Sep 22, 2025
Akshay K.
11min Read

The About Me page is an essential component of any website. This dedicated space offers a unique opportunity to engage site visitors by sharing your personal story and showcasing your brand.
As one of the top website builders for small businesses, Website Builder makes turning your ideas into a fully functional website simple and quick. With its AI-driven capabilities and a flexible drag-and-drop page editor, creating an impactful About Me page becomes a straightforward process.
This article aims to serve as a source of inspiration by exploring great page examples created with Hostinger Website Builder. We’ll also look at how you can use our builder templates to create an About Me page for your site.
Download website launch checklist
We’ve curated a list of five creative About Me page design examples worth checking out. They blend compelling website content with company values, achieving personal brand storytelling that engages visitors and builds trust.
Crafting effective About Me pages starts with sharing your personal or company story. This product designer’s page provides a clear and concise overview of her professional journey, establishing her brand as a product designer and low-code developer.
Her mission statement comes through clearly – she designs for social good. This adds a personal connection with visitors, who are likely to resonate with her commitment to social responsibility. The page also showcases her approach to user-centric design and data-driven decisions.
The page’s responsive design aesthetic, complete with creative visuals, enhances its visual appeal and offers an engaging user experience. The current reading list is an interesting touch to this Meet the Owner page, helping her reveal her personality further.
This About page effectively builds trust and aims to connect directly with each potential client, setting a strong example for small businesses looking to establish a meaningful online presence.
This page is a prime example of how to craft an effective About section. The page is simple and easy to navigate, letting website visitors quickly understand his story in graphic design.
When writing impactful About Me content, simplicity is often key – don’t hide behind complex and important-sounding words. Instead, aim to use clear and concise language, like this example did.
The text on the page aligns with the overall company’s core values and brand voice, making his small business cohesive, relatable, and trustworthy.
As a graphic designer, his About page design showcases an understanding of clear and dynamic web design. High-quality website multimedia – in this case, a handful of images – and a clean overall aesthetic give potential customers an idea of the level of service to expect.
The page also effectively highlights his experience, background, and TikTok fame – features useful for showcasing brand identity and connecting with website visitors.
The About page of Sparrow Flies Tattoo exemplifies the key principles of an effective About Me page. It is clear and concise, providing a brief overview of the her journey from studying graphic design to becoming a tattoo artist. There’s no industry jargon, making it easy for anyone to understand.
This one page effectively communicates her genuine passion for tattoo artistry, specifically in Irezumi, neo-traditional, ukiyo-e, and flora and fauna-themed tattoos, creating an authentic connection with the audience.
The ample use of whitespace enhances the page’s visual appeal, providing an engaging user experience for her website visitors.
The inclusion of the studio’s working hours and contact information in the footer also helps customers reach her.
This About Me page offers a concise overview of her qualifications. She effectively details her academic background, research interests, and current role without unnecessary jargon. This makes the page easily digestible for a broader audience.
Her unique research focus on poor women and girls in 15th and 16th-century Florence gives her a distinct academic identity. This authenticity not only highlights her passion but also differentiates her in her field.
Enhancing the user experience, the page’s simple yet professional visual design is complemented by a high-quality image of a historical map, assumingly from her research. If you want to showcase brand authenticity on your site, consider adopting a similar approach when it comes to visuals.
The up-to-date information, specifically mentioning her current position at The Open University, builds trust and demonstrates her ongoing commitment to her academic career.
Petratherapy’s About Me page offers a straightforward look into the company’s story and the founder’s expertise in pet physiotherapy. The language is jargon-free, making the information easy to follow for all visitors.
The page effectively highlights the founder’s unique qualifications and services without resorting to hard selling. This can be an important element for her target audience, who want to know that their pets will be in safe and capable hands.
Visually, the page is enhanced by a curated image gallery featuring dogs, the focus of the therapy services. This not only captivates the audience but also highlights the founder’s expertise and commitment to animal care.
The gallery, coupled with the page’s straightforward content and design, makes it a comprehensive and engaging landing page for new customers.
Choosing the right template isn’t just about how it looks. It should help you connect with your target audience, reflect on your personal brand or company culture, and effectively tell your story.
Let’s explore some standout page examples available in the Hostinger Website Builder.
Type: online store
Standout feature: sticky menu, sustainability section feature
The About Me page of this online store template is a delightful blend of personal touch, brand narrative, and mission-driven content. The template emphasizes storytelling, giving businesses a platform to connect with their audience on a deeper level.
Key features:
Type: travel booking site
Standout feature: sticky menu, testimonials section, social media feed
The About page of the Poveda travel website template provides a versatile foundation for travel businesses aiming to convey their passions, adventures, and other unique offerings.
The layout seamlessly blends narrative elements, images, and distinct sections to help the business narrate its journey and vision.
Key features:
Type: photography site
Standout feature: minimalist design, focused content blocks
The Eugenie photography website template features a minimalistic About Me page for photographers who want to narrate the philosophy behind their shots and establish a personal rapport with the audience.
Its layout follows a bare-bones approach that does not outshine the visual content and writing.
Key features:
Type: marketing agency website
Standout feature: minimalist design, one-page design, eye-catching CTAs
Proxima offers a unique About Me page layout designed to act like one expansive About page.
The layout is perfect for making a small business website, allowing potential clients to effortlessly understand their core values, services, and stated value propositions without complicated navigation.
Key features:
Feel free to explore more marketing website templates created by Hostinger.
Type: blog site
Standout feature: simple layout, easy navigation, social media links
Thos offers a meticulously curated template design tailored for bloggers who value simplicity and personal connection.
Whether it’s lifestyle, travel, hobbies, or any other niche, Thos ensures that the blog post remains the focal point.
As such, it makes sense for the template’s About Me page to center on presenting the individual behind the blog, featuring a minimal CTA section for newsletters and concluding with social media icons.
Key features:
Type: resume site
Standout feature: bold hero section, modern design
This professional About Me template helps you attract the attention of potential employers through a creative resume.
Its About Me page serves as a dynamic digital CV designed to highlight educational qualifications comprehensively, showcase previous experiences, and even include client testimonials.
Key features:
Visit Hostinger’s website template library to explore more resume themes.
Type: freelancer portfolio site
Standout feature: bold hero section, modern design, sticky menu bar
Built on the principles of personal branding, this portfolio About Me template is tailored explicitly for freelancers.
This template’s dynamic, contemporary design offers an engaging user experience by marrying functionality with aesthetics.
Key features:
Type: single-page event site
Standout feature: bold hero section, art-heavy design, sticky menu bar
This template is crafted for adaptability and offers a creative About Me page that serves as an optimal solution for event organizers.
The flexible layout of the entire page presents seamless marketing opportunities for diverse events, helping to keep the site modern and relevant.
Key features:

Type: single-page business site
Standout feature: landing-page style hero section, simple design
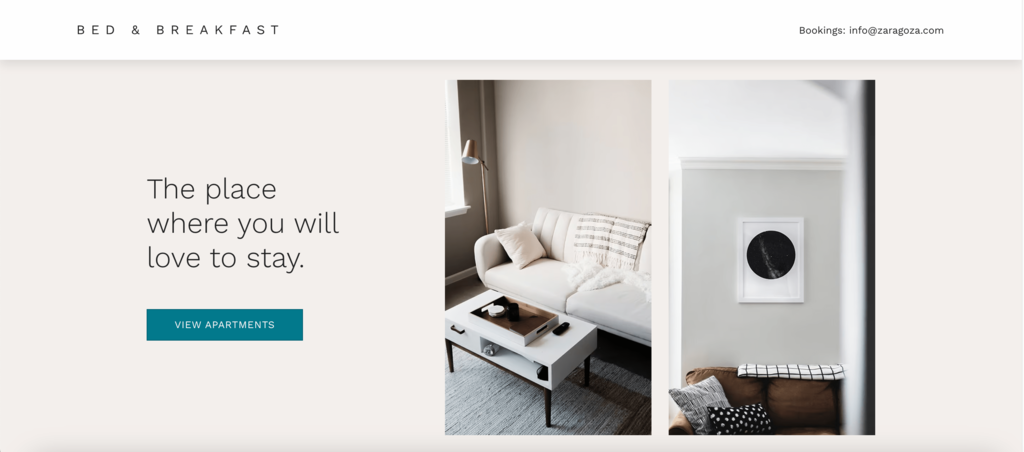
Zaragoza is an elegant single-page business site template best suited for hospitality ventures. Its straightforward hero section immediately captivates visitors by highlighting the essence of the stay experience.
The template acts as an entire About Me page that focuses on showcasing your business name and offerings.
Key features:
Type: eCommerce site
Standout feature: landing-page style hero section, sticky menu bar
Streamlined for UX and brand authenticity, the Tixly eCommerce template blends design finesse and functionality.
Specially curated for online retailers, its minimalist About Me page layout allows brands to share their narrative in a minimalist yet impactful manner.
Key features:
Hostinger Website Builder simplifies the process of creating a responsive, mobile-friendly site, requiring no coding or design expertise. You can easily customize one of the pre-designed templates listed to create a web page that suits your needs.
You can start building your site once you’ve selected the Hostinger Website Builder platform, bought your domain name, and linked it to your website.
Our all-in-one builder package includes hosting for your site and a free domain name for 12-month plans and above. You can claim and register your free domain through your Hostinger account.
Now, let’s look at the steps to use the website builder to understand how to make your website and the About Me page:
1. Choose a template
After selecting the Hostinger Website Builder platform and connecting your site to the domain, you’ll be redirected to the website template library.
Choose a template from our recommendations and click Start Building.
2. Customize the template
Next, click the Website styles icon on the left side menu to customize the selected template’s Colors, Text, Buttons, and Animations. Remember that these changes will be applied across the site.
You can use the drag-and-drop editor to change the page layout. Just click on an element and move it to a new area.
To test the site’s responsiveness, click on the mobile icon at the top of the window.
Click on Preview to test out the customizations you’ve made to your site. If you’d like to work on another template, just go back to the library and choose a different one.
3. Design your About Me page
To start working on your About Me page, click on the Pages and navigation icon on the left side menu and select the About page.
Use the drag-and-drop feature to customize the layout further. You can also add new sections to the page by clicking on Add Section and selecting from a variety of options, including Instagram Feed, Map, and Testimonials, among others.
To edit a specific page section, click on it and select Edit section to open the Section settings.
Section settings allow you to customize each section’s background, layout, and anchor.
To edit the pre-existing text content on the page, simply select the block and click Edit text. Alternatively, click the AI Assist button to have your content written by Hostinger’s AI-based Content Writer.
About Me pages are vital to conveying your personal or professional story effectively. Whether you aim to connect personally as a blogger or make a striking, professional impression, the right template can make all the difference.
Investing time in choosing and customizing an about me page for your site can significantly elevate your online presence, turning visitors into followers, clients, or future employers.
Here are some of the key elements that make an About Me page effective:
Page templates can help you get started, but your personal touches, authenticity, and stories will make all the difference. Share your website builder template picks with us in the comments below.
All of the tutorial content on this website is subject to Hostinger's rigorous editorial standards and values.