Dec 11, 2025
Leonardus N.
5min Read
WordPress button shortcodes enable you to easily add custom buttons to your website without having to write the CSS code from scratch. These code snippets are easily created, reused, and customized, making them the preferred method for adding these interactive elements.
The easiest way to create and add WordPress shortcodes to your website is to use a plugin like MaxButtons. After installing it, simply:
If you don’t want to use a shortcode, you can add buttons using plugins like Ultimate Blocks, which provide a design customization feature built into the WordPress editor. In WordPress 5.4 or later, you can also do it with the default Buttons block.
Before going deeper, explore what WordPress button shortcodes are and how to add them to your website using a plugin. Then, learn about alternative methods so you can determine whether they are better suited for your use cases.
WordPress button shortcodes are small pieces of code that let you easily include interactive elements, like a call-to-action buttons, on your web page. They are handy for a few reasons:
The WordPress platform offers different ways to create button shortcodes, including writing them from scratch. In this tutorial, we’ll set it up using a plugin because it is the easiest method and simplifies the shortcode management for the future.
To set up a button shortcode in WordPress, simply install the required plugin and follow the procedure. Depending on the plugin, however, the steps for creating a shortcode differ. So, check its manuals to learn about the actual process.
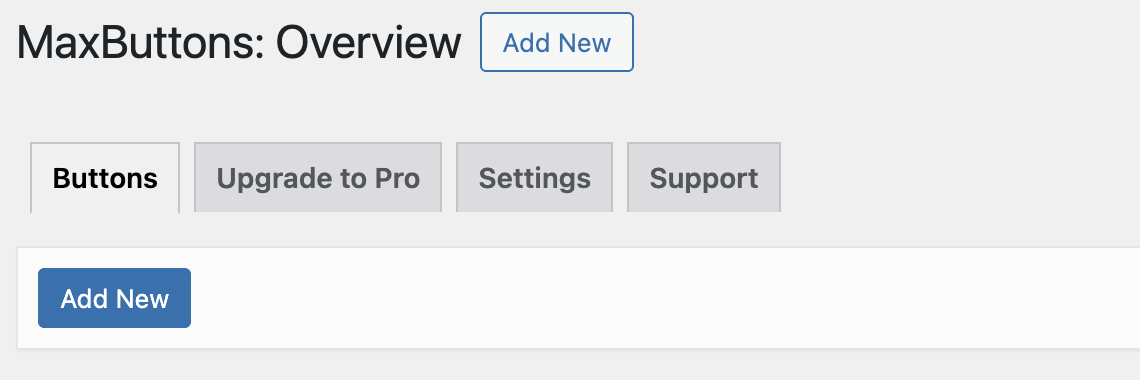
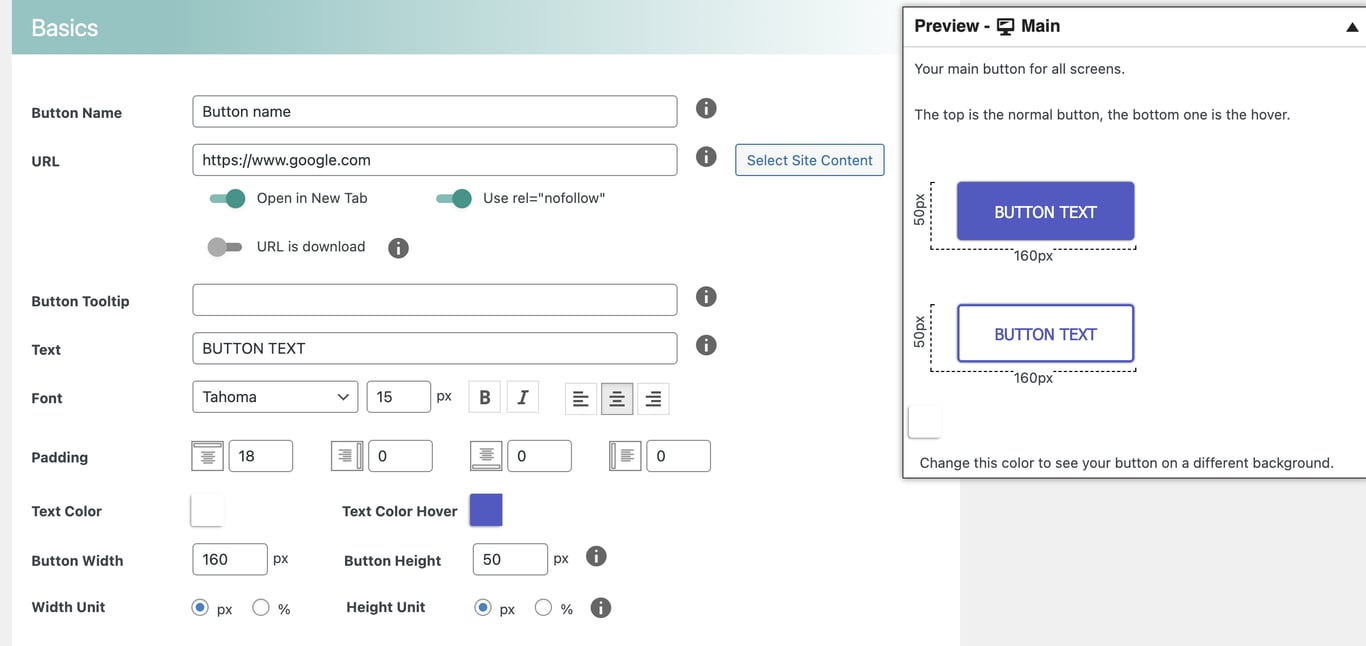
In this article, we’ll show you how to create a button shortcode with MaxButtons since it’s one of the most popular and simplest plugins for this task. Here’s how to do it:


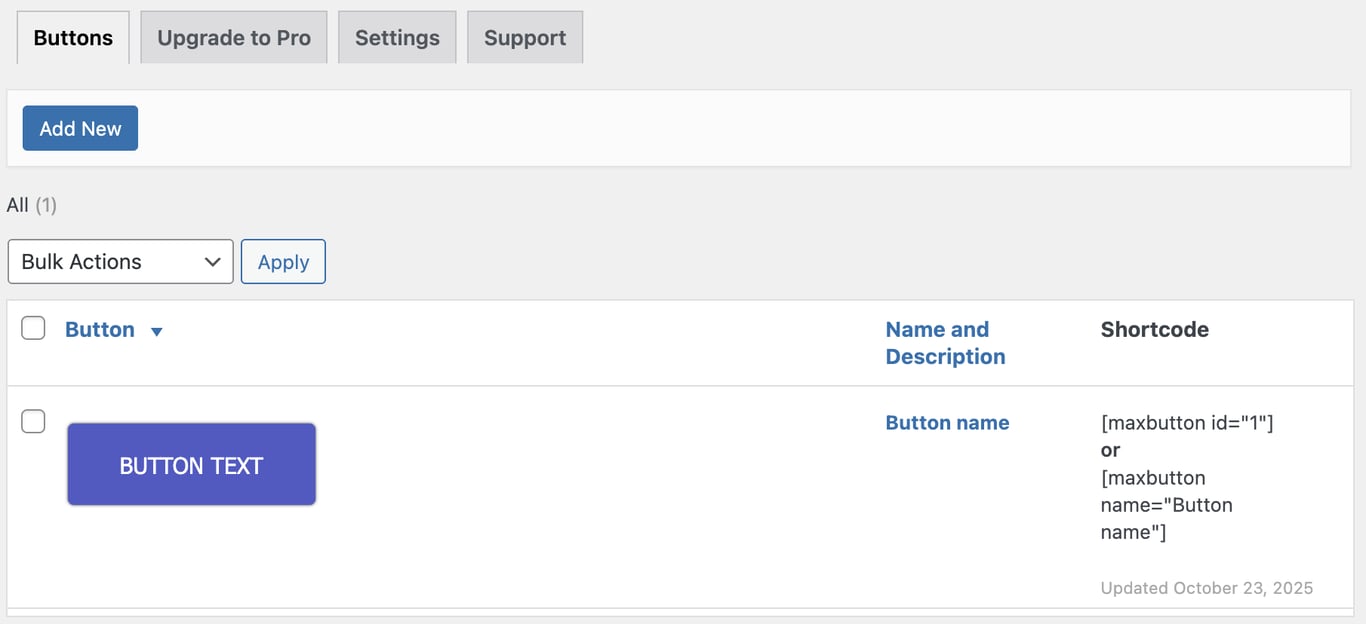
To check previously-created buttons, navigate to your WordPress sidebar → MaxButtons → Buttons. Here, you can find all existing buttons with options to manage them, as well as their ID and name.

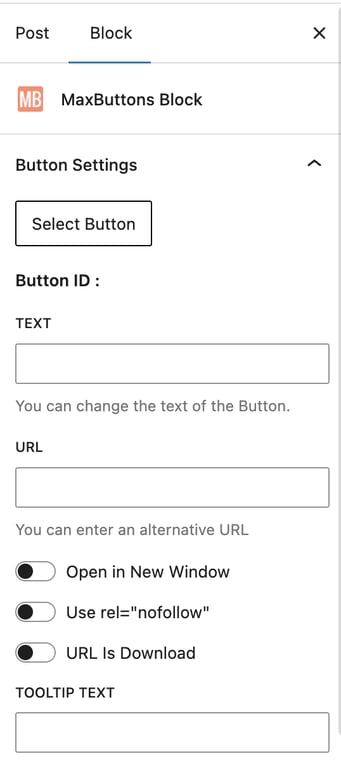
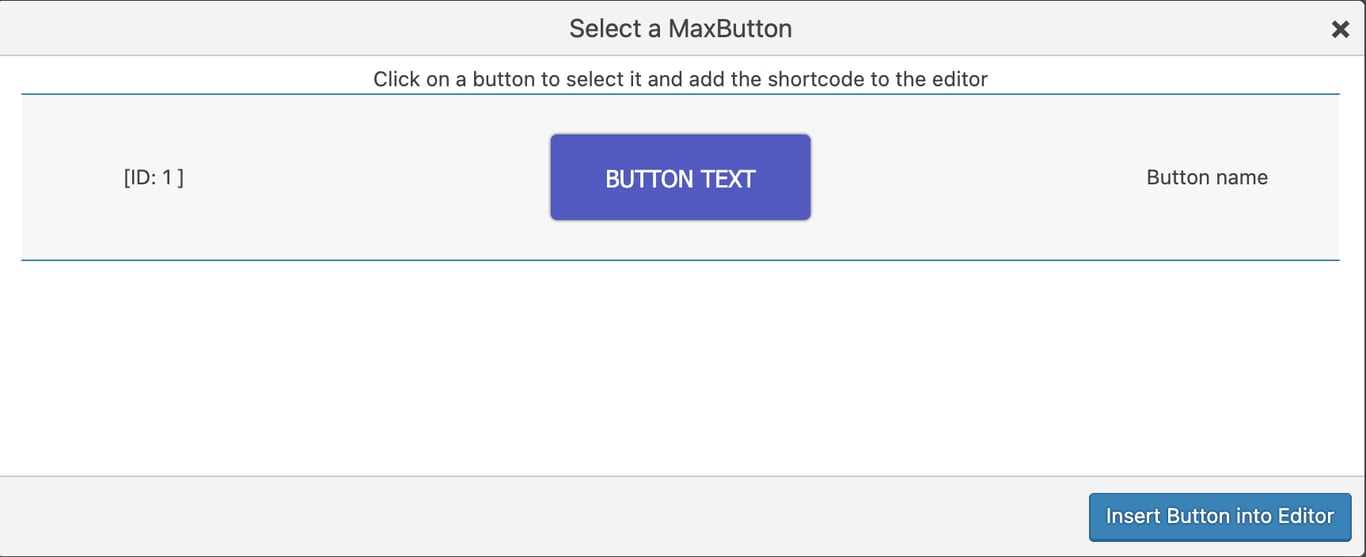
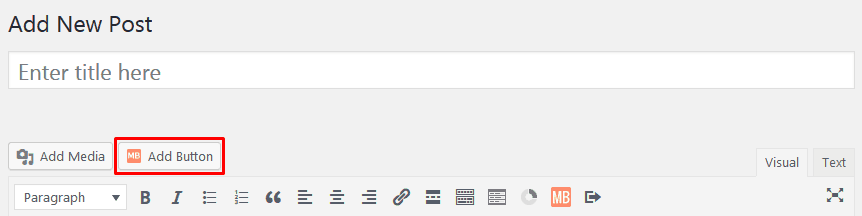
Once the button is ready, add it to your web page. Here’s how to do it:


The button will appear in your editor. When inserting a button, you can overwrite its configuration by adjusting the settings from the block configuration panel. For example, you can change the text, URL, and set it to open the link in a new tab.
If you use the WordPress Classic Editor, the steps for inserting a button are similar. The difference is that you add a button by clicking the Add block button instead of using a block and overwriting the settings before insertion.

In the Gutenberg editor, you can also use the default Shortcode block to manually insert the button. However, you must manually write the shortcode, and the button design doesn’t display in the post editor.
Using shortcodes, you can insert a MaxButtons button by either using its name or ID, as shown below.
[maxbutton id="1"]
[maxbutton name="Google"]
You can also overwrite existing configurations by adding more parameters to your shortcode. If you wish to replace all supported settings, your code should look like this:
[maxbutton id="1" text="yourtext" url="http://yoururl" linktitle="tooltip" window="new" nofollow="true" extraclass="extra"]
This is supposing you only want to replace the text, omit other settings, and include only the text parameter.
There are alternatives to button shortcode plugins that offer a more straightforward process for creating and inserting this interactive content. Here are two of the most common options.
While shortcodes offer flexibility and reusability, they might not be as beneficial if you prefer to insert buttons using a block. For this purpose, a button plugin like Ultimate Blocks is the ideal method.
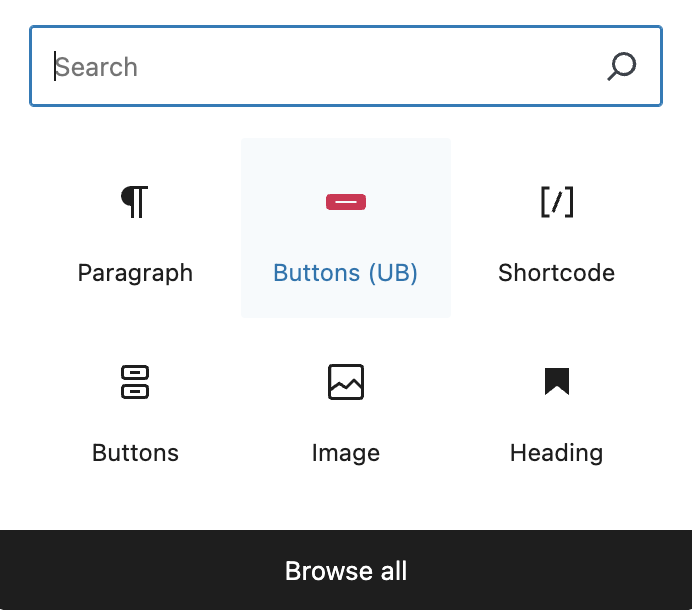
Ultimate Blocks offer a pre-configured button block that you can easily insert into the WordPress post editor and style it from there. Simply add the Buttons (UB) block and begin modifying your button directly.

The design options are more extensive than MaxButtons’, allowing you to change the button orientation, apply an animation, and include an icon to make it more compelling. However, some styling settings are only available in the PRO version.
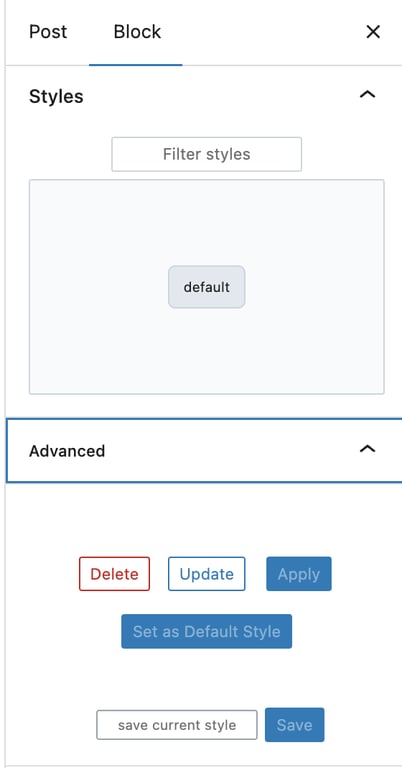
You can save the design of your button by navigating to the Style tab of the block configuration pane. Then, expand the Advanced section and hit Save current style.

If you wish to reuse the styling in another button, go to the Style tab, expand the Styles section, and select a saved design. You can also set a button design as a default, which helps maintain a consistent design easily without using shortcodes.
Important! Since the Ultimate Blocks plugin is block-based, it doesn’t work with the WordPress Classic Editor. If you want to keep working with the Classic Editor, stay with MaxButtons or find other alternatives that are compatible with the older WordPress editor.
The Buttons block is a built-in feature of WordPress 5.4 and later versions that lets you drag and drop a button to your post or page without installing an additional plugin. Here’s how to use it:

While straightforward, this method has limited customization options. Moreover, it’s not reusable and doesn’t work with the Classic Editor.
If you want a simple solution and only need to add a few buttons, this built-in block is an excellent alternative to using a plugin. In case you’re using an older version of WordPress, simply open your WordPress hosting control panel or admin dashboard and download Version 5.4 or newer.

So far, we have explained how to add button shortcodes into your WordPress site using plugins. While easy to use, you may find that they offer limited customization options and can slow down your server, especially if you already have several extensions installed.
If you want to avoid plugins, you can create a WordPress shortcode for your button from scratch. Since this method involves manual coding, it requires some technical knowledge and may not be suitable for beginners who want a quick solution.
Conversely, developers or seasoned WordPress users may prefer creating the shortcode from scratch since they have full control over the button design as well as configuration. Moreover, this method helps maintain optimal performance since the additional code is leaner and cleaner than using a plugin.
Whichever method works best for you, you’ll now be fully equipped to start creating your own button shortcodes.
All of the tutorial content on this website is subject to Hostinger's rigorous editorial standards and values.