How to make a website from scratch in 12 steps

A website is a digital space on the internet for sharing information, showcasing details about yourself, your business, or a cause. It’s a crucial tool for anyone looking to build a digital presence.
Whether you’re a small company, a large corporation, or a freelancer, a website is one of the most effective ways to increase your online visibility and connect with a wider audience.
Building a website from scratch requires planning your content, choosing your tools, and launching effectively. Here are the exact steps to create your own website:
- Define your website’s purpose. Clarify what you want your website to achieve, such as selling products, showcasing a portfolio, or sharing information.
- Choose a website builder or platform. Select a tool like a CMS, website builder, or a custom-coded solution to build and manage your site.
- Pick and register your domain name. Choose a unique, memorable web address that represents your brand or idea.
- Secure a hosting plan. Get reliable hosting so your website is stored online and accessible to visitors.
- Plan your website structure. Outline the main pages and navigation flow to ensure easy browsing for users.
- Design your website layout. Create a visually appealing and user-friendly design that matches your brand identity.
- Add essential pages. Include must-have pages like Home, About, Contact, and Privacy Policy to cover the basics.
- Add additional functionality. Enhance your site with features like eCommerce, forms, or booking systems as needed.
- Fill your website with high-quality content. Write clear, engaging text and add visuals that inform and attract your audience.
- Optimize for search engines. Use SEO best practices like keywords, meta title, and meta descriptions to improve visibility.
- Test and launch your website. Check for errors, test usability, and make sure everything works before going live.
- Promote and maintain your website. Share your site online, keep it updated, and monitor performance to grow your audience.
By following these steps, you can build a professional website that converts visitors into customers, showcases your expertise, and ranks well in search results.
1. Define your website’s purpose
Understanding the primary goal of your website is essential. Consider the following questions:
What is the main objective of your website?
Here are some examples to help you identify the goal of your website:
| Purpose | Features Needed | Ideal For |
| Sell products | Ecommerce features, payment options, email marketing, product catalog, shopping cart | SMBs, side hustlers/creators, entrepreneurs and startups |
| Provide information | Blog or article section, search functionality, clear navigation, contact forms, SEO tools | Bloggers, educators, nonprofits, consultants, service-based businesses |
| Showcase portfolio | Image galleries, project showcases, client testimonials, downloadable resume, contact forms | Freelancers, artists, photographers, designers, creative professionals |
| Generate leads | Contact forms, newsletter signup, landing pages, CRM integration, call-to-action buttons | Service providers, B2B companies, consultants, agencies |
| Build community | Forums, comment sections, user registration, social media integration, membership features | Content creators, influencers, hobby groups, professional associations |
| Offer online services | Booking systems, payment processing, service descriptions, client portals, scheduling tools | Coaches, consultants, therapists, fitness trainers, tutors |
Who is your target audience?
Who exactly will visit your website, and what do they need from it? Create detailed audience personas, including demographic information, interests and hobbies, and pain points your website can help solve.
Conduct surveys or interviews to gather insights directly from potential users, and analyze competitor audiences to identify gaps or opportunities.
Research competitors
- Start by listing websites that offer similar products or services. These could be direct competitors or sites in related niches.
- Analyze the site design and overall functionality. Map out the following:
- Strengths. What these websites do well (design aesthetics, user experience, specific features)
- Weaknesses. Areas where these websites could improve (poor navigation, lack of mobile optimization)
- Content strategy. Type of content they produce and update frequency
- User engagement. How they interact with their audience through comments and social media
- Use tools like SEMrush or Ahrefs to analyze competitor keywords, backlinks, and traffic sources. Check out Hootsuite or Buffer to monitor competitor social media activity and engagement.
Define your unique value proposition
Focus on the features or services your website offers that competitors do not. This can be exclusive content, superior product quality, or exceptional customer service.
Make sure your unique value proposition is clear and prominent on your website through taglines, key messages on your homepage, or specific content highlighting your strengths.
Set measurable goals
Decide what success looks like for your website. This could include metrics such as:
- Revenue goals: Monthly or annual income targets from your website.
- Traffic goals: Number of visitors per month.
- Engagement goals: Average time spent on site, bounce rate, or pages per session.
- Conversion goals: Sales targets, lead generation, or email sign-ups.
2. Choose a website builder or platform
Selecting the right platform speeds up the website creation process, especially for beginners. The platform you choose will determine how easily you can build, customize, and manage your website.
| Type | What is it? | What to look for? |
| Website Builder | User-friendly platforms with drag-and-drop interfaces, pre-designed templates, and built-in hosting, making them great for beginners. Example: Hostinger Website Builder | Ease of use, customization options, budget-friendly pricing, scalability, customer support |
| Content Management System (CMS) | Flexible platforms that offer extensive customization through themes and plugins, ideal for users who want more control. Example: WordPress | Technical skill requirements, customization needs, hosting compatibility, plugin availability |
| Custom Development | Built from scratch by developers, offering complete control over design and functionality but requiring significant technical expertise and budget | Development costs, maintenance requirements, scalability needs, technical expertise availability |
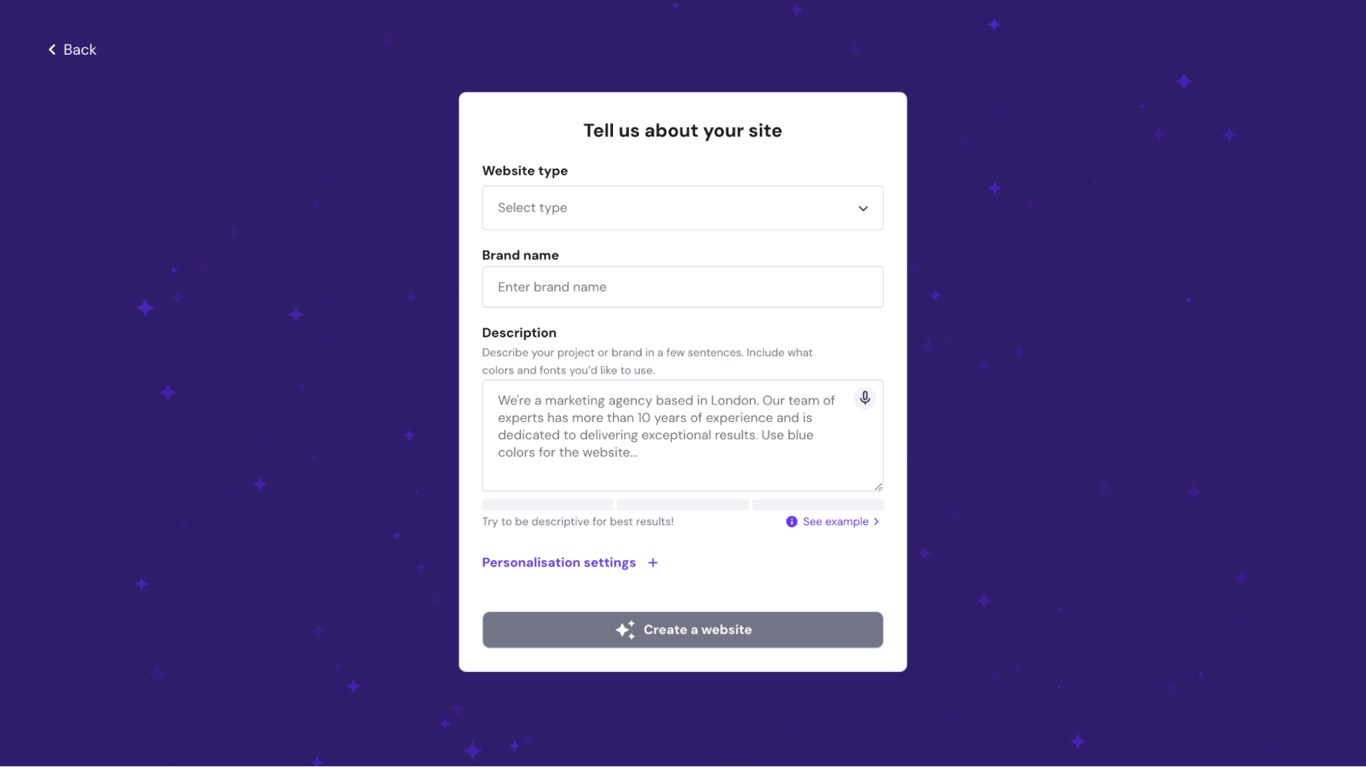
Website Builders
Website builders are tools that help you create sites without any coding knowledge. Hostinger Website Builder is an excellent choice, with powerful AI capabilities that help with content creation, design, and even SEO. This builder offers powerful marketing integrations and email, and comes with free domain for one year, starting from just $1.99/month.

The platform includes built-in hosting, templates, and essential features like contact forms and SEO tools, making it perfect for beginners who want to get their website up and running quickly.
WordPress

The platform provides flexibility for growing websites but requires more technical knowledge compared to website builders.
WordPress offers extensive customization options through thousands of themes and plugins like WooCommerce for ecommerce and Yoast SEO for search engine optimization. You can benefit from our WordPress AI website builder by purchasing the Business or Cloud plan of Hostinger’s managed hosting for WordPress.
3. Pick and register your domain name
Choosing the right domain name involves several considerations to ensure it effectively represents your brand and appeals to your audience:
- Keep it short and simple (no longer than two to three words)
- Make it memorable and catchy
- Use relevant keywords that describe your business
- Avoid numbers and hyphens
- Consider brand alignment with your identity and messaging
Check availability and choose a domain extension
Use a domain search tool to check if your desired domain names are available. While .com is most familiar, consider alternatives like .net, .org, or industry-specific extensions like .store or .blog. If possible, register multiple variations of your domain name to protect your brand and prevent competitors from using similar names.
Register your domain name
Use Hostinger’s domain search tool to find and register your desired domain name. Our user-friendly dashboard lets you manage domain settings, DNS records, and renewals in one place. Bundling your domain registration with hosting services can save money and simplify renewals.
➡️ For more detailed guidance, check our guide on how to choose a domain name.
Domain Name Checker
Instantly check domain name availability.
4. Secure a hosting plan
Your choice of web hosting directly impacts your website’s performance, speed, and reliability.
If you’re using Hostinger Website Builder, hosting is already included in your plan, so you don’t need to worry about this step. However, if you’re using self-hosted platforms like WordPress, let’s look at how to select and secure a hosting plan that suits your needs.
Here are the main types of hosting available, each offering different levels of resources, control, and pricing:
| Types of Hosting | Advantages | Price |
| Shared Hosting | Cost-effective, beginner-friendly, easy to manage | Starting from $1.99/month. |
| VPS Hosting | More resources and control, better performance, increased security | Starting from $4.99/month. |
| Cloud Hosting | High availability, scalable, handles traffic spikes efficiently | Starting from $6.99/month. |
| Dedicated Hosting | Maximum resources and control, top performance and security | Premium pricing |
| Managed hosting for WordPress | WordPress-optimized, automatic updates, enhanced security features | Starting from $1.99/month. |
When selecting a hosting plan, consider the following factors to ensure the hosting package meets your website’s requirements:
- Bandwidth. Specifies how much data can be transferred between your site and its visitors. Ensure the plan offers enough bandwidth to accommodate the expected traffic levels.
- Storage. Consider the amount of storage space you need for your website’s files, images, videos, and databases.
- Server location. Choose a hosting provider with servers located close to your target audience to reduce latency and improve loading times.
- CDN integration. A content delivery network (CDN) can further enhance speed by distributing content across a global network of servers.
- SSL certificates. Secure your website with an SSL certificate, which encrypts data and boosts user trust.
- Automatic backups. Look for hosting plans with regular backups to protect your data from loss or corruption.
- Customer support. Ensure the provider offers 24/7 customer support through various channels, such as live chat, email, or phone.
5. Plan your site structure
A clear and logical site structure offers several benefits for both users and search engines. The most important elements are intuitive navigation, improved SEO rankings, and organized content management.
Create a sitemap
List all the pages you want to include (Home, About, Services, Products, Blog, Contact) and organize them hierarchically, with main pages at the top and subpages underneath. Use clear, descriptive labels and consistent naming conventions. To visualize the overall structure, you can also use tools like Lucidchart or GlooMaps.
Optimize navigation flow
Place navigation menus consistently at the top of each page, use clear labels for menu items, implement breadcrumbs for a better user experience, and add search functionality for larger websites. Also, consider using a sticky menu that remains visible as users scroll.
Prioritize important content
Highlight important information on your homepage, such as main products, services, or latest blog posts. Include clear call-to-action buttons on key pages to guide users toward desired actions, and organize content logically to guide users naturally from one page to the next.
Plan for scalability
Design a flexible structure that can accommodate new pages without disrupting the existing hierarchy. Consider future expansion of categories and sections, ensure your navigation can handle additional items without becoming cluttered, and periodically review your site structure for relevance and effectiveness.
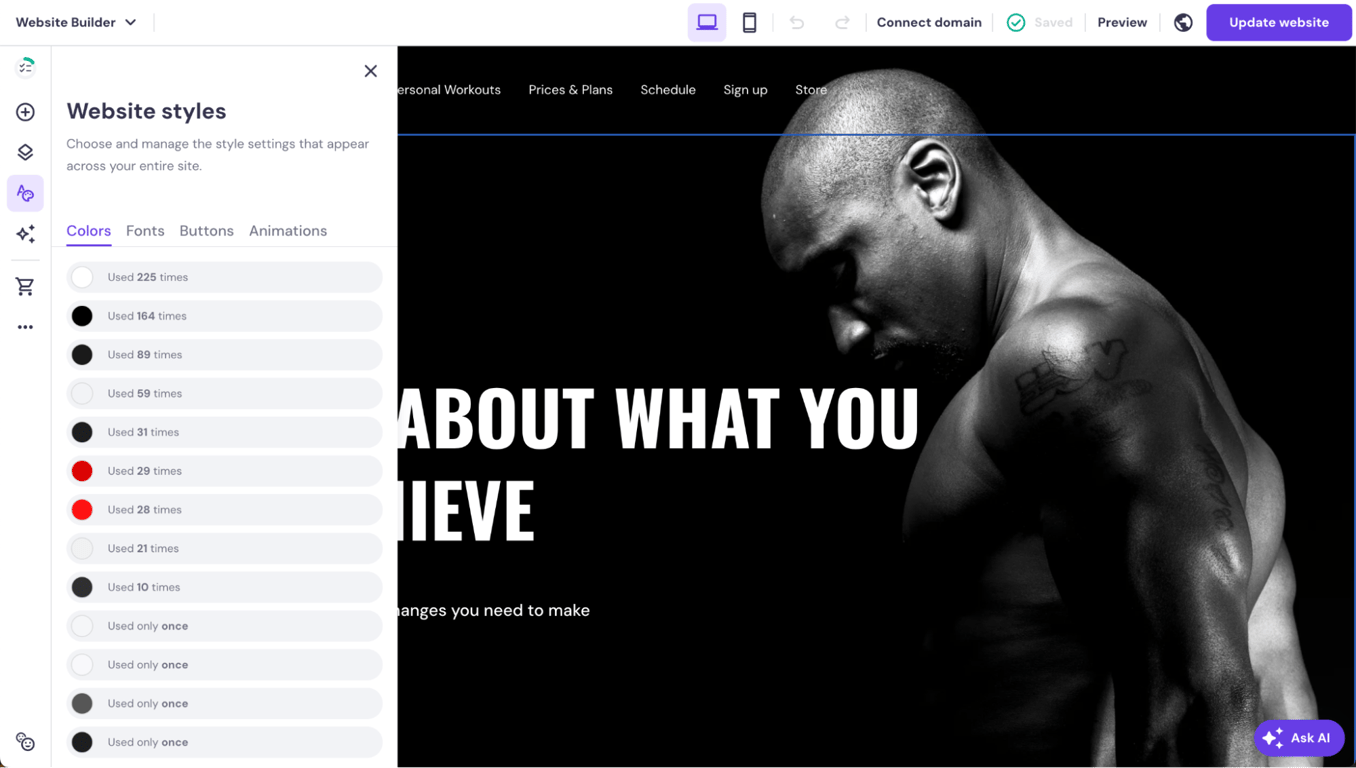
6. Design your website layout
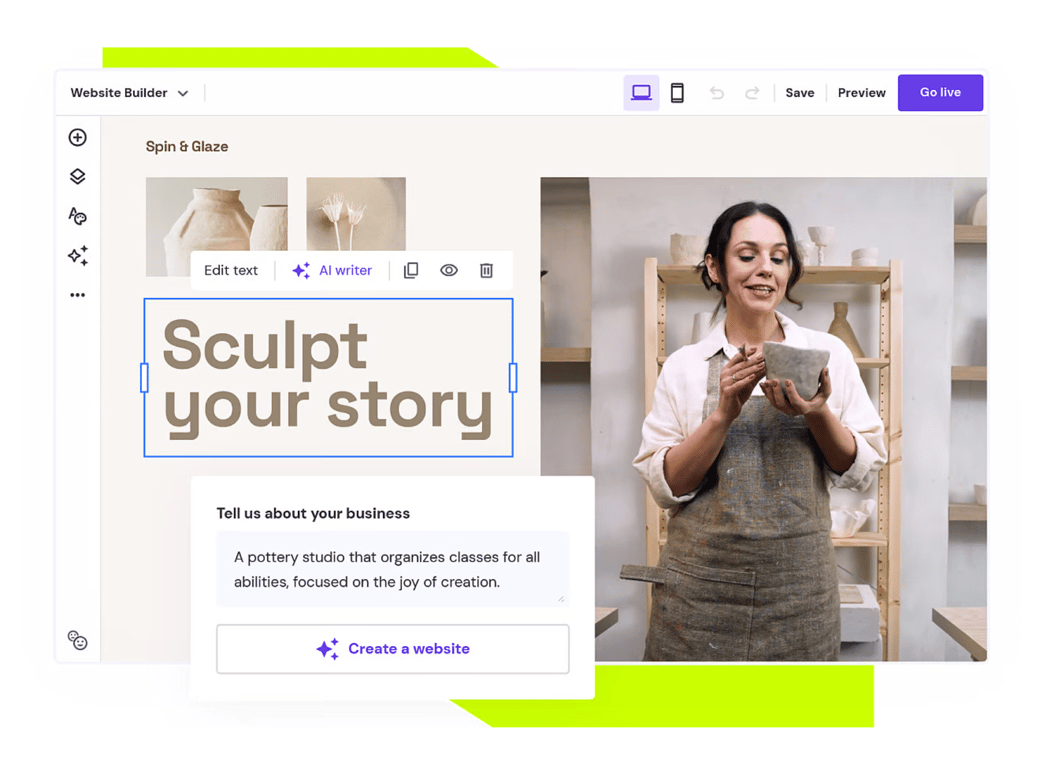
Designing a website involves several processes, such as deciding on the website’s theme, tweaking the layout, and testing how the design works. Here’s how to design an effective website layout with Hostinger Website Builder:
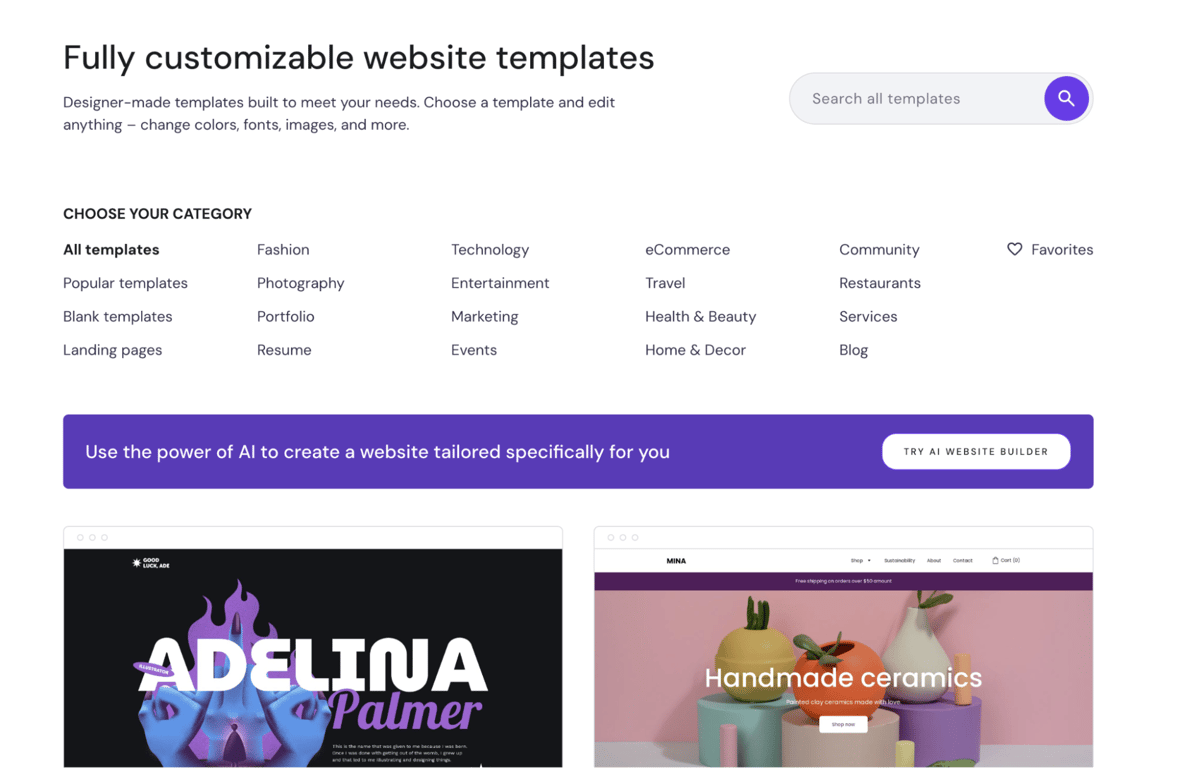
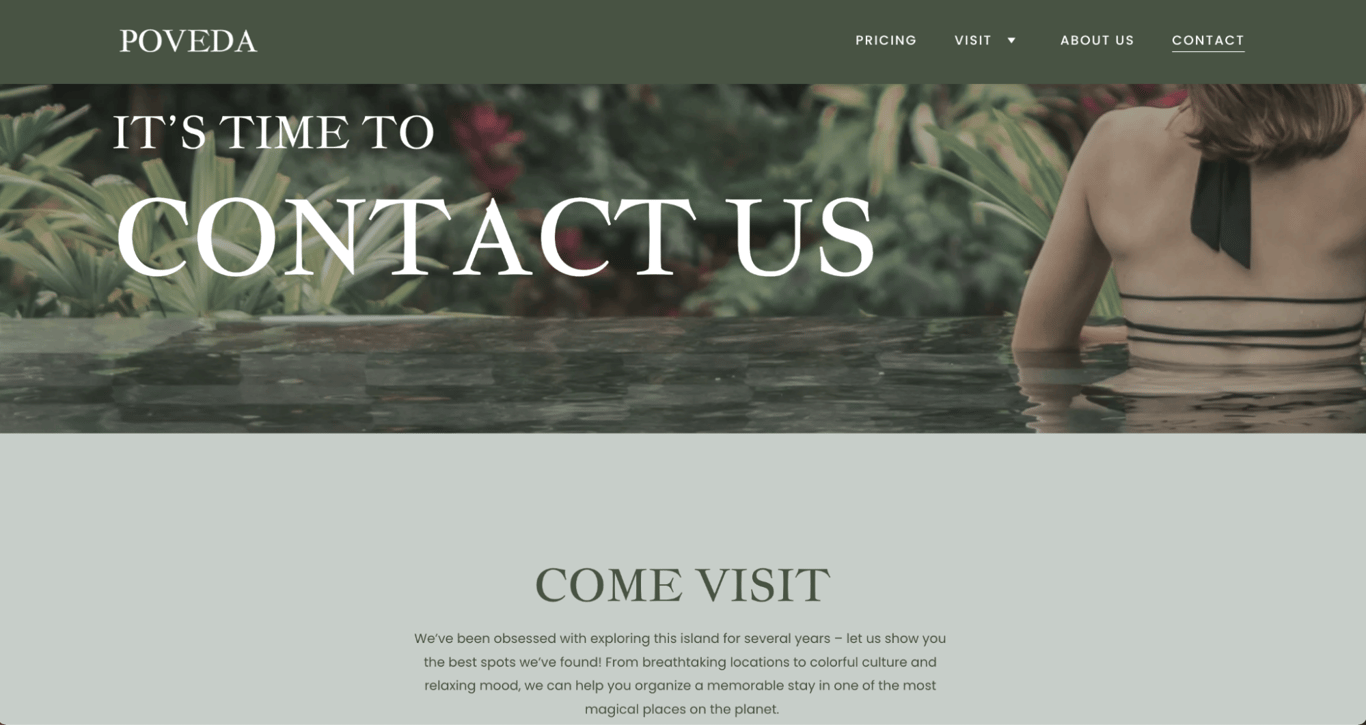
Select a template or theme

Choose a template that reflects your brand’s style and identity. This can include colors, fonts, and overall aesthetics that align with your brand values.
Consider your site’s purpose and choose a template that supports the functionalities you need. For example, if you’re building an ecommerce site, ensure the template includes features like product pages and a shopping cart.
You can also explore Hostinger’s template library, which contains over 150 templates conveniently sorted by categories.
Customize your website

Pick a color scheme that reflects your brand and evokes the desired emotions. Select readable, consistent fonts to create a cohesive look, and incorporate high-quality visual elements like images and icons that enhance your content and reinforce your brand’s tone. Also, consider Hostinger’s drag-and-drop interface to make real-time customizations.
Focus on user experience
Organize navigation logically with clear labels and avoid clutter. Break up text with headings, subheadings, and bullet points to improve readability. Use whitespace strategically to keep the design clean and include compelling call-to-action buttons throughout your site.
Test and refine your layout
After designing your layout, conduct user testing to gather feedback and identify areas for improvement. Use A/B testing to compare different layout versions and see which performs better. Utilize analytics tools to track visitor behavior and make data-driven decisions for design adjustments.
7. Add essential pages
Adding essential pages to your website provides visitors with valuable information and guides them through their journey on your site, with each page serving a specific purpose that contributes to the overall user experience.
Here are the key pages every website should include to create a comprehensive and user-friendly experience:
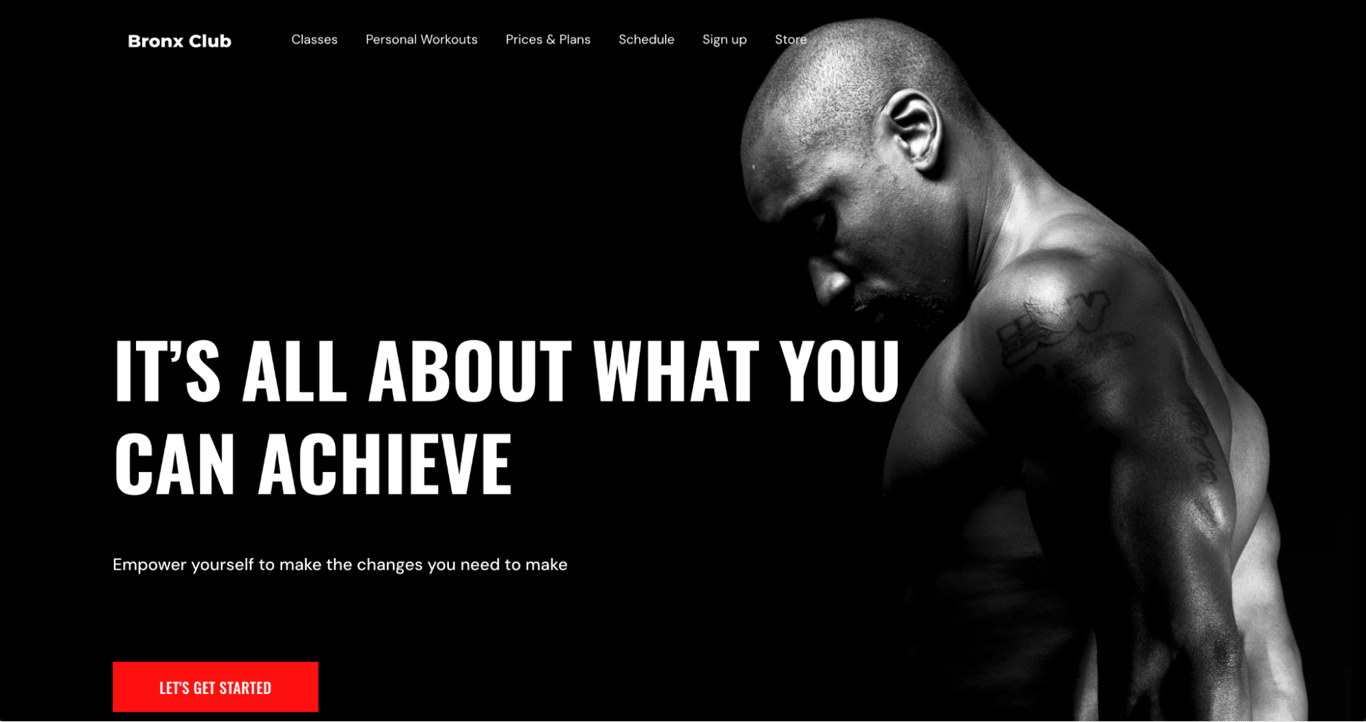
Homepage

The homepage shapes visitors’ first impressions and should be inviting and informative, setting the tone for the rest of the site.
Start with a brief overview of your website’s purpose and the value you offer, clearly communicating what your site is about and what visitors can expect to find. Use eye-catching visuals such as high-quality images or a hero banner that captures attention and aligns with your brand identity.
Include key navigation elements like menus, search bars, and contact information to help visitors navigate easily. Incorporate persuasive call-to-action buttons that encourage visitors to take specific actions such as exploring products, signing up for newsletters, or contacting you.
➡️ Learn more about the differences between a landing page vs homepage to optimize your approach.
About page

The About page shares your story, mission, and values, helping visitors connect with you and your brand on a personal level. Provide background information about yourself or your company, including history, achievements, and expertise, while highlighting what sets you apart from competitors and explaining your mission and core values.
Use personal anecdotes or stories that share the journey that led you to create your website or business, making the page more relatable and engaging. If applicable, introduce key team members or contributors, showcasing their roles and expertise to add a personal touch and build trust with your audience.
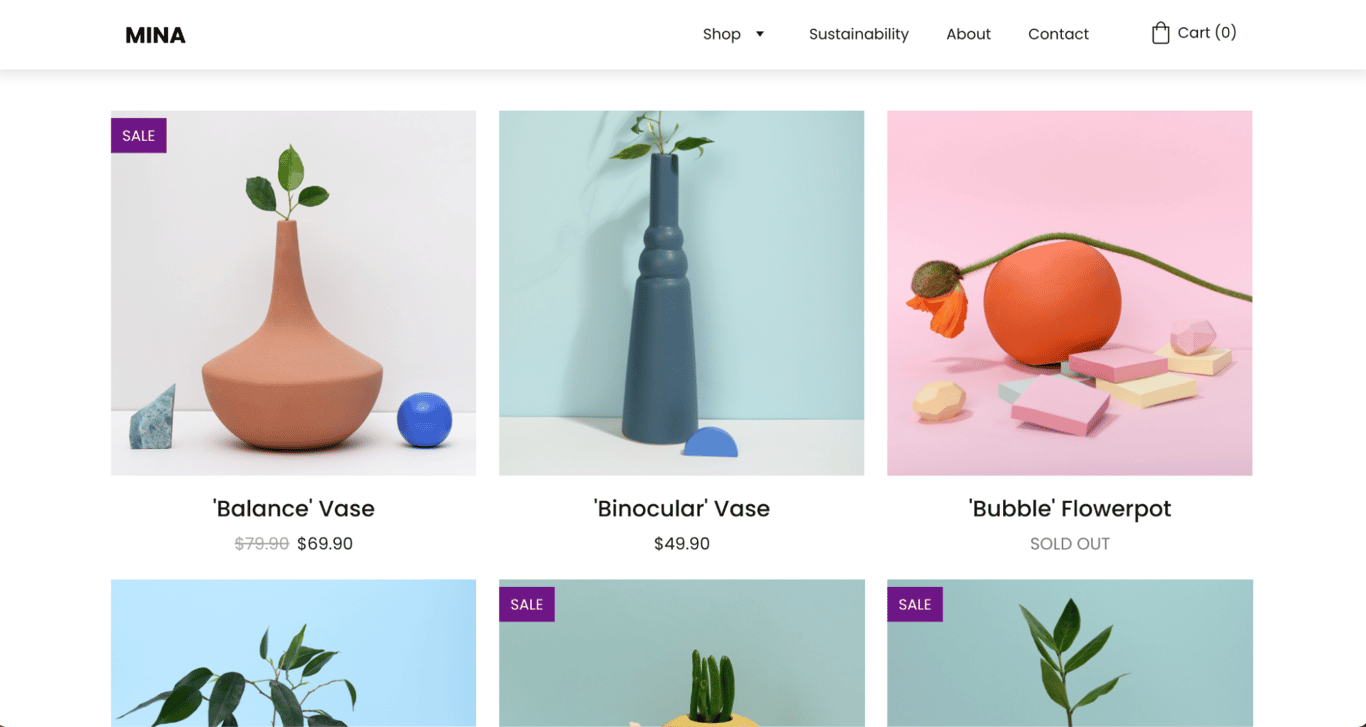
Products or services page

This page provides detailed information about what you offer, helping visitors make informed decisions about your products or services.
Clearly describe each offering with features, benefits, and specifications using concise and persuasive language that conveys value, and use high-quality images or videos to showcase your products effectively.
Offer transparent pricing information, including any available packages or options, to make it easy for visitors to understand and compare your offerings. Include strong call-to-action buttons to guide visitors toward purchasing or inquiring about your products or services, using phrases like “Buy Now,” “Learn More,” or “Contact Us” to encourage action.
Contact page

The Contact page allows visitors to reach you with questions or inquiries, serving as a crucial connection point between you and potential customers. Include a simple contact form with minimal fields to encourage submissions, keeping it user-friendly by only asking for essential information like name, email, and message.
Provide accurate contact information, including email address, phone number, and physical address if applicable, ensuring this information is easy to find and up-to-date. Add links to your social media profiles to help visitors connect with you on different platforms, and consider embedding a Google Map if you have a physical location to help visitors find you easily.
➡️ For inspiration, check out our curated list of the best Contact us page examples.
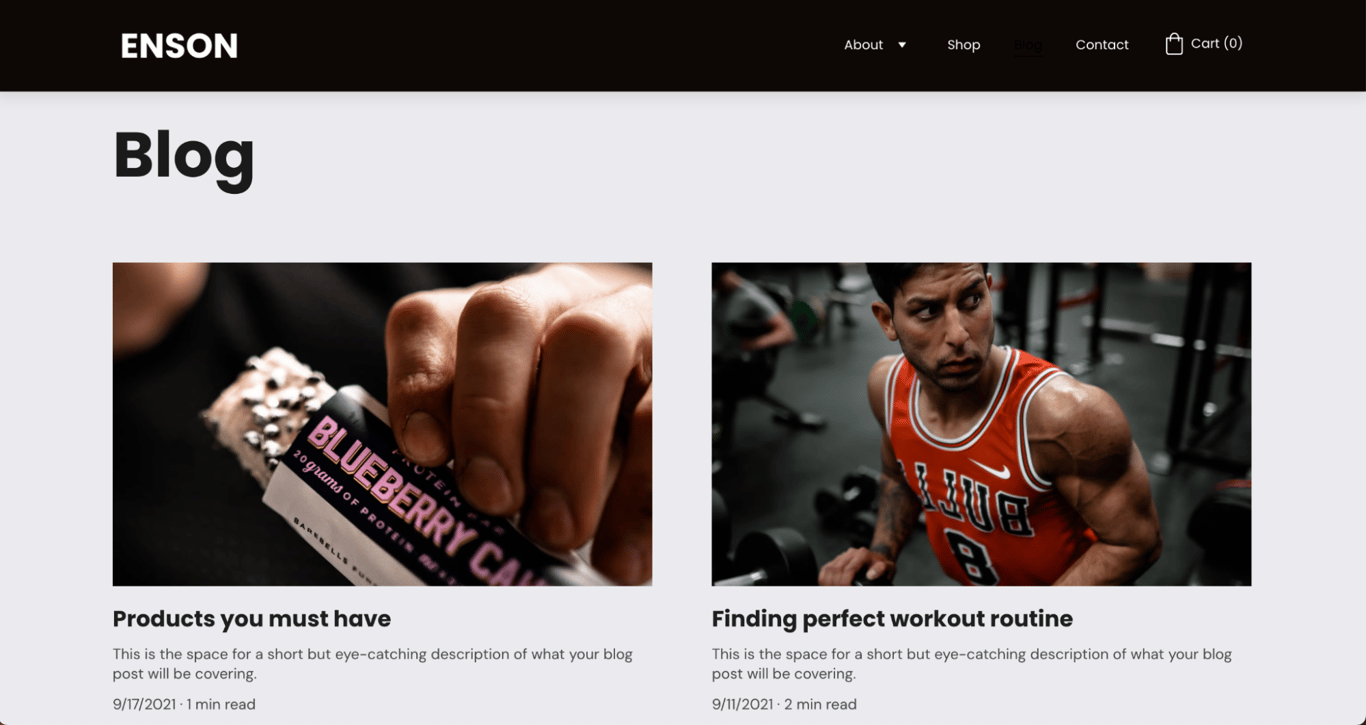
Blog

Adding a blog to your website can significantly improve SEO and engage your audience by providing valuable, regularly updated content. Develop a content strategy that plans and creates content resonating with your audience and aligning with your website’s purpose, focusing on topics related to your niche that provide value, solve problems, or entertain your readers.
Optimize your blog posts for search engines using relevant keywords, meta tags, and alt text to attract organic traffic and improve visibility. Encourage interaction by responding to comments on your blog posts and including social sharing buttons to encourage readers to share your content with their networks.
➡️ Learn more about what is a blog and its benefits for your website.
Additional pages
Consider including additional pages that cater to specific needs and enhance user experience. For example:
- An FAQ page can address common questions or concerns about your products, services, or business, helping reduce inquiries while providing valuable information upfront.
- Testimonials or reviews pages showcase positive feedback from satisfied customers to build credibility and trust with potential clients.
- Portfolio or case studies pages highlight your past work or successful projects, providing concrete examples of your expertise and results that can convince visitors of your capabilities.
- Privacy policy and terms of service pages are essential for informing visitors about how you collect and use their data and the terms under which they can use your site, which is increasingly important for legal compliance and building trust.
8. Add additional functionality
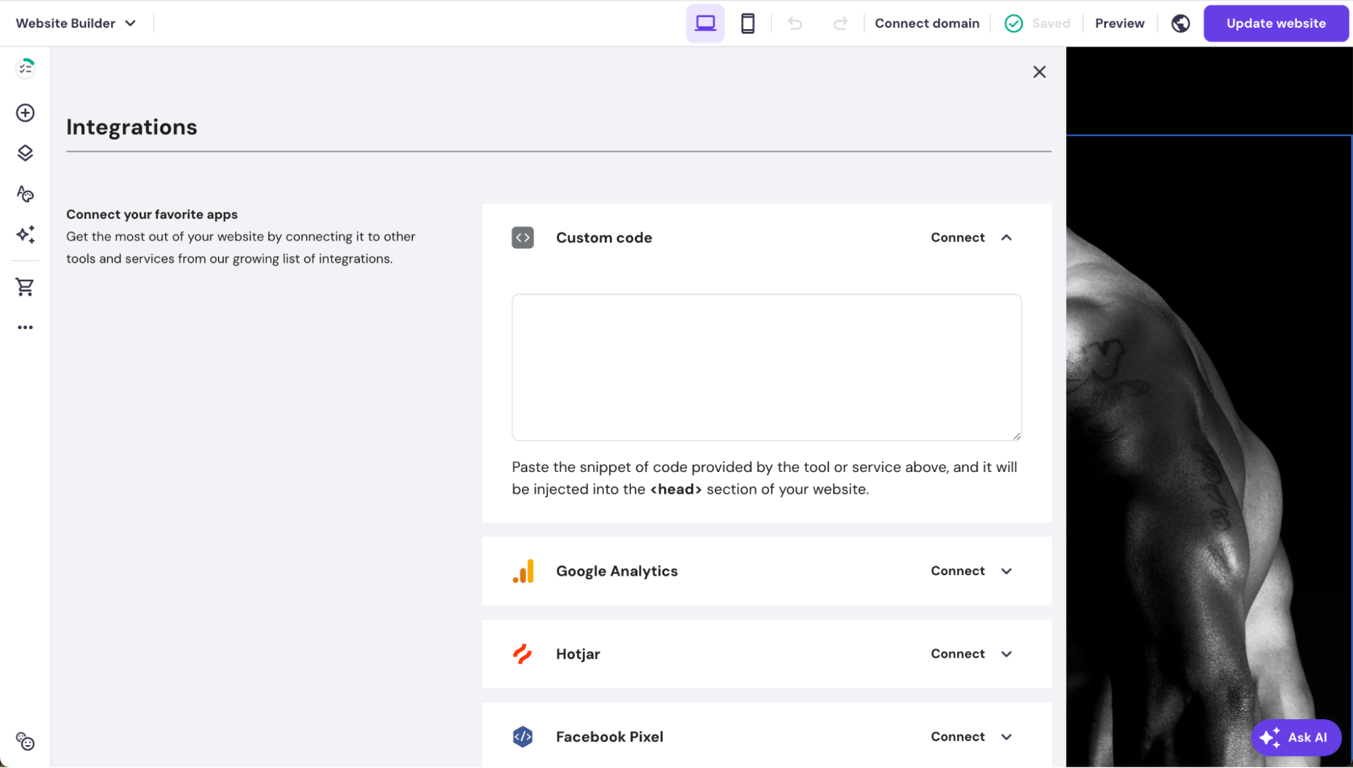
Beyond customizing your template’s appearance, you can enhance your site’s functionality and user experience with additional features available in Hostinger Website Builder. Popular features include:
- Custom code elements. Add unique features like social media feeds, custom widgets, or third-party integrations.
- Contact forms. Enable visitors to reach you directly without leaving your site.
- Analytics tools. Implement Google Analytics and other tracking tools to monitor visitor behavior, traffic sources, and conversions.
- Third-party integrations. Connect various apps and services like Google Analytics, Facebook Pixel, WhatsApp, and other tools.
The Integrations settings in Hostinger Website Builder make it easy to manage and add these various tools directly from the builder interface, allowing you to enhance your website’s functionality without technical expertise.

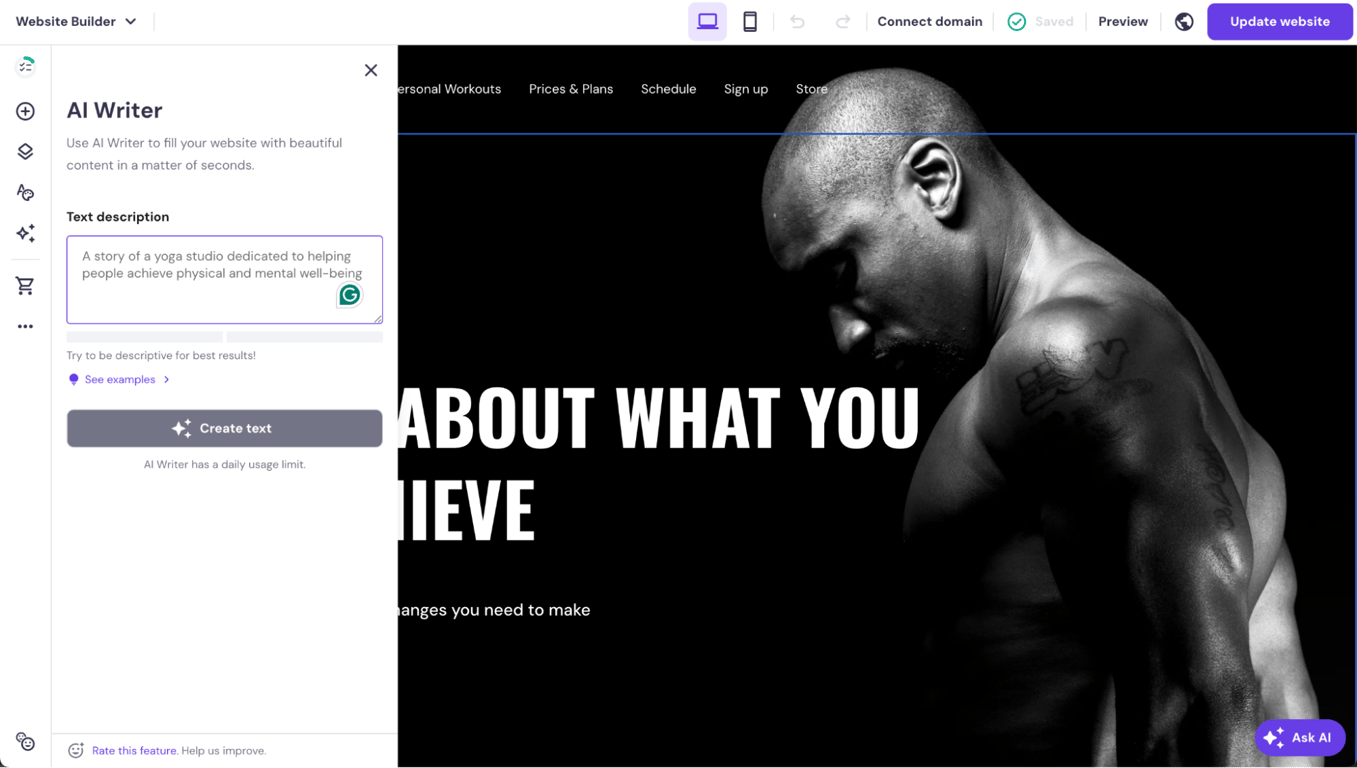
9. Fill your website with high-quality content
Focus on producing content that informs, entertains, or solves problems for your audience.
Tailor content to address your target audience’s needs using language and tone that resonate with them, ensuring your content is valuable and relevant by offering insights, tips, or solutions they find helpful or interesting.
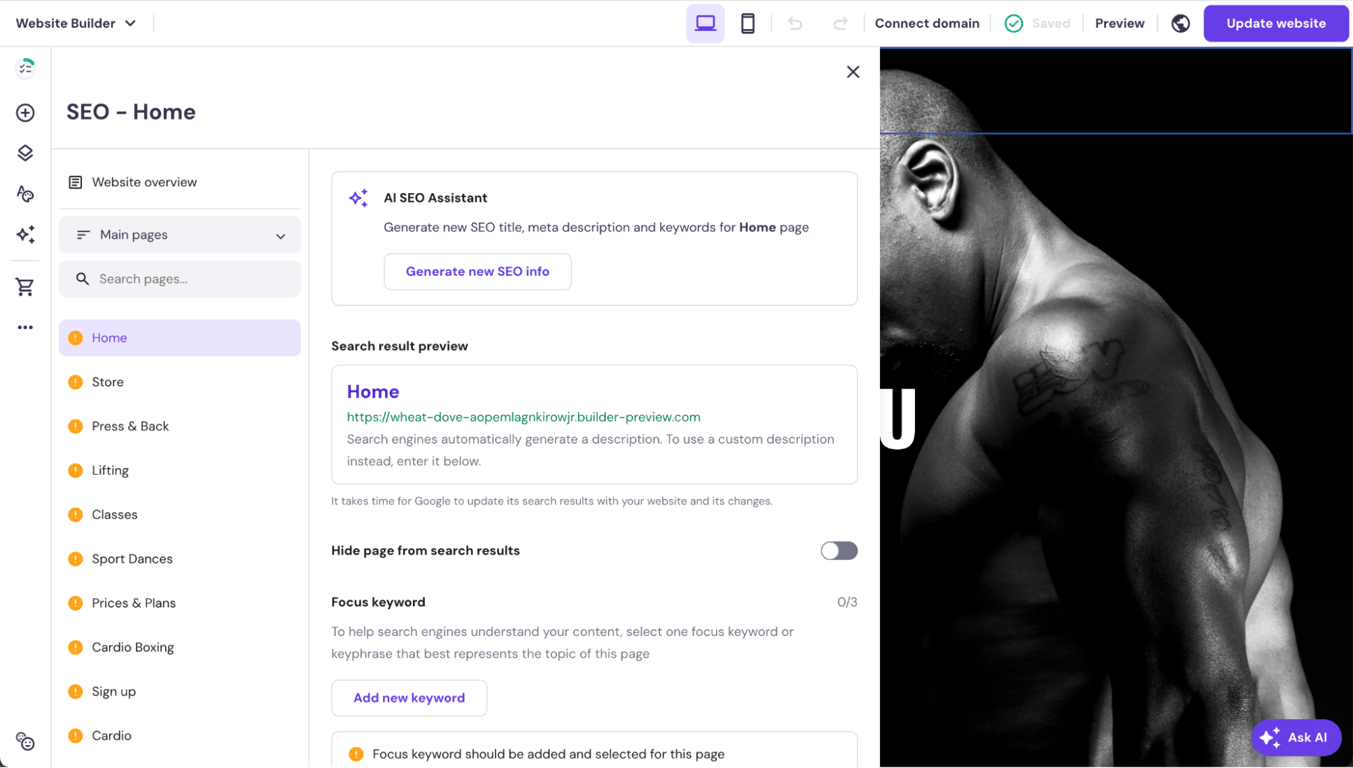
Hostinger Website Builder’s AI Writer and AI SEO Assistant help you create content quickly and effectively. They suggest relevant content ideas, create drafts, and maintain a consistent tone throughout your website while optimizing for search engines.

These tools are very helpful if you’re short on time or need assistance starting your content creation journey, and maintaining a consistent posting schedule helps build a loyal following whether you publish blog posts, articles, or videos.
Also, make sure to incorporate various content types to enhance user experience and keep visitors engaged:
- Use clear and concise text with proper headings, subheadings, and bullet points to improve readability and make information easy to digest.
- Include high-quality images that support your content and make it visually appealing, ensuring they’re optimized for faster loading times without compromising quality.
- Add engaging videos to explain complex topics or demonstrate products, as videos can significantly increase engagement and retention by providing information in an easily digestible format.
10. Optimize for search engines
Implementing the best SEO practices is crucial for increasing your website’s visibility and attracting organic traffic:
- Keyword research. Identify terms your audience searches for and incorporate them naturally in titles, headings, and content.
- Meta tags. Write compelling meta titles and descriptions that accurately describe your content and entice clicks.
- Internal linking. Connect related pages within your website to help search engines understand your site structure.
- Image optimization. Use descriptive alt text with relevant keywords and compress images for faster loading.
- Mobile-friendliness. Ensure your website is responsive and functions well on all devices.
- SSL security. Secure your site with an SSL certificate to encrypt data and boost rankings.
- Site speed. Optimize loading times through image compression and efficient coding.
Hostinger Website Builder offers built-in SEO tools, including detailed SEO analysis with actionable recommendations, customizable meta tags and descriptions, editable image alt tags, and custom URL creation for better search engine indexing.

11. Test and launch your website
Before launching your website, conducting thorough testing is crucial to identify and resolve any issues that could affect user experience.
Start with cross-browser testing to ensure your site functions properly on popular web browsers like Chrome, Firefox, and Safari, and perform device testing to verify responsiveness and compatibility across smartphones, tablets, and desktops.
Test all interactive elements, including links, forms, buttons, shopping carts, and search bars, to ensure they work correctly and provide a seamless user experience. Review your content for accuracy by proofreading for spelling and grammar errors, fact-checking all information, including statistics and data, and testing all internal and external links to eliminate any broken connections.
Once testing and content review are complete, it’s time to launch your website by publishing it live. After going live, submit your website to search engines like Google and Bing for indexing using tools like Google Search Console and Bing Webmaster Tools to ensure your site can be discovered by users searching for relevant content.
12. Promote and maintain your website
After your website goes live, promoting and maintaining it is essential for attracting visitors and ensuring long-term success. Develop a comprehensive marketing strategy that includes multiple channels to maximize your reach and engagement.
Develop a marketing plan
Create a multi-channel approach to increase your website’s visibility through social media marketing. Share your content on platforms like Facebook, Instagram, X, and LinkedIn while actively engaging with your audience.
Implement email marketing with regular newsletters to keep subscribers informed about new content, products, or promotions, and continuously optimize your website’s content for search engines to maintain competitive rankings.
Focus on content marketing by creating valuable, shareable content such as blog posts, videos, or infographics that attract and retain your audience.
Consider using paid advertising
Boost your website’s visibility through targeted advertising campaigns. Use Google Ads to display your website in search results for specific keywords your target audience is searching for. Run social media ads on platforms like Facebook, Instagram, and LinkedIn, tailoring them to reach specific demographics or interests.
Also, consider display advertising with retargeting campaigns to bring back users who previously visited your site but haven’t taken action.
Regularly update your website
Maintain your website’s relevance and performance by regularly adding fresh content, such as new blog posts, articles, or product listings. This will keep visitors engaged and signal to search engines that your site is active.
Using analytics tools to monitor key performance indicators (such as traffic, bounce rates, and conversion rates) and utilize this data to make informed decisions about design improvements, content updates, and marketing strategy adjustments.
➡️ Learn more about how to promote your website for free.
Why is it important for my business to have a website?
A professional website builds credibility, showcases your products or services 24/7, and serves as a central hub for all your marketing efforts. It allows customers to find you easily, learn about your offerings, and contact you directly, ultimately driving business growth and success.
Whether you’re a small business owner, freelancer, or entrepreneur, a website provides the foundation for digital marketing strategies, improves customer trust, and gives you complete control over your brand’s online representation.
In an increasingly competitive market, having a website isn’t just beneficial – it’s essential for staying relevant and accessible to your target audience.
How much does it cost to build a website from scratch?
The cost varies significantly depending on your chosen platform, domain, and hosting services. With Hostinger Website Builder, you can create a complete website with web hosting and domain registration starting from just $1.99/month, making it an affordable option for most budgets.
Costs can range from free website builders with basic limitations to thousands of dollars for custom development projects. Factors affecting price include design complexity, functionality requirements, and ongoing maintenance needs.
➡️ For detailed pricing breakdowns and cost-saving tips, check our comprehensive guide on how much does it cost to build a website.
How do I plan website creation?
Website planning is important because it provides a roadmap for your entire project. When you map out your site’s purpose, target audience, and key features upfront, you avoid expensive redesigns later. With good planning, you can avoid potential issues early, establish clear goals and success metrics, and create a structured approach that guides decision-making throughout the development process.
The website planning process starts with defining your website’s purpose and identifying your target audience through research and persona development. You’ll need to analyze competitors to understand market expectations and identify opportunities for differentiation.
Next, you’ll need to create a comprehensive site map that outlines your content structure and user journey, determining what pages you need and how they’ll connect to each other.
During planning, you’ll also need to establish your brand identity, including visual elements, tone of voice, and messaging strategy.
Technical considerations like hosting requirements, platform selection, and feature specifications should also be determined early.
Finally, create a realistic timeline and budget that accounts for all aspects of development, content creation, and ongoing maintenance.
Planning also involves setting up measurement systems to track your website’s performance after launch. This includes defining key performance indicators, setting up analytics tools, and establishing processes for regular content updates and site maintenance.
For a comprehensive guide on website planning that covers each step in detail, read our complete tutorial on how to plan a website. This resource will help you create a solid foundation before you begin building your site.
All of the tutorial content on this website is subject to Hostinger's rigorous editorial standards and values.






Comments
November 19 2018
I always thought you needed extensive coding knowledge to build a site. Seems like it's no longer the case. Thank you for opening my eyes, Hostinger! What a time to be alive...
July 11 2020
Ok I love your perspectives and your methods I have stolen one or another tip I have shared your article in my successful networks thanks for your content
July 14 2020
We are always happy to help Didier! :)
October 01 2020
Nicely informed post. Thanks for sharing this post
November 18 2020
Always happy to help.
April 30 2021
I found your article truly informative and very helpful. I am looking to create a website. I appreciate that you shared some tips on how to make a website.
May 06 2021
Hi Shivkumar! Happy to hear that this article helped :)
September 23 2021
Loved reading this post. Very informative even for me as an upcoming web dev.
October 06 2021
I really like your blog very informative and helpful my thanks for the info.
February 16 2022
Thank you for the beginner guide. the article is very very helpful for beginner bloggers, this article plays a great role to build up their career.
February 22 2022
Happy to hear it was useful!
March 07 2022
This is a very purposeful and useful information one should have. The in formation provided above can be seen in only some articles like this. I personally thank the article writer for writing such knowledgeable information with all of us. thank you.
March 09 2022
Happy to hear it was useful!
May 03 2022
Do I need to buy hostinger and zyro together? Intending to build a blog
May 04 2022
Hi there! You either need one or the other - depending on which platform you'd like to use to build your website. If you wish to use WordPress or another open-source platform, Hostinger is the way to go; however, if you'd like to build with an easy-to-use website builder, Zyro would probably be the better option for you :)
November 27 2023
I really enjoyed reading your informative and helpful article. As I am currently in the process of creating a website, I found your tips on how to make a website to be particularly useful. Thank you for sharing your knowledge!
November 30 2023
Thank you for your kind words! Glad to hear that. We're always happy to share our knowledge and help others create their own websites. Please don't hesitate to reach out to our Customer Success Team if you have any further questions or need additional guidance ?
March 17 2025
It is very helpful and informative to me as beginner /raw person to create my website
March 19 2025
Glad to hear that!
September 24 2025
could I be helped to know where I can start when I want to build a website because I have no clue at all even my goal.
October 15 2025
Of course! Feel free to reach out to our Customer Success team, and they'll be more than happy to help you ;)