Jan 21, 2026
Leonardus N.
11min Read
Website builders are platforms that allow users to create and design websites without needing coding skills. They provide intuitive tools and templates to help you quickly build a professional-looking website, even if you don’t have technical experience.
These builders offer a range of features, from drag-and-drop interfaces to eCommerce tools, making website creation more accessible for businesses, creatives, and anyone looking to establish an online presence.
In this article, we’ll take a closer look at the best website builders available today. We’ll compare them based on key factors such as pricing, design flexibility, and features. You’ll find detailed insights into each platform’s strengths and limitations, helping you make an informed decision on which builder is the best fit for your needs.
Here are the website builders we’ll be discussing:
By the end of this guide, you’ll be ready to choose the right website builder and start building your site with confidence.

Hostinger AI stats:
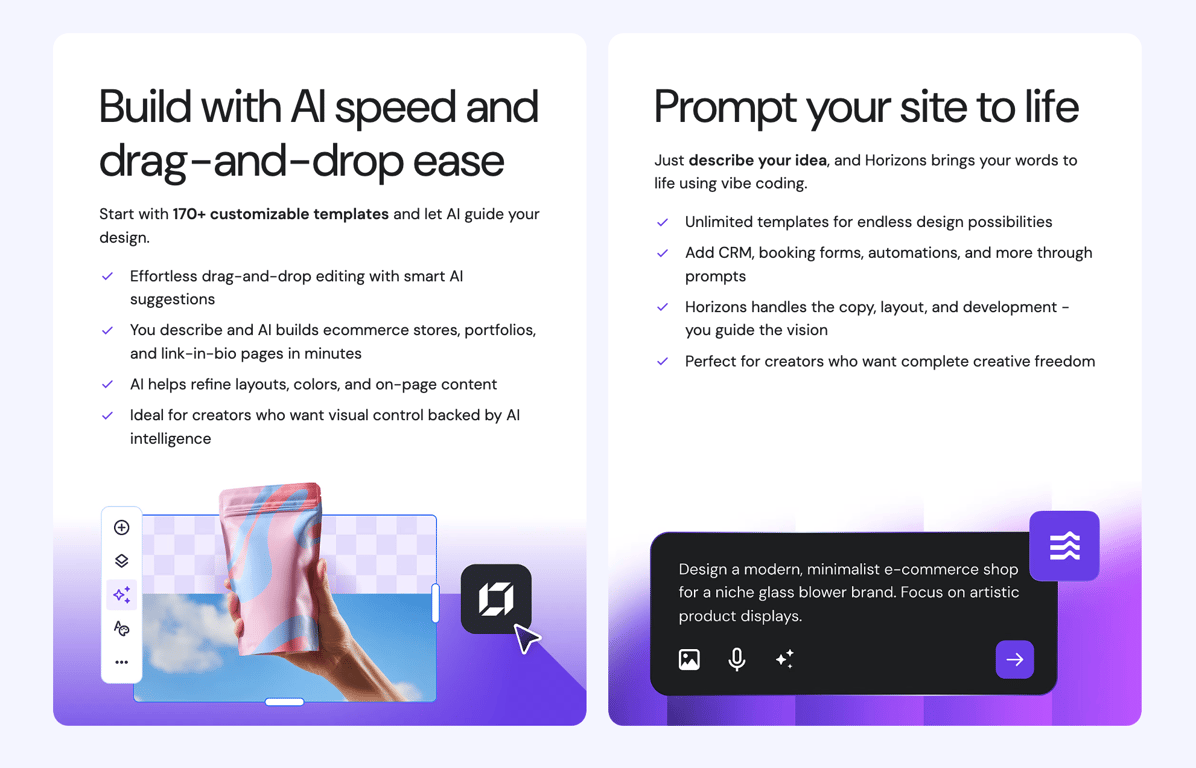
Hostinger AI makes website creation fast and accessible with two building approaches: a drag-and-drop editor with smart AI suggestions, or Horizons – a prompt-based tool where you describe your idea and AI generates the layout, copy, and structure for you.
The drag-and-drop editor includes 170+ designer-made templates. AI assists throughout – refining layouts, colors, and on-page content as you build.
Horizons takes a different approach: just type what you need, and the platform handles everything from design to development. You can even add CRM integrations, booking forms, and automations through prompts alone.
Built-in AI tools streamline content creation. Generate website copy, blog posts, product descriptions, and SEO metadata without writing from scratch. The AI logo maker and image generator help you create custom visuals that match your brand.
For ecommerce, Hostinger AI supports up to 1,000 products with 100+ payment methods and zero transaction fees.
Every plan includes hosting, a free custom domain, SSL certificate, and business email , as well as marketing integrations with Google Analytics, Meta Pixel, and more.
24/7 customer support is available via live chat, and the platform is backed by automatic backups and always-on security with DDoS protection.
Key features:

Wix stats:
Wix is one of the most widely used website builders, known for its ease of use and extensive feature set. While it offers a free plan, it’s important to note that your site will display ads, and your domain will appear as example.wixsite.com.
Wix provides over 500 customizable design templates through its intuitive drag-and-drop interface. However, once your site is live, switching templates is not possible, so it’s crucial to choose your template wisely from the start. Although you can make minor design adjustments within the selected template, a complete redesign would require starting over from scratch.
Wix also includes a built-in SEO tool, which helps optimize your site for better visibility in search engines. This tool is useful for those who want to improve their site’s ranking without needing to dive into more complex SEO techniques.
Key features:

Shopify stats:
Shopify is one of the leading online store builders, offering a robust platform for building scalable ecommerce websites. Its intuitive drag-and-drop editor makes it easy for users to customize their online stores. You can either use pre-designed templates or opt for more design flexibility by installing Gempages.
Additionally, Shopify’s app store provides a wide range of add-ons and integrations, enabling users to extend the functionality of their stores.
Shopify offers a 3-day free trial, but it does not provide a free plan. While it starts at $29/month, the platform is considered on the pricier side. However, Shopify’s customer support is available 24/7, and for more advanced assistance, external consultants are available.
Though not the cheapest option, Shopify is an excellent choice for those who want to build a scalable, ecommerce-focused website with advanced features and integrations.
Key features:

WordPress stats:
WordPress.com is a user-friendly website builder that caters to both beginners and more experienced users. It offers a simple drag-and-drop interface, making it easy to create and edit websites without any coding knowledge.
One of the key benefits of WordPress.com is its vast library of themes and plugins. Many of these are available for free, enabling you to personalize your site according to your needs and preferences, all while staying within budget.
WordPress.com follows a freemium pricing model, which makes it an attractive option for those with limited budgets. The basic plan is completely free, offering a solid foundation to get your website started. If you need more advanced features or additional storage, upgrading to a premium plan is easy, with plans starting at $4 per month. This flexibility ensures that you can scale up as your site grows.
Each plan includes Akismet, an anti-spam plugin that automatically checks comments against its extensive database, effectively filtering out unwanted spam.
However, WordPress.com has some customization limitations compared to WordPress.org (the self-hosted version). On the free and lower-tier plans, you’re restricted from installing custom themes and plugins. To access these features and have greater flexibility over your website’s design and functionality, you’ll need to upgrade to the Business plan or higher.
Key features:

Squarespace stats:
Squarespace offers a variety of sleek, modern templates designed to help you create professional-looking websites. One of its standout features is the Fluid Engine, which provides users with greater flexibility by allowing them to easily resize and reposition content blocks.
In addition to its design flexibility, Squarespace includes a wide range of ecommerce tools. These include a built-in shopping cart, inventory management, and shipping and tax calculators, making it easy to set up an online store. You can also use the platform to create appointment booking systems, membership areas, and even sell classes directly through your site.
However, unlike many other website builders, Squarespace does not offer a free plan. Its paid plans can be relatively expensive, and some of the ecommerce plans charge transaction fees on sales.
Key features:

Webflow stats:
Webflow is a highly customizable website builder, offering users complete creative control. Its open marketplace provides a variety of add-ons and templates to extend your site’s functionality, making it ideal for those with more specific design needs.
Site owners with creative, complex website ideas can take full advantage of Webflow’s advanced design features, such as parallax scrolling and animations, all accessible via the drag-and-drop editor.
Although Webflow requires a bit more technical knowledge to customize and publish compared to other website builders, it remains a top choice for designers and developers who want maximum flexibility and creative control over their websites.
The free plan allows you to build and publish websites with Webflow branding. Paid plans start at $14/month for the Basic plan, ideal for personal websites and small projects, while the Business plan for higher-traffic websites starts at $39/month.
Key features:

Square stats:
Square, which merged with Weebly, offers a user-friendly experience with its easy drag-and-drop editor, making it accessible for beginners. It’s a great option for anyone looking to set up an online store, as Square Online is directly integrated with Square’s payment processing system, providing seamless eCommerce features.
Square’s eCommerce tools are extensive. You can add an unlimited number of products, and Square automatically categorizes them. The platform also offers various fulfillment options and includes an automatic tax calculator to simplify the selling process.
Another standout feature is unlimited bandwidth, which ensures that your website can handle high traffic without limitations, regardless of the plan.
However, while Square excels in eCommerce features, it’s somewhat limited in customization. Users are restricted from adding individual elements, and the platform only allows predefined sections to be added to pages, limiting creative flexibility.
Key features:

Duda stats:
Duda is a website builder tailored for agencies, freelancers, and SaaS providers. It provides an intuitive drag-and-drop editor, responsive templates, and advanced features to streamline the creation and management of client websites.
What sets Duda apart from other website builders is its comprehensive white-labeling options. Agencies can fully rebrand the platform, including the editor, client dashboard, and communications, making it an ideal solution for web agencies that want to offer a fully customized website-building experience under their own brand. This feature allows agencies to remove any Duda branding, adding a professional touch when delivering client projects.
Additionally, Duda offers robust client management tools, enabling agencies to efficiently handle multiple clients and websites from a single dashboard. Agencies can assign specific permissions to team members, such as allowing a designer or copywriter to edit the site’s appearance without giving them access to more sensitive areas like domain settings or backup tools. This feature is particularly useful for maintaining control while allowing clients to preview websites without the risk of accidental changes.
Duda also offers a built-in client billing system, which allows agencies to charge clients for services, set up one-time or recurring payments, and automate billing workflows. This adds an extra layer of convenience for agencies managing client payments.
While Duda doesn’t provide a free plan, it offers a 14-day free trial, so users can explore its features and test its capabilities before committing to a paid plan.
Key features:

GoDaddy stats:
GoDaddy offers a variety of pre-made themes for users to choose from, making it easy to build a website without any coding knowledge. The platform’s basic features are simple to use, making it an ideal option for those looking to create a basic website.
While GoDaddy provides a large selection of templates, they are relatively inflexible, with limited options for customization. The available fonts and layout adjustments are also somewhat restricted, which makes it less suitable for users who prefer full control over the design of their website.
Despite these limitations, GoDaddy is a solid choice for beginners who prefer an uncomplicated website-building experience without feeling overwhelmed by too many options.
The GoDaddy builder is free to use, but if you want a custom domain, you’ll need to upgrade to a premium plan. Otherwise, your free domain will include the GoDaddy branding, appearing as example.godaddysites.com.
Key features:

Jimdo stats:
Jimdo is a user-friendly website builder that’s perfect for beginners. Its intuitive platform makes it easy to create professional websites, though there is a slight learning curve at the beginning.
One of Jimdo’s standout features is its mobile optimization, delivering fast page load times and mobile-responsive templates. This ensures a positive user experience on mobile devices, making it ideal for users who want to focus on mobile-first design.
However, users on the free plan have limited access to support through the help center, while paid plan subscribers benefit from faster, more personalized assistance. Additionally, Jimdo’s customization options are somewhat restricted; you can edit and add pre-designed elements, but cannot fully customize them.
Key features:
Consider several factors to ensure the platform you select aligns with your goals, budget, and technical abilities. By evaluating these key aspects, you’ll be able to make an informed decision that best fits your website’s purpose, whether you’re building a personal portfolio, an online store, or a business site.
Here are the most important factors to consider before choosing a website builder:
Now that you’ve chosen and signed up for a website builder, it’s time to start building your online presence. Begin by selecting a template that fits your website’s purpose, or if you prefer, start with a blank canvas to create a custom design. Make sure the design reflects your brand identity and is optimized for user experience.
Next, add essential pages such as a homepage, about page, and contact page. These pages will serve as the foundation of your website. After that, customize your content by adding text, images, videos, and other media that align with your brand or business. Use the builder’s drag-and-drop editor to make adjustments easily.
If you haven’t already done so, choose a custom domain name that represents your brand. Many website builders offer domain registration as part of their service, making this step convenient. Don’t forget to optimize your site for search engines using built-in SEO tools to add meta descriptions, keywords, and alt text for images, improving your site’s visibility.
Before publishing, take the time to test your website on different devices to ensure it’s mobile-friendly and performs well across platforms. Check for any broken links, slow loading times, or other issues that might affect the user experience. Once everything looks good, publish your site and start promoting it through social media, email campaigns, and other marketing channels to attract visitors.
All of the tutorial content on this website is subject to Hostinger's rigorous editorial standards and values.