How We Achieved 100 out of 100 on Google PageSpeed Insights

Recently, our team has set a goal regarding our website’s user experience – we aimed to reach a score of 100 out of 100 on Google PageSpeed Insights and we have done it. Before we get into the details of how exactly we did it, let’s talk about a few of other important points.
While it is very important to have a fast website, a complete user experience on it is more important. Therefore, you shouldn’t obsess over a perfect PageSpeed Insights score as a lower grade might still signify good performance. Optimizing your website’s speed is about finding the right balance between high performance and the experience you want your visitors to have.
What Is the Google PageSpeed Insights Tool?
Google PageSpeed Insights is a tool used to enhance your website’s performance. It can help you improve the speed and mobile-friendliness of your website by offering you improvement recommendations. It measures the performance of both mobile and desktop versions of a website. When performing the check, the URL of a website is fetched twice, once with a mobile user-agent and once with a desktop user-agent. This way, the tool suggests improvements for both user interfaces. Applying Google’s suggestions will improve the overall performance of your website. That said, it will still depend on your network connection.
Google PageSpeed Insights measures the above-the-fold loading time and the time to full page load before suggesting any changes. Time to above-the-fold load measures how fast the content above the page fold takes to load. The time to full page load is how long it takes for the browser to load the content of the full page.
Is It Worth Optimizing Your Website With PageSpeed Insights?
According to the research Google has conducted, any delay that is longer than one second interrupts the natural flow of thoughts, resulting in poor user experience. Nowadays, a slow loading website can make you miss out on a big chunk of revenue. While there is a countless number of speed optimization methods, we used PageSpeed Insights tool to optimize our website.
Not only is it good for user retention but it’s also good for SEO. It’s no secret that search engines love speedy websites, ranking them higher than those that take longer to load.
Google PageSpeed Insights is also very easy to use. Once a website is analyzed, Google presents you with the steps to optimize its speed. Some of them are more technically challenging, but most are easy to perform on almost any content management system (CMS) out there.
In short, optimizing your website’s speed with the PageSpeed Insights tool can turn out to be beneficial and easy. That said, before applying any of the suggested changes, make sure that your overall user experience does not suffer.

A Step-by-Step guide to Optimize Your Site’s Speed
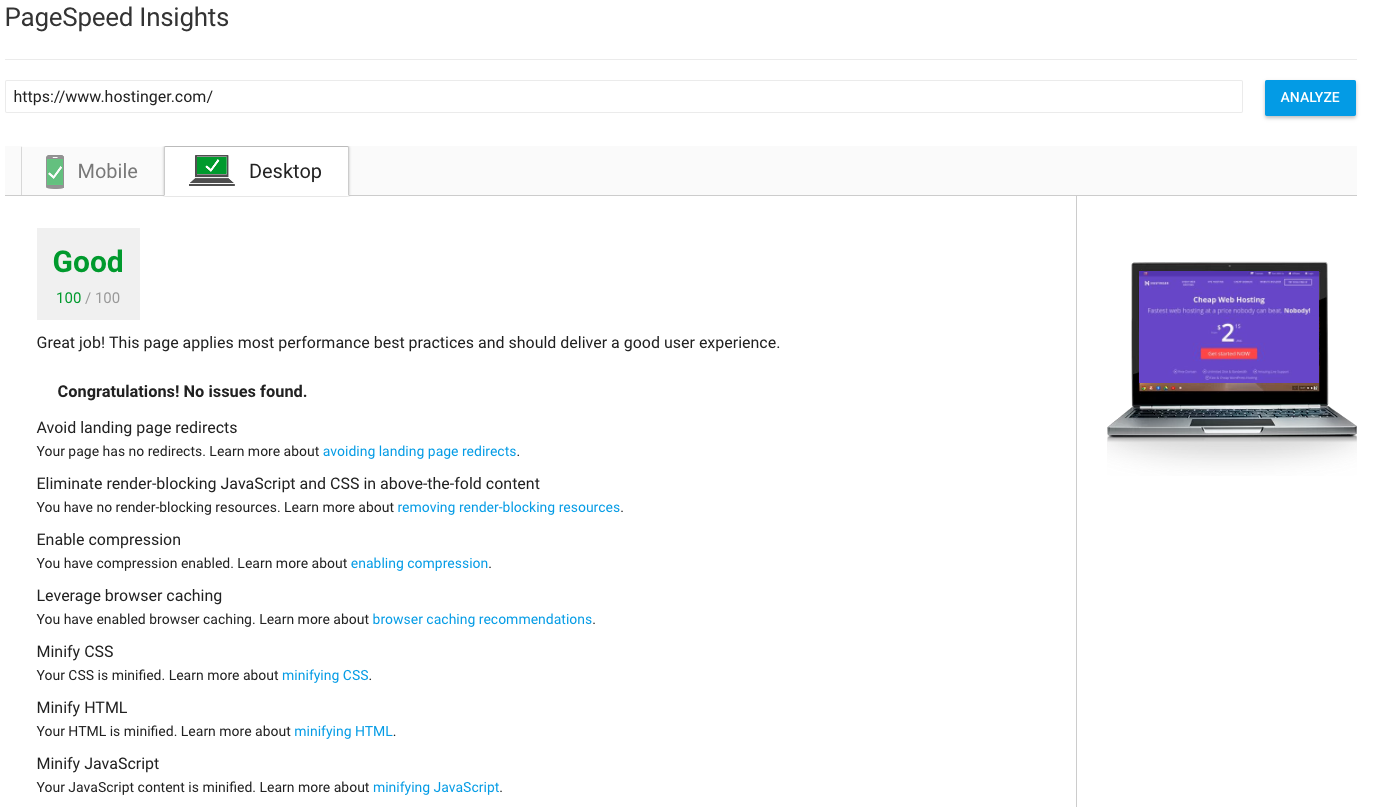
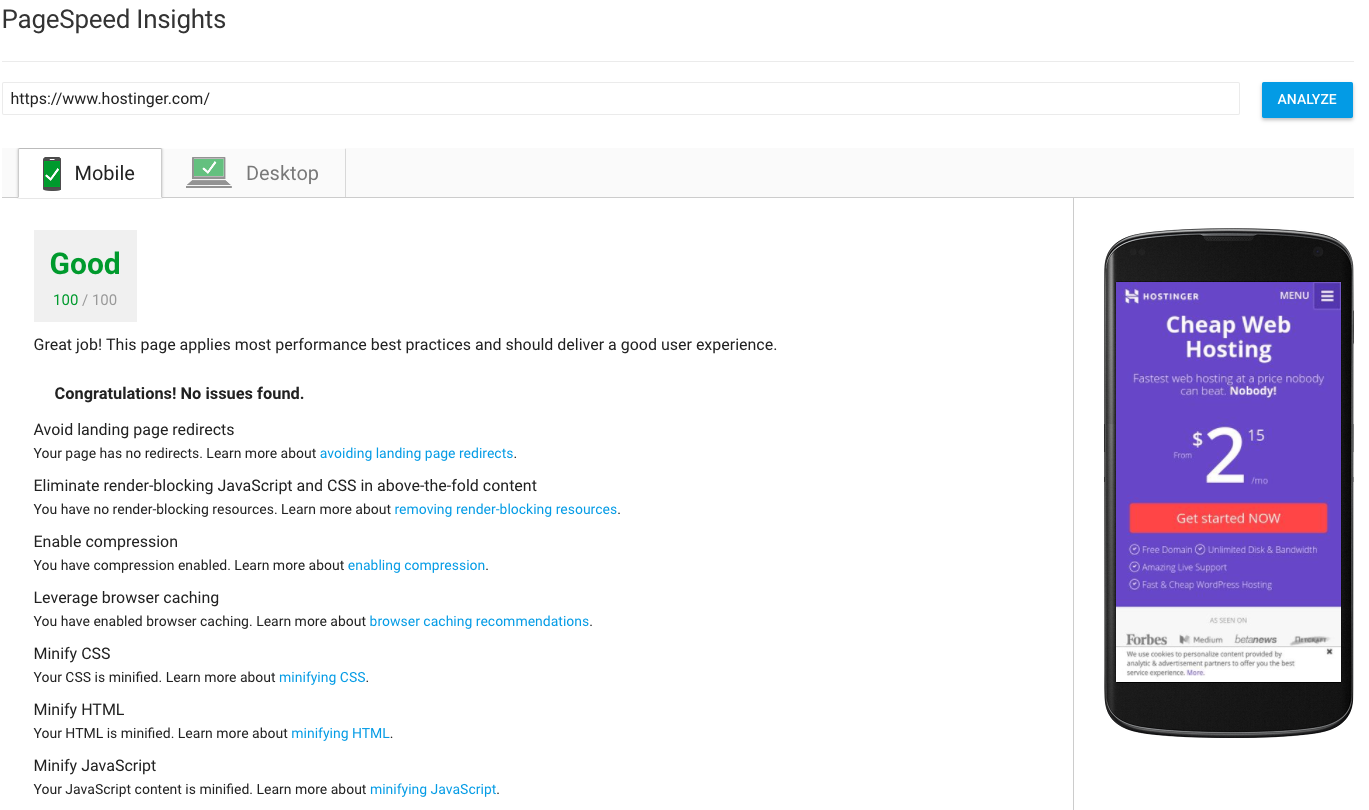
Keep in mind that the process is personalized – every website is built differently and might need different alterations. Initially, the tool scored our mobile interface 75/100, with the desktop interface grading 87/100. Here’s what our team did to achieve a perfect score on Google PageSpeed Insights:
- Minify HTML, CSS and JS.
Minifying any computer programming language means getting rid of unnecessary code, blank spaces, and characters without changing the functionality of the code. This is necessary because it is easier to understand and program in readable, self-explanatory code which might include long variable names, formatting (e.g. empty spaces, extra lines), and more. We used various Gulp plugins to achieve this. To clean CSS, we used the speedy and accurate clean-css optimizer. We minified the JavaScript code with UglifyJS3. This process resulted in a significant speed boost and was easy to implement.
- Optimize images.
There are a few ways to optimize the images used on your website. Various online services might help you to quickly and effortlessly compress them. To achieve an optimal picture size, you might also need to reduce its dimensions. Once again, we used a Gulp toolkit imagmin to automate this process.
- Reduce server response time.
This is usually triggered by Google PageSpeed Insights when your server response time is higher than 200 ms. While there is a number of possible reasons why your server response time might be slow, it’s usually due to your web hosting provider. Before buying the services of any web host, it is important to check what server response time is promised. Since our website is hosted on hostinger.com, the only thing left to do here was to perform server-side caching.
- Eliminate render-blocking CSS in above-the-fold content.
Though this step is very useful, it is rather difficult to perform, especially on websites with multiple pages. It requires you to load the critical CSS inline, whereas the full CSS is loaded asynchronously with JavaScript. This is only performed for above-the-fold part of the page. To generate the critical CSS, we used the critical Gulp plugin. To load the full CSS, we used loadCSS.
- Leverage browser caching.
This is quite an easy step to implement. By editing your .htaccess file, you can instruct your server on how to cache the files by adding Cache-Control or ETag headers. However, this is only applicable to the files you host yourself. It is recommended to cache them for at least a week. As for the files that are hosted by third parties (e.g. Google Analytics, social plugins), there is no easy solution. You simply can’t control them. We started by dropping any unnecessary scripts. We removed and redesigned the social share button libraries and used iframe tags for Facebook like/share buttons insteda of JavaScript.
If you have done most of the steps above, your website’s speed should be fast enough to provide a good user experience. As mentioned above, don’t obsess over a score of 100 as trying to achieve it might hurt your overall website design and interface. As important as it is to have a speedy website, it is much more important to keep your clients interested with unique content. That said, Hostinger is proud to have achieved the perfect Google PageSpeed Insights score without damaging the user experience.




Comments
August 30 2017
Hello nice post share by you
August 23 2017
A very clear explanation. Thanks guys!