Dec 18, 2025
Mathias S.
17Min. Lesezeit

Viele Website-Besitzer ziehen es in Erwägung, professionelle Webdesigner zu beauftragen, doch diese Option kann teuer werden. Glücklicherweise sind die heutigen Website-Baukästen und Design-Tools leichter zu bedienen und schonen den Geldbeutel mehr denn je zuvor, so dass sie der perfekte Weg sind, eine gut gestaltete Website selbst zu erstellen.
In diesem Leitfaden erfahren Sie, wie Sie ohne technische Vorkenntnisse eine Website gestalten können. Ganz gleich, ob Sie online verkaufen oder ein digitales Portfolio erstellen möchten, wir zeigen Ihnen Schritt-für-Schritt-Anleitungen, grundlegende Webdesign-Prinzipien und einige Beispiele, die Ihnen helfen, kreative Ideen zu entwickeln.
1. Planen Sie Ihre Website
2. Wählen Sie die richtige Website-Plattform
3. Passen Sie das Web-Design an
4. Richten Sie die wichtigsten Seiten ein
5. Optimieren Sie die Nutzererfahrung
6. Optimieren Sie Ihre Website für Mobilgeräte
7. Testen Sie Ihre Website und veröffentlichen Sie sie
8. Tracken Sie Ihre Website und passen Sie sie laufend an
Bevor Sie beginnen, sollten Sie festlegen, warum Sie überhaupt eine Website erstellen wollen. Dieser Prozess stellt sicher, dass jede Designentscheidung mit den Zielen Ihrer Website übereinstimmt.
Im Falle eines Online-Shops sollte das Design der Website Ihre Markenidentität widerspiegeln und den Kunden den Weg zum Kauf erleichtern, von der Produktentdeckung bis zum Abschluss des Kaufs.
Wenn Sie Hilfe bei der Definition Ihres Websitezwecks benötigen, finden Sie hier einige Leitfragen:
Diese Hinweise werden sich bei der Erstellung Ihrer Website als nützlich erweisen, also merken Sie sie sich.
Stöbern Sie in unserer Liste der besten Website-Ideen.
Nachdem Sie Ihre Ziele definiert haben, suchen Sie nach Webdesign-Beispielen, um sich ein Bild davon zu machen, wie Ihre zukünftige Website aussehen soll. Achten Sie außerdem auf bewährte Verfahren für das Webdesign, wie Branding und Navigation.
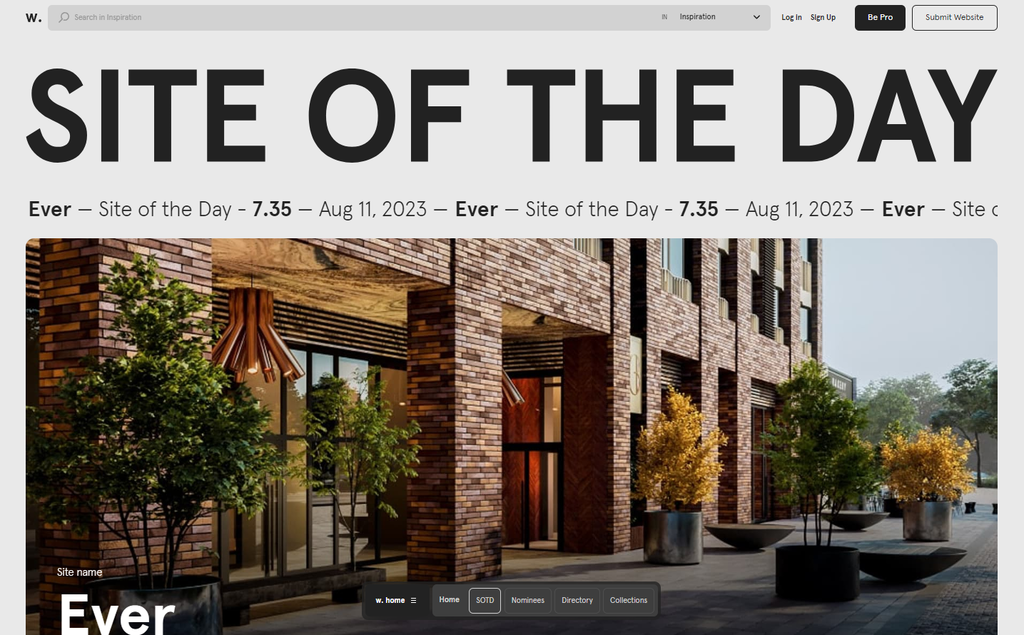
Awwwards ist eine hervorragende Inspirationsquelle, da es eine Vielzahl von preisgekrönten Webdesigns enthält. Nutzen Sie die Filteroptionen, um die Suchergebnisse auf Ihre Bedürfnisse zuzuschneiden.

Ein Blick auf die Websites von Mitbewerbern kann Ihnen auch Hinweise darauf geben, was Besucher von einer Businesswebsite wie der Ihren erwarten sollten. Wenn Sie nicht wissen, wer Ihre Konkurrenten sind, können Websites wie SimilarWeb Ihnen helfen, sie zu finden.
Und schließlich sollten Sie sich über die neuesten Web-Design-Trends informieren. Die Einbeziehung der neuesten Stilelemente kann sicherstellen, dass die Website modern und aktuell aussieht. Denken Sie jedoch daran, Trends nur dann auf Ihre Website zu übertragen, wenn sie für Ihre Website Sinn ergeben.
Wählen Sie zunächst eine Plattform, mit der Sie Ihre Website erstellen möchten. Idealerweise wählen Sie eine Software, die zu Ihren Fähigkeiten, Ihrem Budget und Ihrem Zweck passt.
Eine beliebte Website-Plattform ist WordPress, ein Content Management System (CMS). WordPress eignet sich hervorragend für die Erstellung verschiedener Websites, von digitalen Lebensläufen und Online-Verzeichnissen bis hin zu großen Online-Shops. Seine robusten Blogging-Tools machen es auch zu einer ersten Wahl für die Erstellung von Inhalten.
Die Verwendung von WordPress erfordert den Kauf eines Webhosting-Dienstes. Ein gemeinsam genutzter Hosting-Dienst sollte für eine persönliche oder kleine Businesswebsite ausreichen. Für eine bescheidene Website können Sie das Webhosting kostenlos ausprobieren.
Bei Hostinger kosten unsere Webhosting-Pläne ab 2,99 €/Monat bis 9,99 € /Monat. Alle Abonnements beinhalten eine 99,9 %-ige Betriebszeitgarantie, ein kostenloses SSL-Zertifikat auf Lebenszeit und regelmäßige Backups, um Dateien zu sichern.
Business
€14.99/mo
Single
€7.99/mo
Wenn Sie Hilfe bei der Auswahl des richtigen Hosting-Plans oder der Einrichtung Ihres Kontos benötigen, hilft Ihnen unser Kundenservice per Live-Chat, der rund um die Uhr verfügbar ist.
Hier sind nur einige der hervorragenden Vorteile von WordPress:
Ein Nachteil ist, dass WordPress eine steile Lernkurve hat. Bevor Sie das CMS verwenden, sollten Sie grundlegende Programmierkenntnisse erwerben, insbesondere in HTML und CSS, um das Erscheinungsbild Ihrer Website auf das nächste Level zu heben.
Außerdem sollten Sie sich mit der Wartung des Hostings vertraut machen. Auf diese Weise wird Ihre WordPress-Website immer über die effektivsten Sicherheitsfunktionen verfügen und die beste Leistung bieten.
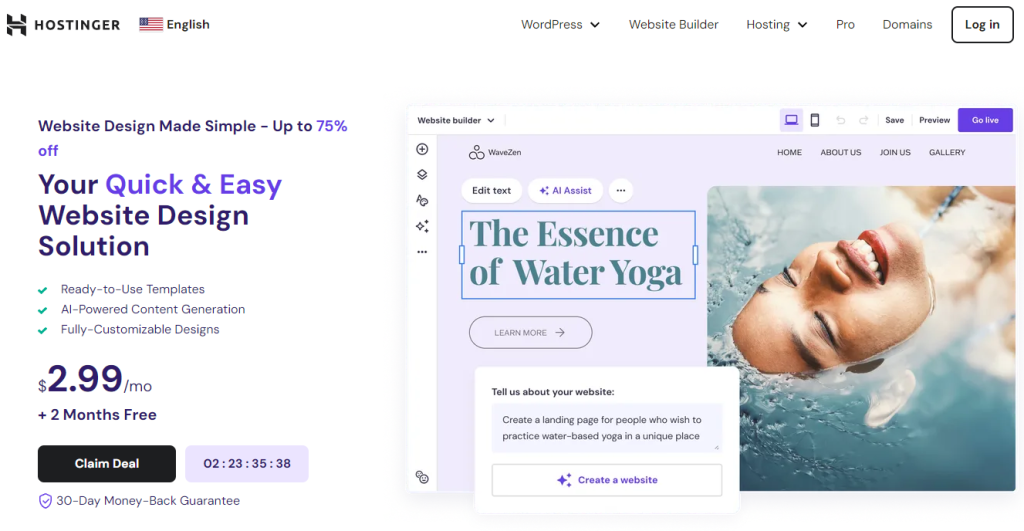
Eine wesentlich einsteigerfreundlichere Lösung ist ein Website- oder Seiten-Baukasten wie der Hostinger Website-Baukasten. Diese Plattform bietet eine visuelle Drag-and-Drop-Oberfläche, die das Bearbeiten und Anpassen ermöglicht, ohne die Website-Seite zu verlassen.
Die Verwendung ist hierbei einfacher gestaltet als bei einem CMS, aber Sie sind dafür auf nur einen einzigen Website-Typ beschränkt. Sie können schnell eine Business-Website, einen Online-Shop, einen Blog und ein Online-Portfolio erstellen.

Nachfolgend finden Sie einige der Vorteile des Hostinger Website-Baukastens:

Nachdem Sie sich für eine Plattform zur Entwicklung Ihrer Website entschieden haben, müssen Sie sich einen Domainnamen zulegen. Dies ist die Adresse, die Besucher in ihren Webbrowser eingeben, um eine Website zu öffnen. Wir haben einen separaten Leitfaden, der erklärt, wie man einen Domainnamen kauft, falls Sie Hilfe benötigen.
Welchen Domainnamen Sie wählen, hängt vom Zweck Ihrer Website ab. Es ist oft üblich, seinen persönlichen oder geschäftlichen Namen als Domain zu verwenden.
Diese Namen werden jedoch wahrscheinlich schon vergeben sein, vor allem wenn sie häufig verwendete Wörter enthalten. In diesem Fall sollten Sie einen Domainnamen-Generator zu Hilfe nehmen.
Vergessen Sie nicht, eine passende Domain-Namenserweiterung zu wählen. Im Allgemeinen ist es eine gute Idee, die TLD .com zu wählen, die für kommerzielle Websites üblich ist.
Sie sollten sich für eine länderspezifische Top-Level-Domain entscheiden, wenn Sie einen bestimmten Markt ansprechen wollen. Zum Beispiel ist die Registrierung einer .ch-Domain eine gute Idee, wenn Ihr Business in der Schweiz tätig ist.
Es gibt auch Domain-Namenserweiterungen, die für bestimmte Arten von Websites gedacht sind. Eine .tech-Domain eignet sich zum Beispiel hervorragend für technikbezogene Projekte, und .shop-Domains werden häufig für Online-Shops verwendet.
Es ist an der Zeit, mit der Gestaltung Ihrer Website zu beginnen. Bevor Sie sich für die allgemeinen Merkmale Ihrer Website entscheiden, sollten Sie Ihre Antworten aus dem ersten Schritt überprüfen, da sie Ihnen helfen werden, die visuelle Identität Ihrer Website festzulegen.
Überlegen Sie außerdem, wie Sie Ihre Marke aufbauen. Dieser Prozess beinhaltet:
Ein Thema („Theme”) ist eine Datei, die ein vorgefertigtes Layout und visuelle Elemente enthält, die von einem Webdesigner organisiert und erstellt wurden. Es erleichtert den Webdesign- und Entwicklungsprozess für nicht-technische Benutzer. Mit anderen Worten, sie müssen sich nicht darum kümmern, die Website von Grund auf neu zu erstellen.
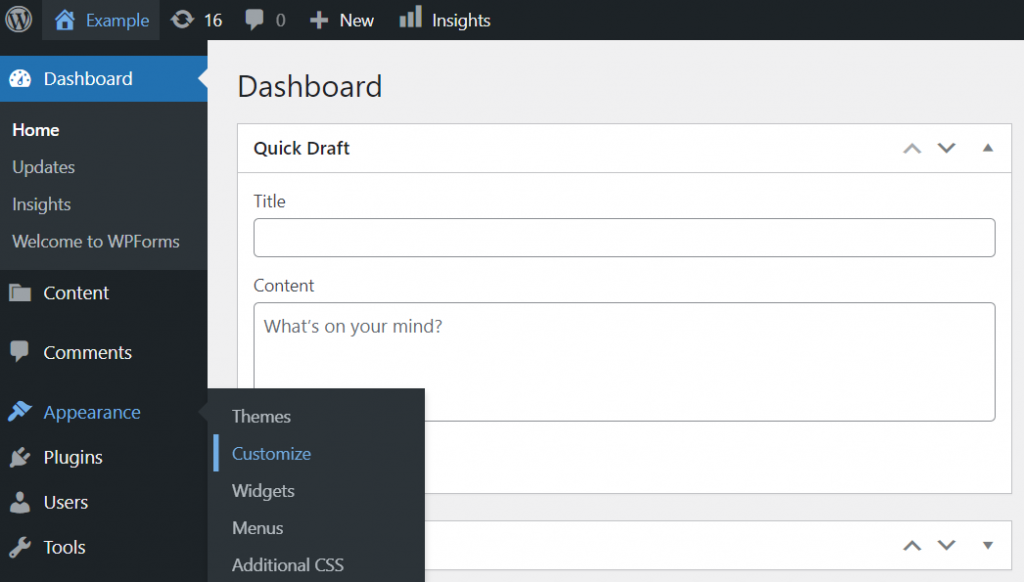
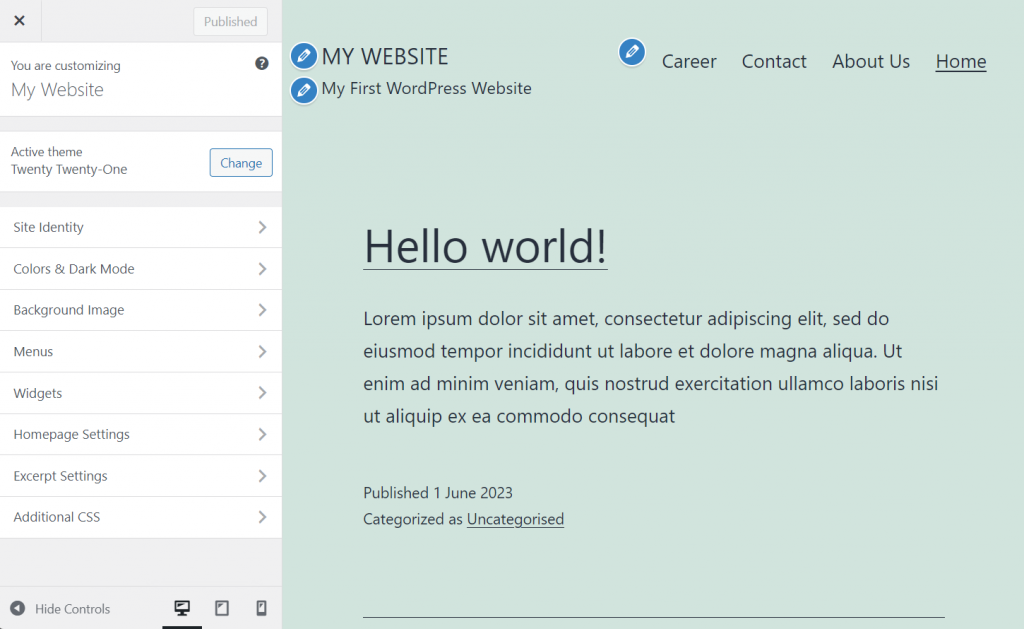
Wer WordPress als Plattform nutzt, kann Tausende von Themes kostenlos aus dem offiziellen Verzeichnis herunterladen. Gehen Sie zu Dashboard → Design → Customizer, um mit der Anpassung zu beginnen.

Denken Sie daran, dass die Anpassungsmöglichkeiten Ihrer Website vom jeweiligen Theme abhängen.
Das WordPress-eigene Twenty Twenty-One erlaubt zum Beispiel die Bearbeitung der Hintergrundfarbe und des Bildes, aber es gibt keine eingebauten Einstellungen, um die Schriftart zu ändern. Es ist jedoch möglich, benutzerdefinierten CSS-Code einzufügen, um dies zu tun.

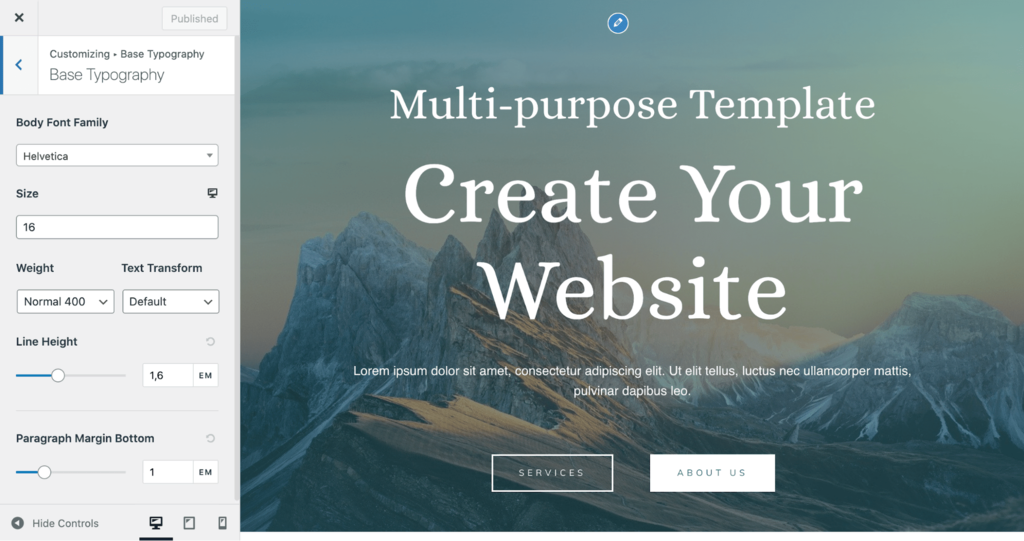
Andererseits ist es möglich, die Farben, die Schriftart, die Form der Schaltflächen und das Layout mit dem Premium-Theme von Astra zu ändern.

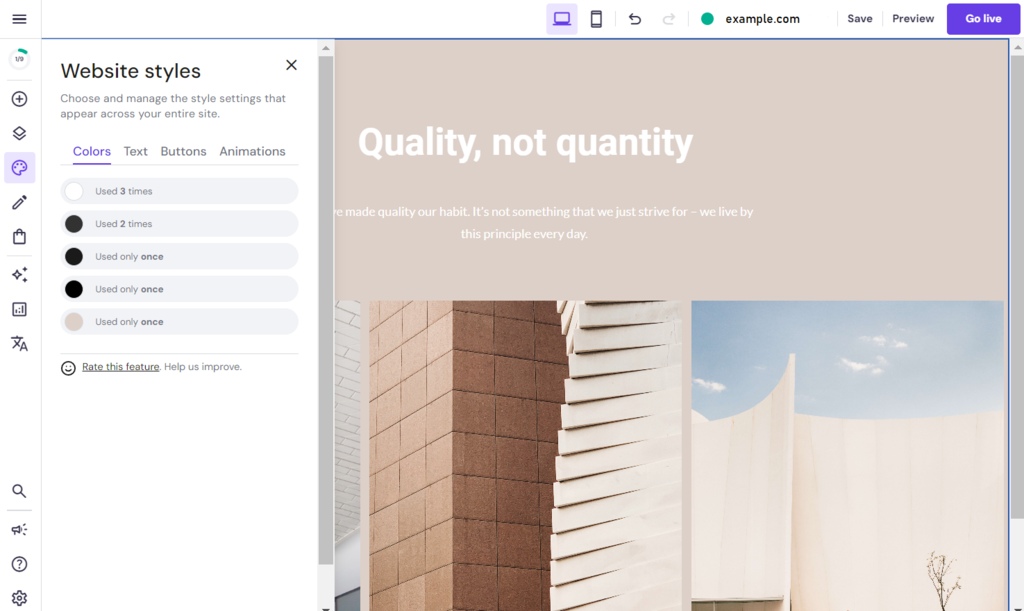
Wenn Sie den Hostinger Website-Baukasten verwenden, gehen Sie zu hPanel → Websites → Website bearbeiten. Dies gibt Ihnen Zugriff auf den Drag-and-Drop-Editor, in dem Sie Designstile ändern und neue Seitenelemente hinzufügen können.

Lassen Sie uns nun über das Farbschema Ihrer Website sprechen. Wählen Sie zunächst eine dominante Farbe, die Ihre persönliche oder geschäftliche Identität am besten repräsentiert.
Eine gute Möglichkeit, eine dominante Farbe auszuwählen, ist, sich auf die Regeln der Farbpsychologie zu stützen: dieses Feld beschäftigt sich damit, was verschiedene Farben bedeuten und welche Art von Gefühl sie beim Betrachter hervorrufen können.
Kommen wir nun zu den Logos.
Ein Logo sollte die Kernwerte, Produkte und Dienstleistungen des Business repräsentieren. Daher gehen Website-Branding und Logodesign Hand in Hand.
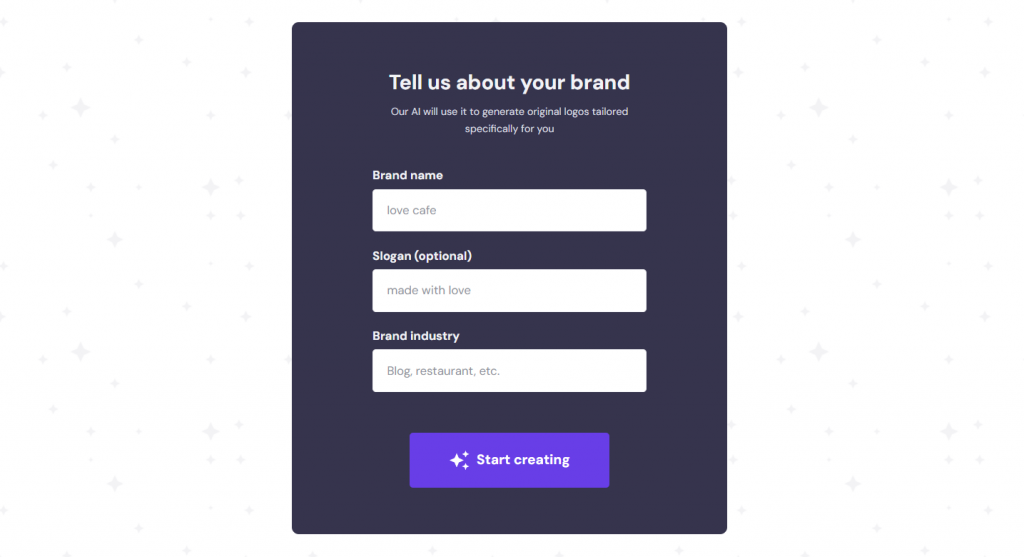
Um Ihren Logoerstellungsprozess zu beschleunigen, probieren Sie unseren KI Logo-Generator aus.
Wenn Sie den Hostinger Website-Baukasten verwenden, können Sie darauf zugreifen, indem Sie zu KI Tools → Logo Maker navigieren. Sie werden dann auf eine neue Seite weitergeleitet.

Füllen Sie die erforderlichen Informationen aus und klicken Sie auf Erstellung beginnen, um Ihre Logoideen zu erhalten.
Lassen Sie uns zum Schluss noch über Typografie im Webdesign sprechen. Ebenso wichtig wie das Farbschema ist die Wahl einer Schriftart, die die Identität Ihrer Marke repräsentiert.
Laut Canva gibt es drei Haupttypen von Schriftarten:
Sie sollten sich nicht davor scheuen, zwei bis drei Schriftarten auf einer einzigen Website zu kombinieren. Eine wird normalerweise für die Überschriften verwendet, um die Kernbotschaften der Marke zu vermitteln. Der Rest sollte für die Textabsätze, Bildunterschriften und zusätzliche Informationen verwendet werden.
Im Allgemeinen sollte eine Website die folgenden Seiten enthalten:
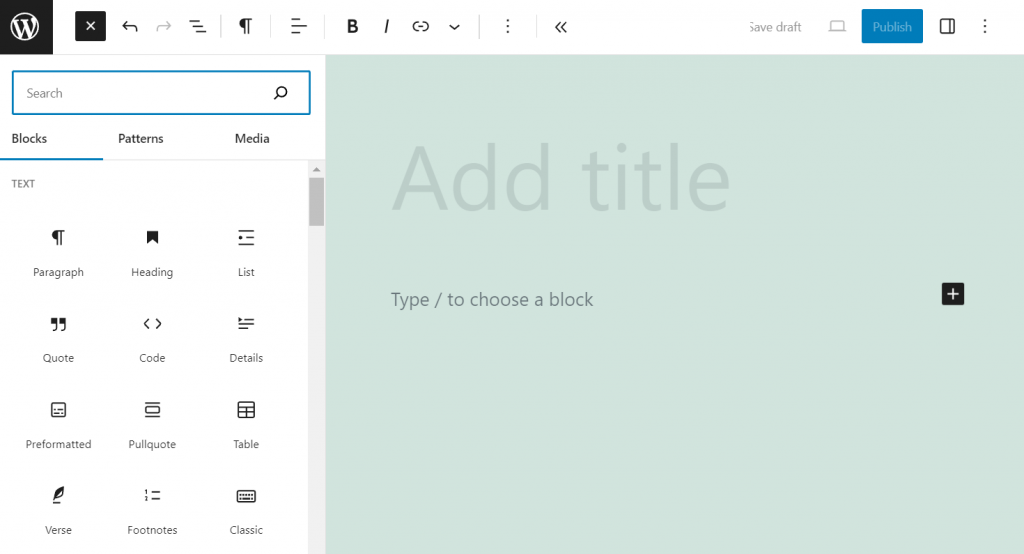
Um eine Webseite in WordPress zu erstellen, gehen Sie im Admin-Panel auf Seiten → Seite hinzufügen. Falls Sie den Gutenberg-Editor verwenden, sieht das Interface so aus:

Fügen Sie ruhig neue Blöcke hinzu, um den Inhalt Ihrer Webseiten aufzufüllen.
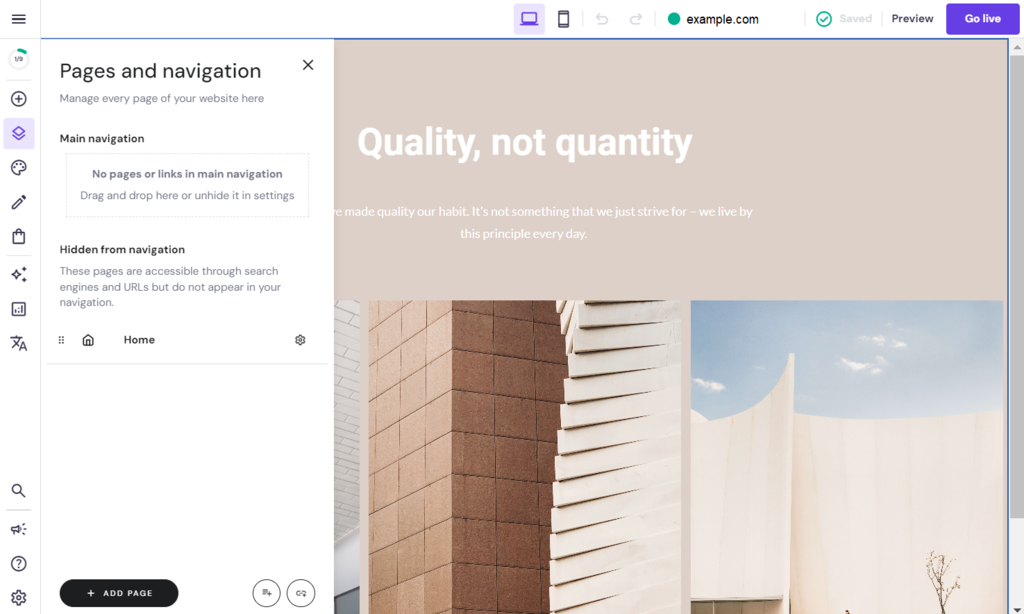
Wenn Sie den Hostinger Website-Baukasten verwenden, klicken Sie bitte auf das Symbol „Seiten und Navigation“ oben links. Sie können eine bestehende Seite bearbeiten oder eine neue Seite hinzufügen, indem Sie ein vorgefertigtes oder leeres Layout wählen.

Schauen wir uns nun mal etwas genauer an, wie die einzelnen Webseiten aussehen und sich anfühlen sollten.
Startseite
Eine Startseite ist in der Regel die erste Seite, auf der die Nutzer landen. Daher muss sie vermitteln, worum es auf der Website geht und was sie bezweckt. Sie sollte auch einen positiven ersten Eindruck vermitteln, damit der Besucher der Website geneigt ist, den Rest der Website zu erkunden.
Ein bewährtes Verfahren für die Gestaltung der Startseite ist die Konzentration auf das Alleinstellungsmerkmal. Stellen Sie sich dies als eine Botschaft vor, die vermittelt, was Ihr Business einzigartig macht. Dieser Tipp ist praktisch für neue Businesses oder aufstrebende Marken in einem wettbewerbsintensiven Markt.
Versuchen Sie es mit einer großen Überschrift am Anfang der Seite und einer Schaltfläche, die zum Handeln aufruft, damit Sie die Aufmerksamkeit des Besuchers sofort auf sich ziehen.

Wer ein Online-Geschäft besitzt, kann ein Hero Image („Heldenfoto”) zeigen. Dies ist ein Bild oder ein Video, das den Nutzen und die Vorteile Ihrer Produkte oder Dienstleistungen zeigt. Solche Bilder auf der Startseite können das Publikum dazu bringen, die Website zu erkunden und so mehr über Ihre Angebote zu erfahren.
Über Uns-Seite
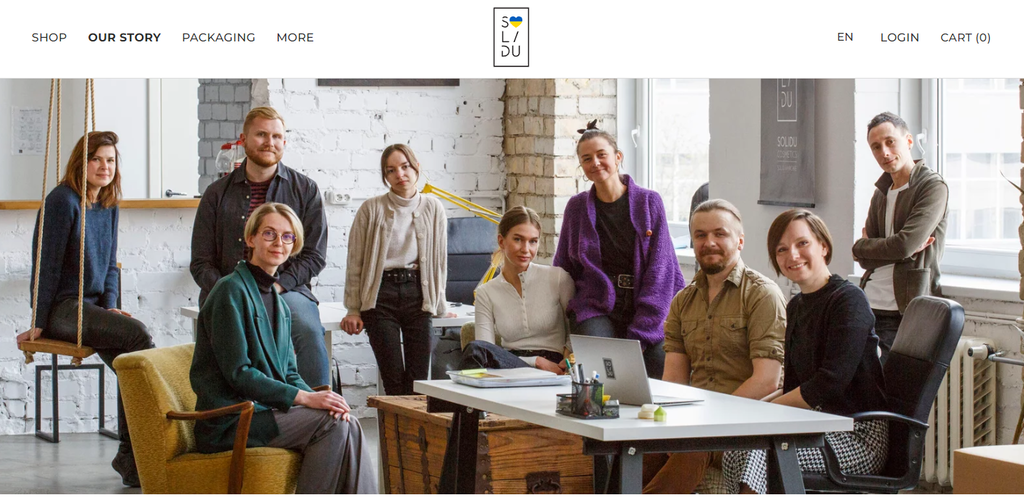
Die Seite „Über Uns” enthält ausführlichere Informationen über die Person oder das Business hinter der Website. Sie ist ein hervorragender Ort, um Ihre Geschichte zu erzählen, Ihre Werte zu vermitteln, Ihre Markenidentität darzustellen und eine tiefere Verbindung zu Ihrem Publikum herzustellen.
Auf der „Unsere Geschichte”-Seite von Solidu Cosmetics finden Sie zum Beispiel ein Foto des Teams, die Geschichte des Business, das Alleinstellungsmerkmal der Marke und ein Einführungsvideo.

Darüber hinaus ist es eine ausgezeichnete Idee, auf der “Über Uns”-Seite Social Proof einzubauen, um Ihre Glaubwürdigkeit zu stärken. PooPrints tut dies, indem es auf seiner Startseite Erfahrungsberichte von Kunden anzeigt.
Kontakt-Seite
Diese Seite zeigt den Besuchern der Website, wie sie sich mit Ihnen in Verbindung setzen können. Sie enthält in der Regel eine Business-Telefonnummer, eine E-Mail-Adresse, Social Media-Seiten und eine interaktive Karte mit dem Standort des Business.
Fügen Sie ein Kontaktformular hinzu, über das Besucher eine Anfrage stellen können, ohne die Website verlassen zu müssen. Sie können dies ganz einfach tun, indem Sie ein WordPress-Kontaktformular-Plugin installieren.
Je nach Ihren Einstellungen speichert das Formular jede Anfrage in der Datenbank der Website-Plattform oder sendet sie an Ihre geschäftliche E-Mail-Adresse.
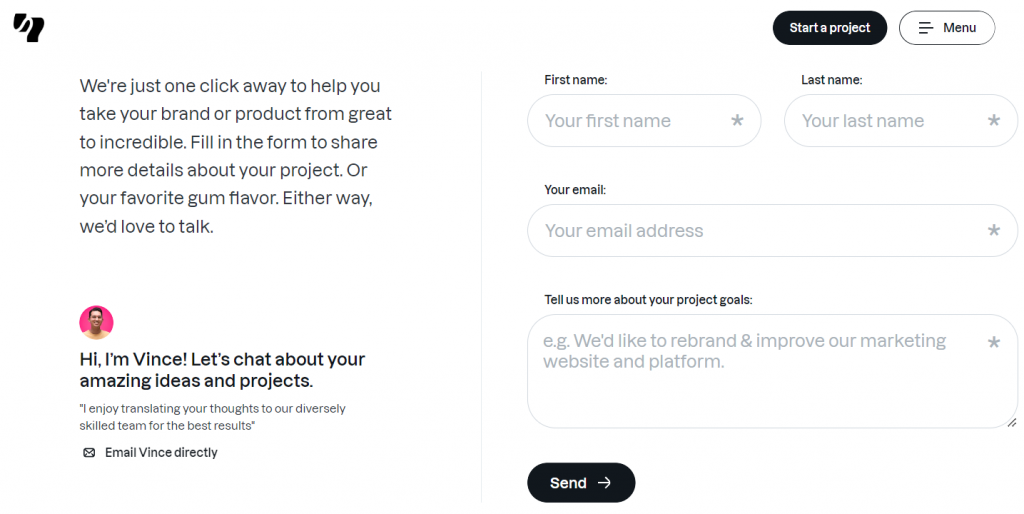
Nehmen wir das Kontaktformular von Yummy Gum als Beispiel. Die Website enthält ein Formular für Projektanfragen mit Feldern für Ihren Namen, Ihre E-Mail und Ihre Projektziele.

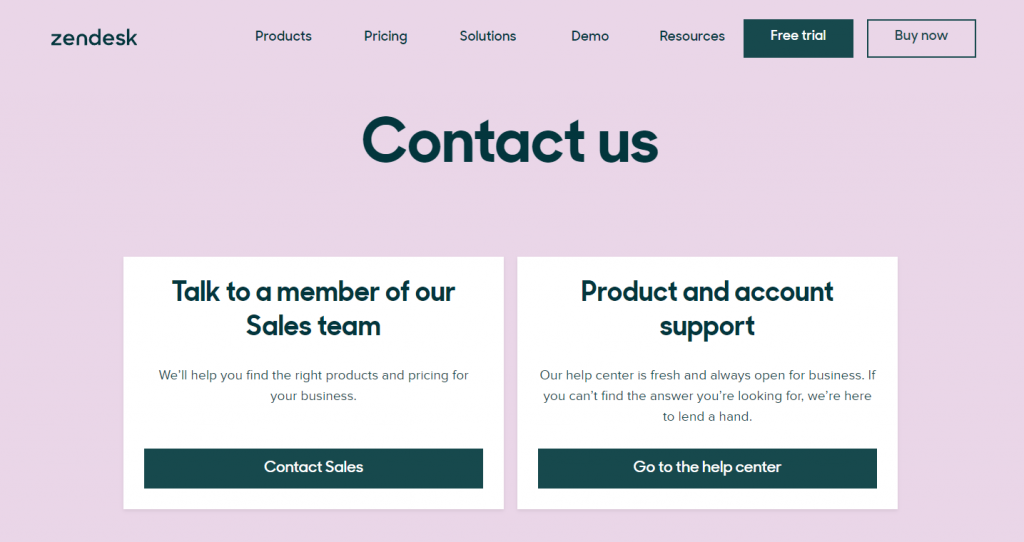
Ein weiteres gutes Beispiel ist Zendesk. Die Seite bietet zwei Kontaktoptionen mit Beschreibungen, damit die Besucher wissen, welche Methode für ihre Situation geeignet ist.

Wenn Sie auf die Schaltfläche Vertrieb kontaktieren klicken, öffnet sich für Sie ein Formular, um mit einem Vertriebler über den Kauf eines Produkts zu sprechen. Die zweite Schaltfläche hingegen führt zum Help Center, was für bestehende Kunden von Vorteil ist.
Wichtig! Da Ihr Kontaktformular möglicherweise die erste Option ist, über die Besucher mit Ihnen in Kontakt treten, sollten Sie es so einfach und unkompliziert wie möglich gestalten.
Hier sind einige Tipps zur Gestaltung einer Kontaktseite:
Blog-Seite
Diese Seite gilt nur für Autoren von Inhalten oder Businesses, die Blogging als Content-Marketing-Strategie einsetzen.
Typischerweise besteht diese Art von Seite aus vorgestellten Blogbeiträgen und Auszügen aus den Blogbeiträgen in umgekehrter chronologischer Reihenfolge. Die Blog-Seite von Climbing Van ist ein gutes Beispiel für diese Struktur.
Auf der Blogpost-Seite selbst wird der Artikel auf der linken Seite angezeigt, während sich auf der rechten Seite das Profil des Bloggers und einige Call-to-Action-Schaltflächen befinden. Außerdem gibt es ein Inhaltsverzeichnis, um die Navigation für die Leser zu erleichtern.
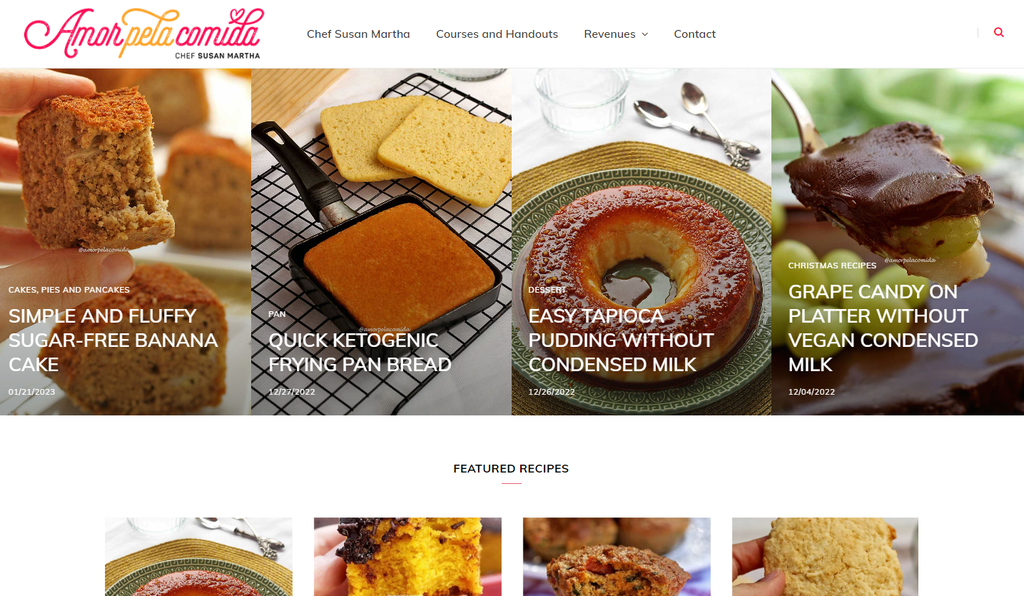
Viele Blog-Websites, darunter auch Amor Pela Comida, verwenden ein Raster- oder Galerie-Layout, das die Artikelsnippets als anklickbare Karten darstellt.

Dieses Format eignet sich eher für Blogs mit Hunderten von Beiträgen in ihrer Sammlung. Es ermöglicht den Lesern eine Vorschau mehrerer Artikel auf einmal, um zu entscheiden, welcher ihrem Interesse entspricht, anstatt jeden Beitrag einzeln durchzublättern.
Darüber hinaus sollten Sie zur Auflockerung Ihres Textes Bilder und Videos verwenden. Sie sind nicht nur visuell anregend, sondern tragen auch dazu bei, die Interaktion mit Ihren Blogbeiträgen zu erhöhen.
Produkt- oder Dienstleistungsseite
Diese Seite ist für Benutzer erforderlich, die einen Online-Shop oder eine Businessseite betreiben. Es gibt zwei Arten von Seiten in dieser Kategorie:
Wie diese Webseiten aussehen sollten, hängt von Ihren Produkten und Dienstleistungen ab. Daher ist es ideal, sich bei Ihrer Konkurrenz nach Ideen umzusehen.
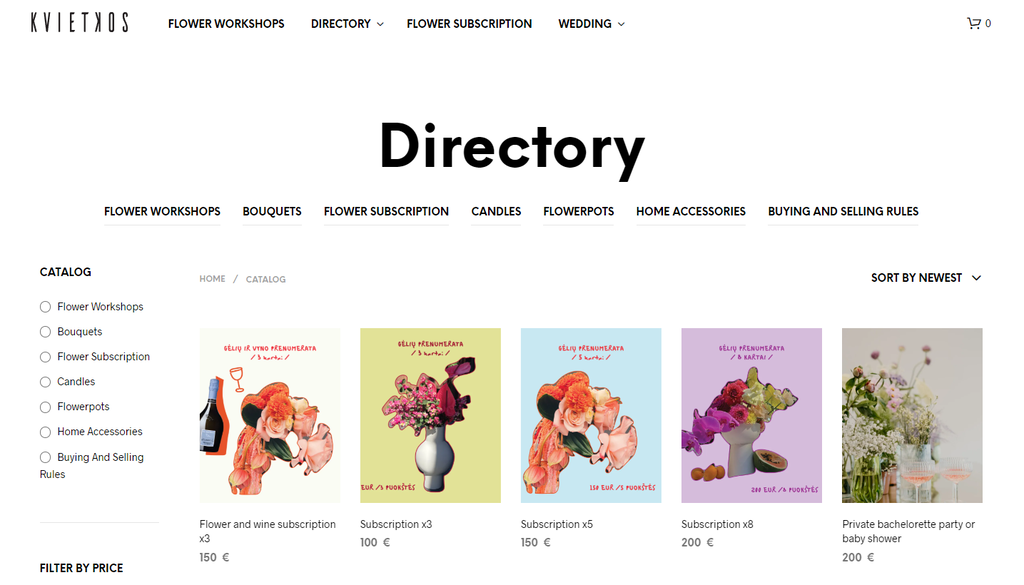
Wenn Sie Referenzen für Produktseiten benötigen, ist Kvietkos eine ausgezeichnete Website, die Sie sich ansehen sollten. Die Seite Katalog hat ein Filter- und Sortiersystem, um die Artikel nach Stil und Preis einzugrenzen.

Darüber hinaus erhöht ein hervorragendes Call-to-Action-Design die Konversionsrate der Website.
Ein CTA ist eine strategische Aufforderung an die Besucher, bestimmte Aktionen auszuführen, die mit den Zielen der Website übereinstimmen. Dazu gehören die Anmeldung für einen Newsletter, der Kauf, das Teilen von Social-Media-Inhalten oder das Starten einer kostenlosen Testversion.
CTAs werden in der Regel als Schaltflächen oder Hyperlinks mit aussagekräftigem, umsetzbarem Text dargestellt. Sie spielen eine wichtige Rolle bei der Führung der Nutzer durch ihre Reise auf der Website.
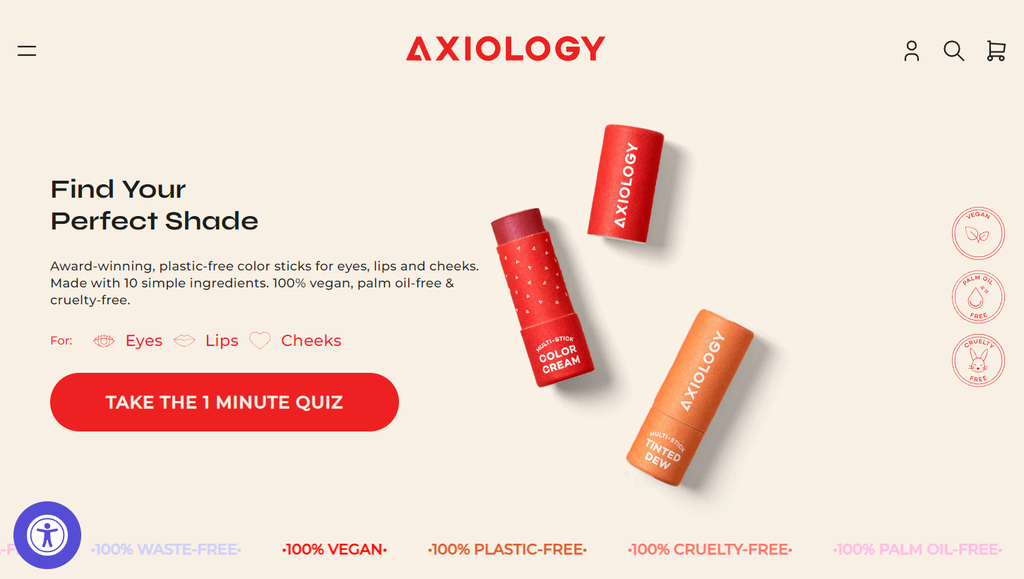
Axiology hat ein ausgezeichnetes CTA-Beispiel.

Anstelle von “Machen Sie das Quiz” verwendet das vegane Lippenstiftunternehmen “Machen Sie das 1-Minuten-Quiz”. Dieser CTA gibt eine klare Richtung vor und hilft, die Entscheidungsmüdigkeit zu verringern.
Mit gut gestalteten CTAs können Websites Besucher effektiv ansprechen, Konversionen fördern und die gewünschten Ergebnisse erzielen.
Der nächste Schritt ist die Optimierung der Website für eine bessere Nutzererfahrung (UX). Hier sind einige wichtige Website-Elemente, die Sie berücksichtigen sollten.
Navigation
Ein einfaches Navigationssystem ermutigt die Besucher, den Inhalt Ihrer Website zu erkunden. Auf diese Weise können sie viel leichter finden, wonach sie suchen, was die Konversionsrate Ihrer Website erhöhen kann.
Ein einfaches Navigationskonzept ist die flache Seitenstruktur, d.h. jede Seite sollte mit ein oder zwei Klicks erreichbar sein. Auf diese Weise müssen die Besucher der Website nicht zu viele Seiten öffnen, bevor sie ihr gewünschtes Ziel erreichen.
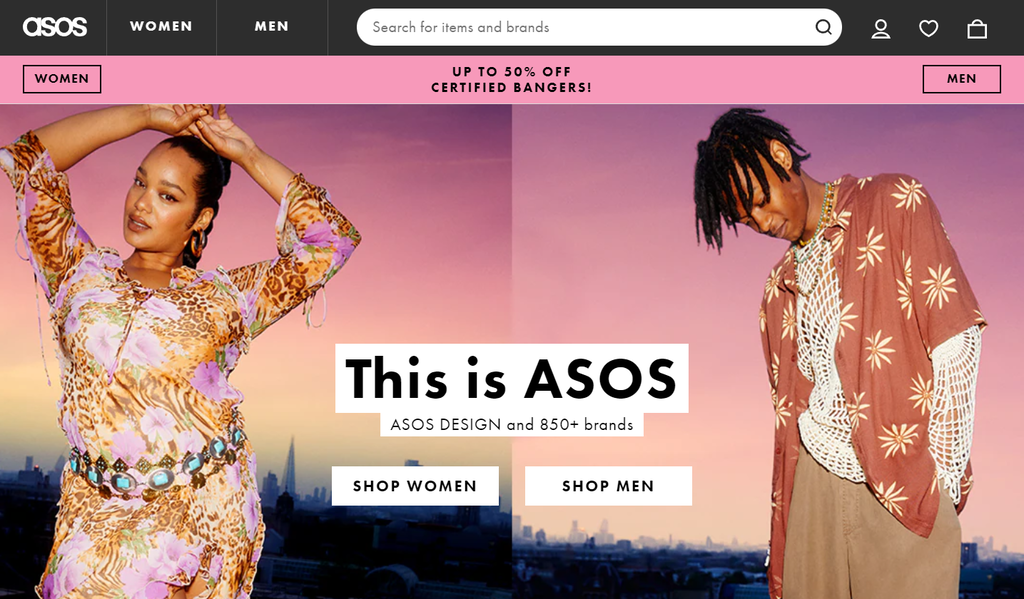
Die zweite Methode besteht darin, ein geeignetes Menüdesign zu verwenden. Für inhaltslastige Websites eignet sich zum Beispiel ein Mega-Menü, das eine umfangreiche Liste von Navigationsoptionen anzeigt.
Hier sehen Sie ASOS als Beispiel.

Vergessen Sie nicht, eine Suchleiste einzufügen, damit die Besucher die gewünschten Inhalte schneller finden können. Erwägen Sie die Einführung eines Filtersystems, um die Antworten einzugrenzen.
Wichtig! Achten Sie darauf, auf Ihrer gesamten Website eine einheitliche Terminologie zu verwenden. Dies minimiert nicht nur Verwirrung, sondern hilft den Nutzern auch, die gesuchten Informationen schnell und einfach zu finden.
Visuelle Hierarchie
Bei der Gestaltung von Websites ist die visuelle Hierarchie die strategische Anordnung der Seitenelemente. Sie zielt darauf ab, den Blick der Nutzer auf die wesentlichen Informationen zu lenken, damit sie das Angebot besser verstehen und die gewünschte Aktion ausführen können.
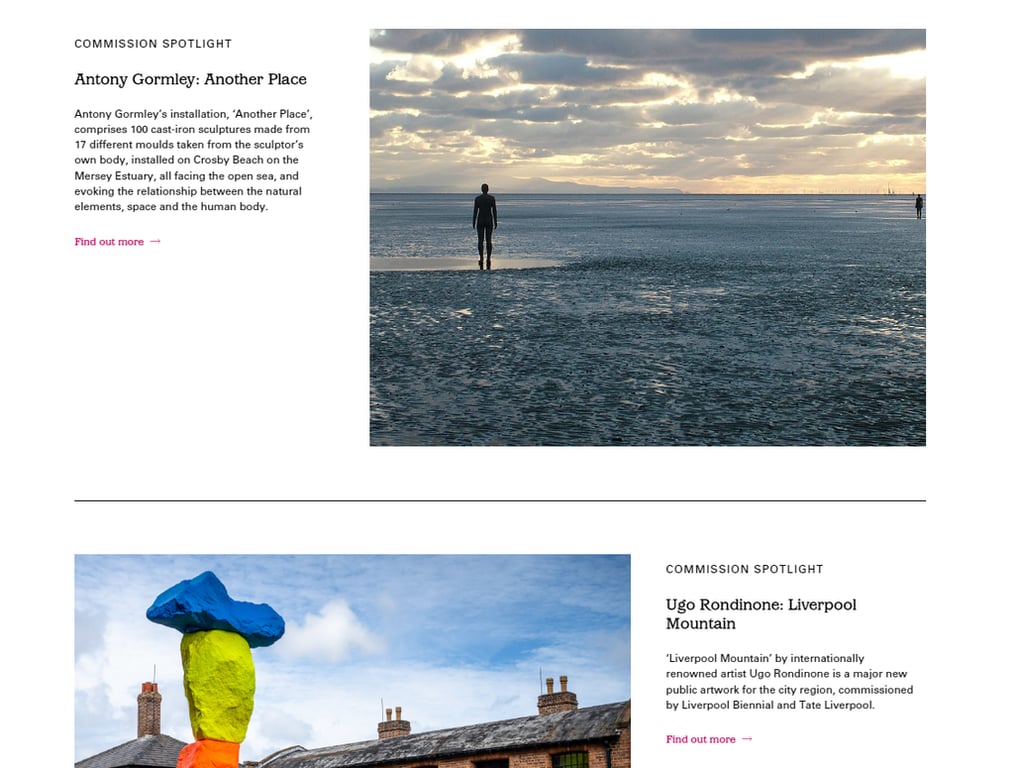
Eine Möglichkeit, diese Strategie umzusetzen, besteht darin, ein Layout zu wählen, das auf dem Lesemuster der Nutzer basiert.
Bei diesem Format werden Text und Bilder oft abwechselnd in einem Zick-Zack-Muster platziert, wie bei der Biennial-Site.

Abgesehen davon, dass man so ein Gefühl der Ausgewogenheit und von Ordnung auf der Seite schafft, ist es für die Leser einfacher zu erkennen, auf welchen Inhalt sie sich konzentrieren sollen. Andernfalls wirkt das Design der Website möglicherweise unübersichtlich und unprofessionell.
Seitengeschwindigkeit
Die Größe von Website-Elementen kann die Ladezeit erheblich beeinflussen. Zum Beispiel wird die Geschwindigkeit der Website wahrscheinlich leiden, wenn ein Bild 1 MB überschreitet. Google empfiehlt, dass jede Website-Seite maximal 500 KB groß sein sollte.
Vom Standpunkt des Webdesigns aus betrachtet, können Sie die Ladegeschwindigkeit einer Seite folgendermaßen verbessern.
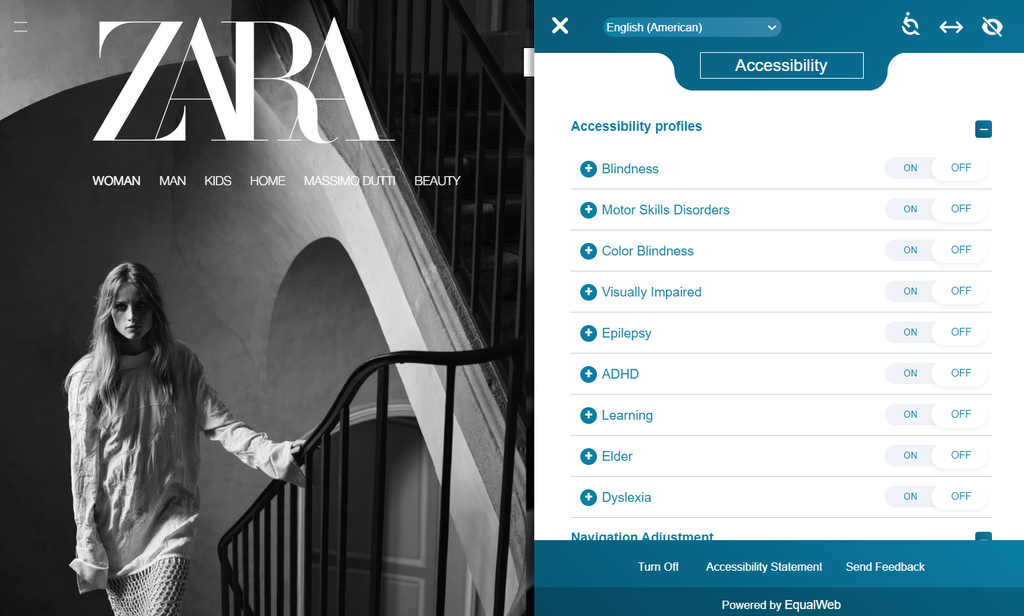
Barrierefreiheit
Barrierefreiheit bezieht sich auf die Gestaltung und Entwicklung von Websites oder Webseiten, um einen gleichberechtigten Zugang für Menschen mit Behinderungen zu gewährleisten.
Ziel ist es, Barrieren zu beseitigen, die Menschen mit körperlichen Einschränkungen daran hindern könnten, mit Online-Inhalten zu interagieren oder auf sie zuzugreifen.
Um eine Website barrierefreier zu gestalten, sollten Sie zuerst die WCAG lesen. Diese Barrierefreiheitsrichtlinien für Web-Inhalte legen fest, ob eine Website für alle Menschen geeignet ist oder nicht.
Hier sind einige Möglichkeiten zur Verbesserung der Barrierefreiheit von Websites:

Wenn Sie ein WordPress-Benutzer sind, lesen Sie unseren Leitfaden über Barrierefreiheit in WordPress, um bewährte Verfahren und Tipps zu erfahren.
Ein mobiloptimiertes Website-Design ist von entscheidender Bedeutung, da die Hälfte des gesamten Internettraffics von Mobilgeräten stammt. Wenn Sie diesen Aspekt ignorieren, kann Sie das einen beträchtlichen Teil der potenziellen Besucher kosten.
Ganz zu schweigen davon, dass Google Mobiloptimierung als einen wesentlichen Faktor für die Platzierung in den SERPs betrachtet.
Wenn Sie ein responsives Webdesign verwenden, sind Sie auf dem richtigen Weg. Im Folgenden finden Sie einige weitere Möglichkeiten, Ihre Website mobiloptimiert zu gestalten:
Eine einfache Möglichkeit, dies zu tun, ist, Familienmitglieder, Freunde oder Kollegen um Feedback zu bitten. Richten Sie eine aufgezeichnete Videokonferenz ein und lassen Sie Ihre Teilnehmer dann ihren Bildschirm freigeben, während sie durch die Website stöbern und das visuelle Design und die Funktionen kommentieren.
Alternativ dazu können Sie A/B-Tests durchführen. Dabei handelt es sich um eine Methode zur Prüfung der Benutzerfreundlichkeit, bei der ein Webdesigner zwei Versionen einer Website erstellt und sie verschiedenen Benutzergruppen zuweist. Am Ende der Untersuchung kann der Webdesigner die beiden Varianten vergleichen, um festzustellen, welche besser funktioniert.
Diese Technik kann mehr datengestützte Erkenntnisse darüber liefern, was funktioniert und was nicht. Achten Sie jedoch darauf, jeweils nur ein Designelement zu testen, damit es einfacher ist, festzustellen, welcher Aspekt das Ergebnis beeinflusst.
Die Verwendung einer Heatmap ist ebenfalls eine ausgezeichnete Idee. Dieses Tool kann jede Website analysieren und feststellen, auf welche Abschnitte oder Elemente sich die Nutzer am meisten konzentrieren. Es kann helfen, die Platzierung der Webinhalte zu optimieren, um die Konversionen zu maximieren.
Nutzer des Hostinger Website-Baukastens können eine Heatmap erstellen, indem sie zu KI Tools → KI Heatmap navigieren. Nachdem Sie die Ergebnisse gesammelt und einige Anpassungen vorgenommen haben, können Sie Ihre Website veröffentlichen.

Der letzte Schritt besteht darin, die Leistung der Website zu überwachen und sie bei Bedarf zu optimieren. Dies trägt dazu bei, dass die Website ordnungsgemäß funktioniert und ihre Funktionsfähigkeit maximiert wird.
Google Analytics ist dafür ein hervorragendes Werkzeug. Es bietet verschiedene Website-Leistungskennzahlen wie:
Google Analytics ist kostenlos und erfordert nur Ihr Google-Konto, um loszulegen. WordPress-Nutzer können die Tracking-ID manuell in die Datei functions.php einfügen oder ein Plugin verwenden, um das Tool mit ihrer Website zu verbinden.
Einige Website-Baukästen, unter anderem der Hostinger Website-Baukasten, enthalten standardmäßig eine GA-Integration. Auf diese Weise müssen die Nutzer den Code der Website nicht anpassen, um diese Software zu aktivieren.
Ein effektives Website-Design sorgt dafür, dass die Website ihren Zweck erfüllt. Wenn Sie z. B. einen Blog haben, sollte das Design so gestaltet sein, dass die Bereitstellung der Inhalte und das Leseerlebnis für die Leser angenehmer sind.
Hier finden Sie eine Übersicht über die besten Webdesign-Verfahren:
Wenn Sie Ihre erste private oder berufliche Website erstellen, ist Ihr Budget für Webdesign-Dienstleistungen oder die Beauftragung eines Web-Designers möglicherweise begrenzt.
Glücklicherweise gibt es Webdesign-Tools, die Sie nutzen können, um diesen Prozess zu erleichtern und das Gesamtdesign Ihrer Website zu verbessern:
Ein gutes Website-Design sollte sich auf Benutzerfreundlichkeit, organisierte Struktur, Lesbarkeit, ästhetische Gleichmäßigkeit und Geschwindigkeitsoptimierung konzentrieren. Folglich hat es einen erheblichen Einfluss auf das Wachstum und den Erfolg einer Website.
Hier eine kurze Zusammenfassung dazu, wie man eine Website gestaltet:
Wir hoffen, dass dieser Artikel hilfreich war. Wenn Sie noch Fragen haben, können Sie sich gerne in den Kommentaren unten melden.
Wie man eine Website für kleine Unternehmen erstellt
Wie Sie Ihre Website hochladen
Wie viel kostet die Erstellung einer Website?
Website mit ChatGPT erstellen
Das Webdesign ist ein entscheidender Schritt bei der Erstellung einer Website, da es sich direkt auf die Nutzererfahrung auswirkt und beeinflusst, wie die Besucher Ihrer Website Ihre Marke wahrnehmen. Ein effektives Website-Design sollte die Nutzerbindung verbessern, die Konversionen steigern und Glaubwürdigkeit schaffen. Es kann Unternehmen auch dabei helfen, ihre Ziele zu erreichen, z. B. die Markenbekanntheit zu erhöhen, Besucher anzuziehen, Leads zu generieren und den Umsatz zu steigern.
Ja, Sie können auch als Anfänger eine Website entwerfen. Einige benutzerfreundliche Website-Baukästen, unter anderem der Hostinger Website-Baukasten, erleichtern die Erstellung einer professionell aussehenden Website ohne Programmierkenntnisse. Website-Baukästen bieten in der Regel Vorlagen und Funktionen, die Sie an Ihre Bedürfnisse anpassen können.
Die Kosten für die Gestaltung einer Website hängen von Faktoren wie der Komplexität des Designs, der Anzahl der Seiten und den erforderlichen Funktionen ab. Im Allgemeinen liegen die Preise zwischen einigen hundert und mehreren tausend Dollar. Das hängt von Ihren Bedürfnissen ab und davon, ob Sie einen professionellen Designer beauftragen oder einen Website-Baukasten verwenden.
Alle Tutorial-Inhalte auf dieser Website unterliegen Hostingers strengen redaktionellen Standards und Normen.