May 26, 2025
Tomas A.
3min Read

Searching for a way to attract more traffic to your WordPress website? Why don’t you try Facebook Like buttons? With a click, your visitors can like and share your content on their Facebook accounts.
In this article, we will provide you with a comprehensive tutorial on how to add a Facebook Like button to your WordPress site.
You can’t deny the power that Facebook holds – it has over 3 billion monthly active users, and over ten million businesses advertise on this platform.
However, you don’t have to use ads to promote your business on Facebook.
Expand your audience reach by using a Facebook Like button. Thanks to the platform’s Open Graph, your site’s link will be posted on a visitor’s news feed each time the button is clicked. It’s an easy way to get people to share your website.
There are two methods you can use to add a Facebook Like button to your website – inserting code to your theme’s template files or utilizing a WordPress plugin.
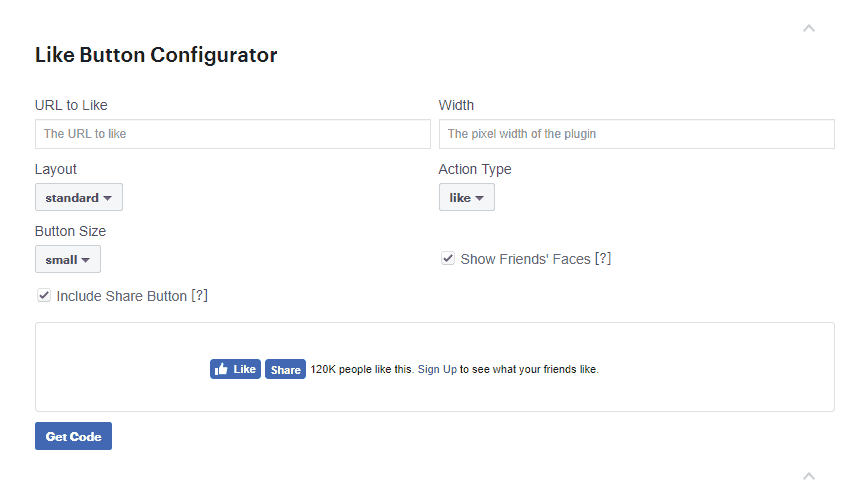
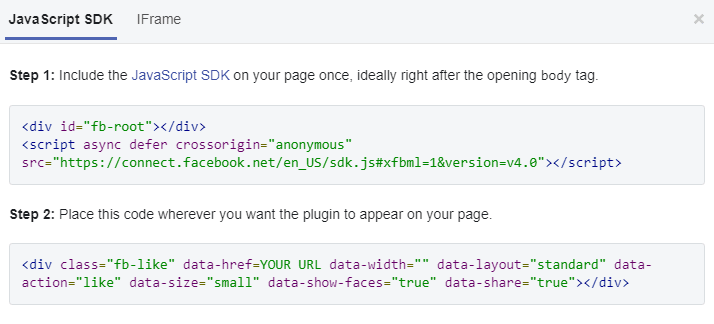
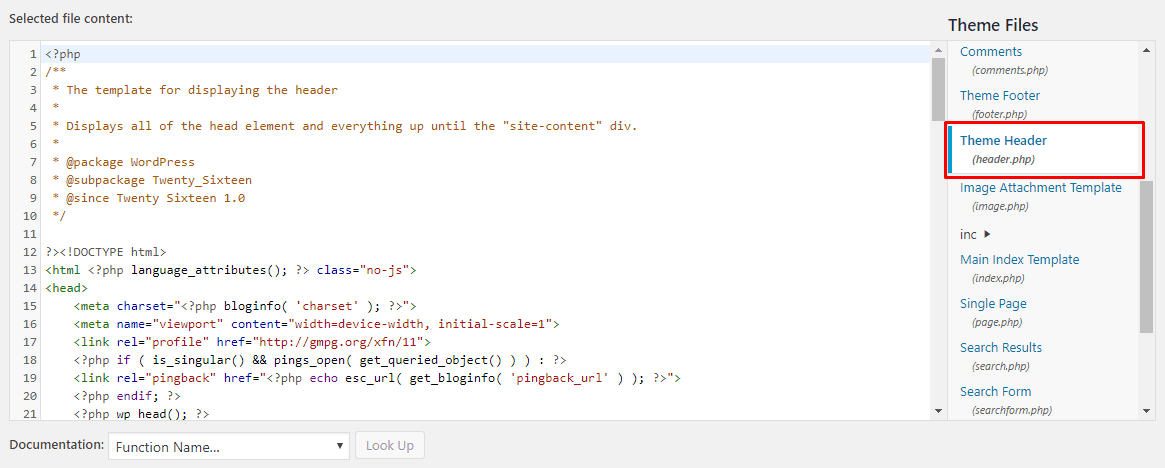
Here are the steps to manually add the button to your site:




Another way to add Facebook Like button to your site is by using a WordPress plugin.
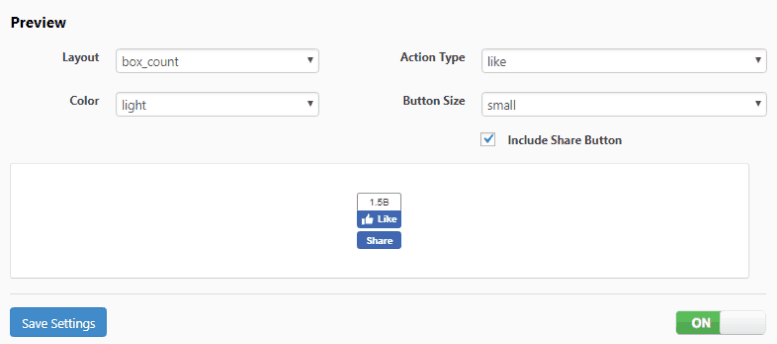
There are plenty of plugins available, but we recommend using WP Like Button. It is compatible with all the best WordPress themes, provides four different responsive button layouts, and can display a Share button along with the Like button.
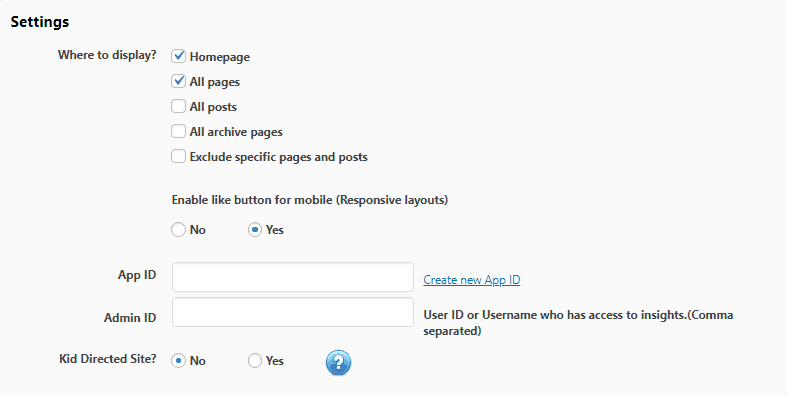
Here is how you use the plugin:


Alternatively, the plugin also allows you to manually add the button by inserting the [fblike] shortcode to your WordPress editor.
If you want to disable the Like button, simply switch the On/Off toggle located at the bottom of the settings page.
All in all, Facebook Like button is an important tool to boost your website traffic. The more readers like and share your content, the bigger the possibility that your website will thrive.
In this tutorial, you’ve learned two methods to add Like buttons to your site. The first one requires you to get a certain code from Facebook for Developers, while the other needs you to use a plugin.
Which method do you prefer? Let’s discuss it in the comment section below.
How to Login to WordPress
How to Duplicate Pages and Posts on WordPress
How to Delete WordPress
WordPress Taxonomy Guide
Guide to WordPress Revisions
How to Add Related Posts in WordPress
All of the tutorial content on this website is subject to Hostinger's rigorous editorial standards and values.