Dec 18, 2025
Lisa B.
10min Lezen

Website navigatie: verschillende types navigatie, tips en voorbeelden
Goede website navigatie zorgt voor een positieve gebruikerservaring. Bezoekers vinden zo gemakkelijker de informatie die ze zoeken, wat ervoor zorgt dat ze langer op websites blijven en minder snel wegklikken.
Google en andere zoekmachines geven ook de voorkeur aan websites met duidelijke, intuïtieve navigatiesystemen, omdat de bots van zoekmachines de webpagina’s dan gemakkelijk kunnen crawlen en de inhoud ervan kunnen indexeren. Goed geïndexeerde websites scoren hoger in zoekmachines, wat leidt tot meer bezoeken.
In dit artikel gaan we in op de beste manieren voor website navigatie. We bespreken verschillende soorten navigatie en geven voorbeelden die je kunnen helpen bij het ontwerpen van je eigen menu.
Website navigatie is een verzameling van elementen van de gebruikersinterface, zoals menu’s, zoekbalken, linkteksten en knoppen die bezoekers helpen bij het verkennen van de website. Naast het browsen helpt de navigatie gebruikers ook om de relatie tussen individuele webpagina’s te begrijpen.
Van alle onderdelen van de gebruikersinterface die navigatie op een website mogelijk maken, zijn menu’s het belangrijkste. Daarom beginnen we daarmee.
Een navigatiemenu is een gestructureerde lijst met links naar de interne pagina’s van een website. Meestal vind je menu’s in de header of zijbalk van een website.
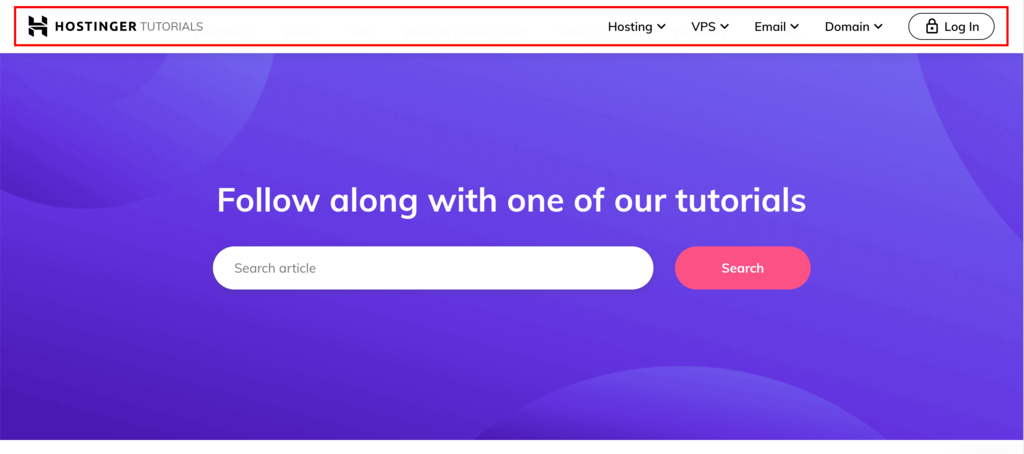
Bij Hostinger staat ons navigatiemenu bovenaan de pagina.

Navigatiemenu’s bevatten meestal links naar belangrijke pagina’s, zoals een Over ons pagina, Producten, Kenmerken en Prijzen.
Er zijn vier typen website navigatie die je zou moeten implementeren bij het ontwerpen van je website. Elk type heeft een bepaalde rol en gebruikt verschillende UI-elementen om bezoekers op andere manieren door je site te laten bewegen.
Algemene navigatie
Algemene navigatie heeft betrekking op het gedeelte van de website lay-out dat is bedoeld voor het hoofdmenu. De primaire navigatiemenu’s, of hoofdmenu’s, zijn op alle interne websitepagina’s consequent hetzelfde. Deze bieden bezoekers een constante, overzichtelijke wegwijzer naar de belangrijkste onderdelen van de site.
Hier zijn enkele belangrijke kenmerken van algemene navigatie:
Moderne websites, zoals die van Hostinger, gebruiken vaak algemene navigatie. In ons geval is het menu in de header overal op de website hetzelfde, zodat gebruikers gemakkelijk kunnen navigeren, waar ze zich op de website ook maar bevinden.

Lokale navigatie
Lokale navigatie vult de algemene navigatie aan, door een meer gedetailleerde sitestructuur te creëren, waarmee meerdere pagina’s onder specifieke rubrieken kunnen worden gerangschikt, vaak als een dropdown menu.
Dit type navigatie is vooral handig voor websites die verschillende diensten aanbieden, of veel inhoud bevatten, zoals educatieve platforms of e-commerce websites. Hier is gedetailleerde categorisatie noodzakelijk om bezoekers snel de juiste informatie te laten vinden. Het zorgt ervoor dat je website overzichtelijk blijft, zelfs met veel inhoud.

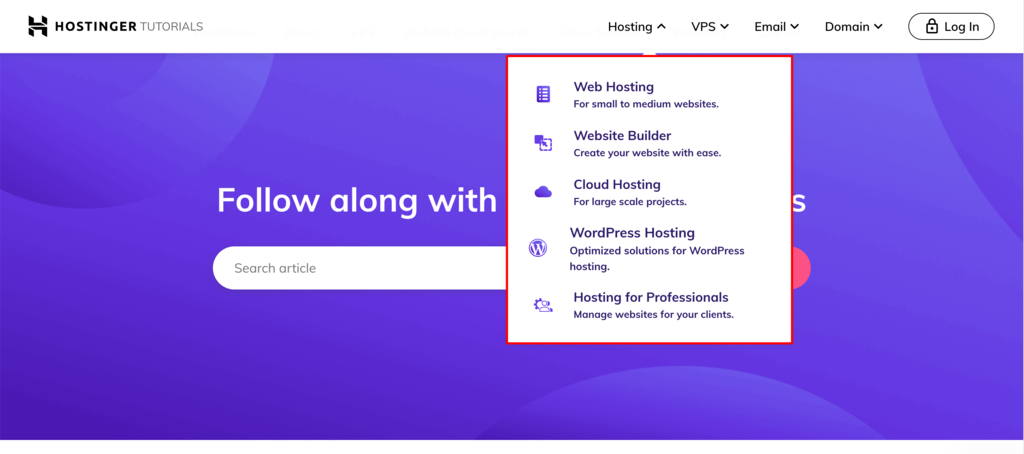
Hostinger maakt optimaal gebruik van lokale navigatie binnen het algemene menu om de bezoekerservaring te verbeteren. In de categorie Hosting vinden gebruikers eenvoudig een dropdown menu, waar ze de verschillende hostingdiensten die we aanbieden kunnen bekijken.
Aanvullende navigatie
Aanvullende navigatie biedt extra opties die verder gaat dan de algemene en lokale structuren. Het biedt contextuele ondersteuning en suggesties voor verdere verkenning.
Dit type navigatie omvat:

Contextuele navigatie
Contextuele navigatie speelt een belangrijke rol bij het verbeteren van de betrokkenheid van gebruikers, door gebruikers naar verschillende pagina’s van de website te leiden die gerelateerd zijn aan de pagina die ze op dat moment bekijken.
Dit gebeurt vaak via interne links in de tekst, zoals links naar gerelateerde artikelen of productaanbevelingen.
Deze aanpak verbetert de gebruikerservaring en ondersteunt de inspanningen voor zoekmachineoptimalisatie (SEO) door bezoekers aan te moedigen meer inhoud te verkennen en meer tijd op de site door te brengen.
Een goede navigatiestructuur zorgt er niet alleen voor dat bezoekers van punt A naar punt B komen, maar biedt ook een soepele browserervaring door een intuïtief UX ontwerp.
Laten we ons eens verdiepen in de best practices voor website navigatie.
Een duidelijke en eenvoudige navigatiestructuur zorgt ervoor dat bezoekers probleemloos kunnen vinden wat ze nodig hebben. Hoe sneller ze de gewenste pagina kunnen vinden, hoe hoger hun betrokkenheid en tevredenheid zal zijn.
Overweeg daarom het volgende bij het ontwerpen van het navigatiemenu van je site:
Duidelijkheid en eenvoud in het ontwerp van je website bereik je simpel met de juiste tools. Hostinger Website Bouwer wordt geleverd met kant-en-klare templates, een intuïtieve drag-and-drop interface en veelzijdige aanpassingsopties die het webdesign proces stroomlijnen.

Met de juiste tools is het gemakkelijk om duidelijkheid en eenvoud in je website ontwerp te bereiken. Hostinger Website Bouwer bevat kant-en-klare templates, een intuïtieve drag-and-drop-interface en flexibele aanpassingsopties die het proces van webdesign vereenvoudigen.

Labels moeten helder en duidelijk aangeven wat een link doet, zodat bezoekers makkelijk door je website kunnen navigeren.
Hier zijn een paar tips voor beschrijvende labels:
Rangschik de navigatiestructuur van je website op een logische manier, zodat gebruikers de structuur van je site begrijpen en informatie sneller kunnen vinden.
Bijvoorbeeld, als je een website voor een digitaal marketingbureau maakt, kunnen Diensten, Over ons, Blog en Contact de hoofdmenu opties zijn.
Daarna kun je subcategorieën toevoegen en zo een duidelijke structuur creëren. Onder Diensten kun je bijvoorbeeld in een dropdown menu met Zoekmachineoptimalisatie, Contentmarketing en Social Media Management maken .
Dropdown menu’s helpen je om subcategorieën netjes te organiseren zonder dat je hoofdnavigatiebalk te vol wordt. Maar let op: te veel subcategorieën maken het juist weer verwarrend. Houd het bij één dropdown niveau, waarmee bezoekers soepel door je website worden geleid.
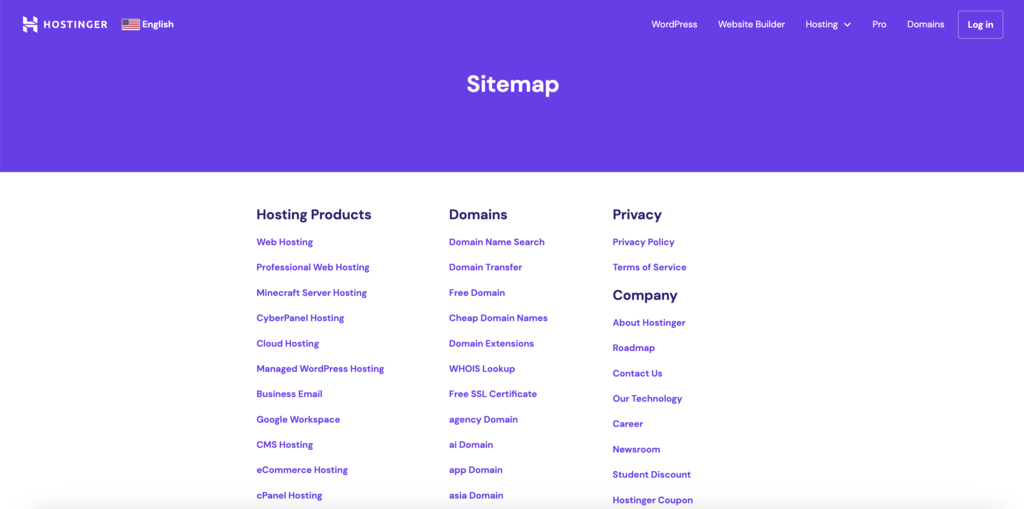
Als een pagina of functie nergens goed in past, kun je die als extra link in het voettekst menu zetten. Zo blijft je hoofdmenu overzichtelijk en gebruiksvriendelijk.
Websites die niet goed op mobiele apparaten werken, zorgen voor frustratie en dat mensen je website sneller verlaten.
Je kunt je site mobielvriendelijk maken met:
Hostinger Website Bouwer maakt dit makkelijk. Onze templates zijn ontworpen volgens een mobile-first aanpak en bevatten responsive UI-elementen.
Je kunt eenvoudig overschakelen naar de mobiele weergave van de bouwer, om te zien hoe jouw site er op een kleiner scherm uit ziet, en deze kunt aanpassen.

Alle elementen in onze templates, zoals de lay-out, werkbalken en afbeeldingen, passen zich automatisch aan elk schermformaat aan. Zodra je website op een klein scherm wordt geladen, schakelt deze direct over naar een mobiel menu, voor een soepele en gebruiksvriendelijke ervaring.
Het identificeren en uitlichten van de meest cruciale elementen van de navigatie op je website is de sleutel tot het effectief begeleiden van gebruikers..
Hier zijn een paar handige tips:
Inzicht in gebruikersgedrag is de sleutel tot het verfijnen van de navigatie op je website. Met deze aanpak kun je de navigatiestructuur van je site beter afstemmen op de behoeften en voorkeuren van JEgebruikers.
Hier lees je hoe je analyses kunt gebruiken om de navigatie te verbeteren:
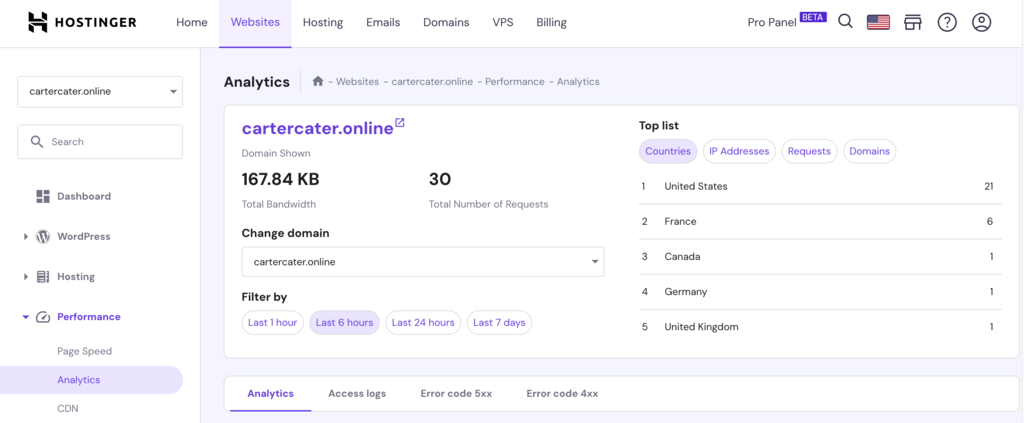
Hostinger maakt dit proces eenvoudig. In hPanel, ons eigen controlepaneel, kun je direct prestatie analyses bekijken en belangrijke statistieken in de gaten houden.

Maak een visuele hiërarchie in je webdesign waarin je belangrijke pagina’s markeert en secundaire inhoud organiseert. Deze manier van webdesign helpt gebruikers om gemakkelijk door jouw site te navigeren zonder dat ze zich overweldigd voelen.
Zo bereik je dit:
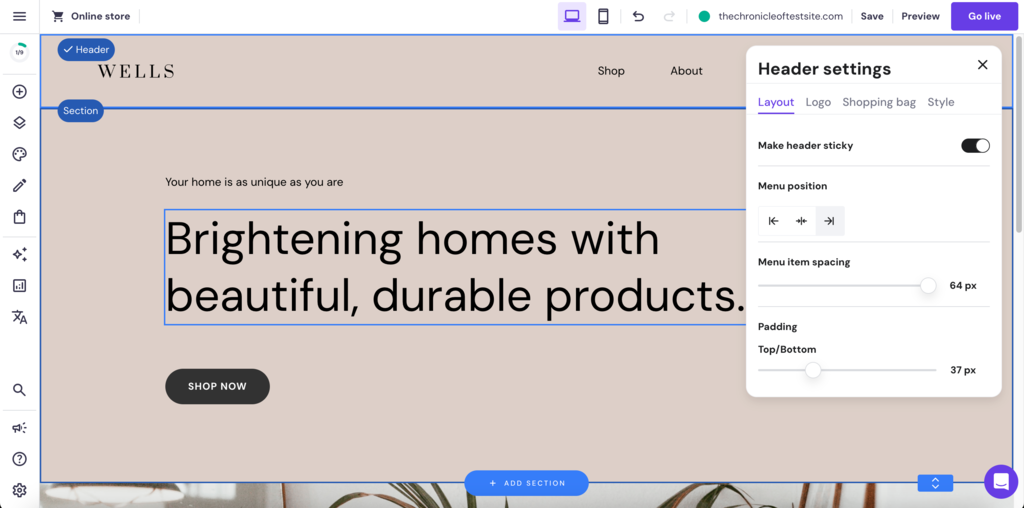
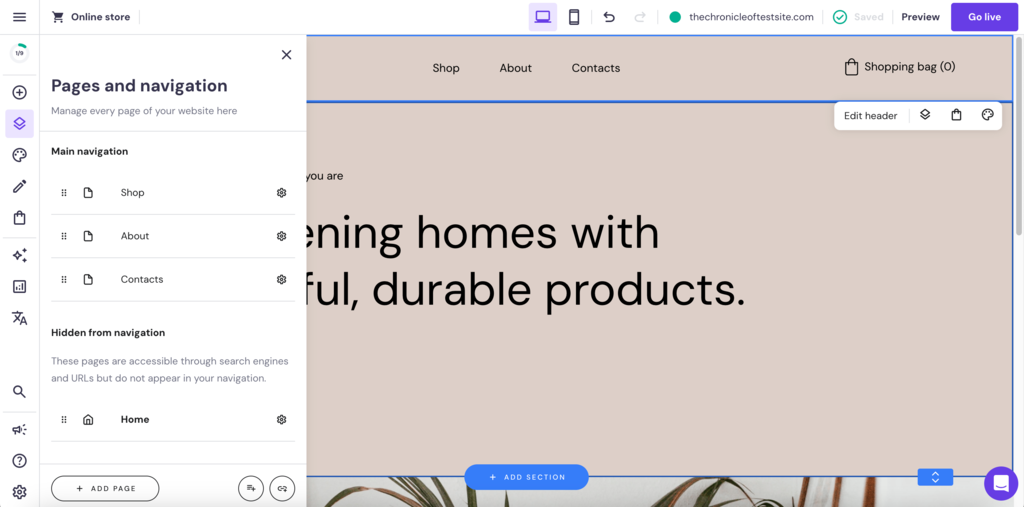
Met Hostinger Website Bouwer kun je eenvoudig de hiërarchie van je site implementeren. Via de optie Pagina’s en navigatie kun je het navigatiemenu op de startpagina aanpassen. Ook is het mogelijk om nieuwe pagina’s toe te voegen, of subcategorieën voor menu-items aan te maken.

Door een zoekbalk in je navigatiemenu te plaatsen, help je bezoekers sneller de juiste informatie te vinden, zonder dat ze door de hele website hoeven te klikken.
Een paar belangrijke factoren om te overwegen:
Geef prioriteit aan de toegankelijkheid van de navigatie en creëer een inclusieve browse-ervaring
Dit is hoe je je website toegankelijker kunt maken voor betere bruikbaarheid van de navigatie:
Hier zijn enkele extra stappen om de toegankelijkheid van je website te verder te verbeteren:
Er zijn verschillende soorten websitemenu’s die aansluiten bij verschillende ontwerpbehoeften. Elk type heeft zijn eigen functionaliteit en lay-out, waardoor bezoekers soepel door je website kunnen navigeren.
Hier volgen vijf website navigatie voorbeelden, elk met unieke kenmerken en stijlen:

Alibaba gebruikt een navigatiesysteem met mega menu’s om de inhoud overzichtelijk te organiseren. Ondanks het enorme aanbod aan producten blijft de structuur eenvoudig, met slechts twee niveaus: één voor subcategorieën en één voor de bijbehorende producten.
Daarnaast zorgt het platform voor een gebruiksvriendelijke hiërarchie door een overlay menu toe te passen en op het laatste niveau geïllustreerde beschrijvingen toe te voegen. Dit maakt het navigeren minder ingewikkeld en helpt gebruikers sneller te vinden wat ze zoeken.

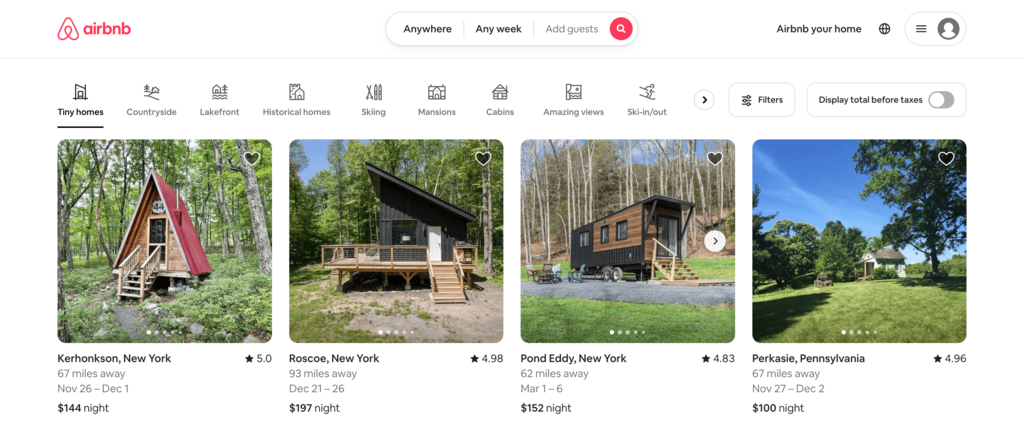
Airbnb kiest voor een minimalistische aanpak met een strak en eenvoudig horizontaal navigatiemenu. De focus ligt op gebruiksgemak, met slechts drie hoofdopties: Overal, Elke week en Gasten toevoegen. Elke knop heeft een eigen dropdown menu dat uitklapt zodra je erop klikt, waardoor de navigatie intuïtief en overzichtelijk blijft.

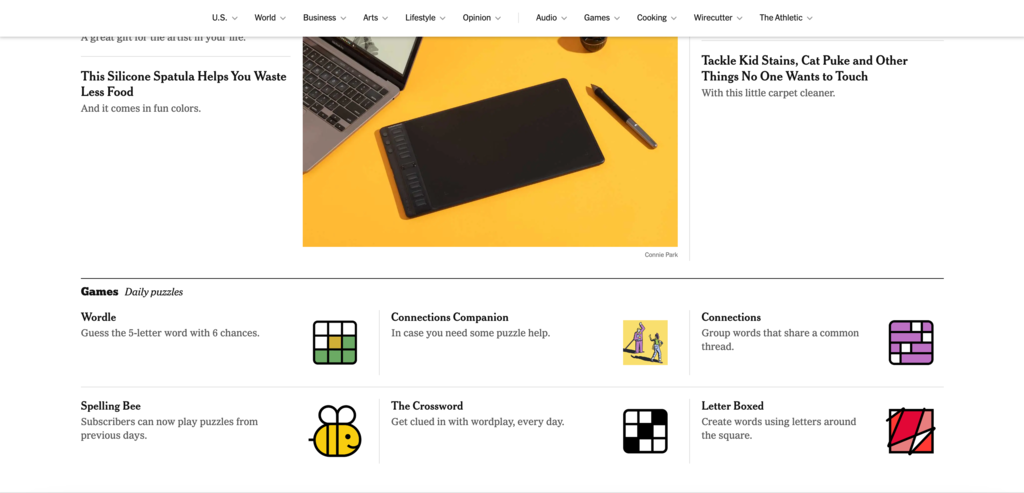
The New York Times gebruikt een horizontale sticky navigatiebalk, zodat de navigatie opties altijd binnen handbereik blijven. De belangrijkste nieuwscategorieën hebben elk een dropdown menu met subcategorieën, waardoor bezoekers makkelijk naar specifieke onderwerpen kunnen navigeren.
Sticky navigatie is vooral handig voor websites met veel content of lange pagina’s, zo hoeven gebruikers niet steeds omhoog te scrollen om het menu te kunnen bereiken.

De desktopversie van YouTube combineert een verticaal zijbalk menu met een hamburger menu. Dit hybride mega menu biedt snel toegang tot essentiële functies zoals Home, Shorts en Abonnementen wanneer deze zijn samengevouwen.
Door op de hamburger knop te klikken, kunnen bezoekers het menu uitbreiden en een volledig verticaal zijbalk menu met extra opties openen. Dit zorgt voor een flexibele en overzichtelijke navigatie.

De Franse studio voor visuele effecten NKI wijkt af van de standaard website-indeling en gebruikt een schermvullend, op rasters gebaseerd navigatiesysteem. Gebruikers kunnen simpelweg met hun muis over het scherm bewegen om door de website te bladeren.
Deze game-achtige verkenningservaring weerspiegelt de persoonlijkheid van de studio. Daarnaast zorgt een vast menu in de linkerbenedenhoek voor een stabiel referentiepunt, wat de toegankelijkheid verbetert.
Goede navigatie zorgt voor intuïtieve manieren die gebruikers door je website leiden, wat de gebruikerservaring en tevredenheid aanzienlijk verbetert.
We raden je aan om met deze vier best practices te beginnen als je de navigatie van je website wilt optimaliseren:
Vergeet niet dat navigatie een evoluerend aspect van webdesign is. Blijf op de hoogte van opkomende trends en gebruikersgedrag zodat je aan de nieuwste behoeften blijft voldoen. Veel succes!
Een effectieve website navigatie zorgt ervoor dat gebruikers snel en gemakkelijk vinden wat ze nodig hebben. Hierdoor verbetert hun algehele ervaring en tevredenheid. Het is cruciaal voor de gebruiksmogelijkheden en zorgt ervoor dat bezoekers op je site blijven, wat een directe invloed heeft op het succes van de site.
Een effectieve website navigatie is intuïtief, eenvoudig en consistent, zodat gebruikers zonder moeite kunnen vinden wat ze zoeken. De basis van deze probleemloze navigatie wordt gevormd door een goed georganiseerd menu en een logische sitestructuur, waarbij verwarring en onoverzichtelijkheid worden voorkomen.
Bij het kiezen van het juiste type navigatie voor je website moet je rekening houden met de grootte en complexiteit van de inhoud, de voorkeuren van je doelgroep en de mobiele responsiviteit. Kies voor eenvoudigere navigatie voor kleinere sites, en meer uitgebreide structuren voor grotere sites. Voer gebruikerstesten uit om waardevolle inzichten te krijgen voor de definitieve beslissing.
Alle tutorials op deze website voldoen aan de strenge edactionele standaarden en waarden van Hostinger.