Dec 22, 2025
Jordana A.
7min Read
With over a billion active websites today, providing users with a positive experience is crucial to stay competitive. One effective way to achieve this is by optimizing your website’s content readability.
Tables greatly improve information readability, especially if your WordPress site has long paragraphs and complex data. They offer an efficient way to organize and display data, making it easier for users to navigate and understand.
This article will guide you through the step-by-step process of creating tables in WordPress, providing insights into various plugins and methods. Discover the benefits of using tables on your WordPress site and how to effectively leverage them.
There are three ways to create tables in WordPress ‒ using the block editor, installing table plugins, or importing tables from external sources. We’ll explore these three methods in detail, so feel free to choose the one that best suits your needs.
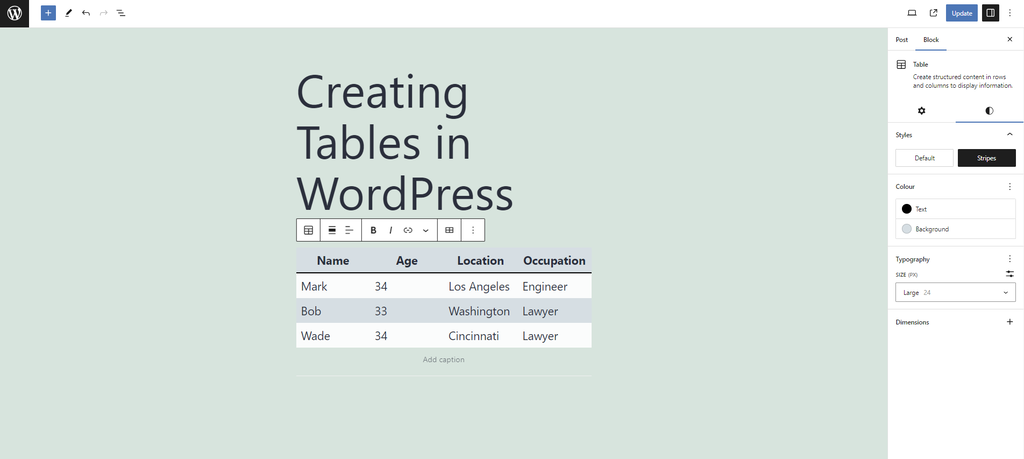
The default Gutenberg block editor is more than enough for creating simple WordPress tables. With the table block, you can add tables directly from the editor to WordPress posts and pages.
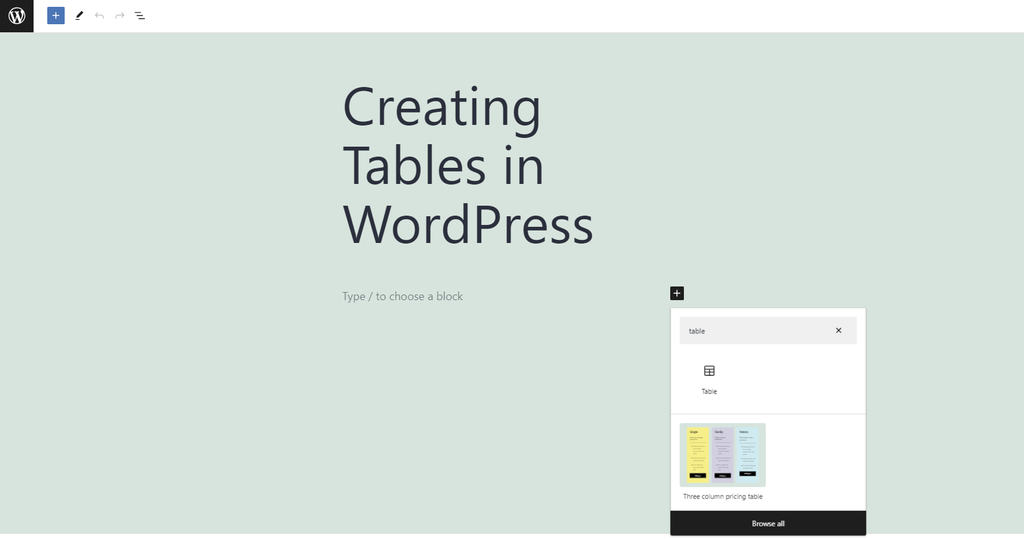
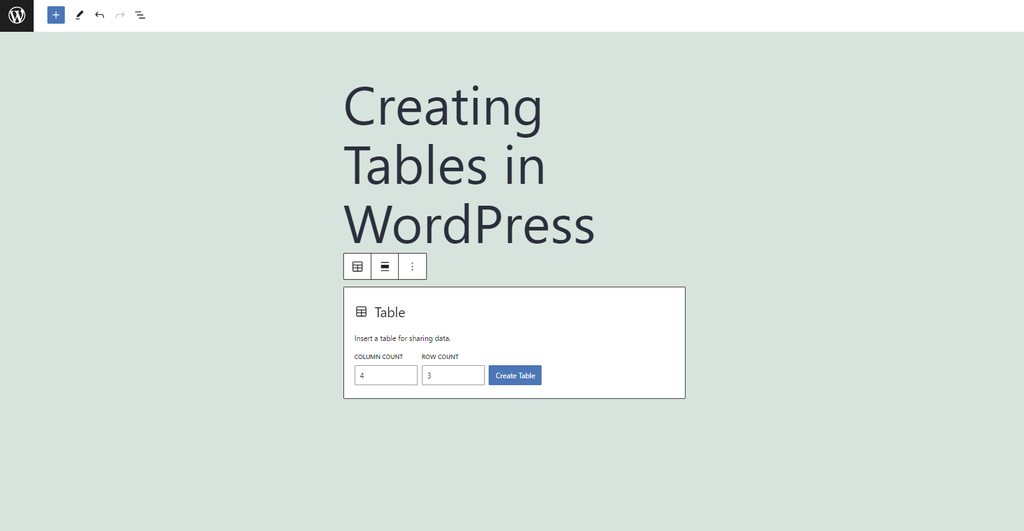
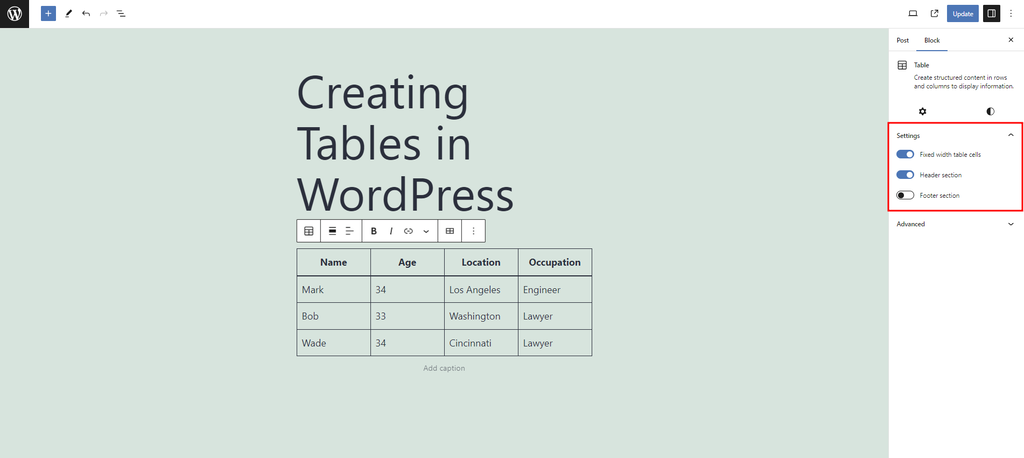
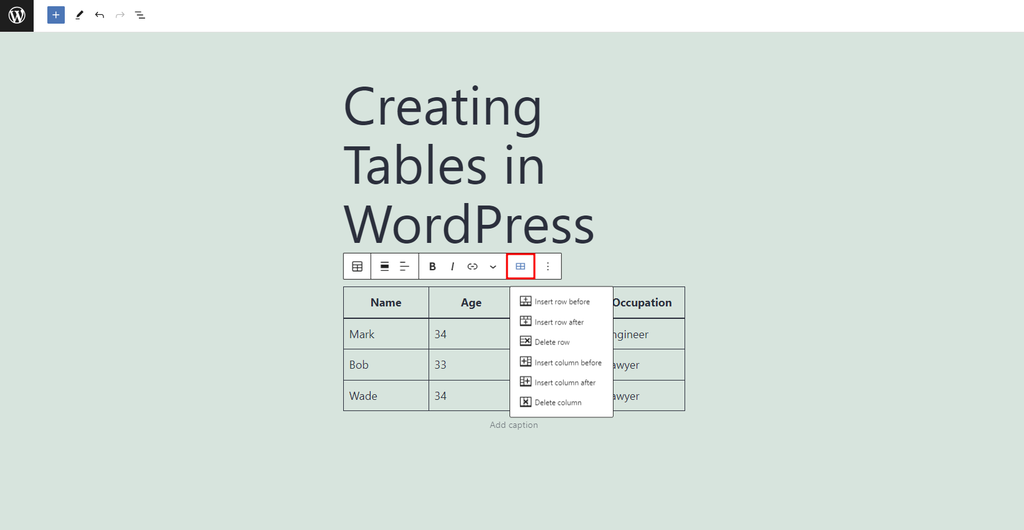
Here are the steps for creating a table in WordPress using the block editor:





Although this is the easiest method, it doesn’t create mobile-friendly tables. When a table exceeds the visible area on mobile devices, WordPress adds a horizontal scroll bar below it.
Moreover, tables created with the Gutenberg editor lack advanced features such as custom sorting, filtering, and visualization.
For more features and customization, check out the other methods using a WordPress table plugin or importing from external sources.

WordPress table plugins offer advanced features for creating complex tables with ease. They also support advanced customizations, making styling tables in WordPress simpler.
Choosing the right table plugin for WordPress can be difficult. Luckily, we have compiled some of the best WordPress table plugins to narrow your search:
Explore other recommended table plugins for WordPress, along with their notable features and pricing. All plugins listed on our list are compatible with the latest WordPress version and well-maintained by their developer team.
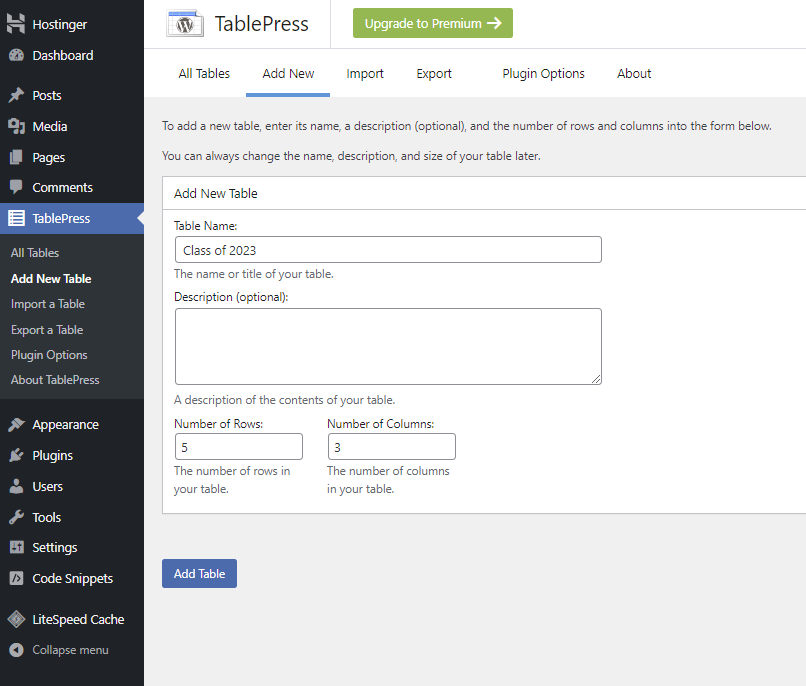
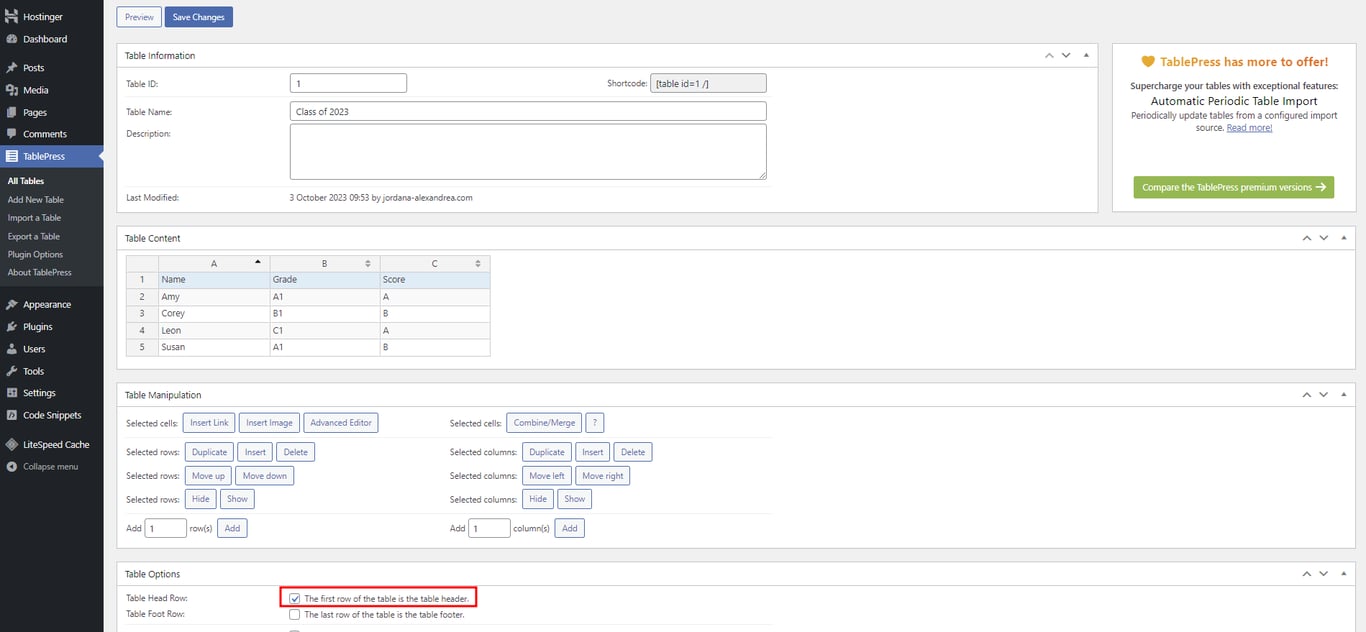
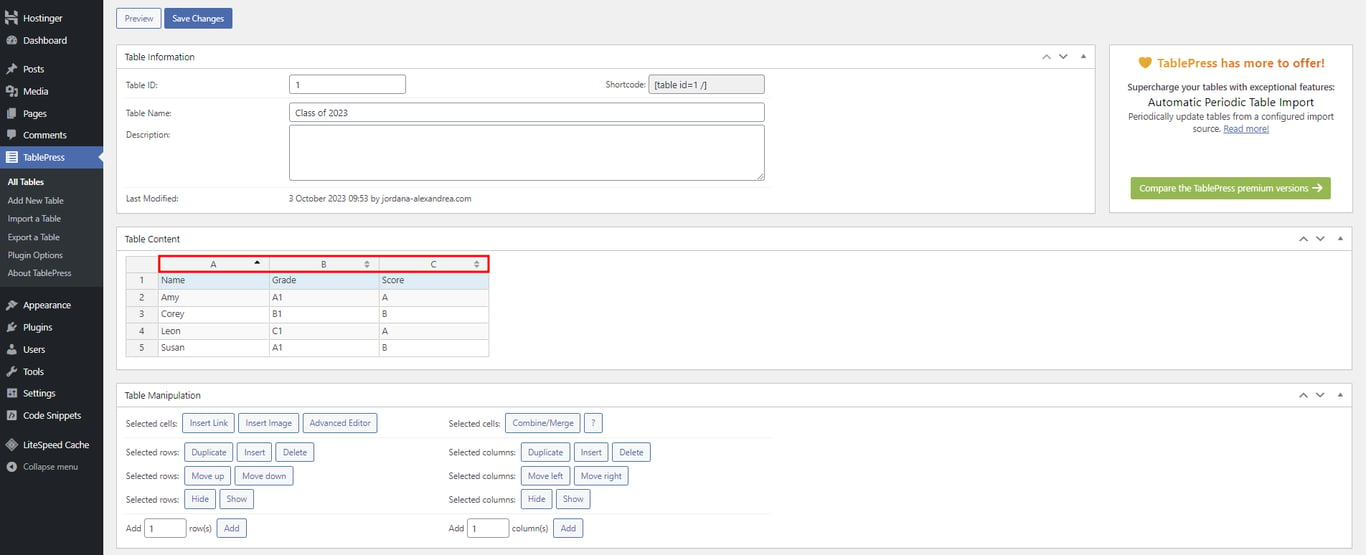
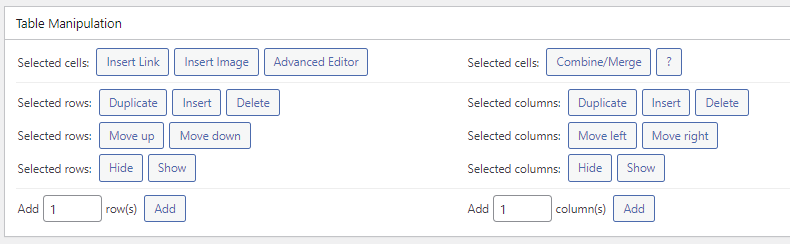
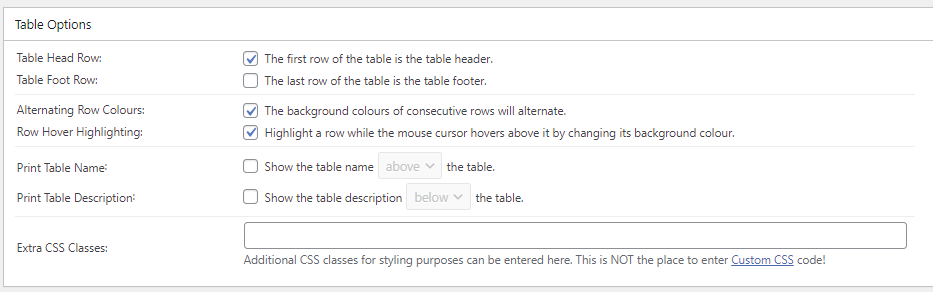
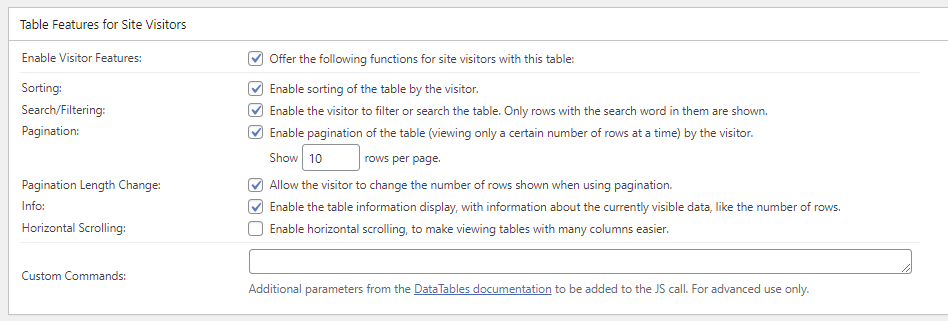
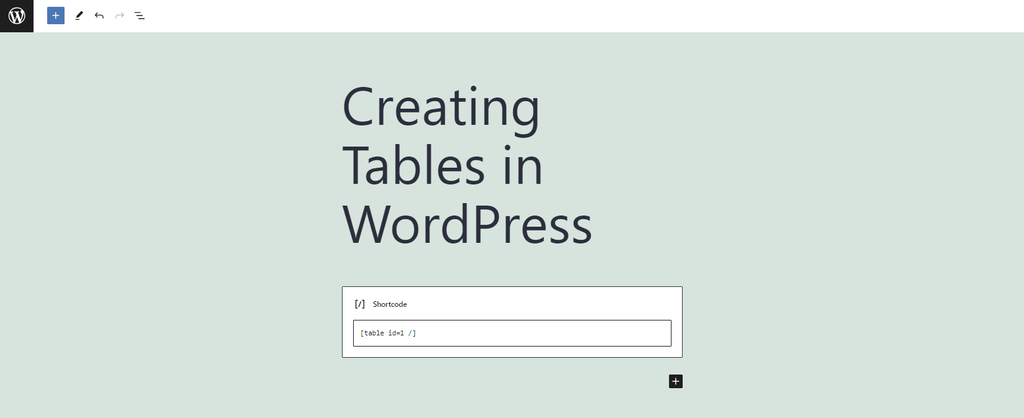
The following tutorial will show you how to create a table in WordPress using the free version of TablePress:








Deliver an even better user experience by switching to Hostinger’s plans. All plans include WordPress auto-updates, LiteSpeed Cache, and WooCommerce optimization.
The previous methods work for tables with small datasets. If you work with larger amounts of data, importing from another source can save you time. This method allows you to utilize other platforms for data processing and collaboration, boosting productivity and efficiency.
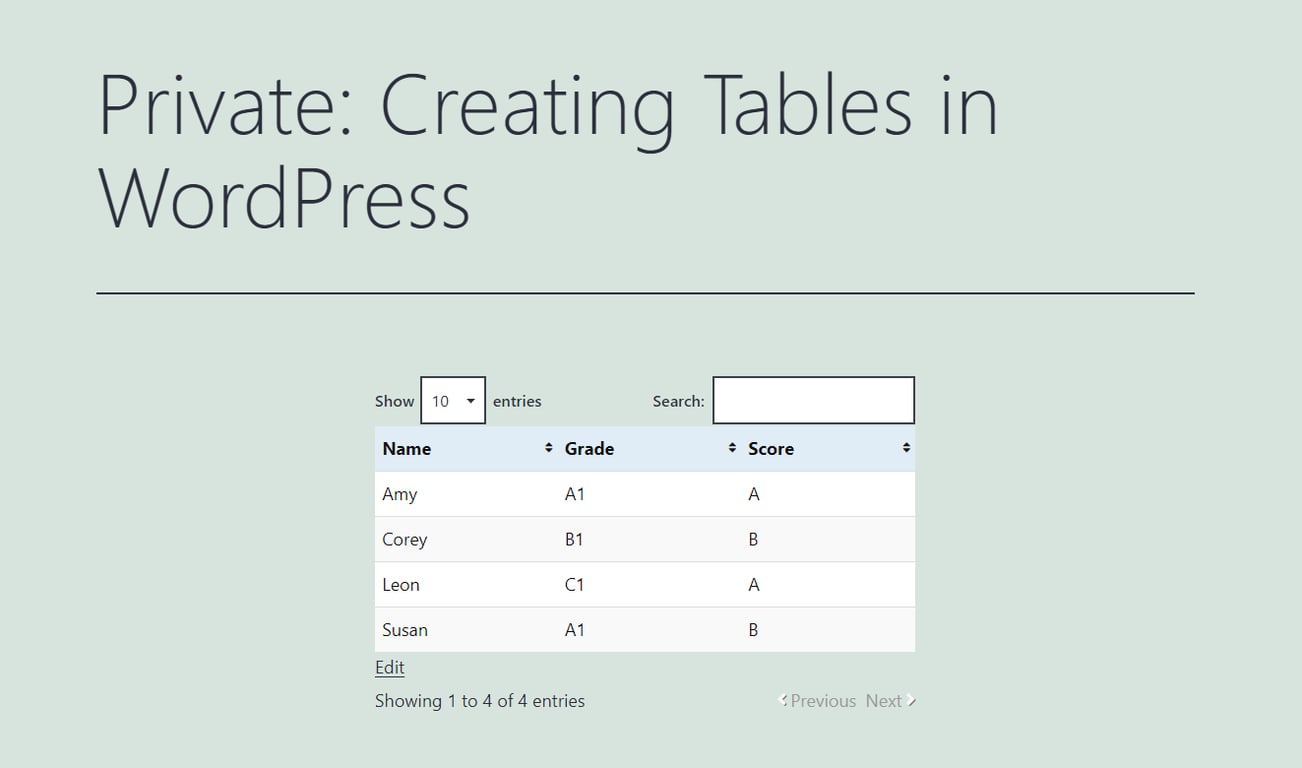
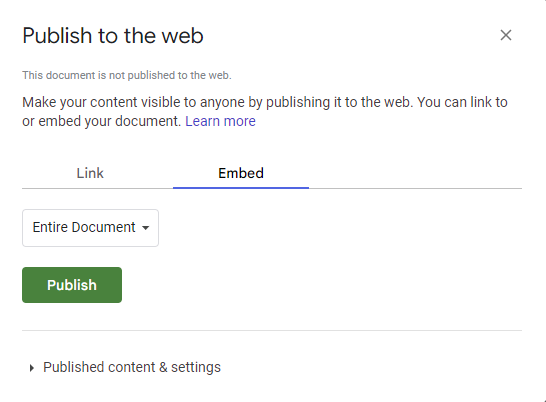
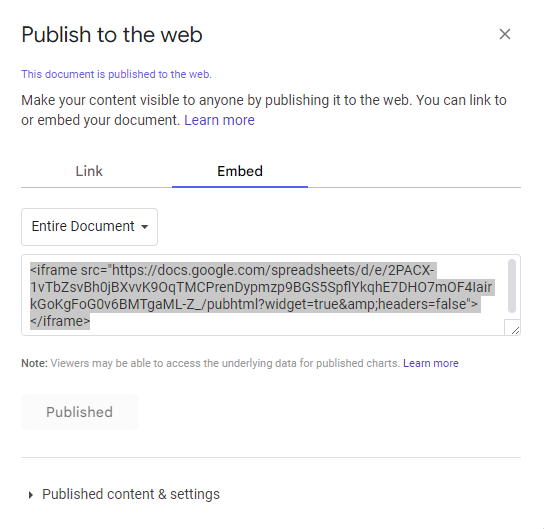
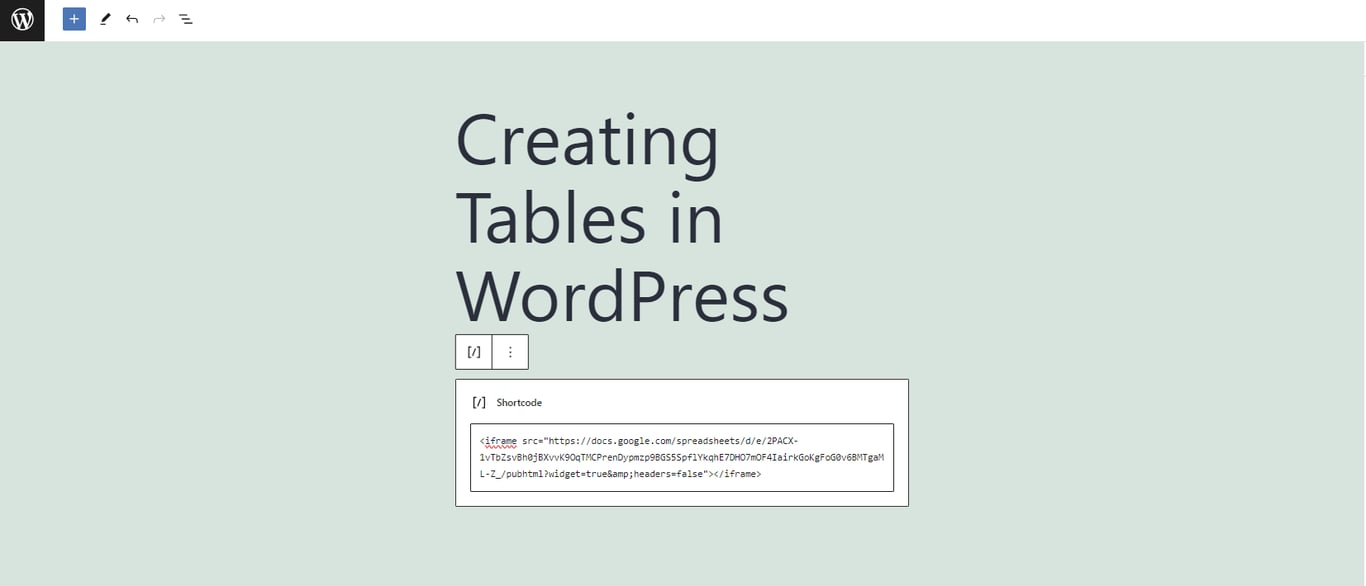
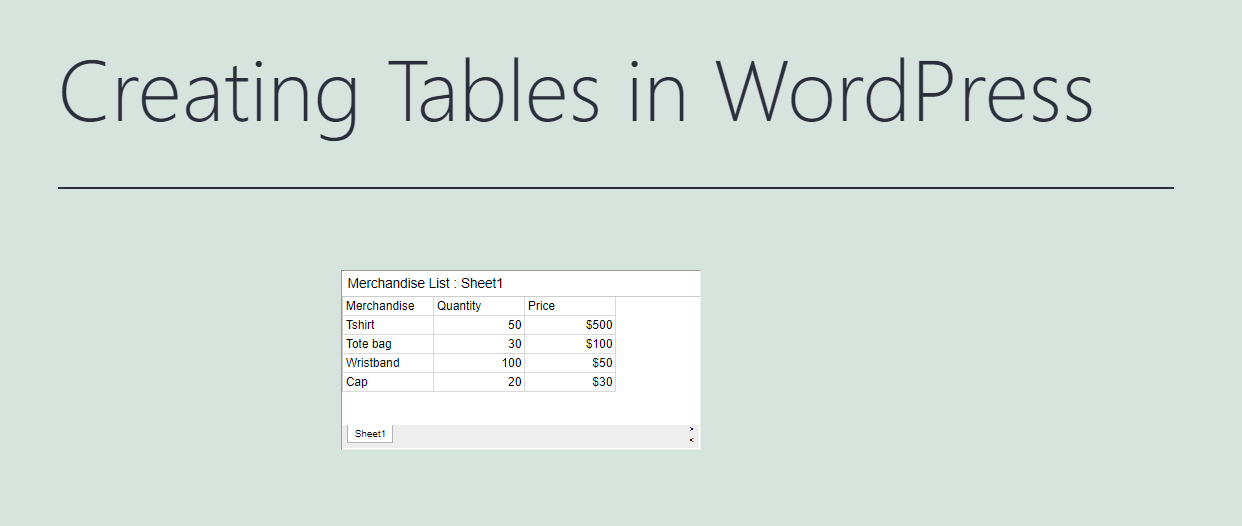
Instead of replicating the table manually, you can compile the data on your preferred platform and display it on your WordPress site. Here’s how to import an existing table from Google Sheets to WordPress:



<iframe src="https://docs.google.com/spreadsheets/d/e/2PACX-1vTbZsvBh0jBXvvK9OqTMCPrenDypmzp9BGS5SpflYkqhE7DHO7mOF4IairkGoKgFoG0v6BMTgaML-Z_/pubhtml?widget=true&headers=false" style="height:200px;width:400px"></iframe>

While this method saves you the trouble of installing a WordPress plugin, it doesn’t support live data updates. If the data in the spreadsheet changes, you will need to republish the WordPress data table.
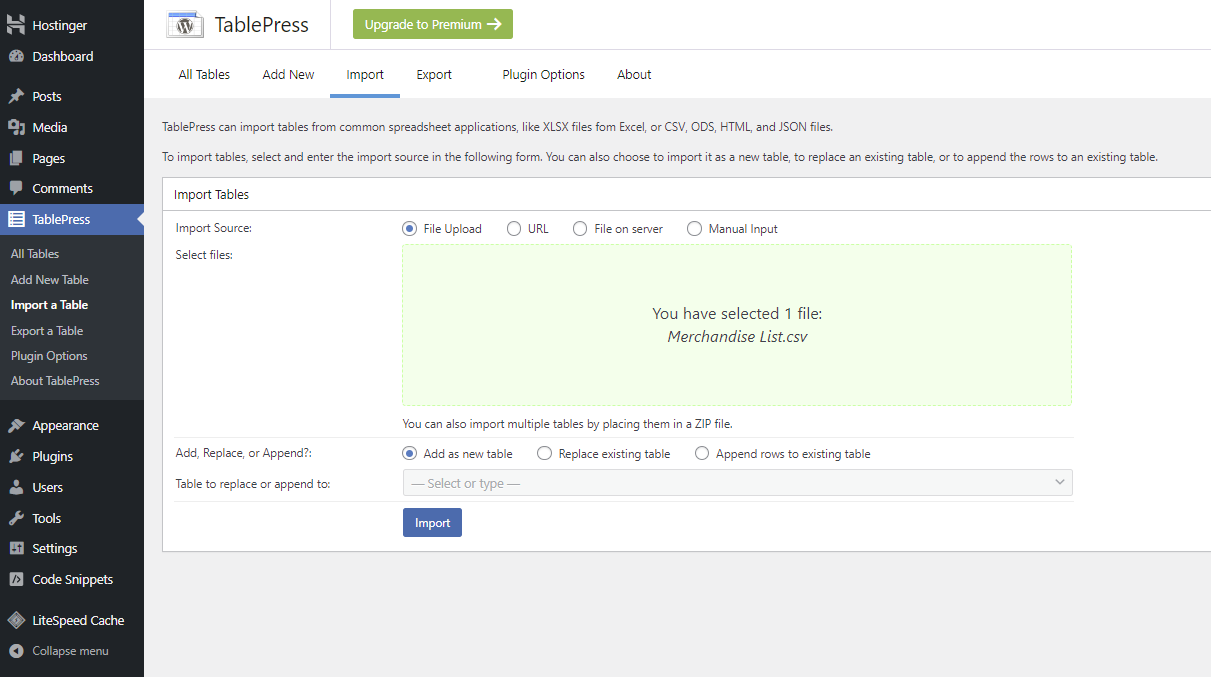
With most WordPress table generators available today, you have the option to import datasets from multiple sources, including direct upload and URL. Here’s how to upload a table in CSV format to WordPress using the TablePress plugin:

The free version of TablePress doesn’t support live data updates. Consider upgrading to Pro for $79/year to get this functionality, which makes maintaining dynamic tables much easier. You can also get other premium features, like individual column filtering and automatic table export.
Tables in WordPress are a powerful tool for improving the functionality and user experience of your website. Here are some common reasons why you should consider embedding tables:
Enhanced Content Readability and Organization
Tables provide a clear structure for presenting information, making complex ideas visually appealing and easier to digest.
Easy Comparison and Data Analysis
The structured layout of tables makes it easier to identify patterns, differences, and relationships within data. They allow readers to quickly analyze and draw conclusions from the data.
Better Visual Appeal and Structure
Tables break up text and make articles appear more organized, making your content more engaging and professional.
Here are examples of where WordPress tables can benefit you.
Pricing Tables for eCommerce or Service-Based Websites
Pricing tables in eCommerce sites allow customers to quickly compare products and make informed purchasing decisions. Similarly, service-based websites can use pricing tables to showcase different service packages to educate clients and promote transparency.
In both cases, tables enhance user experience, encourage conversions, and foster trust by presenting product pricing in an organized and accessible manner.
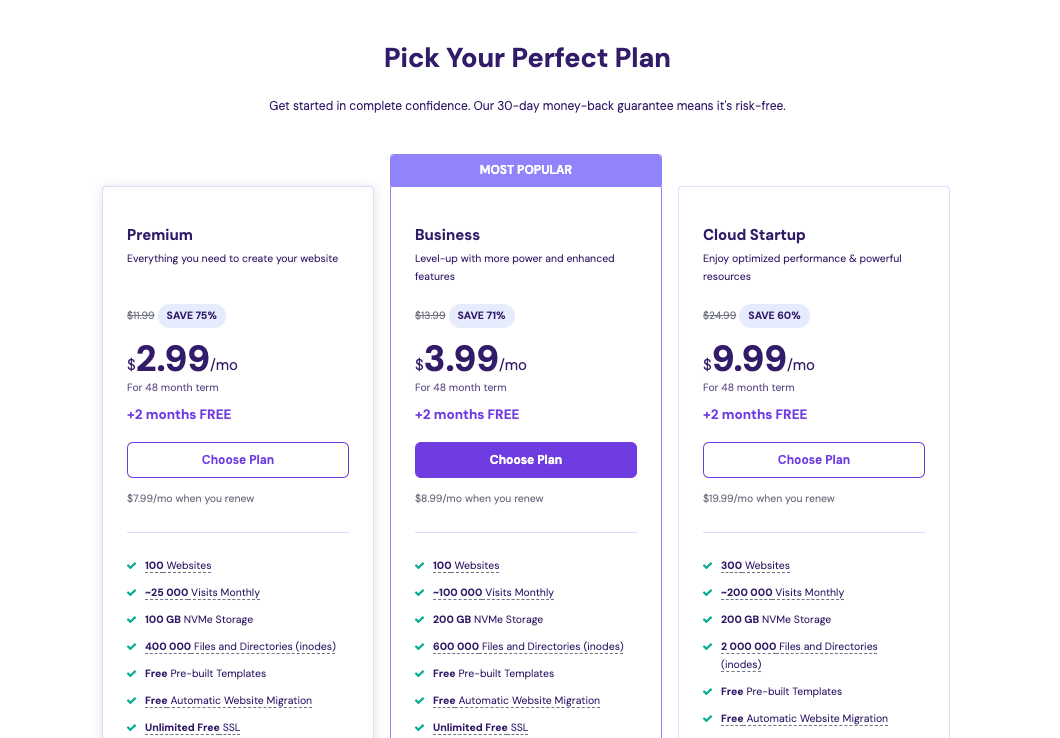
For example, Hostinger uses tables to compare the pricing of our hosting services. Here’s what the pricing table for hosting plans looks like:

Product or Feature Comparison Tables for Businesses
Comparison tables in WordPress offer users an efficient way to evaluate multiple options side by side, helping them make informed choices based on their needs and preferences.
This type of table simplifies the decision-making process, minimizes decision fatigue, and enhances the overall user experience.
Whether you’re selling products or services, this WordPress table formatting can highlight key features, pricing, and benefits to improve user satisfaction and conversion rates.
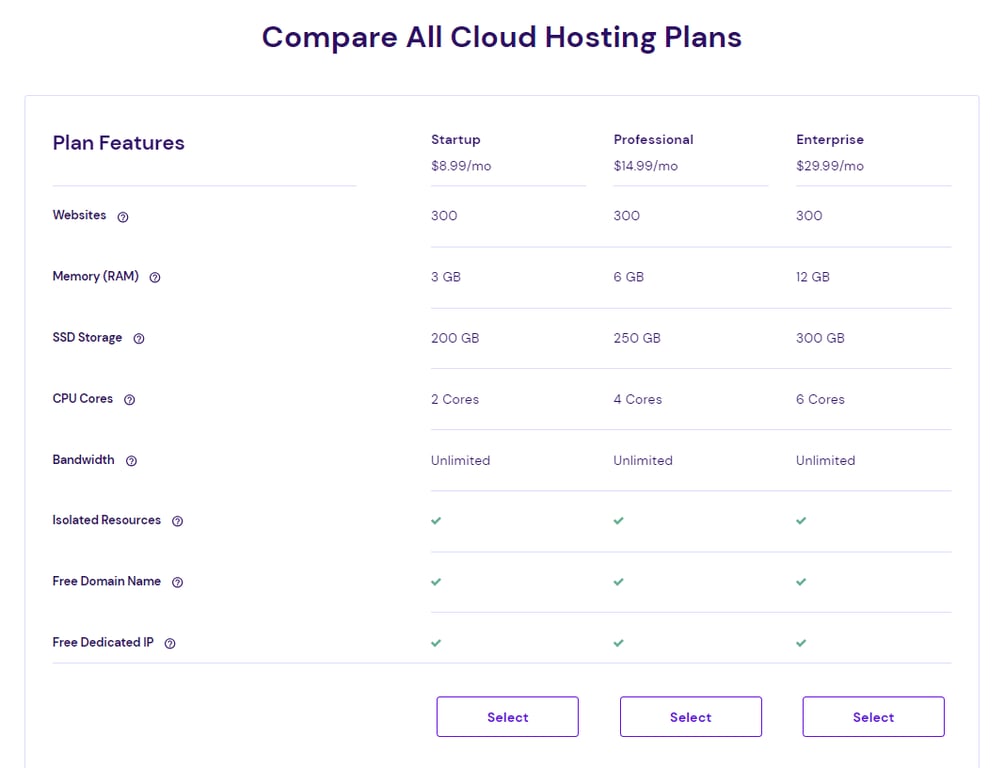
Here’s an example of a comparison table for Hostinger’s cloud hosting services:

Data Tables for Presenting Statistics or Research Findings
Data tables provide a structured format that makes complex information like scientific research, survey results, or market data easy to understand. This type of table helps visualize trends and key insights, allowing users to conclude and make decisions based on the processed data.
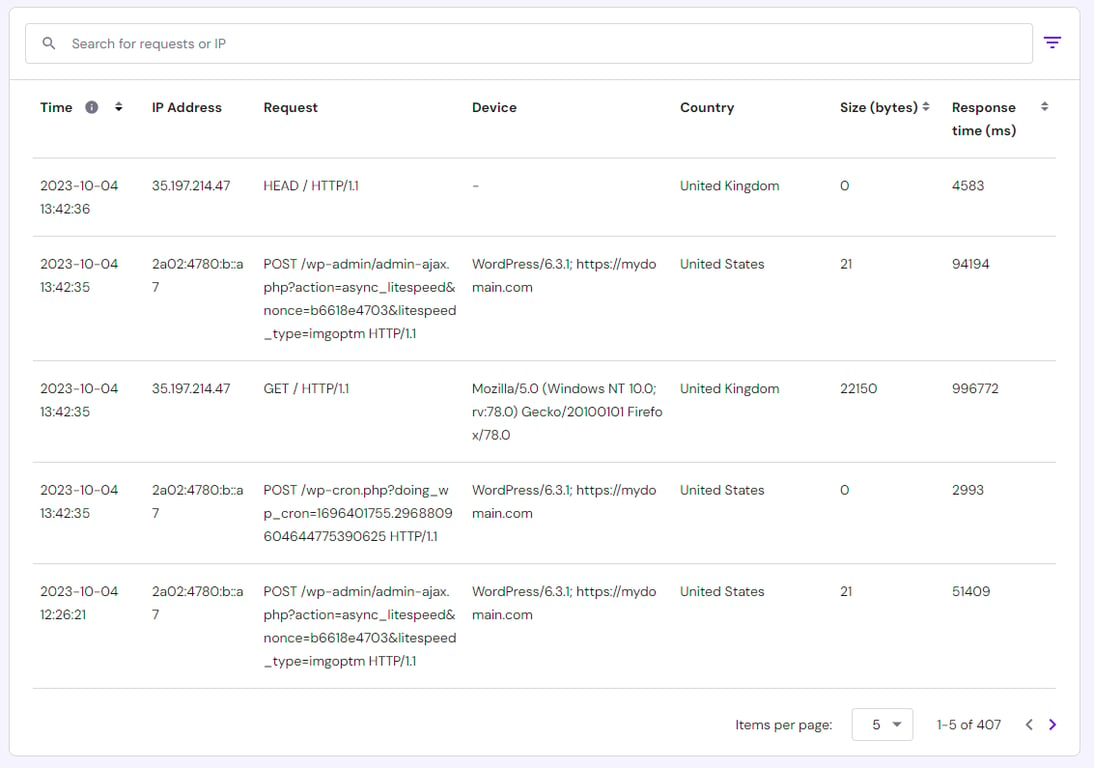
Here’s an example of a data table in hPanel presenting access logs:

Optimizing content readability is crucial for a positive user experience. Tables are essential to content readability as they simplify data presentation and analysis, enhance visual appeal, and facilitate information scanning.
Let’s recap the three effective ways to create WordPress tables:
We hope this article helps you better understand how to create tables in WordPress. If you still have questions, check out our FAQ section or drop them in the comments section below. Good luck!
How to Add WordPress Table of Contents
How to Speed Up a WordPress Website
WordPress SEO Tips
How to Improve WordPress Security
WordPress Hosting vs Web Hosting
This section answers some of the most common questions about embedding tables in WordPress.
You can import tables from external sources or use the Table block in the WordPress block editor. Keep in mind that using a plugin may offer more customization and advanced functionality.
The WordPress table customization tools are available in the block editor. If you insert tables from external sources in iFrame format, you can add HTML style attributes to the code to resize them. Meanwhile, plugin-based tables can be customized through the plugin’s settings.
Table display issues in WordPress can result from HTML errors, plugin or theme conflicts, or theme limitations. To fix this issue, check the table’s code for errors, deactivate conflicting plugins, or consider a theme better suited for tables.
All of the tutorial content on this website is subject to Hostinger's rigorous editorial standards and values.