Dec 18, 2025
Yūto �.
1分 詳しく見る

WordPressのヘッダーは訪問者への第一印象を左右します。WordPressでのヘッダーの編集方法を身につければ、ブランドイメージの強化やナビゲーションの最適化、Webサイト全体の見た目を一新することができます。
WordPressではカスタマイザーとサイトエディターという2つのツールを使ってヘッダーを簡単に編集できるようになっており、どちらも初心者でも扱いやすく、好みやテーマに合わせて選べるのが嬉しいポイントです。
今回の記事では、これらのツールへのアクセス方法と、効果的なヘッダーを作るためのヒントを詳しく見ていきましょう。
WordPressでヘッダーをカスタマイズする手順は、使っているテーマやコアソフトウェアのバージョンによって変わってきます。つまり使用しているテーマやバージョンによって、カスタムのヘッダーを作るための機能やツールも変わるということです。
カスタムのヘッダーを作る一般的な方法はサイトエディターとカスタマイザーの2つです。このチュートリアルではWordPress 6.5バージョンを使って解説していきます。
WordPress 5.0以降のデフォルトのエディターはGutenbergと統合されており、見出しや段落、リスト、画像などのWebサイト要素を追加するためのブロックを使って編集するスタイルです。
注意点として、すべてのテーマがGutenbergのエディターに対応しているわけではなく、ブロックテーマでないと機能しない場合があります。
重要!ダッシュボードに「エディター」メニューが表示されていない場合は、選んだWordPressテーマがフルサイトエディターに対応していません。その場合はカスタマイザーを使いましょう。
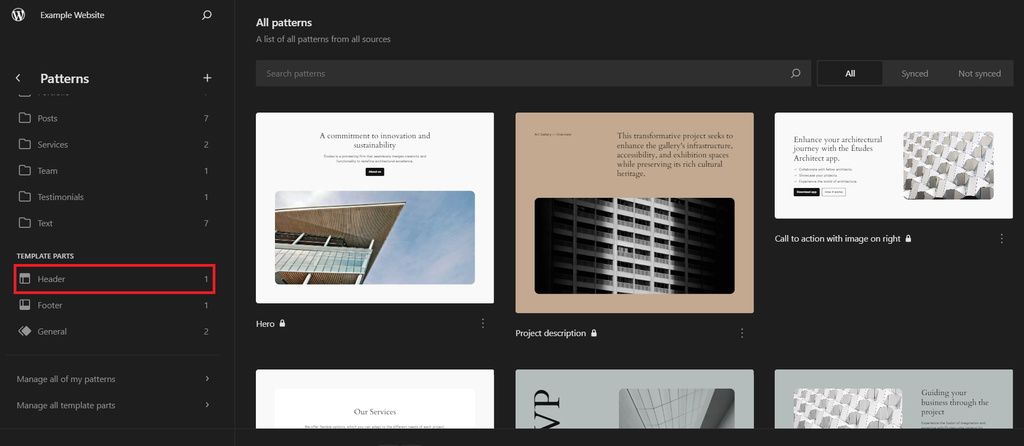
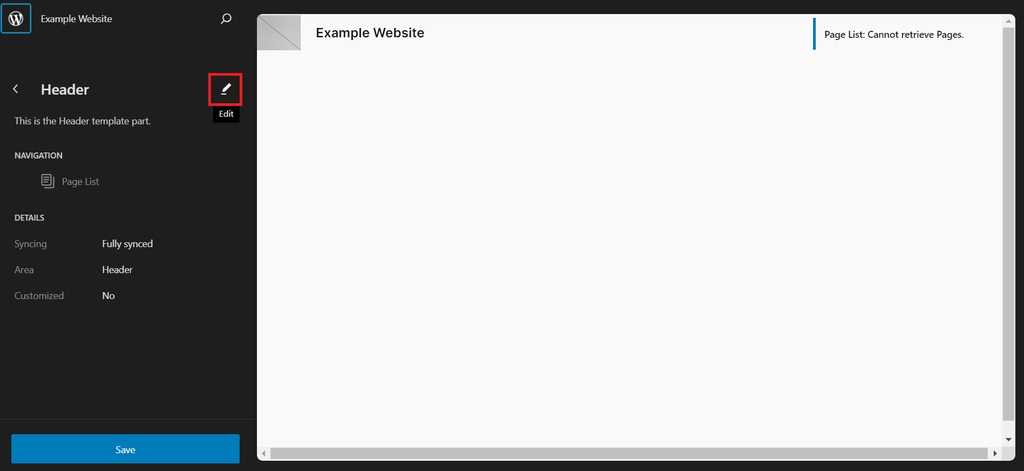
サイトエディターでヘッダーをカスタマイズする手順は以下のとおりです。



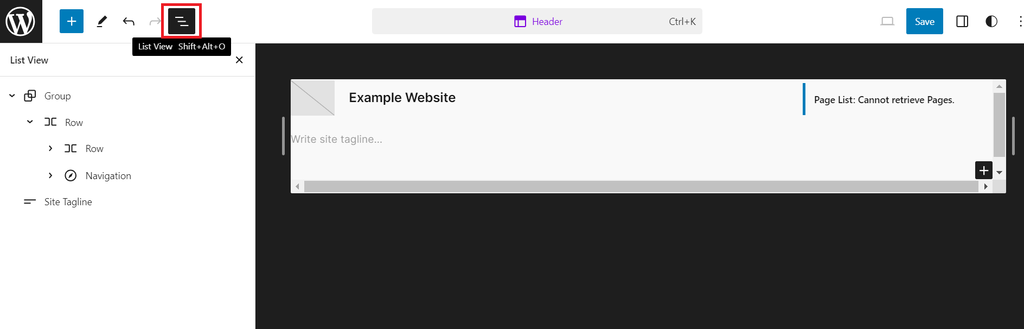
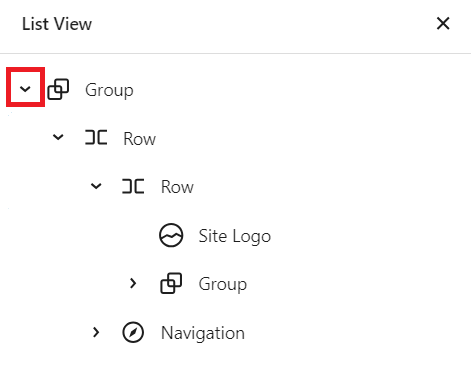
Gutenberg対応テーマはそれぞれ独自にデフォルトの要素をヘッダーのテンプレートパーツにおいて使用しています。リストビューボタンをクリックすると、編集中のパーツのすべてのブロックがひと目で確認できます。

この例では、Twenty Twenty-Fourというブロックテーマを使用しており、デフォルトのヘッダーにはブロックのグループが採用されています。選んだテンプレートパーツでも同じようにグループが使われている場合は、矢印をクリックすればグループ化されたブロックがすべて表示されます。

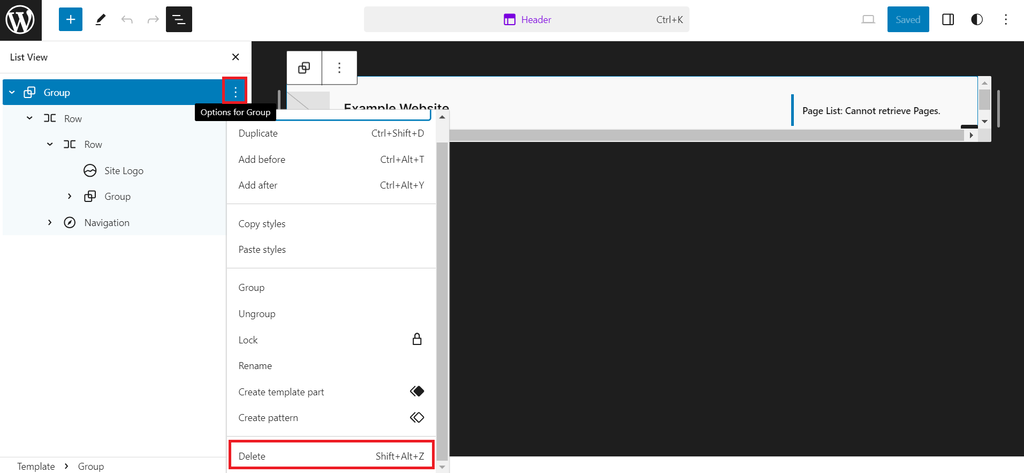
ヘッダーを完全に削除したい場合はリストからグループを選び、グループのオプションボタンをクリックしてから削除を選びます。

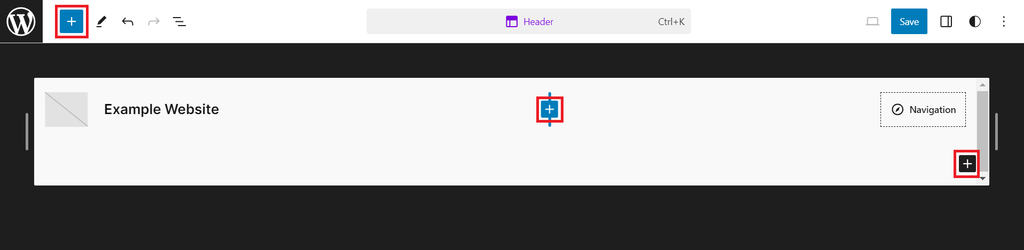
ブロック挿入ツールを使えば、Webサイトのキャッチフレーズや検索バーなど新しい要素をヘッダーに追加可能です。ヘッダーのテンプレート上でカーソルを合わせるか、サイトエディター上部のツールバー内でプラス記号ボタンを見つけましょう。

次に、ヘッダーに追加できる利用可能なブロックを検索しましょう。新しく追加する要素を希望の位置にドラッグ&ドロップしてください。リストビューパネルを使えば、画面右側で変更をプレビューしながら調整することも可能です。
Twenty Twenty-Fourテーマには既に必要なヘッダー要素が含まれているので、そのままにしておきます。次の手順では、フルサイトエディターでWebサイトのタイトル、ロゴ、ナビゲーションメニューをカスタマイズしていきましょう。
サイトタイトルの変更
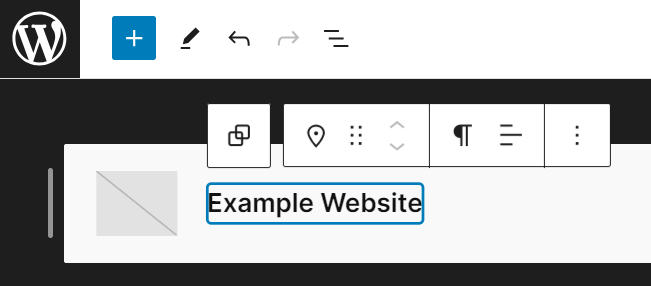
ヘッダーテンプレートのフルサイト編集モードでデフォルトのサイトタイトルを変えるなら、サイトタイトルブロックを選択するだけです。

また、WordPressダッシュボードの「設定」メニューからタイトルを変えることもでき、その場合はこのヘッダーブロックも自動で調整されます。

サイトロゴの追加
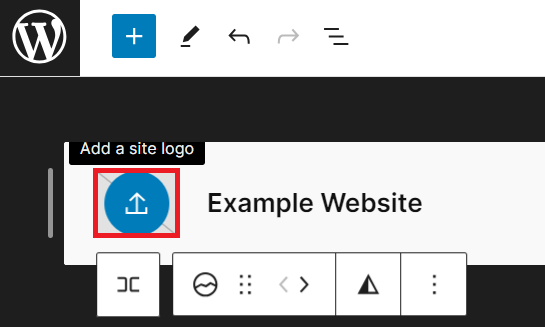
WordPressでロゴを変える方法はいくつかありますが、サイトエディターを使うのも一つの方法です。このテーマではデフォルトでロゴ表示エリアが確保されているので、ヘッダーのサイトロゴブロックを選んでプレースホルダーを置き換えるだけです。
まず、ブロックの中央にあるサイトロゴを追加ボタンをクリックしましょう。

するとメディアライブラリのポップアップウィンドウが開きます。新しい画像ファイルをアップロードして、選択をクリックする前に代替テキストも忘れずに追加しておきましょう。
カスタムヘッダーにWebサイトのロゴが表示されたら、選択ポイントを内側や外側にドラッグしてサイズ調整ができます。ロゴの位置を変えたいときは、ブロックエディターツールバーの方向キーを使いましょう。
ナビゲーションメニューの追加
選んだWordPressテーマによっては、ヘッダーエリアに指定のナビゲーションメニューが最初から表示される場合もあります。例えばTwenty Twenty-Fourテーマではナビゲーションブロックを採用しているので、メニューの構造とデザインを直接いじれるようになっています。
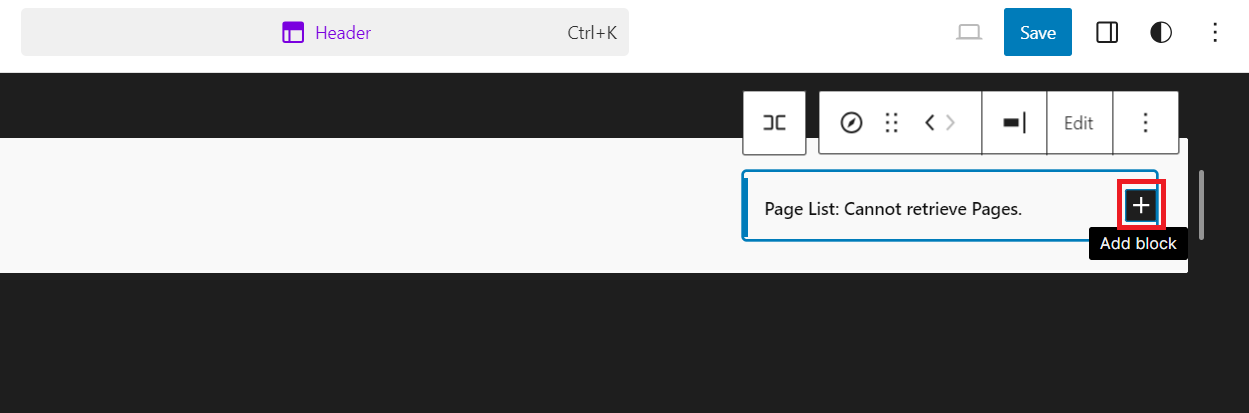
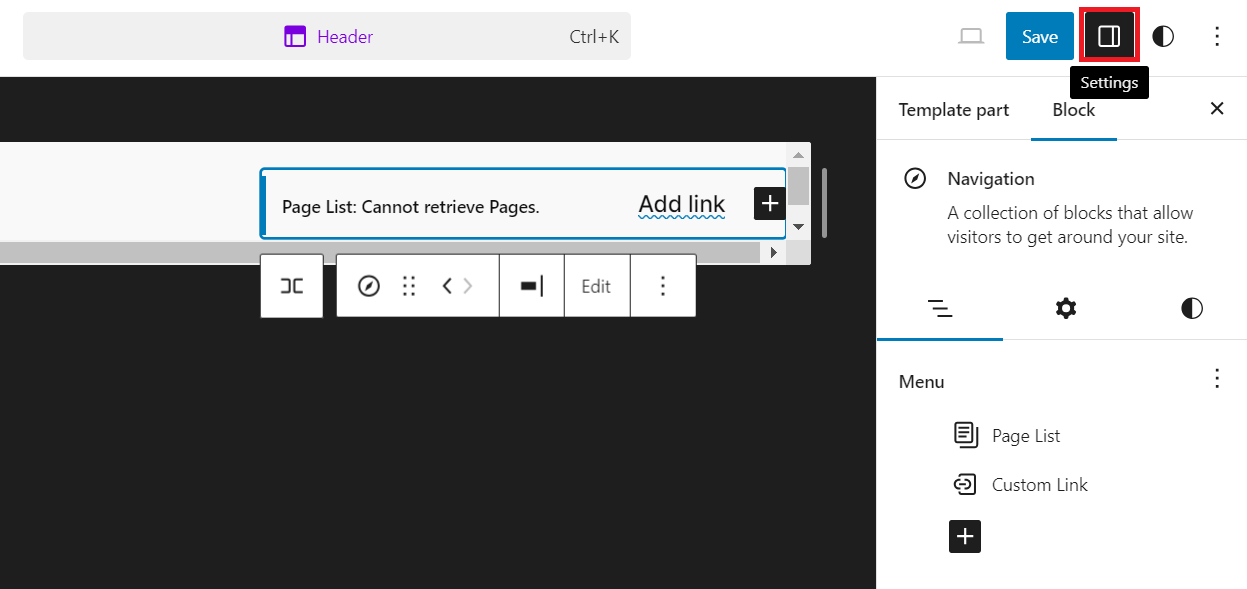
メニュー項目を編集するには、ヘッダーのナビゲーションブロックを選んでブロックを追加ボタンをクリックします。

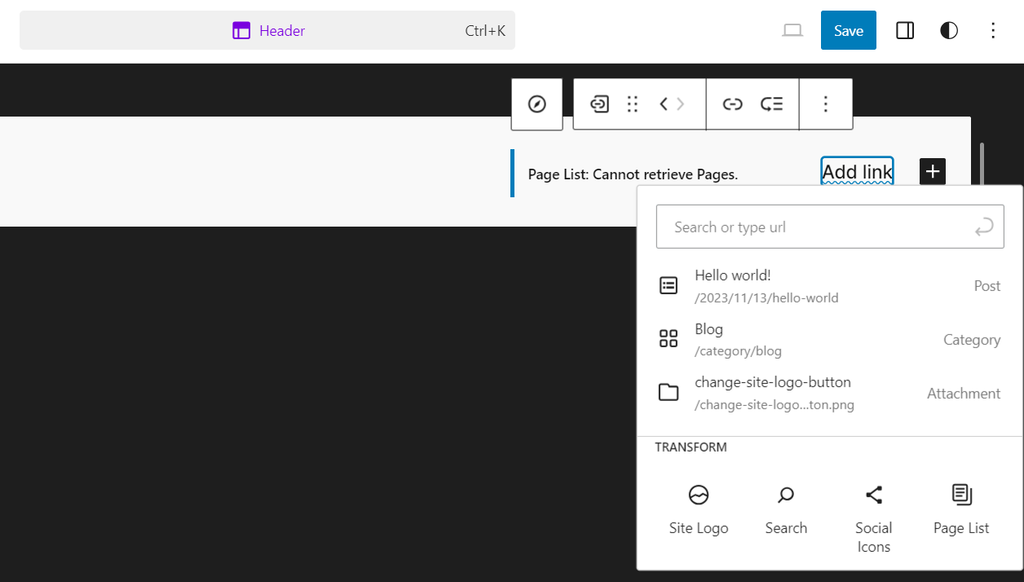
これでサイト上の任意のページにリンクできるリンクプレースホルダーが自動的に作られます。

ナビゲーションメニューを簡単に編集したい場合は、ブロックを選択して設定ボタンをクリックし、設定パネルを開きましょう。

そこでラベルやURL、属性、デザインなどのリンク設定を変更可能です。メニューにスタイルを設定するカスタムCSSがあれば、それも追加できます。
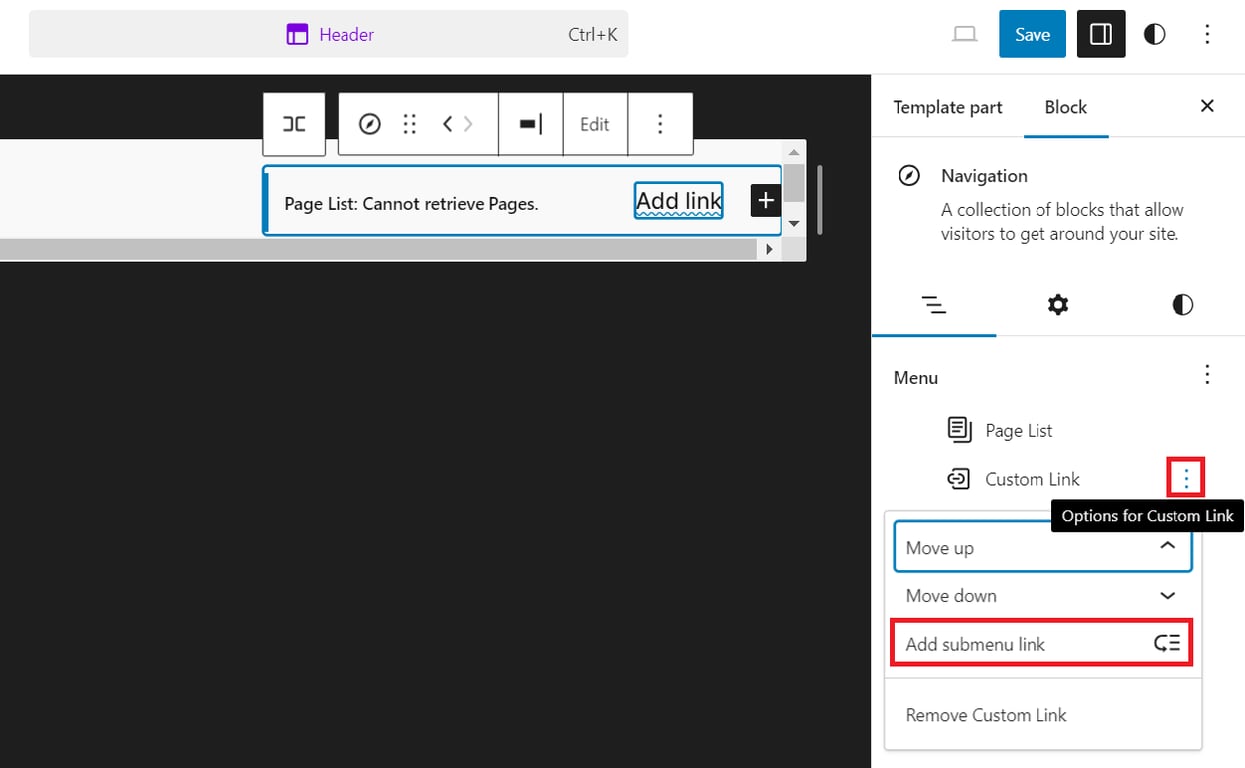
ドロップダウンメニューを作りたい場合は、カスタムリンクのオプションに進んでサブメニューリンクを追加を選ぶか、もしくはブロック挿入ツールからサブメニューを追加するという方法もあります。

変更が終わったら、ヘッダーエディターを閉じる前に必ず保存をクリックしておきましょう。
古いWordPressのバージョンやクラシックテーマを使っている場合は、カスタマイザーを使ってヘッダーテンプレートを変更します。使うテーマによって、WordPressカスタマイザーへのアクセス手順が異なる場合があります。
例えば、デフォルトのTwenty Twenty-Oneテーマやそれ以前のテーマでは、ヘッダーのWebサイトロゴとタイトルをカスタマイズするためのサイト情報オプションしかありません。
一方、AstraやNeveなどの人気サードパーティ製テーマには専用のヘッダーオプションが用意されているので、有料プランにアップグレードすれば、ソーシャルアイコンの追加など、さらに柔軟にWebサイト要素を調整できるようになります。
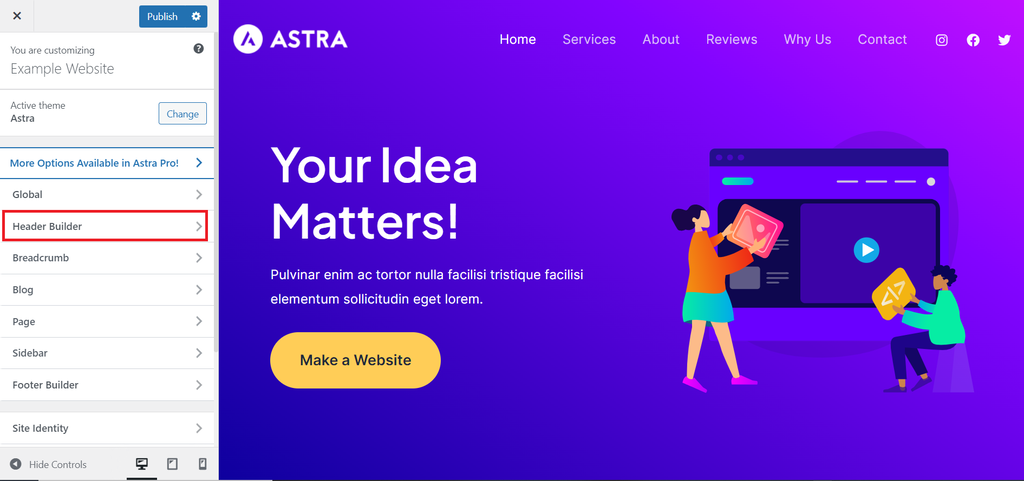
このチュートリアルではAstraテーマを使いますが、WordPressカスタマイザーへのアクセス手順は同じです。外観 → カスタマイズと進みます。
Astraテーマのカスタマイザーには、使いやすいインターフェースを持つドラッグ&ドロップのテーマビルダーが搭載されています。 左パネルで編集したいWebサイト要素を選び、画面右側で変更をプレビューできる仕組みです。
Webサイトのヘッダー編集を始めるには、まずリストからヘッダービルダーを選びましょう。

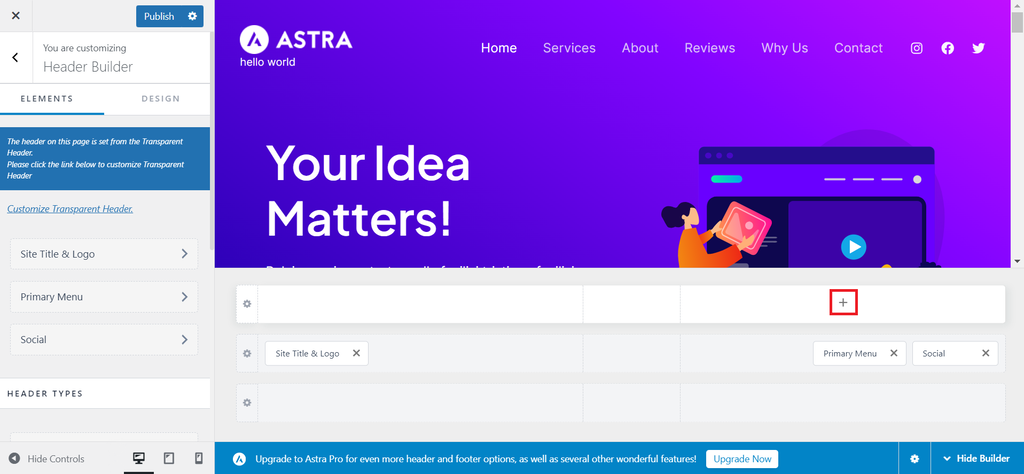
左側のパネルに編集するヘッダーパターンが、画面右下にはヘッダービルダーが表示されます。
デフォルトで3つのヘッダー行が利用可能です。空白スペースにカーソルを合わせると表示されるプラスボタンをクリックして、新しいヘッダー要素を追加できます。

また、既存のヘッダー要素をドラッグ&ドロップして好みの位置に動かすことも可能です。すべてを望み通りに配置したら、それらのカスタマイズに取りかかりましょう。
サイトタイトルとロゴの変更
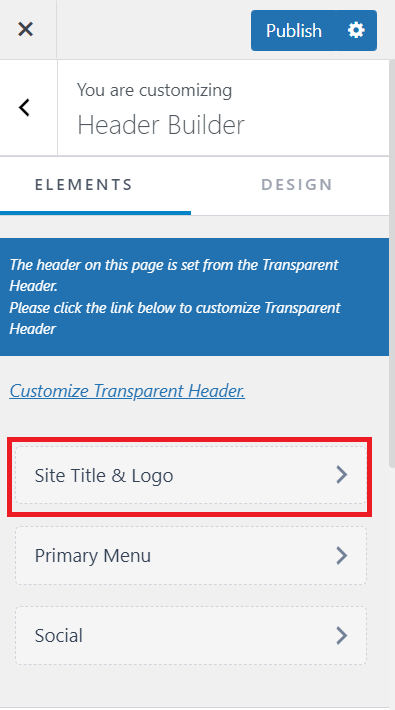
一般設定タブを開きたい場合には、ヘッダー設定パネルからサイトタイトル&ロゴメニューをクリックします。

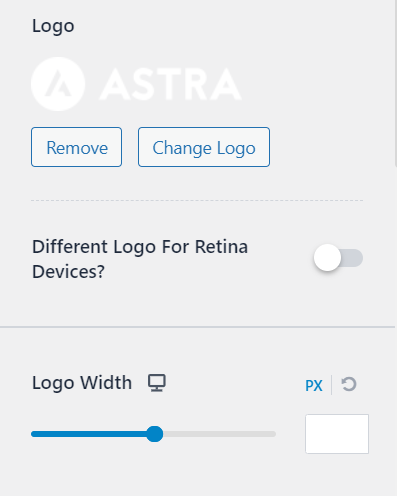
ロゴを変更ボタンを押すと、WordPressメディアライブラリが開き、Webサイトのロゴをアップロードでき、好みに合わせてヘッダー画像の幅を調整可能です。
ヘッダーにロゴを表示したくない場合は、画像プレースホルダーを削除することもできます。

Astraテーマでは、Appleなどの高精細ディスプレイでよく使われるRetina画面に表示する別バージョンのロゴもアップロードできます。この機能を使うには、元のロゴより解像度が2倍大きいロゴファイルを用意する必要があります。
パネルを下にスクロールすると、サイトタイトルの一般設定が表示されます。ここでテキストを編集したり、各デバイスでの表示を管理したり、キャッチフレーズを追加したり、両方の要素をヘッダーに表示/非表示にできます。
設定パネルの下部ではサイトアイコンも編集可能です。これは訪問者がブラウザでWebサイトを見るときに表示されるアイコンです。
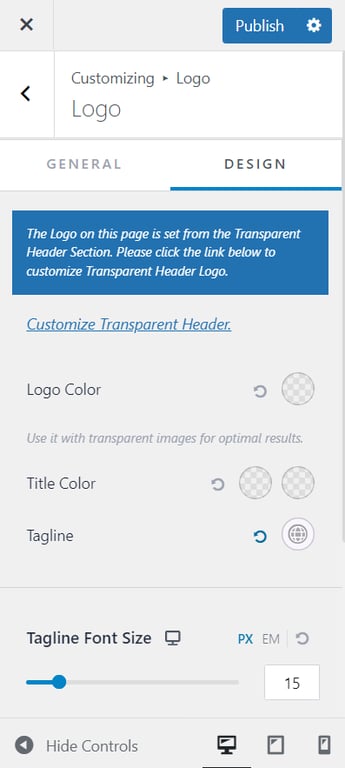
Webサイトのタイトル、ロゴ、タグラインの見た目をもっと細かく設定したい場合は、設定パネルのデザインタブに切り替えましょう。

ナビゲーションメニューの追加
新しいヘッダーのナビゲーションメニューを変更するには、設定パネルからプライマリメニューオプションをクリックします。Webサイトのタイトルとロゴと同じように、メニューの一般設定とデザイン設定をカスタマイズできます。
ヘッダーのメニュー項目を変更したい場合は、ここからメニューを設定するをクリックして、パネルに直接メニュー設定を開きましょう。この方法なら、ライブでWebサイトの変更をプレビューしながら同時にメニューを変更できて便利です。
また、外観 → メニューでの設定も、テーマのヘッダーに自動的に反映されます。
テーマビルダーを終了する前に必ず公開ボタンを押して、ヘッダーへのすべての変更が適用されるようにしましょう。
各クラシックテーマではデフォルトのナビゲーションメニュー設定が異なる場合があります。必要に応じて、選んだテーマのドキュメントを読んで、ナビゲーションメニューのカスタマイズ方法を確認しておくと安心でしょう。
WordPressのWebサイトのヘッダーは上部に配置されていることから、ユーザー体験の基調を設定する重要な役割を果たしています。
具体的に、カスタムされたWordPressのヘッダーは以下のメリットをWebサイトにもたらします。
簡単に言えば、WordPressのヘッダーは訪問者がWebサイト内を移動する際の道標となるため、Webサイトのユーザー体験(UX)に大きく影響するだけでなく、検索エンジンのクローラーにインデックス作成に必要な情報を提供することで、検索エンジン最適化(SEO)にも一役買っているわけです。
以下のヒントを参考に、WordPressのヘッダーを機能的で見た目も魅力的にしてみましょう。
一貫性を持たせる
ヘッダーは訪問者がWebサイト内を移動する際の道しるべとなる重要な役割を担っているからこそ、その外観がWebデザインのベストプラクティスに沿った一貫性を持つことが大切です。
訪問者がホームページ、ブログ記事、商品ページのどこを見ていても、すべてのページで統一されたヘッダーを維持することで、スムーズなユーザー体験を提供できます。この統一感があると、人々はWebサイトをより認識しやすく、信頼感も高まります。
また、新しいコンテンツがWebサイト要素に影響する場合は、ヘッダーの編集も忘れないようにしましょう。例えば新しいページを作った場合は、ナビゲーションメニューへの追加も忘れてはなりません。
WordPressテーマによっては、Webサイト更新後に自動的にヘッダーセクションを調整してくれるものもありますが、そうでないケースもあるので、変更後の再確認は必ず行いましょう。
ヘッダーエリアをシンプルに保つ
ヘッダーのセクションはWebサイトの重要な部分ですが、要素を詰め込みすぎると逆効果になることもあります。ヘッダーデザインのベストプラクティスの一つは、ミニマルであることです。
ヘッダーエリアをすっきりさせることで、Webサイトの使いやすさを確保でき、訪問者はWebサイトのロゴ、タイトル、タグライン、ナビゲーションメニューといった核となる要素に自然と注目しやすくなります。
Webサイト要素がかなりのスペースを占めると思われる場合は、別のエリアに配置するのがよいでしょう。例えば、大きなナビゲーションメニューを持つヘッダーに大きな検索ボックスまで追加するのは理想的ではありません。
高品質の画像を使用する
WordPressでのヘッダーの画像セクションにはロゴを表示するのがおすすめです。これによりブランド認知度を高める視覚的な基準点として機能します。
プロフェッショナルな印象を与えるために高解像度の画像を選びましょう。ぼやけたロゴはWebサイト全体の視覚的魅力を損なってしまいます。印象に残る第一印象を訪問者に与えるには、高品質な画像ファイルの使用が欠かせません。
プロのデザイナーにロゴを依頼するか、AIロゴジェネレーターツール を活用するのも一つの方法です。
モバイルでのレスポンシブ性に注意する
インターネット検索の約60%はモバイルデバイスから行われています。つまり、モバイルユーザーが画面を縮小してWebサイトを見る必要がないような設計が望ましく、モバイル版のWebサイトは読みやすく、操作しやすいものであるべきなのです。
モバイルレスポンシブなヘッダーは、さまざまな画面サイズでもスムーズな体験を提供し、モバイルフレンドリーなWebサイトを維持することは、SEO改善にも貢献する重要な要素の一つです。
Webサイト構築には、レスポンシブなWordPressテーマやページビルダーを選ぶようにしましょう。そうすれば、カスタムしたヘッダーのレスポンシブ性も保ちやすくなるでしょう。
Webサイトのレスポンシブ性をチェックしたい場合は、Google Search ConsoleのMobile-Friendly Testなどのツールが便利です。

WordPressのヘッダー変更方法を学ぶことで、Webサイトの見た目と機能性を大幅に向上させることができ、サイトエディターとカスタマイザーを使ったヘッダー変更は、簡単な手順で実現できます。
本記事では、両方のツールでのヘッダー編集手順を説明しただけでなく、以下のWordPressでのヘッダーを効果的に保つコツもご紹介してきました。
最後に、Webサイトが常に利用可能で素早く読み込まれるようにするには、信頼性の高いレンタルサーバーサービスの利用が欠かせません。
WordPressでのヘッダーのカスタマイズについてもっと知りたい方は、以下のFAQをご覧ください。
もちろん可能です。WordPressのサイトエディターとカスタマイザーを使ってヘッダー編集をするのにコーディングスキルは必要ありません。ヘッダースタイルをカスタムCSSコードで変更したい場合でも、テーマファイルエディターやプラグインを使って簡単に実現できます。
はい、header.phpはWordPressで編集可能なテーマファイルの一つですが、事前にバックアップを取っておくのが賢明です。変更を加えるとWebサイトの見た目と機能に直接影響するので、ヘッダーファイル編集時は特に注意が必要です。WordPressの子テーマを使うことも検討してみてください。
はい、プラグインを使ってカスタムしたWordPressのヘッダーを作ることもできます。人気のあるものにはWPCode、Ultimate Header Builder、Header Footer Code Managerなどがあります。これらはGoogle アナリティクスやFacebookピクセル用のヘッダーカスタムコードを編集するような高度な機能が必要な方向けです。
本サイトのチュートリアルコンテンツは、 Hostingerの編集方針と価値観に基づき作成されています。