Dec 18, 2025
Diego B.
10min de lectura

Como herramienta de desarrollo de aplicaciones web basada en IA, Hostinger Horizons utiliza el procesamiento del lenguaje natural (NLP) para interpretar tus prompts y generar los resultados deseados.
Puedes pedirle que diseñe tu aplicación web para que se ajuste a la estética específica de la marca, a las directrices de la experiencia de usuario (UX) y a los requisitos de funcionalidad.
Aunque Hostinger Horizons simplifica el proceso, sigue siendo necesario tomar decisiones de diseño con conocimiento de causa.
Ignorar los principios visuales y de usabilidad puede dar como resultado una aplicación bonita pero carente de funcionalidad, lo que puede provocar una escasa participación de los usuarios y altas tasas de rebote.
Por eso, esta guía incluye consejos para el proceso de diseño de aplicaciones web de eficacia probada para Hostinger Horizons, junto con ejemplos prácticos que siguen principios de diseño clave.
Al final, serás capaz de crear una aplicación web visualmente atractiva, fácil de usar y totalmente funcional.
En esta sección, aprenderás las mejores prácticas esenciales para el diseño de aplicaciones web y cómo aplicarlas a la hora de escribir prompts para Hostinger Horizons.
Si no estás seguro de cómo describir el diseño o la funcionalidad de tu aplicación web, puedes tomar como ejemplo aplicaciones web conocidas.
Por ejemplo, puedes especificar:
Quiero una navegación con deslizamiento como la de Tinder.
La aplicación debería utilizar tarjetas similares a Duolingo para los ejercicios de aprendizaje.
De este modo, Hostinger Horizons puede entender mejor tu intención y generar una aplicación que se ajuste a tu visión.
Sin embargo, aunque está bien inspirarse en aplicaciones web existentes, evita copiar directamente sus diseños o funcionalidades para evitar problemas legales y de derechos de autor.
En lugar de replicar otra aplicación, describe las características que te gustan y pide a Hostinger Horizons que cree un diseño y un aspecto únicos.
Por ejemplo, en lugar de decir:
Crea una aplicación web de listas de tareas exactamente igual que Todoist.
Prueba:
Crea una moderna app de listas de tareas inspirada en Todoist pero con un diseño original. Utiliza una interfaz limpia y minimalista con tareas codificadas por colores. Los usuarios deben poder establecer recordatorios y arrastrar y soltar tareas entre categorías.
También puedes subir capturas de pantalla de referencia de diseños, botones o esquemas de color que te gusten. Esto ayuda a Hostinger Horizons a generar una aplicación que refleje la estética y la funcionalidad que tienes en mente, manteniendo el diseño original.
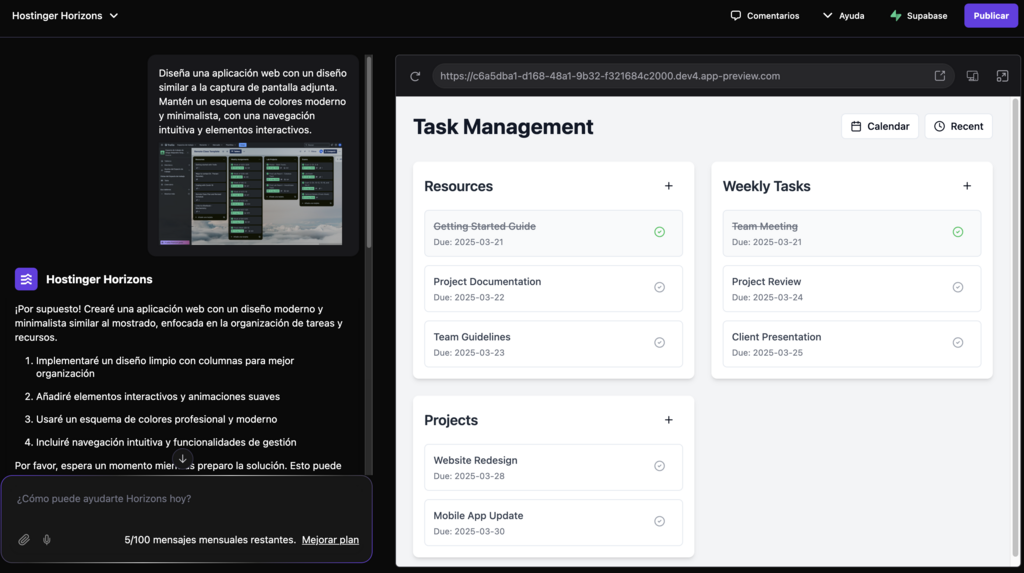
A continuación te explicamos cómo:
Diseña una aplicación web con un diseño similar a la captura de pantalla adjunta. Mantén un esquema de colores moderno y minimalista, con una navegación intuitiva y elementos interactivos.


Las fuentes desempeñan un papel crucial para garantizar la legibilidad, una buena experiencia de usuario y un tono profesional.
El uso de las fuentes adecuadas hace que tu aplicación web parezca moderna y fácil de usar, mientras que las incorrectas pueden dificultar la lectura y hacerla visualmente poco atractiva.
A la hora de elegir fuentes para tu aplicación web, considera:
Algunas fuentes populares y muy legibles para aplicaciones web son:
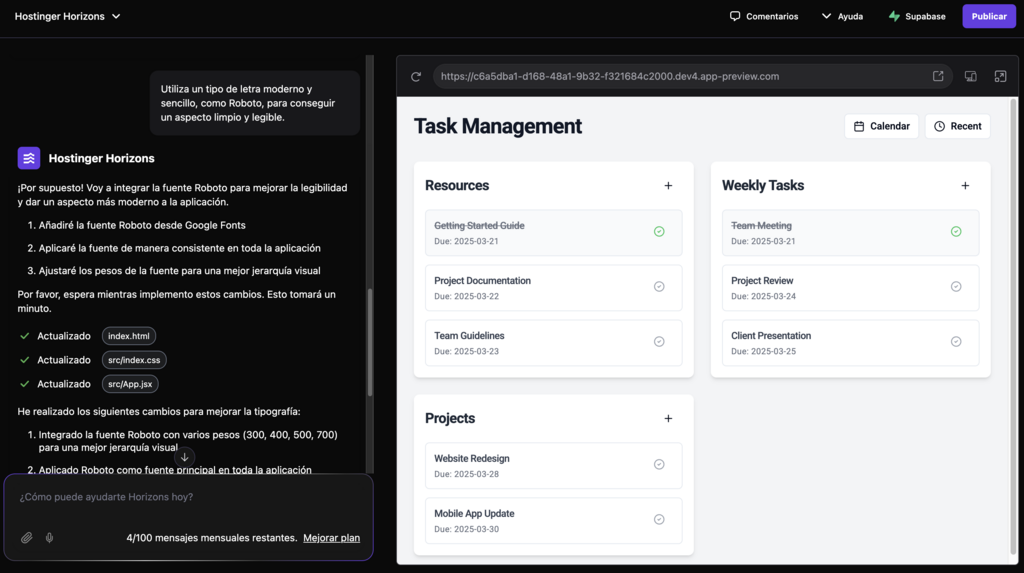
Si necesitas ayuda para especificar los tipos de letra en Hostinger Horizons, prueba con una pregunta del tipo:
Utiliza un tipo de letra moderno y sencillo, como Roboto, para conseguir un aspecto limpio y legible.

Para garantizar una buena legibilidad, sigue estas directrices sobre el tamaño de letra:
Puedes perfeccionar tu elección de fuentes utilizando estos ejemplos de prompt:
Utiliza Open Sans para el cuerpo del texto y Lato para los títulos. Mantén un tamaño de 16px para el texto del cuerpo y de 24px para los títulos.
Pon el texto de los botones en negrita de 18px para mayor visibilidad, con un color de alto contraste.
También te sugerimos que tengas en cuenta estos consejos adicionales:
Obtén más información sobre los principios de accesibilidad web y sobre cómo hacer accesible tu aplicación web en nuestra completa guía.
Un botón guía la interacción del usuario dentro de una aplicación web. Por eso debes diseñar botones que garanticen que los usuarios puedan navegar, realizar acciones y completar tareas con facilidad. Hay dos tipos principales de botones: primarios y secundarios.
Un botón primario es el botón de acción principal, y debe destacar para impulsar acciones clave, como enviar un formulario o completar una compra.
Un botón secundario proporciona opciones alternativas, como cancelar una acción o navegar a una sección diferente, sin llamar demasiado la atención.
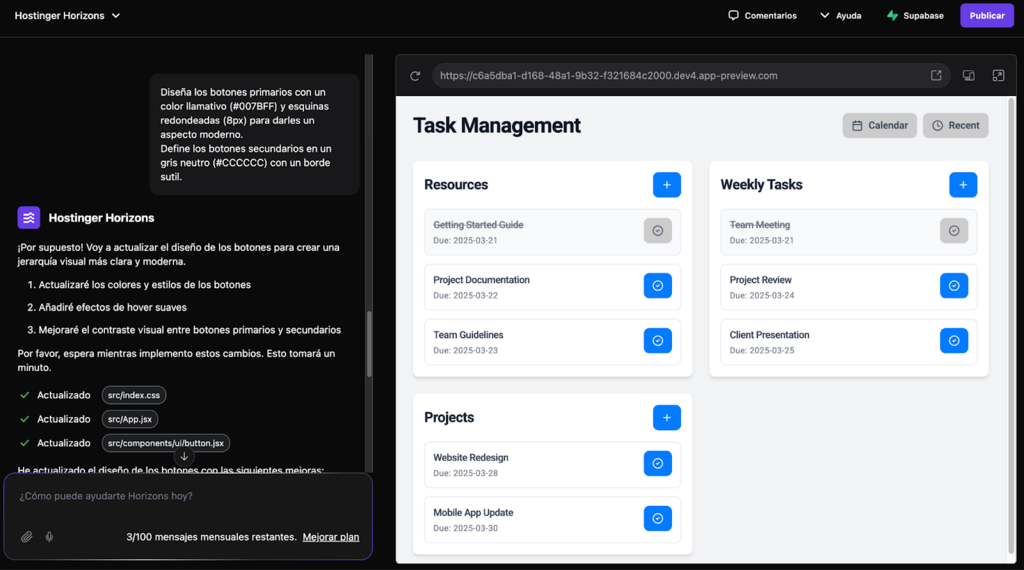
Para especificar estilos de botones en Hostinger Horizons, escribe indicaciones claras como:
Diseña los botones primarios con un color llamativo (#007BFF) y esquinas redondeadas (8px) para darles un aspecto moderno.
Define los botones secundarios en un gris neutro (#CCCCCC) con un borde sutil.

Además de hacer que los botones principales destaquen y que los secundarios sean menos prominentes, sigue estas prácticas recomendadas para el diseño de botones:
He aquí otros ejemplos de avisos que aplican estos consejos de diseño de botones:
Utiliza botones redondeados con un radio de borde de 8px para conseguir un aspecto moderno.
Asegúrate de que todos los botones primarios tengan un efecto hover con un tono ligeramente más oscuro.
El espacio en blanco (también conocido como espacio negativo) es el área vacía entre los elementos de una aplicación web. Aunque pueda parecer un desperdicio de espacio, en realidad es crucial para mejorar la legibilidad, evitar el desorden visual y guiar la atención del usuario.
Sin suficiente espacio en blanco, una aplicación web puede parecer abarrotada, difícil de navegar y visualmente abrumadora.
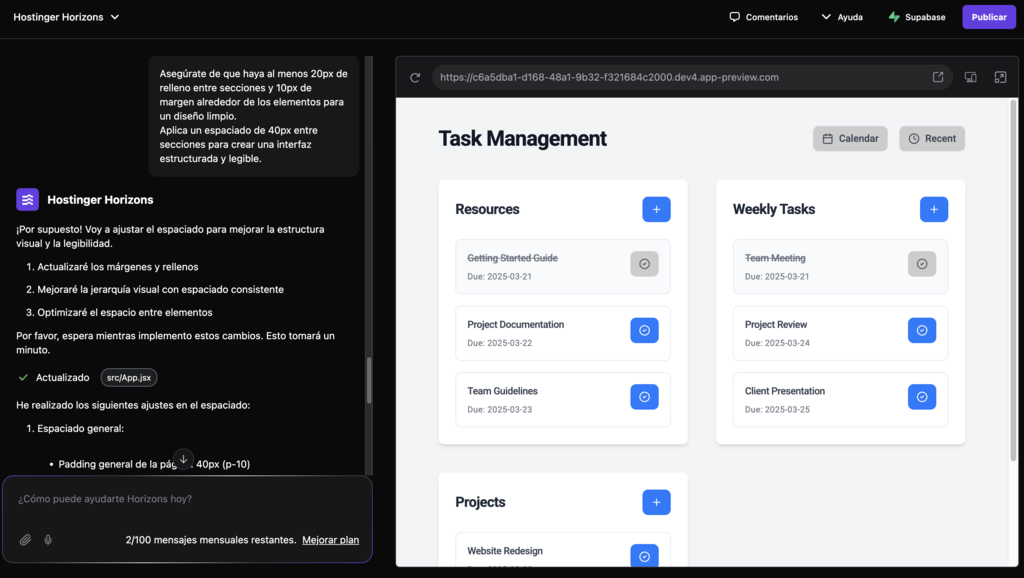
En Hostinger Horizons, puedes utilizar estos prompts para ajustar el espaciado:
Asegúrate de que haya al menos 20px de relleno entre secciones y 10px de margen alrededor de los elementos para un diseño limpio.
Aplica un espaciado de 40px entre secciones para crear una interfaz estructurada y legible.

Cuando definas el espaciado para tu aplicación web, sigue estas directrices:
Un diseño adecuado de una aplicación web tiene una sensación de profundidad que separa el fondo del primer plano, lo que puedes conseguir mediante distintos métodos. Por ejemplo, puedes utilizar diferentes colores o patrones.
Esta es una de las mejores prácticas de diseño web que ayudan a los usuarios a distinguir fácilmente los elementos importantes y la información en tu aplicación.
La forma más básica de crear esta jerarquía visual es utilizar un fondo que no opaque los elementos más importantes, como el texto o los botones. Estas son las mejores prácticas para un buen diseño de fondo:
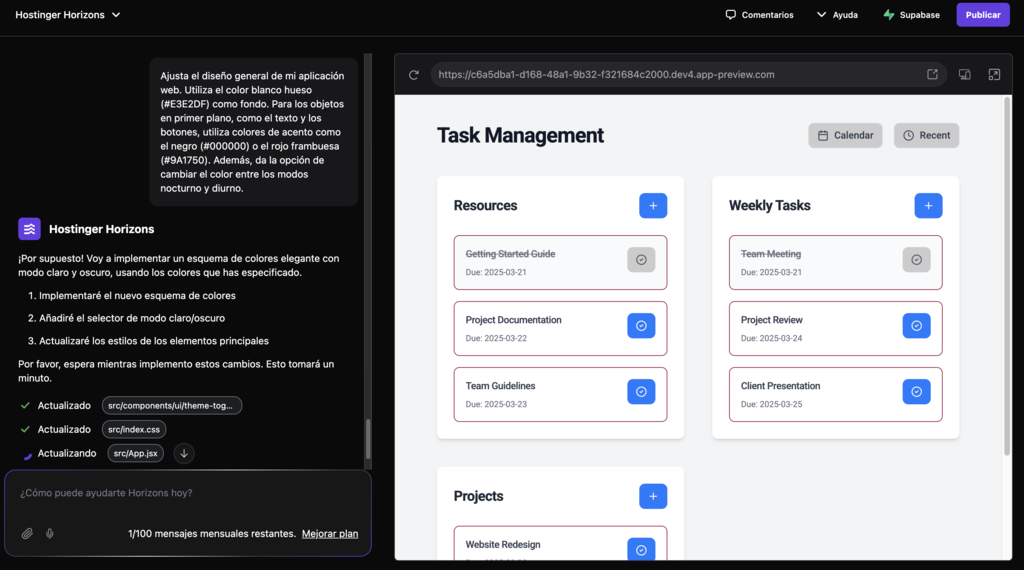
He aquí un ejemplo rápido para crear un diseño de fondo con una jerarquía visual clara:
Ajusta el diseño general de mi aplicación web. Utiliza el color blanco hueso (#E3E2DF) como fondo. Para los objetos en primer plano, como el texto y los botones, utiliza colores de acento como el negro (#000000) o el rojo frambuesa (#9A1750). Además, da la opción de cambiar el color entre los modos nocturno y diurno.

Los elementos de navegación intuitivos son la clave de una aplicación web fácil de usar. Ayudan a los usuarios a localizar una página específica, encontrar información y utilizar tu aplicación más fácilmente.
Una usabilidad óptima conlleva una mayor tasa de retención. Si los usuarios pueden navegar y utilizar tu aplicación de forma eficiente, es más probable que sigan utilizando tu producto.
Estos son algunos consejos para crear una navegación web intuitiva que ofrezca una experiencia de usuario óptima:
He aquí un ejemplo rápido para crear una barra de navegación superior con un diseño y una accesibilidad óptimos:
Crea una barra de navegación adhesiva en la parte superior de la página de aterrizaje. Esta es la especificación: - Haz que su fondo sea transparente, pero añade una línea debajo de la barra para distinguirla de la página principal. - Cada menú de esta barra de navegación tiene submenús anidados, que se expanden cuando el cursor pasa por encima de ellos. - Implementa roles ARIA para esta barra superior y sus menús para que los usuarios puedan identificarlos utilizando un lector de pantalla e interactuar con ellos pulsando teclas.
Además de mejorar el aspecto visual de tu aplicación web, las imágenes y los iconos ayudan a mejorar la usabilidad.
Por ejemplo, los iconos facilitan el reconocimiento de menús y botones de navegación. También puedes utilizarlos en lugar de texto para reducir el desorden y las distracciones.
Por su parte, las imágenes sirven de ayuda visual para ilustrar mejor la información. Por ejemplo, si estás creando una aplicación web de fitness, las imágenes de movimientos de entrenamiento ayudarán a los usuarios a seguir las instrucciones.
Estas son las mejores prácticas para optimizar imágenes e iconos en tu aplicación web:
Hostinger Horizons te permite cargar una imagen como prompt. Además de permitirte cargar elementos visuales personalizados, esta función te permite utilizar una imagen para marcar qué parte de tu aplicación necesita ajustes.
He aquí un ejemplo de prompt para optimizar imágenes en tu aplicación web. En este caso, utilizamos una imagen para indicar a Hostinger Horizons qué visual debe ajustar:
Quiero ajustar una imagen en mi aplicación web. En la captura de pantalla que he adjuntado, la imagen que quiero ajustar está dentro del cuadrado rojo. Esto es lo que quiero que hagas: - Hacer que la imagen tenga la misma relación de aspecto que otras imágenes. - Implementar lazy loading para que la imagen se cargue sólo cuando sea visible en la ventana gráfica.
Las plataformas de desarrollo de aplicaciones web con IA, como Hostinger Horizons, ayudan a agilizar el proceso de creación de aplicaciones web. Aunque el uso de este tipo de herramientas requiere poca o ninguna experiencia técnica, hay que tener en cuenta el diseño.
Este aspecto es importante porque es más probable que los usuarios se queden con una aplicación bien diseñada. Al fin y al cabo, es más fácil de usar y navegar.
Cuando crees una aplicación web, ten en cuenta estos consejos de diseño, desde la elección de las fuentes correctas hasta la colocación estratégica de las imágenes. Si no estás seguro, puedes pedir a AI que utilice otras aplicaciones como referencia y darles su propio toque.
Cuando crees una aplicación con Hostinger Horizons, prueba los consejos de diseño que hemos comentado en este artículo para elevar el aspecto visual de tu aplicación.
Para diseñar una aplicación web con IA, empieza por planificar el diseño. A continuación, pide a la IA que construya el prototipo principal de la interfaz de usuario.
Una vez construido, perfecciona gradualmente los detalles visuales más pequeños, empezando por el color y pasando por la colocación de los botones.
Recuerda centrarte en iterar un elemento cada vez hasta obtener el resultado deseado.
Son muy similares. Al fin y al cabo, el diseño web generado por IA es fruto del pensamiento humano, y la IA se encarga de la parte de codificación.
Sin embargo, la IA puede no ser capaz de producir el diseño exacto que el usuario imaginó, por lo que no es adecuada para proyectos complejos e intrincados que requieren modificaciones a nivel de código.
Sí, Hostinger Horizons crea automáticamente una aplicación web con un diseño adaptable. Puedes comprobar cómo se ve tu proyecto en las ventanas de escritorio y móvil activando la opción en el panel de vista previa.
Todo el contenido de los tutoriales en este sitio web está sujeto a los rigurosos estándares y valores editoriales de Hostinger.