Jun 24, 2025
Yoga K.
4min Read

WordPress is a powerful and popular content management system (CMS) for building engaging, visually appealing websites without restrictions. It allows site owners to fully customize their websites, including changing typography settings.
For instance, you can add a custom font, modify the font size, and change the font color. There are multiple methods to tweak the font color in WordPress. They depend on many aspects, such as the WordPress theme and site editor.
Keep reading to learn more about how to change the font color in WordPress and the four easy ways to do it.
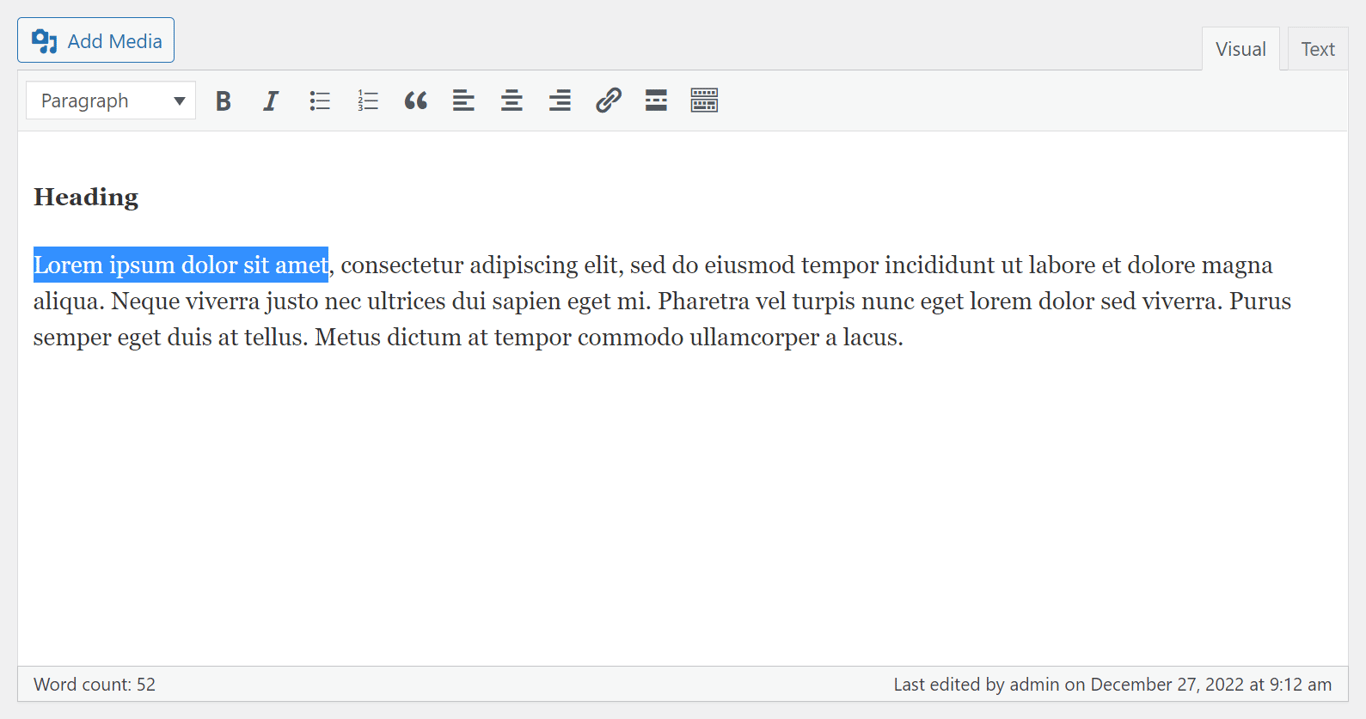
The easiest method to customize the font color is via the WordPress text editor. This section will cover how to change the default font colors in WordPress using the block and classic editor.
The Gutenberg editor or WordPress block editor has been the default text editor since WordPress 5.0. With the Color settings, you can quickly change the font color in a post or page.
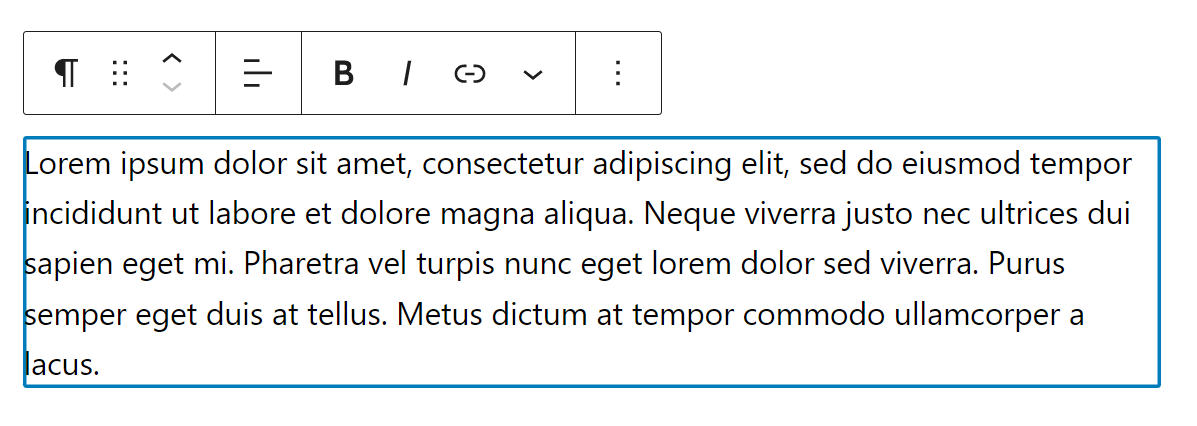
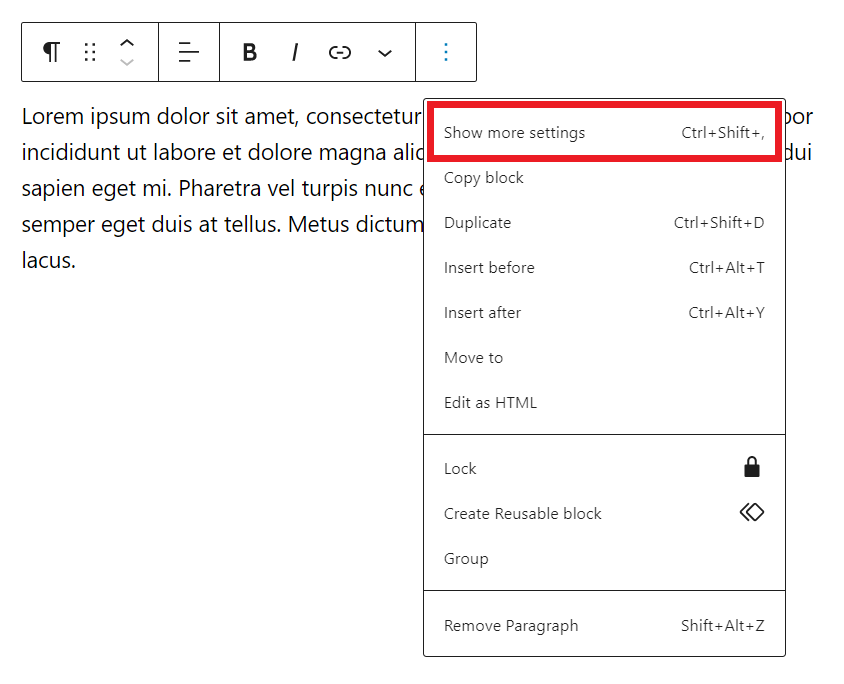
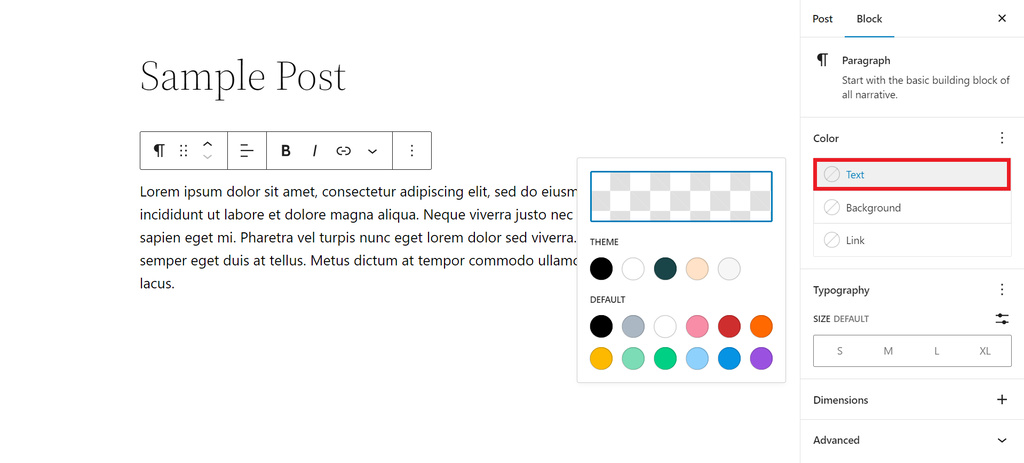
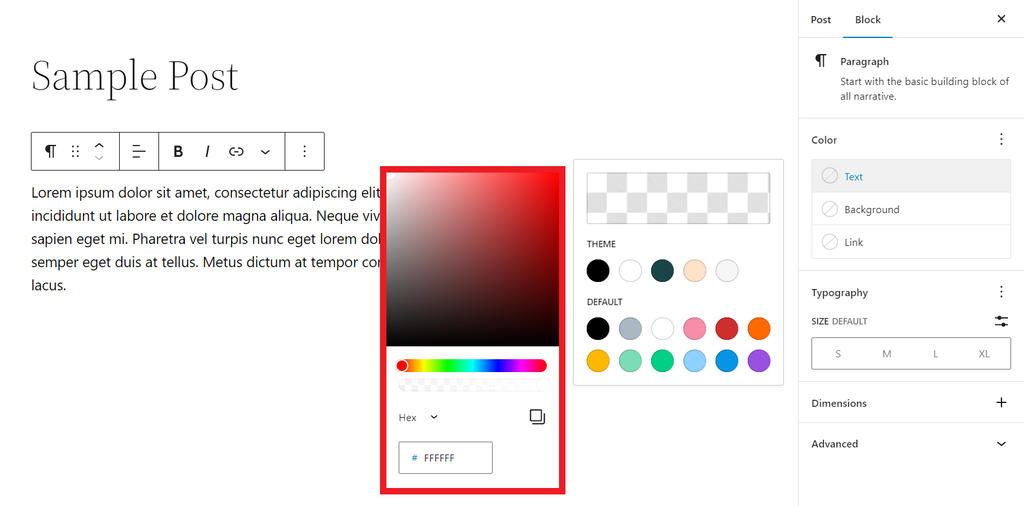
Follow the steps below to modify the text color in WordPress via the block editor:



Alternatively, use the custom font color selector or enter the RGB, HSL, or Hex code to add a preferred custom color.

To enable the Classic Editor, you must first install and activate the plugin. Then, set it as the default editor via Settings → Writing → Default editor for all users. Ensure the classic editor is selected.
Note that the classic text editor only lets you change the WordPress text color. Meanwhile, with the block editor, you can customize the text, background, and link colors.
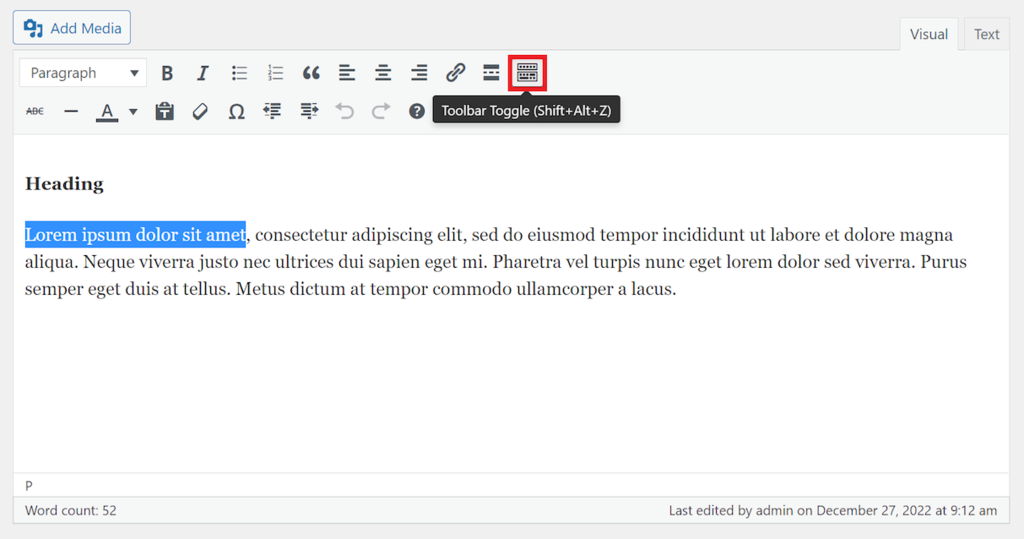
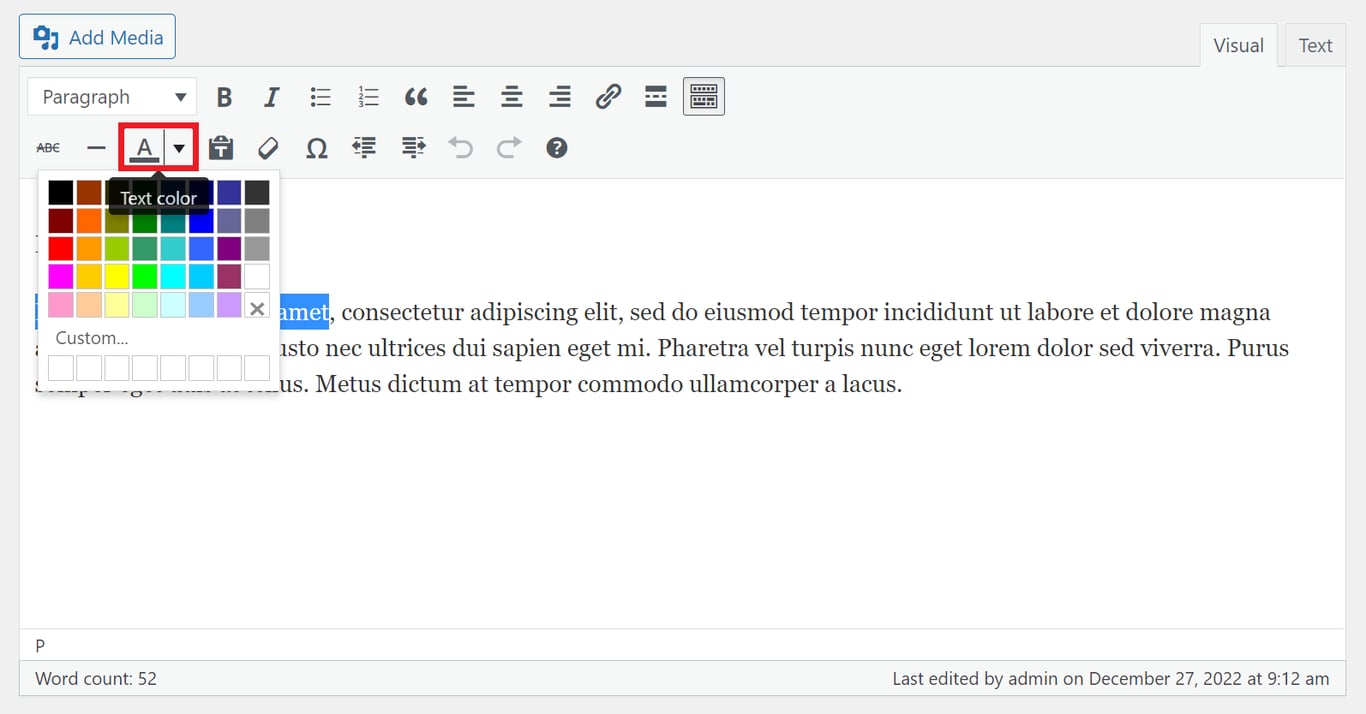
Follow these steps to change the font color via the classic editor:



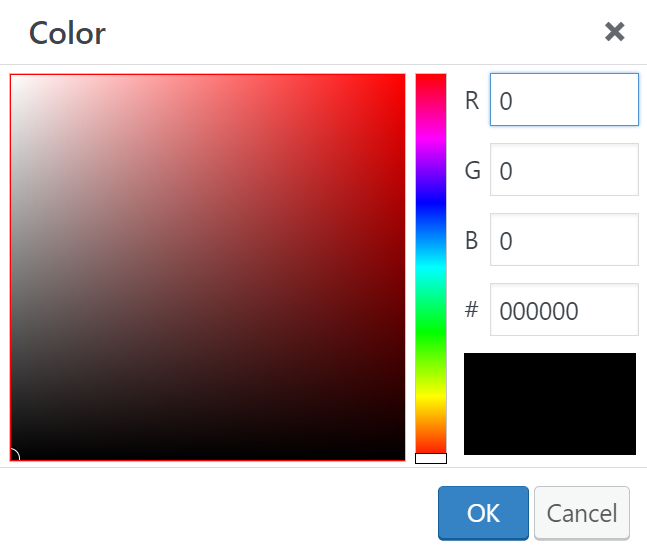
Alternatively, add a custom color by clicking the Custom… button. Use the color picker or enter your preferred RGB or Hex color code.

You can modify entire site font colors using the WordPress theme customizer. This method is especially useful for changing the overall look of your WordPress site.
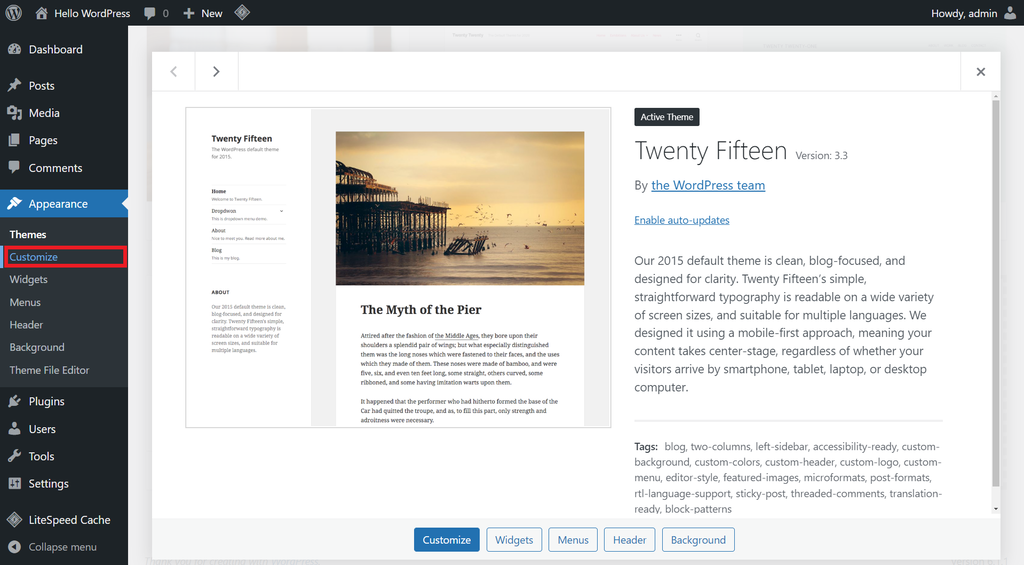
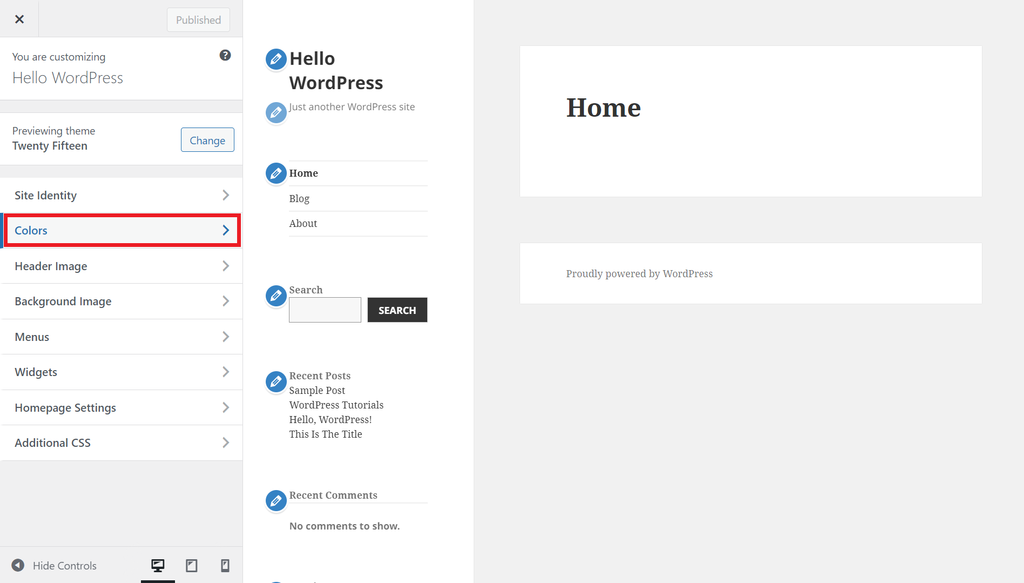
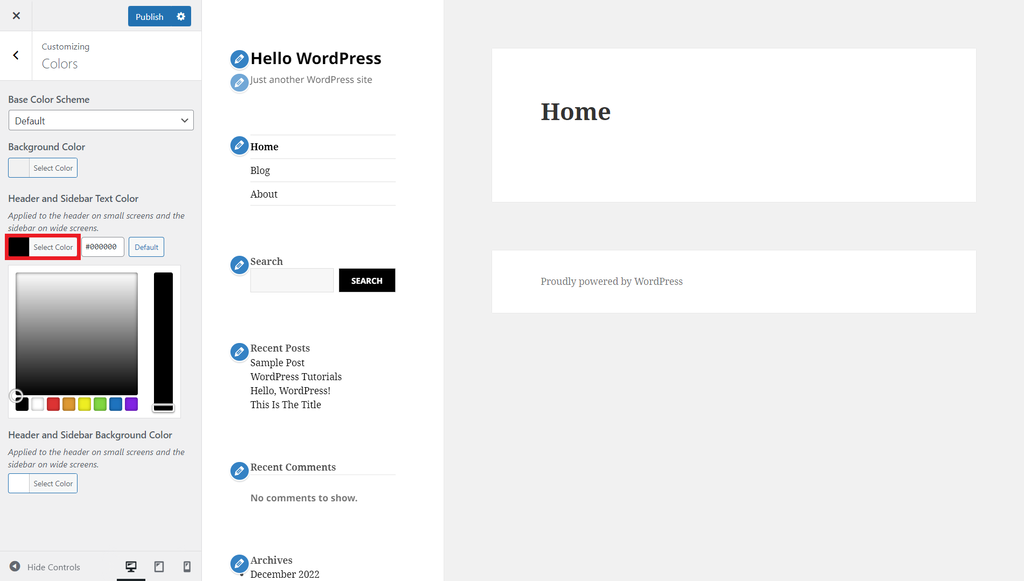
Here are the steps to customize the font color in WordPress using the Theme Customizer. Many WordPress themes support the feature, but we will use Twenty Fifteen as an example:



WordPress has an advanced feature called Additional CSS for customizing font size, colors, and family using custom CSS code. Compared to the Theme Customizer, this feature offers more options to style specific elements.
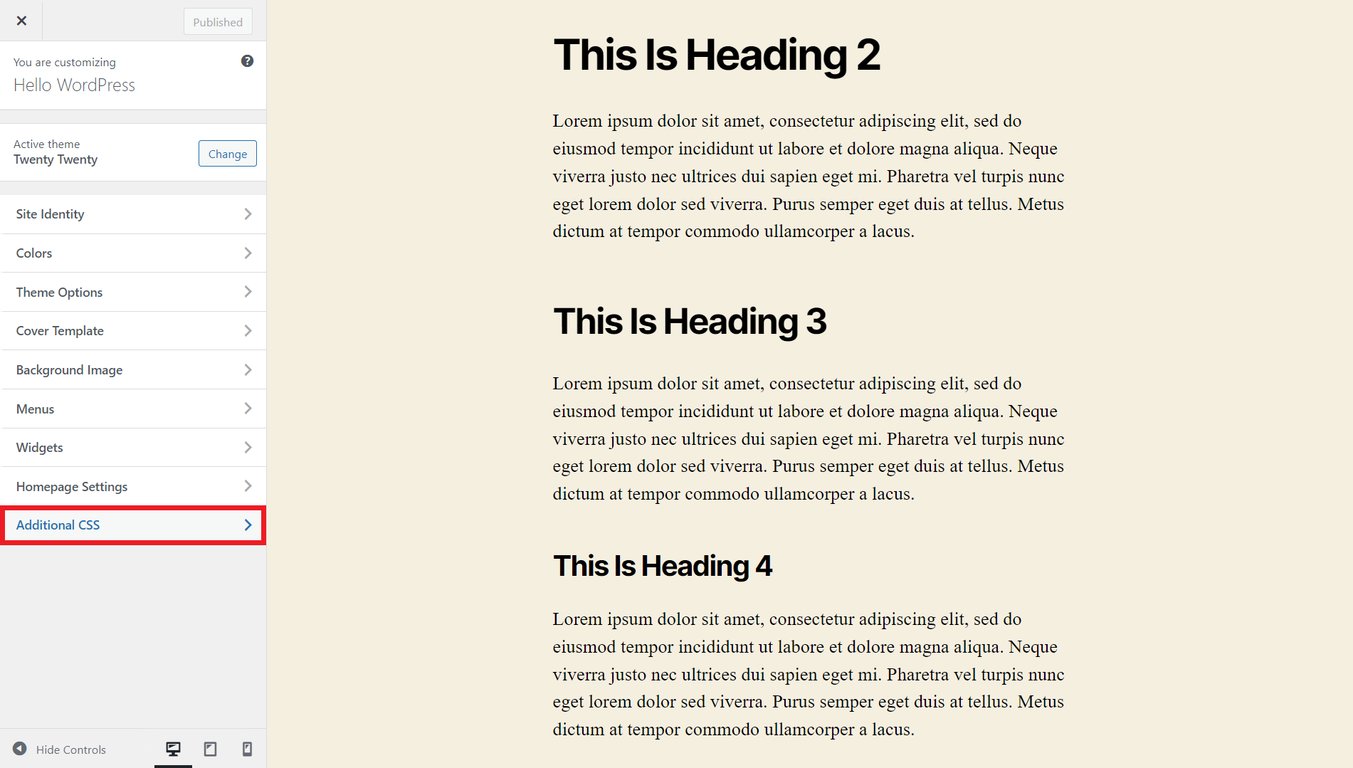
Follow these steps to use Additional CSS to modify font colors on the heading and paragraph elements:


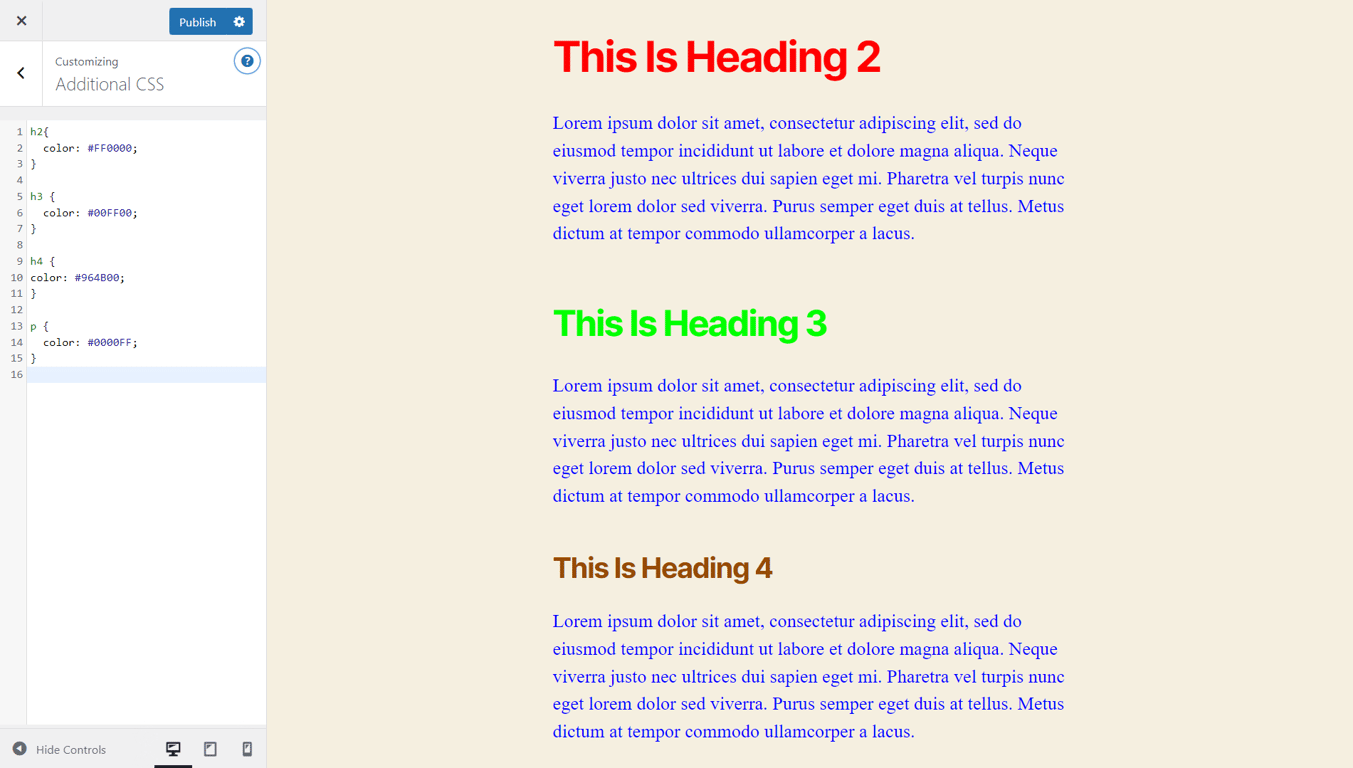
h2{
color: #FF0000;
}
h3 {
color: #00FF00;
}
h4 {
color: #964B00;
}Enter the CSS code below the previous one to change the paragraph text colors:
p {
color: #0000FF;
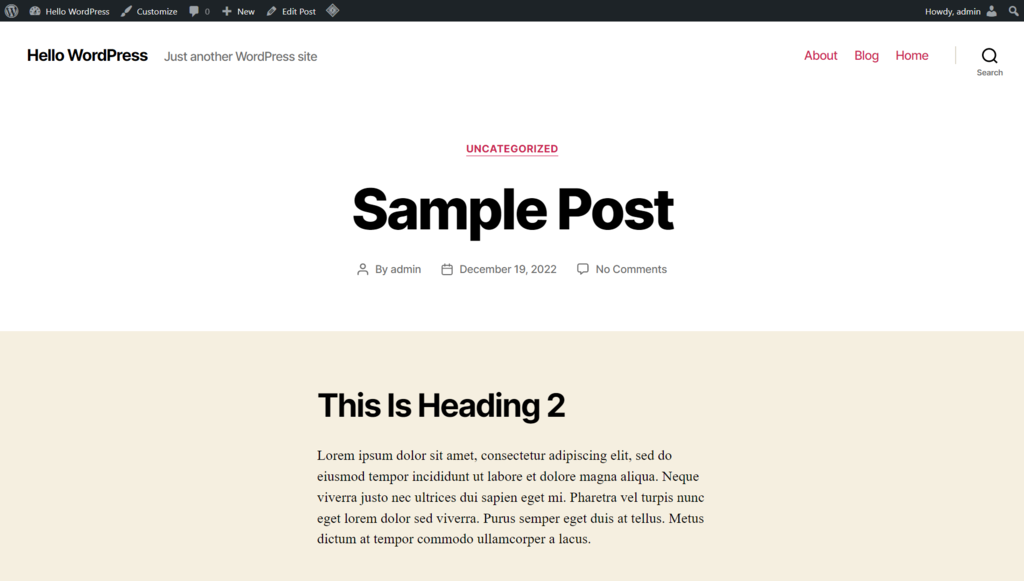
}Feel free to change each placeholder Hex code to your preferred color. The result will look like the following:


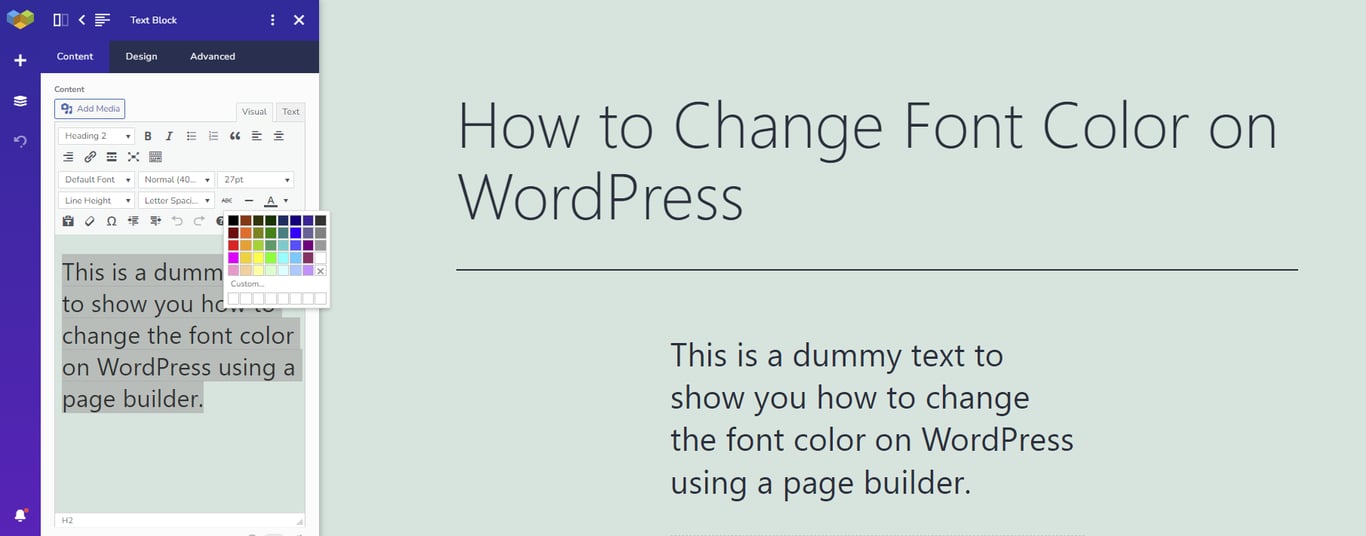
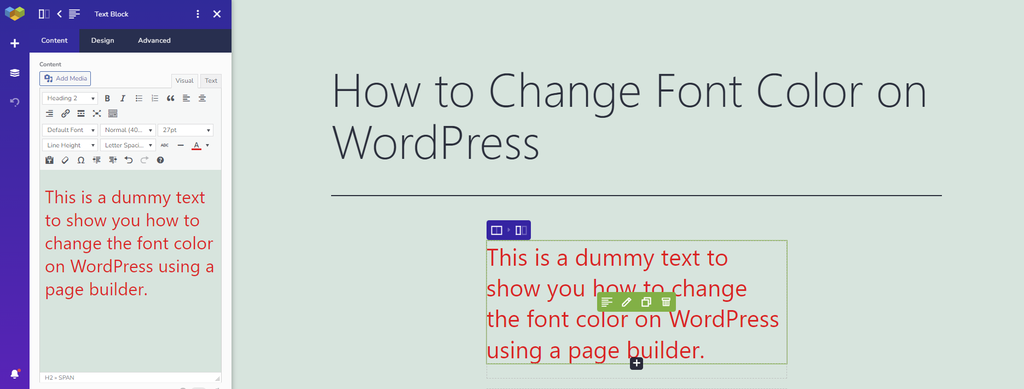
Another simple way to modify the font color in WordPress is using a page builder. In this tutorial, we will use Visual Composer, one of the best WordPress page builders.
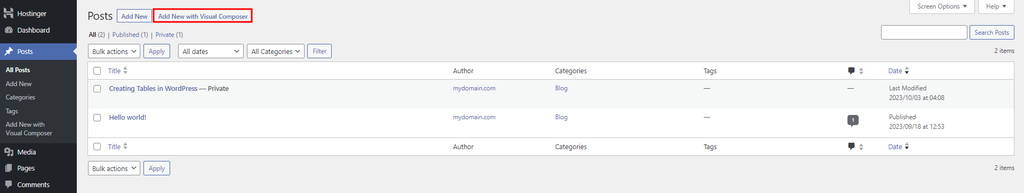
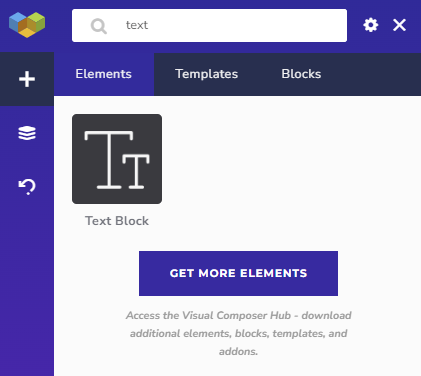
Follow the steps below to modify the font color in WordPress via Visual Composer:




WordPress lets you freely customize your website. You can pick a theme and modify the visual style of any element, including the WordPress font color. When changing text colors, ensure that it remains readable.
We have learned four ways to change the font color in WordPress via two WordPress text editors, the WordPress Theme Customizer, custom CSS code, and a page builder. Since the steps are simple, any WordPress website owner can easily implement them.
Hopefully, this article has helped you learn about font color customization in WordPress. Feel free to ask if you have any questions by commenting below. Good luck on your online journey!
All of the tutorial content on this website is subject to Hostinger's rigorous editorial standards and values.