Sep 22, 2025
Matleena S. & Miglė C.
10min Read
A convenient online booking system can provide a hassle-free user experience for your customers. Whether scheduling appointments or reserving a room at their favorite hotel, users can book services online in just a few clicks.
In this comprehensive guide, you will find the necessary steps to create a booking website, including designing your website without coding, setting up online booking systems, and integrating various payment providers to process payments.
Implementing an online booking system reduces the time consultants and small business owners spend making phone calls, emails, and reservations. As a result, they can focus on scaling their business.
Depending on your budget and technical know-how, there are several ways to create a website. Users with no prior experience can hire a web development team or try a content management system (CMS) like WordPress.
However, we recommend developing a reservation website using a website builder if you want to save precious time and money. These builders include ready-to-use templates and accessible editing features, simplifying the booking website setup process.
Read on to find out how to choose the best website builder to get your own website up and running.
Download checklist: How to start an online business
With so many options in the market, selecting the right website builder can take time and effort. To avoid investing in the wrong platform, consider the following factors before creating a reservation website:
If you’re looking for a website builder that ticks all these boxes, Hostinger Website Builder is the way to go. The Business plan, costing $2.99/month, comes bundled with fast hosting solutions and free domain registration, including the popular .com extension.
Creating a booking website is also easy and fast – simply describe your business, and our AI-based system will generate the content and visuals in a matter of minutes.
Once the initial design is ready, use our drag-and-drop editor to customize the layout, add a booking page, set up your online booking system, and integrate over 20 payment gateways.
Hostinger Website Builder also offers a mobile editing feature, allowing you to edit your website on the go.
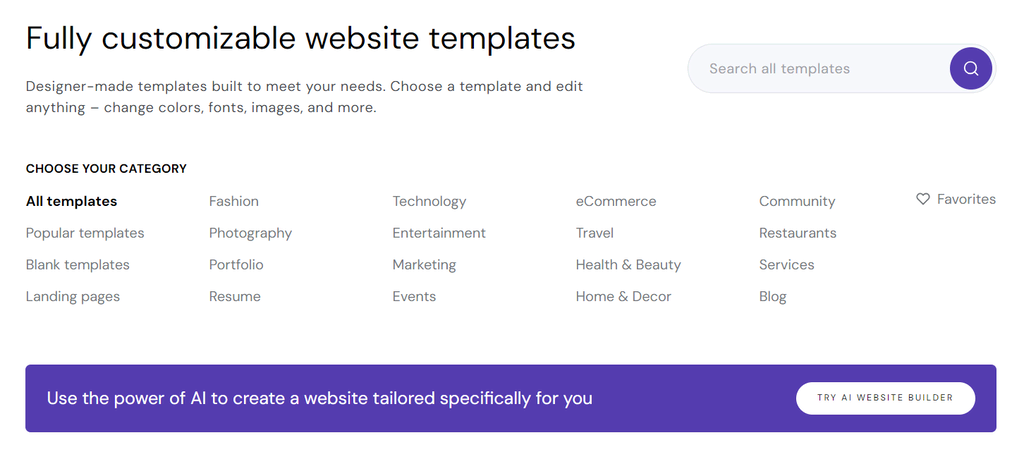
An effective booking website design is vital to delivering a seamless browsing experience and attracting new customers. If you have no coding or design experience, look for a platform that offers website templates.
For example, Hostinger Website Builder offers over 150 pre-made designs for small businesses in various sectors, including beauty salons, travel agencies, healthcare providers, and restaurants.
Hostinger users can make a booking site using a template by following these steps:

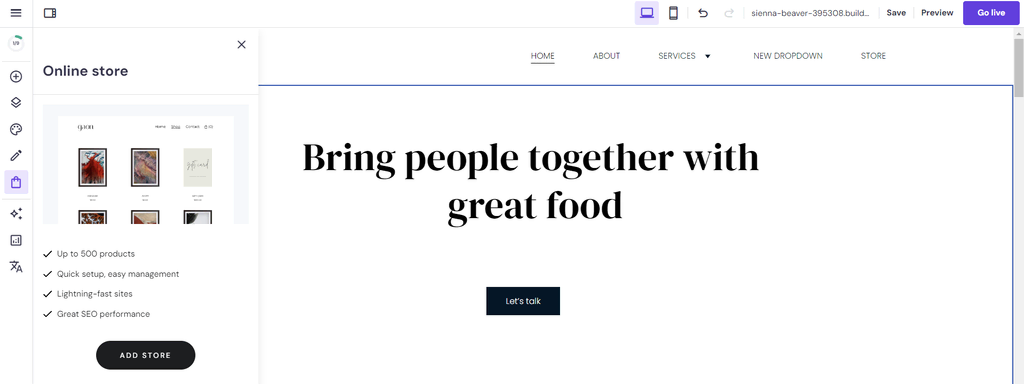
After that, the website builder interface will open. Here, you can find numerous customization settings and features for designing a booking platform:
To make your booking website more visually appealing, follow these web design best practices.
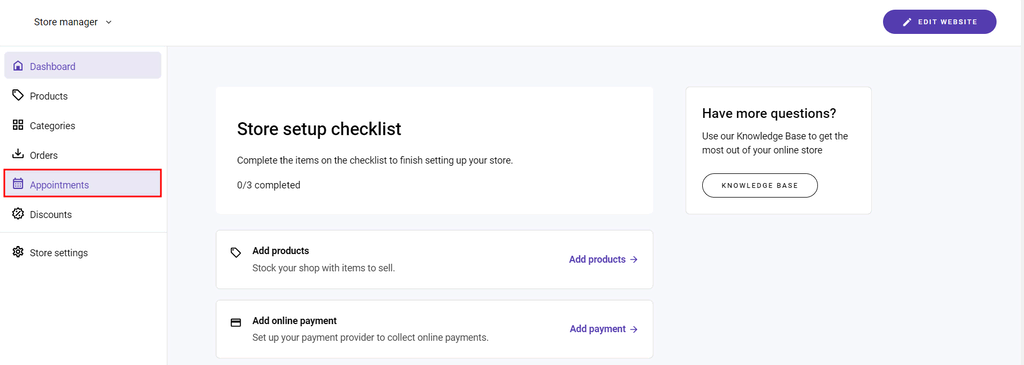
After customizing your site, it’s time to set up your online booking system so clients can easily book an appointment. Here’s how to build a booking website via our site editor:


Setting up available time slots is the next critical step in building an appointment booking site. Ensure your online appointment scheduling is accurate to deliver the best user experience, such as helping prevent double bookings, where two clients choose the same time slot.
An accurate schedule lets public speakers, performers, and consultants plan their workload accordingly. Moreover, brick-and-mortar businesses like hotels or restaurants can allocate tables, staff, and meeting rooms to avoid overbooking.
Hostinger Website Builder offers advanced features that simplify managing appointments:
To prevent overlapping appointments and ensure a smooth scheduling process, it’s crucial to understand how time slots work. Hostinger Website Builder automatically adjusts available time slots based on your backend setup. Just ensure time slots are configured accurately.
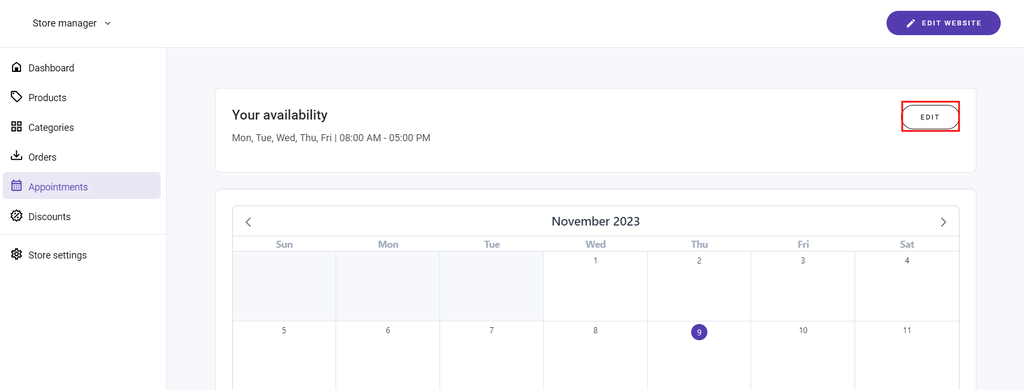
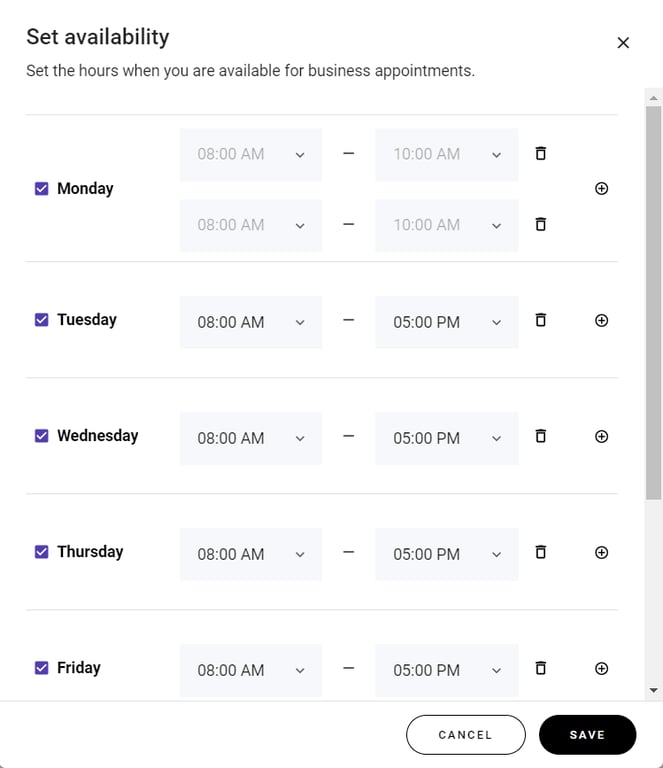
To specify your booking availability, click Edit in the appointment scheduler section.

Set the time at which customers can make appointments. Tick the box for each available day and choose your business hours from the dropdown menu.
You can also click the plus (+) icon to add multiple time slots in one day. Once you’ve done this, remember to save your changes.

When specifying your availability, keep these general tips in mind:
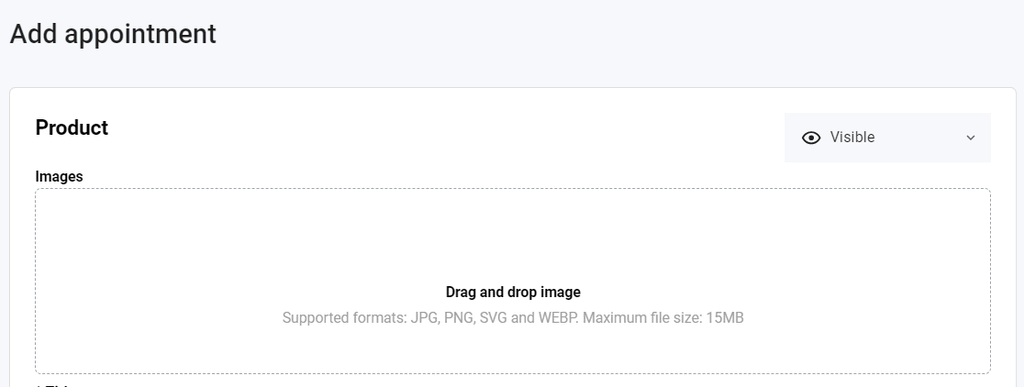
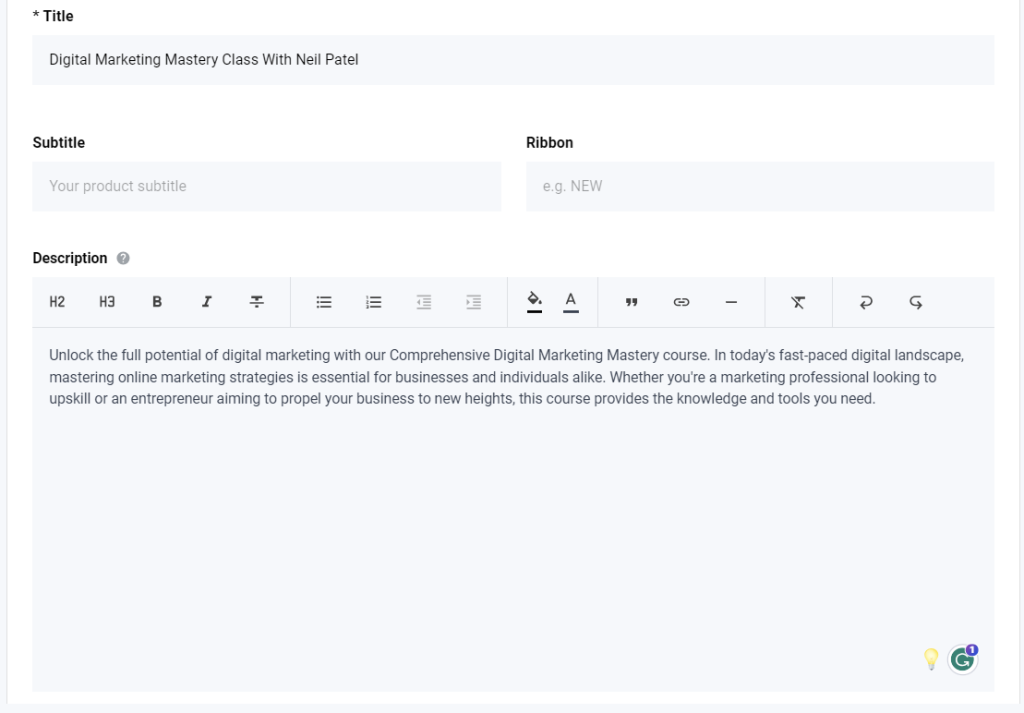
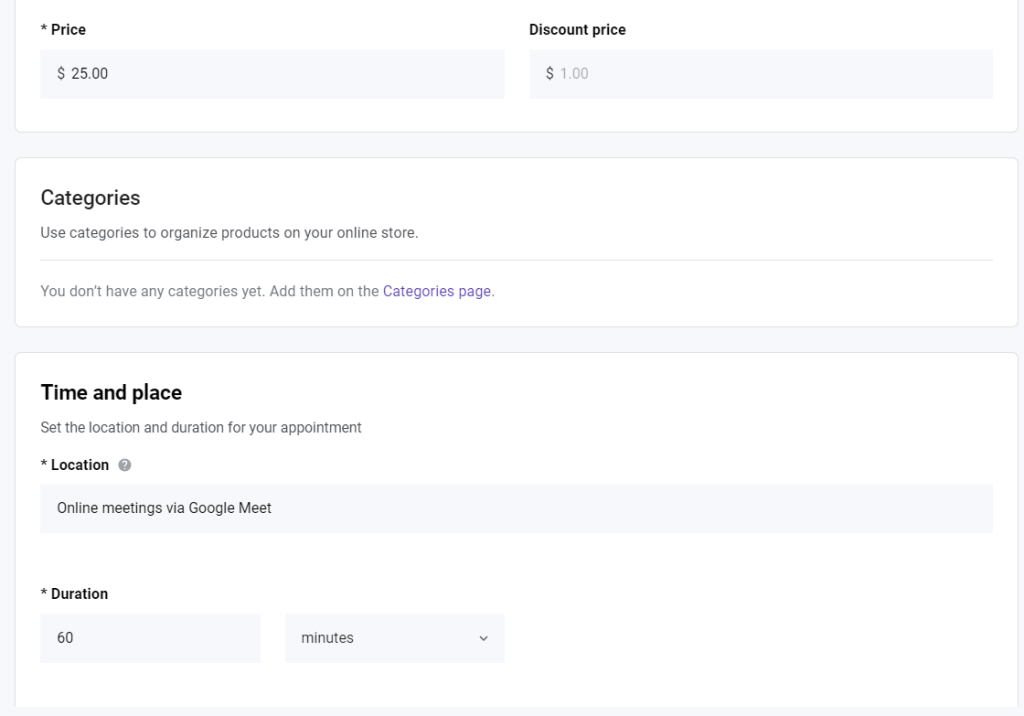
An appointment product is a must-have element of any successful service-oriented business. It provides a clear description of each option on the online booking system, including payment information, time differences, and cancellation policy.
By offering several product choices, customers can choose a suitable plan based on their schedule, needs, and budget before booking online.
When making a booking site with Hostinger, you can easily create an appointment product from the store manager:



Repeat the same process to add another product. When you have multiple items, create a category to organize them better.
On the store manager interface, head to the left menu, select Categories, and add a new category. Input the category name, assign your products, and save the changes made to your online booking system.
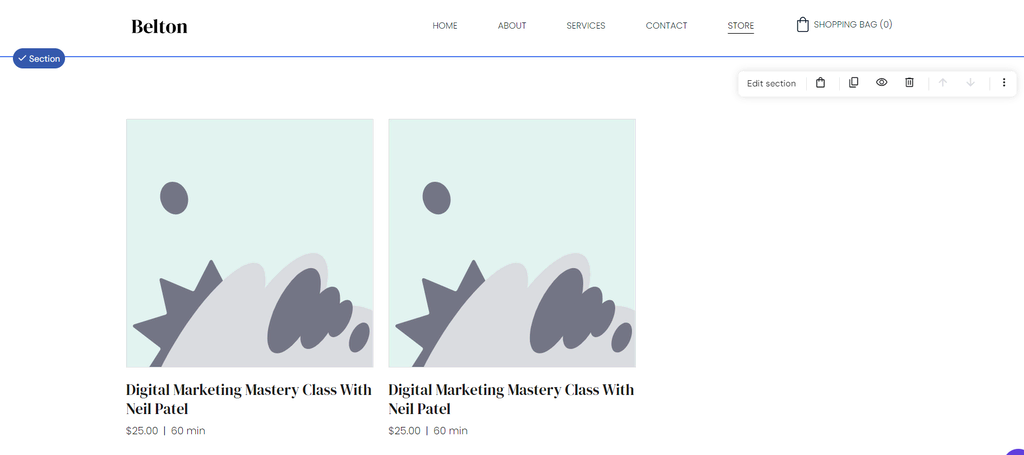
Click Go to editor to begin publishing the newly created appointment products on your site. Navigate to Pages and navigation on the left sidebar and choose Store to open the product page.
Here, you can hide or show the product section for your online bookings on mobile devices or desktops. If you have many products and categories, you can also create multiple sections and move them up or down.

To customize the layout, simply select the intended area, click Edit section, and tweak your preferred settings:
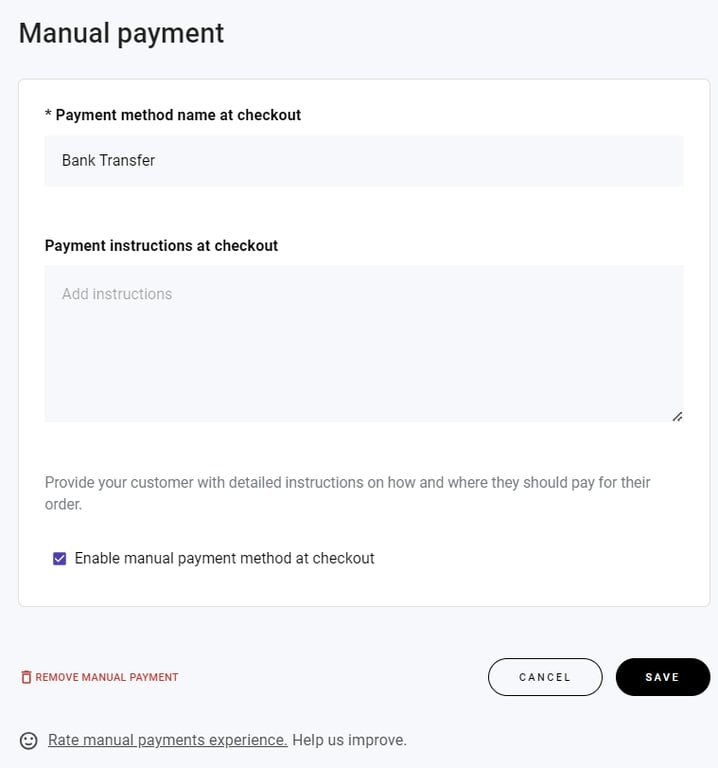
After adding appointment products, the next step is to integrate payment gateways to make the payment process simple for customers:

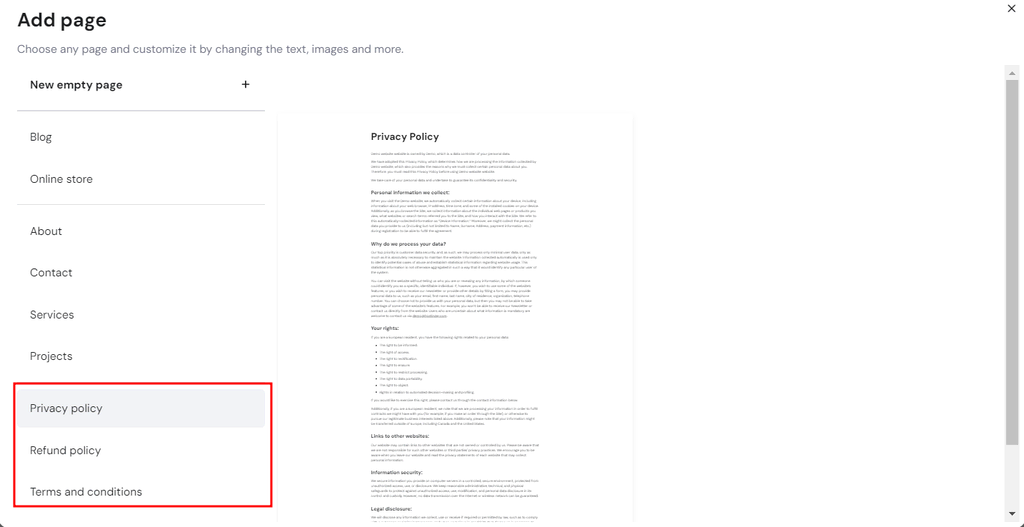
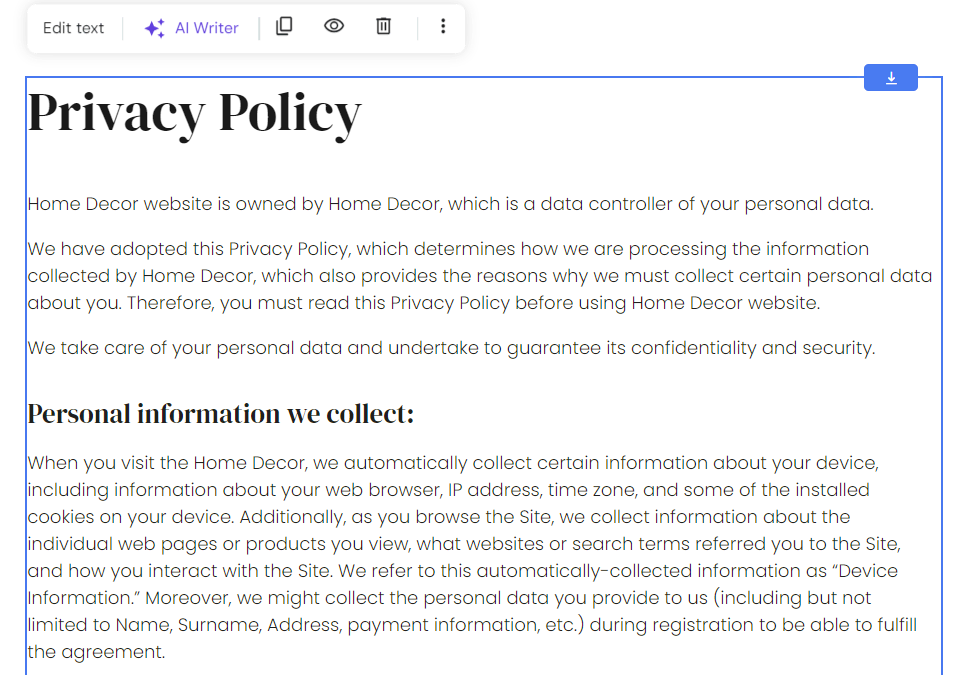
Creating legal pages, such as terms of service (TOC), cancellation policy, and data privacy, is crucial for several reasons:
To add legal pages to your online booking website, follow these steps:


Add legal pages to the footer
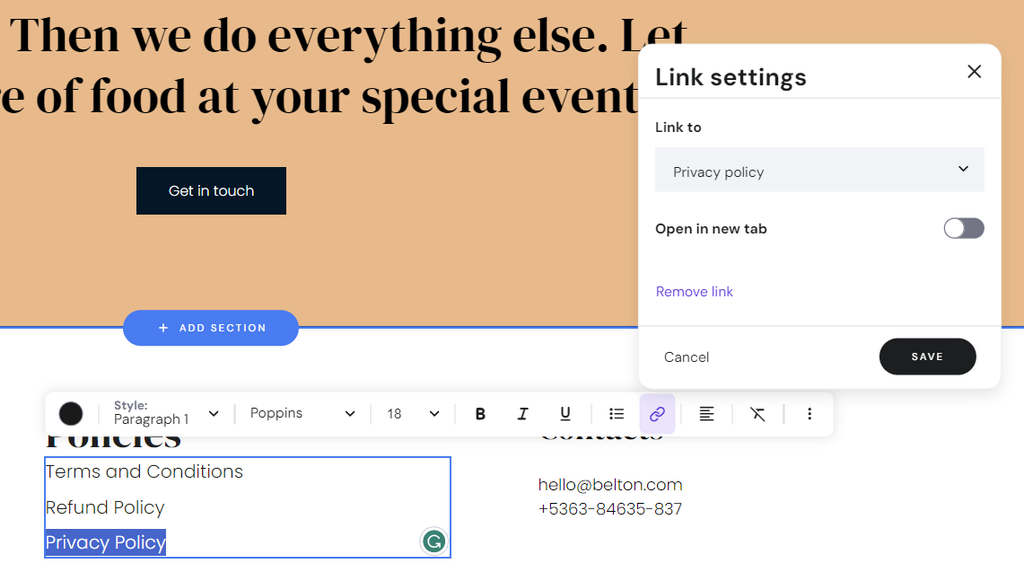
To display links to your legal pages in the footer, go back to the homepage and scroll down to the bottom section. Click the plus (+) icon on the left sidebar, drag and drop the text element anywhere in the footer area, and insert the titles of your legal pages.
Highlight your intended title and click the Link icon to create a hyperlink. Then, select the correct page from the dropdown menu and click Save.

If you want to hide the legal pages from the top menu bar, head to Pages and navigation and move them below the Hidden from navigation section.
At this point, your website is ready for launch. But before publishing your booking site, there are several settings you need to configure:
Provide your company details
A catchy business name and stunning logo are crucial to building a memorable brand.
Use Hostinger AI Business Name Generator to find the perfect name for your business and AI Logo Maker to create a bespoke logo in minutes.
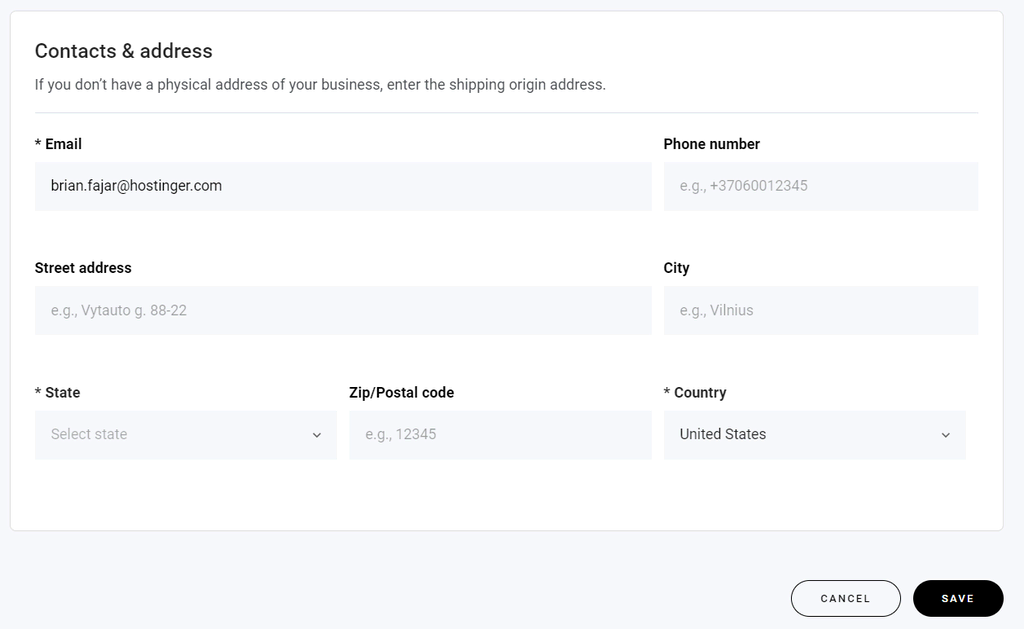
After that, navigate to Store settings → Company information, enter your brand name, and upload the logo. Remember to include your contact details to ensure seamless client communication.

Customize the checkout page
You can also personalize the checkout page from the Store settings section to deliver a better shopping experience.
Simply access Checkout to include legal page links you’ve created before, including terms and conditions and refund policy. You can also collect customer data through a custom field and choose a language for your shopping cart and checkout page.
Connect your domain name
Head back to the site editor and click Preview to see how your site looks on both desktop and mobile devices. Make sure there are no typos, misplaced images or buttons, or broken links.
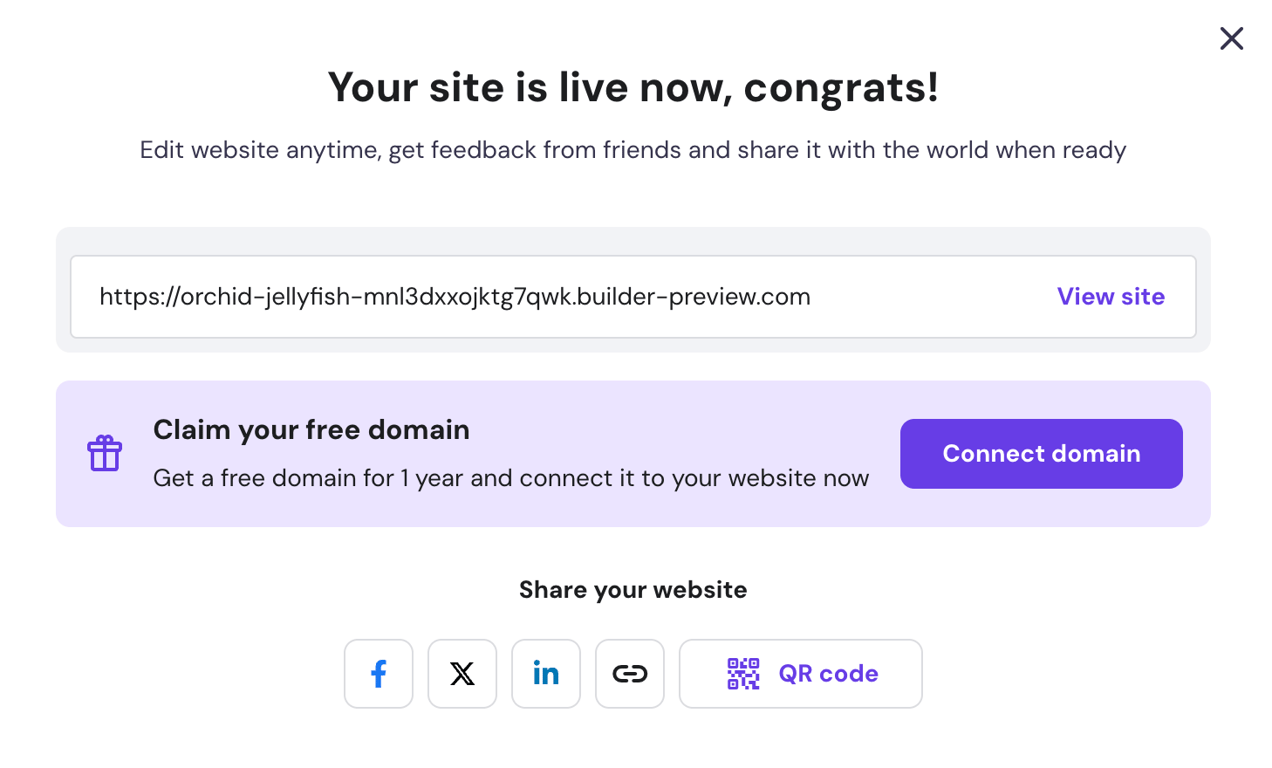
Once you are happy with how everything looks, exit the preview mode and click Go live to publish your booking website.

Click Connect domain and follow the on-screen instructions. If you need more help, follow our tutorial on how to choose the right domain name.
Keep in mind that you still have to optimize your website after launch to attract traffic and leads. Popular methods include speeding up your load times, fixing technical SEO issues, and investing in content marketing.
Also, don’t forget to share your booking website on social media platforms like Facebook, X, or LinkedIn to gain more exposure.
Thanks to booking websites, clients can book appointments with business consultants or reserve tables at restaurants with just a few clicks.
Integrating an online booking system eliminates the need for manual data entry during reservations, giving service providers more room for growth and business expansion.
If you don’t possess the necessary knowledge to make a site from scratch, Hostinger Website Builder offers a user-friendly booking site creation:
Next, optimize your site for search engines and engage your target audience with our built-in SEO tools and third-party marketing integrations. You can also use AI Writer to generate captivating copy for headings and CTA buttons to boost conversions.
We hope this article has provided the DIY booking website guide you’ve been looking for. Don’t hesitate to leave a comment below if you have any questions.
Your booking website should provide service details with clear pricing and explain the booking process, including your working hours and available slots. It should also include a booking form or contact information so users can easily reach out to you.
No, you don’t need coding skills for booking websites. Many site-building platforms provide a drag-and-drop editor to set up your booking website quickly. If you use Hostinger Website Builder, the process is even more straightforward, thanks to its suite of AI tools.
Yes, Hostinger Website Builder allows you to accept various payment methods, including credit cards, PayPal, and Stripe. This way, you can provide a seamless booking experience while ensuring secure transactions.
All of the tutorial content on this website is subject to Hostinger's rigorous editorial standards and values.
Comments
November 13 2024
I need to make a booking feature on my site geared toward equipment rental. I have multiple products (A, B, and C) that I have made with appointment product types. What I need to be able to do is have customers choose between products (A, B, and C) for either 3.5 hour or 8 hour bookings. I need to be able to have a product be booked either once per day or twice per day (two 3.5 hour sessions). For example, product A can be booked 8-11:30 and 12:00-3:30, or 8:00-4:00 PM. I need a customer to be able to schedule product A for when it is available, and mark it unavailable for that day if either one of the 3.5 hour time frames is unavailable, or if it is taken for the whole day. And if a customer books product A for 8-11:30, then I need to show that it is still available for 12:00-3:30 pm, or vice versa, and that the other products (B and C) are still available for that period. How can I make this possible on hostinger?
November 20 2024
Hey there! You can set up bookings through Hostinger’s Website Builder by using the Appointments section to define your availability. However, the time slots apply to all products, so you won’t be able to set different slots for each item. The feature is designed to simplify management by applying a consistent availability across all products and services. This might limit some of the customizations you're looking for, but it does make the process easier to manage overal :D