WordPress 6.1: What’s New in the New Major Release

2022’s third major release of WordPress, version 6.1 ”Misha”, is finally here. It introduces over 400 core enhancements and bug fixes and various backport changes from Gutenberg to the core software.
As this version is still a part of the Gutenberg project phase two, it features many block editor improvements, including backports from over 10 Gutenberg releases after WordPress 6.0. On top of that, it comes with the new Twenty Twenty-Three default theme.
Let’s discuss the new updates for WordPress 6.1.
New Twenty Twenty-Three Default Theme
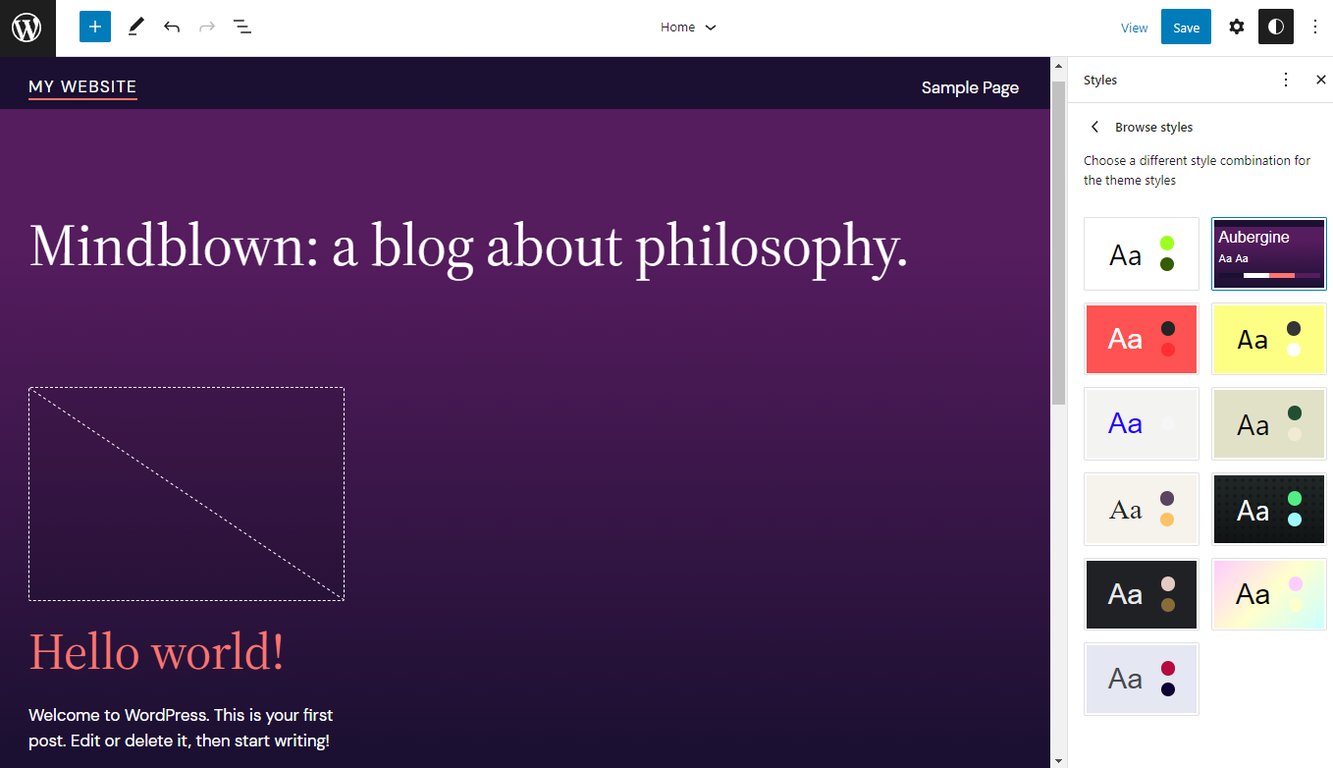
Following the Twenty Twenty-Two block theme released with WordPress 5.9, 6.1 introduces a new default block theme called Twenty Twenty-Three.

It comes with eleven theme styles from the get-go, allowing you to easily switch the color scheme and typography via the global styles switcher feature. Even if you don’t want to use pre-defined theme styles, the wide variety of options is a great starting point for customization.
Another improvement in Twenty Twenty-Three is the typography. Not only do you get more font family options, but they are available across all eleven styles. This allows more freedom to mix and match the typography between styles.
Expert Tip
New users starting with an empty site will be offered the Twenty-Twenty-Three theme by default and can start customizing with the site editor.
The Twenty-Twenty-Three theme, with its style variations, the site editor, and the options to create templates for a single category and other archives, is quite suitable for content-heavy websites.
The site editor might still be in beta, but it gives new users plenty of customization tools in a more coherent interface than a classic theme.
Block Editor Improvements
With over 10 Gutenberg releases merged into the WordPress 6.1 core, we can see plenty of block editor improvements in the new version. Let’s discuss the most significant updates featured with the WordPress 6.1 block editor.
Improved Template Options
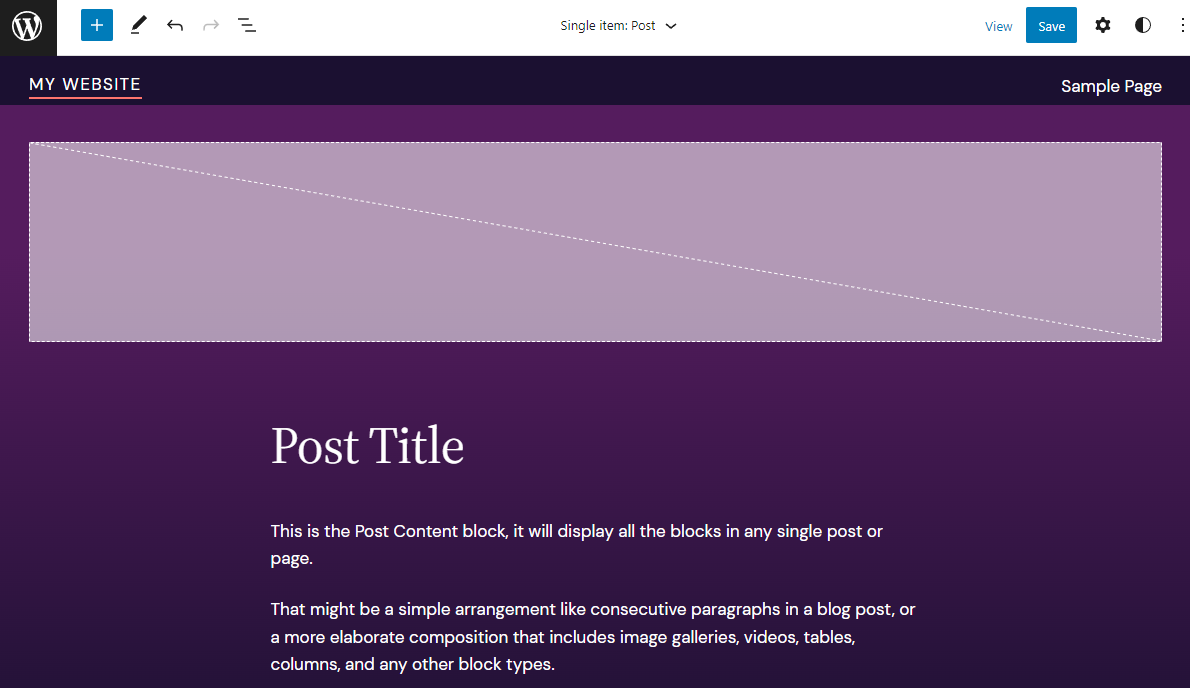
6.1 comes with two new template options – Page and Single Item: Post. The new version also streamlines the template creation process by automatically adding relevant patterns, so you no longer have to start from scratch.
For example, when you add the Single Item: Post template, it will start with block patterns that include post content, the comments query loop, and template parts such as the header and footer. From that point, you can start customizing the layout or design.

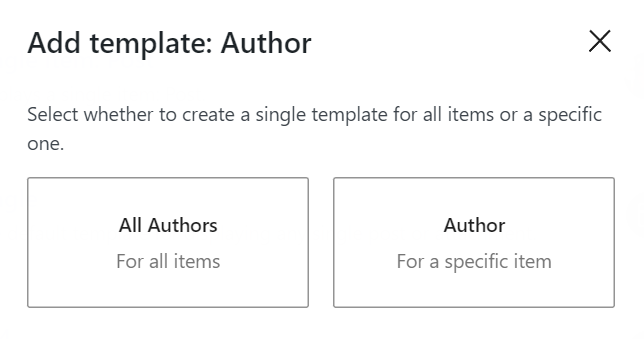
Another improvement is that you can choose to add the template to all items or a specific one. For example, when adding an author template, you’ll be prompted to choose whether the template will apply to all authors or just one.

As such, you can create tailored templates for Author, Category, and Single Item: Post.
In addition, there’s now the Custom template option allowing you to create a new template for any post or page. It will feature a pattern similar to the post template, but you can reconstruct it to suit whatever type of content.
Improved Block Locking
Block locking is a neat feature that ensures your content blocks won’t be accidentally deleted or moved. However, locking a nested block can take a lot of time as you have to lock all individual blocks one by one.
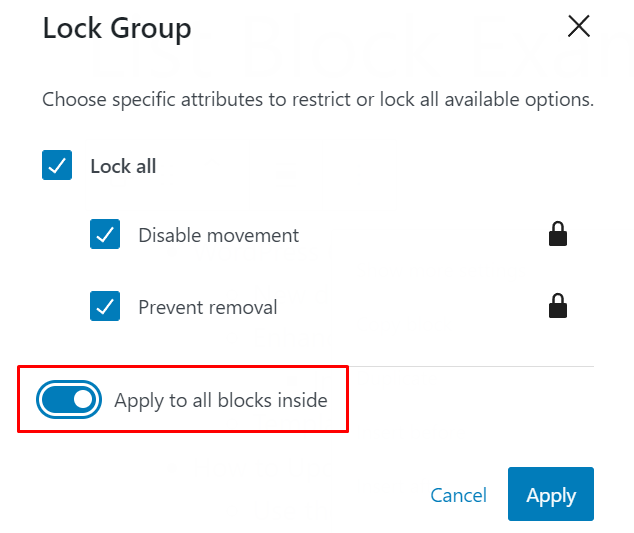
WordPress 6.1 introduces a new improvement to this system, allowing you to apply block locking to all elements inside a group block. This option will appear on the block locking pop-up when you want to lock a group block. You’ll see the Apply to all blocks inside toggle switch.

Expert Tip
The locking mechanism for block patterns and inner blocks allows site owners and administrators to curate the editor experience for content creators and standardize designs using the settings from the theme.json file.
Content-Only Editing
WordPress 6.1 supports content-only editing for group, cover, and column blocks using the templateLock attribute. This lets you lock the content layout while writing, uploading images, or in any other way editing the content.
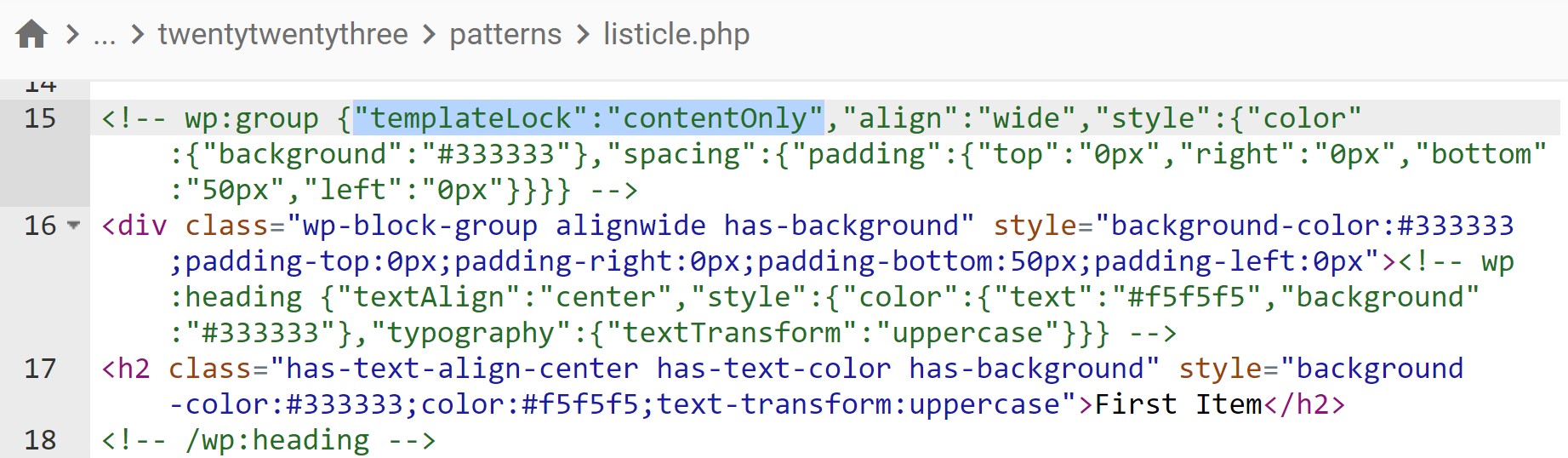
Patterns allow practical use of content-only editing. If a pattern uses a group block to contain several blocks, add the templateLock attribute to the pattern’s code and set it to contentOnly.

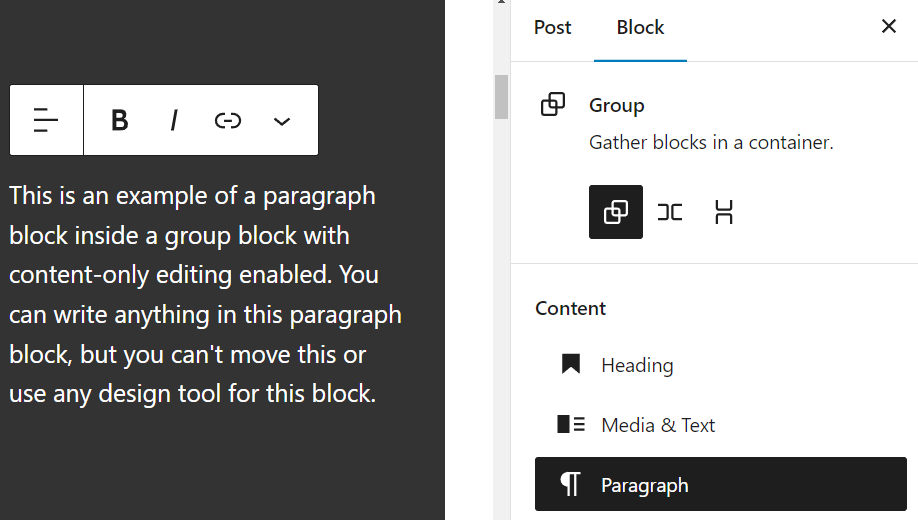
With that pattern active on the block editor, the design tools will be removed from the sidebar panel. Instead, you will see a list of the content blocks in the group. The toolbar will also contain no block-moving tools after selecting a block. With the feature active, you can freely edit the actual content.

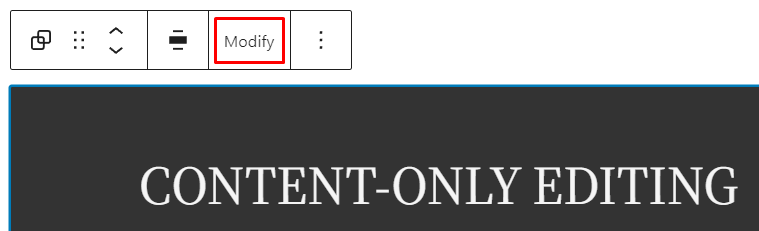
You can temporarily disable content-only editing by clicking Modify on the group block’s toolbar. When disabled, you can access all design and layout tools for the group block and its components. Click Done on the group block’s toolbar to enable content-only editing again.

Updated Quote and List Blocks
Quote and list blocks can now contain inner blocks for more content flexibility.
The block inserter is now available in the quote block. You can use it to add any block in the quoted content by clicking the add block (+) icon or typing / in the quote block line.
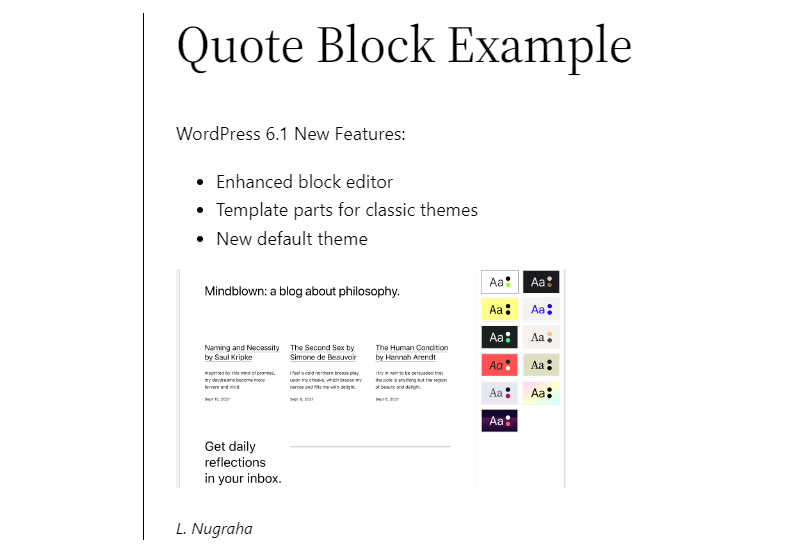
For example, you can use this improvement to add a heading block before writing the text below or to incorporate an image in the quote block.

Multiple blocks inside the quote block allow you to easily rearrange the inner content. Use the block moving tools in the block toolbar to move a block up or down.
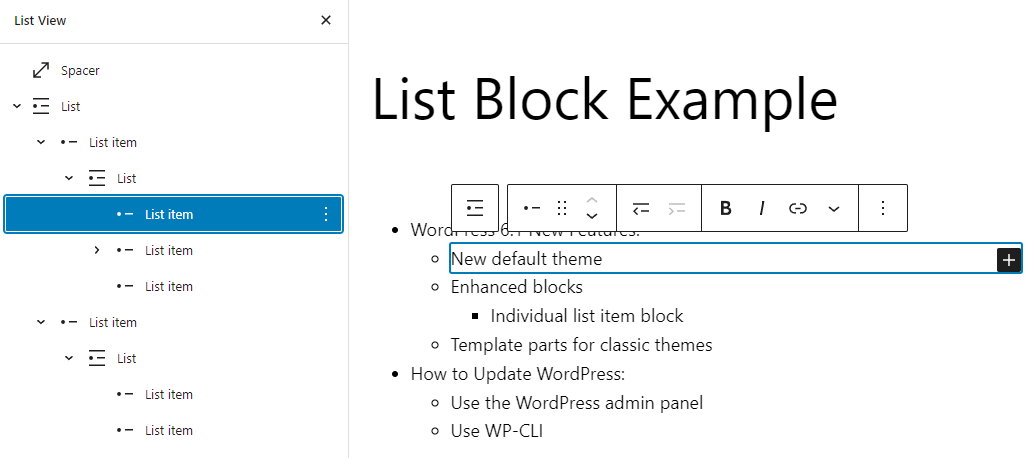
The list block now treats the items as individual blocks, resulting in a nested block structure. This allows for a more streamlined workflow as you can rearrange or remove list items more easily.
The improved list block uses a nested structure and treats the list items as individual blocks. The advantage is that you can rearrange or remove list items easily. The nested structure can also be seen from the block list view for easier bulk actions.

Featured Image in Cover Block Placeholder
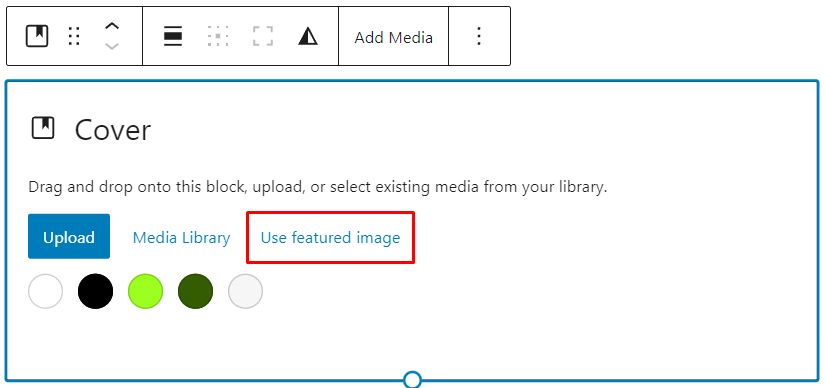
The previous major WordPress release introduced featured image support to the cover block. However, users had to add an image and then replace it with the featured image using a button on the toolbar, resulting in an awkward workflow.
WordPress 6.1 comes with the option to use the featured image when you add a cover block. This way, you can set up the cover block easier and faster.

Design Tools Consistency
Starting with WordPress 6.1, we’ll see improvements in design tools consistency for more customization using the block editor without custom CSS. This will allow users to find certain tools for a specific block easier.
In 6.1, over 50 blocks have typography and color tools, over 40 have dimension tools, and 30 have all three. You can find a complete list of the design tools available for each block in the WordPress 6.1 Dev Notes.
Expert Tip
Contributors are working to bring most design tools to all blocks to ensure more consistency in the future.
Some design tools still need to be tested in different contexts and for different use cases and are only available for theme developers via the theme.json file. Once the feedback from that user group is incorporated into future updates, the design team will work on the user interface to bring the design tools to the site editor, allowing end users to customize their sites.
Dimensions Settings Presets
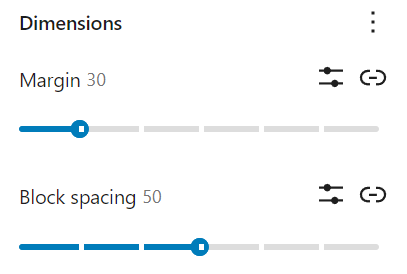
WordPress 6.1 adds a slider with seven presets for dimensions settings, such as block spacing and margin. This allows users to set a value quickly and apply the same value for other blocks easily.

That said, there’s still a button to switch back to the old custom pixel field if you want to include custom values.
Updated Preview Button
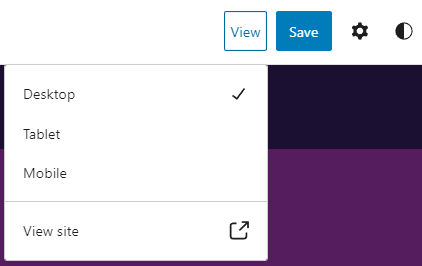
The block editor’s Preview button is now labeled View, but it still functions similarly. It lets you choose between the editor’s desktop, tablet, and mobile views and open the preview in a new tab.
The only significant difference is the new View site option in the site editor, which will open your site in a new tab. In the previous WordPress version, you had to manually type your URL in a new tab or go back to the dashboard to visit your site.

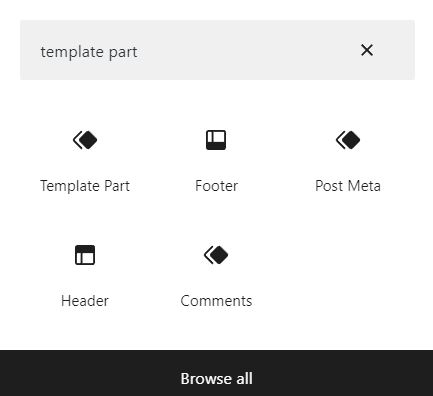
Template Parts in Block Inserter
Template parts are now available in the block inserter. This makes it easier to create or customize new templates as you can insert them in a few clicks.

Moreover, with the existing options to create template parts from existing blocks, this feature can open more possibilities to utilize custom template elements.
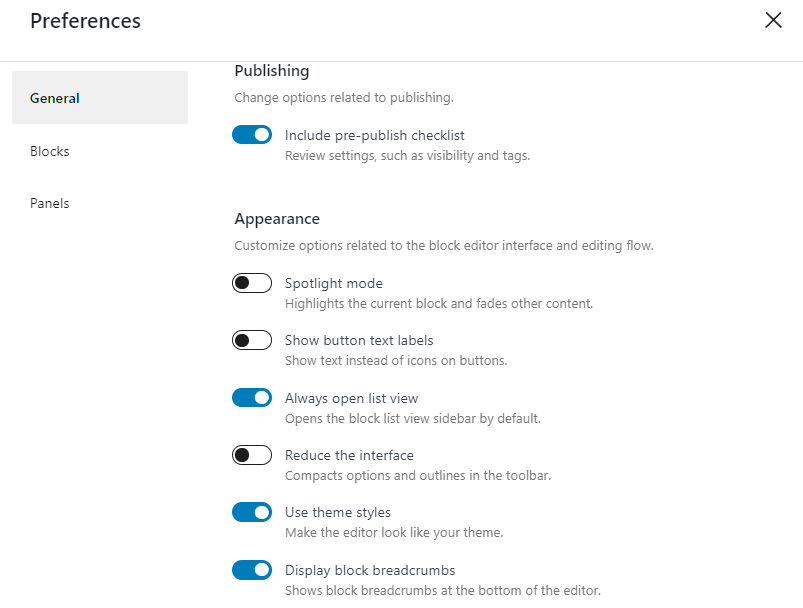
New Preference Option
A new Always open list view option is available in the block editor preferences. To access it, click the Options button at the top-right corner of the editor and select Preferences.

By enabling this option, the list view will be opened by default when you open the block editor.
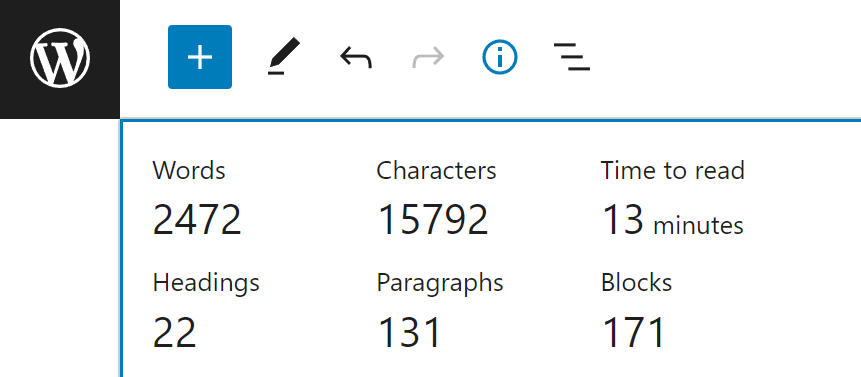
Updated Editor Details
New metrics have been added to the editor Details menu. Now you can see the Time to read information along with the word and character counts. This way, you can better estimate how long the content you’re writing will be and the time it will take to read it.

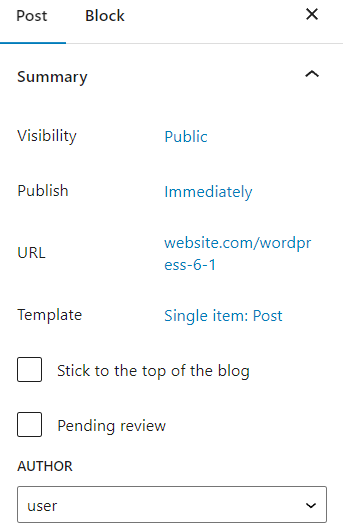
Post Summary Update
The Status & visibility section of the post editor is now called Summary. The post’s permalink and template settings are now within this section.

Theme Improvements
WordPress 6.1 brings a lot of enhancements to theme customization, including the improved global styles panel and custom starter patterns. Let’s overview all the theme improvements in the latest version.
Improved Global Styles
There are some new additions to the global styles interface.
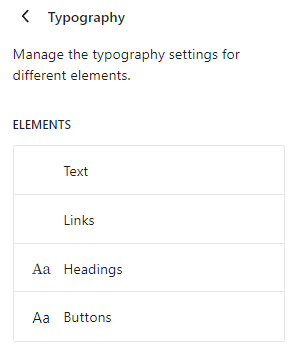
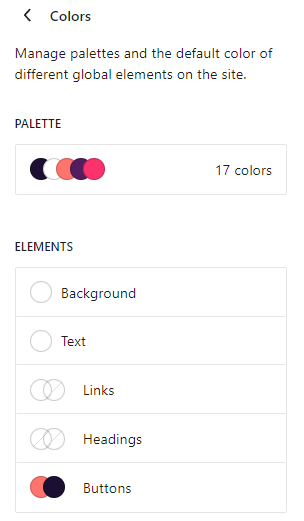
The first one is the headings element that you can configure in the typography and color sections. In the previous version, headings followed the global text style, but in WordPress 6.1, you can make headings use different typography and colors throughout the website. This improves the workflow, as you no longer need to customize the heading blocks individually.

The Buttons element is now also available in the typography and color. Similar to the headings element, you can now set different typography and colors for the button’s text and background.

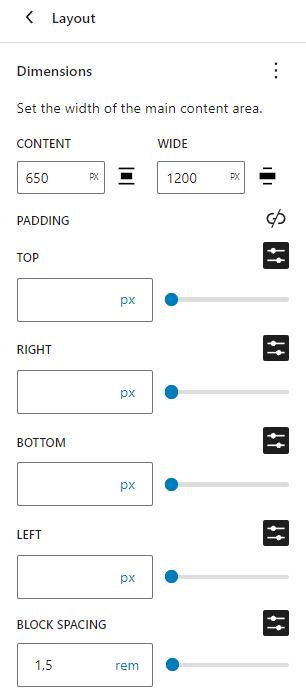
The next are the layout global styles. In the previous version, you could only change padding settings. WordPress 6.1 significantly improved on this by adding content area width and block spacing controls. The padding and block spacing controls also feature a slider with presets to simplify customization.

Starter Patterns for All Post Types
Theme authors and users can set up starter patterns for all post types to provide pattern options when creating a new post.
This requires adding the patterns’ PHP files into the theme’s patterns folder. Such files contain code snippets that specify the pattern’s title and post type, followed by the pattern’s code.
Note that the new Twenty Twenty-Three theme already has the patterns folder by default. You may have to create the folder if you use another block theme.
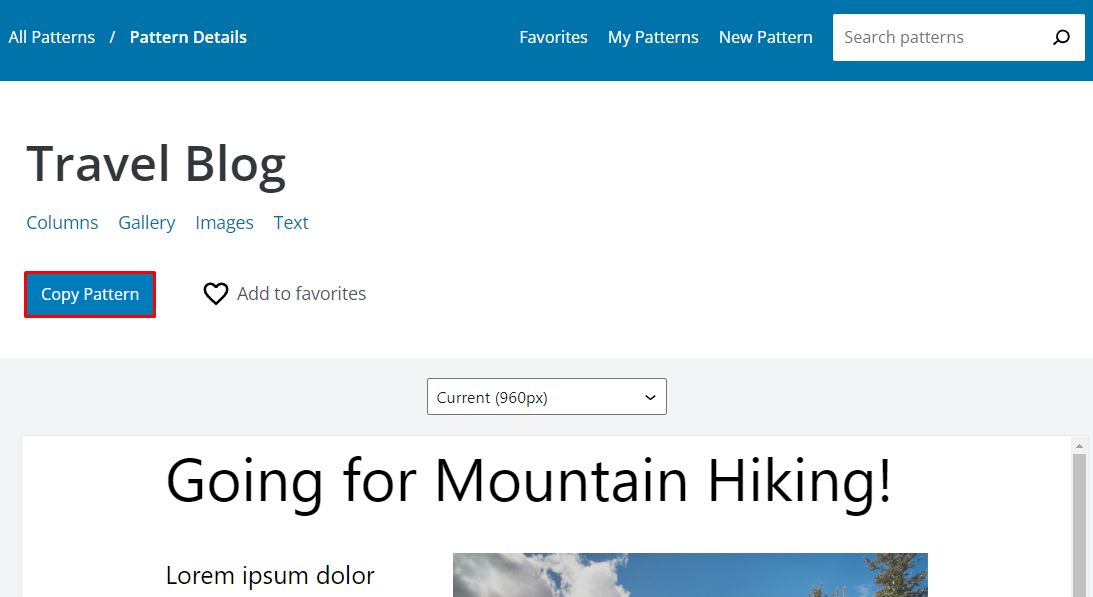
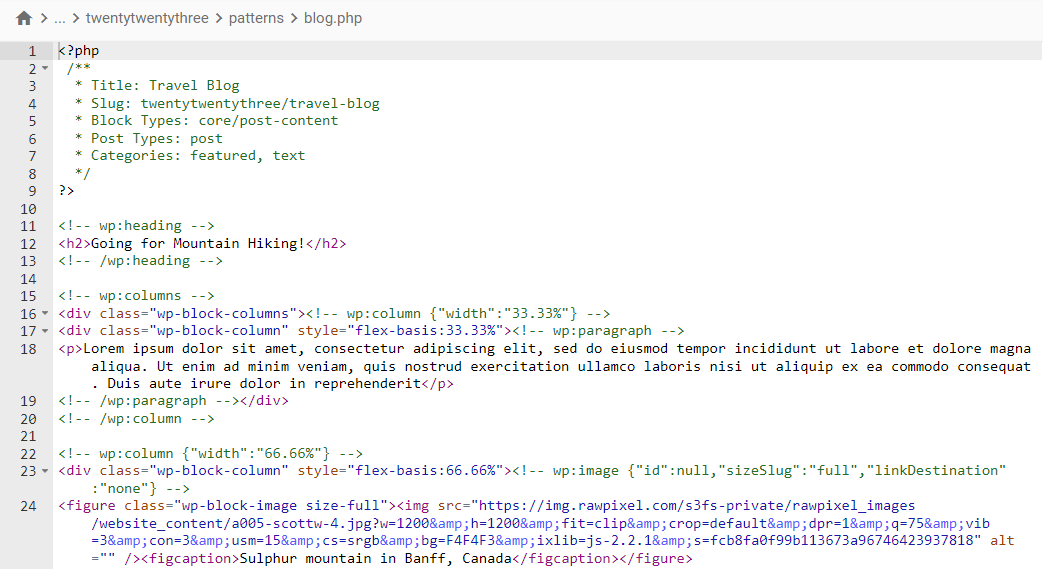
For example, we can add a travel blog pattern from the WordPress pattern directory. First, we must create a PHP file called blog.php with the following code:
<?php /** * Title: Travel Blog * Slug: twentytwentythree/travel-blog * Block Types: core/post-content * Post Types: post * Categories: featured, text */ ?>
You can change the title and categories to your liking. The next step involves copying and pasting the pattern from the pattern directory into the file using the Copy Pattern button.

Paste the pattern on the blog.php file. Once done, the PHP file will look like this:

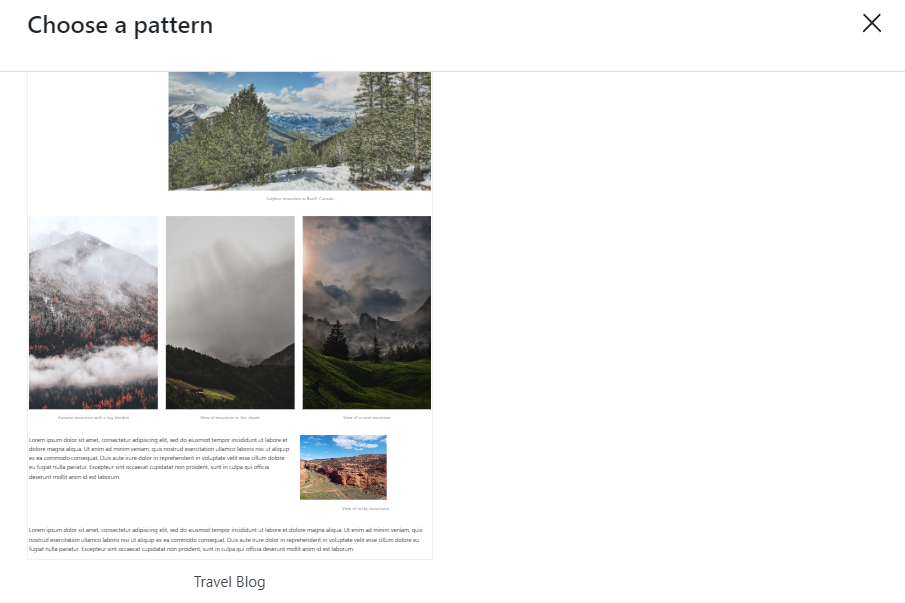
Save the file and open your WordPress admin panel. To confirm that the pattern has been registered, navigate to Posts -> Add New to create a new post. You should see a pop-up with a selection of the registered patterns.

You can add as many starter patterns as you want. To add more, create another PHP file for the pattern and repeat the steps.
Expert Tip
You can review the patterns bundled with a particular theme in the theme folder before deciding on an installation. Using a series of patterns helps any user to create a page rather quickly by just replacing text and images once the patterns are added to the canvas of the block editor.
Fluid Typography
WordPress 6.1 introduces fluid typography support via the theme.json file. It enhances responsiveness as the text size will automatically adjust based on the user’s viewport.
To change the fluid typography settings in the theme.json file, include the fluid parameter in the settings.typography.fluid section. If you’re using an older block theme, it may have fluid typography disabled by default, but you can add the fluid parameter and set its value to true.
{
"version": 2,
"settings": {
"typography": {
"fluid": true,
}
}
}You can also disable fluid typography simply by setting the fluid value to false.
{
"version": 2,
"settings": {
"typography": {
"fluid": false,
}
}
}You can configure the size for fluid typography in the settings.typography.fontSizes section of the file. Here, you can set the minimum and maximum values for each font size and disable fluid typography for specific font sizes.
For example, you can set the fluid typography size for the Normal font size by setting the fluid parameter value to true and specifying the minimum and maximum values. Then, disable fluid typography for the Large font size by setting a false value for the fluid parameter.
You can configure the text size for fluid typography in the settings.typography.fontSizes section.
{
"version": 2,
"settings": {
"typography": {
"fluid": true,
"fontSizes": [
{
"name": "Normal",
"size": "1.125rem",
"fluid": {
"min": "1rem",
"max": "1.5rem"
},
"slug": "normal"
},
{
"name": "Large",
"size": "2rem",
"fluid": false,
"slug": "large"
}
]
}
}
}
Expert Tip
Fluid typography lets users increase or decrease font sizes dynamically between screen sizes. For now, it requires modifying the theme.json file to use it, as there is no tool in the site editor that allows end users to control the settings.
Block-Based Template Part Support for Classic Themes
WordPress 6.1 also introduces the block-based template part support feature that expands classic theme usability with the block editor.
Enabling this feature takes two steps. First, you must add template part support by adding the following function to the theme’s functions.php file:
function add_block_template_part_support() {
add_theme_support( 'block-template-parts' );
}
add_action( 'after_setup_theme', 'add_block_template_part_support' );You’ll see the Template Parts option in the dashboard’s Appearance menu.

However, you’ll find no template parts options in the editor – you’ll have to add them manually by creating an HTML file in the parts folder within the theme’s root directory.
For example, we’ll add a footer template part to the Twenty Twenty-One theme. Start by creating an HTML file with the path of /public_html/wp-content/themes/twentytwentyone/parts/footer.html.
Paste the the following code snippet into the file:
<!-- wp:group {"layout":{"inherit":true}} -->
<div class="wp-block-group">
<!-- wp:group {"style":{"spacing":{"padding":{"top":"80px","bottom":"30px"}}}} -->
<div class="wp-block-group" style="padding-top:80px;padding-bottom:30px">
<!-- wp:paragraph {"align":"center"} -->
<p class="has-text-align-center">Proudly Powered by <a href="https://wordpress.org" rel="nofollow">WordPress</a></p>
<!-- /wp:paragraph -->
</div>
<!-- /wp:group -->
</div>
<!-- /wp:group -->Go back to the WordPress dashboard and navigate to Appearance -> Template Parts. You should see the footer template part is now available, and you can start editing it using the block editor.

You can add more HTML files in the parts folder to register more block-based template parts for the theme.
Expert Tip
When it comes to integrating classic themes with the block-based environment, WordPress 5.9 introduced the theme.json file that allows configuring blocks for classic themes, and WordPress 6.1 comes with the ability to use block-based template parts.
Both features are provided to the theme developers to offer their end users block-based customization in classic themes. It will be up to them to deliver the features to their users.
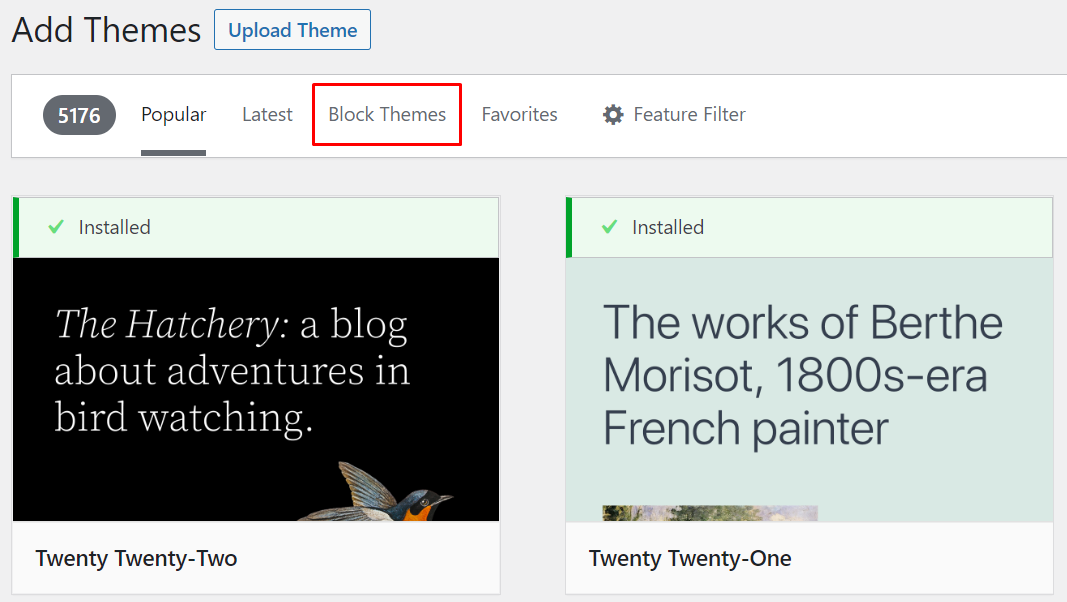
Block Theme Filters
Following the update to the WordPress theme repository, which features a new Block Themes filter, the WordPress dashboard has received a similar update.
When you navigate to Appearance -> Themes -> Add New, you can see the Block Themes filter.

How to Update to WordPress 6.1
Updating to WordPress 6.1 should only take a few minutes, and there are a few ways to do it easily. We recommend creating a backup and testing the new version in a staging environment before proceeding with the update on your main site.
This way, you’ll be sure that the new version works perfectly with your website’s content, themes, and plugins.
Once you’re ready to proceed, choose one of the following ways to update WordPress:
- WordPress dashboard – go to the update page by navigating to Dashboard -> Updates or clicking the Please update now button on the top banner. Once you’re in the update page, click Update to version 6.1.
- hPanel – navigate to WordPress -> Dashboard and click Update to 6.1 on the WordPress version section in the bottom right corner. Note that this method is only possible for users of Hostinger’s WordPress, Shared, and Cloud hosting plans.
- Manual update – download the WordPress 6.1 files from WordPress.org. Extract the .zip file and delete the wp-content folder and wp-config-sample.php file. Then, use an FTP client or a file manager to overwrite the WordPress core files and folders, excluding the wp-content folder and wp-config-sample.php file.
- WordPress command-line interface (WP-CLI) – use SSH to access your website’s public_html root directory and run the wp core update command to perform the update.
Conclusion
WordPress 6.1 adds more enhancements to the block editor to simplify the workflow and introduce additional customization, such as an improved global styles panel and block locking features. The new version also comes with a new default theme and more options available in the theme.json file.
Update your site to WordPress 6.1 if you haven’t done so already. This way, you’ll benefit from the new features and protect yourself from potential vulnerabilities. Remember to back up your site and use a staging environment to test the latest version beforehand.