Dec 18, 2025
Gustavo B.
7min de lectura

La definición de HTML es Lenguaje de Marcado de Hipertexto. Es un lenguaje de marcado estándar para la creación de páginas web. Permite construir y estructurar secciones, párrafos y enlaces utilizando elementos HTML (los bloques de construcción de una página web) como etiquetas y atributos.
HTML tiene muchos casos de uso como:
También hay que señalar que HTML no se considera un lenguaje de programación, ya que no puede crear funcionalidad dinámica, aunque ahora se considera un estándar web oficial. El Consorcio World Wide Web (W3C) mantiene y desarrolla las especificaciones HTML, además de proporcionar actualizaciones periódicas.
Este artículo repasará los conceptos básicos de HTML, incluyendo cómo funciona, sus ventajas y sus desventajas, y cómo se relaciona con CSS y JavaScript.
Descarga la hoja de trucos HTML definitiva
¿Tienes prisa? Mira este tutorial en video en su lugar y descubre más sobre HTML.


Un sitio web normal incluye varias páginas HTML diferentes. Por ejemplo, una página de inicio, una página de presentación y una página de contacto tienen archivos HTML distintos.
Los documentos HTML son archivos que terminan con una extensión .html o .htm. El navegador web lee el archivo HTML y muestra su contenido para que los usuarios de Internet puedan verlo.
Todas las páginas HTML cuentan con una serie de elementos HTML, formados por un conjunto de etiquetas y atributos.
Los elementos HTML son los bloques de construcción de una página web. Una etiqueta indica al navegador dónde empieza y termina un elemento, mientras que un atributo describe las características de un elemento.
Las tres partes principales de un elemento son:
La combinación de estas tres partes creará un elemento HTML:
<p>Así es como se añade un párrafo en HTML.</p>
Otra parte fundamental de un elemento HTML es su atributo, que tiene dos secciones: un nombre y un valor de atributo. El nombre identifica la información adicional que el usuario quiere añadir, mientras que el valor del atributo da más especificaciones.
Por ejemplo, un elemento de estilo que añada el color púrpura y la tipografía verdana tendrá el siguiente aspecto:
<p style="color:purple;font-family:verdana">Así es como se añade un párrafo en HTML.</p>
Otro atributo, la clase, es el más importante para el desarrollo y la programación. El atributo class añade información de estilo que puede funcionar en diferentes elementos con el mismo valor de class.
Por ejemplo, usaremos el mismo estilo para un encabezado <h1> y un párrafo <p>. El estilo incluye el color de fondo, el color del texto, el borde, el margen y el relleno, bajo la clase .important. Para obtener el mismo estilo entre <h1> y <p>, añada class=’important’ después de cada etiqueta de apertura:
<html>
<head>
<style>
.important {
background-color: blue;
color: white;
border: 2px solid black;
margin: 2px;
padding: 2px;
}
</style>
</head>
<body>
<h1 class="important">Esto es un título.</h1>
<p class="important">Esto es un párrafo.</p>
</body>
</html>La mayoría de los elementos tienen una etiqueta de apertura y otra de cierre, pero algunos elementos no necesitan las de cierre para funcionar, como los elementos vacíos. Estos elementos no utilizan una etiqueta de cierre porque no tienen contenido:
<img src="/" alt="Image">
Esta etiqueta de imagen tiene dos atributos: un atributo src, la ruta de la imagen, y un atributo alt, el texto descriptivo. Sin embargo, no tiene contenido ni etiqueta final.
Por último, todo documento HTML debe comenzar con una declaración <!DOCTYPE> para informar al navegador sobre el tipo de documento. Con HTML5, la declaración pública doctype HTML será:
<!DOCTYPE html>
Actualmente, existen 142 etiquetas HTML que nos permiten crear diversos elementos. Aunque los navegadores modernos ya no soportan algunas de estas etiquetas, aprender los diferentes elementos disponibles sigue siendo beneficioso.
En esta sección hablaremos de las etiquetas HTML más utilizadas y de dos elementos principales: los elementos de bloque y los elementos en línea.
Un elemento de bloque ocupa todo el ancho de la página. Siempre comienza una nueva línea en el documento. Por ejemplo, un elemento de encabezado estará en una línea separada de un elemento de párrafo.
Todas las páginas HTML utilizan estas tres etiquetas:
<html>
<head>
<!-- INFORMACION META-->
</head>
<body>
<!-- CONTENIDO DE LA PAGINA -->
</body>
</html>Otras etiquetas de bloque populares son:
Un elemento en línea da formato al contenido interno de los elementos de bloque, agregando por ejemplo enlaces y texto enfatizado. Los elementos en línea se utilizan sobre todo para dar formato al texto sin romper el flujo del contenido.
Por ejemplo, una etiqueta <strong> muestra un elemento en negrita, mientras que la etiqueta <em> lo muestra en cursiva. Los hipervínculos también son elementos en línea que utilizan una etiqueta <a> y un atributo href para indicar el destino del enlace:
<a href="https://ejemplo.com/">Haz click aquí</a>
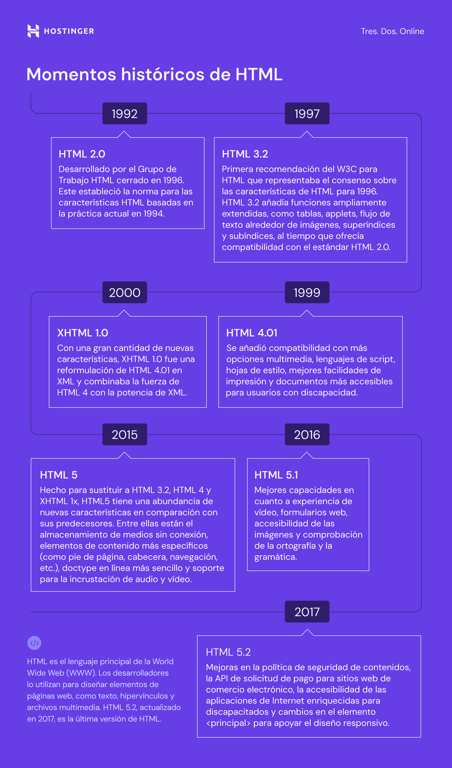
La primera versión de HTML constaba de 18 etiquetas. Desde entonces, cada nueva versión trajo nuevas etiquetas y atributos añadidos al marcado. La actualización más significativa del lenguaje hasta ahora fue la introducción de HTML5 en 2014.
La principal diferencia entre HTML y HTML5 es que este último admite nuevos tipos de controles de formulario. HTML5 también introdujo varias etiquetas semánticas que describen claramente el contenido, como <article>, <header> y <footer>.
Como cualquier otro lenguaje informático, HTML tiene sus puntos fuertes y sus limitaciones.
Ventajas de HTML:
Desventajas de HTML:
El HTML se utiliza para añadir elementos de texto y crear la estructura del contenido. Sin embargo, no es suficiente para construir un sitio web profesional y totalmente responsivo.
Por eso, HTML necesita la ayuda de las Hojas de Estilo en Cascada (CSS) y de JavaScript para crear la mayor parte del contenido del sitio web.
El CSS es responsable de estilos como el fondo, los colores, el diseño, el espaciado y las animaciones. Por otro lado, JavaScript añade funcionalidades dinámicas como sliders, pop-ups y galerías de fotos. Estos tres lenguajes son los fundamentos del desarrollo front-end.
Aprender sobre HTML es un gran primer paso para quienes quieren convertirse en desarrolladores web.
Hay un montón de cursos disponibles online para aprender a programar, pero hemos enumerado tres de las mejores plataformas de cursos sobre HTML:
Sin ir más lejos, puedes aprender cómo crear una web en HTML con nuestro video de la Academia de Hostinger.

HTML es el principal lenguaje de marcado de Internet. Cada página HTML tiene una serie de elementos que crean la estructura del contenido de una página web o aplicación.
HTML es un lenguaje apto para principiantes con gran apoyo y se utiliza principalmente para páginas web estáticas. HTML funciona mejor junto con CSS para el estilo y JavaScript para la funcionalidad.
También hemos incluido algunos de los mejores cursos disponibles en línea que te ayudarán a mejorar tus conocimientos de HTML y te darán una visión básica de este lenguaje.
Haznos saber en la sección de comentarios si tienes algún otro recurso favorito para aprender HTML. ¡Buena suerte!

A continuación algunas de las preguntas más comunes sobre el lenguaje HTML.
El lenguaje de marcado de hipertexto o HTML es un lenguaje de programación utilizado para describir la estructura de las páginas web. HTML permite crear páginas estáticas con texto, encabezados, tablas, listas, imágenes, enlaces, etc.
Al estar basado en texto, HTML indica al navegador cómo mostrar todos los elementos de la página, como texto, imágenes y otros elementos multimedia, en una página web individual.
Sí, probablemente sea el lenguaje de programación front-end más fácil de aprender. Además, gracias a la gran cantidad de recursos y herramientas gratuitas disponibles en Internet, es un lenguaje relativamente rápido de aprender.
HTML es un lenguaje de codificación de marcas. Ordena los datos que se han categorizado con etiquetas HTML, lo que permite definirlos y describir su propósito en una página web.
HTML le dice a un navegador web esencialmente qué son los diferentes elementos de la página y dónde deben ir cuando se carga la página.
Todo el contenido de los tutoriales en este sitio web está sujeto a los rigurosos estándares y valores editoriales de Hostinger.