Dec 18, 2025
Angelica G.
14min di lettura

Creare un portfolio online professionale è un passo fondamentale per chiunque desideri mettere in mostra le proprie competenze e i propri successi. Che tu sia un artista, un designer, uno scrittore o uno sviluppatore web, un portfolio online ben realizzato può aiutarti a distinguerti in un settore competitivo.
Per fortuna, creare un portfolio online di successo non è così complicato come potresti pensare. Abbiamo preparato una semplice guida passo oer passo per dare vita al tuo portfolio online. Iniziamo!
La creazione di un portfolio online inizia con la raccolta di ispirazione e idee, che costituiranno la base per il design e i contenuti. Vediamo i passaggi chiave per iniziare.

Inizia cercando portfolio nel tuo settore, come portfolio di grafica o di arte. Mentre scorri i diversi esempi, presta attenzione agli elementi chiave come layout, combinazioni di colori e presentazione.
L’obiettivo è raccogliere idee e vedere cosa ti attrae, quindi non preoccuparti se alcuni portfolio ti sembrano troppo complessi: questo è semplicemente un punto di partenza per trovare ispirazione.
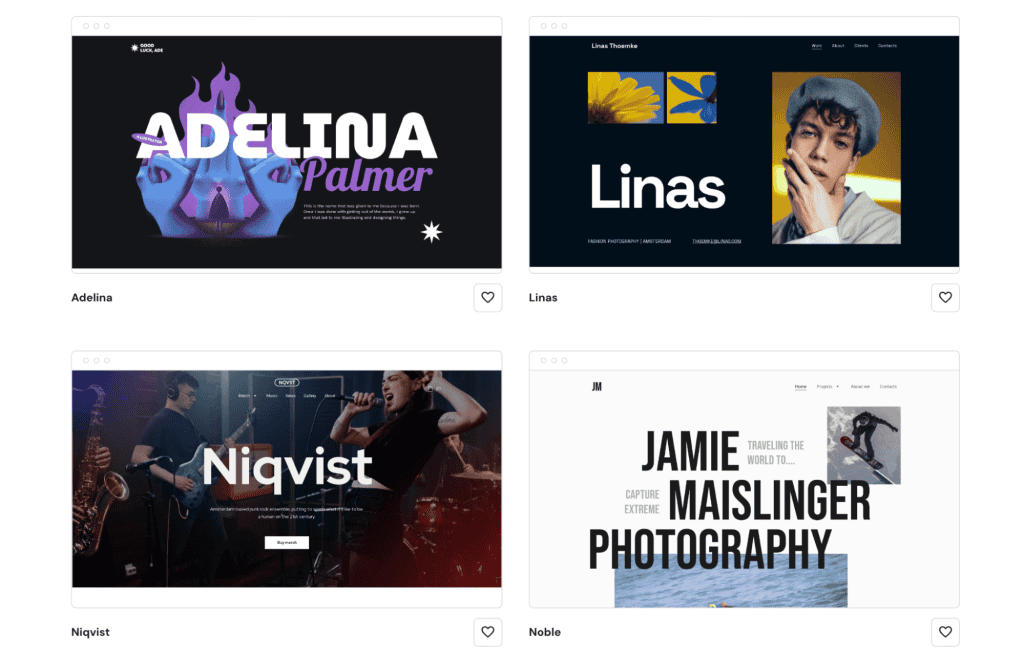
Non sai da dove iniziare? Dai un’occhiata alla nostra selezione degli esempi dei migliori siti web per portfolio.
Mentre esplori diversi portfolio, nota gli elementi di design ricorrenti che catturano la tua attenzione.
Ad esempio, potresti sentirti attratto da design minimalisti con molto spazio bianco, o forse ti piacciono i portfolio che utilizzano colori audaci e vivaci. Identificare queste preferenze ti aiuterà a farti un’idea più chiara dello stile che desideri seguire nel tuo portfolio.
Per tenere traccia dei portfolio che si distinguono, salva quelli che ritieni più stimolanti. Questi ti serviranno come preziosi riferimenti quando inizierai a progettare il tuo portfolio.
Avere una raccolta di esempi non solo ti fornirà una guida, ma ti aiuterà anche a comunicare la tua visione se decidi di lavorare con un designer o di utilizzare uno strumento per creare portfolio.
Durante la ricerca, presta attenzione a come gli altri strutturano i loro contenuti.
Nota come si presentano, come organizzano i loro progetti e le sezioni aggiuntive che includono, come blog o testimonianze. Fai un elenco di questi elementi e valuta quali potresti voler includere nel tuo portfolio.
Infine, prenditi del tempo per creare una bozza del tuo portfolio. Non serve essere troppo dettagliato: basta un semplice schizzo del layout della tua homepage, di come organizzeresti i tuoi progetti e di dove intendi posizionare le tue informazioni di contatto.
Questo passaggio ti aiuterà a visualizzare il tuo portfolio e ti fornirà indicazioni più chiare quando inizierai il processo di progettazione vero e proprio.
Ora che hai trovato ispirazione e hai un’idea chiara del tuo portfolio online, è il momento di scegliere uno strumento che ti aiuti a dare vita a questa visione.
Un website builder per portfolio online è un’ottima scelta per i principianti, semplificando il processo di creazione di un sito web dall’aspetto professionale senza richiedere competenze tecniche avanzate. Cerca un website builder che sia:

Il website builder di Hostinger è la scelta ideale per chi è alle prime armi con la creazione di portfolio online. A partire da soli 2,99€/mese, il website builder di Hostinger offre diverse funzionalità che rendono il processo di creazione di un sito web semplice e piacevole:
Inizia così:

Una volta scelto il builder di portfolio, è il momento di concentrarsi sul design. Non deve solo essere accattivante, ma deve anche riflettere il tuo brand personale e l’immagine professionale che desideri trasmettere.
Inizia considerando l’aspetto generale del tuo portfolio. Preferisci un’estetica minimalista o ti senti attratto da design audaci e vivaci? La tua scelta dovrebbe essere in linea con la tua nicchia e con il messaggio che vuoi comunicare.

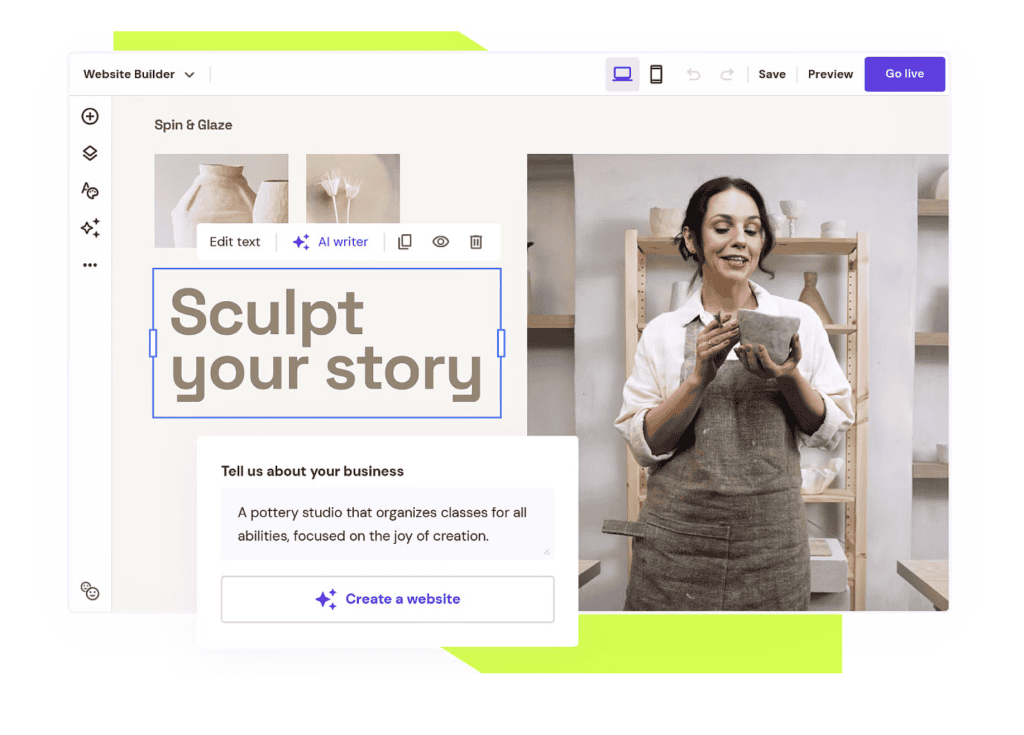
Usa semplicemente l’AI website builder per descrivere il tuo sito portfolio in poche parole. Lo strumento creerà un layout basato sulla tua descrizione, completo di contenuti segnaposto.
In seguito, personalizza il design in base al tuo settore. Ad esempio, un grafico potrebbe optare per un layout più creativo e dinamico, mentre uno scrittore potrebbe optare per un design pulito e incentrato sul testo.
Assicurati che sia facile navigare nel tuo portfolio. I visitatori dovrebbero essere in grado di trovare facilmente i tuoi progetti, le informazioni di contatto e altri contenuti. Evita layout disordinati che possono confondere o sopraffare gli utenti.
Scegli font facili da leggere e assicurati che ci sia un contrasto adeguato tra il testo e i colori di sfondo. Un design pulito e semplice spesso fa risaltare il tuo lavoro.
Considera questi aspetti quando personalizzi il design del tuo sito:
È importante mettere in mostra il lavoro in sé e fornire contesto, spunti e una narrazione che comunichi le tue competenze e il tuo valore. Ecco alcuni modi concreti per farlo:

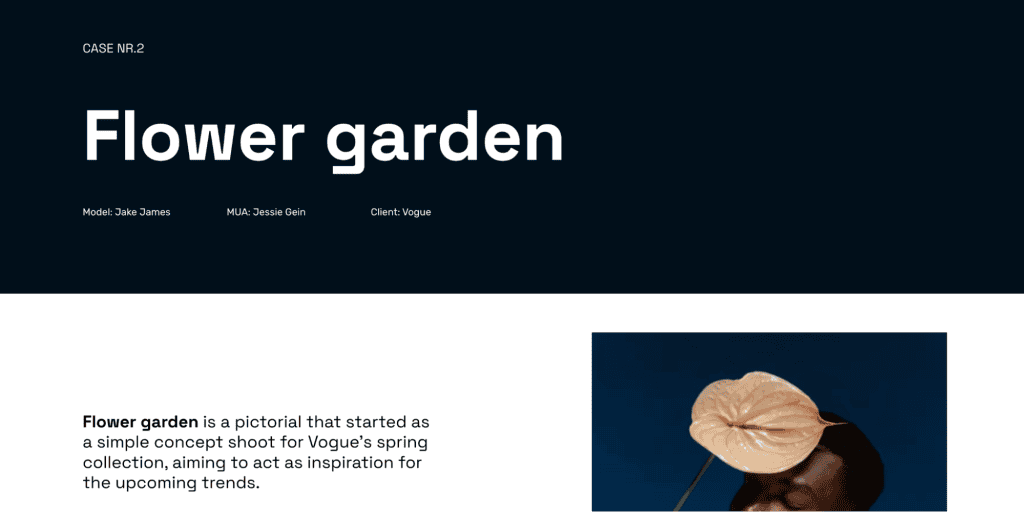
Inizia descrivendo il contesto di ogni progetto. Chi era il cliente? Quali erano le sue esigenze o sfide? Questo prepara il terreno per il tuo lavoro.
Spiega il tuo approccio alla risoluzione del problema. Hai condotto ricerche, creato wireframe o guidato un team? Evidenzia il tuo ruolo e le competenze che hai utilizzato.
Infine, concludi con i risultati del progetto. Ad esempio, il restyling del sito web ha aumentato i tassi di conversione? Il tuo branding ha portato al lancio di un prodotto di successo? Se possibile, condividi i numeri o altri dettagli quantificabili per illustrare il tuo risultato.

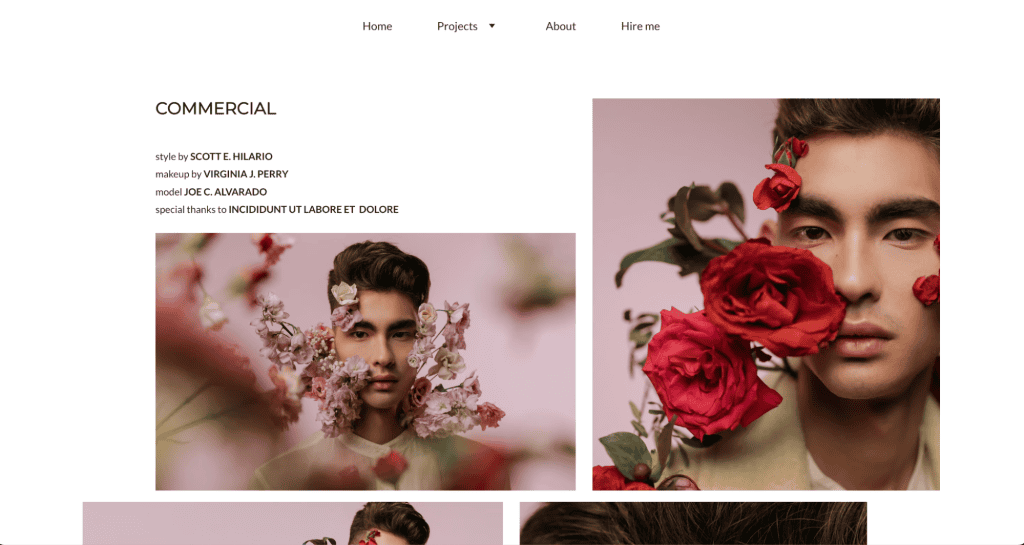
Se hai competenze diverse, valuta la possibilità di organizzare i tuoi progetti in categorie come web design, branding, fotografia e così via, in modo che i visitatori possano trovare il lavoro più pertinente per loro.
In ogni progetto, elenca le competenze e gli strumenti specifici che hai utilizzato, come Adobe Illustrator, HTML/CSS o User Research. Questo aiuterà potenziali clienti o datori di lavoro a capire rapidamente cosa offri.
Mostra immagini del prima e del dopo per dimostrare l’impatto del tuo lavoro. Questo è particolarmente efficace nei progetti di redesign o di rinnovamento del brand.
Invece di mostrare semplicemente un design piatto, usa mockup che mostrino come appaiono i tuoi progetti in contesti reali, come un’app mobile su uno smartphone o un logo su un biglietto da visita. Questo offre una migliore percezione di come il tuo lavoro venga effettivamente utilizzato.
Fornisci casi di studio più approfonditi per 2-3 progetti chiave. Includi sezioni come riassunto del progetto, approccio, sfide, soluzione e risultati. Questo fornisce un quadro completo del tuo processo e del tuo pensiero strategico.
Se un progetto è andato particolarmente bene, includi la testimonianza o il feedback del cliente. Questo aggiunge credibilità e dimostra che puoi offrire risultati che soddisfano i clienti.

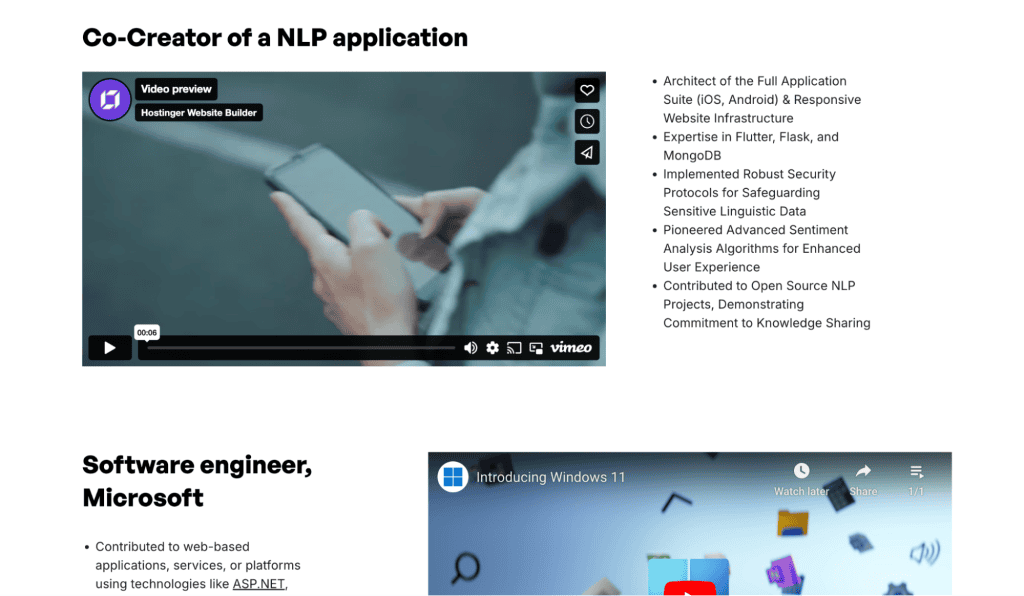
Valuta la possibilità di creare brevi video o elementi interattivi che guidino i visitatori attraverso il tuo processo, le decisioni chiave e i risultati. In questo modo, puoi creare più coinvolgimento rispetto all’utilizzo esclusivo del testo, offrendo un modo più dinamico per presentare i tuoi progetti.
Rendi cliccabili immagini o titoli per fornire maggiori dettagli. Ad esempio, cliccare sull’immagine di un progetto potrebbe far aprire una finestra modale con informazioni aggiuntive, come immagini o una descrizione dettagliata del tuo processo.
Utilizza un formato coerente per ogni progetto, come titolo, ruolo, descrizione, immagini e risultato. Questo aiuterà i visitatori a orientarsi e a comprendere meglio il tuo lavoro.
Assicurati che i titoli, i sottotitoli e i punti chiave del progetto siano facilmente distinguibili. Utilizza tipografia, colore e spaziatura in modo strategico per guidare l’occhio dell’osservatore.
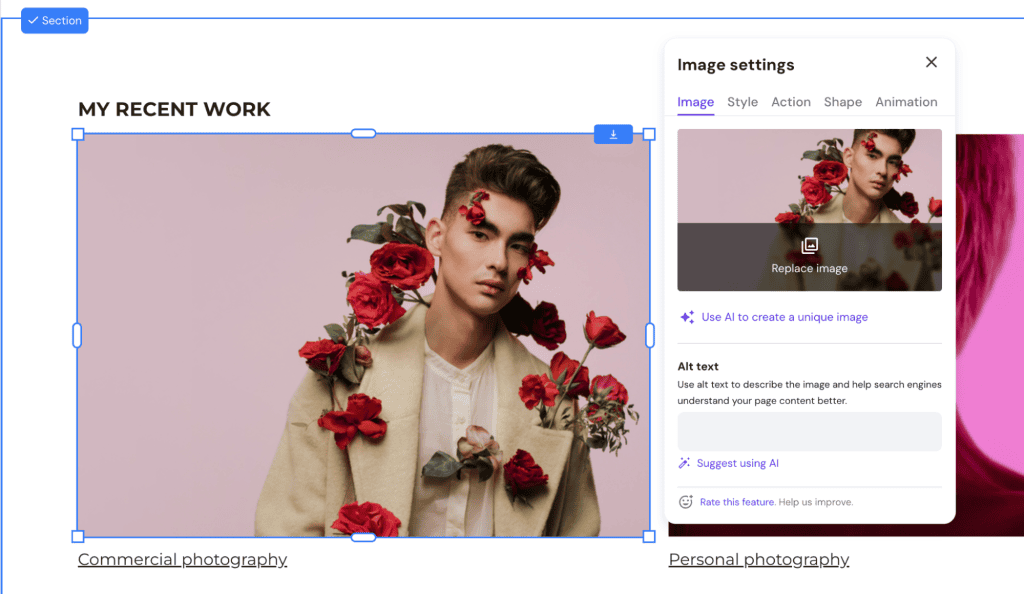
Le immagini svolgono un ruolo fondamentale in un portfolio online. Spesso sono la prima cosa che i visitatori notano e sono fondamentali per presentare il tuo lavoro. Per garantire che il tuo portfolio abbia un aspetto curato e professionale, seleziona e ottimizza attentamente le tue immagini.
Inizia scegliendo immagini ad alta risoluzione, chiare e visivamente accattivanti. Queste immagini dovrebbero rappresentare il tuo lavoro migliore e mettere in risalto tutte le tue competenze.

Ad esempio, se sei un fotografo, includi un mix di scatti grandangolari e primi piani che mettano in risalto diversi aspetti dei tuoi progetti. Questa varietà manterrà i visitatori coinvolti e offrirà un quadro più completo delle tue capacità.
Una volta scelte le immagini, è importante ottimizzarle per il web. Le immagini di grandi dimensioni possono rallentare il sito e compromettere l’esperienza utente, quindi comprimerle è fondamentale per mantenere un portfolio che si carichi velocemente.
Dopo aver ottimizzato le immagini, caricale sul tuo sito web. Pensa alla narrazione che vuoi creare, magari iniziando con un’immagine forte e d’impatto, seguita da elementi visivi di supporto che raccontino la storia di ogni progetto.

Aggiungi un alt text descrittivo a ogni immagine. Questo testo migliora l’accessibilità per i visitatori che utilizzano uno screen reader e potenzia la SEO del tuo sito aiutando i motori di ricerca a comprendere le tue immagini.
Selezionando, ottimizzando e organizzando attentamente le tue immagini, garantisci che il tuo portfolio sia visivamente accattivante, veloce e intuitivo.
Oltre a presentare il tuo lavoro, un portfolio online di successo deve essere informativo e invogliare i visitatori a intraprendere azioni. Questo include una pagina “Chi siamo” accattivante, chiare opzioni di contatto e, facoltativamente, testimonianze dei clienti e un blog.
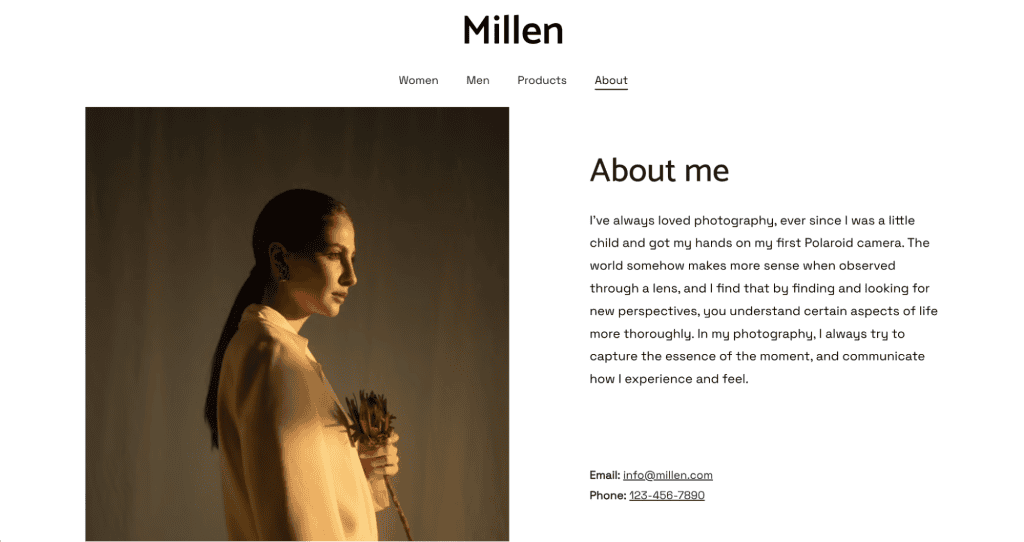
La tua pagina “Chi siamo” è l’occasione per presentarti e fornire un contesto per il tuo lavoro. Dovrebbe offrire una breve ma coinvolgente descrizione di chi sei, cosa fai e cosa rende unico il tuo lavoro.

Includere una foto professionale aggiunge un tocco personale, rendendo più facile per i visitatori entrare in contatto con te a livello umano. Per rendere la tua pagina “Chi siamo” ancora più efficace, includi una chiara call to action, invitando i visitatori a contattarti per collaborazioni o richieste di informazioni.
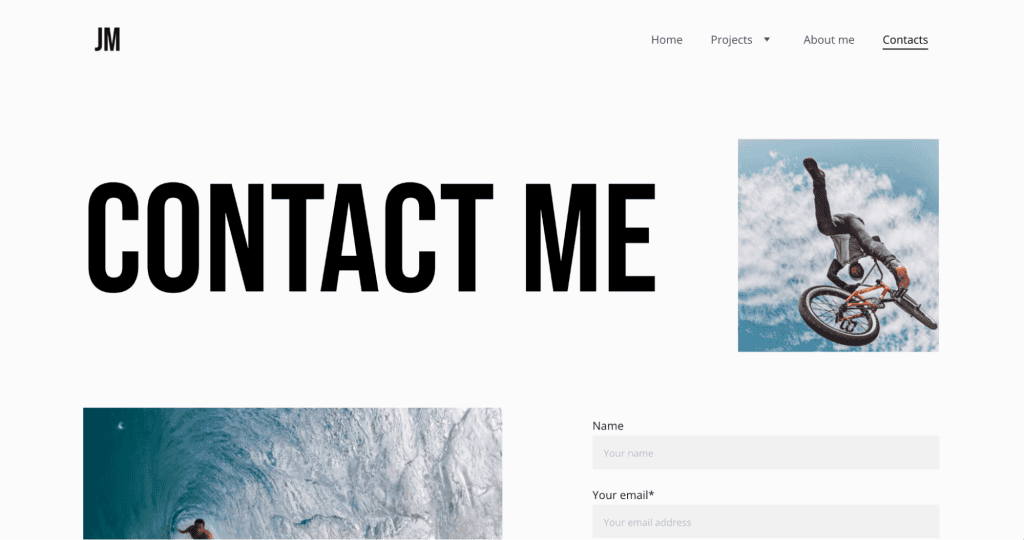
Le informazioni di contatto sono un altro elemento fondamentale del tuo portfolio. Semplifica il contatto dei visitatori aggiungendo un modulo di contatto. Questo modulo deve essere semplice e richiedere informazioni di base come nome, indirizzo email e messaggio.

È anche un’ottima idea includere il tuo indirizzo email professionale e i link ai tuoi profili social. Questo offre ai visitatori diversi modi per contattarti e rimanere aggiornati sul tuo lavoro.
Le testimonianze dei clienti possono aggiungere un valore significativo al tuo portfolio. Forniscono infatti una prova sociale, convincendo potenziali clienti o datori di lavoro che altri sono rimasti soddisfatti del tuo lavoro.
Posiziona queste testimonianze in modo strategico nel tuo portfolio, ad esempio sulla homepage o accanto ai progetti pertinenti.
Se non hai testimonianze dei clienti, valuta l’idea di includere un blog. Pubblicare regolarmente articoli sul blog può essere un altro metodo per mostrare la tua competenza, mantenere aggiornati i contenuti del tuo portfolio e migliorare la SEO, così che i nuovi visitatori possano trovarti più facilmente.
Infine, valuta la possibilità di aggiungere risorse scaricabili. Potrebbe trattarsi di una versione scaricabile del tuo portfolio, di un caso studio dettagliato o di un white paper.
Queste risorse possono essere particolarmente utili se ti rivolgi a potenziali clienti o datori di lavoro che desiderano approfondire le tue creazioni. Rendi queste risorse facilmente accessibili con pulsanti o link chiari e ben visibili.

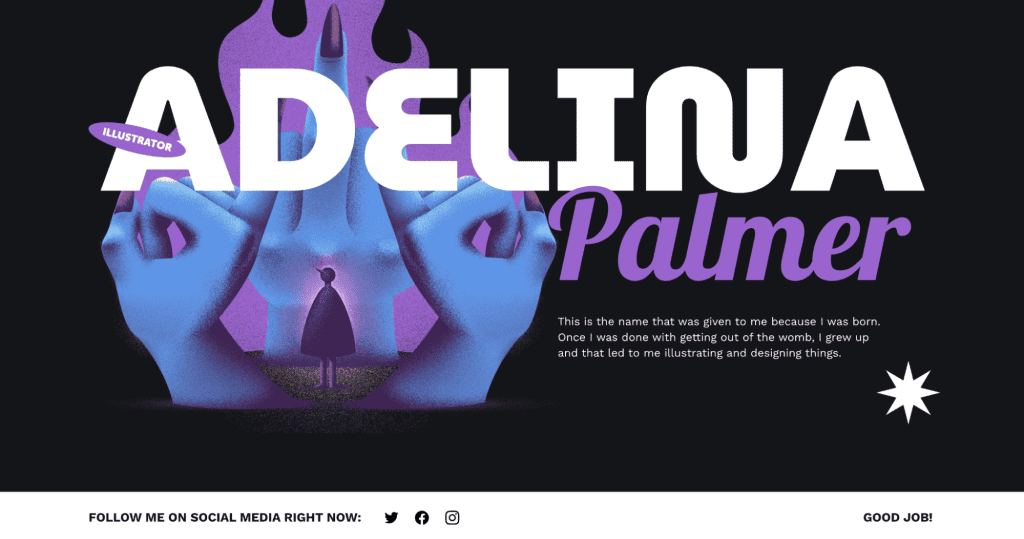
Collegare i tuoi account social al tuo portfolio è un ottimo modo per espandere la tua presenza online e offrire ulteriori punti di contatto a potenziali clienti o datori di lavoro.
I link ai social media consentono ai visitatori di esplorare più a fondo il tuo lavoro, interagire con i tuoi contenuti e rimanere aggiornati sui tuoi ultimi progetti o risultati. Per i professionisti, questo può contribuire a creare fiducia e credibilità, poiché i visitatori possono vedere la tua attività costante, le interazioni con i follower e gli aggiornamenti in tempo reale.
Farlo offre inoltre l’opportunità di mostrare un lato più personale del tuo percorso professionale, il che può essere un fattore decisivo per i clienti che desiderano lavorare con qualcuno che sia accessibile e autentico.
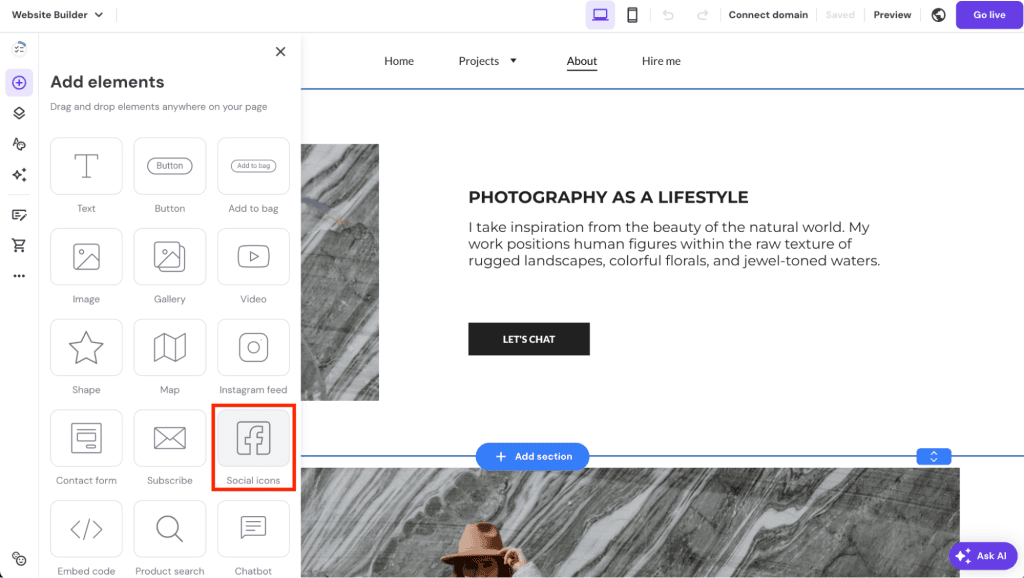
Aggiungere le icone dei social media al tuo portfolio è facile con il website builder di Hostinger. Ecco come fare:

L’esperienza utente (UX) è un aspetto fondamentale del tuo portfolio digitale. Un sito web ben progettato per il tuo portfolio permette ai visitatori di interagire facilmente con i tuoi contenuti e trovare le informazioni che cercano. Ecco come migliorare l’esperienza utente (UX) del tuo portfolio:
Organizza i contenuti del tuo portfolio in categorie di menu chiare e concise.
Che si tratti di suddividere i progetti in diverse sezioni, come branding, web design, fotografia, o di fornire un facile accesso alle pagine “Chi siamo” e “Contatti”, i visitatori dovrebbero riuscire a trovare quello di cui hanno bisogno con il minimo sforzo.
Valuta la possibilità di aggiungere breadcrumb o altri strumenti di navigazione che mostrino agli utenti dove si trovano sul tuo sito. Questo aiuta i visitatori a comprendere la struttura del tuo portfolio e facilita loro il ritorno alla pagina iniziale o l’esplorazione di altre sezioni.
Comprimi le immagini, riduci l’uso di script pesanti e limita il numero di widget che potrebbero rallentare il tuo sito. Tempi di caricamento rapidi sono fondamentali per mantenere i visitatori coinvolti e ridurre la frequenza di rimbalzo.
Utilizza strumenti come Google PageSpeed Insights per testare regolarmente la velocità di caricamento del tuo portfolio. Identifica le aree che potrebbero causare rallentamenti e ottimizzale per migliorare le prestazioni.
Organizza i tuoi contenuti in modo da guidare naturalmente l’occhio del visitatore attraverso la pagina. Usa font più grandi e colori più intensi per titoli e punti chiave. Inoltre, interrompi il testo con immagini o spazi vuoti in modo che i visitatori non si sentano sopraffatti.
Per rendere il tuo portfolio più coinvolgente, includi elementi interattivi come effetti al passaggio del mouse, animazioni o miniature dei progetti cliccabili. Ricorda però di farlo con parsimonia per non distrarre i visitatori o rallentare il sito.
Assicurati che il tuo portfolio abbia un aspetto ottimale e funzioni correttamente su diversi dispositivi, inclusi computer desktop, tablet e smartphone. Verifica anche il comportamento del tuo sito su diversi browser, poiché alcuni elementi di design potrebbero apparire diversi.
Dopo aver lanciato il tuo portfolio, raccogli il feedback degli utenti sulla loro esperienza. Utilizza questo feedback per apportare miglioramenti regolari, perfezionando il tuo portfolio per soddisfare al meglio le esigenze del tuo pubblico.
L’ottimizzazione per i motori di ricerca (SEO) è essenziale per aumentare la visibilità del tuo portfolio online. Un portfolio ben ottimizzato si posizionerà più in alto nei risultati dei motori di ricerca, rendendoti più facile da trovare per potenziali clienti o datori di lavoro.
Ecco come ottimizzare il tuo portfolio per una migliore SEO:
Poiché la maggior parte del traffico web proviene da smartphone e tablet, il tuo portfolio dovrebbe apparire e funzionare bene anche sugli schermi più piccoli.

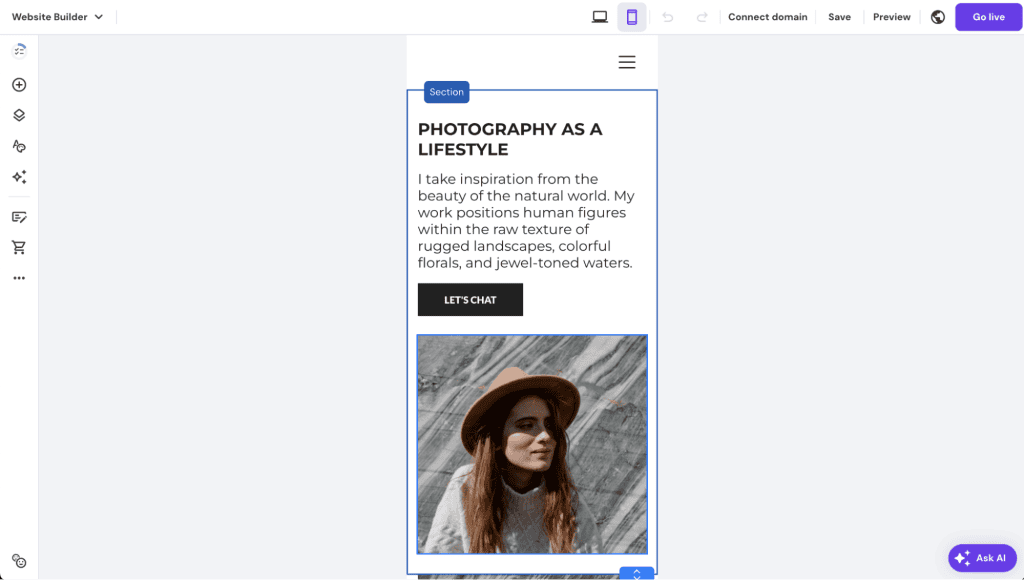
Il website builder di Hostinger semplifica la modifica della versione mobile del tuo sito web per portfolio. Nell’editor, passare dalla visualizzazione desktop a quella mobile è semplicissimo.
Puoi anche nascondere immagini e altri elementi dai dispositivi mobile per migliorare l’esperienza utente. Questo aiuta a ridurre i tempi di caricamento delle pagine, a migliorare le prestazioni del sito web e a creare un design più pulito e mirato, più facile da navigare per gli utenti mobile.
Gli strumenti di test per dispositivi mobile possono aiutarti a identificare eventuali problemi di visualizzazione o funzionamento del tuo sito sui dispositivi mobile. Questi test ti forniscono informazioni su aree di miglioramento, come le dimensioni dei font, il posizionamento dei pulsanti o il ridimensionamento delle immagini.
Dopo aver eseguito questi test, apporta le modifiche necessarie per garantire ai visitatori un’esperienza fluida e coinvolgente su qualsiasi dispositivo.
Prima di lanciare il tuo portfolio, esamina attentamente tutti i contenuti e testa ogni funzionalità per assicurarti che tutto funzioni come previsto. Questo include la verifica che tutti i link, le immagini e i moduli siano funzionanti.
Una volta che sei sicuro che il tuo portfolio è pronto, è il momento di pubblicarlo e promuoverlo.
Pubblicizza il tuo portfolio condividendolo sui tuoi social media, includendolo nella firma delle email e diffondendolo all’interno della tua rete professionale. Una promozione costante contribuirà ad aumentare il traffico verso il tuo sito, aumentando le possibilità di entrare in contatto con potenziali clienti o datori di lavoro.
Monitora le performance del tuo portfolio utilizzando gli strumenti di analisi forniti dal tuo website builder o servizi di terze parti come Google Analytics. Controlla regolarmente parametri quali il numero di visitatori, il tempo trascorso sul sito e il coinvolgimento degli utenti.
Usa questi dati per migliorare costantemente la tua strategia promozionale, in modo che il tuo portfolio rimanga uno strumento dinamico per mettere in mostra il tuo lavoro e accrescere la tua presenza professionale.
Creare un portfolio online è un ottimo modo per mettere in mostra le tue competenze e lasciare un’ottima impressione nel tuo campo, che tu sia un artista, un designer, uno scrittore o uno sviluppatore. Ecco un riepilogo dei passaggi:
Seguendo questi passaggi, creerai una forte presenza online che metterà in risalto il tuo lavoro e ti aprirà nuove opportunità professionali.
Un portfolio online ti aiuta a mostrare il tuo lavoro a un pubblico globale, rendendo più facile per potenziali clienti o datori di lavoro trovare e valutare le tue competenze.
Sì, il website builder di Hostinger offre diversi template per portfolio che possono essere personalizzati in base al tuo stile personale e alle tue esigenze professionali.
Metti in risalto i tuoi punti di forza unici, seleziona i tuoi lavori migliori e assicurati che il tuo portfolio sia user friendly e visivamente accattivante.
Il costo varia a seconda della piattaforma e delle funzionalità scelte, ma sono disponibili opzioni adatte a ogni budget, dai template gratuiti ai servizi premium. Ad esempio, con il website builder di Hostinger puoi iniziare a soli 2,99€/mese.
Tutti i contenuti dei tutorial presenti su questo sito web sono soggetti ai rigorosi standard editoriali e ai valori di Hostinger.