Sep 22, 2025
Leonardus N.
14min Read

There are many great WordPress themes available to help you create a beautiful and well-functioning website. From free simplistic themes to expensive advanced theme bundles, the amount of options can be almost overwhelming.
However, if the loading speed is your priority, you should focus on the fastest WordPress themes available on the market. This will help you narrow down the available options and choose a theme that will suit your needs.
This article will showcase the 16 fastest free and paid WordPress themes that can give a head start on improving a website’s loading time and search engine optimization (SEO).
We will also explain how you can measure a theme’s performance yourself and provide tips on how you can further improve your page speed.
Here’s a table that shows the performance data of the eight free fastest WordPress themes in 2025.
| GT Metrix | PageSpeed Insights | |
|---|---|---|
| Astra | Performance: 98% Fully loaded time: 1.4 seconds Total page size: 43.6KB HTTP Requests: 8 | Overall score: 99 Speed index: 2.8 seconds Time to interactivity: 1.5 seconds |
| Neve | Performance: 98% Fully loaded time: one second Total page size: 32.4KB HTTP Requests: 6 | Overall score: 100 Speed index: 1.8 seconds Time to interactivity: 1.1 seconds |
| OceanWP | Performance: 95% Fully loaded time: 1.6 seconds Total page size: 249KB HTTP Requests: 18 | Overall score: 87 Speed index: 4.2 seconds Time to interactivity: 3.1 seconds |
| Twenty Twenty | Performance: 94% Fully loaded time: 1.9 seconds Total page size: 273KB HTTP Requests: 8 | Overall score: 79 Speed index: 3.4 seconds Time to interactivity: 2.8 seconds |
| Hello Elementor | Performance: 99% Fully loaded time: 0.9 seconds Total page size: 21KB HTTP Requests: 6 | Overall score: 100 Speed index: 2.1 seconds Time to interactivity: 1.2 seconds |
| Sydney | Performance: 97% Fully loaded time: 1.1 seconds Total page size: 90KB HTTP Requests: 9 | Overall score: 95 Speed index: 3.4 seconds Time to interactivity: 2.3 seconds |
| Writee | Performance: 97% Fully loaded time: 1.6 seconds Total page size: 182KB HTTP Requests: 16 | Overall score: 89 Speed index: four seconds Time to interactivity: 2.8 seconds |
| Airi | Performance: 97% Fully loaded time: 1.6 seconds Total page size: 300KB HTTP Requests: 19 | Overall score: 85 Speed index: 4.1 seconds Time to interactivity: 3.3 seconds |
Note that website performance also depends on your web hosting plan. Make sure to use a plan that offers enough SSD, bandwidth, and RAM resources and, preferably, a WordPress-optimized server.
Now, let’s take a look at each of the free fastest WordPress themes individually.

Theme Stats:
Astra is one of the fastest WordPress themes you can get. It has over 1 million downloads and comes with a perfect 5 out of 5 rating.
When we tested Astra with GTMetrix, the test data showed that the site fully loaded in 1.4 seconds with a 98% performance score. The total page size is only 43.6KB with eight HTTP requests, explaining why the theme loads so fast.
This WordPress theme performed excellently on PageSpeed Insights for mobile pages, too, scoring 99 with a speed index of 2.8 seconds. This makes Astra a very fast-loading WordPress theme that is fully responsive to boot.
Astra offers lots of starter templates for all types of websites, such as online stores, freelance businesses, online courses, and more. This multipurpose WordPress theme is also WooCommerce-ready, so it’s a great option for building a fast-loading eCommerce site.
Customization-wise, Astra offers a significant number of typography options, including more than 700 Google Fonts. Plus, you get unlimited color options to choose from, making it easy to achieve the correct color and typography combination that will match your brand.
Astra’s premium version costs $47/year or $249/lifetime license and comes with a 14-day money-back guarantee.

Theme Stats:
Neve is a lightweight and multipurpose theme for WordPress. Its score was 98% on the GTMetrix performance test, and it fully loaded the site in just one second. With a total page size of 32.4KB, this is a light theme.
On the PageSpeed test, this theme got a perfect mark of 100 with a speed index of 1.8 seconds, making it the fastest WordPress theme on this list.
Neve offers more than 30 ready-to-import starter templates to help you get started quickly. Customizing the theme is easy as it’s compatible with Gutenberg block editor and five popular page builders such as Elementor, Beaver Builder, and Divi.
The premium version starts from $59/year or $189/lifetime license and comes with custom layouts and headers, as well as blogging functionality. You can also go for the Business plan that costs $99/year or $159/lifetime license and get a WooCommerce booster module and priority support for your site.

Theme Stats:
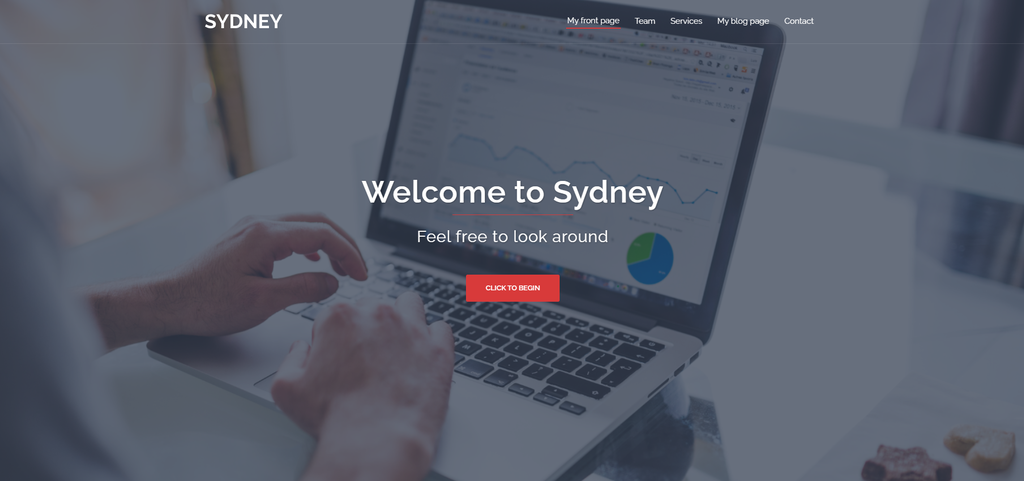
Sydney is a free WordPress theme for business sites. At just under 90KB, this theme is lightweight, and it only takes 1.1 seconds to load when tested on GTmetrix. Sydney works just as well on mobile platforms, with a score of 95 on PageSpeed Insights and a 3.4-second load time on the speed index. It may not be the fastest WordPress theme available, but it’s a strong contender.
The free version of this WordPress theme features three pre-made templates, a parallax background, and compatibility with page-builder plugins. There are more than 600 Google Fonts to choose from and options for having a static or slider header.
To access more features, you can opt for the pro version that costs $59/year or $249/lifetime license. Sydney Pro includes a single-page option, video header, footer contact, and WooCommerce compatibility.
If you want to use this WordPress theme for eCommerce, the pro version is better optimized for the goal.

Theme Stats:
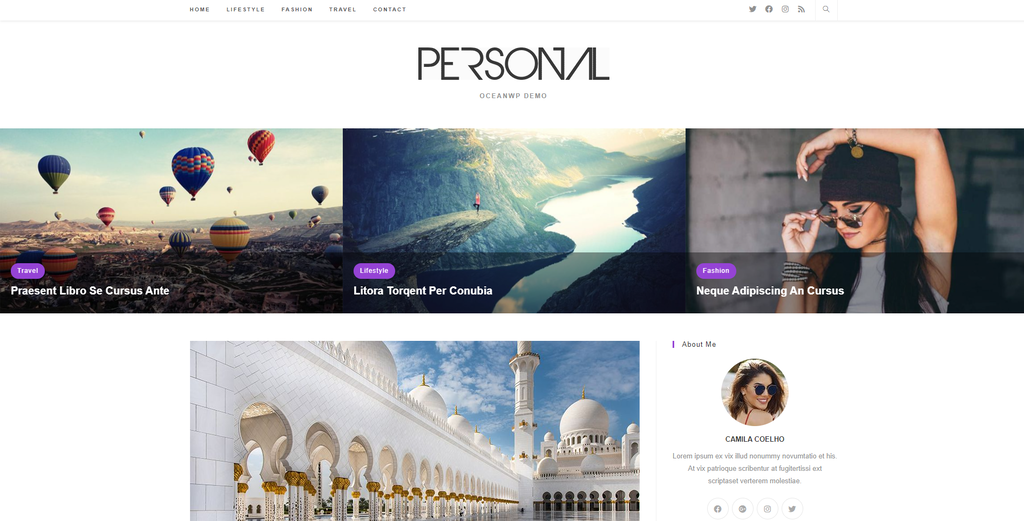
OceanWP is a fast-loading multipurpose free WordPress theme that’s optimized for speed and includes WooCommerce compatibility.
The GTMetrix test data displays a loading time of 1.6 seconds and a 95% overall performance score. It’s a good result, considering the total page size is over 200KB.
However, the mobile performance is a bit compromised, clocking at 4.2 seconds for the speed index and scoring 87 overall.
Still, OceanWP should definitely be considered when building an eCommerce store, even if it’s not the fastest WordPress theme on the market.
The theme comes with WooCommerce integration. Features like native cart pop-up and floating add-to-cart bar can help to increase the conversion rate. Plus, you get a quick view function, so users don’t have to go to a new page to access product information.
If you wish to have more advanced features, you can get various extensions individually or purchase them as a bundle in a premium version of the theme. The premium OceanWP theme starts from $39/year and comes with more than 100 premium starter sites.

Theme Stats:
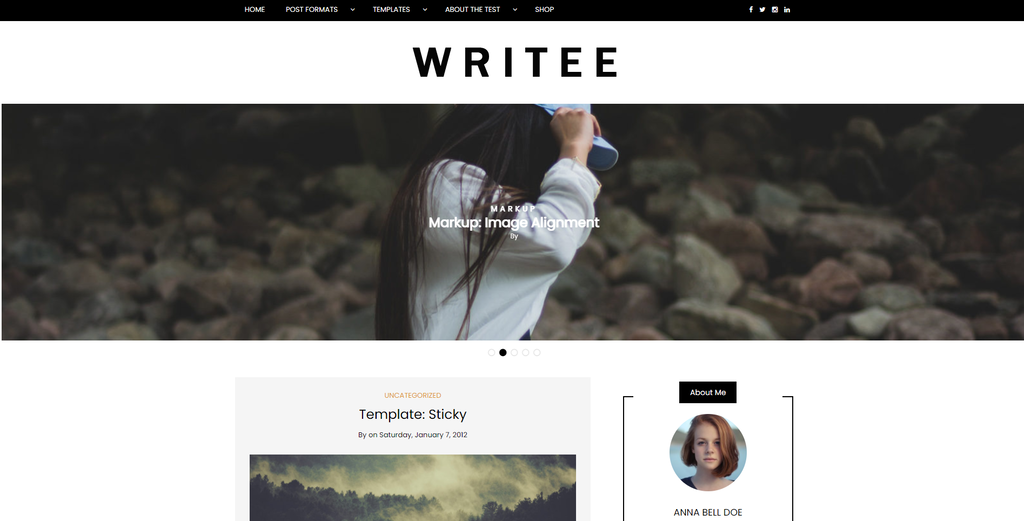
Writee is one of the fastest WordPress themes for blog or magazine websites. The test on GTMetrix shows that the total page size is 182KB, and it sent 16 HTTP requests, yet the site still loads fully in 1.6 seconds. Overall, it gets a 97% performance score for the desktop version.
Its score of 89 on PageSpeed, a speed index of four seconds, and 2.8 seconds of time to interactivity, it’s still considerably fast.
Writee comes with more than 600 Google Font options and built-in social media sharing buttons. You also get pagination options and plenty of layout customization options. There are nine pre-made templates for the free version, each offering a different layout style.
The premium version price starts at $39.99/year and offers lots of widgets, like footer, social media, and custom widget areas. Both versions are compatible with WooCommerce – if you want to sell items on your blog and make money blogging, this theme has you covered.

Theme Stats:
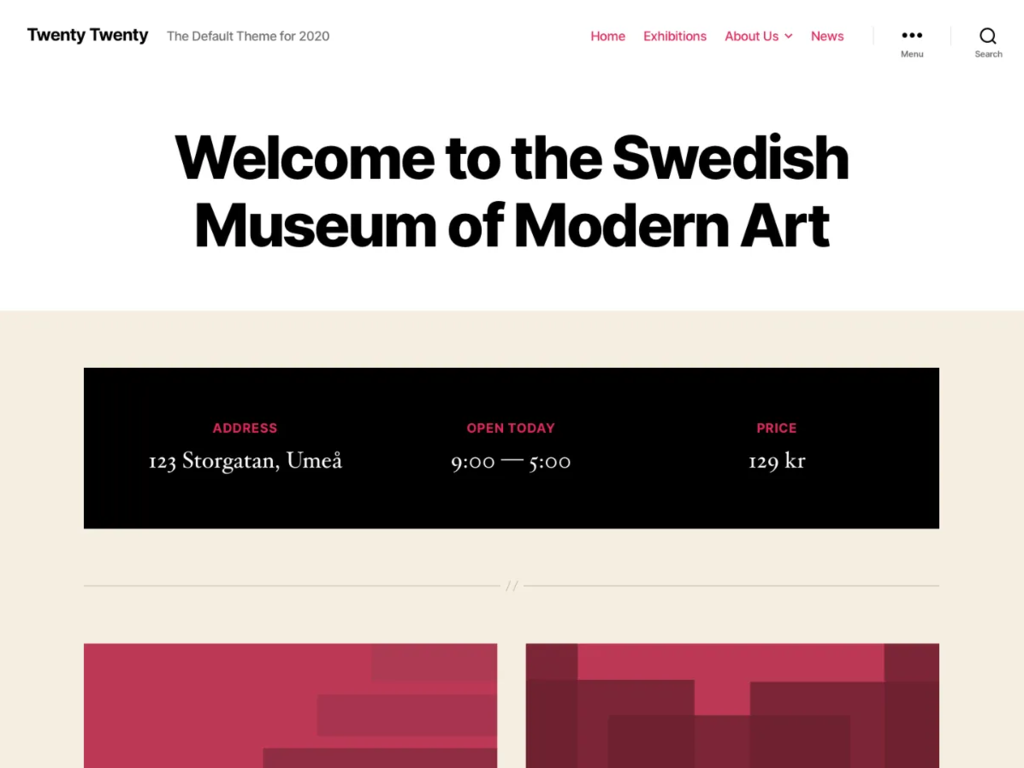
Twenty Twenty is one of the default themes you get when you install WordPress. While it’s not the most impressive, it’s one of the fastest WordPress themes currently on the market.
The GTMetrix test shows good results, scoring 94% on the overall performance and clocking 1.9 seconds in full loading speed, despite the total page size of 273KB.
This WordPress theme is compatible with the block editor for customization, so you can create dynamic landing pages and feature a custom site design.
While Twenty Twenty doesn’t pack tons of features and comes with a larger page size, it’s convenient to have a fast WordPress theme already included as a default part of your WordPress account. If you aim to create a simple site or a blog, you don’t need to search far for a suitable theme.

Theme Stats:
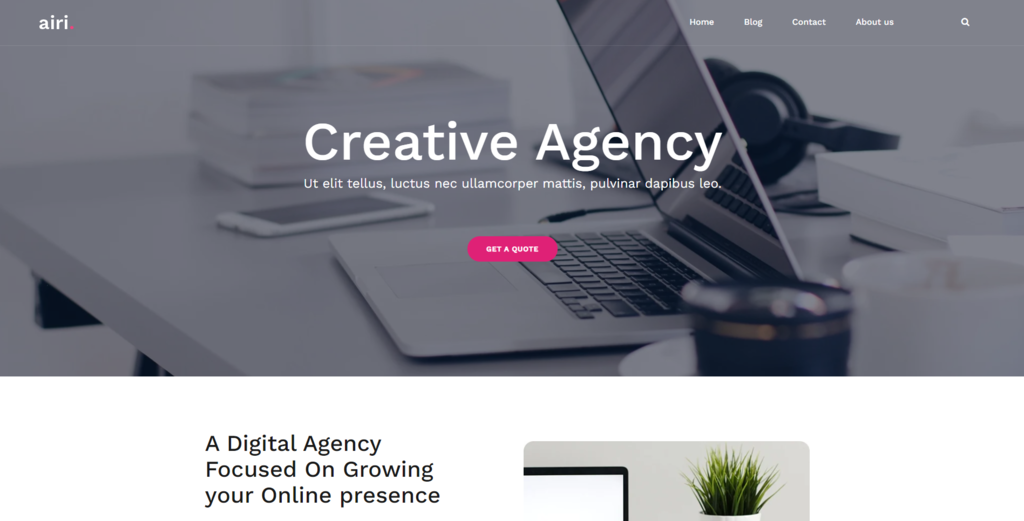
Airi is one of the fastest WordPress themes for WordPress that is multipurpose. Its score on the GTMetrix test was 97%, with a fully loaded time of 1.6 seconds. That’s impressive, considering the total page size is almost 300KB, and it sends out up to 19 HTTP requests.
However, the performance on mobile devices is a bit slower. Its score of 85 on PageSpeed Insight and a speed index of 4.1 seconds show that this WordPress theme is slower compared to others on this list. The score of time to interactivity is 3.3 seconds, which is also higher.
The free version offers good demo options that can suit the needs of various websites. This Elementor theme is also compatible with the WooCommerce plugin, enabling you to customize and build an eCommerce site.
There’s a premium version available at $59/year or $249/lifetime license, and comes with a 30-day money-back guarantee. The pro version of this WordPress theme features more demo options, blog layouts, and more footer options for customization.

Theme Stats:
Hello Elementor is one of the fastest WordPress themes out there. It’s very lightweight, with a total page size of 21KB, and it’s fully optimized for the Elementor page builder.
The theme displays a fully loaded time of just 0.9 seconds and a 99% GTMetrix performance score. The mobile version doesn’t disappoint either, scoring a perfect score in PageSpeed Insights with a speed index of 2.1 seconds.
Combined with its WooCommerce compatibility and stunning speed and performance, this WordPress theme is a great option for building a successful eCommerce store as well.
If you don’t mind devoting a budget to your site, premium WordPress themes offer more customization features than free ones. Let’s take a look at what the paid fastest WordPress themes have to offer.

Theme Stats:
GeneratePress is a fast-loading premium WordPress theme. It comes with 50 pre-made demo sites that you can import to quickly kickstart your project.
This WordPress theme is compatible with WooCommerce, and there’s a dedicated module that grants further customization options for your online store. When combined with an eCommerce demo site, you can create a fully functioning and well-designed online store effortlessly.
It’s also possible to incorporate premium elements, such as dynamic hero images and an advanced hook system. If you’re creating a blog, the infinite scroll function and the masonry layout are also available.
This WordPress theme is translation-ready and supports right-to-left (RTL) languages. The price for this theme is $59/year or $129/lifetime license. You can use the theme for up to 500 websites and gain access to updates and support for one year.

Theme Stats:
Zakra is a fast-loading WordPress theme that comes with 30 premium starter demo sites suitable for importing. The theme is multipurpose and features great performance optimization tools as well.
Advanced WordPress theme customization options for the design are also incorporated, including drop-down menu styling, mobile menu customization, and plenty of header choices. It can also be easily redesigned to become a blogging platform.
The price for this fast WordPress theme starts at $52/year. There’s also an option to upgrade Zakra to a more advanced plan – perfect if you intend to use this WordPress theme for multiple websites.

Theme Stats:
Divi is one of the best multipurpose WordPress themes for speed. It’s fully responsive and comes with plenty of customization options. It includes a unique Divi drag-and-drop builder as well as animation support, which can make your website more interactive.
Overall, customization is Divi’s strongest point, as its page builder allows you to modify every element of the website. There are more than 40 elements that you can incorporate into your site, which include sliders, call-to-action buttons, blogs, forms, and more.
There are also more than 100 complete website templates with more than 800 pre-made website layouts. Divi also comes with a built-in split testing feature. This tool helps test different designs to find the one that provides the best user experience.
While it’s not the fastest WordPress theme, Divi manages to provide a great mix of speed and customizability.

Theme Stats:
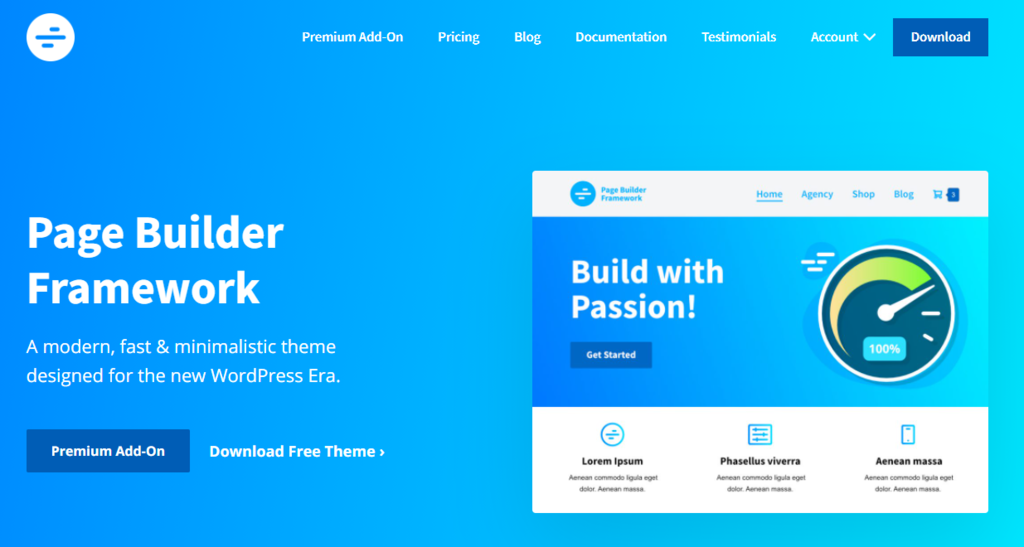
Page Builder Framework is a minimalistic WordPress theme that’s optimized for speed. The theme is under 50KB and is fully responsive.
The premium version of this theme comes with built-in performance settings. These clean up your WordPress website and disable embeds, emojis, and RSS to boost your site’s loading speed.
Page Builder Framework integrates nicely with multiple drag-and-drop page builders, including Divi, Beaver Builder, Brizy, and Visual Composer. This fast WordPress theme is also compatible with WooCommerce and Easy Digital Download in case you’re building an eCommerce site.
Page Builder Framework also offers plenty of premium customization features, such as mega menus, custom sections, hover effects, and more. There’s also a responsive breakpoints customizer that allows you to configure the responsiveness of your website.
This multipurpose theme for WordPress is translation-ready and compatible with WordPress multilingual plugins. It offers a child theme generator tool as well, which allows you to create a custom and white-labeled theme with Page Builder Framework’s functionalities.

Theme Stats:
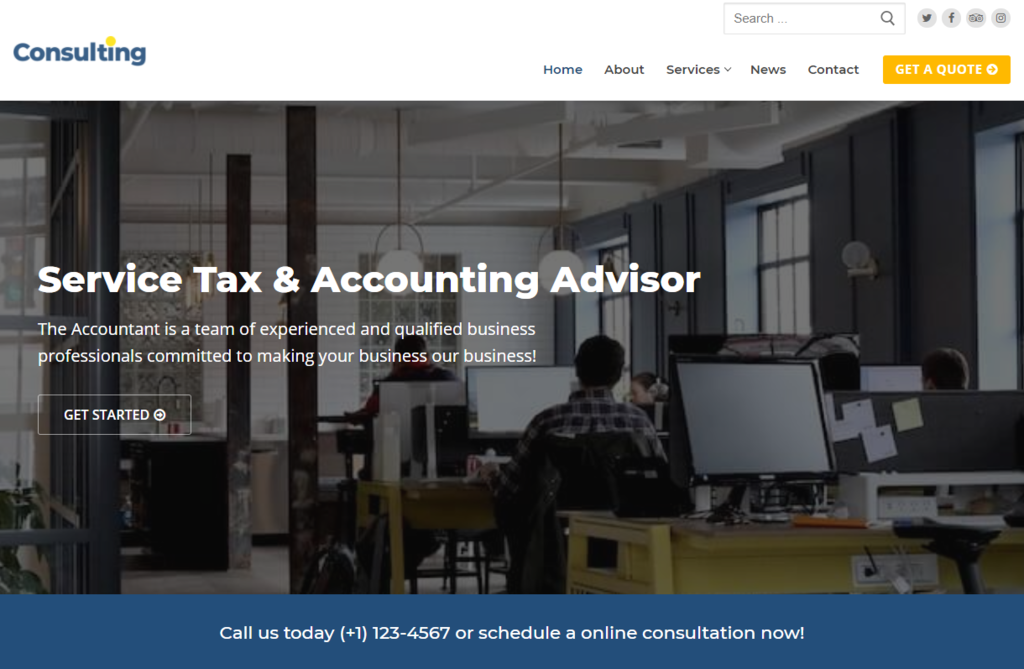
Customify is one of the fastest WordPress themes on this list. It’s lightweight, optimized, and is designed with the best coding practices in mind to make it SEO-friendly.
The interface that comes with the theme is easy to use and lets you customize your header and footer to match your site’s overall design.
There are dozens of pre-made templates to choose from to get you started quickly, and this multipurpose theme is compatible with eight different page builders for full customization.

Theme Stats:
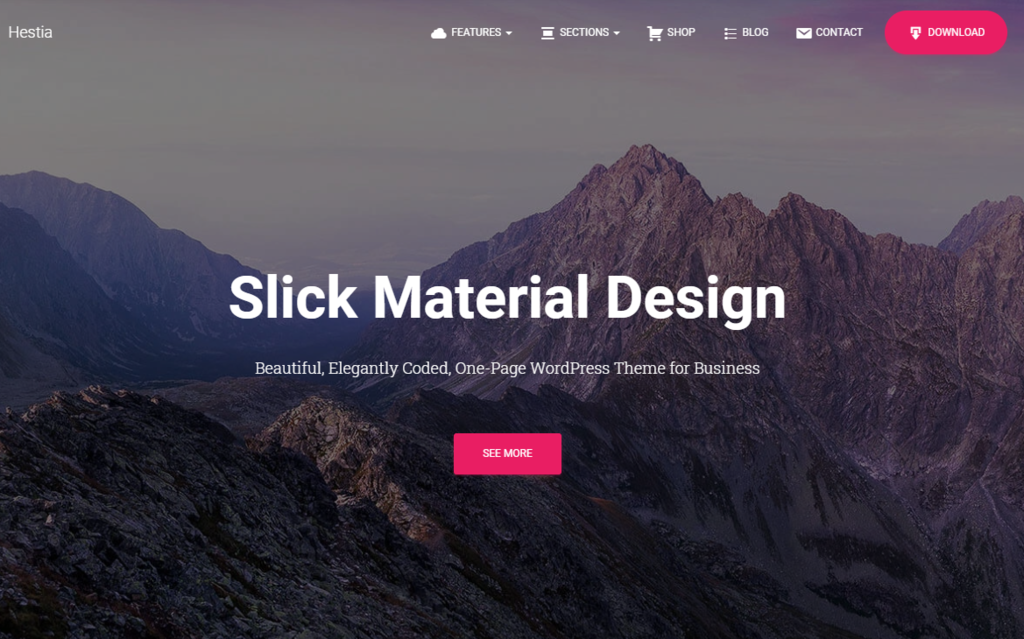
Hestia Pro is one of the fastest WordPress themes as it features optimized code to make it lightweight. It’s also compatible with popular caching and minification plugins to further boost website speed.
Building a Hestia Pro website is easy since it’s compatible with Gutenberg and many popular WordPress drag-and-drop page builders. There are plenty of starter templates available that suit various purposes, so you can create a fast-loading WordPress site quickly and effortlessly.
Hestia Pro comes with a fully customizable homepage that you can rearrange easily to suit your needs. It also contains portfolio and pricing frontpage sections that come in handy if you want to showcase your work or present your products upfront.
Should you find any difficulties, Hestia Pro offers lifetime support even with its basic plan. In addition to that, there is a library of video tutorials to guide you through the building process.

Theme Stats:
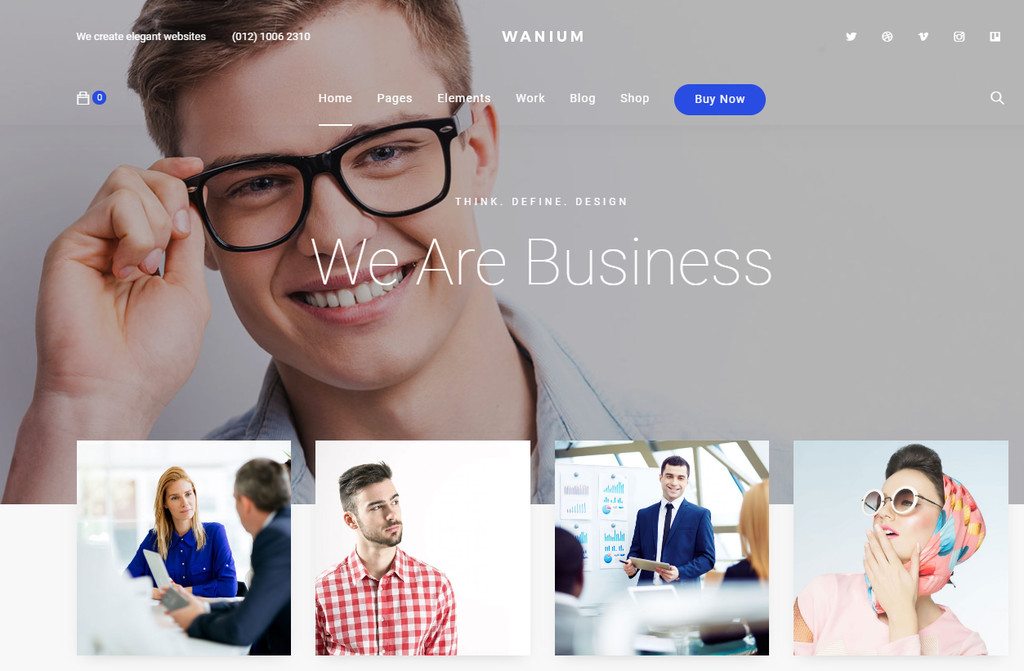
Wanium is a multipurpose theme for WordPress. This theme is a lot cheaper at $16/regular license compared to other premium options on this list.
Wanium comes with 18 pre-built demo starter sites and gives you the freedom to combine features from each one by using WPBakery page builder.
This means that you have 18 options of header layouts and eight choices of footer layouts with light and dark versions. There’s also a color preset feature that lets you change every element’s color with ease.
This WordPress theme is compatible with WooCommerce and comes with a custom pricing table builder, making it suitable for eCommerce websites.
Other features include a one-page layout, parallax scrolling, and a countdown timer module.

Theme Stats:
The7 is one of the fastest, highly customizable WordPress themes out there. It’s fully responsive and SEO-friendly to boost your website’s performance and ranking in search engines.
The7 supports Elementor and WPBakery page builders for easy customization. One notable feature is The7 Elements. This feature adds multiple new elements to these page builders, such as advanced integration with Elementor Pro Theme Builder, new post types, and WooCommerce enhancement.
There are more than 60 pre-built starter demo sites to choose from, and they cover various designs like one-page layouts, online store templates, and exclusive templates for Elementor and WPBakery. You can install your chosen demo site with The7 one-click installer to get your project started quickly.
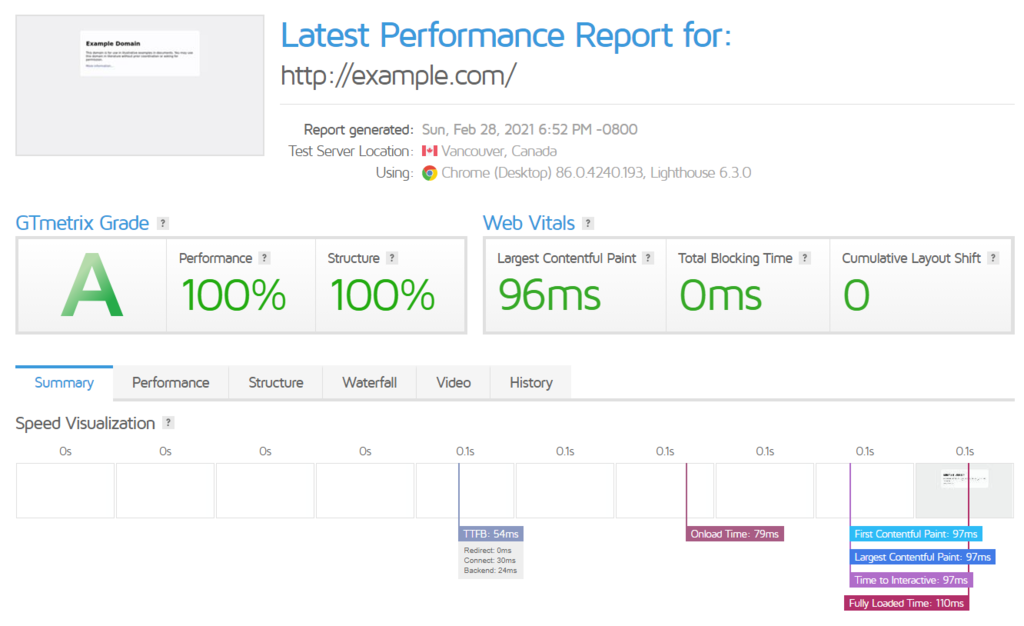
We use GTMetrix and PageSpeed Insights to test the themes’ performances.
The testing method we use includes installing a theme on a WordPress test site and leaving the theme as it is, with no template, media, or demo content. When the theme is activated, we run the website on GTMetrix and PageSpeed Insights.
GTMetrix is used to see the theme’s web page performance. It uses Google Lighthouse metrics to analyze the website’s loading speed. Then, it checks the files that affect the website’s performance to see if they can be optimized further.
GTMetrix provides lots of data about the theme, but we will be focusing on these factors:

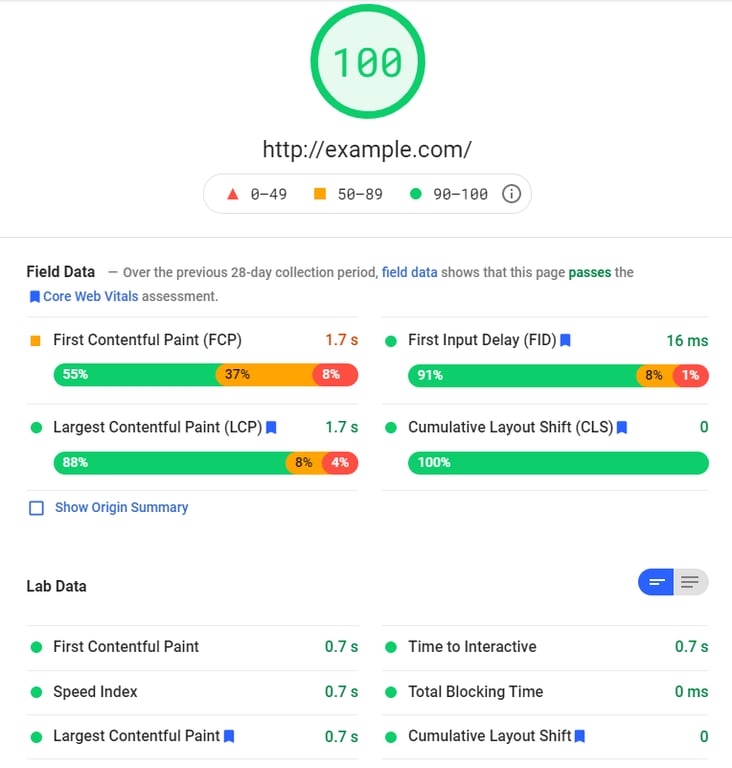
Another tool we use is PageSpeed Insights. We use it primarily to analyze mobile page performance, as fast WordPress themes sometimes fall short on mobile platforms. The key metrics we look at are:

When it comes to WordPress SEO, website loading speed is one of the important factors.
Google announced back in 2010 that page speed is a major ranking factor, and in 2018 they incorporated mobile site speed as more and more searches were done through mobile devices.
A faster WordPress website provides a better user experience and can prevent visitors from bouncing from your site. If a page load time goes from one second to three seconds, the chance of bounce increases by 32%.
If you run an eCommerce site, faster page speed can also help to increase the conversion rate. It improves the user experience as customers can quickly navigate through product pages without delay.
Using a fully responsive, fast WordPress theme is just a part of building a fast-loading website. The load time also heavily depends on the size of the content, such as for image and video files.
Here are the steps that can further improve the loading time of your site:

We have covered the fastest WordPress themes to boost your website performance and SEO. The choice is yours, but remember to pick a theme that offers the correct features and compatibility for your website. If you have a store, be sure check out these other WooCommerce themes as well.
Also, keep in mind that having a fast WordPress theme alone is not enough. Optimizing your website’s structure, compressing files, and using CDN are good ways to boost your website speed.
Best WooCommerce Themes
Best WordPress Blog Themes
Best WordPress Themes for Video Content
Best Simple WordPress Themes
Best WordPress Newspaper Themes
If you are interested in learning more about the fastest WordPress themes, here are some frequently asked questions.
There are a few WordPress themes that are very lightweight and easy to use. Some of the most popular ones include Neve and Sydney. These themes are designed for people who want a simple and user-friendly website.
Yes, WordPress themes can affect site speed. Themes that are heavily coded and can include a lot of graphics that slows down your site. It’s important to choose a theme that is lightweight and fast loading. There are many great WordPress themes available that are both beautiful and fast loading.
There are a few simple things you can do to make your WordPress theme faster. One of the simplest things is to reduce the number of files your theme includes. Another is to compress your images and code. You can also use a caching plugin to improve performance.
All of the tutorial content on this website is subject to Hostinger's rigorous editorial standards and values.