Apr 14, 2025
Diego B.
8min de lectura

Hostinger Horizons es una herramienta potenciada por IA que te permite crear aplicaciones web sin escribir una sola línea de código.
Tanto si necesitas una aplicación de fitness para planes de entrenamiento personalizados como una herramienta de gestión de voluntarios para una organización sin ánimo de lucro, solo tienes que introducir tus indicaciones y Hostinger Horizons se encargará del resto.
Es una opción excelente para los creadores debutantes de aplicaciones web sin experiencia en codificación. Los empresarios independientes con un presupuesto limitado también pueden beneficiarse, ya que pueden crear aplicaciones totalmente funcionales sin necesidad de contratar desarrolladores.
En esta guía, aprenderás a crear una aplicación web utilizando Hostinger Horizons, desde la configuración de tu primer proyecto hasta su lanzamiento para acceso público.
Descubrirás cómo perfeccionar tus prompts para obtener mejores resultados, utilizar eficazmente las funciones clave y optimizar la funcionalidad de tu aplicación para adaptarla a tus necesidades.
Para ilustrar mejor el proceso de creación de una aplicación web con Hostinger Horizons, en este tutorial crearemos una aplicación web de fitness que genere planes personalizados de entrenamiento y dieta basados en los datos del usuario como la edad, la altura, el peso, el nivel de actividad y las condiciones de salud existentes.
Si estás trabajando en un tipo diferente de aplicación web, no dudes en ajustar las indicaciones y características respectivamente.
Comienza visitando la página oficial de Hostinger Horizons y elige un plan que se ajuste a tus necesidades.
A partir de €19.99 al mes, todos nuestros planes ofrecen las mismas funciones de creación de aplicaciones web y un mes de alojamiento gratuito. La diferencia radica en los límites de interacciones mensuales, que llegan hasta 1.000 mensajes.
Ten en cuenta que Hostinger Horizons se encuentra actualmente en su fase de acceso inicial, por lo que ocasionalmente puedes encontrar errores al utilizarlo. No te preocupes: hay una garantía de devolución del dinero de 30 días, que te permite cancelar en cualquier momento si cambias de opinión.

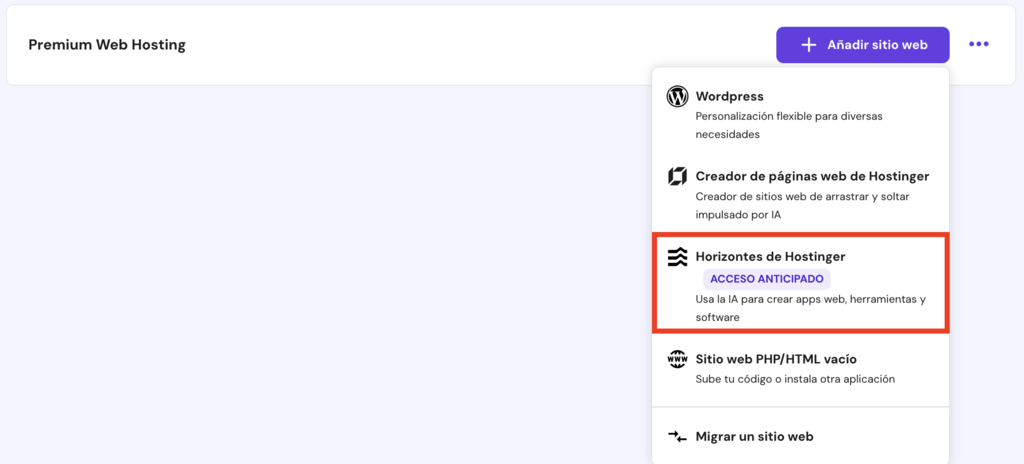
Tras completar el pago, dirígete al panel de control de hPanel y pulsa Administrar junto al plan que acabas de adquirir. A continuación, haz clic en Añadir sitio web y selecciona Hostinger Horizons.

Es hora de empezar a utilizar Hostinger Horizons.
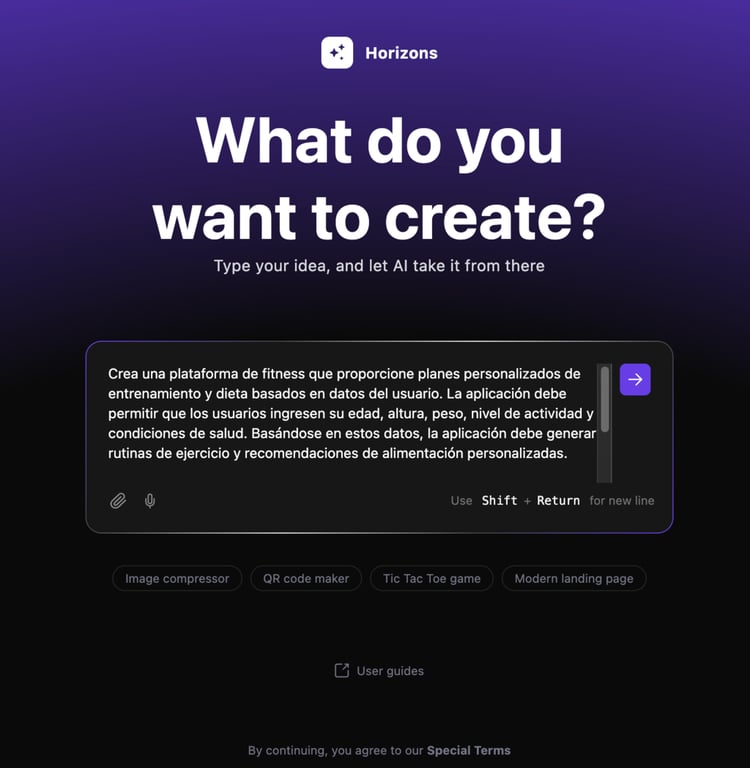
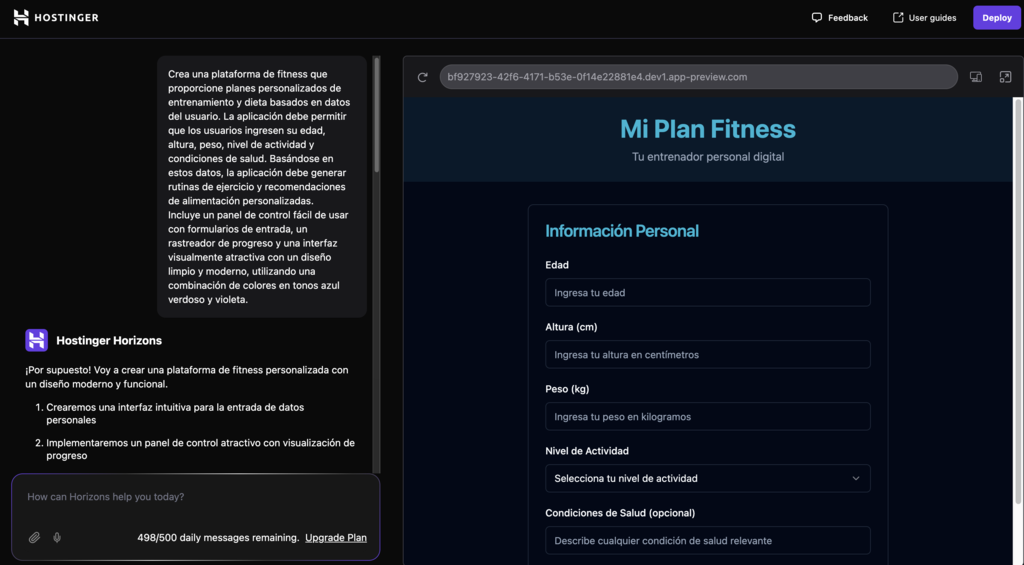
Verás un campo de texto donde puedes escribir tu mensaje en más de 80 idiomas. Tras describir tu aplicación web, pulsa Intro.

Hostinger Horizons tardará unos instantes en procesar tu solicitud. Una vez listo, el panel de control se dividirá en dos paneles:

En la esquina inferior izquierda del panel de control, encontrarás:
En la esquina superior derecha del panel de control, encontrarás:
Hostinger Horizons se basa en indicaciones bien estructuradas para generar la aplicación web que imaginas. Por tanto, cuanto más precisas sean tus instrucciones, mejores serán los resultados.
Cuando definas el propósito de tu aplicación web, incluye estos detalles clave para que Hostinger Horizons comprenda tu idea:
He aquí un ejemplo rápido para una plataforma de fitness que genera planes de entrenamiento y dieta personalizados:
Crea una plataforma de fitness que proporcione planes personalizados de entrenamiento y dieta basados en datos del usuario. La aplicación debe permitir que los usuarios ingresen su edad, altura, peso, nivel de actividad y condiciones de salud. Basándose en estos datos, la aplicación debe generar rutinas de ejercicio y recomendaciones de alimentación personalizadas. Incluye un panel de control fácil de usar con formularios de entrada, un rastreador de progreso y una interfaz visualmente atractiva con un diseño limpio y moderno, utilizando una combinación de colores en tonos azul verdoso y violeta.
Como cualquier otra herramienta de IA, el primer resultado de Hostinger Horizons puede no ser perfecto, por muy detallada que haya sido tu prompt inicial.
Podemos desarrollar esta primera iteración de la aplicación introduciendo más instrucciones.
El siguiente paso es personalizar el diseño de la aplicación. Además de hacer tu aplicación más atractiva visualmente, este proceso implica añadir elementos importantes para la navegación y la funcionalidad.
Estos son algunos de los componentes front-end importantes que debes incluir en tu aplicación:
Si tienes un wireframe detallando el diseño de la aplicación y la colocación de los elementos, puedes subirlo a Hostinger Horizons como una indicación. El resultado será más preciso.
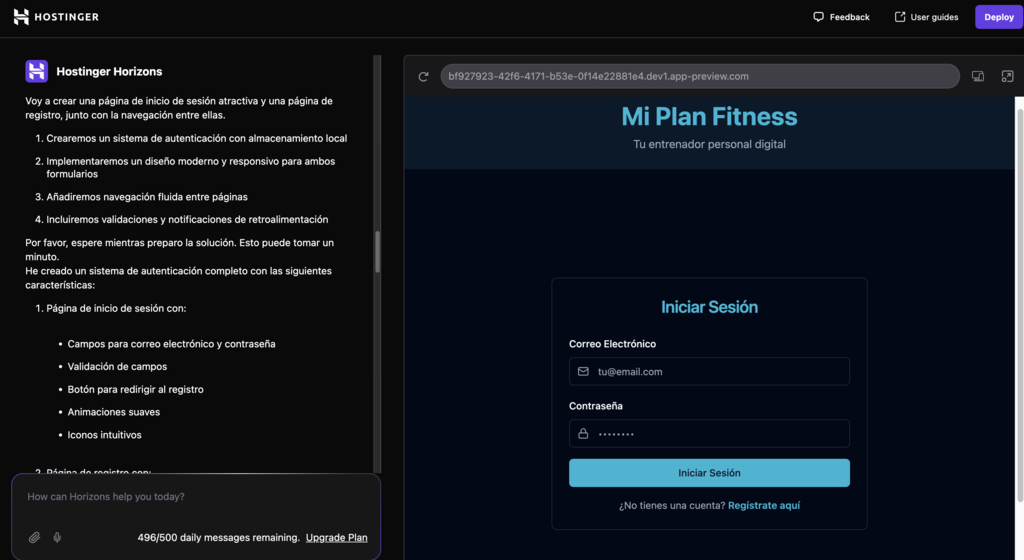
Si no, utiliza un prompt basado en texto, como en este ejemplo:
Crea una página de inicio de sesión donde los usuarios puedan acceder a su cuenta. Aquí, incluye un botón que redirija a los usuarios a la página de registro donde puedan crear una nueva cuenta si no tienen una.

Recuerda añadir más detalles sobre el diseño de tu aplicación, como los colores, el tamaño del texto y el estilo de la fuente.
Ahora que tienes el diseño trazado, vamos a perfeccionar la funcionalidad de la aplicación. El proceso sigue siendo el mismo: proporciona más indicaciones sobre los aspectos que quieres mejorar.
Durante esta fase, las áreas de mejora suelen estar relacionadas con la lógica y las funciones de tu aplicación. Algunas de las más comunes son
Cuando escribas indicaciones para Hostinger Horizons , asegúrate de describir claramente la lógica o característica que quieres mejorar. Dar más contexto a la IA le ayuda a producir un resultado más preciso.
Aquí tienes un ejemplo rápido para refinar el flujo de datos:
Comprueba los campos de dirección de correo electrónico y contraseña de la página de inicio de sesión. Asegúrate de que sólo aceptan cadenas de texto que se correspondan con entradas existentes en la base de datos. Si los datos introducidos no coinciden con ninguna entrada de la base de datos, devuelve un mensaje de error diciendo: "Correo electrónico o contraseña no válidos". Si los datos introducidos son válidos, redirige al usuario al panel de control principal.
A continuación, verifica si Hostinger Horizons ha configurado correctamente la lógica y la funcionalidad de tu aplicación probándolas en la vista previa. Esto también te ayudará a identificar si falta alguna característica.
Para obtener resultados mejores y más precisos, perfecciona un aspecto de tu aplicación una vez al tiempo.
Una base de datos permite a tu aplicación web recoger y almacenar datos de los usuarios. Esto es esencial si tu aplicación tiene funciones como el registro de usuarios.
Hostinger Horizons te permite configurar fácilmente una base de datos para tu aplicación utilizando Supabase.
Para ello, dirígete a la página de registro de Supabase y crea una nueva cuenta con una nueva organización y selecciona un plan: el gratuito es suficiente para una aplicación básica a pequeña escala.
A continuación, crea un nuevo proyecto introduciendo su nombre, la contraseña de la base de datos y la región.
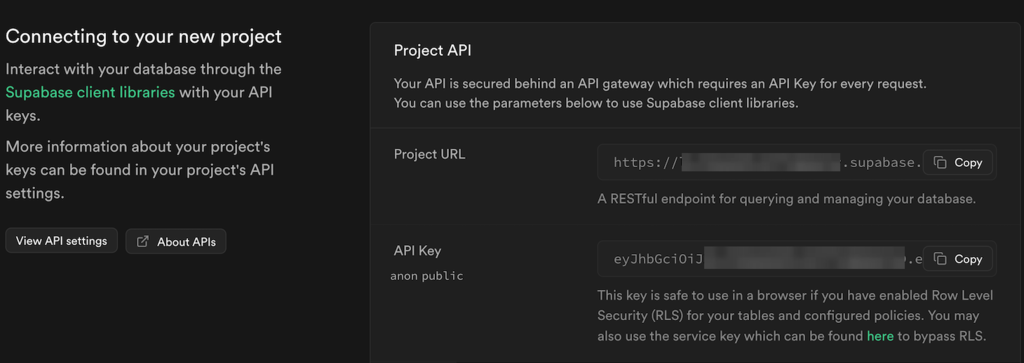
Deberías ser redirigido a la página del nuevo proyecto. Desde este menú, copia la URL de tu proyecto y la clave API, que utilizaremos para conectar la base de datos a tu aplicación.

A continuación, pide a Hostinger Horizons que configure el back-end de tu aplicación utilizando las credenciales que copiaste de Supabase. Aquí tienes un ejemplo de la solicitud:
"Conecta la aplicación con mi base de datos Supabase. Éstas son las credenciales: URL del proyecto: URL-de-tu-proyecto Clave API: tu-clave-API
Después, crea las tablas necesarias y conéctalas a los campos correspondientes de la aplicación”.
¡Importante! Como conectar una base de datos y desarrollar la lógica de tu aplicación son tareas complejas, lo más probable es que necesites dar indicaciones de seguimiento.
Perfecciona siempre tu instrucción y vuelve a probar los cambios para asegurarte de que tu aplicación funciona correctamente.
En este punto, tu aplicación debería estar totalmente desarrollada y ser funcional. Antes de finalizar, comprueba todas las funciones y la navegación para asegurarte de que se ejecutan correctamente.
En Hostinger Horizons, puedes comprobar e interactuar con tu aplicación directamente desde el menú de vista previa del panel derecho.
Aquí tienes una lista de comprobación de lo que debes verificar durante las pruebas de la aplicación web :
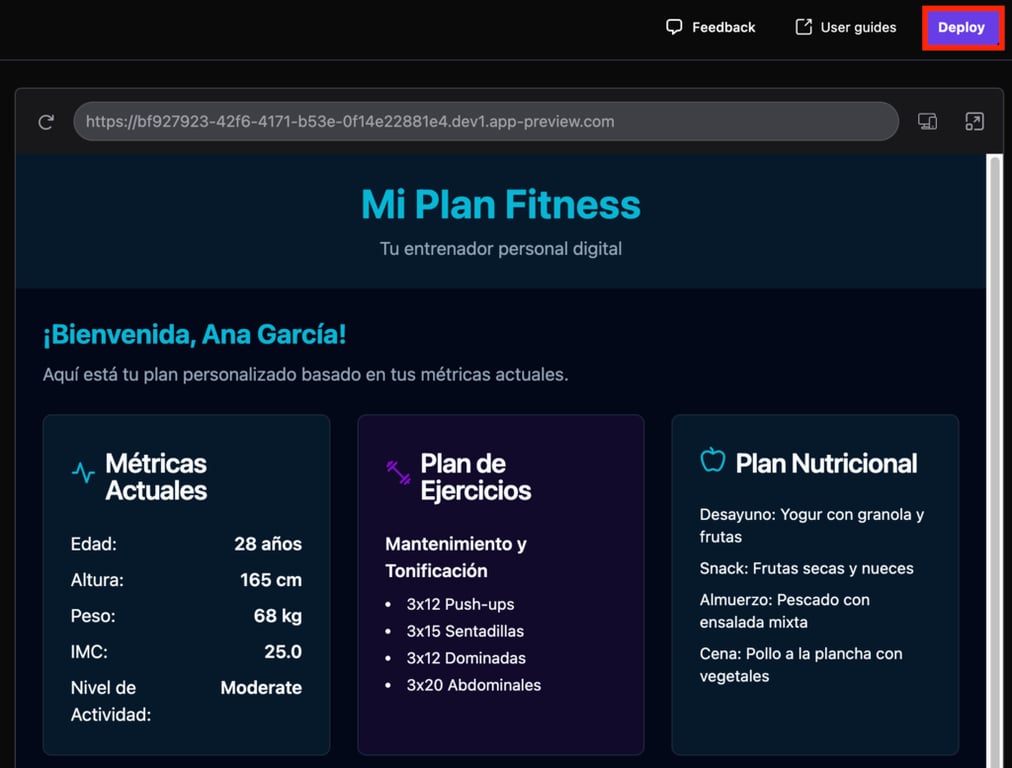
Ahora, vamos a desplegar la aplicación. Como Hostinger Horizons viene con nuestro plan de alojamiento web Business, puedes publicar inmediatamente tu aplicación web al público simplemente haciendo clic en el botón Desplegar de la parte superior derecha.

Hostinger Horizons publicará tu proyecto utilizando un dominio temporal. Antes de conectar tu propio dominio, vamos a completar algunas pruebas adicionales.
Empieza por verificar la compatibilidad entre navegadores. Para ello, accede a tu aplicación en distintos navegadores y dispositivos para ver si surge algún problema.
A continuación, comprueba su rendimiento y velocidad de carga utilizando una herramienta de evaluación comparativa como GTMetrix. Si el resultado no es óptimo, pide a Hostinger Horizons que optimice el código.
Si todo parece correcto, vuelve al menú Sitios web de hPanel para conectar tu dominio a la aplicación web.
¡Ya está! Enhorabuena, has creado y publicado una aplicación web utilizando Hostinger Horizons.
Para complementar esta guía, observa el videotutorial de la Academia de Hostinger.

Hostinger Horizons es una plataforma impulsada por IA que te permite desarrollar una aplicación web full-stack sin codificar. Sólo tienes que introducir las instrucciones y esta herramienta creará cualquier aplicación que tengas en mente.
En este artículo, hemos explicado los pasos generales para crear una aplicación web utilizando Hostinger Horizons. He aquí el resumen:
Sencillo, ¿verdad? Adelante, intenta desarrollar tu propia aplicación web con Hostinger Horizons.
Si tienes alguna pregunta sobre esta herramienta, hazla en la sección de comentarios de abajo o consulta nuestro artículo de preguntas frecuentes sobre Hostinger Horizons.
Todo el contenido de los tutoriales en este sitio web está sujeto a los rigurosos estándares y valores editoriales de Hostinger.