Nov 28, 2025
Yūto �.
2分 詳しく見る

ランディングページは、WordPressサイトのコンバージョン率を高める上で非常に重要であり、訪問者にニュースレターの購読や商品購入、サイト登録といった特定のアクションを促せるのが特徴です。
LPの平均コンバージョン率は9.7%とされていますが、画像やお客様の声などの要素を追加することで、さらに成果をアップできます。優れたランディングページはビジネス成長の強力な武器となります。
この記事では、WordPressでランディングページを作る3つの簡単で効果的な方法と、活用シーンについてわかりやすく解説します。
ランディングページとは、新製品の紹介などマーケティング目的で設計されたWebページのことです。サイトにリンクされた独立したページとしても、サイト内の一部としても機能します。
WordPressには、ビジネスサイト やランディングページを簡単に構築できる多彩な機能が揃っています。
最も効果的なランディングページの作成方法の一つが、プラグインを使用することです。多くのWordPressプラグインでドラッグ&ドロップビルダーや事前作成されたテンプレートが提供されているため、初心者でもプロ並みの魅力的なランディングページを作ることができます。
当社の専門家が厳選した、おすすめのWordPressランディングページプラグインはこちら。
今回のチュートリアルでは、SeedProdプラグインを使って、コンバージョン率の高いランディングページを作成する方法について見ていきます。
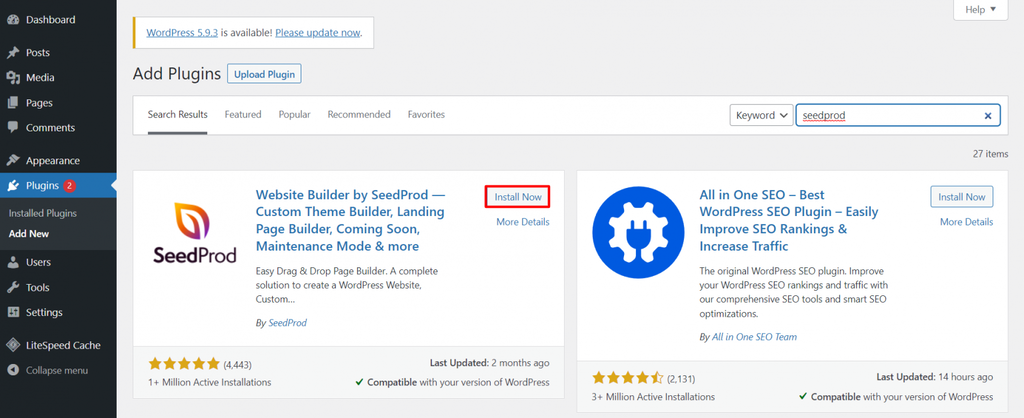
まず、WordPressダッシュボードにログインし、「プラグイン」→「新規追加」の順に移動します。検索ボックスでSeedProdを検索して、プラグインをインストールして有効化します。

SeedProdはフリーミアムのプラグインで、有料版は年間39.50ドルからとなっています。セットアップには、SeedProdアカウントからライセンスキーの入力が必要です。
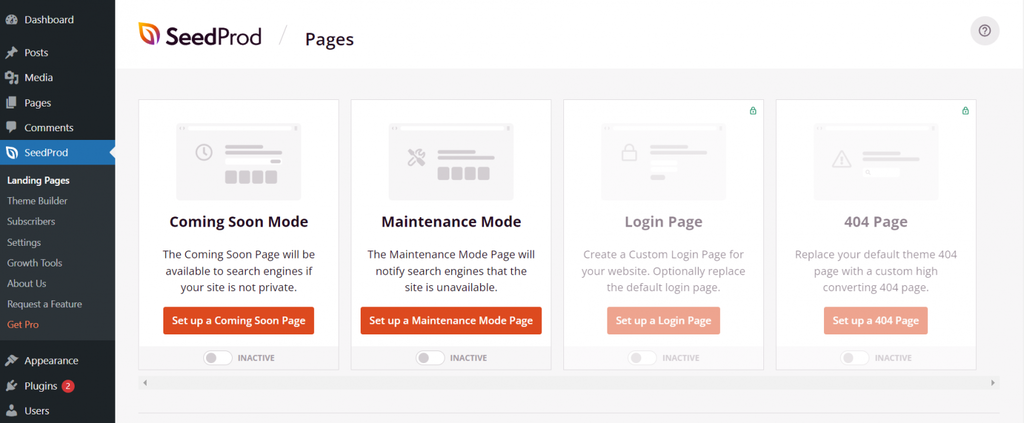
プラグインを有効化すると、SeedProdのダッシュボードに自動リダイレクトされ、ページ上部にはランディングページの4つのオプションが表示されます。

新しいランディングページを追加する場合は、下部の「Create New Landing Page(ランディングページを新規作成)」ボタンをクリックします。

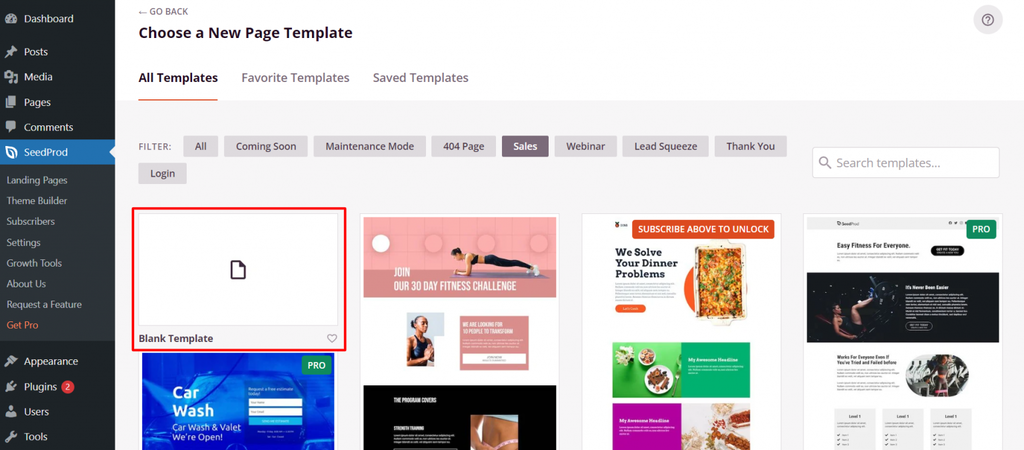
新しいランディングページを追加したら、デザインテンプレートを選びましょう。SeedProdはさまざまなキャンペーンタイプに最適化された多数のテンプレートを用意しています。
もちろん、「Blank Template(空白テンプレート)」を選んで、一からの作成も可能です。

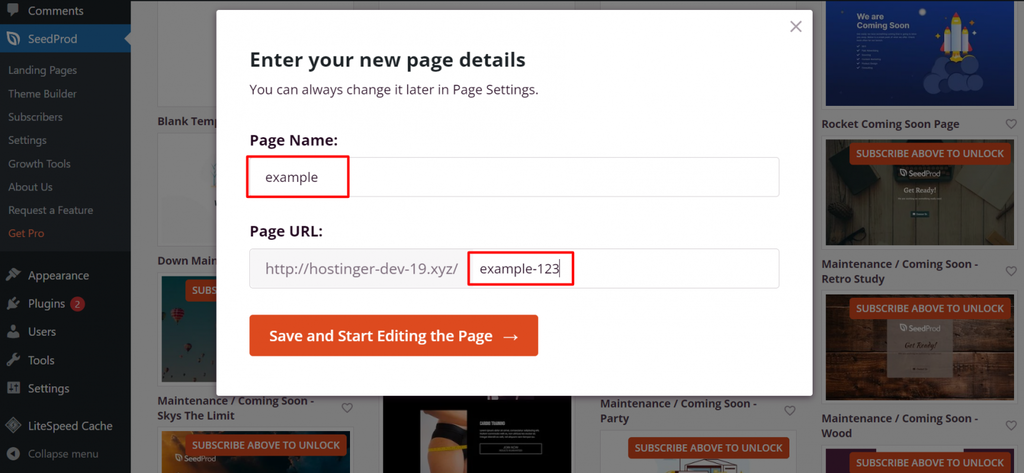
テンプレートを選んだら、ページ名とURLタイトルを入力していきます。
検索エンジンでの表示を改善し、WordPressサイトへのトラフィックを増やすことを目指す場合、ページURLにフォーカスキーワードを使うのがおすすめです。

詳細の編集が完了したら、「Save and Start Editing the Page(保存してページの編集を開始)」を選んで、ランディングページのカスタマイズに取りかかりましょう。
左側の「Blocks(ブロック)」メニューを使えば、テキストや画像、動画などさまざまな要素を自由に追加・編集できます。使いたい要素をクリックするだけでOKです。

ランディングページをブランドイメージにぴったり合わせるために、背景色や画像、配置などを変更できます。左下隅の「Global Setting(グローバル設定)」から、Webサイト全体の設定も可能です。
「Contact Form(お問い合わせフォーム)」ブロックはWPFormsプラグインと連携しており、そのアドオン機能を使って新規作成したWordPressフォームをカスタムフォームのランディングページに変換できます。
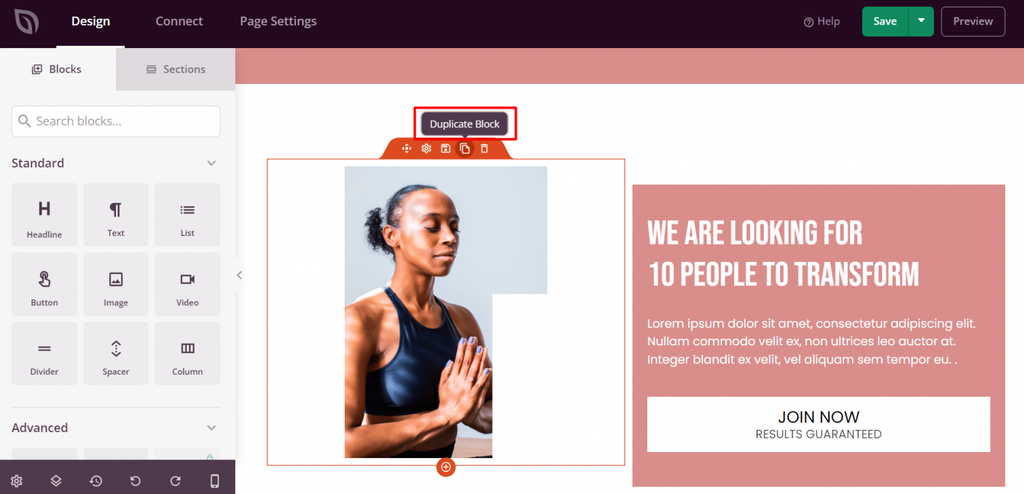
ブロックを複製したいときは、マウスカーソルを合わせると表示されるファイルアイコンをクリック。ブロックの削除や移動、保存のための他のアイコンも用意されていて、デザイン作業を効率的に進められます。

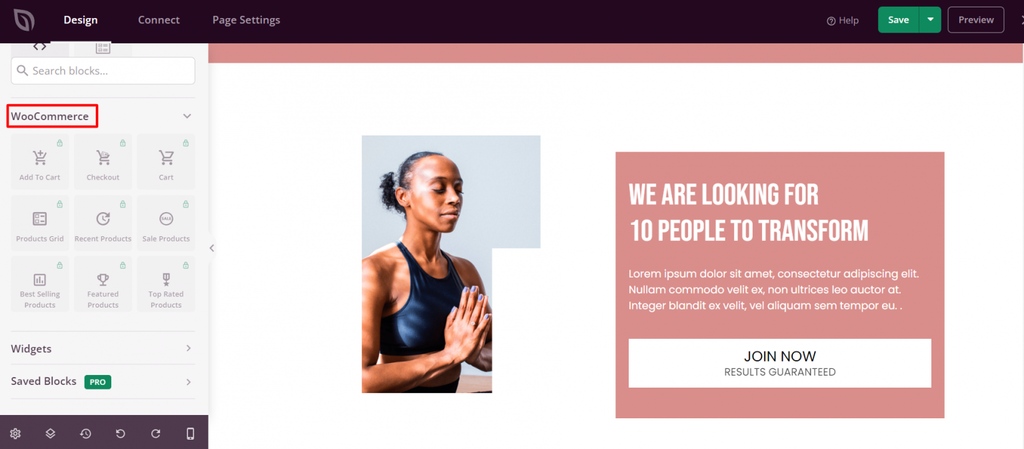
SeedProdはWooCommerceとも連携しているので、ECサイト向けのランディングページも簡単に作成可能。「カートに追加」ボタンや商品グリッド、セール商品などのブロックを組み込めば、魅力的なページがあっという間に完成します。
例えば、今すぐ購入ボタンとセール中の商品を追加すれば、オンラインストア向けのインタラクティブな商品ページランディングページが作れます。

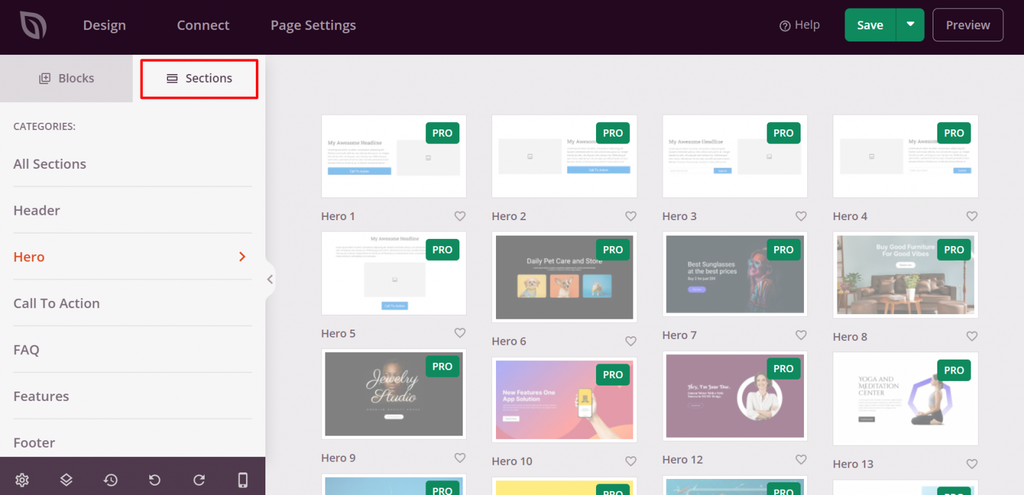
また、SeedProdのセクションメニューには、ヘッダーやヒーロー、CTA、よくある質問など、WordPressランディングページデザイン用のさまざまなカテゴリが用意されています。

ランディングページデザインが仕上がったら、右上隅にある保存ボタンをクリックしておきましょう。
多くのビジネスでは、顧客獲得と収益アップを支援するさまざまなツールを活用しています。
SeedProdであれば、ランディングページを人気のマーケティングツールと簡単に連携して、キャンペーンのパフォーマンスを大幅に向上できます。SeedProdと連携できるおすすめのサードパーティツールは以下のとおりです。
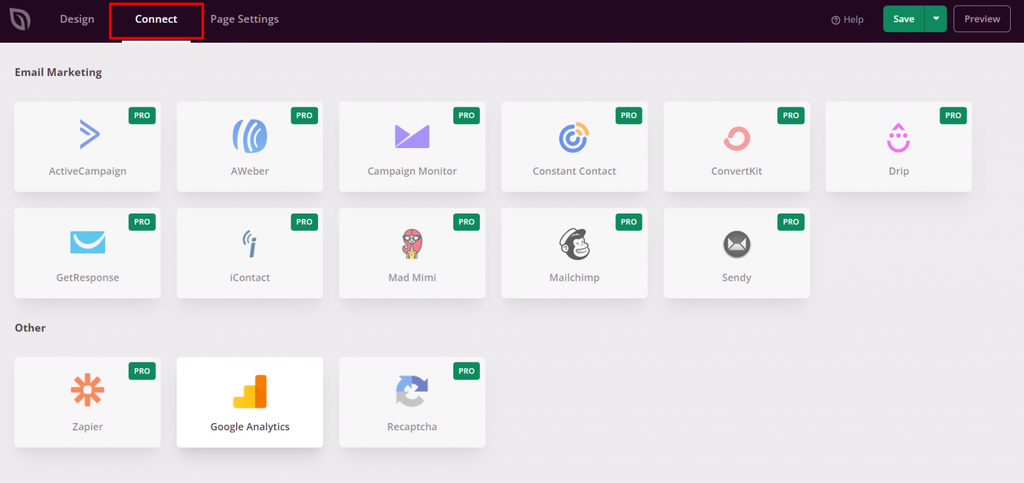
WordPressサイトのランディングページをサードパーティツールと連携するには、接続タブをクリックして、利用したいサービスを選びます。

例えば、ランディングページをメールマーケティングサービスと連携すれば、訪問者が入力した連絡先情報が自動的にメーリングリストに追加される仕組みです。
ランディングページテンプレートの編集とサードパーティツールのセットアップが終わったら、いよいよWordPressランディングページを公開しましょう。
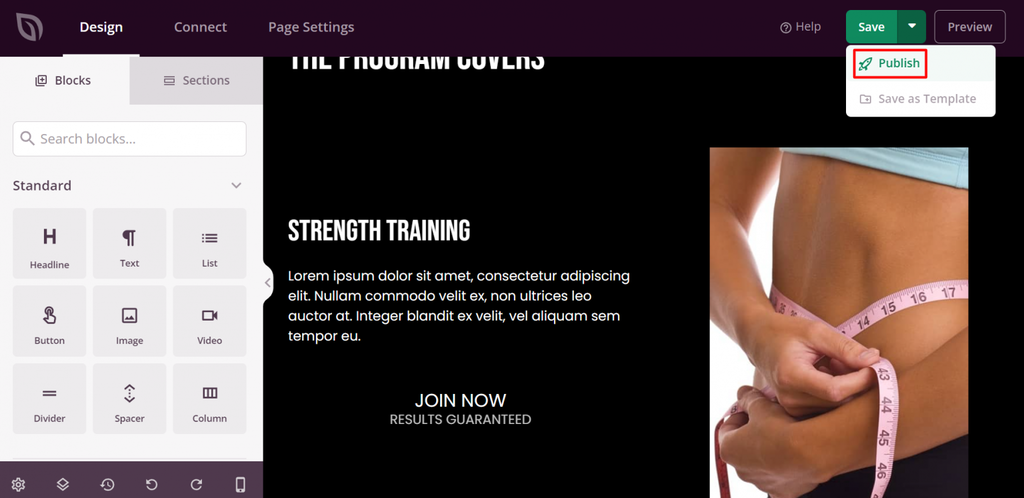
公開するには、デザインタブに戻り、保存ボタンの横にあるドロップダウン矢印をクリックして、公開を押します。

次に、ライブページを表示ボタンを選んで実際の表示を確認できます。
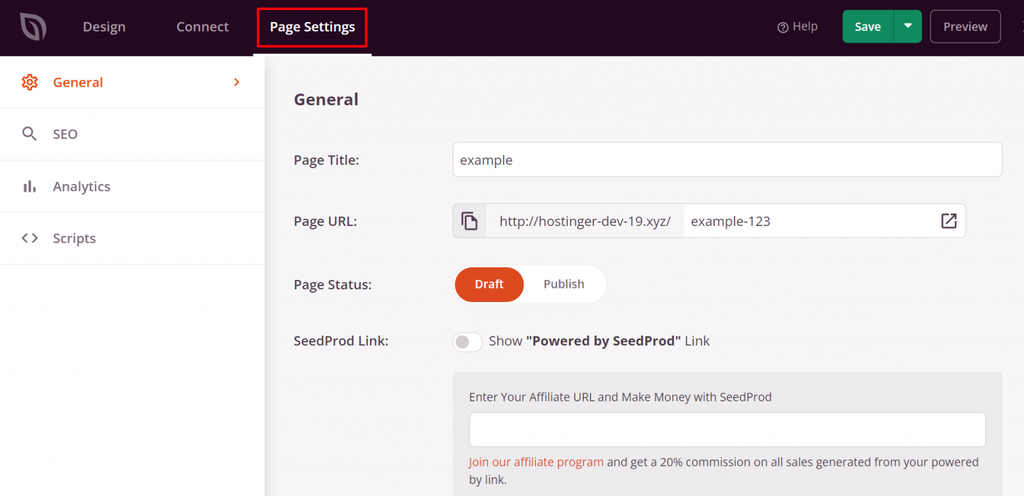
さらにカスタマイズするなら、ページ設定タブから一般ページ設定やSEO、アナリティクス設定なども細かく調整可能です。

例えば、複数のWordPressサイトを使わなくても、好きな数のランディングページを独自ドメイン名にリンクできます。カスタムドメインメニューをクリックして、ドメイン名を入力するだけ。ただし、この機能はSeedProd有料版でのみ利用できる点に注意しましょう。
プラグイン以外にも、WordPressテーマをインストールしてランディングページを作成する方法もあります。この方法なら、テーマを変更せずにレイアウトとデザインをカスタマイズ可能です。
ただし、すべてのWordPressテーマがランディングページテンプレートを提供しているわけではありません。以下の無料WordPressテーマがおすすめです。
それでは、WordPressテーマでランディングページを作成する手順を見ていきましょう。
WordPressに新しいページを追加するには、次の手順で進めます。


次に、新しいページを固定ホームページとして設定します。通常のホームページとは異なり、訪問者がサイトをクリックしたときに表示されるページです。
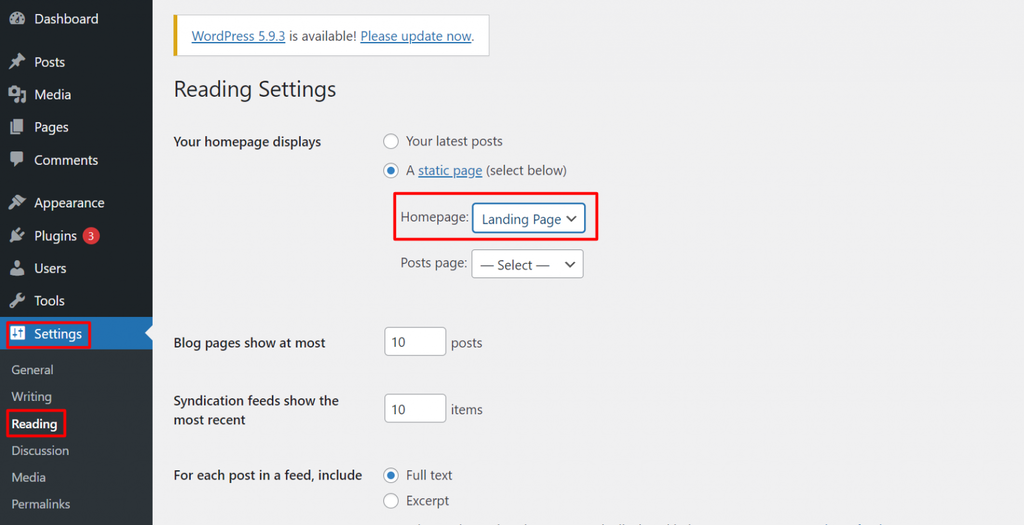
設定 → 表示設定に移動し、ホームページドロップダウンメニューからランディングページ用に作成したページ名を選び、変更を保存をクリックしましょう。

保存したら、外観 → カスタマイズに移動して、ランディングページテーマのカスタマイズを開始。レイアウトやヘッダー、ボタン、色、背景など、さまざまな要素を編集できます。
テーマの変更に加えて、WordPress Gutenbergエディターを使ってランディングページをさらに細かくカスタマイズできます。
なお、このブロックエディターはWordPressバージョン5.0以降に標準搭載。古いバージョンを使っている場合は、Gutenbergプラグインをインストールする必要があります。
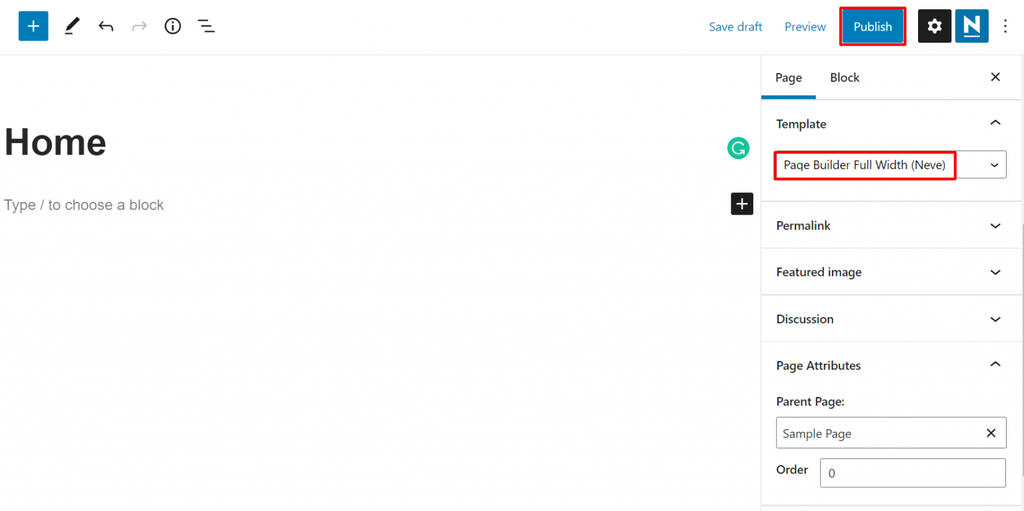
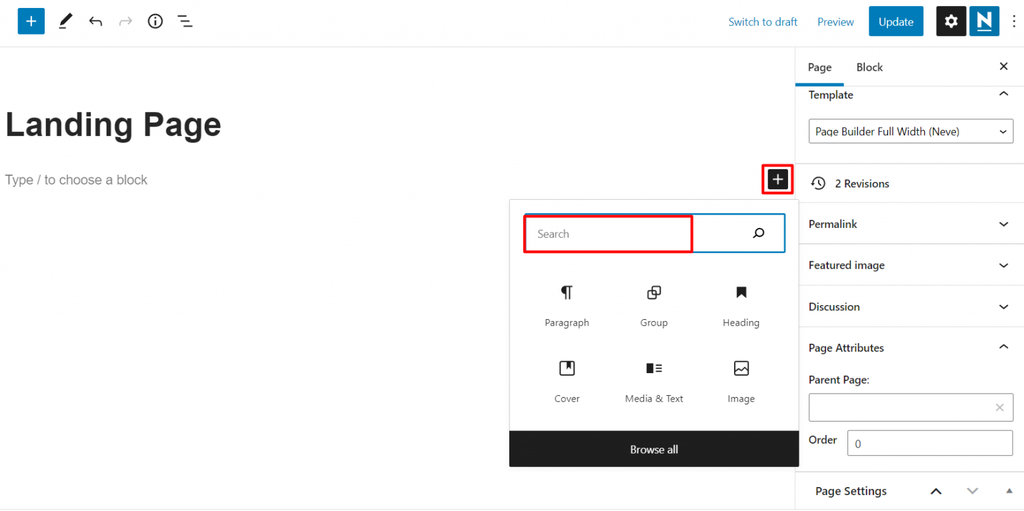
ページをカスタマイズするには、+ ボックスをクリックして、利用可能なブロック一覧を確認。
検索ボックスで使いたいブロックを見つけ、クリックして追加できます。

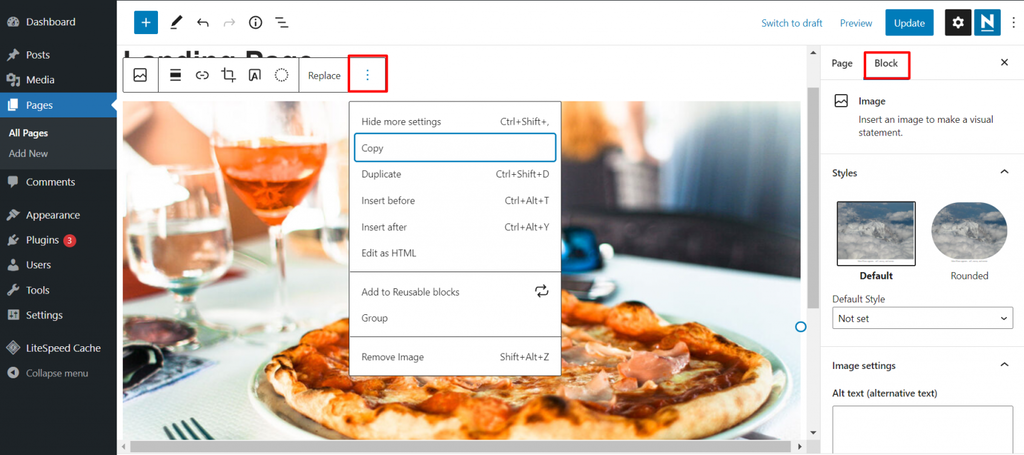
ブロックを追加したら、サイドバーのブロックタブか、その上の3点アイコンをクリックして編集可能。

例えば、説明付きの商品をランディングページに追加するなら、2列レイアウトのメディアと文章ブロックが便利です。
追加したいときは、ブロックを追加 → メディアと文章 → アップロードをクリック。パソコンまたはWordPressメディアライブラリから画像を選びます。

さらに、ソーシャルアイコンブロックを使えばソーシャルメディアページへのリンクも追加できて、ブランド認知度アップにつながるでしょう。
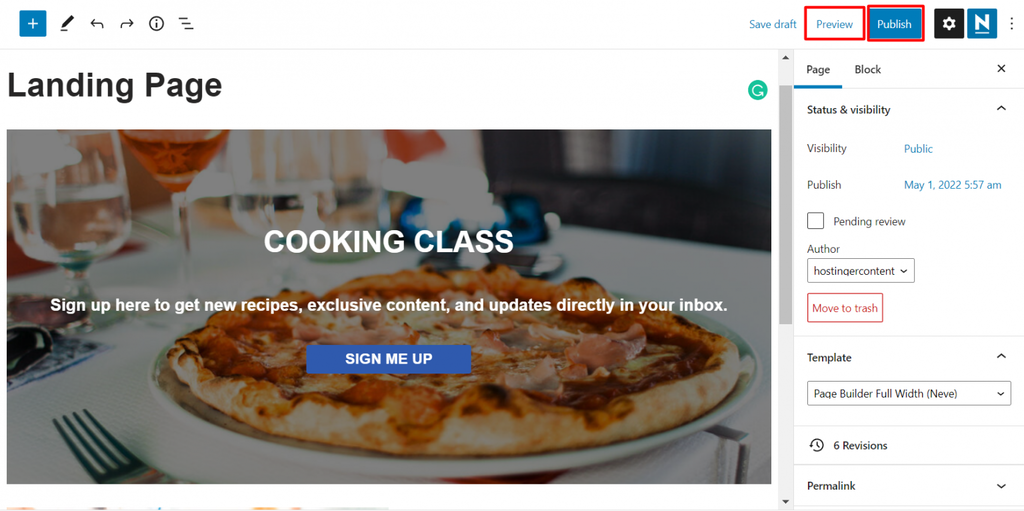
結果に満足したら、プレビューボタンでランディングページを確認して、すべてが適切に表示されているか確認しましょう。
最後に、右上隅の公開ボタンをクリックして完了です。

最後の方法は、ページテンプレートを使った手動作成です。この方法では一からカスタムランディングページを構築するため、基本的なコーディングスキルが不可欠となります。
より高度な柔軟性とカスタマイズオプションが必要な場合は、この手動による方法がおすすめ。特に独自ドメイン用のランディングページを作成するのに最適です。
以下のガイドでは、既存のWordPressテーマを使ってカスタムランディングページテンプレートを構築する方法を紹介します。
カスタムWordPressページテンプレートを作る際は、まず子テーマの作成が不可欠。これによりコア機能を損なうことなくカスタマイズできます。
この方法では、Hostingerのファイルマネージャーを使って子テーマを作成します。なお、この作業にはHTML、CSS、PHPの基礎知識が必要です。
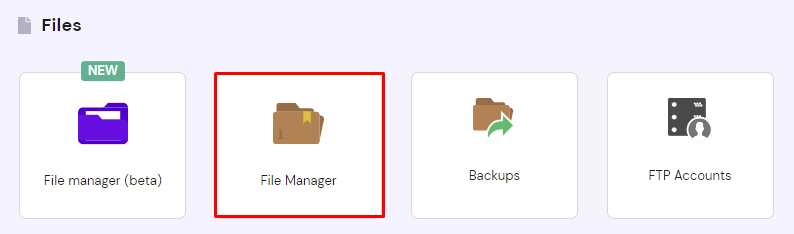
まずは、hPanel → ファイルマネージャーに移動しましょう。

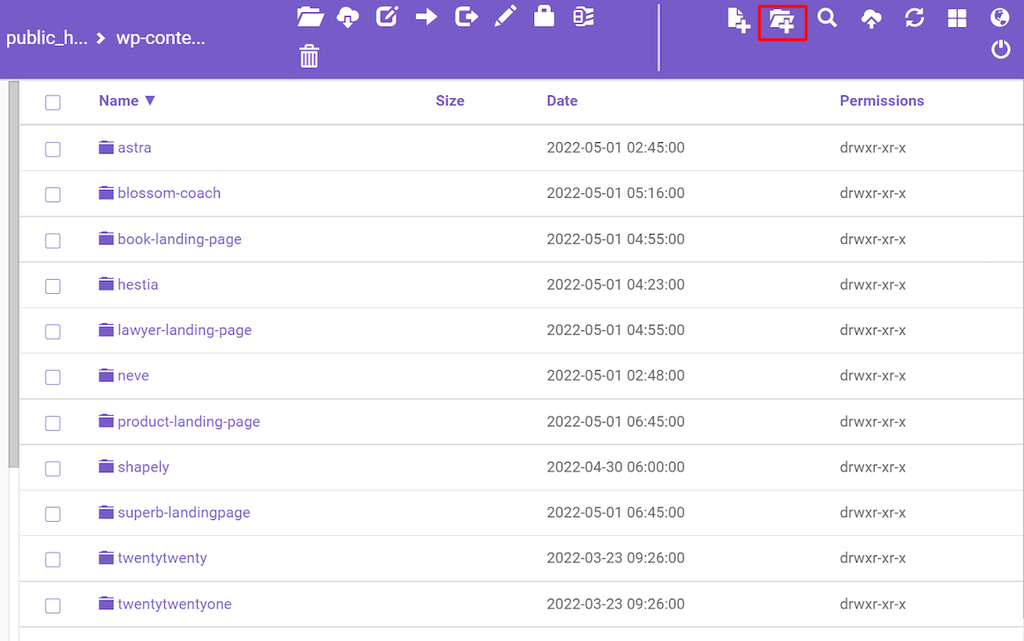
次に、public_html → wp-content → themesと進み、新規フォルダをクリックして子テーマの名前を入力します。

FileZillaなどのFTPクライアントを使ってサイトに接続し、wp-content/themesディレクトリに新しいフォルダを作る方法もあります。
次に、子テーマフォルダ内に新しいstyle.cssファイルを作成し、これが子テーマの新しいスタイルシートになります。以下のコードを追加しましょう。
*/
Theme Name: Twenty Twenty-One Child
Theme URI: http://yourdomain.com
Description: Twenty Twenty-One Child
Theme Author: Your Name
Author URI: http://yourdomain.com
Template: twentytwentyone
Version: 1.0.0
Text Domain: twentytwentyone-child
License: GNU General Public License v2 or later
License URI: http://www.gnu.org/licenses/gpl-2.0.html
Tags: one-column, custom-colors, custom-menu, custom-logo, editor-style, featured-images
*/
このコードには、名前や親テーマなど子テーマに関する基本情報が含まれています。使いたい親テーマに合わせてstyle.cssファイルを変更したら、保存して閉じます。
続いて、親テーマと子テーマのスタイルシートを読み込むための設定です。子テーマのフォルダにfunctions.phpという新しいファイルを作成します。
PHPの開始タグで始め、親テーマのスタイルシートを読み込む関数を追加します。例えば、次のコードを挿入できます。
<?php
add_action( ‘wp_enqueue_scripts’, ‘enqueue_parent_styles’ );
function enqueue_parent_styles() {
wp_enqueue_style( ‘parent-style’, get_template_directory_uri().’/style.css’ );
}
?>
これで、親テーマの後に読み込まれる機能的な子テーマの完成です。
子テーマの準備ができたら、WordPressの管理画面に移動し、外観 → テーマ → 有効化をクリックします。

新しいテーマを有効化したら、ランディングページ用のユニークなレイアウトを持つカスタムWordPressページテンプレートを作成できます。
子テーマのフォルダにlanding-page.phpという名前の新しいファイルを作成し、以下のコードを追加しましょう。
<?php /* Template Name:Landing Page */ ?>
必要に応じてテンプレート名は変更できます。入力したら保存して閉じるをクリックします。
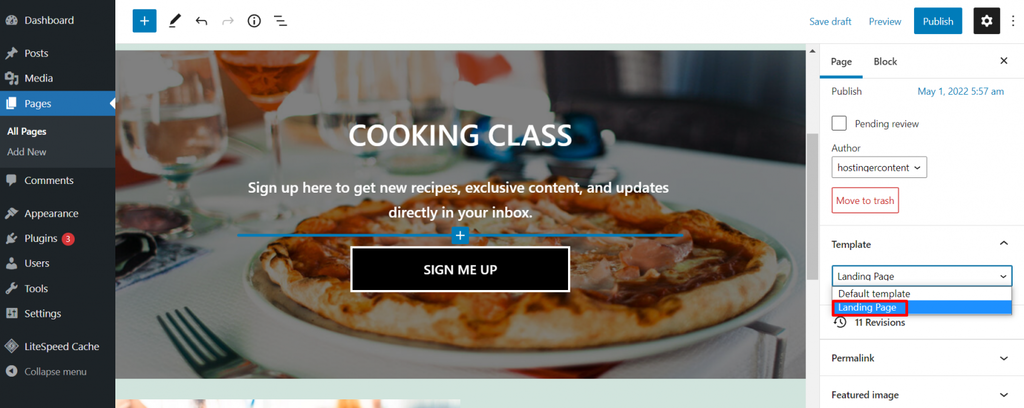
これで、WordPressサイトでページを編集・追加する際に、サイドバーメニューから新しいカスタムテンプレートが選択できるようになりますが、まだコンテンツを追加していないため表示は空白です。

テンプレートを作成したら、いよいよカスタマイズです。
まず、親テーマのpage.phpファイル(public_html → wp-content → Themes → yourthemeにあります)からget_header();で始まる既存コードをコピー。それをlanding-page.phpファイルに貼り付けて保存します。コードは次のようになるはずです。
<?php /* Template Name: Landing Page */ ?>
<?php
get_header();
/* Start the Loop */
while ( have_posts() ) :
the_post();
get_template_part( ‘template-parts/content/content-page’ );
// If comments are open or there is at least one comment, load up the comment template.
if ( comments_open() || get_comments_number() ) {
comments_template();
}
endwhile; // End of the loop.
get_footer();
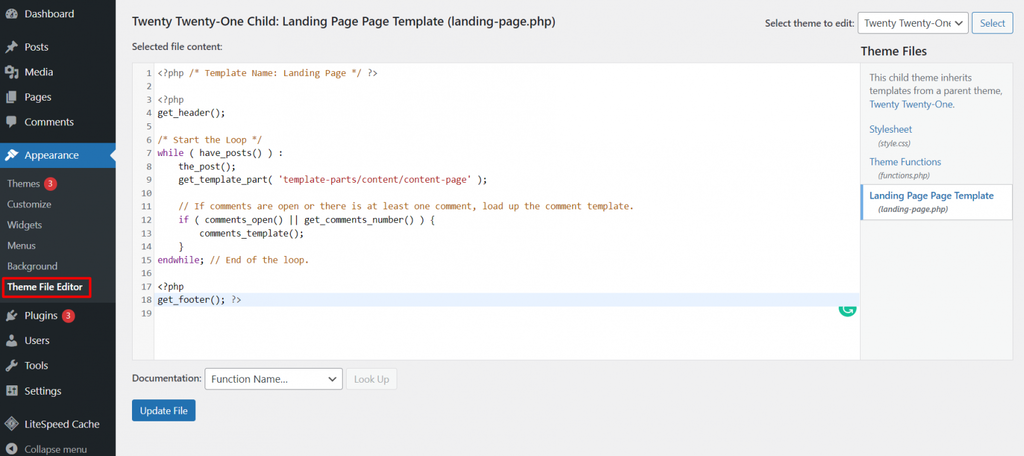
?>外観 → テーマファイルエディタから、ページテンプレートを編集してコードを追加することもできます。

多くのランディングページは注意散漫を防ぐためサイドバーとフッターがないので、以下の2行は削除するとよいでしょう。
get_sidebar();
get_footer();
ランディングページにさらにコンテンツを追加するなら、WordPressエディターを活用しましょう。Gutenberg Formsプラグインを使えば、ブロックエディターで無料のカスタムフォームランディングページも構築できます。
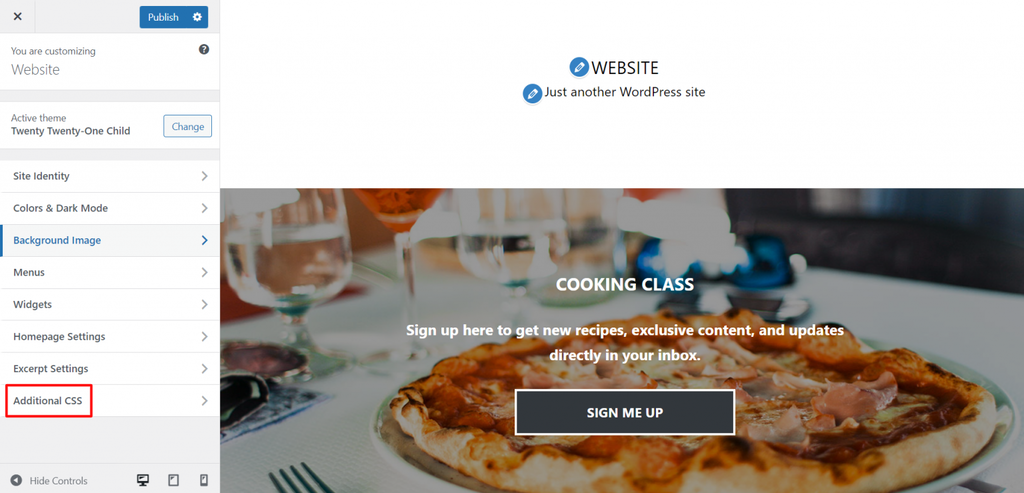
ライバルと差別化するためには、style.cssファイルを編集するか、外観 → カスタマイズから機能を追加していきましょう。

追加のCSSを使って、スタイルシートをカスタマイズできます。背景やサイドバーの色変更など、さまざまな要素を修正可能です。
背景色を変更するには、次のコードを追加します。
site-content-contain {
background-color: #DEF0F5;
position: relative;
}これにより、以下のように薄緑色の背景色がヘックスコードに基づいて適用されます。
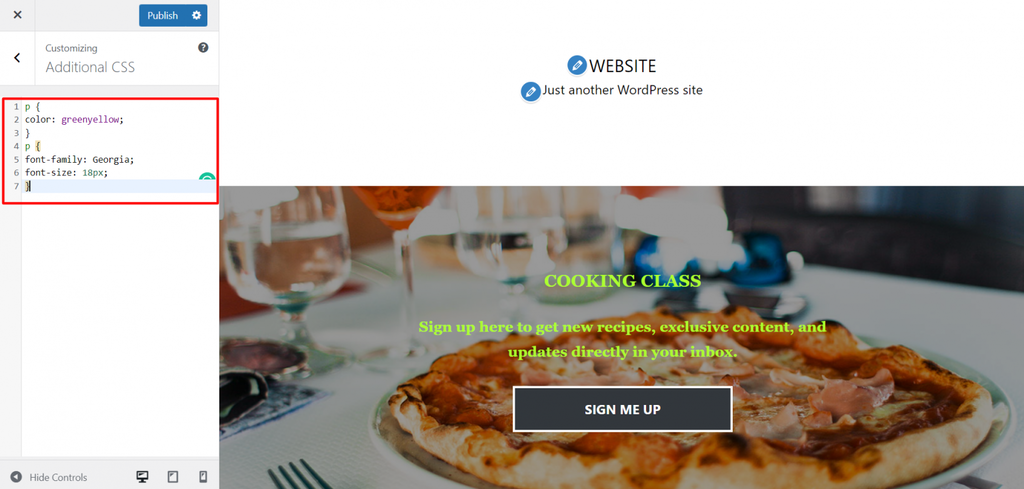
一方、ランディングページのフォントの種類、サイズ、色を変更する場合は、以下のコードを挿入します。
p {
color: teal;
}
p {
font-family: Georgia;
font-size: 22px
}なお、このコードは、以下の画像のように本文のテキストのみを変更する点にご注意ください。

また、見出しを変更したい場合は、このコードを追加してみましょう。
h1 {
color: white;
text-align: center;
}ランディングページがビジネスにどう役立つか、具体的な使用例を4つご紹介します。
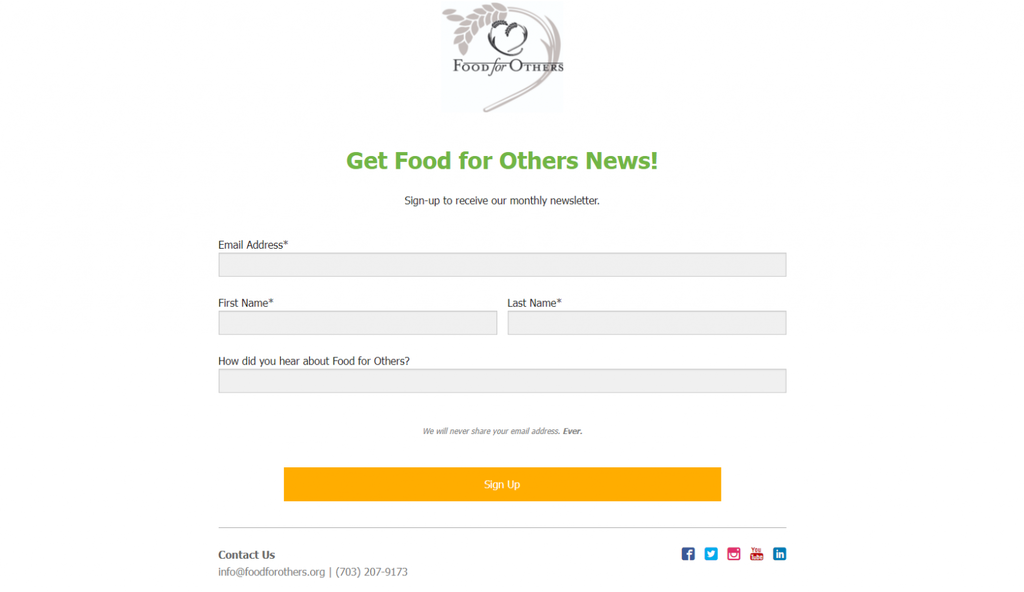
例えば、Food for Othersのニュースレターランディングページは、明確な見出しとシンプルで洗練されたレイアウトが特徴的。気が散る要素を排除したデザインで、訪問者が簡単にコンテンツに集中できる環境を作っています。

ランディングページを公開したら、WordPress A/Bテストで分析してコンバージョン率を最適化すれば、キャンペーンに最適なコピーとデザインを見つけ出せます。
ランディングページは、コンバージョン率と顧客エンゲージメントを高めるWordPressサイトにおいて重要な要素です。作成方法は主に3つあります。
初心者なら、プラグインかテーマを使ってランディングページを作るのがおすすめ。豊富な機能を使えば、専門家のようにページをカスタマイズし最適化できます。
HTML、PHP、CSSに詳しい方なら、一から構築する方がより柔軟性が高く、より良い選択肢になるでしょう。
どの方法を選んでも、魅力的な見出しとシンプルなデザイン、明確なCTA要素を使って、高コンバージョンのランディングページを作りましょう。
この記事がWordPressでのランディングページ作成の参考になれば幸いです。質問があれば、お気軽に以下にコメントをどうぞ。本サイトに掲載されているすべてのチュートリアルコンテンツは、Hostingerの厳格な編集基準と価値観に準拠しています。
本サイトのチュートリアルコンテンツは、 Hostingerの編集方針と価値観に基づき作成されています。