WordPress 6.0 Beta: First Look Into the Next Major Release

The first beta version of WordPress 6.0 is finally ready, and the WordPress team is inviting everyone to install and test it.
WordPress 6.0 will introduce the new style switcher, block style retaining, and list view enhancements. Testing the beta version is the perfect opportunity to explore these new features and prepare yourself for the upcoming update.
If you’re unsure how to start, we will explain how to install and test the beta version and list new features and improvements worth testing.
How to Test the WordPress 6.0 Beta Version
First of all, we recommend using a development environment to test the beta version, whether it’s a staging environment or a directory separate from your live website.
That’s because the beta version may have bugs and compatibility issues with existing themes and plugins, making it potentially troublesome if you use it on your live site.
Once the development environment is ready for the beta testing, install the WordPress 6.0 beta version using one of these methods:
- Use the WordPress Beta Tester plugin. Install and activate the plugin, then go to Tools -> Beta Testing. Select the Bleeding edge channel and Beta/RC Only stream. Save the changes and go to Dashboard -> Updates to install the beta version.
- Download the .zip file and install it manually. To avoid using it on your live website, you can install the beta version on a local computer or a separate directory in the public_html folder. If you would like to learn how to install WordPress manually, we have a step-by-step tutorial to help you.
- Use the WordPress command-line interface. If you have SSH access and WP-CLI installed, use the
wp core update --version=6.0-beta1command on the command line.
You can help the WordPress team develop the major release by reporting any bugs you find in the Alpha/Beta forum or on the WordPress Trac if you know how to reproduce them. We recommend reading the testing guidelines to know which features need testing.
What’s New In WordPress 6.0 Beta
We’ve tested this beta version and compared it to the previous release. Let’s take a look at some of its new features and improvements that enhance the full site editing experience.
Style Switcher
The style switcher is one of the features we are looking for in WordPress 6.0. This new tool lets users easily switch between theme variations in the site editor.
You probably won’t see this feature if you’ve just installed the beta version, as the Twenty Twenty-Two theme still doesn’t have theme variations by default.
If you want to add a theme variation to Twenty Twenty-Two to test this feature, create a new styles folder in the /wp-content/themes/twentytwentytwo directory. Then, add a dark.json file and paste the code snippet from this Github Gist.
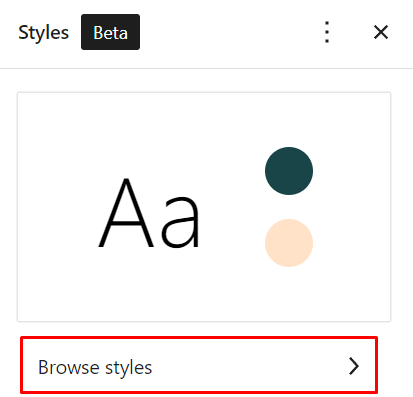
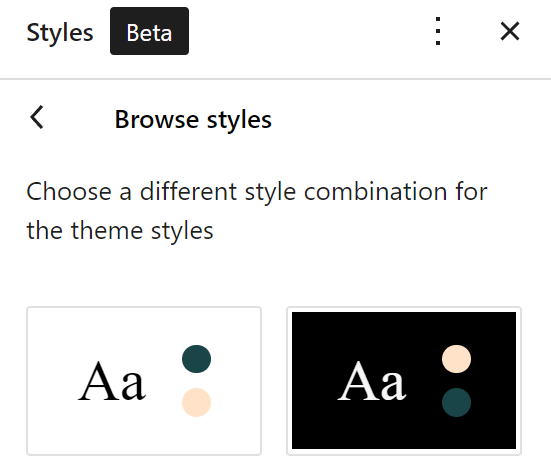
The global style switcher is accessible using the Browse styles navigation on the global styles panel.

It will show all the available style variations. Click on one of them to switch the theme style quickly.

Selecting Text Across Blocks
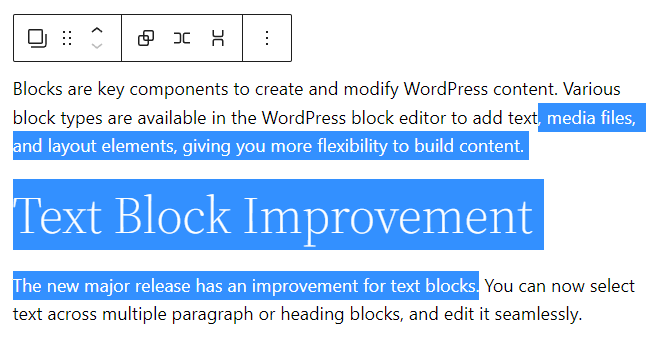
You can now select text across multiple text blocks such as paragraph, heading, and quote. In the previous version, you could only select entire blocks.
This improvement lets you delete or replace specific text instead of entire blocks.

However, this feature still has limitations. You can’t copy the selected text – instead, the editor will copy all blocks that contain it.
Webfonts API
The Webfonts API allows for easier management of the local fonts. This new feature helps theme developers to create a consistent theme across different websites.
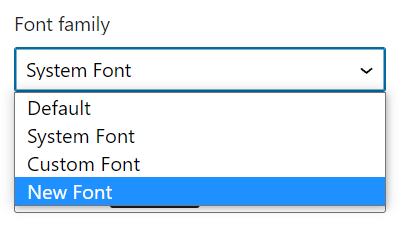
If done correctly, the new web fonts will appear on the font family drop-down menu. We have tried this feature to add more typography options for the global styles.

You can test this feature by modifying the theme.json and functions.php files to register a new web font. WordPress developers have a GitHub issue containing detailed instructions and code snippets.
Block Style Retaining
The block style retaining feature keeps the block’s custom style when you transform it into another block or add a new button to a button block.
For example, if you’ve modified a paragraph block’s text and background color, the style will remain the same if you transform it into a heading block.
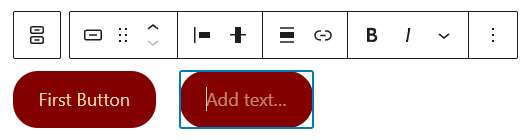
The same goes for the button block. It’ll use the same custom style for the new buttons you add.

Block Locking UI
WordPress 6.0 introduces the block locking UI to the WordPress block editor. You can now prevent any block from being moved or deleted.
Let’s look at the two ways of doing this.
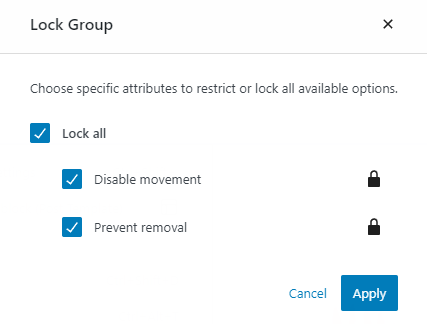
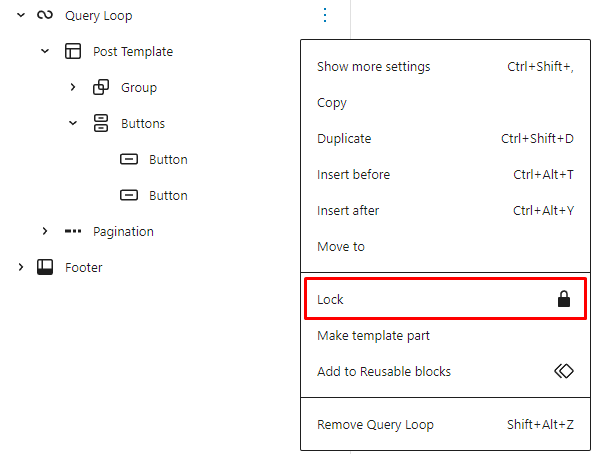
The first one is via the block toolbar. Click on the three dots to open the settings menu and select Lock. A pop-up will appear where you can select specific block locking attributes.

The second method is via the list view. Select a block and click on the three dots to open the settings menu. Choose Lock, and the same lock attribute pop-up will appear.

The steps to unlock a block are pretty much the same. Simply click on the Lock icon on the block toolbar to access the feature.
List View Enhancements
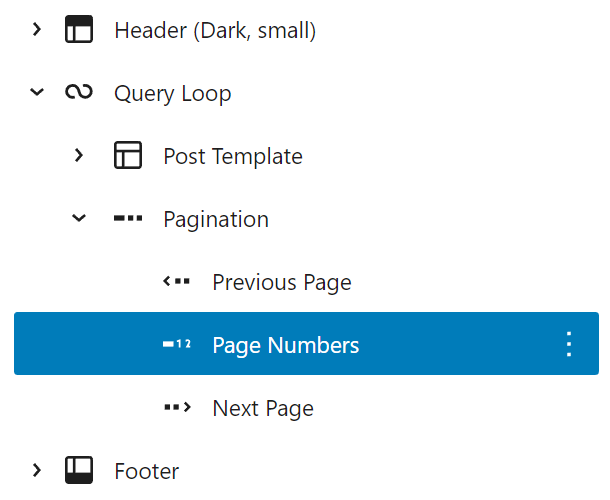
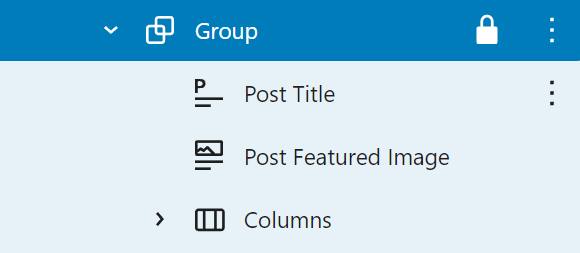
The most significant list view enhancement is the ability to select multiple blocks by using shift + click. This allows you to perform bulk actions like moving, deleting, copying, or duplicating multiple blocks.
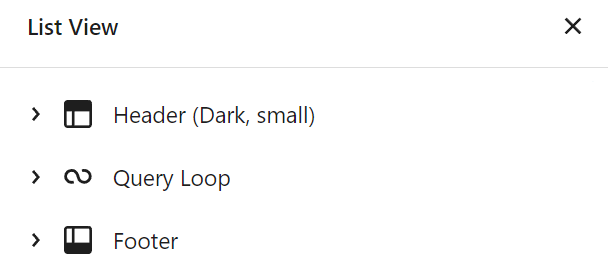
The next change is the collapsed view by default. This tweak makes navigating the list view easier, especially for a complex page structure with many nested blocks.

If you open the list view while having a block selected on the editor, it will open the relevant block nest to show the active block.

Lastly, the list view will also display the lock icon for locked blocks.

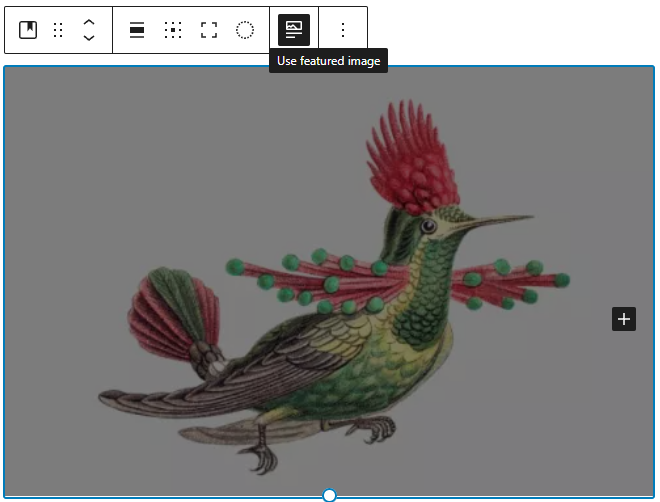
Featured Image Expansion
In WordPress 6.0, there’s a new option on the toolbar that lets you use the featured image in the cover block.

Enabling this option will connect the cover block to the featured image. For example, if you update the featured image, the cover block image will change accordingly.
Block Improvements
The block enhancements in WordPress 6.0 include new blocks, more transformation options, and a new preview pop-up. Let’s see the new blocks available in the beta version:
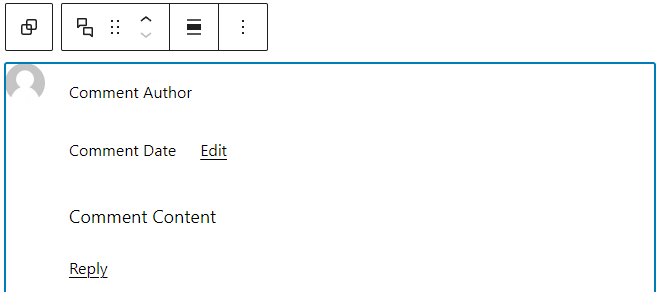
- The comment query loop block replaces the deprecated post comments block. This new block also comes with child blocks like comment author, comment date, comment edit, and comment reply.

- Avatar block. A new dedicated block to display the username avatar image.
- Read more. Use this block to add an anchor text that links to a post, page, or other content.
The new beta version also adds six more block transformation options. Along with the block style retaining, these new features should offer more flexibility when modifying content blocks.
- Logo to Title
- Excerpt to Content
- Tag Cloud to Categories
- Calendar to Archives
- Paragraph to Code
- Group to Row
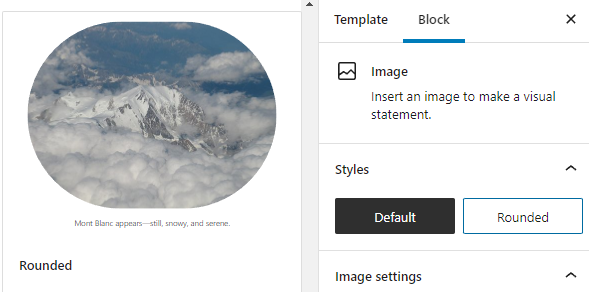
Another improvement is the preview pop-up for the block style. Instead of showing permanent thumbnails as previews in the design tools, it will show a small preview pop-up as you hover over the style options.

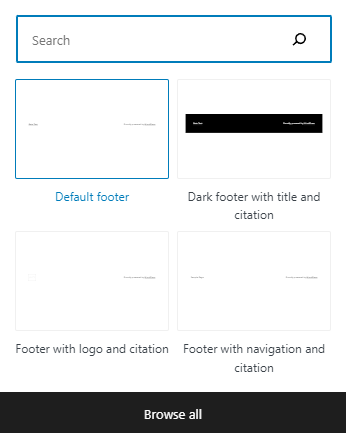
Pattern Prioritization
The quick inserter will show relevant pattern options instead of blocks. For example, if you open the quick inserter near the end of the template, it’ll provide footer pattern options.

Improvements for the Design Tools
While these improvements are not as substantial as other features, they offer a better user experience and new customization opportunities.
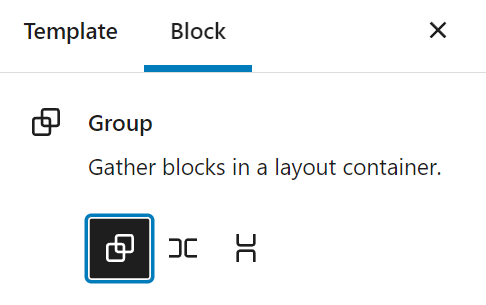
- Container block transformation. With the new layout transformer, you can easily switch the container block layout to group, row, or stack.

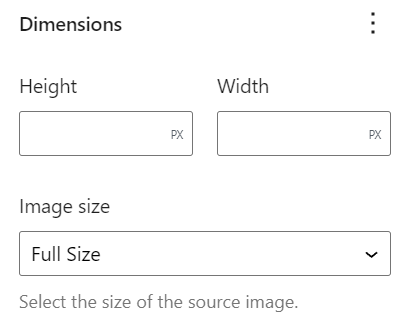
- Featured image size selector. In the featured image block’s dimensions control, select a pre-defined image size using the drop-down menu.

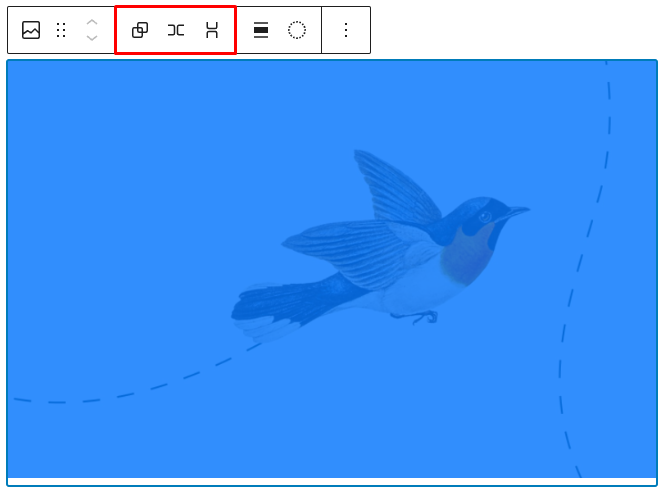
- Layout transformation for multiple blocks. Select multiple blocks and transform them into group, row, or stack blocks using the new UI tool in the toolbar.

- Gap support for the gallery block. This new feature lets you define a gap between the images in the gallery block, providing more layout possibilities.
- Custom date format. A new option to use a custom date format for post date and comment date blocks.
- Column block border. The column block now has a border control to define the border style, width, color, and radius.
New Template Types
In the previous version, users only had the front page option for creating a new template. WordPress 6.0 adds five more types to display posts based on author, category, date, tag, and taxonomy. These new options reduce the need for custom page templates.
Upcoming Releases
WordPress will release two more beta versions and three release candidates every Tuesday until the final release date on May 24, 2022.
Every test release will contain improvements, bug fixes, and new features, so be sure to follow the development process. If you want to get more involved, download the beta versions to test the new improvements and report any issues you find to the WordPress team.