Nov 06, 2025
Aris S. & Ariffud M.
6min Read

A CSS class is an attribute used in HTML to select and style specific elements. It allows you to simultaneously apply the same set of styling rules – like color, font size, or spacing – to multiple elements simultaneously, rather than coding each one individually.
Take these steps to use a CSS class to style your site:
A Cascading Style Sheets (CSS) class works by creating a reusable “label” that links your HyperText Markup Language (HTML) structure to your CSS rules.
When you assign a class to an HTML element, you’re telling the browser to find the style definition for that class in the stylesheet and apply it to that specific element.
This creates a powerful separation of concerns. Your HTML file handles the content (the “what”), while your stylesheet handles the presentation (the “how it looks”).
For example, imagine you have five “alert” boxes on your website that all need a red border and bold text. Instead of styling each box individually, you can create a single class named .alert in your CSS.
Then, you just add class=”alert” to each of the five boxes in your HTML. If you later decide to change the border to blue, you only have to make the change once in your .alert class definition, and all five boxes will update automatically.
To style an HTML element using a CSS class, open your CSS stylesheet and define the style rules. Then, open your HTML file, find the element you want to style, and apply the CSS class to that element.
First, you need a place to write your CSS rules. You have two options:
You then link this file to your HTML document by adding a tag inside the section:
<head> <link rel="stylesheet" href="style.css"> </head>
For the rest of this tutorial, we’ll assume you are using an external style.css file.
In your style.css file, define a class by typing a period (.) followed by a name of your choice. This name is the selector. Then, add curly braces {} and place your CSS properties (the rules) inside.
.highlight {
font-weight: bold;
color: green;
background-color: #f0f0f0;
}This code creates a class named highlight. Any HTML element given this class will have bold, green text with a light gray background.
You can also create more specific selectors. For example, to style only <h1> elements that are inside an element with the highlight class, write:
.highlight h1 {
/* This rule only applies to h1 tags inside .highlight */
color: red;
}Now, open the HTML file (for example, index.html) that contains the content you want to style. You can do this using any text editor, such as VS Code, or directly through your hosting provider’s file manager.
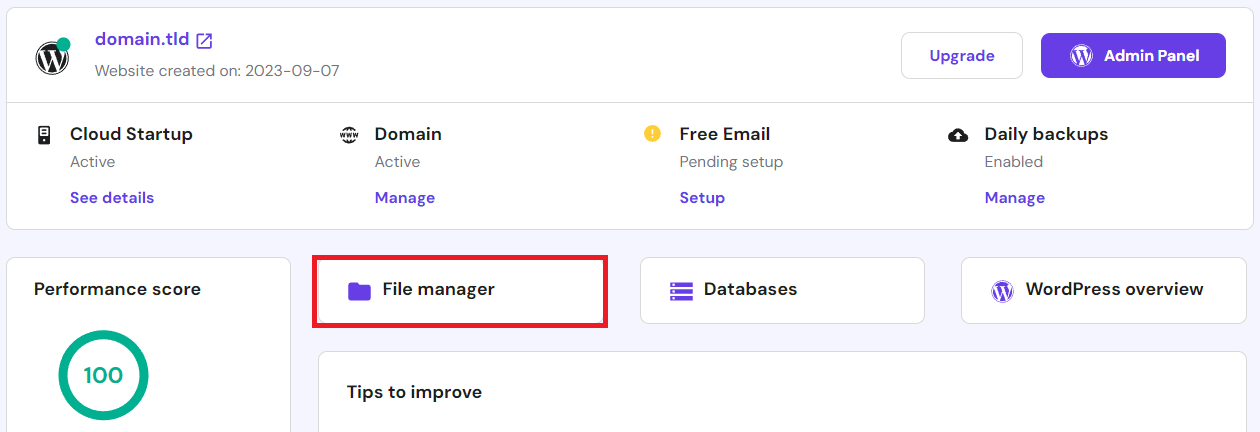
Hostinger’s managed web hosting customers can access the file manager via hPanel → Websites → Manage → File manager. Then, locate and double-click the HTML file to open the code editor.


Look through your HTML code and identify the element or elements you want to style. For example, you might have several paragraphs (<p>) that serve as warnings, or perhaps you want to style a specific <div> that contains an author’s bio.
Think about which elements share a common purpose or content type. For instance, all <h2> tags could share one class, while all call-to-action buttons could share another. Grouping elements logically is key to using classes effectively.
To check your site’s code structure on the front end, use your web browser’s inspect element tool. Access it by right-clicking on your screen and selecting Inspect.
To apply your CSS rule, add the class attribute to the opening tag of the HTML element. The value of the attribute should be the class name you defined in your CSS file, but without the period.
Use the .highlight class and apply it to a paragraph:
<p class="highlight">This paragraph will be bold, green, and have a gray background.</p>
You can apply this class to as many elements as you want:
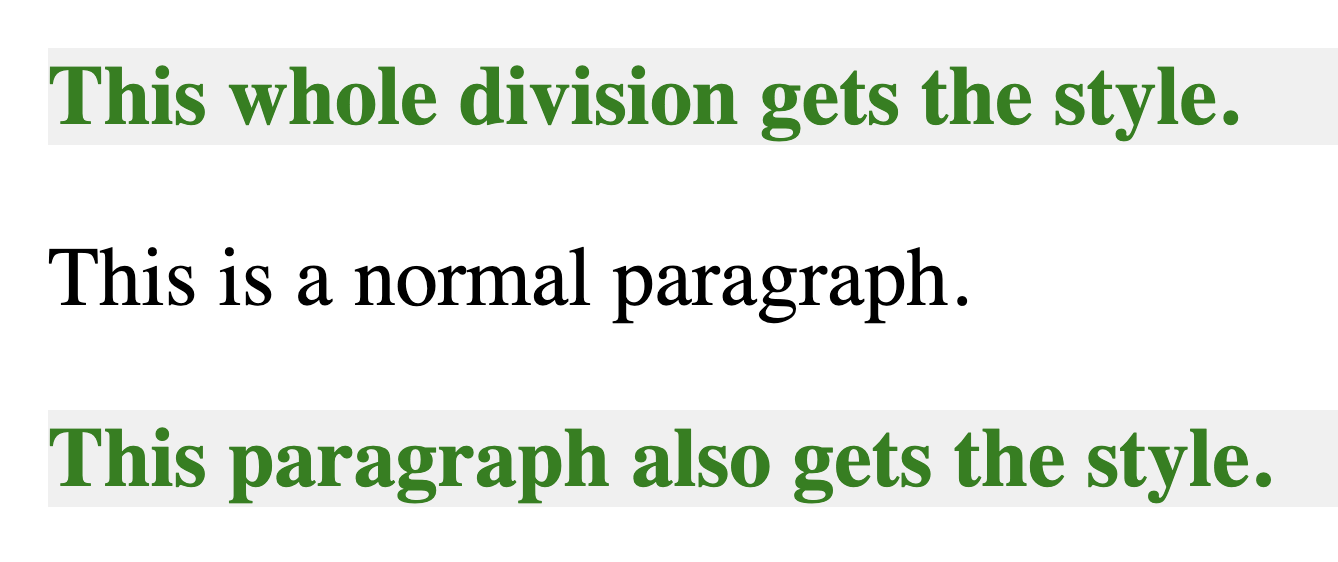
<div class="highlight">This whole division gets the style.</div> <p>This is a normal paragraph.</p> <p class="highlight">This paragraph also gets the style.</p>
After saving both your HTML and CSS files, open the HTML file in your browser. You will see the styles applied to the elements you tagged with the class.

Using CSS classes offers several significant benefits in web development, primarily centered on efficiency, organization, and maintainability.
Mastering CSS classes involves moving beyond just making them work to applying best practices for writing clean, scalable, and maintainable code. Below are tips to help you write CSS like a professional.
A class name should describe what the element is or why it’s styled, not how it’s styled. For example, a name like .alert-danger is more descriptive and reusable than .red-text-bold.
If you later decide to make danger alerts blue, the name .alert-danger still makes sense, but .red-text-bold would be confusing. Use clear, logical names that describe the component’s purpose.
Classes are not the only way to select elements. Understanding other selectors helps you write more efficient CSS.
Create small, reusable classes that do one thing well. For example, instead of one large class like .page-sidebar-box that defines layout, color, and font, you could create multiple classes: .box (for layout), .sidebar-theme (for color), and .featured-text (for font).
You can then combine them in your HTML: <div class=”box sidebar-theme featured-text”>. This modular approach is highly reusable and maintainable.
As your style.css file grows, it can become challenging to manage. Organize your classes by grouping them with comments.
For example, you can create sections for “Layout,” “Buttons,” “Forms,” and “Typography.” This makes it much easier to find and edit your styles later.
/* --- Button Styles --- */
.button {
/* base button styles */
padding: 10px 15px;
border-radius: 5px;
}
.button-primary {
/* primary button styles */
background-color: blue;
color: white;
}
/* --- Form Styles --- */
.form-input {
/* input styles */
border: 1px solid #ccc;
padding: 8px;
}After mastering the fundamentals of CSS classes, the next steps in your learning journey should focus on responsive design and advanced layout techniques. Users will view your site on phones, tablets, and desktops, so adapting your styles is key.
A crucial part of this is understanding CSS breakpoints, which let you apply different styles based on the user’s screen size. This is the key to making your website look great on any device.
As you continue to build more complex projects, it’s helpful to have a reference guide. Bookmark our CSS cheat sheet to quickly look up properties, selectors, and syntax.
All of the tutorial content on this website is subject to Hostinger's rigorous editorial standards and values.
Comments
June 17 2019
Responsive instead of Responsible.
September 26 2019
Hey Hector, We have no idea how we missed this! Thanks, fixed!
December 14 2020
I need More explanation with example on "attribute" and "element in CSS
February 09 2021
Hi there! You can think of element as of your object - a header, for example. An attribute would be font, color, size - they define how your element looks :)
April 06 2023
Pls is there anything like .home [style=background-color:red;] Or p.home[style=background-color:red;] I tried this it isn't working This is the normal one I know .home { background-color: red; padding: 20px; }
April 07 2023
Hey there! Unfortunately only such format is valid:
.exampleone { background-color: transparent; }