Feb 06, 2026
Ariffud M.
7min Read

CSS minification removes unnecessary characters from stylesheets – whitespace, comments, and line breaks – without affecting how the code works. This reduces CSS file sizes, which helps pages load faster in browsers.
Minifying CSS improves page speed metrics like Largest Contentful Paint (LCP) and lowers bandwidth usage for both servers and visitors.
Since search engines consider load times when ranking pages, CSS minification is a quick and effective SEO win.
The process usually involves three simple steps: prepare your CSS files, run them through a minification tool, and check that the output renders correctly on your site.
You can minify CSS files using online tools, build systems like Webpack, or standalone applications. The best option depends on your workflow and how often you update your styles.
After minifying your CSS, test everything carefully. Use browser developer tools to debug issues and the W3C CSS Validator to catch errors early.
Also, avoid common mistakes, such as minifying files that are already minified or using overly aggressive settings that can break layouts.
Cascading Style Sheets (CSS) files contain selectors, properties, and values that browsers use to render page layouts and styles.
Developers use whitespace, line breaks, and comments to make CSS code readable. Browsers don’t need these characters to apply styles correctly, so they add size without adding value.
A typical stylesheet includes:
Minification removes all of these elements. For example, a 50 KB stylesheet might shrink to 35 KB after minification. That’s a 30% reduction.
Here’s what a CSS file looks like before minification:
/* Main navigation styles */
.nav-menu {
display: flex;
justify-content: space-between;
padding: 20px;
}
.nav-menu a {
color: #333;
text-decoration: none;
}And here’s the same file after minification:
.nav-menu{display:flex;justify-content:space-between;padding:20px}.nav-menu a{color:#333;text-decoration:none}The minified version is harder for humans to read, but it works the same. Browsers parse both versions the same way.
For sites serving mobile users on slower connections, these file size reductions matter. Every kilobyte saved helps reduce time to first paint.
If you want to optimize website performance across the board, CSS minification should be one of your first steps. Understanding CSS basics also makes it easier to spot styles that increase file size without affecting functionality.
CSS minification tools fall into three main categories: online minifiers, GUI-based applications, and build tool integrations.
The right CSS minification tool depends on your project size, automation needs, and your workflow setup. The table below shows which option works best for different project types:
| Project type | Recommended approach |
| Single static site with occasional updates | Online CSS minifier |
| Active development with multiple CSS files | GUI app or build tool integration |
| Automated production builds | Build tool integration |
| Team project with a CI/CD pipeline | Build tool integration |
| WordPress or CMS-based site | CMS plugin with built-in minification |
Preparing your CSS files for minification means cleaning up and organizing your stylesheets first.
Start by removing unused styles. Selectors that don’t match any elements in your HTML add file size without changing how the page looks. You can find and remove them in a few ways:
Next, back up your original CSS files. Minification is one-way, so you can’t restore comments or formatting later. Keep unminified CSS locally or in version control, and deploy only the minified files to production.
Before minifying, validate your CSS syntax. Invalid CSS can break during minification or produce unexpected results.
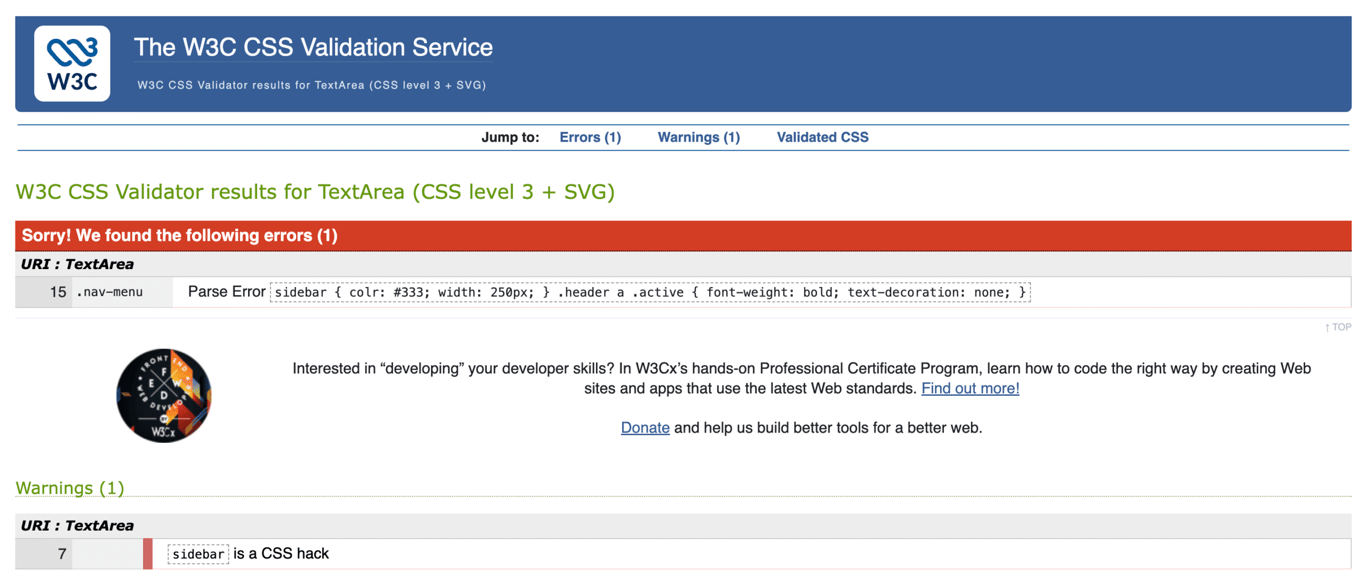
The W3C CSS Validator helps catch common issues, such as missing brackets, invalid properties, or malformed selectors.

Common problems to fix before minifying include:
You can also run a linter like Stylelint to automatically catch these issues. Clean input leads to more reliable minified output.
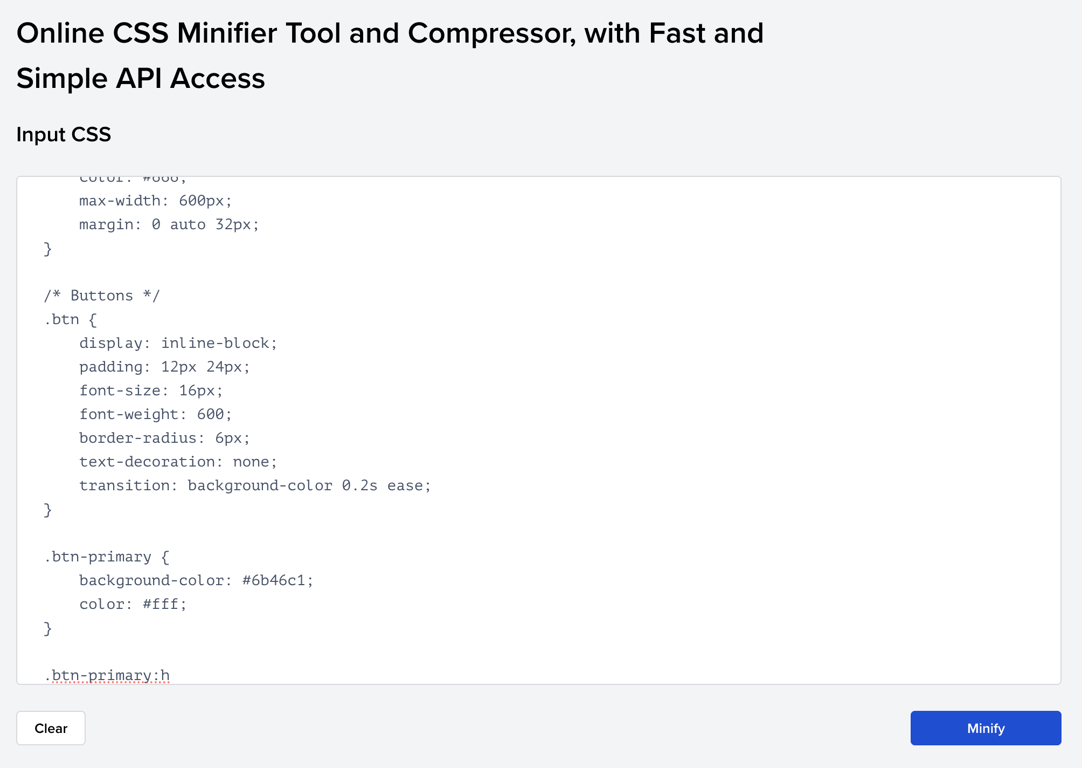
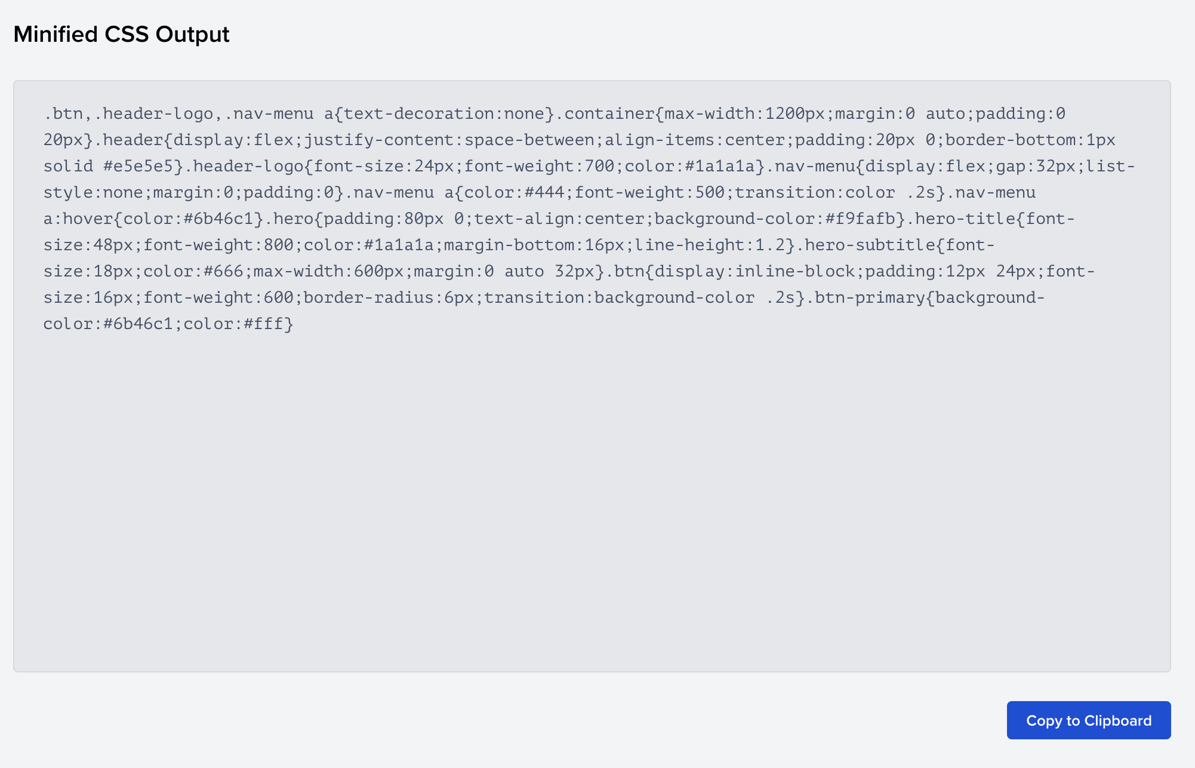
To minify CSS online, use a browser-based tool that removes unnecessary characters from your stylesheet. Most tools let you paste code or upload a file and return a minified version within seconds.


Important! Online minification tools process your CSS on external servers. If you’re working with proprietary stylesheets, NDA-covered projects, or business-specific code, use local minification tools instead.
Verifying your minified CSS involves checking both file size and visual output across browsers.
Start by comparing the file size of the original and minified versions to confirm compression worked. If a CSS file doesn’t shrink, it may already be compact, or the minification tool didn’t process it correctly.
If you’re using free online minifiers, keep in mind that some tools can modify output in unexpected ways. Always test your minified CSS in a browser before pushing it to production to make sure it matches the original styling.
Here’s how to test your minified CSS:
You can also use browser developer tools for deeper checks:
The W3C CSS Validator can also scan minified CSS files. Invalid output usually indicates that the source CSS had hidden syntax errors or that the minification tool introduced an error.
Run a website speed test before and after enabling minified CSS. Tools like PageSpeed Insights and GTmetrix show actual load times, and help confirm that browsers render your minified styles correctly.
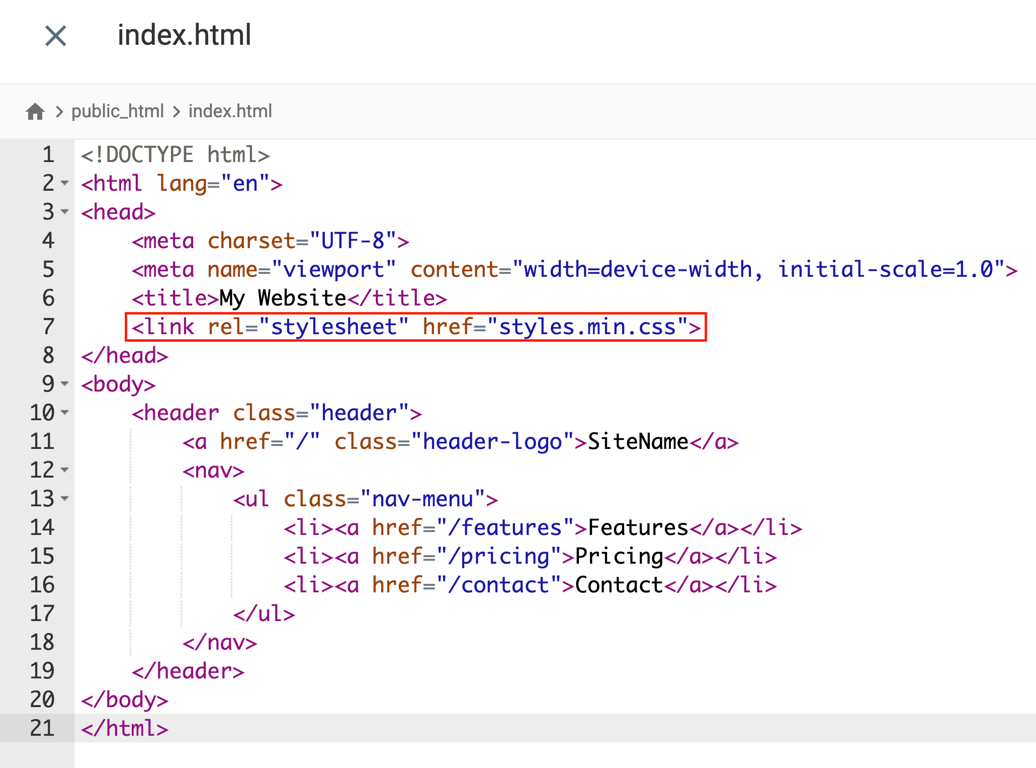
Once testing confirms the minified CSS works correctly, upload it to your server in the same directory as the original stylesheet. Then update your HTML to reference the minified file:
<!-- Before --> <link rel="stylesheet" href="styles.css">
<!-- After --> <link rel="stylesheet" href="styles.min.css">

After confirming everything works in production, remove the unminified file from the server to avoid confusion.
Minifying CSS improves website performance by reducing file size. Smaller files download faster and use less bandwidth for both servers and visitors.
Website performance directly affects Core Web Vitals:
Search engines use Core Web Vitals as ranking signals. When two pages offer equally relevant content, Google uses page experience metrics like LCP, INP, and CLS as tiebreakers.
Sites that meet all three “good” thresholds – LCP under 2.5 seconds, INP under 200 milliseconds, and CLS under 0.1 – have an advantage over slower competitors targeting the same keywords with similar content quality.
Here’s the real-world impact of CSS minification on performance:
| Site type | Typical CSS reduction | Load time improvement |
| WordPress site | 25–40% | 0.2–0.5 seconds |
| Custom web app | 30–50% | 0.3–0.8 seconds |
| Ecommerce site | 20–35% | 0.2–0.6 seconds |
A 0.4-second reduction in stylesheet loading may seem small, but combined with other optimizations like image compression, JavaScript minification, and caching, total load time improvements often reach 2–3 seconds.

The most common CSS minification mistakes include double-minifying files, using overly aggressive settings, skipping backups, and ignoring testing.
CSS minification is only one part of a broader website optimization strategy. Other techniques can deliver equal or even greater improvements in load times.
Combining these strategies produces cumulative gains. A site that uses minification, compression, caching, and image optimization often loads 3–5 times faster than an unoptimized version.
All of the tutorial content on this website is subject to Hostinger's rigorous editorial standards and values.