per migliorare l’accessibilità del sito web:

Se utilizzi WordPress, dai un’occhiata alla nostra guida sull’accessibilità con WordPress per scoprire le migliori pratiche e i migliori consigli.
Implementare un design del sito web ottimizzato per i dispositivi mobili è fondamentale, poiché metà del traffico su internet proviene dai dispositivi mobile. Ignorare questo aspetto può comportare la perdita di una parte considerevole di potenziali visitatori.
Per non parlare del fatto che Google considera la compatibilità con i dispositivi mobile un fattore essenziale per il posizionamento nelle SERP.
Se usi un design per il web responsive, sei sulla strada giusta. Di seguito sono riportati ulteriori modi per rendere il design del tuo sito web più mobile-friendly:
Prima di lanciare il tuo sito web, verifica eventuali problemi di design che potrebbero influire sull’esperienza di visualizzazione. Ti consigliamo di eseguire test di usabilità del sito web.
Un modo semplice per farlo è chiedere feedback a familiari, amici o colleghi. Organizza una videoconferenza registrata, quindi chiedi loro di condividere lo schermo mentre esplorano il sito web e di commentarne il design e le funzionalità.
In alternativa, esegui un test A/B. Si tratta di un metodo di test di usabilità in cui un web designer crea due versioni di un sito e le assegna a gruppi di utenti diversi. Al termine della ricerca, il web designer può confrontare le due varianti per vedere quale offre le prestazioni migliori.
Questa tecnica può fornire informazioni più dettagliate basate sui dati su cosa funziona e cosa no; tuttavia, assicurati di testare un elemento di design alla volta in modo da individuare più facilmente quale aspetto influisce sul risultato.
Anche l’utilizzo di una mappa di calore è un’ottima idea. Questo strumento può analizzare qualsiasi sito web e determinare su quali sezioni o elementi gli utenti si concentreranno maggiormente, aiutando in tal modo a ottimizzare il posizionamento dei contenuti web per massimizzare le conversioni.

L’ultimo passaggio consiste nel monitorare le prestazioni del sito e apportare modifiche quando necessario. Questo contribuisce a garantire il corretto funzionamento del sito web e a massimizzarne le potenzialità.
Google Analytics è uno strumento eccellente per questo scopo. Offre diverse metriche sulle prestazioni del sito web, come:
Google Analytics è gratuito e richiede solo un account Google per iniziare. Gli utenti di WordPress possono aggiungere manualmente l’ID di monitoraggio al file functions.php o utilizzare un plugin per collegare lo strumento al proprio sito web.
Alcuni creatori di siti web, tra cui il website builder di Hostinger, includono l’integrazione con GA di default. In questo modo, gli utenti non devono modificare il codice del sito web per abilitare questo software.
Un design efficace di un sito garantisce che questo raggiunga il suo scopo. Ad esempio, se hai un blog, il design dovrebbe contribuire a rendere la distribuzione dei contenuti e l’esperienza di lettura più piacevoli per i lettori.
Tuttavia, ogni sito web richiede elementi diversi per rendere il suo design più efficace. Ecco una panoramica delle migliori pratiche di web design:
Se stai pensando alla realizzazione del tuo primo sito web personale o professionale, potresti incontrare dei limiti di budget per i servizi di web design o per l’assunzione di un web designer.
Fortunatamente, esistono strumenti di web design che puoi usare per facilitare questo processo e migliorare il design generale del tuo sito web:
Un buon design del sito dovrebbe concentrarsi sulla facilità d’uso, sulla struttura organizzata, sulla leggibilità, sulla coerenza estetica e sull’ottimizzazione della velocità. Di conseguenza, influenza significativamente la crescita e il successo di un sito.
Ecco un breve riepilogo su come creare un sito web:
Speriamo che questo articolo ti sia stato utile. Se hai ancora domande, non esitare a contattarci nei commenti qui sotto.
Scopri la nostra selezione dei migliori website builder drag and drop che semplificano la creazione di un sito dall’aspetto professionale.
Il web design è una fase cruciale della creazione di un sito web, poiché influisce direttamente sull’esperienza utente e influenza il modo in cui i visitatori percepiscono il tuo brand. Un design efficace dovrebbe migliorare il coinvolgimento degli utenti, aumentare le conversioni e consolidare la credibilità. Può anche aiutare le aziende a raggiungere i propri obiettivi, come aumentare la brand awareness, attrarre traffico, generare lead e incrementare le vendite.
Sì, puoi progettare un sito web anche da principiante. Alcuni creatori di siti intuitivi, come il website builder di Hostinger, semplificano la creazione di un sito web dall’aspetto professionale anche senza conoscenze di programmazione. I website builder in genere offrono template e funzionalità che puoi personalizzare in base alle tue esigenze.
Alcune tendenze attuali del web design includono layout minimalisti e puliti, tipografia in grassetto, opzioni di modalità scura, design asimmetrici, sfondi video ed effetti di scorrimento coinvolgenti. Tuttavia, le tendenze possono variare, quindi è importante considerare l’identità del proprio brand e l’esperienza utente quando si incorporano elementi di design.
Il costo di progettazione di un sito web varia in base a fattori come la complessità del design, il numero di pagine e le funzionalità richieste. In genere, i prezzi vanno da poche centinaia a diverse migliaia di dollari. Dipende dalle tue esigenze e dal fatto che tu scelga un designer professionista o un website builder.
Tutti i contenuti dei tutorial presenti su questo sito web sono soggetti ai rigorosi standard editoriali e ai valori di Hostinger.