I 5 migliori esempi di pagina “Chi siamo” per il 2025

La pagina “Chi siamo” è una componente essenziale di qualsiasi sito web. Questo spazio dedicato offre un’opportunità unica per coinvolgere i visitatori del sito e raccontare la tua storia personale promuovendo il tuo brand.
Essendo uno dei migliori website builder per piccole imprese, il website builder semplifica e velocizza la trasformazione delle tue idee in un sito web completamente funzionale. Grazie alle sue funzionalità basate sull’AI e a un editor di pagine drag and drop flessibile, creare una pagina “Chi siamo” d’impatto diventa un processo semplice e immediato.
Questo articolo intende essere una fonte d’ispirazione, esplorando ottimi esempi di pagine create con il website builder di Hostinger. Vedremo anche come utilizzare i nostri template per creare una pagina “Chi siamo” per il tuo sito.
Indice dei contenuti
5 esempi di pagina “Chi siamo”
Abbiamo selezionato cinque esempi creativi di design per la pagina “Chi siamo” a cui vale la pena dare un’occhiata. Queste pagine combinano contenuti accattivanti del sito con i valori aziendali, creando una narrazione del brand personale che coinvolge i visitatori e costruisce fiducia.
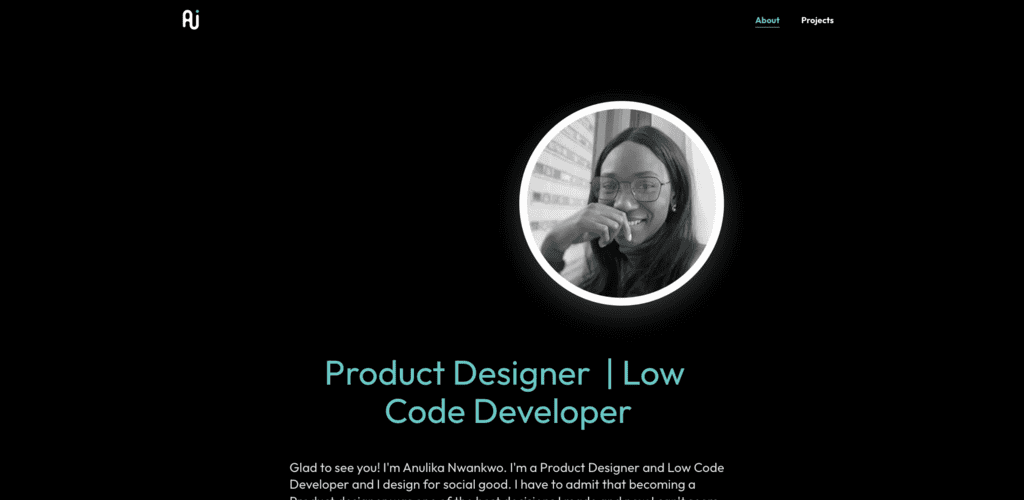
1. Anulika Nwankwo

Creare pagine “Chi siamo” efficaci inizia con la condivisione della propria storia personale o aziendale. La pagina di questa product designer offre una panoramica chiara e concisa del suo percorso professionale, affermando il suo brand come product designer e sviluppatrice low-code.
La sua mission aziendale è chiara: progetta per il bene sociale. Questo crea un legame personale con i visitatori, che probabilmente saranno in sintonia con il suo impegno per la responsabilità sociale. La pagina mostra anche il suo approccio al design incentrato sull’utente e alle decisioni basate sui dati.
L’estetica responsive della pagina, completa di elementi visivi creativi, ne esalta l’attrattiva visiva e offre un’esperienza utente coinvolgente. La lista delle letture in corso è un tocco interessante per questa pagina “Incontra il proprietario”, aiutandola a rivelare ulteriormente la sua personalità.
Questa pagina “Chi sono” costruisce efficacemente fiducia e mira a connettersi direttamente con ogni potenziale cliente, dando un forte esempio alle piccole imprese che cercano di stabilire una presenza online significativa.
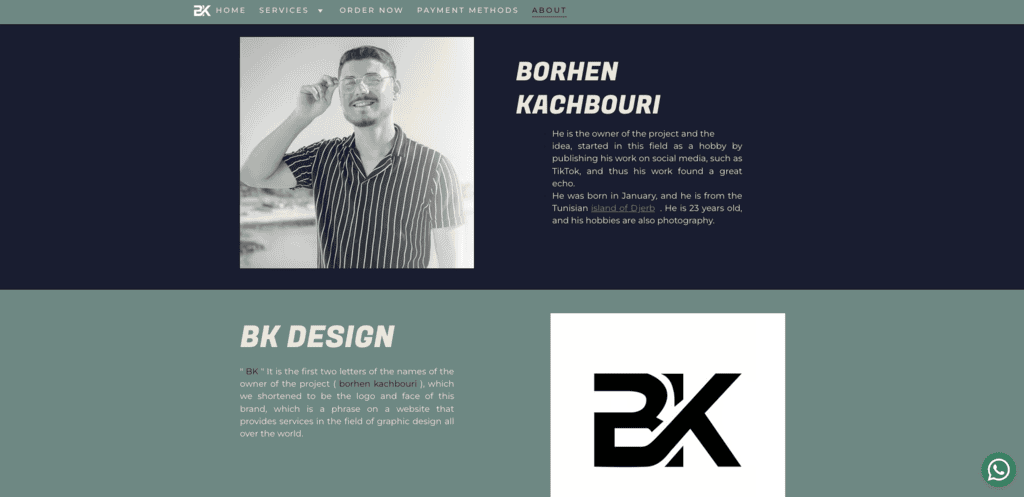
2. Borhen Kacbouri

Questa pagina è un ottimo esempio di come creare una sezione “Chi sono” efficace. La pagina è semplice e intuitiva, permettendo ai visitatori del sito di comprendere rapidamente la sua storia attraverso la grafica.
Quando si scrivono contenuti d’impatto per la pagina “Chi siamo”, la semplicità è spesso la chiave: non nasconderti dietro parole complesse o che suonano importanti. Cerca invece di usare un linguaggio chiaro e conciso, come questo esempio.
Il testo sulla pagina è in linea con i valori fondamentali dell’azienda e con la voce del brand, rendendo la sua piccola attività coesa, riconoscibile e affidabile.
Come graphic designer, il design della sua pagina “Chi sono” dimostra una profonda conoscenza di un web design chiaro e dinamico. Il contenuto multimediale di alta qualità – in questo caso, poche immagini – e un’estetica generale pulita offrono ai potenziali clienti un’idea del livello di servizio che possono aspettarsi da lui.
La pagina esibisce inoltre in modo efficace la sua esperienza, il suo background e la sua fama su TikTok: caratteristiche utili per mettere in risalto l’identità del brand e per entrare in contatto con i visitatori del sito web.
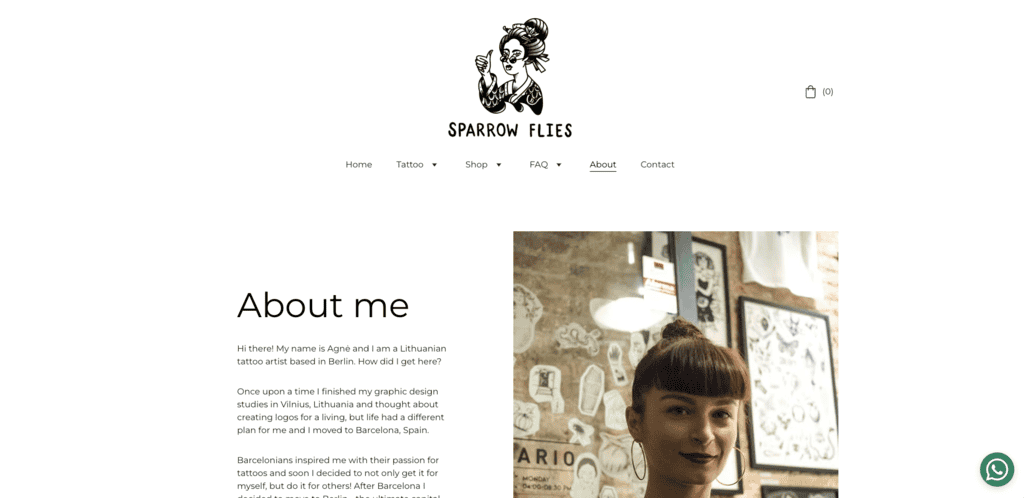
3. Sparrow Flies

La pagina “Chi sono” di Sparrow Flies Tattoo esemplifica i principi chiave di una pagina “Chi siamo” efficace. È chiara e concisa e offre una breve panoramica del suo percorso, dagli studi di graphic design alla carriera di tatuatrice. Priva di gergo tecnico, è facile da comprendere per chiunque.
Questa pagina comunica efficacemente la sua genuina passione per l’arte del tatuaggio, in particolare per i tatuaggi Irezumi, neo traditional, ukiyo-e e a tema flora e fauna, creando un legame autentico con il pubblico.
L’ampio utilizzo di spazi bianchi migliora l’aspetto visivo della pagina, offrendo un’esperienza utente coinvolgente ai visitatori del suo sito web.
L’inserimento degli orari di apertura e delle informazioni di contatto dello studio nel piè di pagina aiuta inoltre i clienti a contattarla.
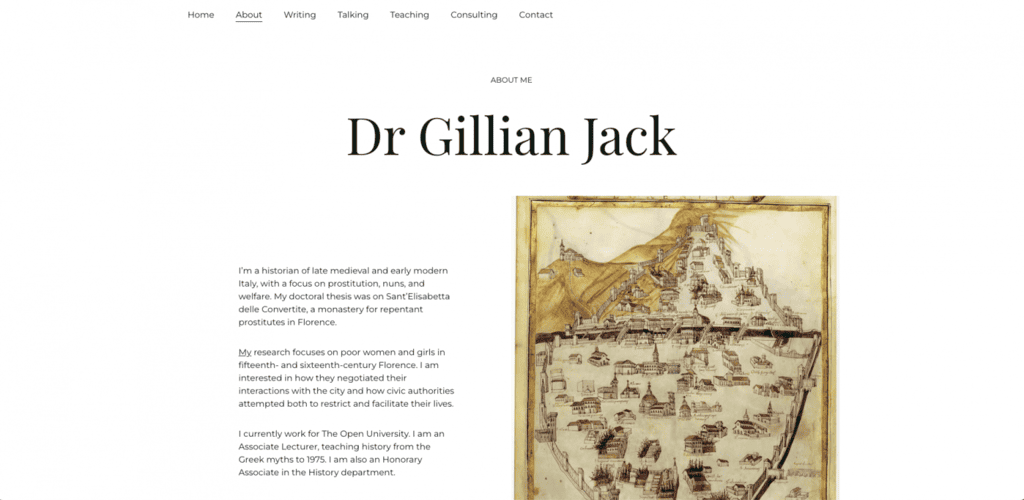
4. Dr Gillian Jack

Questa pagina “Chi sono” offre una panoramica concisa delle sue qualifiche. Descrive in modo efficace il suo background accademico, i suoi interessi di ricerca e il suo ruolo attuale, senza inutili tecnicismi. Questo rende la pagina facilmente fruibile per un pubblico più ampio.
La sua particolare attenzione alla ricerca sulle donne e le ragazze povere nella Firenze del XV e XVI secolo le conferisce un’identità accademica distintiva. Questa autenticità non solo evidenzia la sua passione, ma la distingue anche nel suo campo.
Per migliorare l’esperienza utente, il design semplice ma professionale della pagina è completato da un’immagine di alta qualità di una mappa storica, presumibilmente frutto della sua ricerca. Se desideri mostrare l’autenticità del tuo brand sul tuo sito, valuta la possibilità di adottare un approccio simile per quanto riguarda le immagini.
Le informazioni aggiornate, che menzionano specificamente la sua attuale posizione presso l’Open University, costruiscono fiducia e dimostrano il suo costante impegno nella carriera accademica.
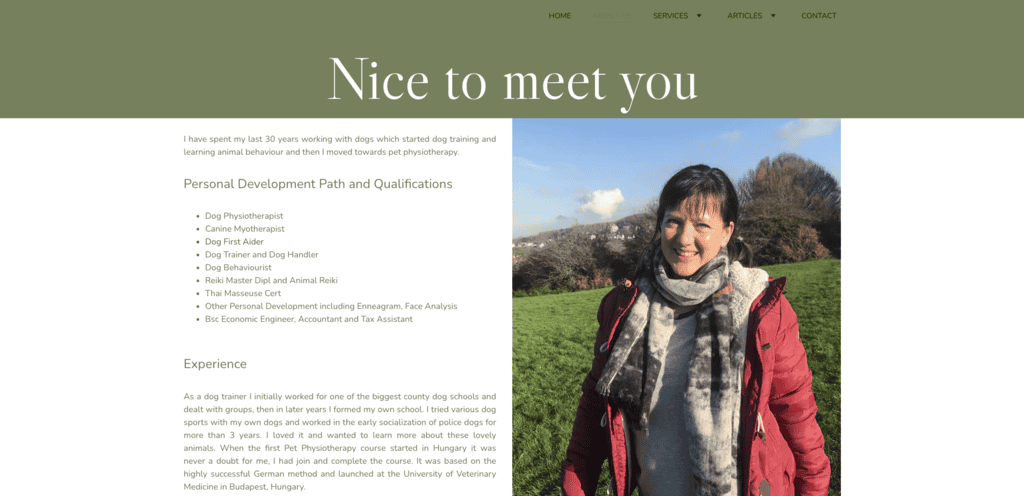
5. Petratherapy

La pagina “Chi sono” di Petratherapy offre una panoramica chiara e diretta sulla storia dell’azienda e sulla competenza della fondatrice nella fisioterapia per animali domestici. Il linguaggio è privo di gergo tecnico, rendendo le informazioni facili da seguire per tutti i visitatori.
La pagina evidenzia efficacemente le qualifiche e i servizi esclusivi della fondatrice, senza ricorrere a tecniche di vendita aggressive. Questo può essere un elemento importante per il suo target, che desidera avere la certezza che i propri animali domestici saranno in mani sicure e competenti.
Dal punto di vista visivo, la pagina è arricchita da una galleria di immagini curata che presenta i cani, il fulcro dei servizi di terapia. Questo non solo cattura l’attenzione del pubblico, ma mette anche in luce la competenza e l’impegno del fondatore nella cura degli animali.
La galleria, unita ai contenuti e al design semplici della pagina, la rende una landing page completa e coinvolgente per i nuovi clienti.
Top 10 template della pagina “Chi siamo”
Scegliere il template giusto non riguarda solo l’estetica: dovrebbe aiutarti a entrare in contatto con il tuo pubblico, a riflettere sul tuo brand personale o sulla cultura aziendale e a raccontare la tua storia in modo efficace.
Esploriamo alcuni esempi di pagine eccezionali disponibili nel website builder di Hostinger.
1. Mina

Tipo: negozio online
Funzionalità di rilievo: menu fisso, sezione dedicata alla sostenibilità.
La pagina “Chi siamo” di questo template di negozio online è un delizioso mix di tocco personale, narrazione del brand e contenuti basati sulla mission aziendale. Il template enfatizza la narrazione, offrendo alle aziende una piattaforma per connettersi con il proprio pubblico a un livello più profondo.
Caratteristiche chiave:
- Layout che racconta: la pagina è progettata per evidenziare i valori del brand, i percorsi e la mission.
- Sezione per i fondatori: uno spazio dedicato per presentare i leader del brand e condividere le loro aspirazioni per aumentare la riconoscibilità e costruire fiducia tra i potenziali clienti.
- Sezione per identità unica: la pagina presenta anche una sezione dedicata in cui i brand personali possono evidenziare la loro proposta di valore unica, che si tratti di sostenibilità, artigianato o innovazione.
- Design elegante: il layout della pagina è un mix di tipografia, colori pastello e immagini, garantendo una distribuzione accattivante dei contenuti.
2. Poveda

Tipo: sito di prenotazione viaggi
Funzionalità di rilievo: menu fisso, seziona testimonial, feed dei social media
La pagina “Chi siamo” del template del sito web di viaggi di Poveda offre una base versatile per le aziende di viaggi che desiderano comunicare le proprie passioni, avventure e altre offerte esclusive.
Il layout fonde perfettamente elementi narrativi, immagini e sezioni distinte per aiutare l’azienda a raccontare il proprio percorso e la propria visione.
Caratteristiche chiave:
- Immagini visive straordinarie: il layout ospita immagini che riempiono la larghezza del sito e sezioni galleria per presentare destinazioni, esperienze e testimonianze dei clienti straordinarie.
- Sezione per i fondatori: è disponibile uno spazio personalizzabile e dedicato alle aziende per mostrare i propri fondatori e il team principale.
- Integrazione con i social media: un’intuitiva sezione “Seguici” si collega alla presenza social del tuo brand, promuovendo la community e mostrando esperienze in tempo reale.
- Pronta al coinvolgimento diretto: la sezione “Contatti” è posizionata strategicamente per le richieste di informazioni, facilitando la generazione di lead.
- Design elegante: il mix di una tipografia chiara e di combinazioni di colori adattabili offre un’esperienza di navigazione intuitiva.
3. Eugenie

Tipo: sito di fotografia
Funzionalità di rilievo: design minimalista, focalizzato sui contenuti in blocchi
Il template del sito di fotografia di Eugenie presenta una pagina “Chi siamo” minimalista, pensata per i fotografi che desiderano raccontare la filosofia dietro i loro scatti e stabilire un rapporto personale con il pubblico.
Il suo layout segue un approccio essenziale che non mette in ombra i contenuti visivi e testuali.
Caratteristiche chiave:
- Punti salienti della filosofia personale: uno spazio dedicato permette ai fotografi di illustrare il proprio approccio, il proprio sistema di valori e la lente distintiva attraverso cui vedono il mondo.
- Vetrina dei contenuti visivi: una sezione dedicata a presentare lavori che mettono in risalto lo stile e le capacità del fotografo ai potenziali clienti.
- Elenco dei clienti: una breve sezione che elenca clienti di rilievo per evidenziare l’esperienza del fotografo nel settore.
- Richiesta di coinvolgimento diretto: un punto strategico per una CTA che incoraggia i visitatori a mettersi in contatto e collaborare.
- Perfetta integrazione con le piattaforme social: le icone in fondo alla pagina facilitano la navigazione verso i profili social del fotografo.
- Layout ordinato: il design pulito e minimalista garantisce che il lavoro del fotografo e la personalità del brand rimangano i punti focali.
4. Proxima

Tipo: sito web di un’agenzia di marketing
Funzionalità di rilievo: design minimalista, design a pagina singola, CTA accattivanti
Proxima offre un layout esclusivo per la pagina “Chi siamo”, progettato per funzionare come un’unica pagina “Chi siamo” estesa.
Il layout è perfetto per creare un sito per una piccola azienda, consentendo ai potenziali clienti di comprendere facilmente i valori fondamentali, i servizi e le proposte di valore dichiarate, senza dover ricorrere a una navigazione complessa.
Caratteristiche chiave:
- Narrazione in una sola pagina: Proxima aiuta gli utenti a esprimere la propria mission, vision e servizi attraverso uno storytelling conciso in una sola pagina.
- Generazione di lead efficace: le CTA posizionate strategicamente in tutta la pagina spingono i visitatori a contattarti, a esplorare i servizi o a iscriversi per ricevere aggiornamenti.
- Vetrina visiva: il template offre uno spazio dedicato per evidenziare campagne, storie di successo e testimonianze dei clienti, contribuendo a costruire fiducia.
- Punti salienti dei servizi: una sezione che fornisce una chiara analisi dell’offerta dell’agenzia aiuta i visitatori a trovare rapidamente i servizi desiderati.
- Panoramica del team: una sezione in evidenza che mette in risalto le figure di spicco dell’agenzia e le loro competenze contribuisce a costruire un brand promuovendo fiducia e connessione.
- Estetica elegante e minimalista: il design pulito e ordinato garantisce che il messaggio e le proposte di valore dell’agenzia rimangano i punti focali.
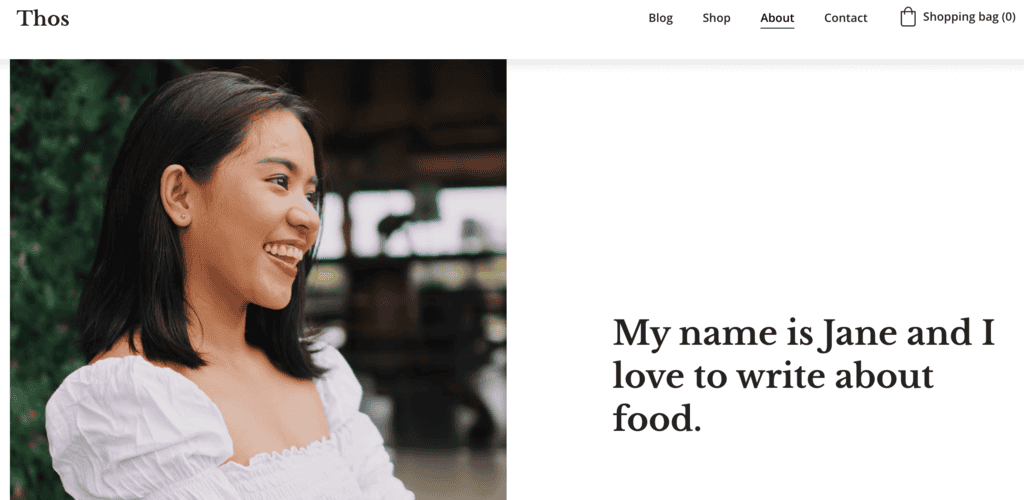
5. Thos

Tipo: sito per blog
Funzionalità di rilievo: layout semplice, navigazione facile, link ai social media
Thos offre un design del template curato nei minimi dettagli per blogger, pensato per chi apprezza la semplicità e la connessione personale.
Che si tratti di stile di vita, viaggi, hobby o qualsiasi altra nicchia, Thos garantisce che il post del blog rimanga il punto focale.
Pertanto, è logico che la pagina “Chi siamo” del template si concentri sulla presentazione della persona che cura il blog, presentando una sezione CTA per le newsletter minima e concludendo con le icone dei social media.
Caratteristiche chiave:
- Design versatile: il design minimalista di Thos si adatta a diverse nicchie di blog come moda, viaggi o tecnologia.
- Immagini coinvolgenti: il layout garantisce che le immagini migliorino il processo narrativo, indipendentemente dall’argomento del blog.
- Visualizzazione breve e concisa dei contenuti: Thos soddisfa la preferenza del lettore moderno per la brevità, promuovendo una presentazione dei contenuti concisa e coinvolgente.
- Introduzione dell’autore: la sua pagina “Chi siamo” è pensata per i blog e ne presenta l’autore in modo conciso, mantenendo il tema generale del blog.
- Link ai social media integrati: le icone dei social media posizionate in modo pratico incoraggiano la condivisione e la creazione di una community, essenziali per aumentare la portata di un blog.
- Iscrizione alla newsletter: una funzione di iscrizione discreta consente ai lettori di rimanere aggiornati sugli ultimi post, aumentando la fidelizzazione.
- Navigazione semplice: il suo layout semplice consente ai lettori di navigare facilmente tra i post, migliorando l’esperienza utente.
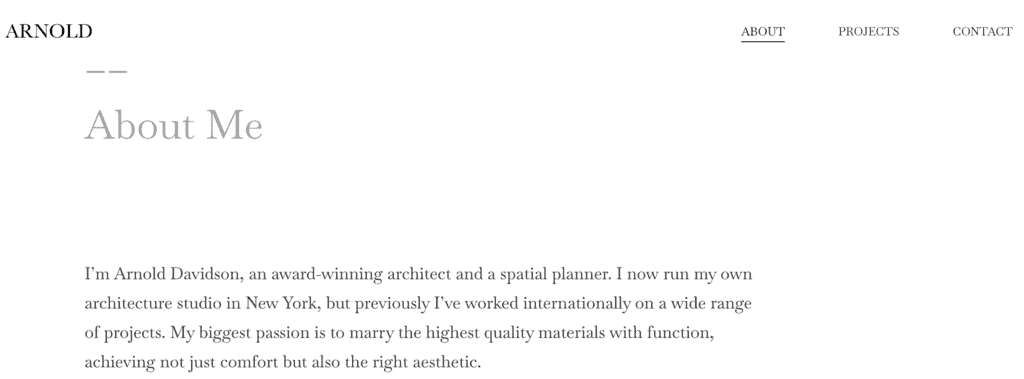
6. Arnold

Tipo: sito per il curriculum
Funzionalità di rilievo: hero section audace, design moderno
Questo template professionale della pagina “Chi siamo” ti aiuta ad attirare l’attenzione dei potenziali datori di lavoro attraverso un curriculum creativo.
La sua pagina “Chi siamo” funge da CV digitale dinamico, progettato per evidenziare in modo completo i titoli di studio, mostrare le esperienze precedenti e persino includere le testimonianze dei clienti.
Caratteristiche chiave:
- Visualizzazione ottimizzata del portfolio: la pagina presenta una sezione separata che mette in mostra i progetti, le certificazioni e i risultati più significativi del proprietario del sito.
- Design moderno e minimalista: la palette di colori tenui e l’uso ponderato dello spazio bianco offrono una presentazione ordinata, enfatizzando i contenuti.
- Tipografia accattivante: il nome del candidato, presentato con una tipografia accattivante, trasmette autorevolezza e professionalità.
- Testimonianze integrate: una sezione che contribuisce a fornire credibilità e a convalidare le competenze e l’esperienza del candidato.
- Integrazione con i social media: icone facilmente accessibili collegano gli utenti ai loro account social professionali, promuovendo maggiori opportunità di networking.
- Sezione dei contatti: essenziale per qualsiasi sito di curriculum, garantisce che potenziali datori di lavoro o collaboratori possano contattarti rapidamente.
- Navigazione semplice: la barra di navigazione semplificata garantisce ai visitatori di accedere alle sezioni necessarie senza problemi.
Visita la libreria dei template di siti web di Hostinger per esplorare altri temi per il curriculum.
7. Dossenbach

Tipo: sito per portfolio per freelance
Funzionalità di rilievo: hero section audace, design moderno, barra del menu fissa
Basato sui principi del personal branding, questo template della pagina “Chi sono” per portfolio è pensato appositamente per i freelance.
Il design dinamico e contemporaneo di questo template offre un’esperienza utente coinvolgente, coniugando funzionalità ed estetica.
Caratteristiche chiave:
- Vetrina dinamica dei progetti: una sezione dedicata a mettere in risalto singoli progetti, casi studio o incarichi di spicco.
- Design snello: le linee pulite, unite a un tocco di stile, garantiscono al sito un’esperienza professionale e accessibile.
- Scritte audaci: il nome e i servizi principali del freelance sono evidenziati con font distintivi, che ne evidenziano la competenza e catturano l’attenzione.
- Recensioni dei clienti: testimonianze posizionate strategicamente garantiscono la competenza del freelance, aumentando il livello di affidabilità per i potenziali clienti.
- Opzioni per i contatti: progettata per la comodità dell’utente, questa sezione consente ai clienti di avviare rapidamente conversazioni, prenotazioni o richieste di informazioni.
- Navigazione intuitiva: un menu ben organizzato consente agli utenti di navigare agevolmente nel sito, trovando facilmente le informazioni.
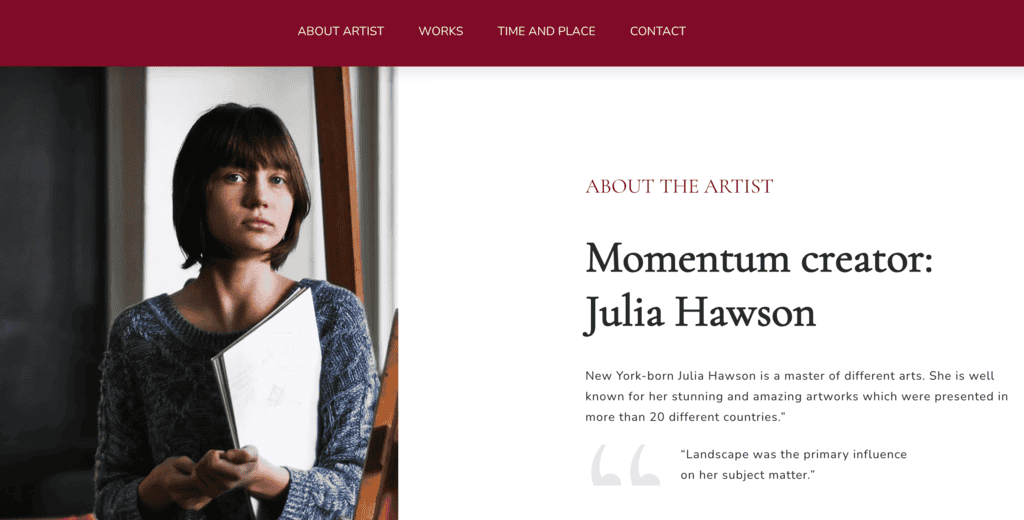
8. Ayomide

Tipo: pagina singola per eventi
Funzionalità di rilievo: hero section audace, design ricco di elementi artistici, barra del menu fissa
Questo template è progettato per essere flessibile e offre una pagina “Chi sono” creativa che rappresenta una soluzione ottimale per gli organizzatori di eventi.
Il layout flessibile dell’intera pagina offre opportunità di marketing fluide per eventi diversi, contribuendo a mantenere il sito moderno e pertinente.
Caratteristiche chiave:
- Hero section accattivante: progettata per catturare immediatamente l’attenzione dei visitatori e dare il tono all’evento.
- Sezione informativa sulla mostra: offre approfondimenti sul tema della mostra.
- Sezione dedicata alle informazioni sull’artista: offre ai visitatori una panoramica concisa di un artista, mettendo in luce le sue esperienze pregresse, la sua visione artistica e le sue fonti di ispirazione.
- Vetrina delle opere: presenta una selezione di opere che racchiudono il tema della mostra, offrendo ai visitatori un’anteprima di ciò che li attende.
- Navigazione intuitiva: grazie alle schede facilmente accessibili dal menu a tendina, i visitatori possono navigare sulla piattaforma senza sforzo.
- Design armonioso: ogni elemento di design, dalla tipografia agli spazi bianchi, valorizza le opere esposte per un’esperienza visiva memorabile.
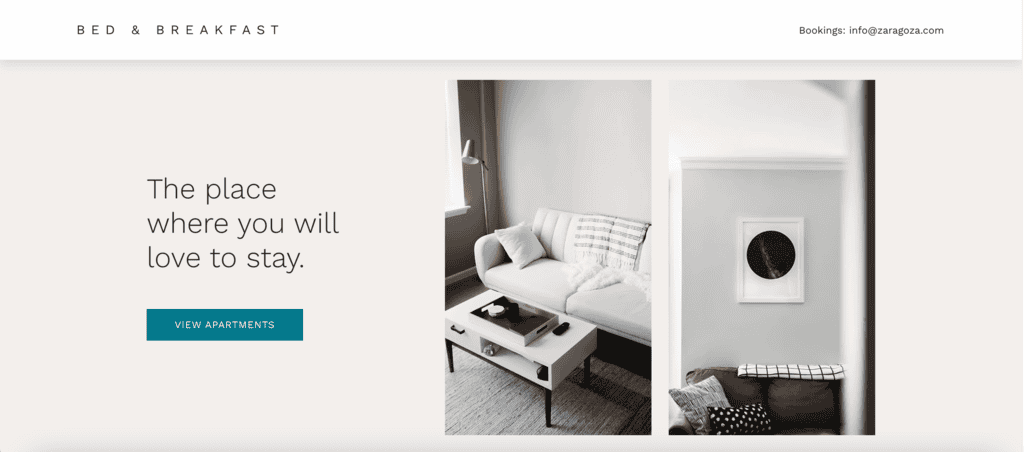
9. Zaragoza

Tipo: sito aziendale a pagina singola
Funzionalità di rilievo: hero section in stile landing page, design semplice
Zaragoza è un elegante template di sito aziendale a pagina singola, ideale per le attività del settore alberghiero. La sua semplice hero section cattura immediatamente l’attenzione dei visitatori, evidenziando l’essenza dell’esperienza di soggiorno.
Il template funge da pagina “Chi siamo” completa, focalizzata sulla presentazione del nome e delle offerte della tua attività.
Caratteristiche chiave:
- Layout ricco di immagini: il design mette in risalto immagini di alta qualità in un layout a griglia per catturare l’attenzione.
- Sezione “Chi siamo”: una sezione dedicata fornisce informazioni dettagliate sull’attività o sul servizio.
- Elenco dei servizi: una sezione semplice e organizzata che può essere adattata per mostrare le caratteristiche, le dotazioni di base o i servizi dell’attività.
- Sezione testimonianze: spazio dedicato per mostrare le recensioni di utenti o clienti, che possono contribuire a creare credibilità e fiducia con i visitatori.
- Footer con dettagli essenziali: la parte inferiore del template contiene informazioni cruciali come la posizione, i recapiti e i link ai canali social.
- Navigazione intuitiva: il design a pagina singola garantisce che gli utenti possano trovare rapidamente le informazioni di cui hanno bisogno senza click inutili.
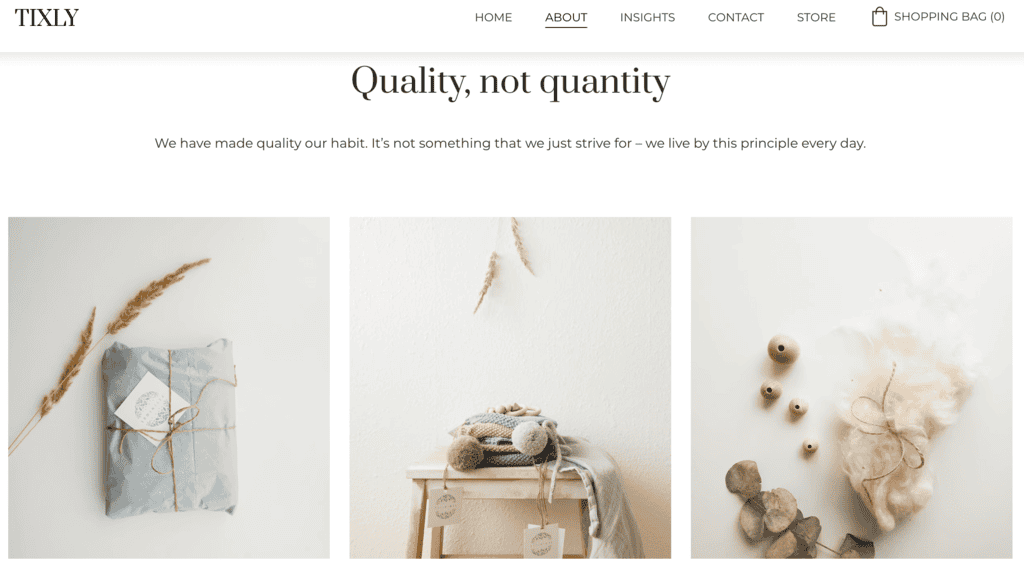
10. Tixly

Tipo: sito di e-commerce
Funzionalità di rilievo: hero section in stile landing page, barra dei menu fissa
Ottimizzato per l’esperienza utente e l’autenticità del brand, il template e-commerce di Tixly unisce raffinatezza del design e funzionalità.
Appositamente studiato per i rivenditori online, il suo layout minimalista della pagina “Chi siamo” consente ai brand di condividere la propria narrativa in modo minimalista ma d’impatto.
Caratteristiche chiave:
- Hero section coinvolgente: la hero section minimalista cattura immediatamente l’attenzione, dando il tono alla narrazione e all’offerta di un brand.
- Navigazione intuitiva: la barra del menu fissa garantisce una navigazione fluida, rendendo più facile per i visitatori esplorare il sito senza interruzioni.
- Design semplice della pagina “Chi siamo”: mettendo in risalto la storia del brand, questa funzionalità integra un design semplice e minimalista, garantendo che i contenuti rimangano in primo piano.
- Esperienza utente intuitiva: un design ordinato privilegia un percorso di acquisto fluido per i visitatori, dalla navigazione al pagamento.
- Narrazione autentica del brand: il design semplice della pagina “Chi siamo” consente ai brand di comunicare efficacemente la propria filosofia e i propri valori, entrando in sintonia con il proprio pubblico.
- Percorso di acquisto fluido: elenchi di prodotti e procedure di pagamento intuitive rendono lo shopping online un’esperienza piacevole per i clienti.
Come creare una pagina “Chi siamo” con il website builder di Hostinger
Il website builder di Hostinger semplifica la creazione di un sito web mobile friendly reattivo, senza richiedere competenze di programmazione o design. Puoi personalizzare facilmente uno dei template predefiniti elencati per creare una pagina web adatta alle tue esigenze.
Puoi iniziare a creare il tuo sito una volta selezionata la piattaforma del website builder di Hostinger, acquistato il tuo nome di dominio e collegato il dominio al tuo sito web.

Il nostro pacchetto completo include l’hosting per il tuo sito e un dominio gratuito per i piani da 12 mesi in su. Puoi richiedere e registrare il tuo dominio gratuito tramite il tuo account Hostinger.

Ora, diamo un’occhiata ai passaggi per usare il website builder per capire come creare il tuo sito e la tua pagina “Chi siamo”:
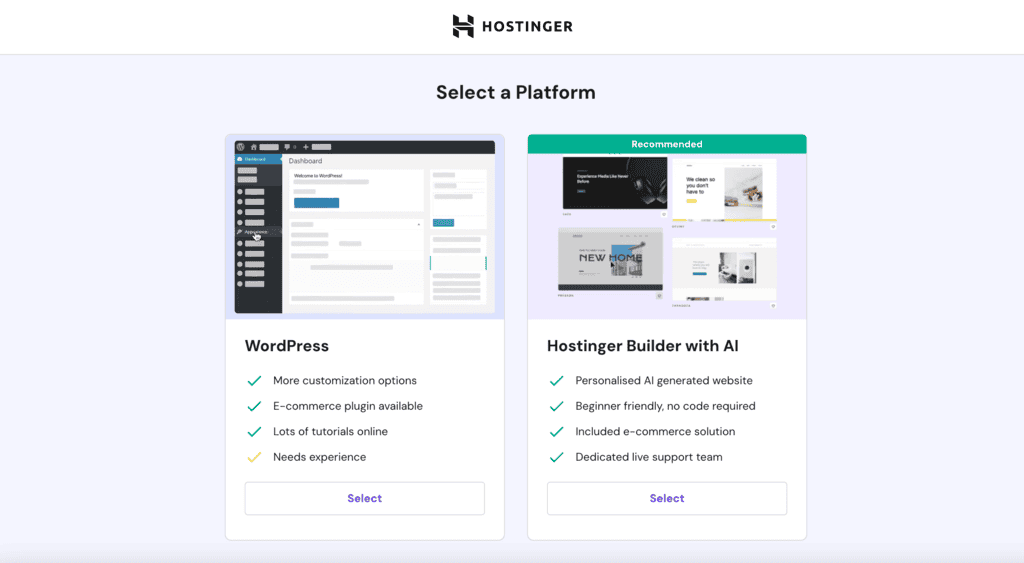
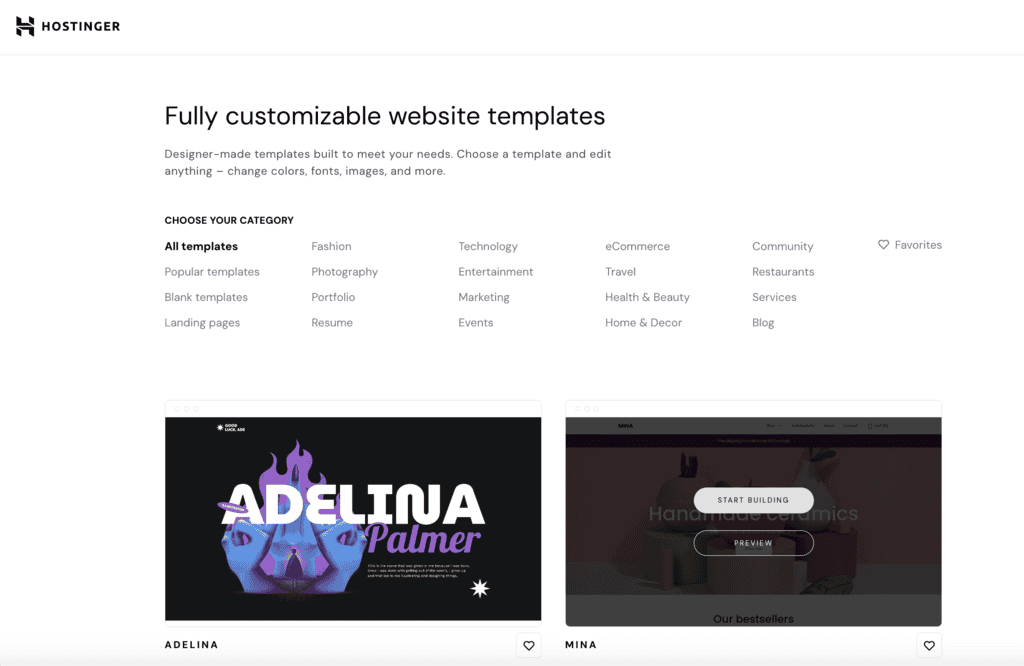
1. Scegli un template
Dopo aver selezionato la piattaforma del website builder di Hostinger e aver collegato il sito al tuo dominio, sarai reindirizzato alla libreria dei template per siti web.
Scegli un template tra i nostri consigli e clicca su Inizia a creare.

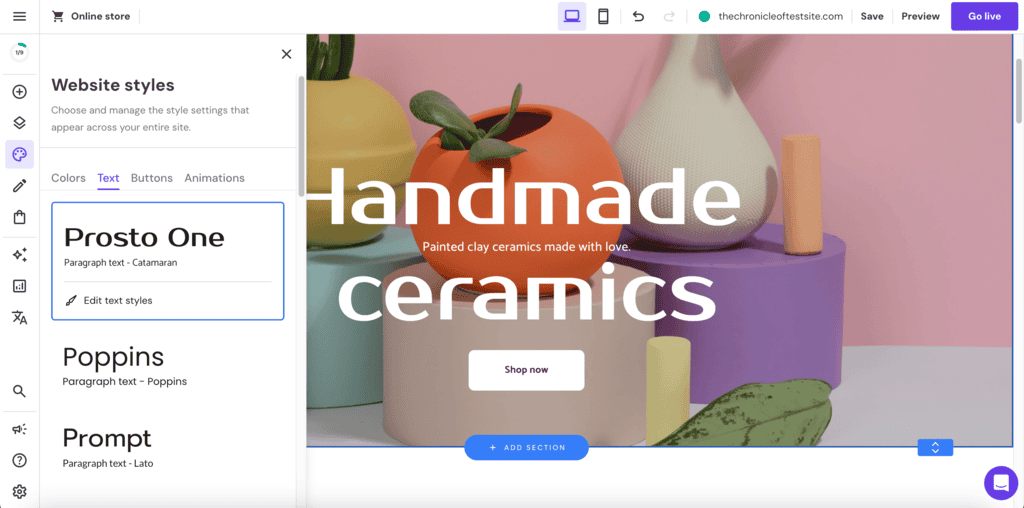
2. Personalizza il template
Successivamente, clicca sull’icona Stili del sito nel menu a sinistra per personalizzare Colori, Testo, Pulsanti e Animazioni del template selezionato. Ricorda che queste modifiche verranno applicate a tutto il sito.

Puoi utilizzare l’editor drag and drop per modificare il layout di pagina. Basta cliccare su un elemento e spostarlo in una nuova area.
Per testare la reattività del sito, clicca sull’icona del dispositivo mobile nella parte superiore della finestra.
Clicca su Anteprima per testare le personalizzazioni apportate al tuo sito. Se desideri lavorare su un altro template, torna alla libreria e scegline uno diverso.
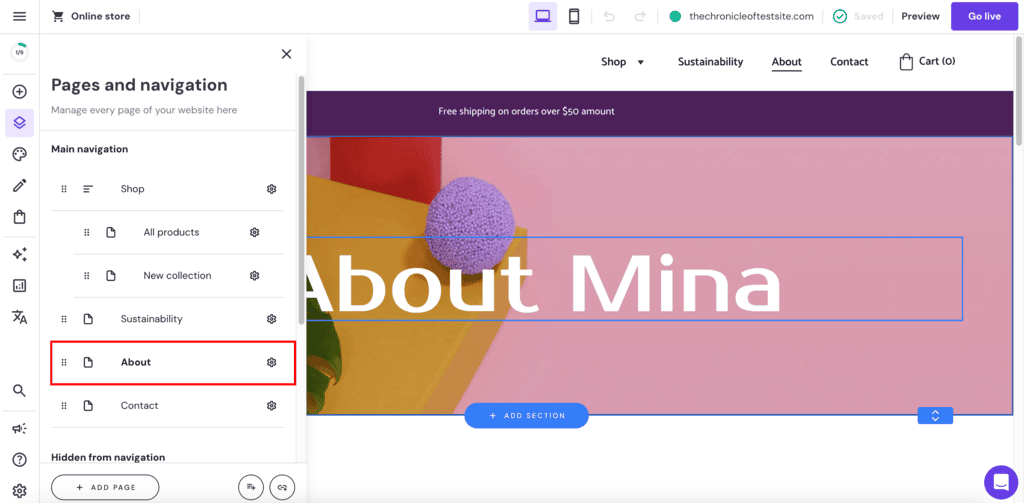
3. Progetta la tua pagina “Chi siamo”
Per iniziare a lavorare sulla tua pagina Chi siamo, clicca sull’icona Pagine e navigazione nel menu a sinistra e seleziona la pagina Chi siamo.

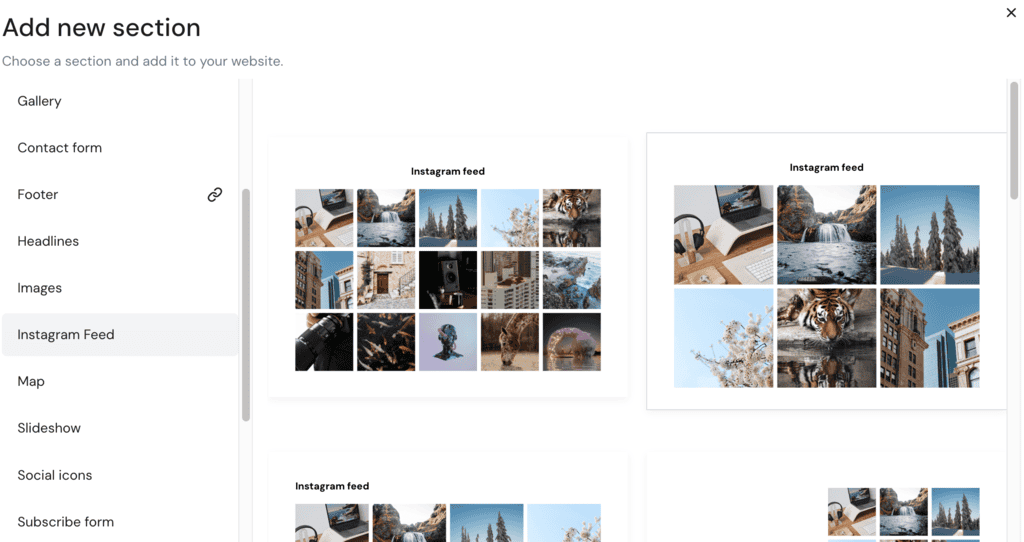
Utilizza la funzione drag and drop per personalizzare ulteriormente il layout. Puoi anche aggiungere nuove sezioni alla pagina cliccando su Aggiungi sezione e selezionando tra diverse opzioni, tra cui Feed Instagram, Mappa e Testimonianze, tra le altre.

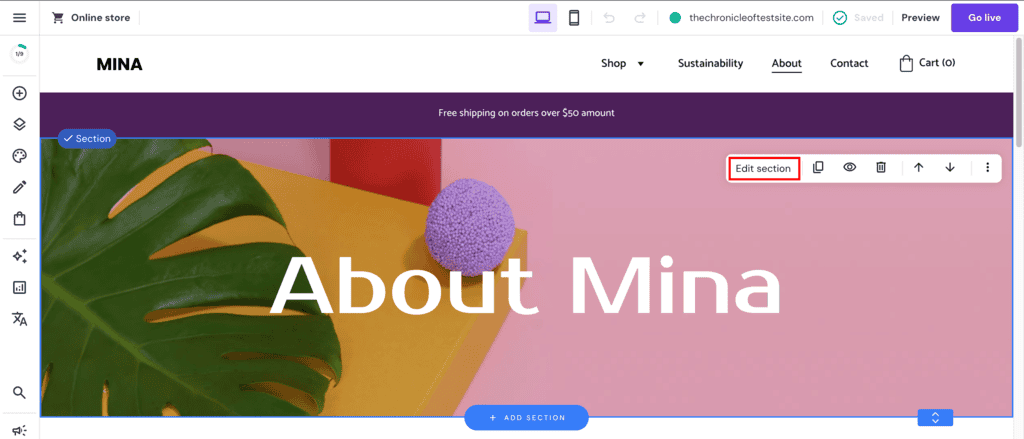
Per modificare una sezione specifica della pagina, cliccaci sopra e seleziona Modifica sezione per aprire le Impostazioni della sezione.

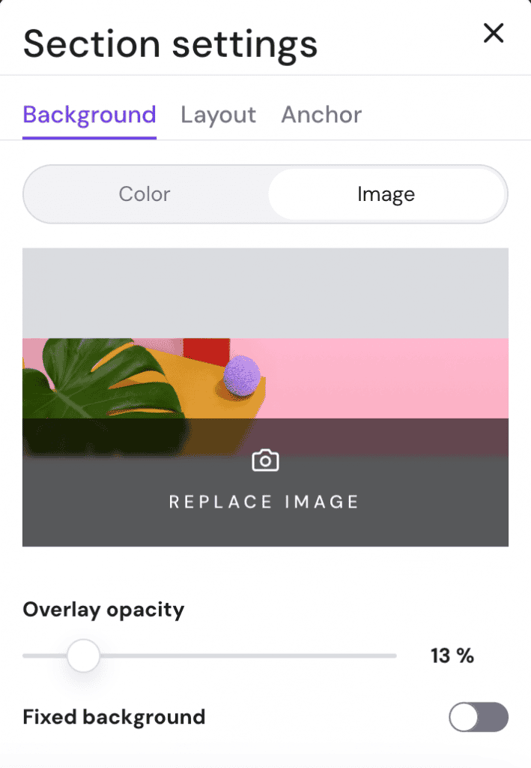
Le Impostazioni della sezione consentono di personalizzare lo sfondo, il layout e l’anchor di ogni sezione.

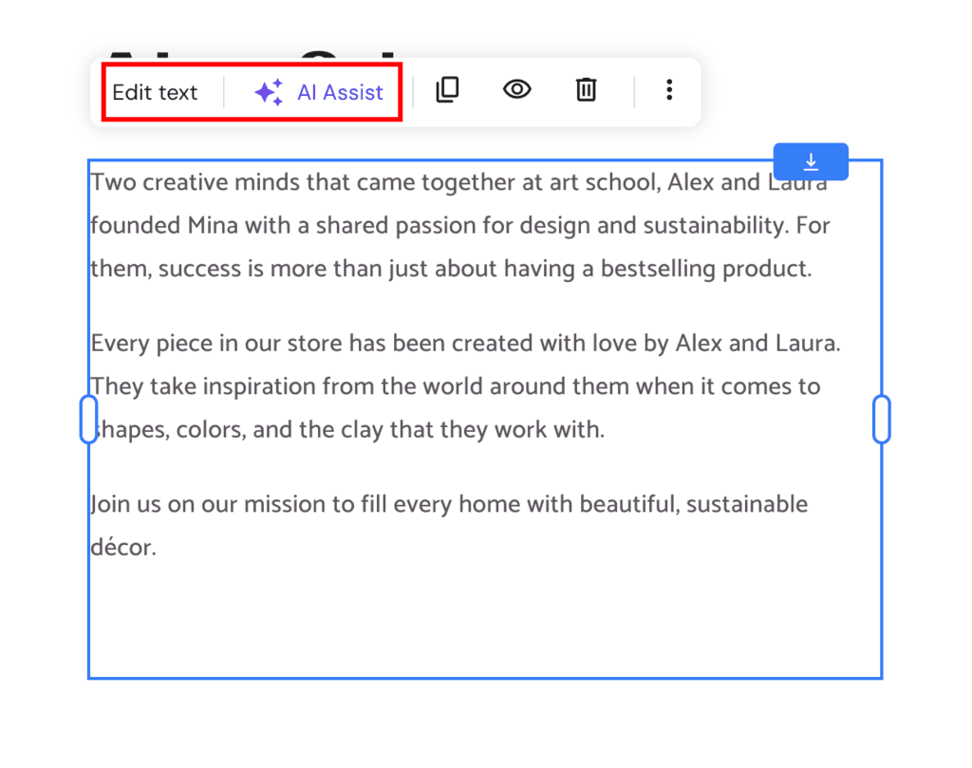
Per modificare il contenuto testuale preesistente sulla pagina, è sufficiente selezionare il blocco e cliccare su Modifica testo. In alternativa, clicca sul pulsante Assistenza AI per far scrivere i contenuti dal Content Writer di Hostinger, basato sull’AI.

Conclusioni
Le pagine “Chi siamo” sono fondamentali per raccontare efficacemente la tua storia personale o professionale. Che tu voglia creare un legame personale come blogger o lasciare un’impressione professionale e d’impatto, il template giusto può fare la differenza.
Investire tempo nella scelta e nella personalizzazione di una pagina “Chi siamo” per il tuo sito può migliorare significativamente la tua presenza online, trasformando i visitatori in follower, clienti o futuri datori di lavoro.
Ecco alcuni degli elementi chiave che rendono efficace una pagina “Chi siamo”:
- Storia del brand: condividere esperienze passate o storie che hanno plasmato la tua identità attuale ti rende riconoscibile.
- Immagini: immagini o grafiche di alta qualità possono rendere la tua pagina più coinvolgente e contribuire a trasmettere la personalità del tuo brand.
- Comunicazione chiara: comunicare chiaramente la tua identità, la tua professione, il tuo scopo e i valori del brand è fondamentale per entrare in contatto con i visitatori.
- Call to action: una CTA chiara, che invita il lettore a connettersi, dare un’occhiata al tuo lavoro o iscriversi, aggiunge un obiettivo alla tua pagina.
- Sezione dedicata ai fondatori e al team: presentare i volti del brand, soprattutto con foto professionali, aggiunge credibilità e un tocco personale.
I template delle pagine possono aiutarti a iniziare, ma il tuo tocco personale, la tua autenticità e le tue storie faranno la differenza. Condividi con noi i tuoi template preferiti del website builder nei commenti qui sotto.
Tutti i contenuti dei tutorial presenti su questo sito web sono soggetti ai rigorosi standard editoriali e ai valori di Hostinger.