How to fix error 404 not found

Error 404 is an HTTP status code indicating that the server can’t find a web page. Usually, this happens when the URL is incorrect or the page has been deleted or moved.
For website owners, having frequent 404 errors can disengage visitors, leading to a poor user experience. Additionally, these issues can negatively impact your site’s search engine optimization (SEO) by affecting crawling and indexing.
This article will explain the main causes behind the 404 error not found message. We’ll also offer simple methods to fix the problem and show you how to check if your website has any 404 errors.
Download comprehensive HTTP status codes cheat sheet
What causes the 404 error?

A 404 error code typically occurs when the web server can’t find the requested page. Here are the most common reasons why it happens:
- Mistyped URL. Simple spelling mistakes in the URL prevent the server from finding the intended page.
- Moved or deleted page. When a website owner deletes or moves a page without setting up a proper redirect, visitors will encounter a 404 error.
- DNS issues. If the domain name isn’t correctly pointed to the server, the system will fail to locate the requested resource.
- Broken or dead links. Whether internal or external, linked content that points to a non-existent page can trigger a 404 error.
- File permissions. Incorrect file permissions can block access to specific web pages, resulting in an error.
- Corrupted .htaccess file. A misconfigured or corrupted .htaccess file can also cause 404 errors.
How to fix error 404 not found
From restarting the web browser to restoring backup files, this section will explain how to fix 404 error messages. Note that the first method is for end-users, while the other steps are for website owners and administrators.
1. Perform basic troubleshooting
Sometimes, it only takes a quick fix to solve error 404. For visitors, we suggest trying these simple troubleshooting steps to identify whether the issue lies with your browser or device:
- Restart browser. Close and reopen the browser to reload the page, as this can refresh the connection and resolve the problem.
- Clear cache and cookies. Clear your browser cache, cookies, and history to ensure outdated or corrupted data isn’t causing the error page to appear.
- Check for typos. Double-check the URL for spelling mistakes or missing characters that could prevent the server from locating the specific page.
- Use another device. Access the website from a different device – maybe the 404 page not found error affects only one device or session.
- Switch to incognito. Use an incognito or private browsing window, which doesn’t store cache or cookies, to see if a fresh session resolves the issue.
If the issue persists, inform the website owner or someone responsible for the site you’re trying to visit. Look for contact information on the site’s Contact Us page or footer area and let them know about the issue.
2. Use Hostinger AI Troubleshooter
If you host your WordPress site on Hostinger, try our AI Troubleshooter to detect and resolve 404 errors automatically. This tool identifies the root cause and provides tailored solutions to fix the issue.
Here’s how to use Hostinger’s AI Troubleshooter:
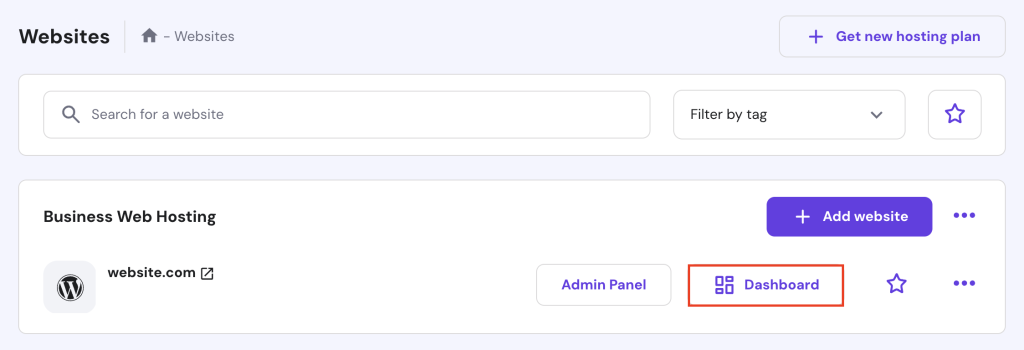
- Log in to hPanel and navigate to Websites → Dashboard.

- In your dashboard’s left sidebar, go to WordPress → AI Troubleshooter.
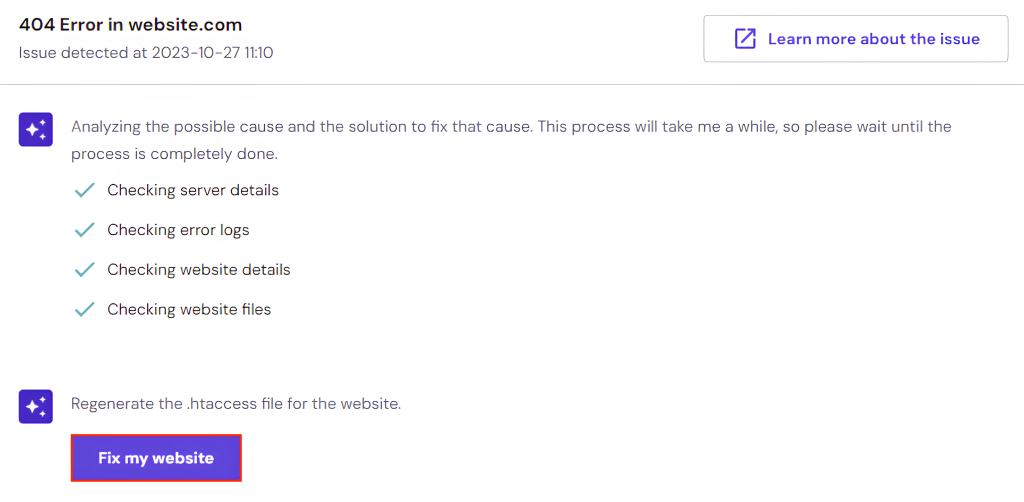
- The tool will automatically scan your website for errors. If it detects a 404 error, AI Troubleshooter will provide details on when the error occurred and check the server, error logs, and website files.
- Once the scan is complete, the tool will suggest actions to take. You can apply the fixes yourself or let the tool resolve the problem by clicking the Fix my website button.

- After that, check your website to confirm the issue has been resolved. If the problem persists, hit Try another solution for alternative fixes.
3. Check domain DNS settings
When your domain isn’t correctly pointed to the hosting server, it can result in a 404 response code. DNS settings control how your domain connects to the server, and even a minor misconfiguration can cause the requested domain name to be inaccessible.
To resolve this issue, verify that the DNS configurations are correct. If your domain and hosting are with Hostinger, the domain will automatically point to the correct hosting server.
However, if you own a hosting plan from Hostinger but use a domain from another provider, follow these steps:
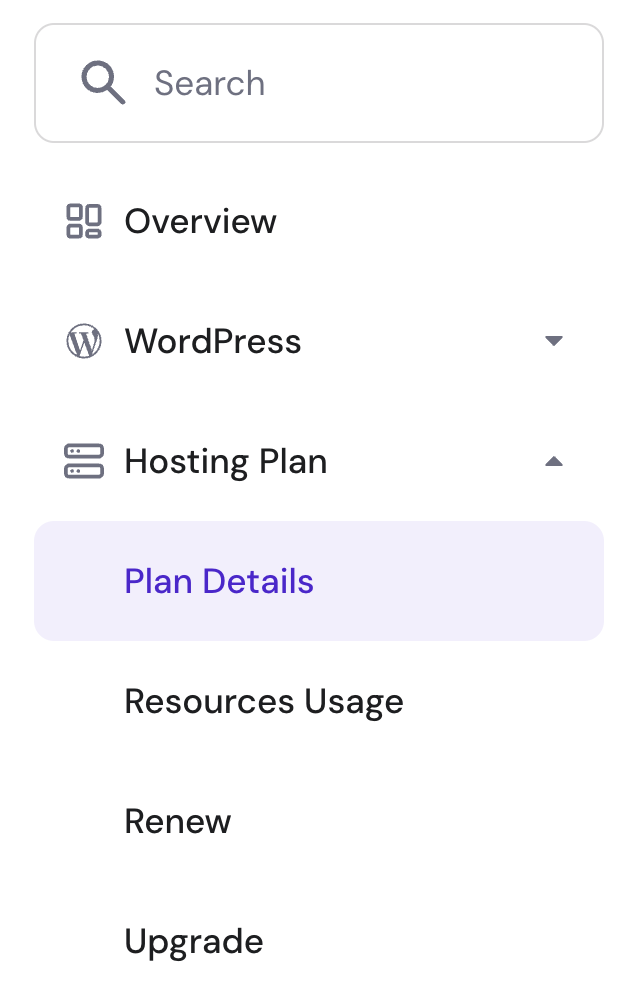
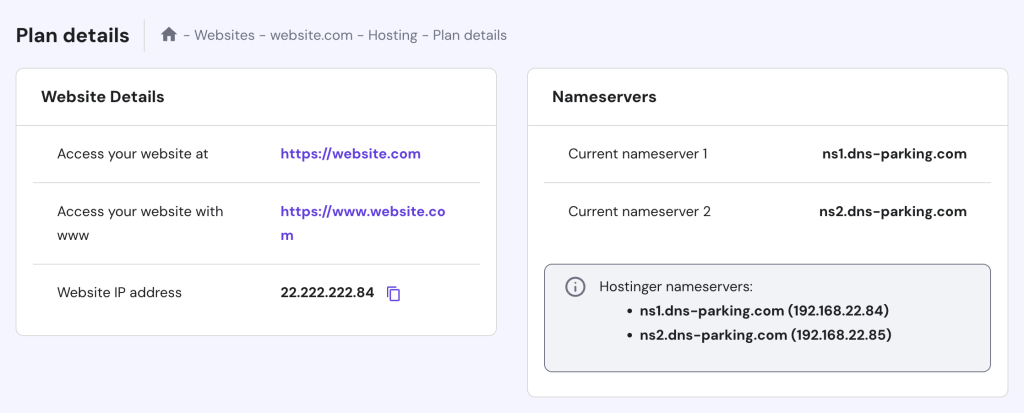
- Go to hPanel → Websites → Dashboard → Hosting Plan → Plan Details.

- In the Website Details section, you’ll find your hosting account’s IP address. Similarly, check the Nameservers section to write down the correct nameservers.

- Open your domain provider’s control panel and update the DNS settings with the correct information to resolve the error.
- Once done, wait for the DNS to propagate, which can take up to 24 hours. Periodically check the status using online tools like DNS Checker, DNSMap, or whatsmydns.net.
4. Fix file permissions
File and folder permissions control who can access, edit, or run the data on your hosting account. When these settings are incorrect, the server may block access to certain pages, leading to error 404.
For Hostinger customers, here are the steps to reset file permissions in hPanel:
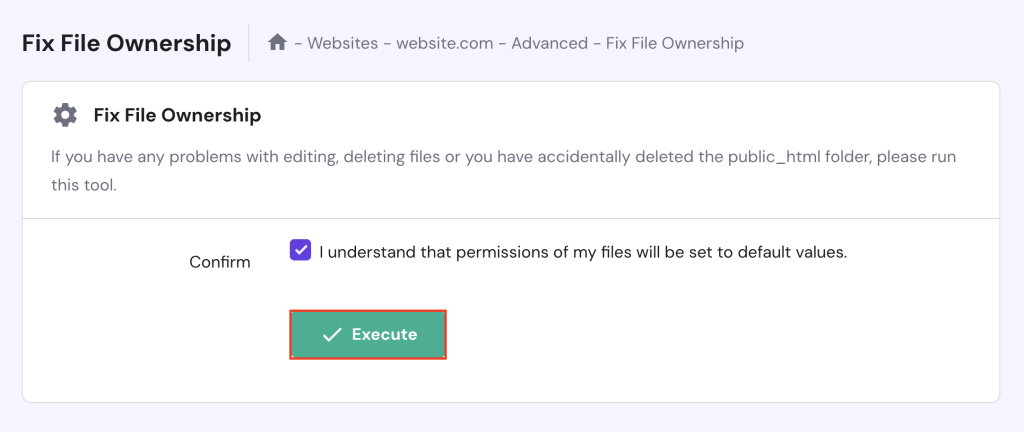
- Go to Websites → Dashboard → Advanced → Fix File Ownership.
- Check the box to confirm that you want to reset the file permissions to default.
- Hit Execute.

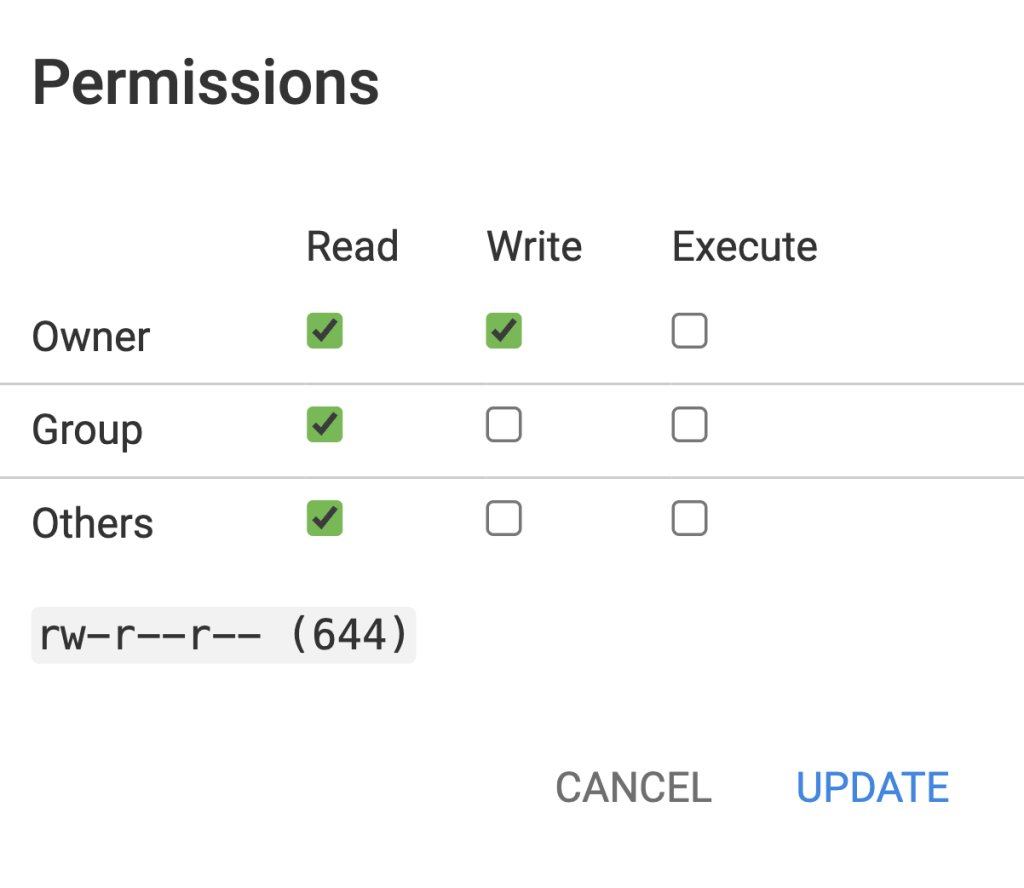
Important! Hostinger’s default permissions are set to 644 for files, meaning the owner can read and write, while others can only read. For folders, it’s 755, which allows the owner to read, write, and execute and others to only read and execute.

If you want more control over file or folder permissions, you can set them manually in the file manager. Here’s how:
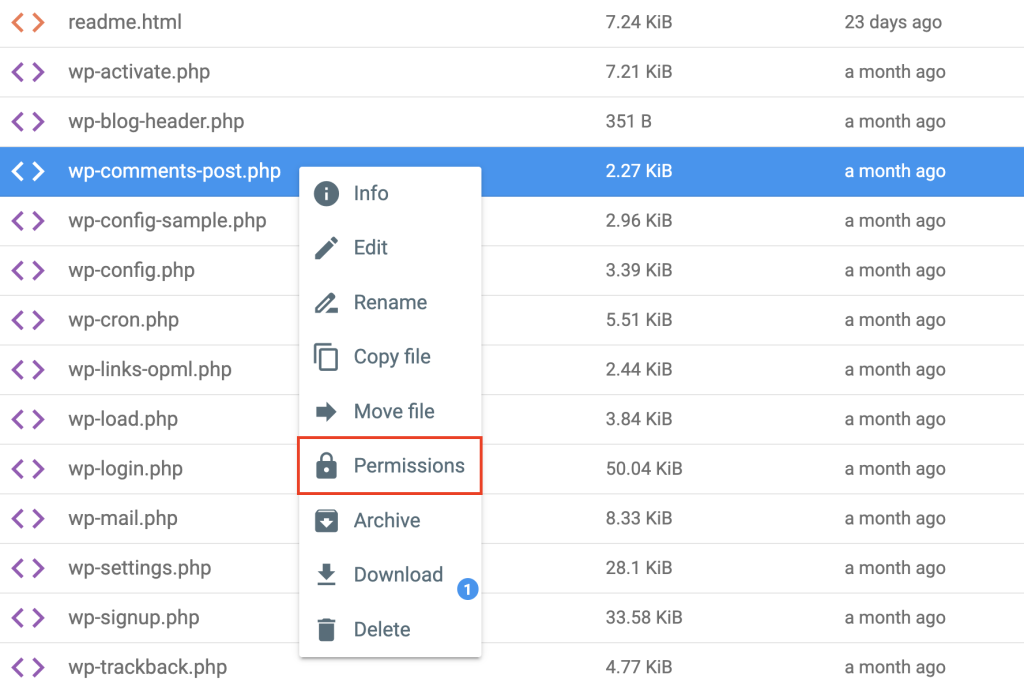
- Access your hosting provider’s file manager and open the public_html directory where your website files are stored.
- Right-click the file or folder and select Permissions or a similar option.

- Adjust permissions accordingly by ticking the appropriate boxes.

- Once done, save your changes.
5. Disable and recreate the .htaccess file
A corrupted or misconfigured .htaccess file can cause a 404 error, so consider disabling it and recreating a new one to resolve the issue. .htaccess manages URL redirections, access control, and various website functionalities. When this file breaks, it can lead to page not found issues.
Follow these instructions to disable and recreate the .htaccess file:
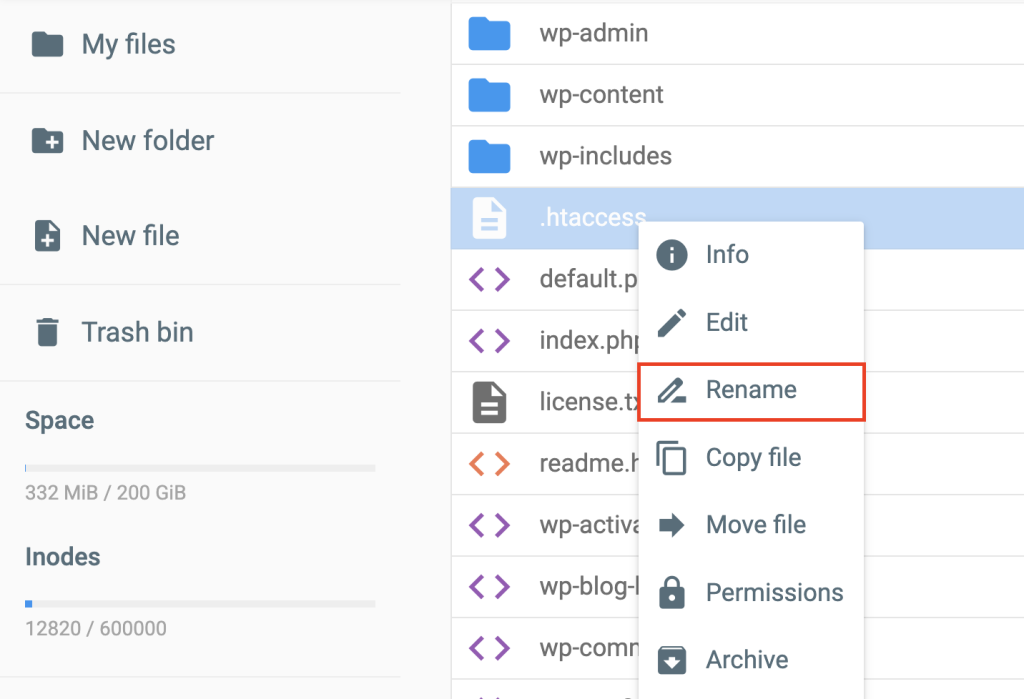
- Navigate to the public_html directory via your hosting’s file manager.
- Right-click the .htaccess file and choose Rename.

- Give it a new name to disable it, such as .htaccess_old, then save the changes.
- Click New File and name it .htaccess.

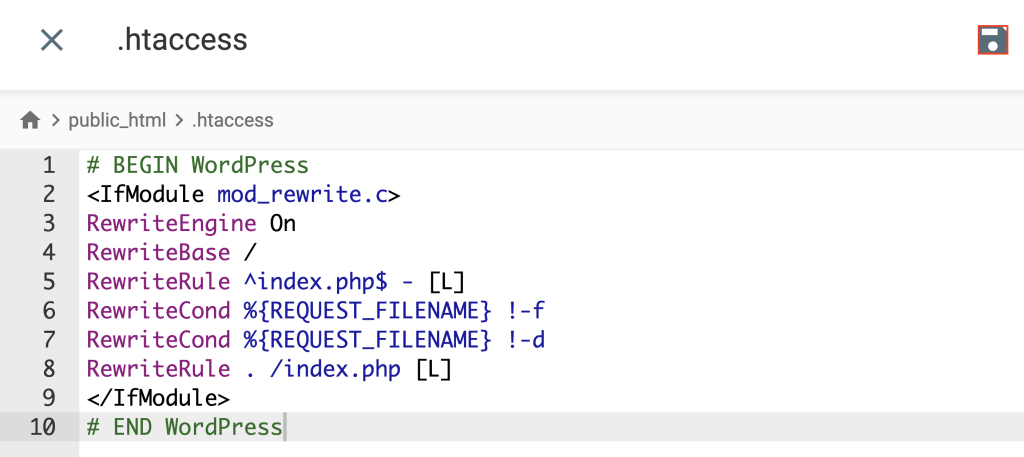
- Copy and paste the code below into the new file:
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.html [L]
</IfModule>
For WordPress sites, use the following code snippets instead:
# BEGIN WordPress
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteRule ^index.php$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
</IfModule>
# END WordPress
- Once done, hit the Save button.

6. Restore backup files
If some of your website pages have been deleted or corrupted, restoring a backup can help recover lost content and resolve 404 errors. This method is beneficial when external links redirect visitors to missing pages.
Note that the exact steps depend on how you previously backed up your site. Here’s how to do it in Hostinger’s hPanel:
- Go to Websites → Dashboard and choose Files → Backups.
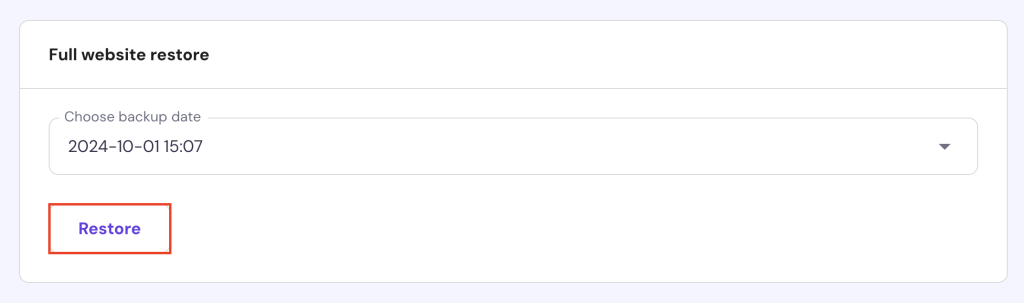
- To fully restore the website, click Select under the Restore website option.

- Choose your preferred backup date from the available options and hit Restore.

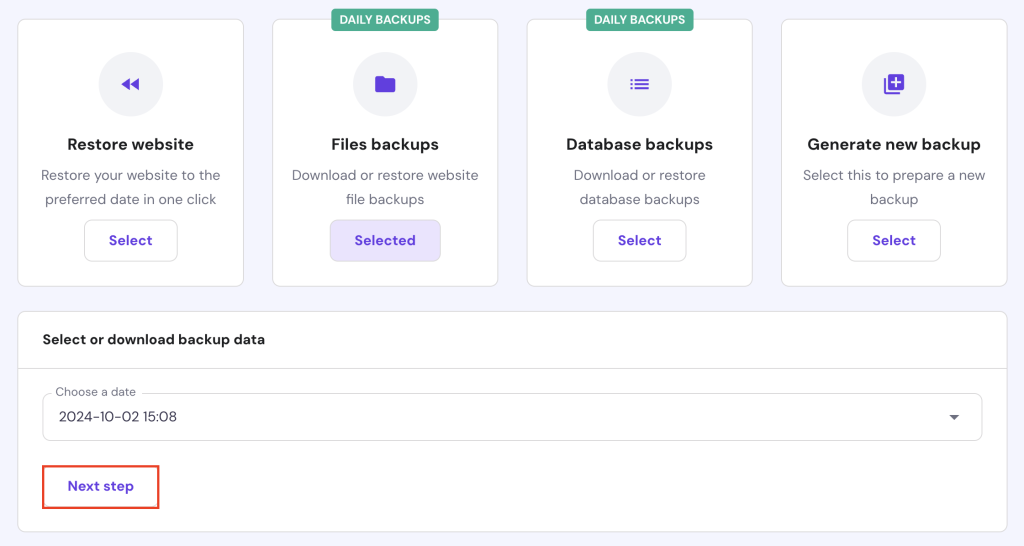
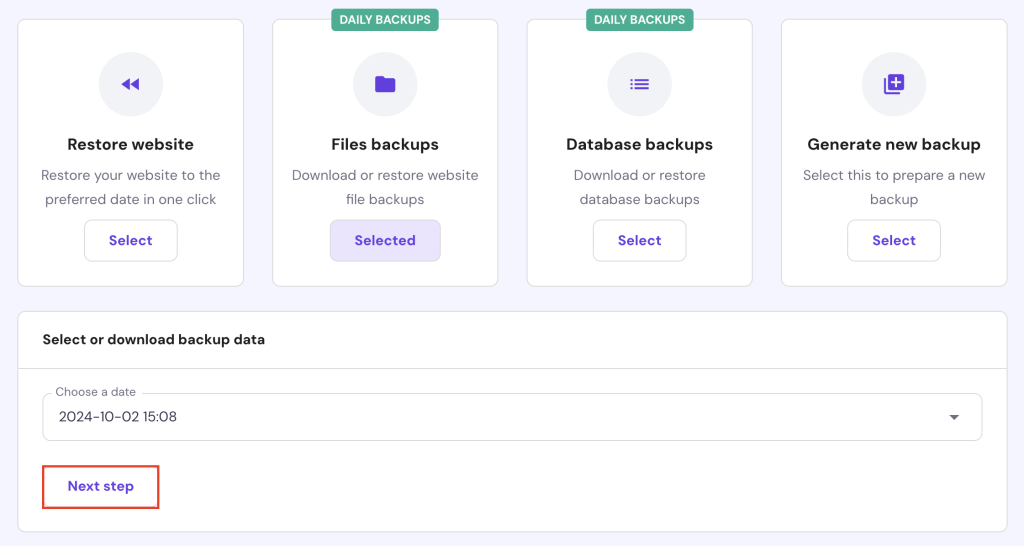
- Alternatively, if you want to restore specific files or folders, choose File Backups instead.
- Select a backup date and click Next Step.

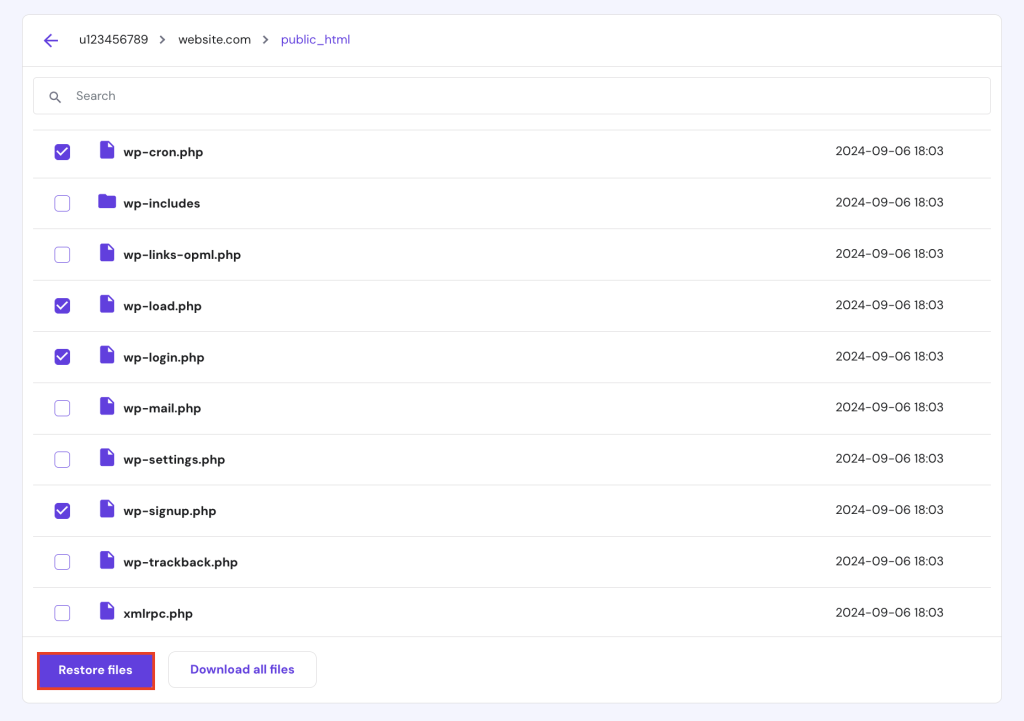
- Select the files or folders you want to restore. You can choose multiple items by checking the boxes next to each one.
- Once selected, click Restore files.

How to check for 404 errors on your website
It’s important to regularly check for 404 errors to keep your website running smoothly and avoid frustrating visitors. Below are several methods to help identify and address these issues properly.
Google Search Console
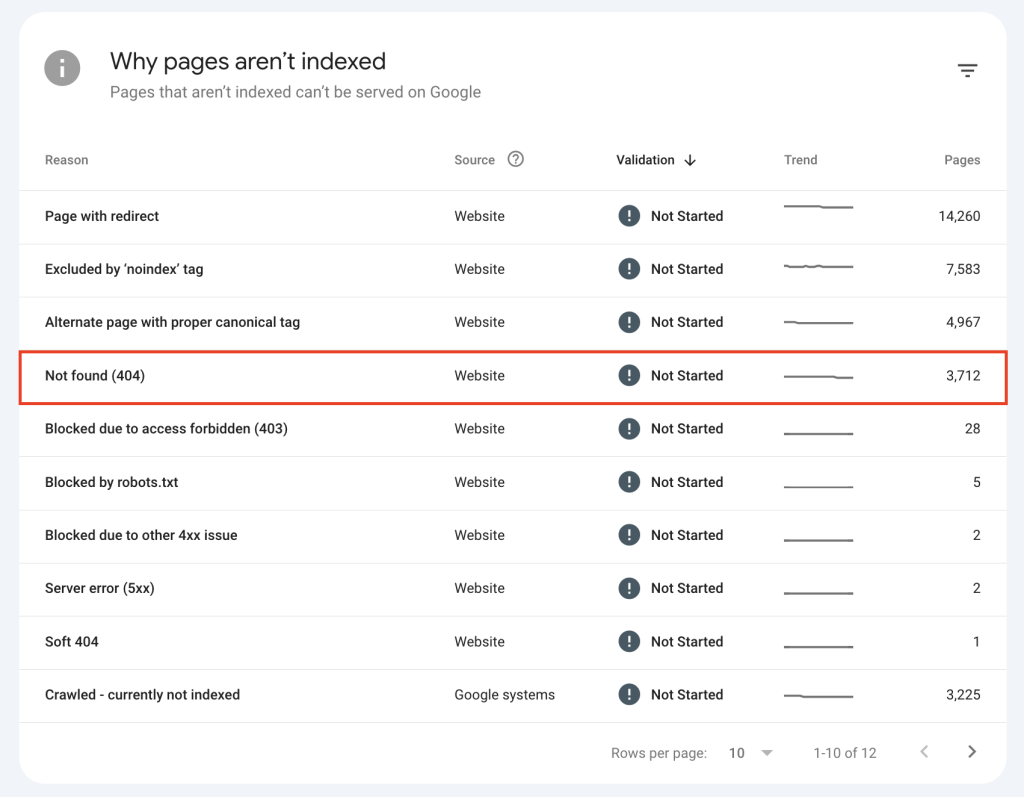
Google Search Console (GSC) offers valuable features to monitor and maintain your website’s health. You can go to Indexing → Pages and select Not found (404) under the Why pages aren’t indexed section to see a list of pages that trigger 404 errors.

Alternatively, enter the URL you want to check into the search bar at the top. The tool will show whether the URL is indexed or returns a 404 error. After fixing the issue on your website, you can ask Google to reindex the page.
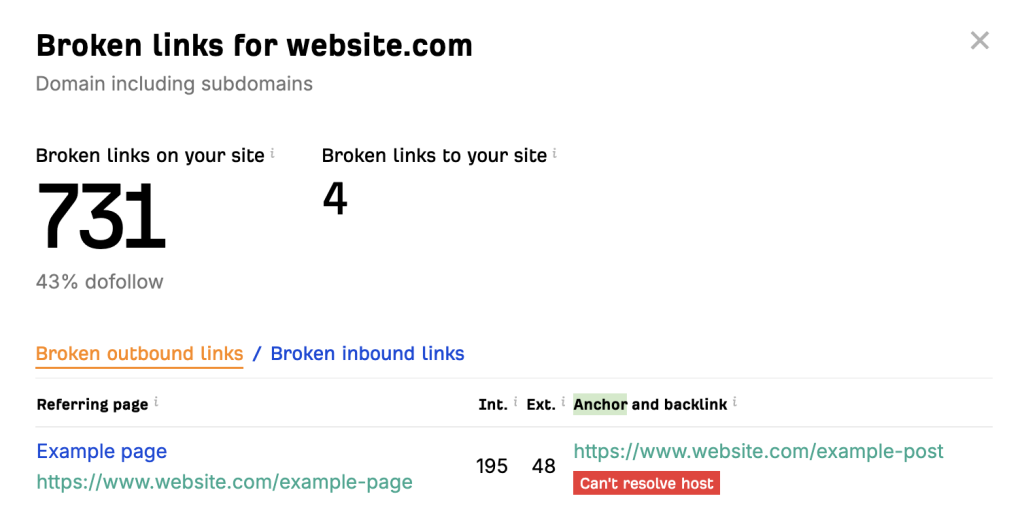
Link checker tools
Tools like Screaming Frog and Ahrefs’ Broken Link Checker are excellent for finding 404 errors. These tools scan your domain to detect errors or broken pages, so you can correct them before they affect user experience or search engine performance.

Manual checks
While automated tools are helpful, manual checks provide a more hands-on approach. Regularly review your website’s internal links to ensure they direct users to the correct pages.
Additionally, consider user-reported errors, as visitors may uncover 404 errors that automated scans missed or find pages that these tools haven’t indexed.
Why fixing 404 errors is crucial for SEO
Addressing error 404 is necessary to preserve your website’s SEO performance. Here’s why fixing this issue matters:
User experience
404 errors can discourage visitors, leading to higher bounce rates and reduced engagement. Users will likely leave your website and seek information elsewhere when they encounter broken pages. This signals search engines that your website doesn’t provide a good user experience.
Crawling and indexing
Search engines like Google rely on crawling to discover and index content on your website. Frequent website 404 error messages can interfere with the process. As a result, your pages may be left out of search engine results pages (SERPs) or even lead to potential penalties, impacting your site’s visibility.
Lnk equity
Broken links cause link equity loss, affecting your site’s SEO. Backlinks from other websites that lead to 404 error pages lose their SEO value. Over time, this can diminish your site’s authority and reduce its ranking potential in search results.
Conclusion
Addressing 404 errors is crucial for maintaining a positive user experience and ensuring good SEO health on your website. When users encounter broken links, they may leave your website, leading to increased bounce rates and decreased search engine rankings.
Conducting regular website audits helps identify and fix issues before they affect your visitors. You can use tools like Google Search Console to monitor 404 errors and other potential problems, enabling you to resolve them quickly.
By prioritizing these actions, you enhance your website’s usability and search visibility, ultimately contributing to a more successful online presence.
Error 404 FAQ
What is error 404?
Error 404, also known as 404 not found, is an HTTP status code that appears when the server can’t find the requested resource. This typically happens when a user attempts to access a page that has been deleted, moved, or never existed.
How can I prevent 404 errors in the future?
To prevent 404 errors, periodically audit your website for broken links, ensure all URLs are correctly configured, and use 301 redirects for any moved pages. Additionally, tools like Google Search Console let you proactively monitor and address potential issues.
Should I customize the 404 pages on my website?
Yes, we recommend customizing your 404 pages. A well-designed custom error 404 page can guide users to relevant content, enhancing their experience. Add a search bar, helpful links, or a friendly message to engage visitors.




Comments
May 19 2019
Bless you for this article. It solved my 404 issues. It was, as you said, a permalink problem. Seriously, I'm so grateful.
July 06 2019
thanks alot I found the solution only here
September 12 2019
this really helped, thanks so much
September 25 2019
Hi, I created a site in Google Cloud Platform and struggled with this particular issue of "404 page server error" as none of the standard pages such as home, blogs and contacts showed up. Frustrated, I was trying out various forums for support. But I tasted success here, by changing the Permalinks settings to plain as suggested in this post. Now, all the pages are displaying! Awesome!!!! I used to always chose "post name" under settings/permalinks/ as the default one. (I am more familiar with the WordPress.org option) My question is, is it because of the difference between WordPress.com and WordPress.org this issue comes up? However, I am elated by this solution and thank you for clearing me from this quagmire . With regards Sundar
August 23 2020
If you get 404 after trying to Add/Edit a post in wordpress dashboard, you can try disabling ModSecurity in cpanel.
September 24 2020
Just customized my 404 page per all of the advice I gathered here.Super helpful!
November 18 2020
Glad to help.
June 09 2021
I renamed all the plugins in the /plugin folder and I renamed my current twentytwendy theme in the /theme folder. I get get the 404 error when I click on ANY link on my WP Dashboard. Please help
September 14 2021
Hi, David! If the 404 is persisting on particular pages (not the main page), it's best to have a look at your website's error_log - that should help you find the root cause! Additionally, if the issue only persists on your WP Dashboard, you might want to replace the core files (reinstall WordPress). Good luck!
January 31 2022
You're a lifesaver! Resetting the permalinks of my WP-Site restored all the links :)
February 04 2022
Happy to hear it worked out!
March 07 2022
How can I reset the permalinks if I don't have access to my wp admin page? It also gives me a 404 error when trying to login.
March 09 2022
Hi there! If you're getting 404 on all pages, I would suggest to make sure you don't have any other problems on your website - that the file structure looks similar to a default WordPress and double-check if you're not missing any files/folders (you can download a default WordPress core here). If you were changing your website name and started receiving 404s after that, you can try and replace old domain with the new domain in your database doing search and replace. Let me know how it goes for you and good luck!
April 29 2022
Thanks, I found the solution here :)
May 11 2022
Thank you! I had this 404 error on a download plugin and solve it changing the permanet links options!
May 12 2022
Happy it worked out!
May 14 2022
Well Thanks for this, it was permalink issue, fixed by switching between different permalink, and back to post-name.
May 18 2022
Happy to hear it worked out!
May 25 2022
Wow! What a quick fix to reset permalinks. Thank you! It worked!
May 31 2022
Happy to hear it worked out!
July 27 2023
I have deleted the "public HTML" file from the file manager, and now it is showing a 404 error. Please tell me how to fix it.
July 28 2023
Hey there! The reason you're getting the 404 not found error, is because you've deleted the public_hmtl folder, where your site files were located. However, there's no need to worry, as to get your site running again, all you have to do is restore it from a backup.
October 11 2023
I am trying to help resolve an issue for a client with an old (2015) Facebook post that directs to a website page but unfortunately cannot be found (404 error), and I also noticed the link is http and not https. I have access to the WP admin, but I find it difficult to walk around this challenge. Can the old link (http) be redirected by any means?
October 31 2023
Hello there! Yes, you can redirect the old http link to the new https link using a redirect plugin. It's easy and quick to do, and it will help to ensure that visitors are always taken to the correct page ?
October 15 2023
Please help me 404 no found
October 30 2023
Hi there! Have you tried the methods we mentioned in this article? If you're still having trouble after trying these methods, please don't hesitate to contact our Customer Success team for further assistance ?
September 11 2024
I developed(coded) website by myself and soon I am hosted in hostinger but it open only Homepage , And other Pages keep showing ( Oops 404 Server Error ) I have googled everything , Now Please someone help me . !!!
September 20 2024
Hello Deepak! It looks like your hosting has expired, which may be causing the 404 error. Please ensure that your hosting is active, as your website requires it to function properly :)