13 best image formats and when to use them

Over 90% of websites include images to capture attention, simplify complex information with infographics or screenshots, and even boost conversions through visual storytelling.
The image format you choose plays a crucial role in how visuals appear on your website. It’s not just about aesthetics – image formats directly impact loading speed and overall site performance. Using the wrong format can lead to slower load times or display issues, harming the user experience.
Start by understanding the two main types of image formats: raster and vector. Raster formats like JPEG and PNG are great for detailed pictures, whereas vector formats are ideal for logos or illustrations.
Here’s a glance at the five best image formats and what they’re suitable for:
- JPEG and JPG – best for photographs and image-heavy content where a smaller file size matters.
- PNG – best for images requiring sharp detail, such as icons and UI elements.
- SVG – best for clean graphics like logos and icons that need to look flawless in different sizes.
- GIF – best for simple animations or low-resolution graphics.
- WebP – best for modern websites, as it’s excellent for high-quality images with smaller file sizes.
Read on to learn about the difference between raster and vector image types and discover which category each file format belongs to.

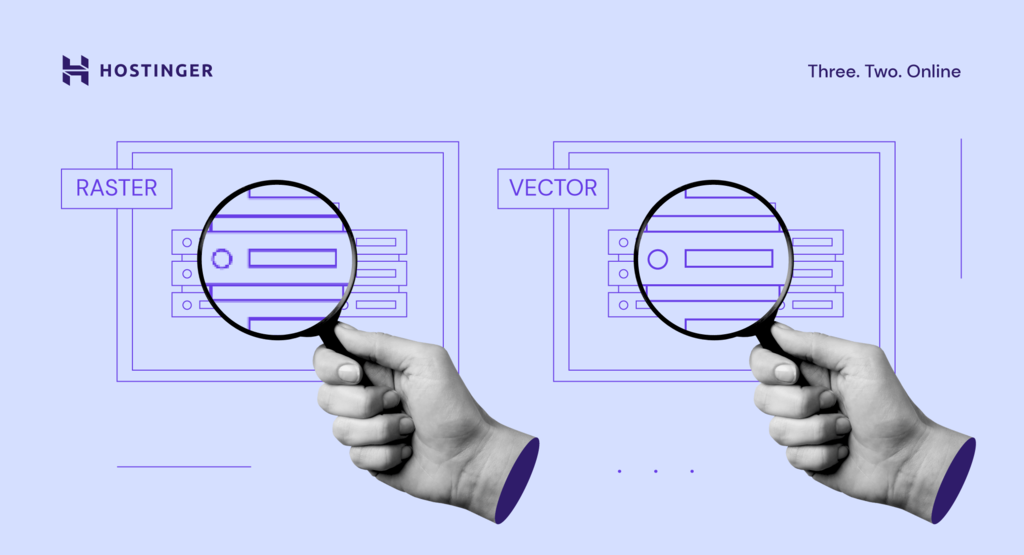
Raster vs vector: What is the difference between these file types?
Raster and vector images differ in how they’re constructed. Raster images are made up of a grid of pixels. Vector images, on the other hand, are built using mathematical paths and shapes.
Beyond visual quality, image file type also affects website performance, making it a key factor in optimizing your site’s loading speed.
When file size becomes an issue, image compression is the most common solution. Raster images often benefit from this method, as they’re larger.
There are two common image compression techniques: lossy and lossless. Lossy compression reduces file size by permanently removing some image data, while lossless compression retains all the original data, preserving image quality but offering less file size reduction.
Consider your goals early on to avoid extra steps down the line. Do you need crisp, high-detail visuals or faster load times and better storage efficiency?
You can also opt for a balanced approach, which works best in most cases. For instance, use compressed raster formats for photos and clean vector files for scalable graphics.
Let’s take a closer look at the characteristics of both image types to help you decide which type is more suitable for your projects.
Raster image file formats
Raster images are composed of grids of tiny, square dots called pixels. Each pixel contains a color, and the colors line up to form the image. The higher the resolution, the more detailed the picture.
Raster images typically have larger file sizes than vector images. Examples of raster file formats include JPEG, GIF, and PNG – the most common image file types on the web.
Use raster images for complex images with smooth edges and color gradients, such as graphic design projects and photographs.
Every pixel in a raster file has a defined color, position, and proportion according to the resolution. If you resize the image, the pixels get stretched to fill the extra space, making your image blurry, distorted, or pixelated.
Vector image file formats
Vector images are constructed of paths based on mathematical equations.
A path is defined by a start point and an end point, which are connected by lines and curves. It can be a straight line, a square, or a curvy shape. Each path may contain various properties, such as stroke color, fill color, and thickness.
Since vector images are defined based on algorithms, not by a specific number of pixels, it’s possible to scale them up without distortion or loss in quality.
Vectors typically have smaller file sizes than rasters. Examples of vector image file types are EPS, SVG, and AI.
People often use vector image files for logos, icons, or fonts – visuals expected to have flexible scalability in any situation.

The quality of a vector image format remains unchanged when magnified. On the other hand, enlarging a raster may lower its image quality.
Top 8 raster formats
Now that you know the main differences between raster and vector images, let’s look into the most commonly used file formats for image optimization. We’ll go over each format’s pros and cons, browser and operating system support, and what each format is best used for.
1. JPEG and JPG
It’s important to note that JPEG and JPG are the same file formats, with different acronyms and file extensions. Joint Photographic Experts Group (JPEG) is a raster image with lossy compression.
JPEG’s lossy compression eliminates some data to reduce its file size, which decreases its image quality. Its relatively small file sizes allow you to save more space on your disk or memory card.
JPEG is a flat image format commonly used for saving images in digital cameras and printing, as long as they don’t need further editing. All edits are saved into one layer, and you can’t reverse any modifications. It also doesn’t support transparency, unlike PNG and GIF.
JPEG is an excellent choice for web usage. Your site visitors can load the images quickly, while the loss in quality is barely visible. It’s also suitable for image sharing since its lossy quality indicates that JPEGs have a reasonably small file size.

JPEG is one of the most common file formats. You can even convert your images to progressive JPEG format to load them even faster on your website. This makes sense since JPEG files support all browsers and operating systems and offer relatively optimum compression.
All major browsers, such as Google Chrome, Safari, and Mozilla Firefox, have supported this image file type since their earliest version.
However, JPEG is not the best option for images with lines of text, such as tutorial screenshots and infographics. This is due to the lossy image compression, which may make the text in your image hard to read.
2. PNG
Portable Network Graphics (PNG) is a raster with lossless compression.
Since PNG is lossless, it retains its original data, and its quality remains the same. This results in PNG having a higher image quality than JPEG while maintaining its detail and color contrast.
Text in PNG appears clearer than in JPEG, making it a better choice for graphics that emphasize text, such as screenshots, infographics, or banners.
The PNG file format is optimized for digital use, making it the most commonly used image format. It also supports more colors than the GIF format. PNG can handle up to 16 million colors, while GIF only supports 256 colors.
This allows for more vibrant images. PNG files also retain transparency, making them ideal for logos.
If you use PNG for high-resolution photos, it will create a file larger than JPEG would. It’s a great format choice to showcase high-quality pictures such as design works and photos for portfolio websites. Just be careful not to overuse it and slow down your site.
Even though you can edit your PNG files without lowering their quality, PNG is not the best choice for printing purposes due to its relatively low resolution compared to print-optimized formats such as AI and TIFF.
All major browsers and OS standard image viewers support PNG. If you need to quickly optimize the size of your pictures, you can use an image converter to save them in PNG format.
3. BMP
Bitmap (BMP) image files are rasters that map individual pixels, resulting in little to no compression on a given image.
BMP files are large and impractical to store or process, and their quality is not significantly better than raster image formats such as PNG or WebP. This makes BMP files a weak option for web usage.
All major browsers and operating systems support BMP, as do most default image viewers and editors, such as MS Paint.
BMP used to be one of the most common image file formats, but nowadays, it’s considered outdated due to its unoptimized nature.
4. GIF
Graphics Interchange Format (GIF) is a raster image format that uses lossless compression.
GIF files are 8-bit, which means they can only display 256 colors. This means that GIFs have a less sharp quality than other raster formats. For comparison, JPEG can serve up to 24 bits per pixel, which provides 16,777,216 color variations.
GIF’s 8-bit limitation keeps the file size small, making it a go-to format for creating appealing short animation content.
Regardless of its limited image quality, many people use GIF, as it provides a means to deliver more elaborate visual content than a static image.
GIF is supported by all major browsers and operating systems, as well as their standard image viewers.
Want to boost your website's speed beyond just image optimization?
Explore our article on the top tools that will help you address other key contributors to website speed. Discover how to optimize various elements for the ultimate customer experience and maximum site performance.
5. TIFF
Tagged Image File Format (TIFF) is a raster image that supports lossy compression, but people commonly use TIFF as a lossless image format. TIFF and TIF are the same formats with different acronyms and image file extensions.
TIFF files are typically used for printing purposes due to their high image quality. Many scanners also use TIFF to preserve the quality of scanned pictures or documents.
Saving your files in TIFF format allows you to keep their layers and edit them further. However, it makes TIFF files larger.
Despite its high quality, TIFF is not automatically supported by any major browsers. You have to install add-ons or extensions to render a TIFF file in your web browser.
To open TIFF files on a local computer, use a professional graphic editing or publishing tool such as Adobe Photoshop. If you use Windows, you can open a TIFF file with the Windows Photo Viewer.
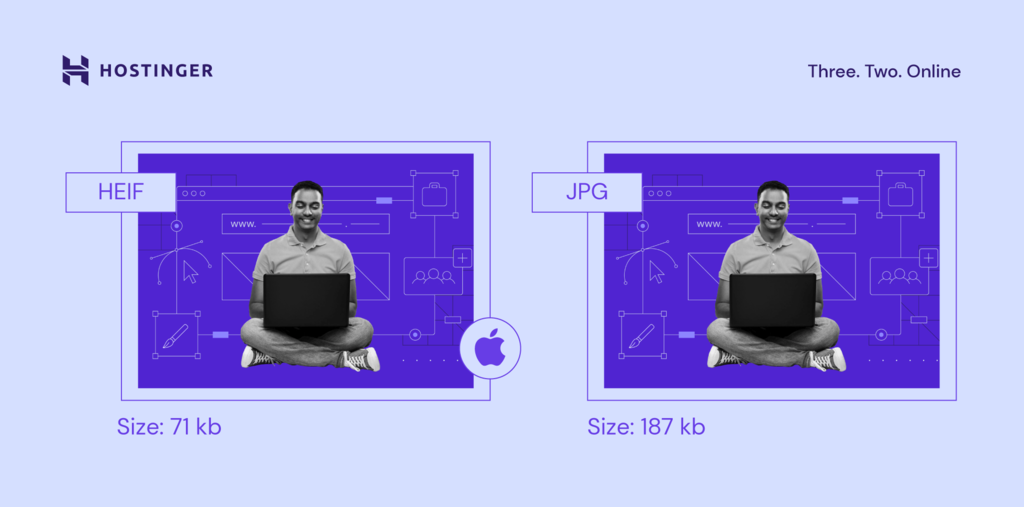
6. HEIF
High-Efficiency Image File Format (HEIF) is a raster type based on pixel mapping, which means the image quality decreases when you enlarge it.
HEIF is the direct competitor of JPEG. However, HEIF has twice as much compression efficiency as JPEG. With the same file size, HEIF can provide a much better image quality than its competitor.

The downside of HEIF is that it has limited OS support and no web browser support. Only macOS Sierra, iOS 11, and later versions have default support for HEIF – and that doesn’t include Safari support.
So far, HEIF is used by several newer devices to store images in higher quality, and it provides more optimized file sizes than JPEG.
7. RAW
RAW is an image file format used by digital cameras to store full-quality images. People usually use RAW files for post-production, such as retouching photos.
RAW operates on a 14-bit color channel, while JPEG is standardized as an 8-bit file. JPEG, as it contains more tonal and color data, allows more flexibility in tweaking the image’s colors and contrast during post-production, as it contains more tonal and color data.

However, these high-quality images result in RAW having large file sizes. A single RAW image file can weigh hundreds of megabytes.
RAW image files are not suitable for websites or sharing since their primary intent is to facilitate post-production.
To view RAW images on operating systems, you need to use professional photo editing software such as Adobe Lightroom. If you use macOS, you can edit your RAW images using iCloud Photos and Apple Photos.
8. PSD
Photoshop Document (PSD) is a native file type of Adobe Photoshop that saves images and works in progress. It’s a raster with lossless compression.
PSD files typically have large file sizes because they contain all Adobe Photoshop visual elements, such as layers, paths, and filters. These elements make PSD files fully editable and customizable, allowing you to continue editing a project until you’re satisfied with the result.
Looking to improve your images further?
Check out our guide for serving scaled images on your website.
Top 5 vector formats
If your project requires you to use vector images, there are still quite a few options to consider. Some of them are directly related to the software you use, such as INDD and AI, while others depend on your goals, such as publishing logos or printing.
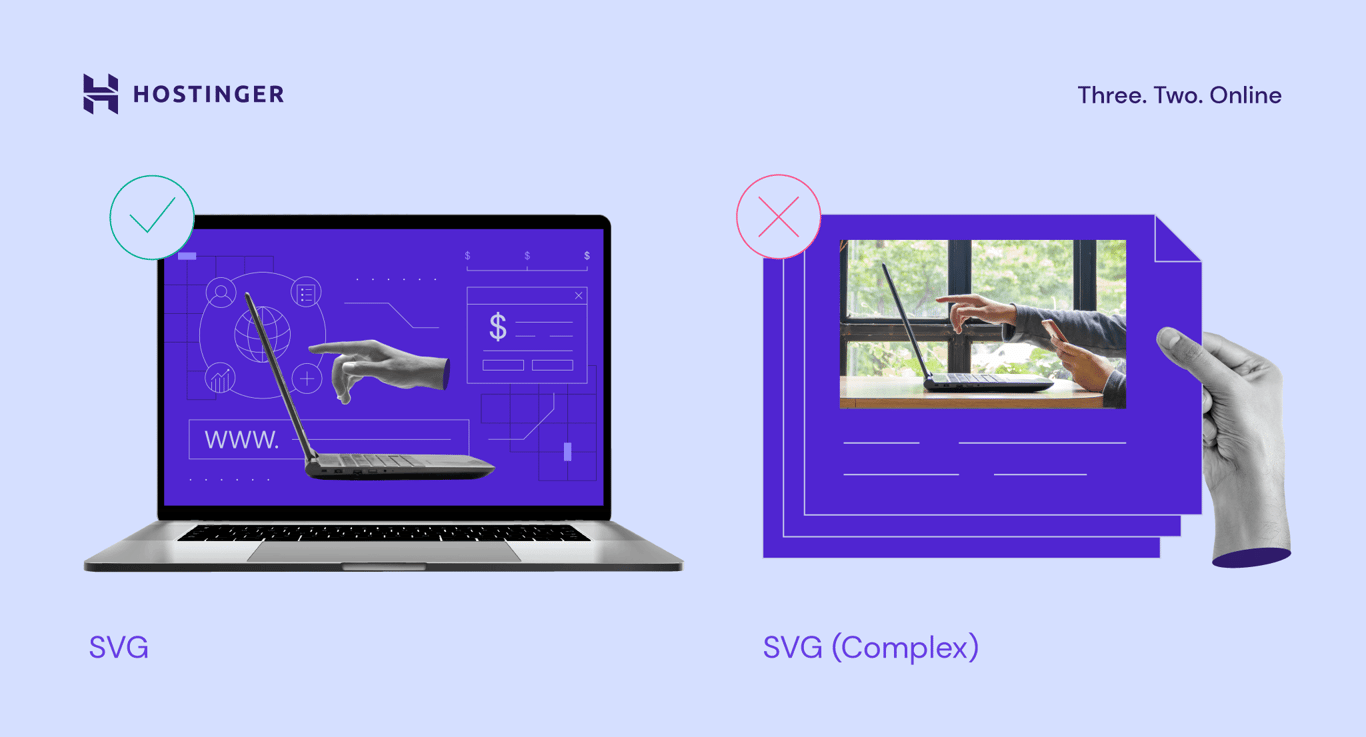
1. SVG
Scalable Vector Graphics (SVG) is a vector-based file format. When you scale up an SVG image, it retains its quality.
SVG is an XML-based image format optimized for 2D graphics and web publishing. It’s also useful for importing artworks from 2D graphics apps to 3D modeling software.
It’s possible to insert SVG directly into a web page as CSS code. Its small file size takes up only a small amount of storage space. These two factors make SVG the third most common image file format for websites.
SVG supports transparent images and can include animation, but it’s best used with simple shapes such as logos, icons, or simple illustrations.
This format is unsuitable for displaying and printing complex images with high color depth since it’s rendered using points and paths.

All major web browsers support this image file format. However, default image editors on any OS typically don’t support SVG. This is because SVG is unsuitable for complex images like photographs, and default OS image editors are mainly used to display complex images.
However, most illustration software supports SVG and is capable of viewing this format.
Remember to enable WordPress SVG support to display SVG on your WordPress website. You can use the SVG Support plugin.
2. EPS
Encapsulated PostScript (EPS) is a vector format with lossless compression. It’s used to save illustrations or graphic design works in illustration software such as Adobe Illustrator and CorelDRAW.
Like SVG, EPS was initially developed as a text-based document that outlines shapes and lines with code. However, it doesn’t map pixels and colors like raster image file formats do. This code approach results in EPS being capable of lossless scaling.
Like TIFF, EPS files are also widely used for printing purposes.
Use illustration software to view EPS files on all OSs, as EPS isn’t supported by any major web browsers and can’t be viewed using the default image viewers.
3. PDF
Portable Document Format (PDF) may be more familiar as a document format, but you can also use it to save images and illustrations.
A PDF file is built using the same PostScript language as EPS. Therefore, PDF is an excellent choice for printing. It’s a vector with lossless compression, allowing you to enlarge a PDF image as much as you want.
It’s also the best option for interactive visual reports or infographics since it’s indexable and has searchable text. It’s also possible to include interactive elements in a PDF, such as links and CTA buttons.
All major browsers support the PDF format, but you can’t use PDF to display images as web content. It’s possible to include it as part of your content, but the PDF file will open in a separate tab.
If you want to view PDF files on any operating system, you can’t view them using the OS’s native image viewer or image editing software. Instead, use standard document editors, such as MS Word, Open Office, or Google Docs.
If you use WordPress as your CMS, install PDF viewer plugins to enable your site visitors to view the PDF files in their browsers.
4. INDD
InDesign Document (INDD) is a vector image format used by Adobe InDesign to save project files. Adobe InDesign is a desktop publishing software primarily used to work on layout or page design for print and digital use. Examples include magazines, newspapers, and brochures.
An INDD file includes all of the project’s elements, such as page content, styles, and color swatches, so it’s possible to customize or edit them later. One INDD file can contain multiple pages, resulting in large file sizes.
Just like PSD, you need to have Adobe InDesign installed on your computer to view this format locally on any OS, as no default image viewer supports INDD. INDD is also not a web-safe format, meaning you can’t open it directly in a browser.
5. AI
Also from the Adobe software family, Illustrator Artwork (AI) is a format native to vector graphics software Adobe Illustrator. You can save an image and its project, whether complete or still in the work-in-progress state. AI files are primarily used to create illustrations and vector art.
Since AI is a vector, it’s possible to scale AI images as large or as small as you want. An AI file contains all AI design elements, including strokes, lines, and shapes, which allows you to edit the file later. This complex layer of content causes AI to have relatively large file sizes.
Like its fellow Adobe-specific image file formats, AI isn’t supported by any browsers or OS default image viewers. The only way to view this format is via Adobe Illustrator itself.

What impact does image format have on a website?
Image format isn’t just a technical detail – it affects how fast your website loads and performs. A poorly chosen format can result in unnecessarily large file sizes and slow-loading pages, eventually leading to a frustrating experience for your visitors.
In addition, slow site speed negatively impacts search engine optimization (SEO). Search engines like Google use page load time as a ranking factor. If your site is slowed down by heavy or unoptimized images, it may appear lower in search results, reducing your chances of reaching a wider audience through organic search.
If you’re unsure how your current website images affect performance, consider running a website speed test using Google PageSpeed Insights, GTmetrix, or Pingdom. These tools highlight slow-loading images and suggest better formats or compression techniques.
In the end, even minor improvements in image optimization have an impact on load times and user satisfaction. So don’t treat image formatting as an afterthought – pay close attention to how your visuals are structured, compressed, and served. Good luck!
All of the tutorial content on this website is subject to Hostinger's rigorous editorial standards and values.