Apr 27, 2025
Yoga K.
4min Read
Knowing how to add links in WordPress is crucial to improve user experience and optimize your site.
A hyperlink, or a link for short, is an HTML element that connects different web pages. There are two types of links – internal and external.
Adding internal links will help visitors find helpful information within the website, increasing the time they spend on it. On the other hand, adding external links will direct readers to resources on other websites.
Links also help search engines understand the site structure, improving the crawling and indexing process.
In this WordPress guide, we will teach you all about linking in WordPress.
We will use the Gutenberg editor to create links in pages and posts – note that the process is similar for both.
Create a new post by clicking Add New, or open an existing one. Alternatively, navigate to All Pages and create a new page or open an existing one.
We also recommend creating good permalinks to improve your site’s usability and SEO.
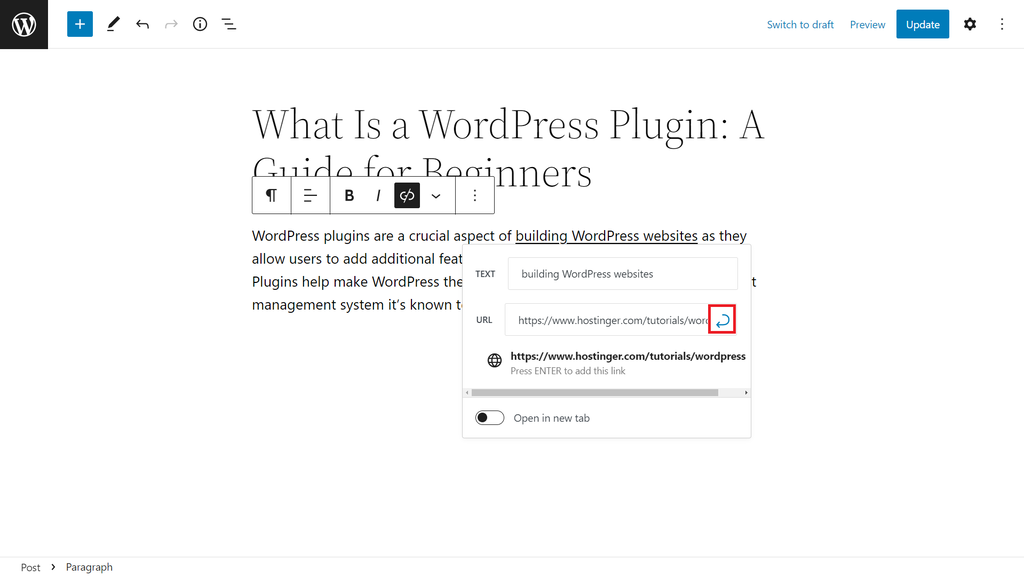
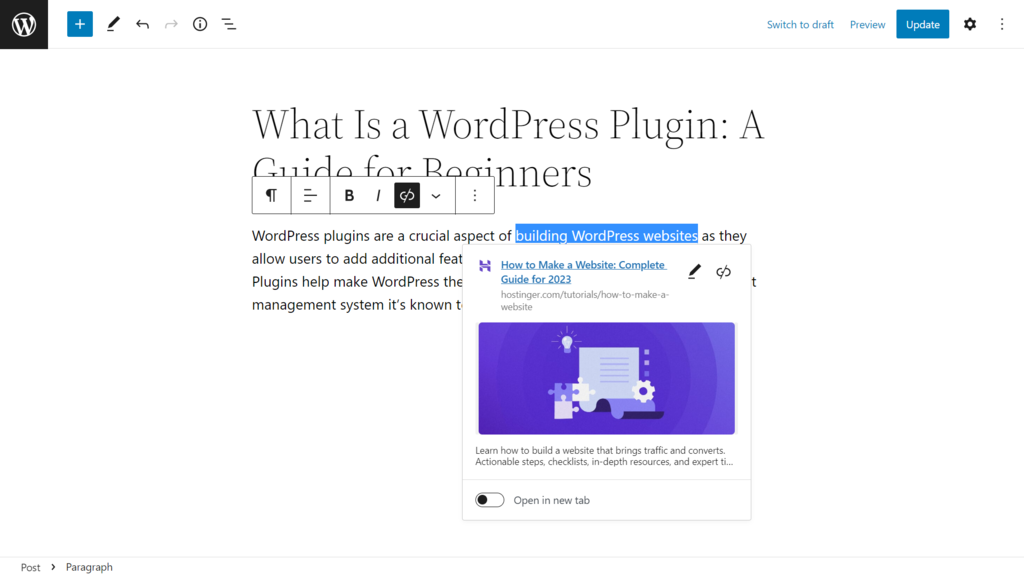
To embed a link in WordPress to your post or page using the Link button, follow the detailed instructions below:

Another easy way to add hyperlinks in WordPress is by using the copy-and-paste feature. Here are the steps:

To add navigation menus or link to an existing WordPress page or post on your own site, you can use a shortcut.
On WordPress, you can also customize existing hyperlinks – replacing an existing one, removing it, or making a link nofollow. This feature is especially helpful for fixing broken links on your WordPress site.
Even though you have to use the HTML code editor, the process is as simple as adding links. Simply follow the steps below:
Another simple way to add nofollow tags is by using a plugin like AIOSEO. It will display Add “nofollow” to link right under the Open in new tab option, so you only need to toggle the button.
If you host your website at Hostinger, note that the plugin comes pre-installed with all WordPress hosting accounts.

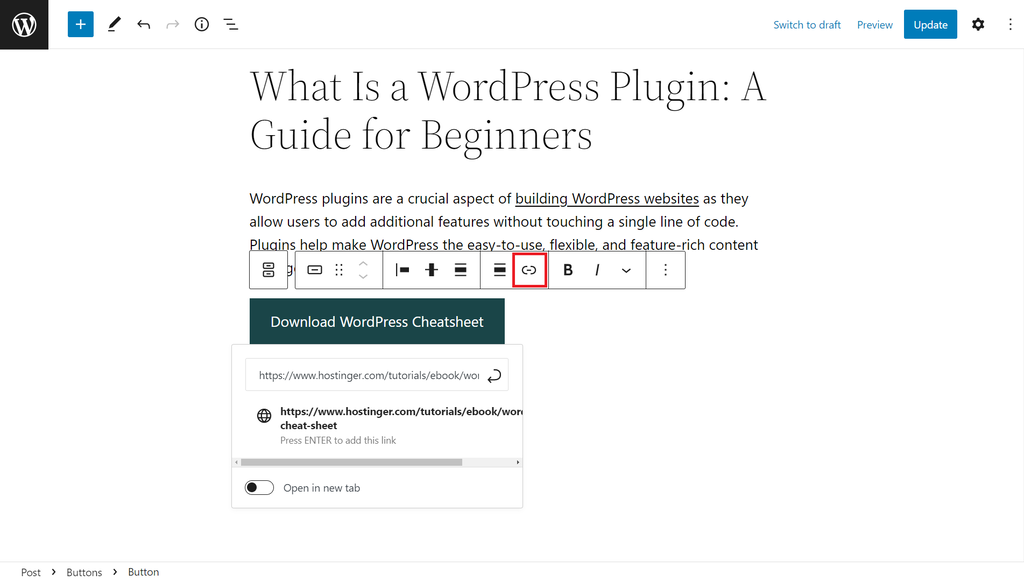
Aside from text, you can also embed linked content to a button in WordPress by following these steps:

Adding a link to an image is necessary if, for example, you include product images in a blog post. It allows you to link directly to the page where readers can buy the product or find existing content about it.
Complete Guide to Image Optimization for Better Website Performance.
To add a link to an image, follow the detailed guide below:
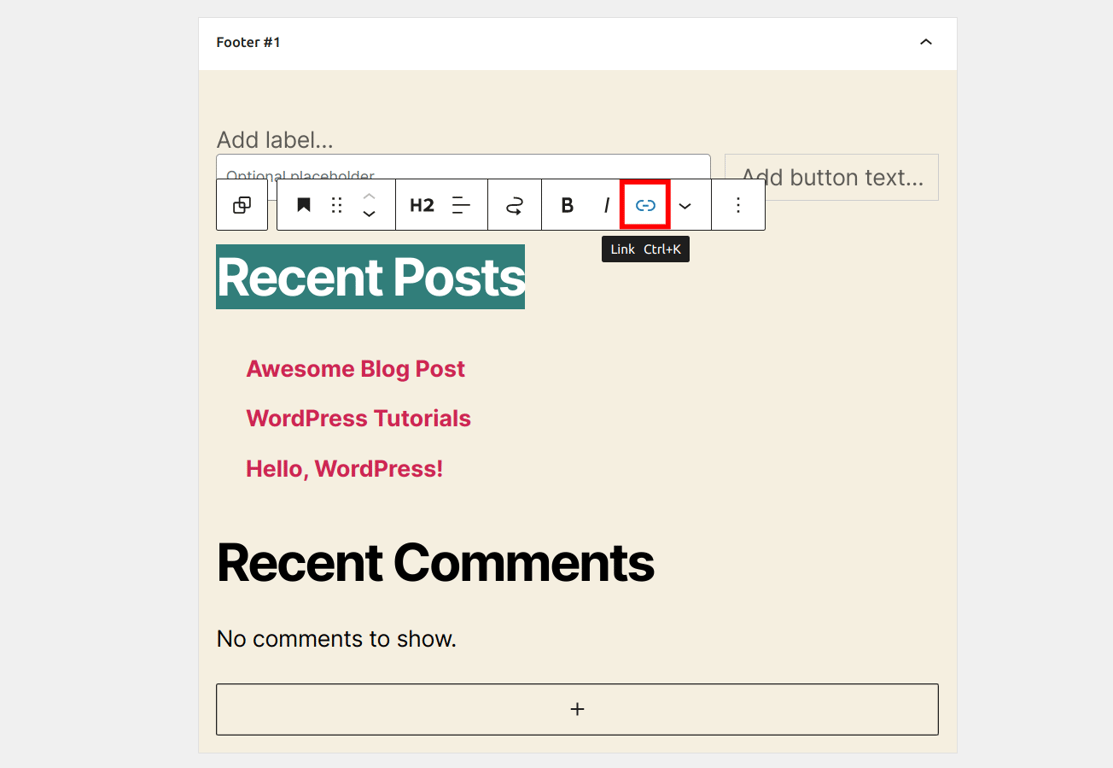
Inserting links into your WordPress widgets is another way to help visitors navigate your website’s content. For example, you can add blog post links to a page’s footer or sidebar.
However, note that each WordPress theme handles widget customization differently. In this section, we will show you how to add a link to a widget title using the Twenty Twenty theme.

WordPress linking is an important step in building an engaging and accessible site. It helps improve its navigation for both site visitors and search engines.
Fortunately, users can use various methods for adding and editing links in WordPress:
We hope this tutorial has helped you understand how to add links in WordPress. If you have any questions, let us know in the comments section below. Good luck!
All of the tutorial content on this website is subject to Hostinger's rigorous editorial standards and values.
Comments
December 05 2024
Highlight the text where you want to embed the link. Click the Link button on the toolbar. I've got this far. Where is the toolbar?
December 11 2024
Hi there! The toolbar refers to the set of editing tools that appear at the top of the block or content area you're working on. To embed a link, highlight the text you want to link, then click the chain icon in the toolbar. A field will appear where you can paste or type the URL for your link ;)
January 07 2025
hii, how to add link in title. i want to add link in title.
January 09 2025
Hello! In WordPress, you can’t directly add a link to the page title. However, you can use a custom menu to add a custom link to your navigation. For detailed steps on how to add custom links, check out this guide: Adding Custom Links :)