Hoe maak je een WordPress dropdown menu

Dropdown menu’s zijn een super belangrijk onderdeel van veel websites en helpen bij het overzichtelijk en toegankelijk maken van inhoud. WordPress heeft een gebruiksvriendelijke interface waarmee je eenvoudig een dropdown menu kunt maken.
In dit artikel laten we drie manieren zien om een WordPress dropdown menu te maken. Daarnaast bespreken we de beste methoden voor het ontwerpen van dropdown menu’s die de gebruikerservaring verbeteren en de navigatie van je website optimaliseren.
Hoe maak je een WordPress dropdown menu?
Volg deze stappen om dropdown menu’s eenvoudig toe te voegen aan je WordPress website met de Site Editor, de Max Mega Menu plug-in of handmatig. We beginnen met de Site Editor methode.
Hoe voeg je een WordPress dropdown menu toe met Site Editor?
Het navigatieblok in de Site Editor biedt een intuïtieve drag-and-drop interface om menu-items te maken en te ordenen, waardoor je eenvoudig een dropdown menu kunt opzetten. Let op: deze methode werkt alleen met blok thema’s.
Zo maak je een dropdown menu met het navigatieblok:
- Ga in je WordPress dashboard naar Uiterlijk → Editor.
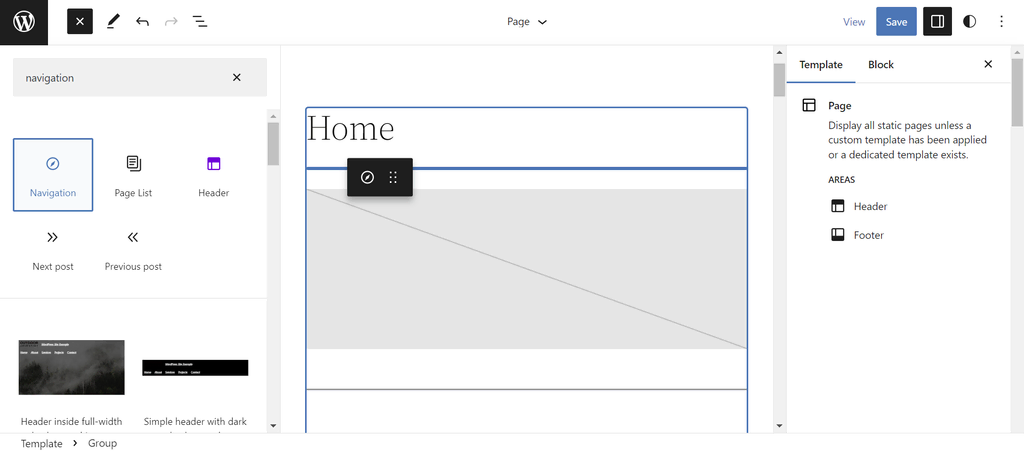
- Klik op het blok-invoegen (+) pictogram in de bovenste menubalk en zoek naar het navigatieblok. Sleep het naar de gewenste plek in de editor.

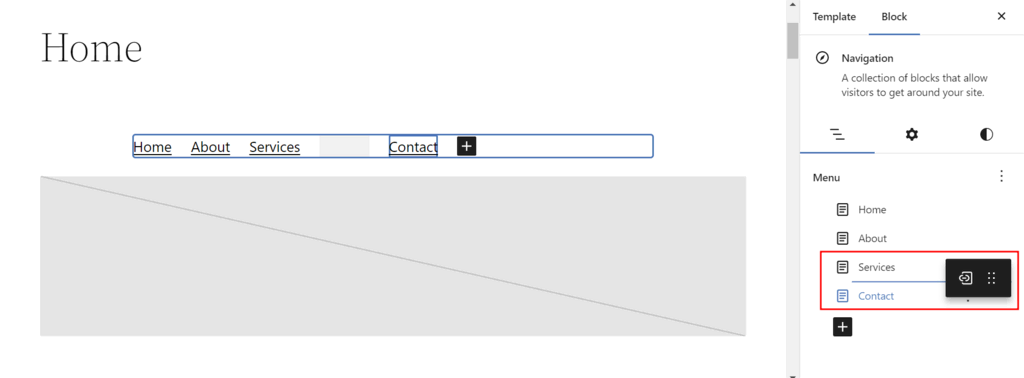
- Sleep in de zijbalk Instellingen een bestaand menu-item onder een ander item om het als subitem te laten functioneren. Hierdoor wordt het onderdeel van een dropdown menu binnen het hoofdmenu.

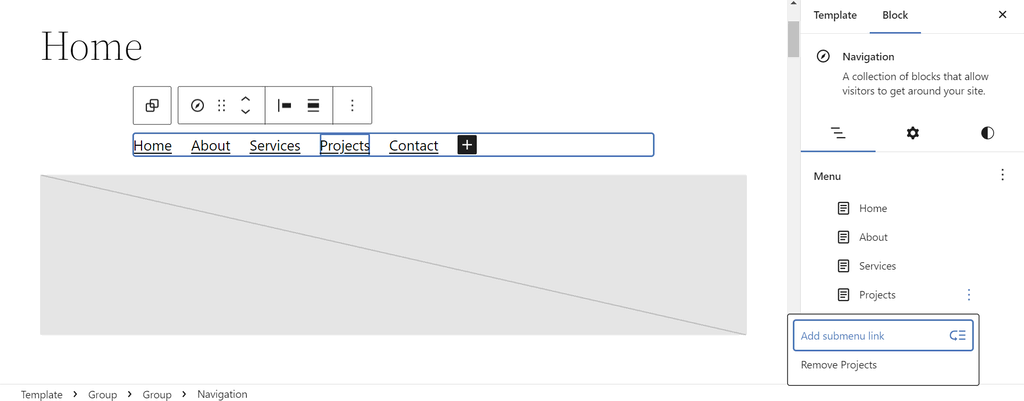
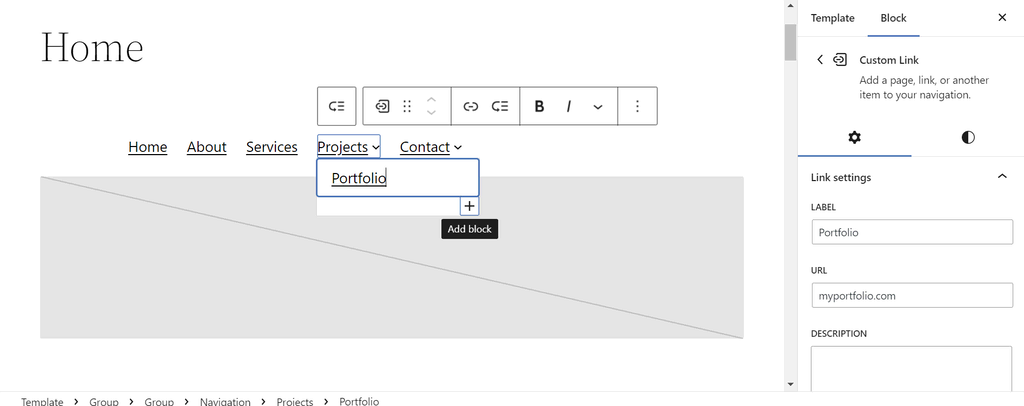
- Als je een dropdown menu wilt maken met een nieuwe menulink, ga dan naar Opties → Submenu link toevoegen naast het menu-item dat je als hoofditem wilt gebruiken.

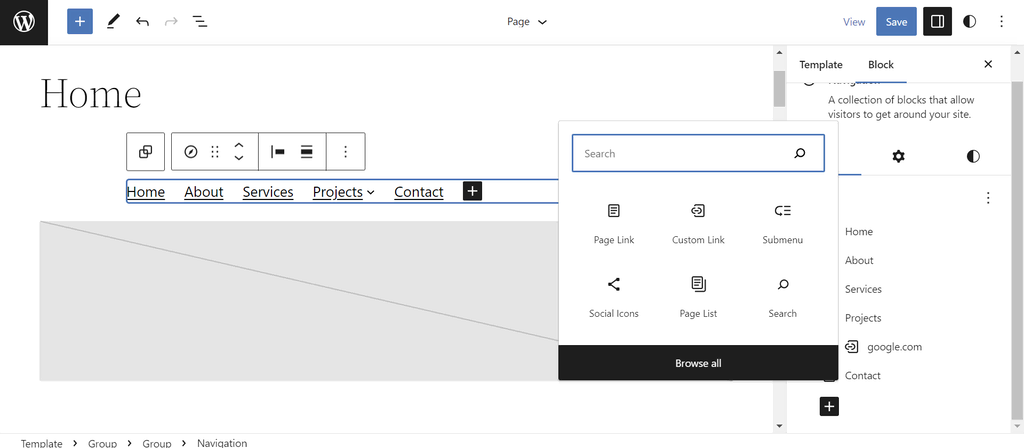
- Klik op het blok-invoegen pictogram (+) en kies een ander blok om een submenu te maken voor een ander type inhoud. Sleep het vervolgens onder het gewenste bovenliggende menu-item.

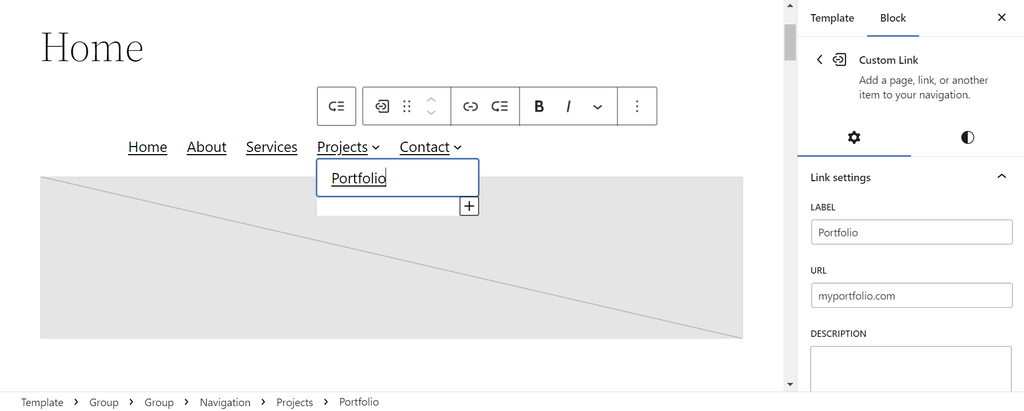
- Klik op een menu-item om de instellingen aan te passen, zoals het label, de URL en de beschrijving.

- Als je een nieuw submenu onder hetzelfde bovenliggende item wilt toevoegen, klik je op het blok-invoegpictogram (+) onder het bestaande submenu item.

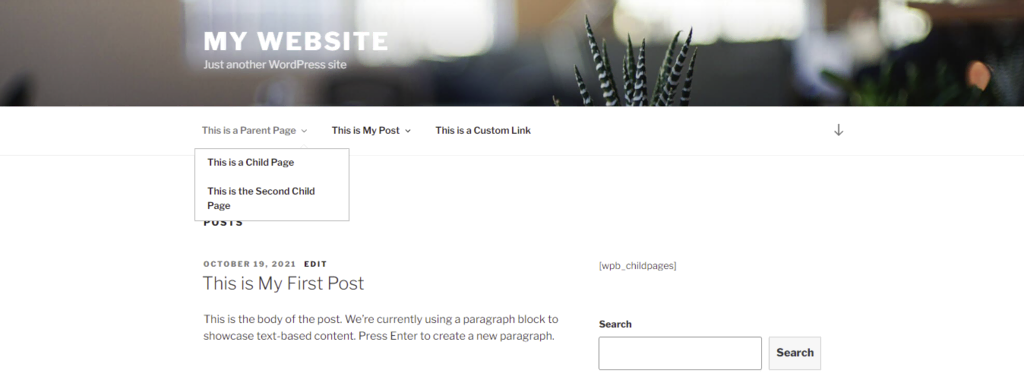
- Het uiteindelijke resultaat ziet er zo uit:

Een dropdown menu toevoegen in WordPress met een plug-in
Een andere manier om custom dropdown menu’s te maken, is door gebruik te maken van een plug-in voor dropdown menu’s. Er zijn veel geweldige menu plug-ins beschikbaar in de WordPress plug-in directory. In deze tutorial laten we zien hoe je een dropdown menu maakt met Max Mega Menu:
- Installeer en activeer de WordPress plug-in.
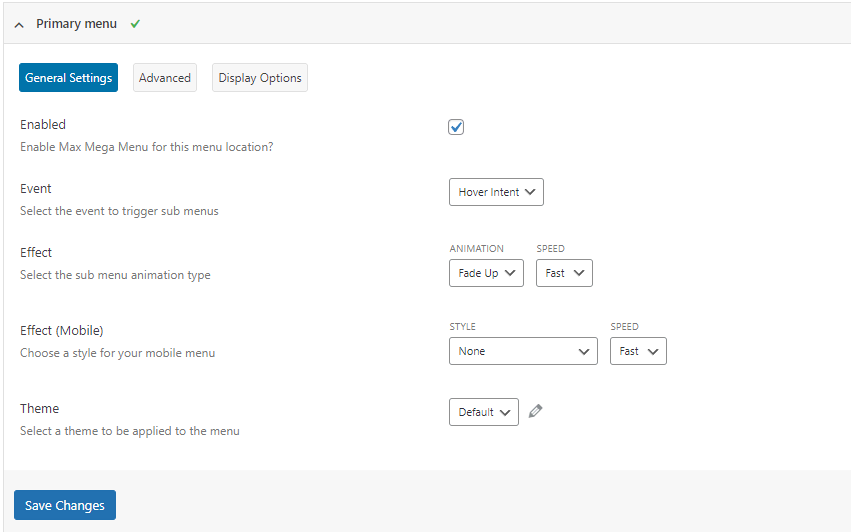
- Ga naar Mega Menu in je dashboard. Klik in de Menu locaties sectie op je primaire menu en vink het vakje Max Mega Menu inschakelen voor deze menu locatie aan om de dropdown functionaliteit te activeren. Kies in dezelfde sectie de actie die het submenu en de animatie van het dropdown menu op zowel desktop als mobiel activeert. Klik vervolgens op Wijzigingen opslaan.

- De plug-in neemt standaard de stijl van je thema over. Wil je de stijl, animatie en grootte van het menu aanpassen, open dan het tabblad Menu thema’s. Zorg ervoor dat de optie Selecteer thema om te bewerken naar je primaire menu wijst.
- Navigeer naar Uiterlijk → Menu’s en voeg items toe aan je standaard of primaire menu, waarbij de Max Mega Menu functionaliteit is ingeschakeld. Vergeet niet om op Menu opslaan te klikken zodra je klaar bent.
Handmatig dropdown menu’s maken
Het handmatig maken van een dropdown navigatiemenu in WordPress maakt gebruik van de ingebouwde functies van WordPress zelf. Het voordeel van deze methode is dat je dropdown menu blijft werken, zelfs als je van thema verandert of nieuwe plug-ins installeert.
Met deze methode kun je pagina’s, berichten, categorieën en custom links aan je menu toevoegen. Zorg er wel voor dat je thema dropdown menu’s ondersteunt door de documentatie van je thema te controleren.
Volg deze stappen om handmatig een aangepast dropdown menu te maken:
1. Maak menu items
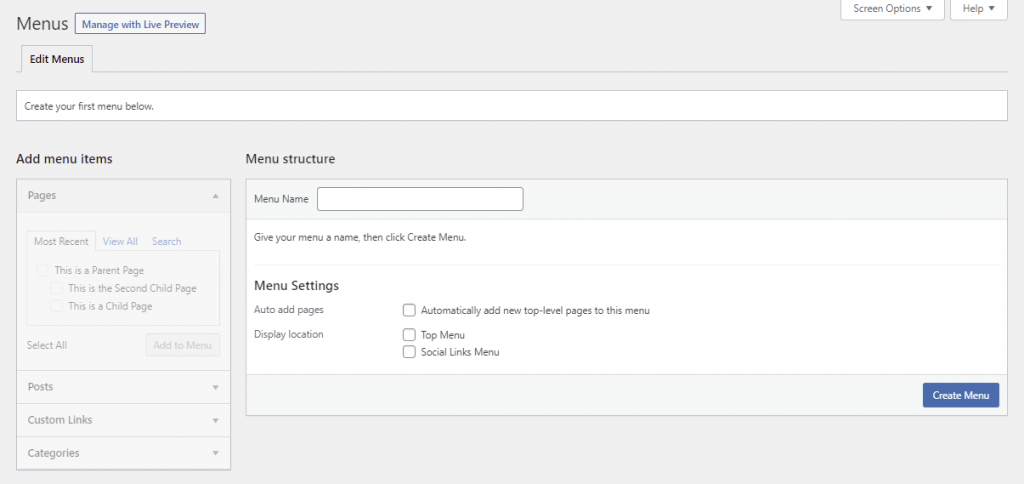
Eerst moeten we een nieuw menu maken. Navigeer naar Uiterlijk → Menu’s vanuit je WordPress dashboard. Op het tabblad Menu’s bewerken zie je de sectie Menustructuur, waar je een nieuw menu kunt maken.
Houd er rekening mee dat het uiterlijk van dit gedeelte afhankelijk is van je thema.

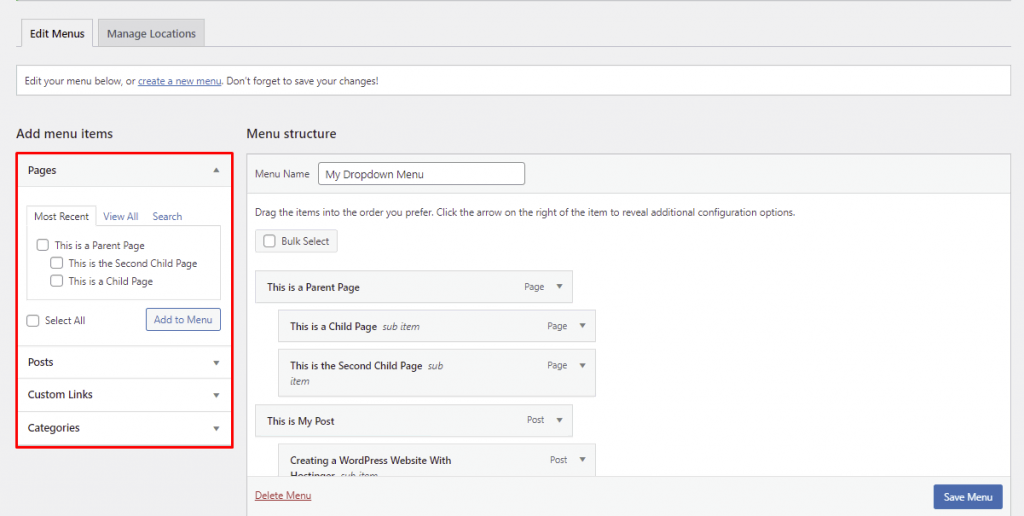
Voeg de menunaam toe in het tekstvak en klik op Menu maken. Ga daarna naar de sectie Menu items toevoegen en kies de gewenste elementen voor het nieuwe submenu. Vink het vakje aan naast de artikelen die je wilt toevoegen en klik op Toevoegen aan menu.

De ondersteunde items voor subitems zijn pagina’s, berichten en categorieën. Daarnaast kun je custom links toevoegen om gebruikers naar een specifieke pagina op je website te leiden.
De geselecteerde items verschijnen in de menustructuur. Sleep ze eenvoudig in de gewenste volgorde om het menu naar jouw wens in te richten.
2. Stijl het menu
WordPress dropdown menu’s kun je aanpassen met CSS. Schakel deze functie in door rechtsboven op de pagina Menu’s het menu Scherm opties te openen en het vakje CSS Classes aan te vinken.
Wanneer je een item uitklapt, verschijnt er een nieuw tekstvak met de naam CSS Classes. Hier kun je aangepaste CSS classes toevoegen om de stijl van je dropdown menu aan te passen.
Bekijk onze complete CSS spiekbrief voor extra tips om je dropdown menu verder te personaliseren.
3. Publiceer het menu
Om de locatie van je nieuwe menu aan te passen, kies je een optie in het gedeelte Menu instellingen of op het tabblad Locaties beheren. Welke opties beschikbaar zijn, hangt af van je actieve WordPress thema.
In dit voorbeeld plaatsen we het menu bovenaan:

Klik rechtsonder op de knop Menu opslaan om je wijzigingen op te slaan en het dropdown menu te publiceren.
Pro tip
Voor een visuele referentie bij het aanpassen van menulocaties, klik je bovenaan de pagina op Beheren met live voorbeeld. Dit is vooral handig bij het maken van complexe dropdown menu’s met meerdere niveaus. In de live voorbeeldmodus zie je alle wijzigingen direct in de WordPress customizer, zodat je het dropdown menu meteen kunt publiceren.
Voordelen van een dropdown menu voor WordPress websites
Dropdown menu’s bieden veel voordelen voor WordPress websites, zowel qua design als functionaliteit. De belangrijkste voordelen:
- Efficiënt gebruik van ruimte. Submenu’s maken het mogelijk om meer links toe te voegen zonder het menu rommelig te maken.
- Betere navigatie. Bezoekers kunnen sneller specifieke pagina’s vinden en openen.
- Schaalbaarheid. Nieuwe pagina’s of categorieën voeg je eenvoudig toe zonder het hele menu opnieuw te ontwerpen.
- Strak design. Past zich aan het uiterlijk van je website aan voor een consistente look.
- Betere toegankelijkheid. Helpt gebruikers, ook met cognitieve beperkingen, om makkelijker door de website te navigeren.
- Duidelijke structuur . Zorgt voor een overzichtelijke en logische indeling van de content.
De beste manieren voor het maken van dropdown menu’s in WordPress
Effectieve navigatiemenu’s zijn belangrijk voor een prettige gebruikerservaring op WordPress websites. Een goed ontworpen menu – zeker met dropdown menu’s – moet intuïtief en visueel aantrekkelijk zijn, zodat bezoekers snel bij de belangrijkste inhoud komen.
Hier zijn enkele goede tips om je dropdown menu’s te optimaliseren:
Houd het simpel en intuïtief
Bij dropdown menu’s is eenvoud het belangrijkst. Een overzichtelijke menustructuur voorkomt verwarring en frustratie. Zet de belangrijkste links voorop en zorg dat ze makkelijk te vinden en te gebruiken zijn.
Beperk daarnaast het aantal menu niveaus. Veel lagen maken de navigatie onnodig ingewikkeld en kunnen je bezoekers afschrikken.
Gebruik duidelijke en beschrijvende labels
Zorg ervoor dat elk item in je menu direct duidelijk maakt waar het naartoe leidt. Vermijd vage of algemene termen die verwarring kunnen veroorzaken.
Consistente en herkenbare labels helpen niet alleen bij de navigatie, maar dragen ook bij aan een sterke en samenhangende branding van je website.
Daarnaast is het een goed idee om ARIA-labels (Accessible Rich Internet Applications) toe te voegen. Dit verbetert de toegankelijkheid voor schermlezers, waardoor je website gebruiksvriendelijker en inclusiever wordt.
Gebruik visuele elementen
Maak je menu aantrekkelijker en gebruiksvriendelijker door WordPress menu pictogrammen toe te voegen. Dit helpt gebruikers sneller te herkennen waar een menu-item over gaat.
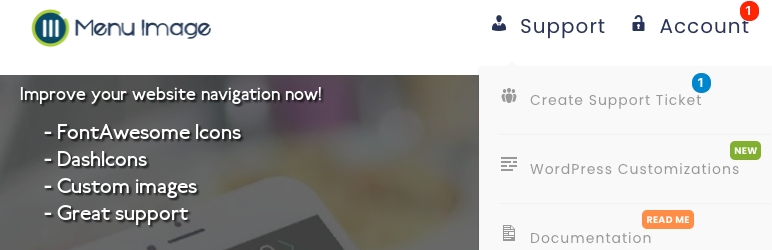
Met een plug-in zoals Menu Image kun je eenvoudig pictogrammen toevoegen uit collecties zoals FontAwesome en DashIcons. Je kunt ze strategisch plaatsen binnen het dropdown menu of zelfs animaties instellen die geactiveerd worden wanneer iemand er met de muis overheen gaat.

Let er wel op dat je niet te veel pictogrammen gebruikt. Een overvol menu met onnodige visuele elementen kan de leesbaarheid verslechteren en bezoekers juist afleiden van de inhoud van je WordPress website. Houd het overzichtelijk en gebruik pictogrammen alleen als ze echt iets toevoegen.
Custom CSS toevoegen
Met custom CSS kun je de kleur, lettergrootte en spatiëring van je menu-items precies zo instellen als jij wilt.
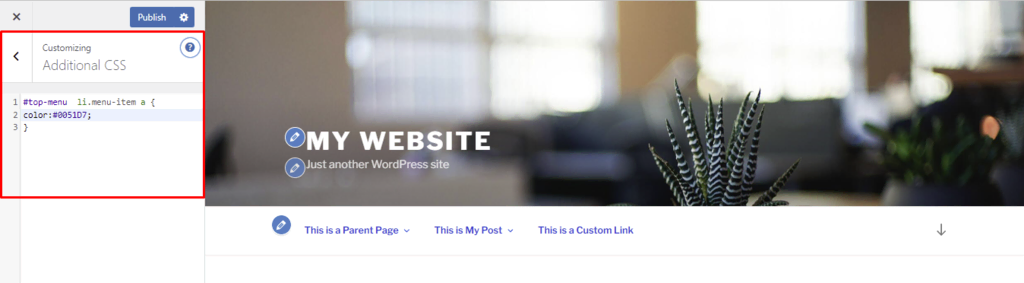
Ga in je WordPress dashboard naar Uiterlijk → Aanpassen en voeg onder Extra CSS je eigen stijlen toe. Zo kun je je dropdown menu helemaal afstemmen op het design van je website.

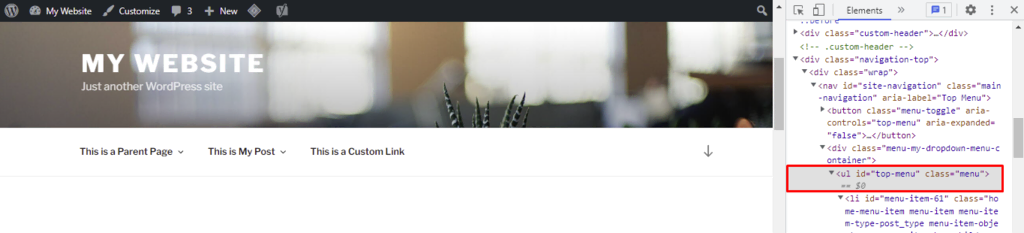
Gebruik de tool Element inspecteren in je browser om de CSS #ID selector van je thema te vinden. Hiermee kun je specifieke elementen in het menu aanpassen.

In dit voorbeeld passen we de kleur van het lettertype van het hoofdmenu aan naar blauw. Gebruik de volgende code om dit te doen:
#top-menu li.menu-item a {
color:#0051D7;
}
Experimenteer gerust met verschillende CSS-stijlen of maak gebruik van kant-en-klare code om het ontwerp te stroomlijnen. Wil je meer leren? Bekijk dan deze tutorial over het maken van een eenvoudig CSS dropdown menu.
Een Mega Menu maken
Als je veel opties in een enkel dropdown menu wilt tonen, is een WordPress mega menu de beste keuze. In tegenstelling tot standaard dropdown menu’s, bevatten mega menu’s vaak meer links en submenu’s.
Omdat dit type menu de volledige structuur van je website toont, kunnen bezoekers vanuit het hoofdmenu direct naar de verste delen van de website gaan. Dit is vooral handig voor grote websites, omdat het de navigatie vergemakkelijkt en de gebruikersreis verkort.

Er zijn verschillende WordPress menu plug-ins waarmee je eenvoudig een aangepast mega menu kunt maken. Het hierboven getoonde mega menu is ontworpen met de Max Mega Menu plug-in. Andere populaire opties voor mega menu’s zijn QuadMenu en Superfly.
Dropdown menu’s testen op verschillende browsers en apparaten
Het testen van je dropdown menu’s op verschillende browsers en apparaten is essentieel om ervoor te zorgen dat alle interactieve elementen goed werken op elk platform.
Het gebruik van een staging omgeving wordt sterk aangeraden. Dit maakt het mogelijk om menu’s en ontwerpen veilig te testen en aan te passen voordat ze live worden gezet, zodat je een consistente en probleemloze gebruikerservaring kunt bieden op verschillende platforms.
Een webhosting provider die een staging omgeving aanbiedt, is daarbij heel handig. Bijvoorbeeld, Hostinger’s Business en Cloud Startup Managed WordPress hostingplannen bieden een handige staging tool.

Conclusie
Het WordPress dropdown menu is een essentieel onderdeel van de website navigatie. Het maakt het gemakkelijker om door een website te bladeren en helpt, als het goed is ingericht, zoekmachines om inhoud te vinden.
In dit artikel hebben we de stappen besproken om een dropdown menu te maken, zowel handmatig als met een plug-in. We hebben ook handige tips gedeeld om je dropdown menu’s te optimaliseren.
We hopen dat dit artikel je heeft geholpen om alle vragen over dit type WordPress menu te beantwoorden. Veel succes met het bouwen van je website!
Hoe maak je een WordPress dropdown menu FAQ’s
Hoe wijzig je de volgorde van items in een dropdown menu in WordPress?
Om de volgorde van items in een WordPress dropdown menu te wijzigen, ga je naar Uiterlijk → Menu’s. Selecteer het menu, sleep het gewenste item naar de nieuwe positie, maak submenu’s door items naar rechts te slepen en sla je wijzigingen op.
Hoe kan ik mijn dropdown menu zichtbaar maken op alle pagina’s in WordPress?
Ga naar Uiterlijk → Menu’s en selecteer het menu dat je wilt bewerken. Klik op het tabblad Locaties beheren, kies de locatie voor je dropdown menu en klik vervolgens op Wijzigingen opslaan. Het dropdown menu verschijnt nu op alle pagina’s.
Hebben dropdown menu’s invloed op de laadsnelheid van websites?
Ja, uitklapmenu’s kunnen de laadsnelheid van websites beïnvloeden, vooral als ze complexe scripts of grote afbeeldingen bevatten. Maar met geoptimaliseerde codering en lichte ontwerpelementen blijft de impact op de snelheid meestal minimaal.