How to Test Website Speed and Understand Speed Metrics + Tips and Tool Recommendations

Website speed has a significant impact on its traffic and reputation.
Slow load times discourage website visitors from browsing, leading to a potential loss of income. Also, website speed is one of the most important ranking factors for search engines like Google.
However, performing a proper site speed test can be tricky. Website owners must understand key metrics to help them optimize their site’s performance speed to reach its potential.
With this in mind, we will show you how to perform a website speed test and explain its main metrics. We will also share the nine best tools for speed testing and present tips for creating a fast-loading website.

Why Is Website Speed Important
A fast-loading website improves user experience, enabling visitors to navigate your site quickly and conveniently. It also helps generate traffic and improve SEO rankings.
Conducting a regular website page speed test is important to ensure optimal performance. Here are some key factors to consider:
- Traffic – if the page load time increases from one to three seconds, the bounce probability increases by 32%.
- SEO – page speed is important for search engine optimization (SEO). If your page doesn’t load quickly, it will rank lower on search engine result pages (SERPs).
- Conversion rate – bad SEO and low traffic will negatively affect your conversion rate optimization efforts. If you run an eCommerce or subscription-based website, your visitors will not complete your desired actions, like buying your products or signing up for your newsletters.
Performing a periodic web speed test prevents you from having a slow website and experiencing its negative consequences. Aside from helping uncover any issues you might have with your web pages, conducting speed tests allows you to optimize your site and make it load faster.
Suggested Reading
Check out the following tutorials to learn more about the importance of website load speed:
What Is Website Performance and Why It’s Important
How to Analyze Website Performance to Increase Traffic and Enhance User Experience.
How to Test Website Speed
Before conducting a website speed test, enable caching and a content delivery network (CDN) on your website. These two tools can significantly speed up your loading speed.
A cache stores copies of website files on the client and server sides. It optimizes the website loading speed using the copied files instead of requesting them from the website server again.
Check with your hosting provider whether there are any caching tools installed. For example, all Hostinger WordPress plans have LiteSpeed Cache pre-installed to improve website loading speed.
Besides LiteSpeed, WordPress users can install a speed-optimization plugin like WP Rocket or W3 Total Cache.
Once you’ve got a caching tool, start setting up a CDN.
A CDN is a network of proxy servers and data centers spread across various countries. It aims to reduce the physical distance between the servers and users to optimize the loading speed. Using a CDN helps decrease the page load time by 30%.
After you have caching and a CDN ready, pick a website speed test tool. GTMetrix or Pingdom is great for desktop website speed tests. For mobile website speed tests, use Google PageSpeed Insights.
1. Test Using Multiple Tools
While there are various strategies for website speed testing, we recommend conducting several speed tests with multiple testing tools and different browsers. Doing so will provide a load time range, enabling you to get more accurate results.
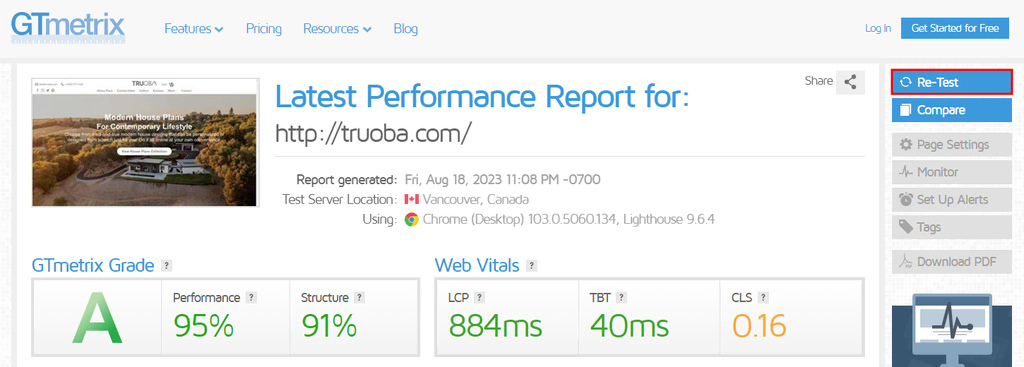
We also recommend running multiple tests with each tool. In GTMetrix, it’s easy to do so by clicking the Re-Test button.
Performing multiple tests is also important to make caching work.
The cache doesn’t have any stored data at the beginning of a speed-testing process, making the website slower than it should be. Website speed test results should provide response headers to see whether the cache has successfully stored your resources.
After running the website speed measurement test several times, there should be enough stored in the cache to reveal its optimum load speed. This process also measures the significance of caching on your website.
2. Test on Different Server Locations
Most website speed testing tools support testing from different locations around the world. This helps you to discover how other locations may experience a different website speed. Naturally, the further away a place is from the data center, the slower the website speeds get.
Google Analytics, for example, lets you know where most of your site traffic comes from. Thus, you can get more accurate results by choosing a server location based on the traffic source.
For example, if your visitors mostly come from Asia, running a test using a Singaporean server will reflect the true website speed that the visitors experience. Perform multiple tests if you have various sources of traffic to see performance differences between regions.
This is also a good chance to test your site speed with and without a CDN activated. It showcases how effectively the CDN speeds up your website in various regions.
3. Perform Real User Monitoring
Real User Monitoring (RUM) assesses user experience in application performance management. It provides a realistic view of how users perceive the website.
RUM involves gathering data from users’ interactions with a site, offering insights into performance, website loading times, and user behavior. It’s also useful for tracking the bounce and conversion rates.
Popular tools for RUM include New Relic Browser Monitoring and Splunk. New Relic’s Browser Monitoring helps track Core Web Vitals and other performance aspects. Meanwhile, Splunk offers end-user experience monitoring.
When analyzing page loading speed, these tools are useful to optimize performance, enhance user experience, and identify areas for improvement.
Understanding Website Speed Metrics
After checking your site speed, the tool will give you a detailed report on your web performance.
While different online tools for speed testing may include various metrics on their test results, here are the most important ones:
- Fully-Loaded Time. Also called Page Load Time, it measures the time required to load all the page elements. Look at the details on the reports to discover what may be causing the page to load slowly. The best tools will also provide suggestions for optimizing the site’s loading speed.
- Time to First Byte. TTFB measures the duration between a browser requesting a web page and the moment it receives the first byte of data from the server. It’s a foundational metric for evaluating the web server’s responsiveness.
- First Paint or Start Render Time. This metric considers non-content elements such as the background color. While it’s a good indication of when users get a response on their browser, there’s no meaningful content to see.
- First Contentful Paint. FCP measures the time between the visitor’s request and the first text, image, or other content element on their browser.
- Largest Contentful Paint. Similar to FCP, LCP measures the time needed to load an element. However, note that this metric focuses on the largest content element, such as the hero image.
- Interaction to Next Paint. INP checks how long it takes for your page to update after a user interacts with it, for example, by pressing a button or clicking on a link.
- Time to Interactivity. This metric measures how long it takes for a page to be fully interactive.
Understanding site performance metrics lets you identify areas you can optimize for better performance.
Additionally, many performance monitoring tools provide a waterfall chart to visualize the website loading process. This chart helps check the website loading time for each resource, helping to determine which ones take longer.
Top 9 Free Website Speed Test Tools
Some free website speed test tools offer hundreds of testing locations and simultaneous tests. Not only do these tools measure site speed, but they may also provide additional services like improvement suggestions and visitor insights.
Here’s our shortlist of the best nine best website speed test tools.
1. GTmetrix
GTmetrix uses Google Lighthouse to measure website performance. It includes crucial metrics such as the fully loaded time, first contentful paint, and largest contentful paint.
The website speed test tool also details content size and information about top issues affecting the website’s performance. Testing from multiple server locations is possible, too.
Additionally, the connection throttling feature lets you choose connection speed. This lets you see how well your site performs with different network connections.
Using GTmetrix to test the website speed for free will test your site speed from Canada by default. Registering a free account will also give you 25 weekly on-demand tests.
Should you need more credits, opt for the premium plans starting at $10.67/month. These plans offer additional test server locations, including Hong Kong, Mumbai, and London. Moreover, they come with mobile device testing and white-label reports.
2. Pingdom
Pingdom is a website performance monitoring platform that offers a free website speed test. Test your website from seven locations, including Tokyo, Frankfurt, San Francisco, and Sydney.
The website speed test report includes important metrics, like the page load time, page size, and performance grade. It also provides suggestions for improving website loading times.
While users can access Pingdom’s website speed test tool for free, it offers premium packages starting at $10/month. These plans include additional services such as server monitoring, downtime alerting, and visitor insights.
3. WebPageTest
WebPageTest is a free tool enabling you to test your site from multiple locations, browsers, and devices, including desktop, mobile, and tablet. Locations include Virginia, Mumbai, Toronto, and Frankfurt.
One of WebPageTest’s key features is multiple-run testing. The speed testing tool can conduct up to nine runs of tests simultaneously. After all sessions, it provides a web page speed checker, waterfall charts for each run, and improvement suggestions.
Another great feature is the visual comparison test. It lets you enter multiple URLs to test them simultaneously and provides a visual comparison using a filmstrip view of how each page compares.
4. Google PageSpeed Insights
The Google-owned PageSpeed Insights tool measures user experience on different devices, including desktop and mobile, based on the Chrome UX Report.
At the top of the speed test result page, the tool presents your site’s Core Web Vitals assessment. It tells what visitors actually experience on the site.
In the next section, you can see the Lighthouse-generated Google PageSpeed score for your site speed. Scroll down the page to access a detailed report of the lab data collected in a controlled environment to identify and fix performance issues.
The report also provides suggestions for speed optimization, including estimated load speed savings. The diagnostic report indicates which tasks and applications affect the website’s performance.
5. KeyCDN Website Speed Test
KeyCDN conducts speed tests from eight locations, including Amsterdam, New York, Singapore, and Sydney.
The website speed test results display three main metrics: the site’s load time, total page size, and the number of requests. KeyCDN also provides a performance score based on those metrics.
Scroll down the results page to access the metric breakdown and a detailed waterfall chart of your site performance.
In addition to a full-page speed test and geolocation check, KeyCDN offers various network and security checks, such as DNS queries and the SSL FREAK test.
6. Dotcom-Monitor
The Dotcom-Monitor website speed testing tool offers browser-based load time testing from 27 test servers, including Dallas, Miami, Madrid, Warsaw, Beijing, Singapore, Tel Aviv, and Bogota.
This website speed test tool lets you select any of the five available browsers and choose connection speed for network throttling.
Dotcom-Monitor’s free version allows testing up to five different locations simultaneously. However, if you use the Dotcom-Monitor without signing up, it is limited to only three locations.
On your speed test report, you’ll get an average first-visit load time and a detailed waterfall report from each test location.
The premium version starts at $9.99/month, offering unlimited concurrent locations and test automation.
7. Domsignal
Domsignal thoroughly audits your site with several tools, such as the website performance evaluation, TTFB test, and broken link checker. It also enables users to test speed using mobile or desktop devices.
After the test, you’ll get a comprehensive report of your website loading speed.
It provides four scores: performance, best practices, accessibility, and SEO. In addition, there are other metrics for messing website load times, such as the time to first byte, total blocking time, and first contentful paint.
In this detailed report, you will also get performance issues and SEO tips for website aspects that need optimization. In addition, there’s a detailed waterfall chart and a breakdown of all requests.
8. IsItWP Website Speed Test Tool
IsItWP is a speed test tool for WordPress websites. It provides a performance score and measures your site’s total load time, page size, and requests.
This website speed test tool gathers lab data, including Core Web Vitals, similar to PageSpeed Insights. It also provides improvement suggestions.
9. Image Analysis Tool (Cloudinary)
When measuring website load times, Cloudinary’s tool concentrates on analyzing your website images as they often increase the total page size, slowing down the loading speed.
The analysis reports contain the number of images analyzed, their total size, and the potential ways to reduce it. After image compression, you’ll get the page image score and estimated page weight.
You can access the detailed reports about your site’s image-related issues below the fold. Then, follow the suggested image optimization actions to maximize your page size savings.
Tips to Optimize Website Speed
After you run several website speed tests, you may want to know how to speed up your site. We have gathered a few tips to help you improve your website performance.
1. Choose the Right Web Hosting
In addition to ensuring reliability and security, the right host provider helps guarantee optimal performance. This is why you should carefully consider the web host’s technology when looking for the best hosting plan.
An excellent hosting provider has the ideal infrastructure to ensure its clients’ site performance is first-grade. Such providers often integrate high-performance servers, a CDN, and caching, resulting in good TTFB.
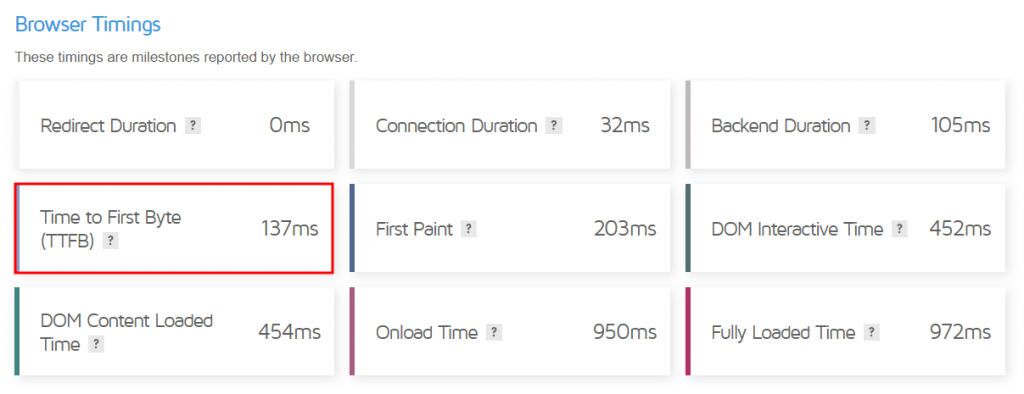
Note that TTFB is a server-side metric. This means your page speed optimization effort might not yield optimal results if your chosen web hosting provider doesn’t have an excellent TTFB. Here’s hostinger.com GTmetrix result on TTFB:
A good hosting provider might also have multiple servers worldwide. At Hostinger, you can choose from France, the Netherlands, Lithuania, the United Kingdom, Singapore, India, the USA, and Brazil.
2. Leverage Caching
Caching stores content in local storage. Users get the content from the stored cache rather than sending requests to the main server, resulting in a faster loading time.
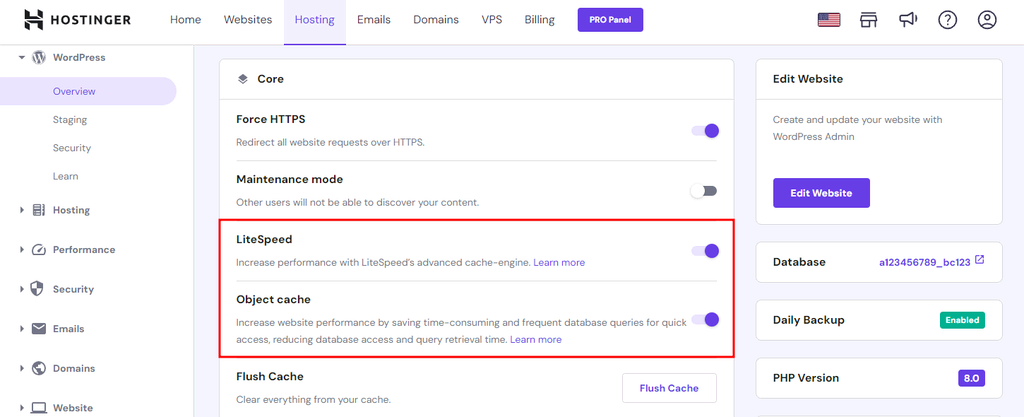
With our Business plan and higher, you can easily enable object cache through hPanel.

Here’s how:
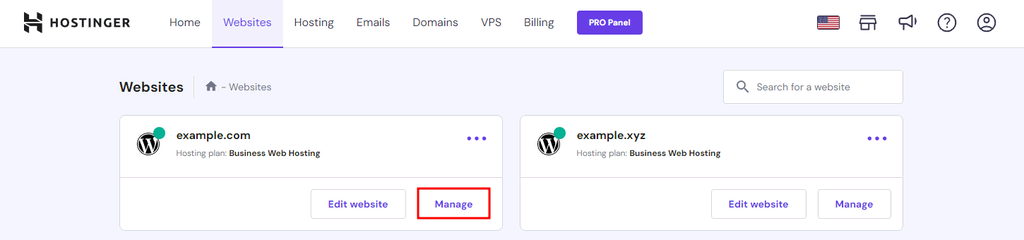
1. Log in to hPanel and click Websites on the navigation bar. Then, find your domain name and click Manage.
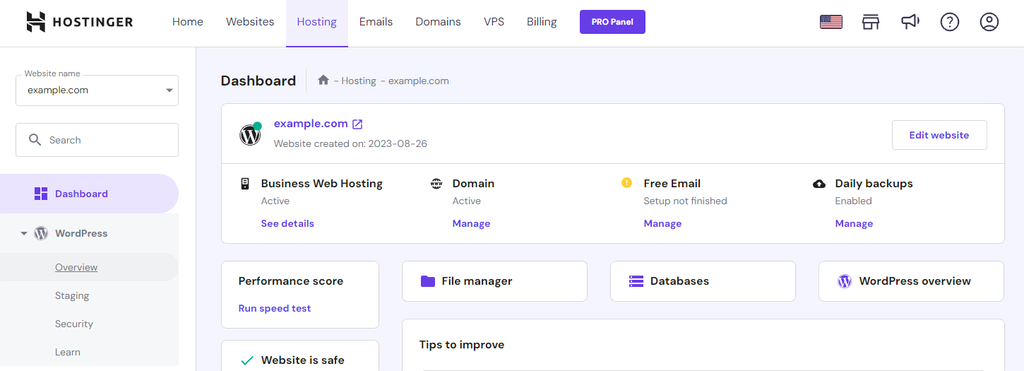
2. Navigate to WordPress → Overview from the sidebar.
3. Enable LiteSpeed and Object Cache using the toggle right next to both sections.
In addition to that, you can leverage browser caching by using plugins like WP Rocket and W3 Total Cache. Aside from caching, they can help with database optimization and code minification.
Pro Tip
Leverage browser caching for better website performance by enabling Keep-Alive. This lets the browser reuse a single Transmission Control Protocol (TCP) connection for loading page content.
3. Optimize Images
Image optimization is one of the most common methods to speed up websites. You can reduce the total web page size by minimizing the image file sizes.
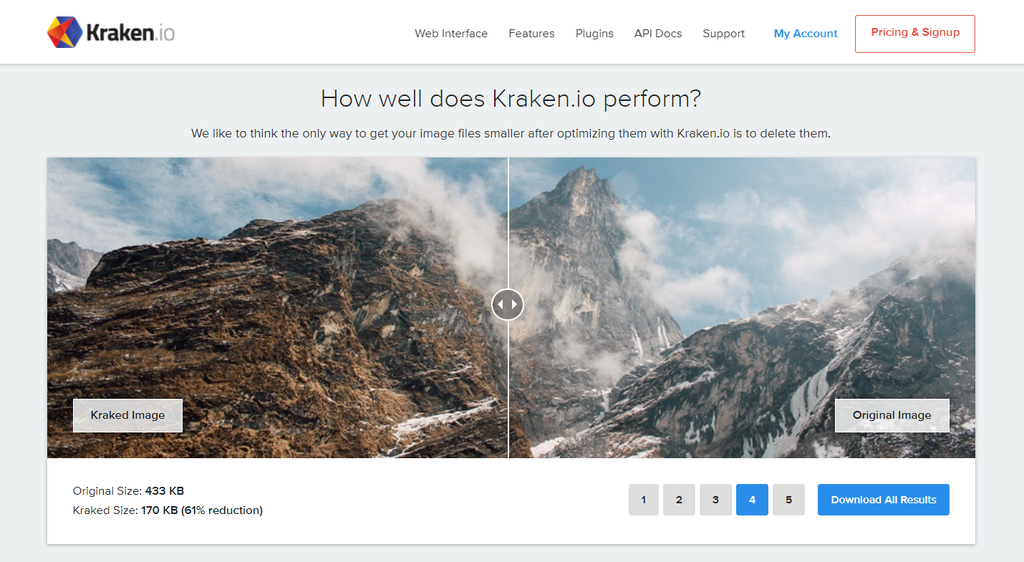
Using a lossless image compression tool, like Kraken.io, helps resize your image without sacrificing its quality.
Here are other techniques for optimizing images for better page performance:
- Enable lazy loading on your WordPress site. Lazy loading ensures the page image won’t load until a user scrolls down to the section containing it.
- Serve scaled images. Scaled images have been resized to fit the exact dimensions the website requires.
Utilize progressive JPEG images. Unlike the baseline type, progressive JPEG images load all at once but will be blurry or pixelated at first.
Suggested Reading
Check out our Complete Guide to Image Optimization to improve your page load time. Our article on Website Uptime explores its role as an uptime metric.
4. Enable GZIP Compression
GZIP compression is another method to reduce the size of website files. This way, visitors will download compressed data instead of full-sized files, resulting in faster loading times on the client’s side.
There are two ways to enable GZIP compression. If you use WordPress, install a WordPress plugin for optimization like WP-Optimize or WP Rocket.
Another method is by modifying the .htaccess file. Here’s how:
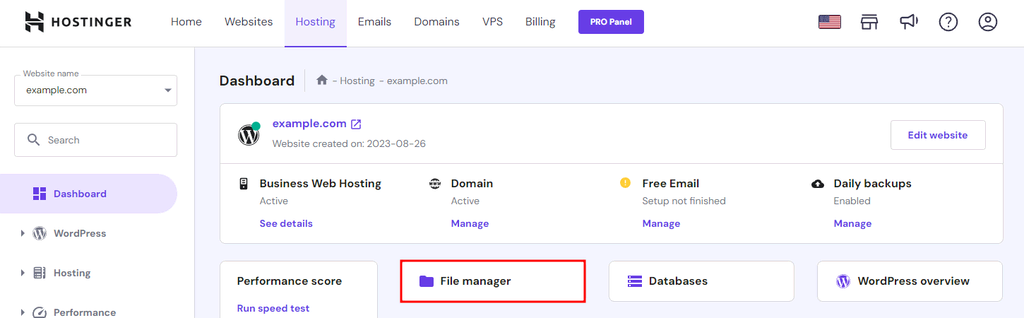
1. Log in to hPanel and go to Websites → Manage.
2. Scroll down to find the Files section and click File Manager.
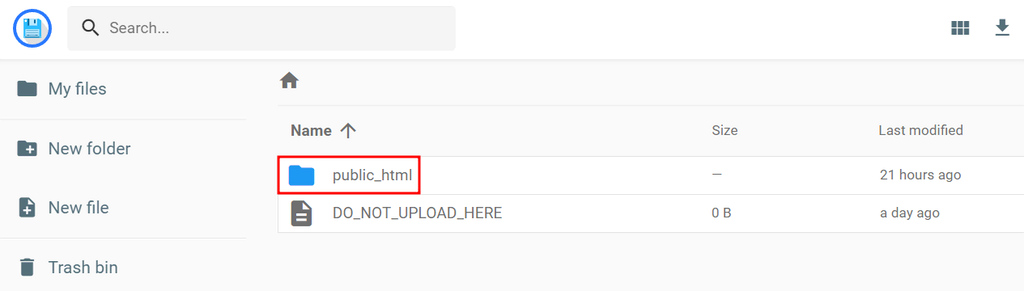
3. Double-click on the public_html folder.
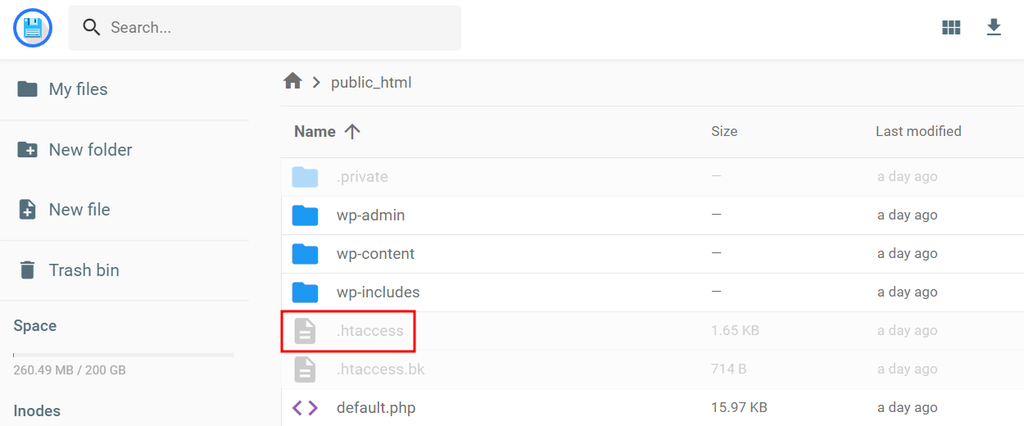
4. Find the .htaccess file. Download the file and save a copy on your computer as a backup. Then, double-click the .htaccess file in the public_html folder to open it.
5. Paste the following code into it before the # END WordPress line.
<IfModule mod_deflate.c> AddOutputFilterByType DEFLATE text/plain AddOutputFilterByType DEFLATE text/html AddOutputFilterByType DEFLATE text/xml AddOutputFilterByType DEFLATE text/css AddOutputFilterByType DEFLATE application/xml AddOutputFilterByType DEFLATE application/xhtml+xml AddOutputFilterByType DEFLATE application/rss+xml AddOutputFilterByType DEFLATE application/javascript AddOutputFilterByType DEFLATE application/x-javascript </IfModule>
6. Click the Save button.
Important! Keep in mind to create a backup file before modifying your .htaccess file.
5. Minify CSS, JavaScript, or HTML Files
CSS, JavaScript, and HTML minification speeds up a website by removing unnecessary elements from your code. These include white spaces, characters, and lines.
While the difference may be minor, little changes can make a difference when optimizing an entire website.
Manually minifying CSS, JavaScript, or HTML files can be tedious. Luckily, various minification plugins can help you, such as Fast Velocity Minify and WP Super Minify.
6. Set Up a CDN
Another method to optimize your site speed is by setting up a CDN. It provides a network of proxy servers that handle user requests.
When a user accesses your website, the browser sends requests to get your website’s data. Without a CDN, the origin server – the primary source of your website – handles all the traffic requests.
A CDN cuts this process by taking some requests on their servers. Moreover, these CDN servers may be geographically closer to the users, reducing the content delivery time.
Spreading the requests to a CDN also helps reduce the bandwidth usage on the main server so it can handle traffic better.
We offer our own custom-built CDN – Hostinger CDN. You can easily set it up on your Business Web Hosting and the above plans.

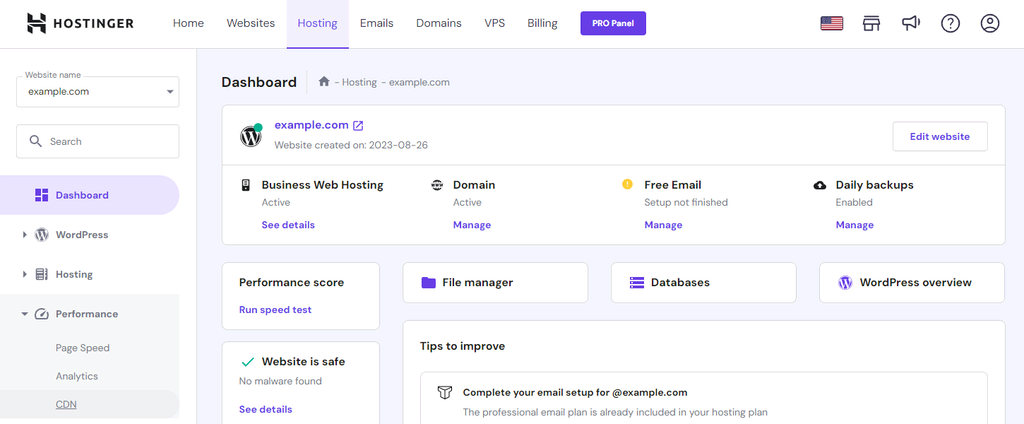
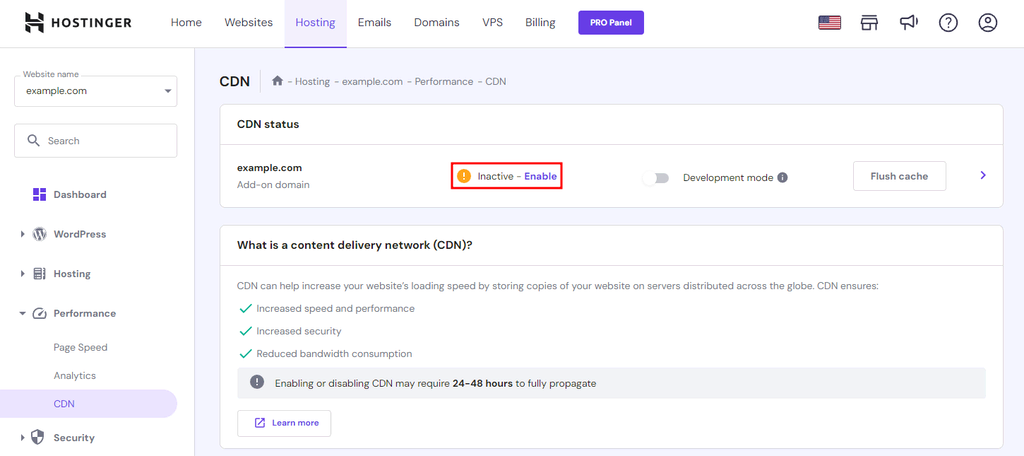
Open hPanel, select your website, and navigate to the Performance → CDN section:
Here, you can enable CDN for your domains or subdomains and manage the CDN settings.
Conclusion
Website speed is an important aspect of your website optimization efforts. In addition to being a vital factor in determining the quality of user experience, loading speed plays a significant role in your site’s ranking in SERPs.
Here are some key takeaways on how to run a website speed test:
- Utilize multiple speed testing tools to get more accurate results, as different tools may show different numbers.
- Test on multiple server locations to discover how your site performs in various regions.
- Perform real user experience monitoring to get a realistic view of how users perceive the website.
On top of that, regularly testing your website performance helps ensure first-grade loading speed. The best tools for testing site speed include GTmetrix, Pingdom, WebPage Test, and Google PageSpeed Insights.
Remember that website speed monitoring is an ongoing process to ensure your site’s loading speed remains fast and responsive over time. Let us know in the comments if you still have any questions, and good luck with your website speed monitoring and maintenance.
How to Test Website Speed FAQs
Here are the answers to four of the most frequently asked questions about techniques to test website speed.
What Is a Good Website Performance Speed?
A good website performance speed is typically around 2 to 3 seconds for page load time. This ensures users experience fast and responsive navigation, reducing bounce rates and keeping them engaged. Google recommends a Core Web Vitals score of 75 or higher for a positive user experience.
How Often Should I Test My Website’s Speed?
Regularly testing your website’s speed is essential. Perform the speed test monthly or whenever you implement significant modifications. This helps you identify performance degradation early and take corrective actions promptly.
Can Third-Party Scripts Affect Website Speed?
Yes, third-party scripts, such as those for ads, analytics, or social media widgets, can impact website speed. These scripts require additional HTTP requests and may lead to longer page load times. It’s crucial to assess their necessity and optimize their usage to minimize their impact on performance.
How Does Web Hosting Affect Website Speed?
Web hosting significantly influences website speed. Shared hosting may lead to slower loading times due to resource sharing among multiple sites. In contrast, cloud or VPS hosting offers better performance. Content delivery networks (CDNs) can also enhance speed by distributing content across servers globally.
























Comments
May 18 2020
valuable information.