Dec 12, 2025
Yūto �.
1分 詳しく見る

WordPressサイトを立ち上げると、どうしてもフッターの編集に悩まさせられることがあります。
フッターのカスタマイズ自体はそれほど複雑ではないのですが、理想のデザインにするには少し時間がかかることもあります。これはWordPressテーマによってフッターのレイアウトが大きく異なるからです。
しかし、だからといってフッターを軽視するべきではありません。フッターはサイトの価値を高める重要な役割を果たします。訪問者が重要な情報を見つけたり、検索エンジン最適化(SEO)を向上させたりするのに大いに貢献するわけです。
この記事では、WordPressでのフッターの編集方法を詳しく解説し、より簡単に編集作業を行えるようになる代表的なWordPressのフッター用のプラグインも紹介します。
フッターはWebサイトの最下部に位置するセクションです。サイトに関する追加情報や、訪問者が探しているページへの便利なリンクが掲載されており、内部リンクを増やすことでWebサイトのSEO向上にも貢献します。
フッターエリアには、通常以下のような要素が含まれています。
当然ながら、すべての要素を詰め込む必要はありません。ページの半分をフッターが占めるような状態は避けるべきなので、サイトに本当に関連する要素だけを選ぶことが推奨されます。
フッターのデザインについては、もちろん自由に決められますが、選んだWordPressテーマによって、スタイル、フォーマット、機能などが大きく影響を受ける点は覚えておきましょう。
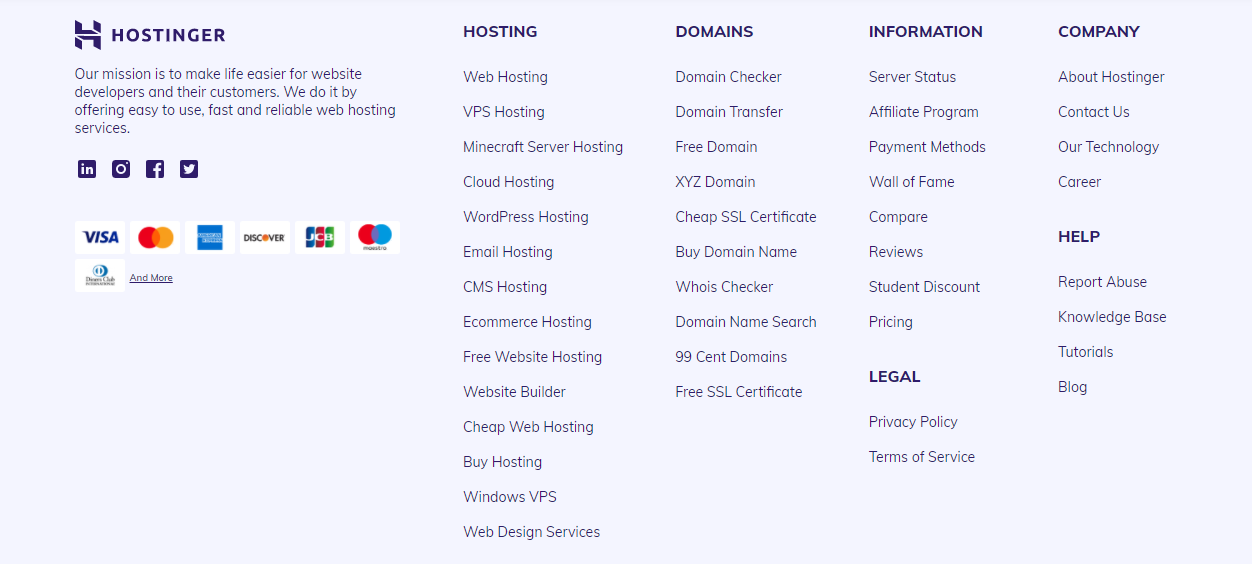
以下はWebサイトフッターの実例です。

Web開発の経験がなくても、上のようなフッターは十分作れます。次のセクションでは、WordPressのフッターを編集する方法を詳しく紹介していきます。
フッターのコンテンツはWordPressテーマのfooter.phpファイルに格納されており、HTMLやCSSでコーディングされています。
ですが、WordPressサイトのフッターをカスタマイズするためにファイルを直接編集する必要はないため、ご安心ください。ウィジェット、WordPressカスタマイザー、またはプラグインを使うことで、簡単に編集できます。
フッターを編集する最も手軽な方法の一つが、WordPressに標準搭載されたウィジェットシステムを活用すること。ただし、この方法はフッターのウィジェットエリアを持つテーマでのみ利用可能なため、お使いのテーマに対応していない場合は、別の方法をお試しいただく必要があります。
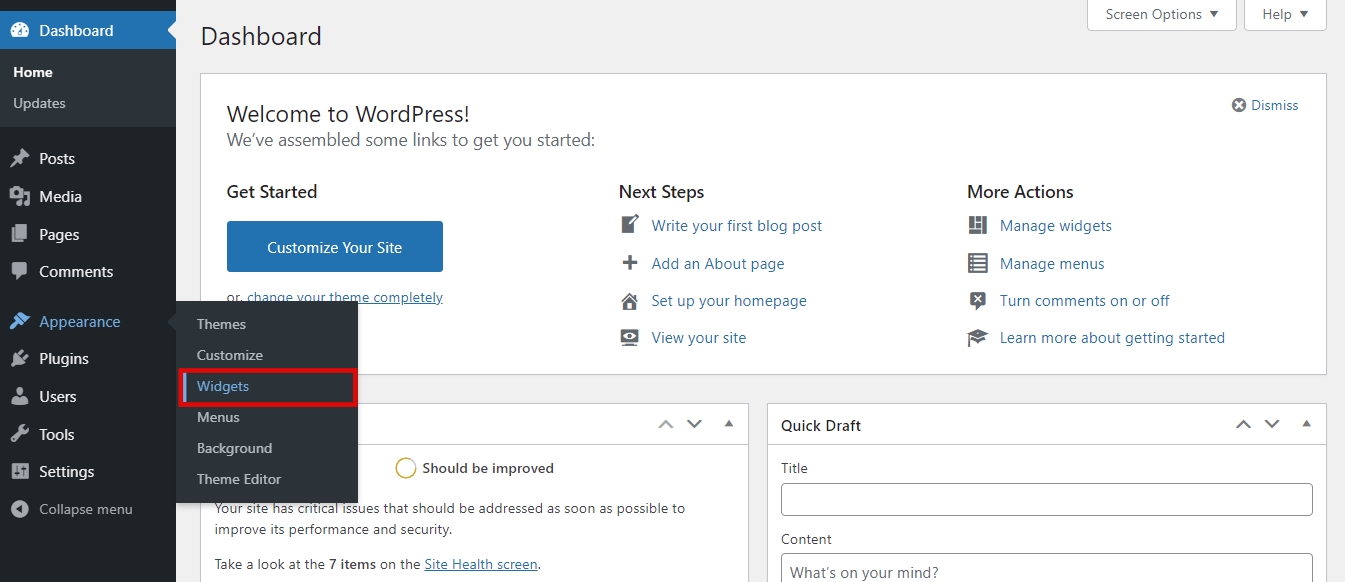
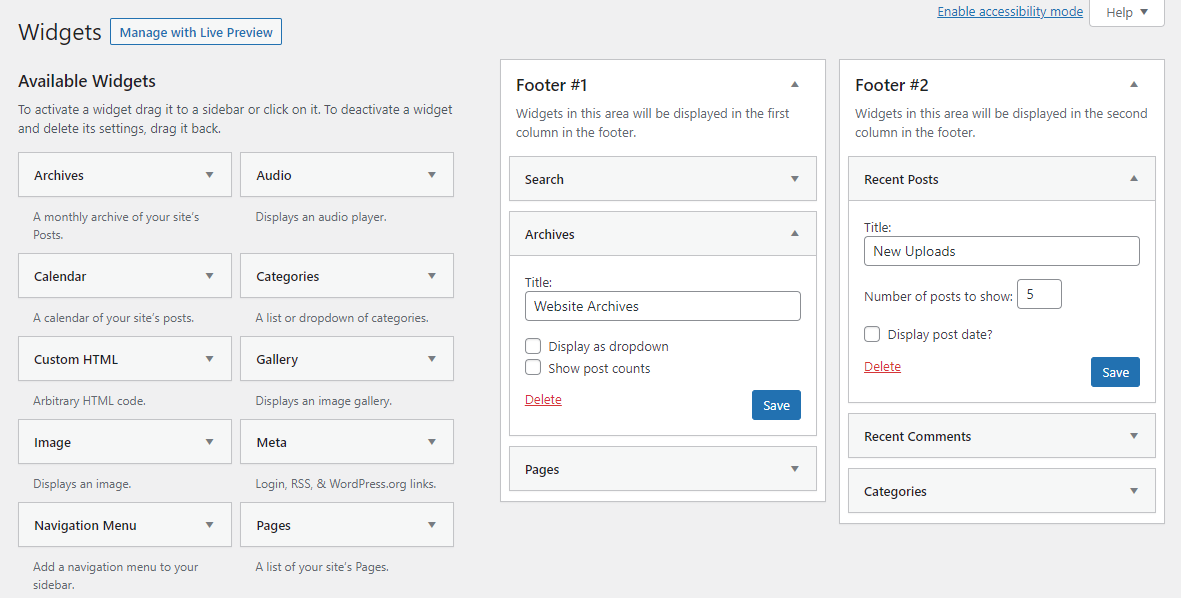
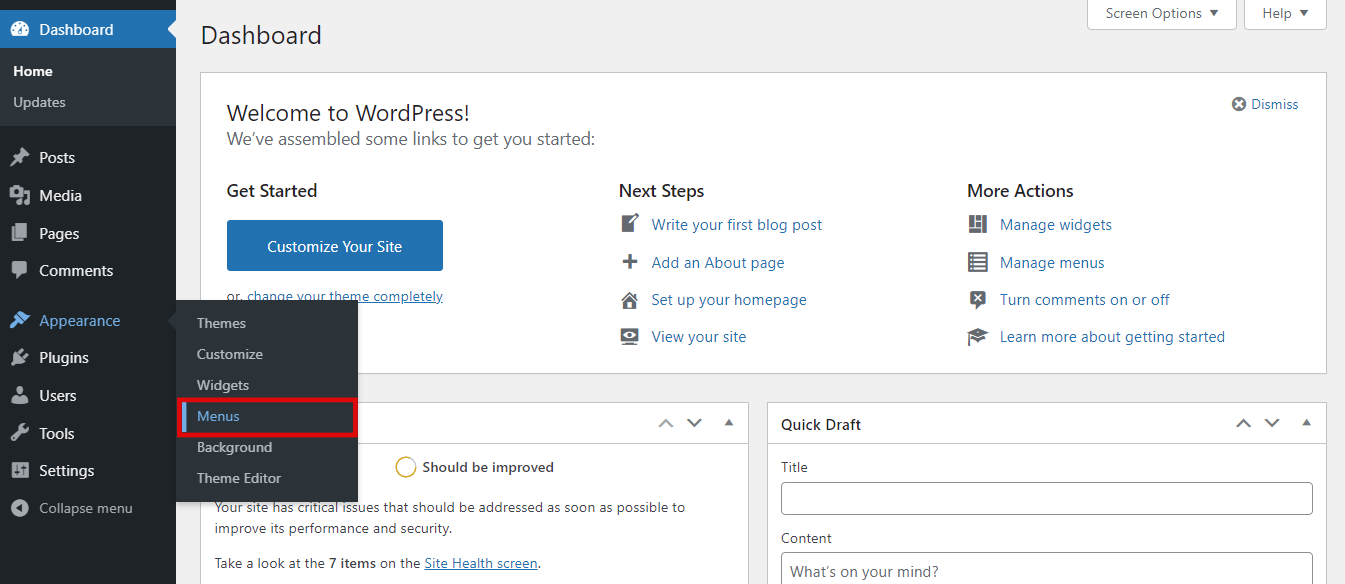
ウィジェットエリアにアクセスするには、WordPressダッシュボードの「外観」にカーソルを合わせ、「ウィジェット」をクリックします。

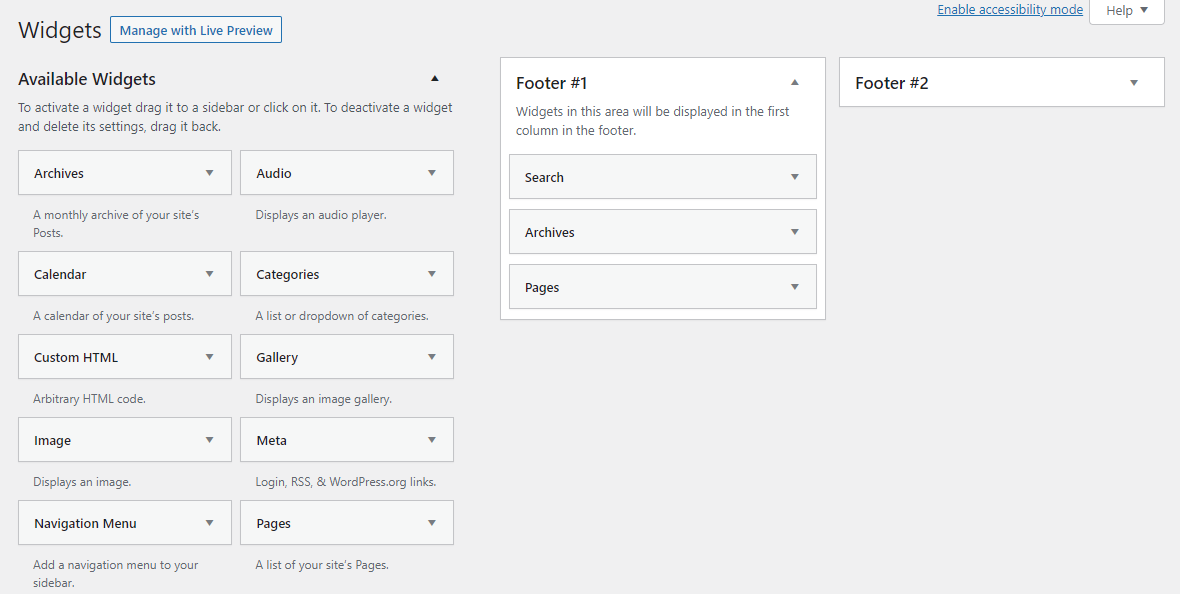
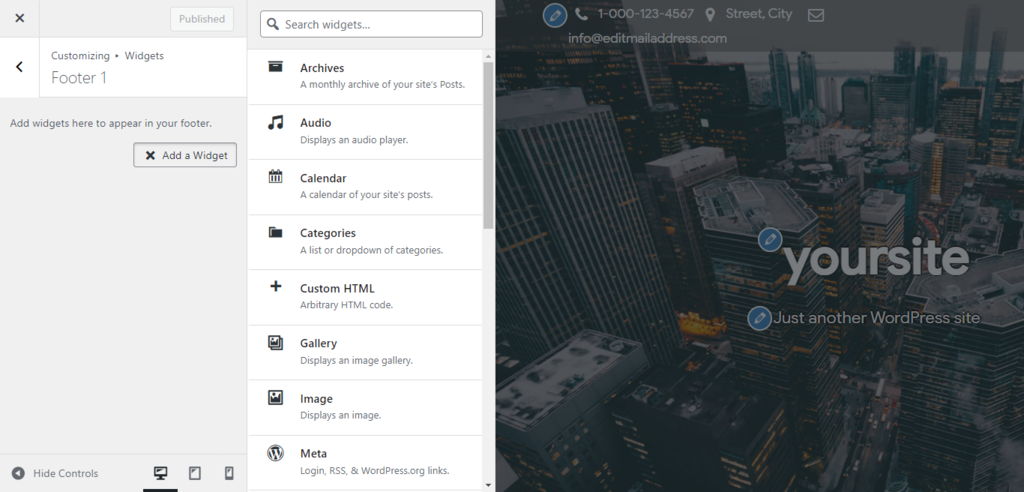
「ウィジェット」ページには、「利用できるウィジェット」セクションとフッターエリアが表示されます。

お使いのテーマによって、上の例とはフッターエリア数が異なる場合があるためご注意ください。
フッターを編集するには、好きなウィジェットを選んでフッターエリアにドラッグ&ドロップするだけです。次に、そのウィジェットをクリックして設定し、その後「保存」ボタンを押します。

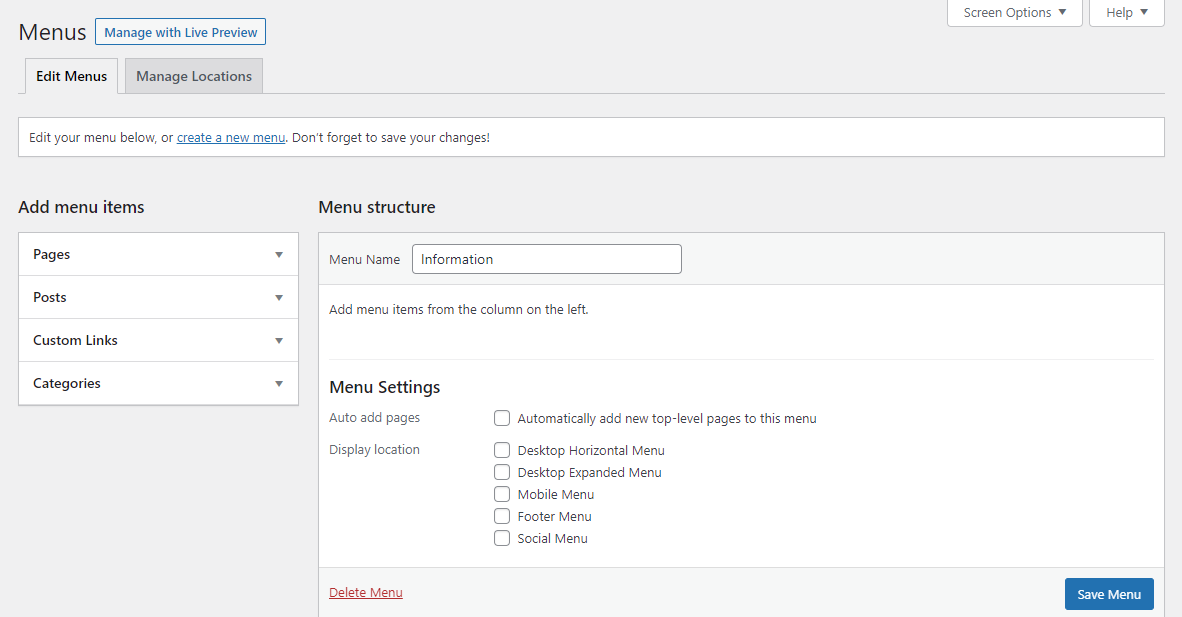
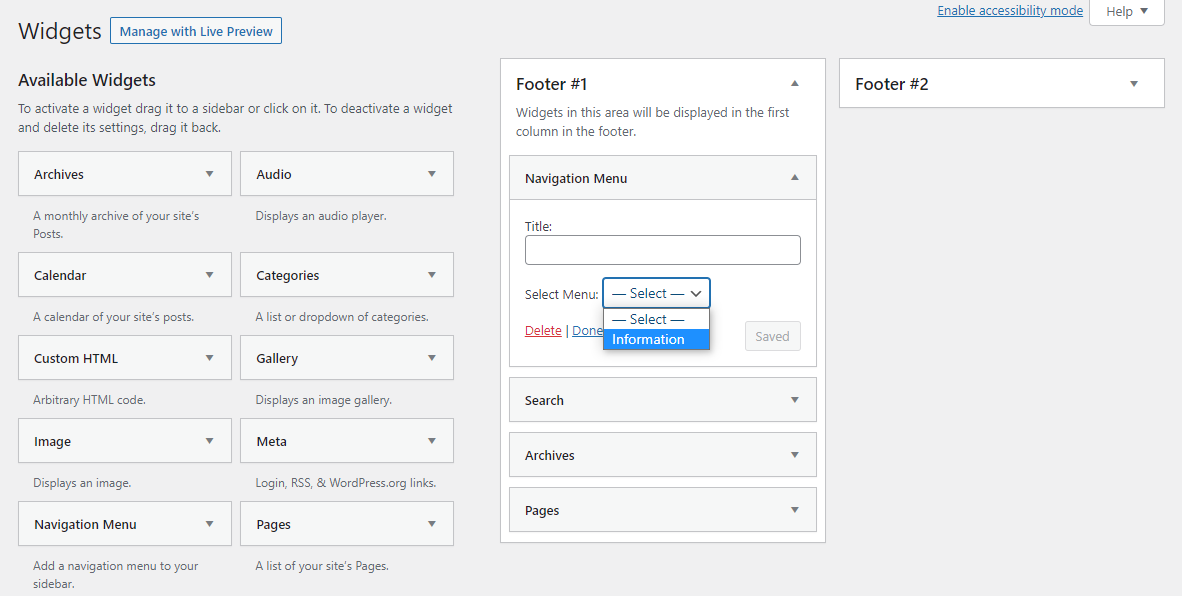
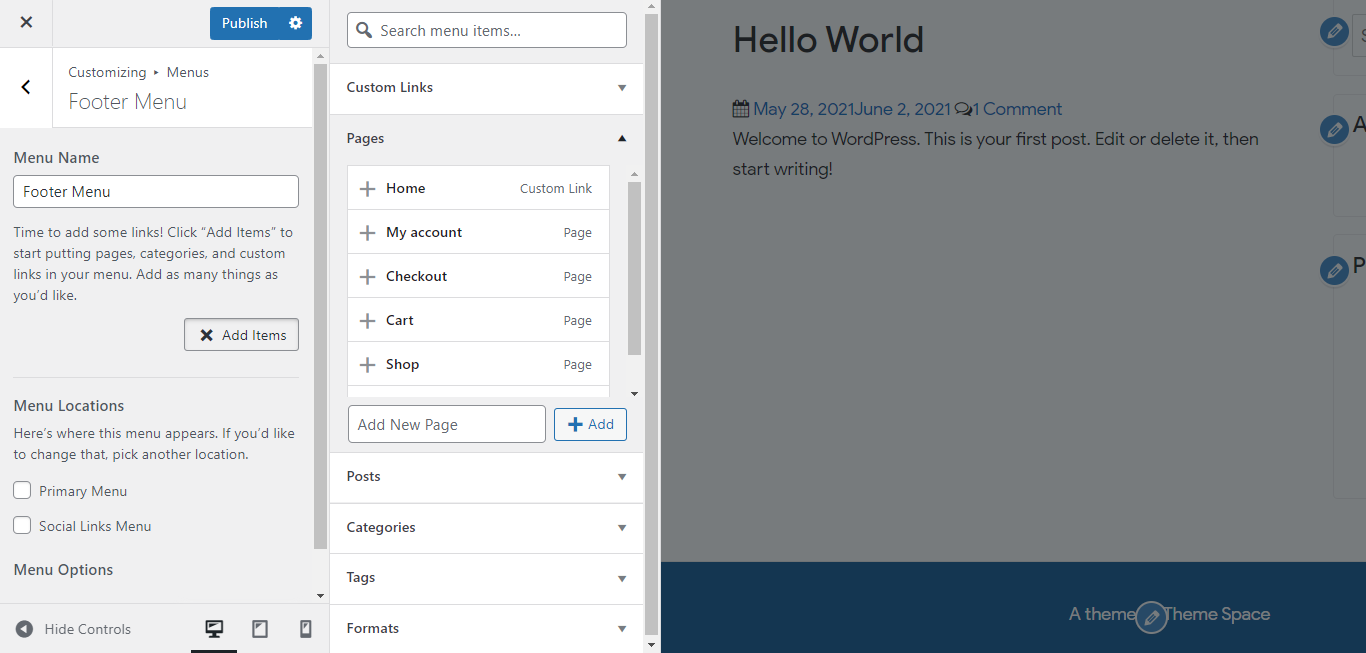
フッターウィジェットエリアにリンクを追加する場合は、次の手順に従います。



WordPressには、組み込みのカスタマイザーを使ってフッターの見た目を編集する機能も備わっています。Webサイトのライブプレビューが表示されるため、変更内容をリアルタイムで確認できるのが魅力です。
カスタマイザーにアクセスするには、WordPressダッシュボードで「外観」→「カスタマイズ」の順に移動します。
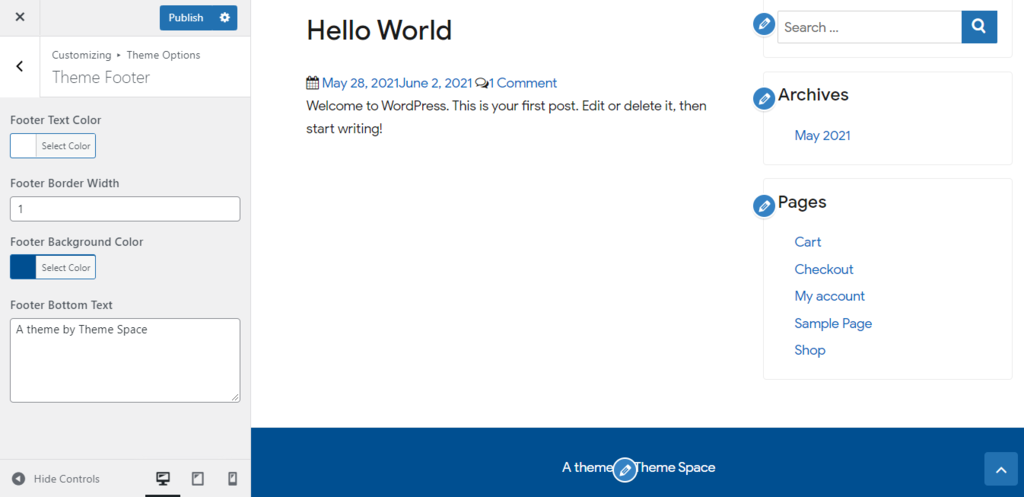
WordPressカスタマイザーでフッターを編集する際は、以下の項目をチェックしましょう。



結果に満足したら、忘れずに「公開」または「下書きを保存」ボタンを押しておきましょう。
すべてのテーマにフッターオプションがあるわけではないので注意しておきましょう。ウィジェットとメニューのカスタマイズだけに頼らなければならない場合もあります。
また、フッターオプションが用意されているテーマでも、設定は「テーマオプション」ではなく、「フッタービルダー」など別のセクションにある場合もあります。
WordPress 5.9からは、サイトのカスタマイズが可能な新しいブロックエディターが導入されました。これにより、フッターも独立したブロックやテンプレートとして編集できるようになり、編集作業がより簡単になりました。また、サイトタイトル、カレンダー、ナビゲーションなど、さまざまなブロックがウィジェットの代わりとして使用できるようになっています。
ただし、このブロックエディターはブロックベースのテーマを使っている場合にのみ利用できる点に注意しましょう。ブロックベースのWordPressテーマの代表例としては、新しいTwenty Twenty-Twoのデフォルトテーマなどが挙げられます。
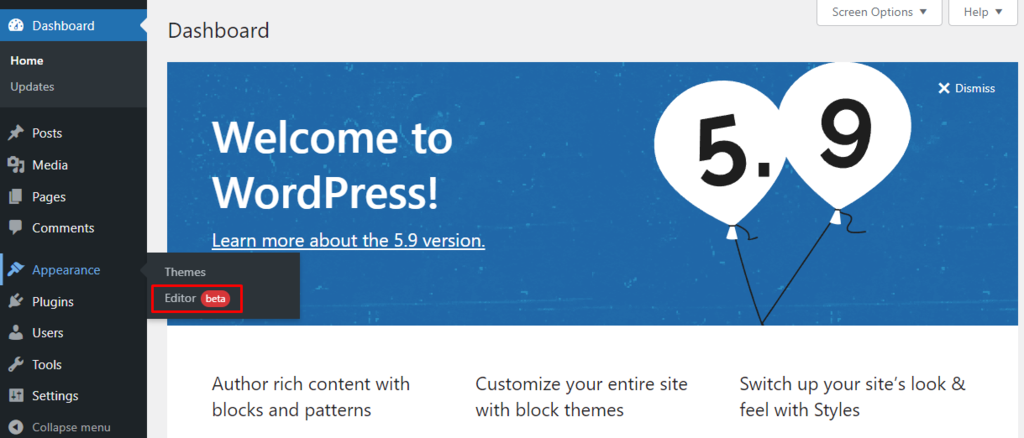
エディターにアクセスするには、「外観」にカーソルを合わせて「エディター」をクリックします。

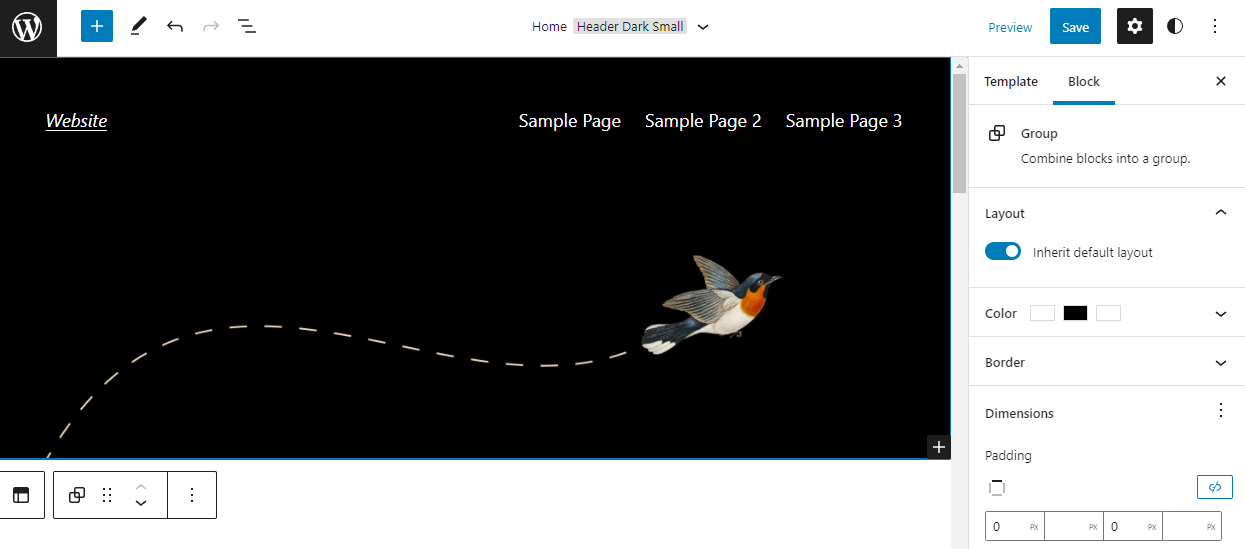
これでブロックエディターが起動し、ホームページテンプレートが開きます。

ページの下までスクロールしてフッターエリアを見つけ、編集を開始しましょう。

あるいは、ブロックのツールバーの「編集」オプションをクリックすれば、フッターエリアだけを表示することもできます。

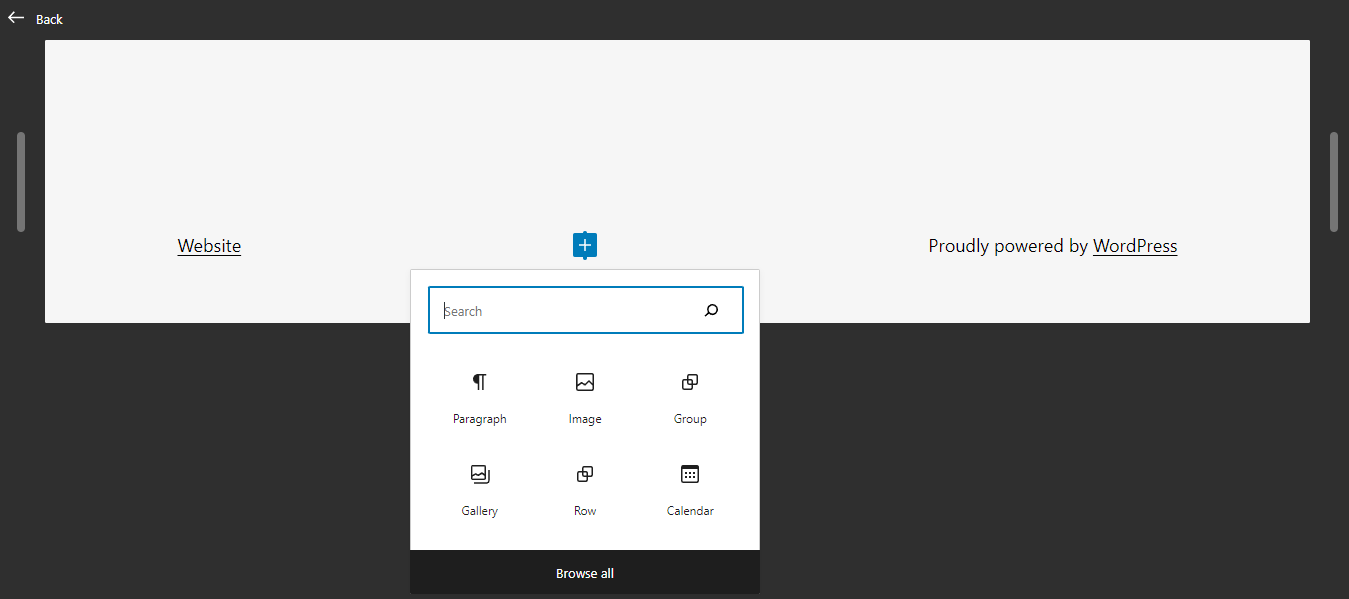
フッターにブロックを追加して編集するには、エリアにカーソルを合わせて、表示されたプラス(+)アイコンをクリックします。このアイコンをクリックして追加したいブロックを選びましょう。 特定のブロックを検索するか、「すべて表示」をクリックして利用可能なすべてのブロックを見ることができます。

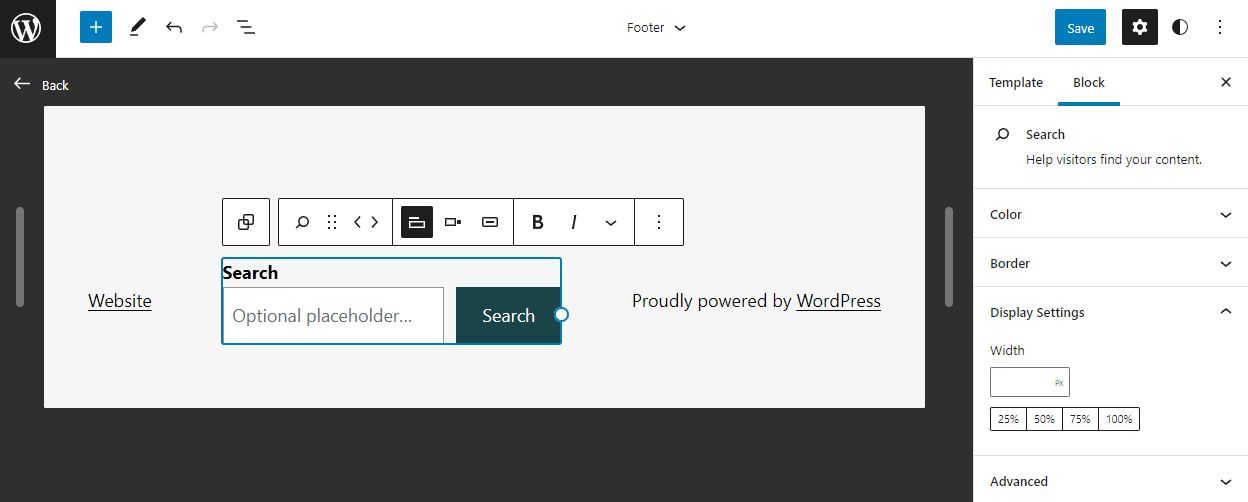
例として、フッターに「検索」ブロックを追加してみましょう。エディター上でタイトルのテキストを変えたり、検索フィールドのプレースホルダーを設定できます。
ボタンのデザインをカスタマイズするには、エディター上でブロックを選択し、画面右上の「設定」アイコンをクリックします。 ブロックの種類に応じて、色や境界線のカスタマイズ、追加のCSSフィールドを使用できます。

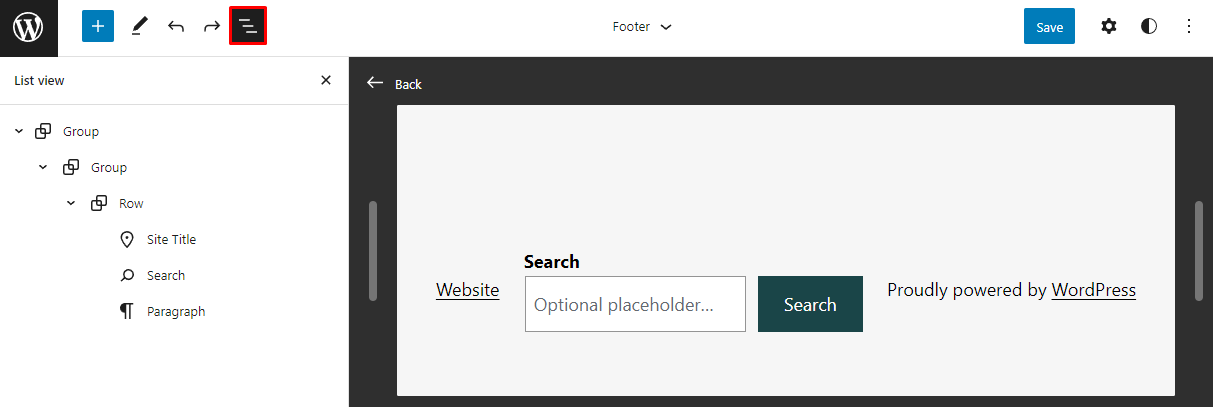
フッター上のブロックを並べ替えたい場合は、画面左上のリストアイコンをクリックしてリストビューを開きます。

左側のパネルにブロックのリストとその構造が表示されます。リスト内のブロックアイテムをドラッグ&ドロップするだけで、簡単に並べ替えできます。
多くのWordPressテーマでは、フッターに「Powered by WordPress」というメッセージが表示されています。場合によっては、「Theme by Developer A」などの開発者のクレジットが入っている場合もあります。
このようなメッセージをフッターに表示しても問題はありませんが、プロフェッショナルに見えなかったり、ブランドのイメージが伝わらなくなってしまうこともあります。
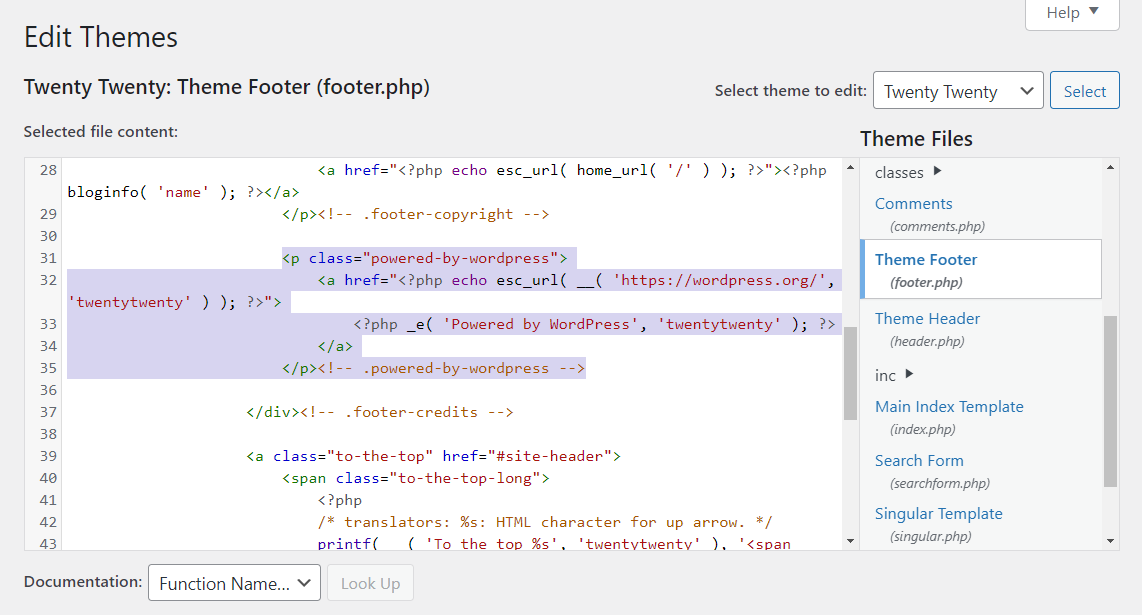
そこで、footer.phpファイルを編集すれば、このメッセージを変更したり削除することができます。トラブルを避けるため、ファイルを変更する前にサイトファイルのバックアップを取っておくことを推奨します。準備ができたら、次の手順で「Powered by WordPress」をフッターから削除しましょう。
<p class="powered-by-wordpress">
<a href="<?php echo esc_url( __( 'https://wordpress.org/', 'twentytwenty' ) ); ?>">
<?php _e( 'Powered by WordPress', 'twentytwenty' ); ?>
</a>
</p><!-- .powered-by-wordpress -->

場合によっては、CSSやPHPなどの追加のコードをフッターに挿入したいこともあるでしょう。これは外部アプリとサイトを連携させたり、デザインをカスタマイズしたりする際によく行われます。ここでは、いくつかの方法をご紹介します。
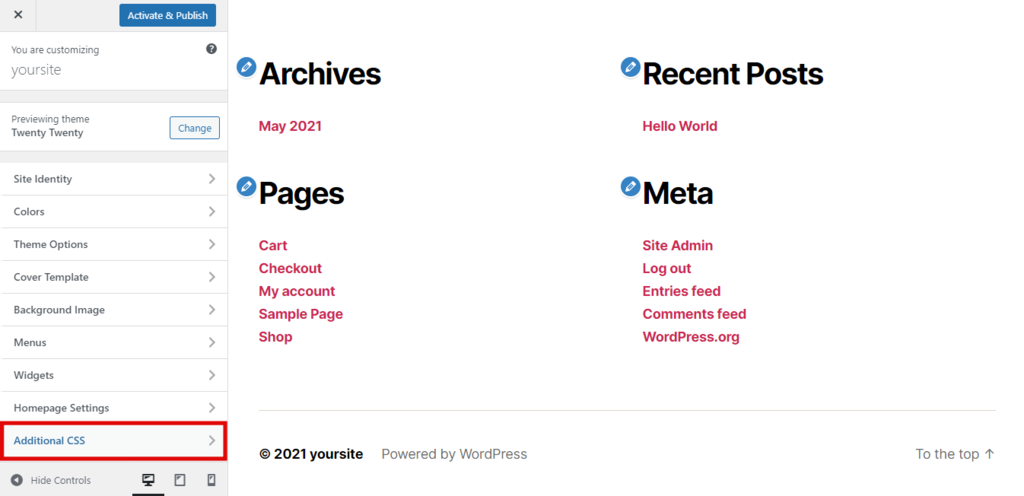
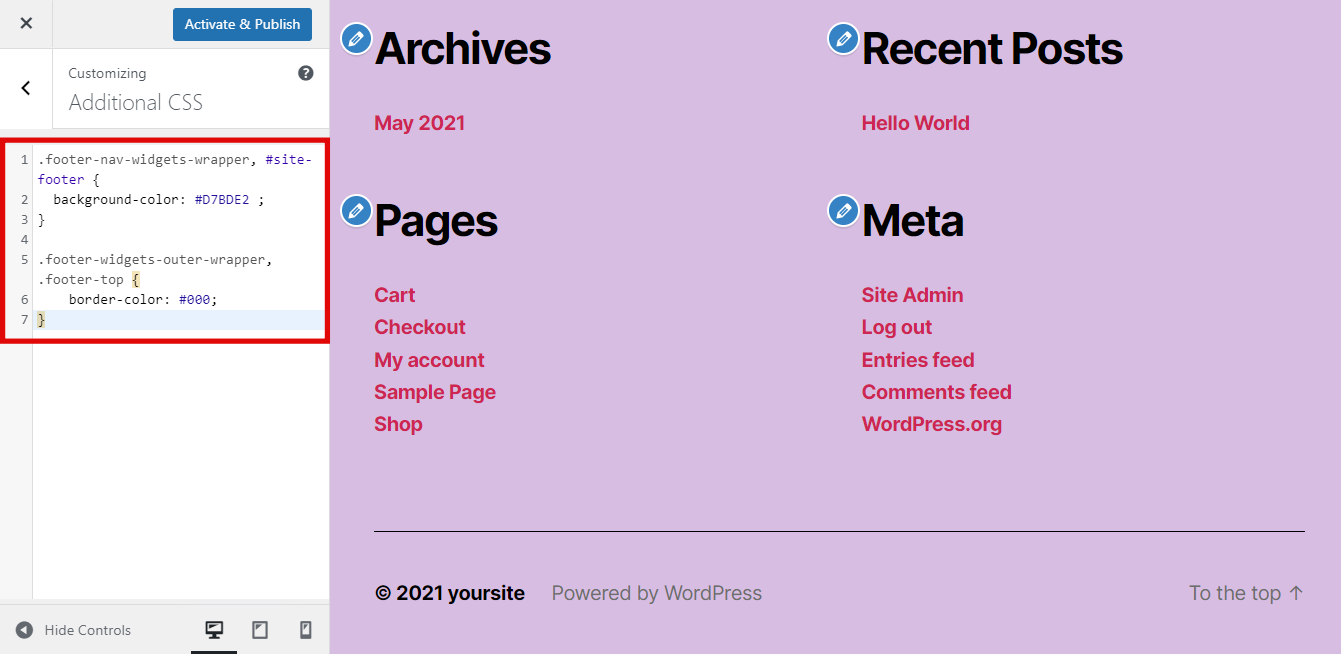
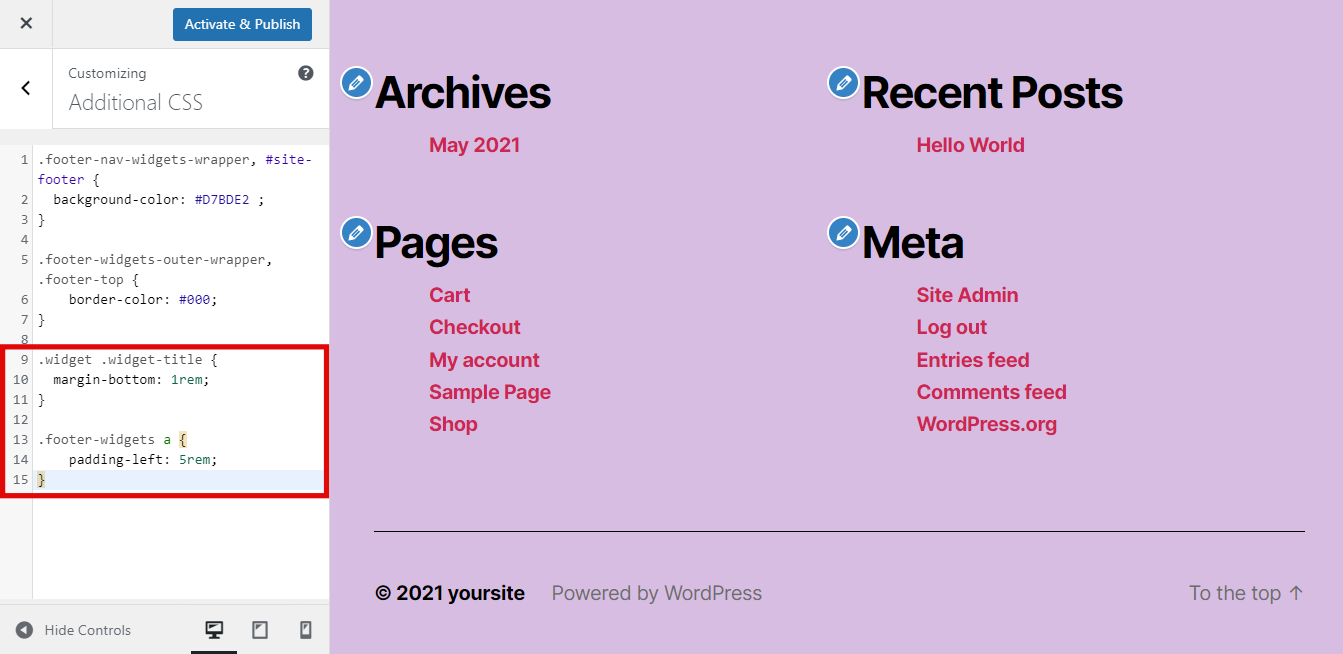
フッターにちょっとした変更を加えたいだけなら、WordPressカスタマイザーの「追加CSS」フィールドが便利です。例えば、背景色やコンテンツエリアのマージンとパディングを変更する場合は以下の手順に従いましょう。

.footer-widgets-outer-wrapper, .footer-top {
border-color: #000;
}
.footer-nav-widgets-wrapper, #site-footer {
background-color: #D7BDE2 ;
}
.widget .widget-title {
margin-bottom: 1rem;
}
.footer-widgets a {
padding-left: 5rem;
}
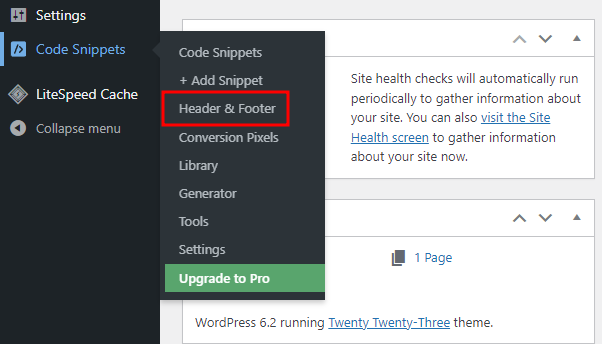
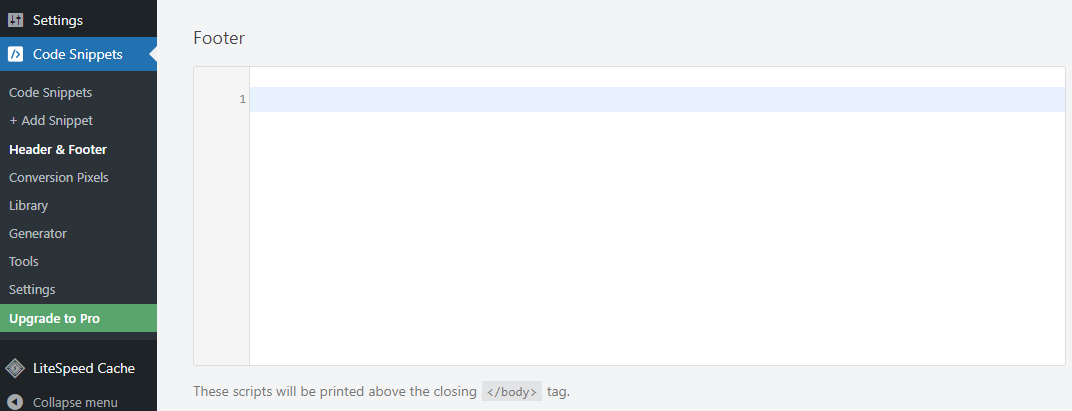
「Insert Headers and Footers」プラグインを使うと、フッターにカスタムスクリプトを簡単に追加できます。


もちろん、WordPressテーマのPHPファイルを直接編集して、フッターに手動でコードやスクリプトを追加することも可能ですが、この方法ではHTML、CSS、JavaScriptに加えWebデザインや開発に関する知識が必要となります。
WordPressフッターをプラグインで編集する場合、Insert Headers and Footers、Header Footer Code Manager、Footer Mega Grid Columnsの3つの優れたツールの使用を推奨します。 それぞれの特徴を見ていきましょう。

プラグイン情報:
Insert Headers and Footersは、テーマファイルを編集せずにコードやスクリプトを追加できる便利なプラグインです。とてもシンプルなインターフェースとなっており、プログラミング初心者でも簡単に使いこなせます。
フッターを編集する上で、プログラミング言語の知識は必要ありません。Google アナリティクスやFacebookピクセルなどのサービスからコードをコピーして貼り付けるだけで、Webサイトに簡単に追加できます。
カスタムCSS、HTML、JavaScriptにも対応しているため、幅広いカスタマイズが可能です。

プラグイン情報:
Header Footer Code Managerも、フッターにスニペットを簡単に追加できる優れたツール。無制限のスクリプトやスタイルを追加できるだけでなく、コードの配置まで細かく管理できる点が魅力です。
特定のページや投稿だけでコードを有効にしたり、デスクトップとモバイルデバイスで別々の表示設定にもできます。さらに、テーマを変更しても、設定したスニペットのリストはそのまま使えます。
このプラグインにはアクティビティログも付いているので、誰がいつスニペットを追加・編集したかを確認できるのも便利なポイント。 Google アナリティクス、Twitter、ClickyのWebサイト分析ツールなど、さまざまなサービスのCSS、HTML、JavaScriptコードに対応しています。

プラグイン情報:
Footer Mega Grid Columnsプラグインは、フッターウィジェットを水平グリッドで表示するため、コンテンツを整理を列ごとに整理することができます。
このプラグインの使い方は非常にシンプルで、ウィジェットを列にドラッグ&ドロップするだけで、グリッドビューのフッターが完成します。
カラーオプション、複数のグリッド、カスタムCSSエディターなどの追加機能が必要な場合は、Essential Pluginsバンドルを年間119ドルから利用できます。
このプラグインを機能させるには、開発者提供のコードをテーマのfooter.phpファイルに貼り付ける必要がある点だけご注意ください。

ヘッダーやメインコンテンツと並んで、フッターはWebサイトの重要な構成要素の一つです。サイトの最下部に位置し、追加情報やサイト内のさまざまなページへのリンクがまとめられています。
フッターをうまく活用すれば、WordPressサイトのSEOやナビゲーションを大きく向上させることができます。
この記事では、以下のWordPressでフッターを編集するさまざまな方法を紹介しました。
WordPressフッターの編集について質問や提案があれば、お気軽にコメントをお寄せください。
本サイトのチュートリアルコンテンツは、 Hostingerの編集方針と価値観に基づき作成されています。