The Complete Phalcon Tutorial for Beginners

In this Phalcon tutorial, we will introduce you to the framework and provide step-by-step instructions on how to create your first project. Since all of our web hosting plans support the Phalcon extension, you can give this awesome framework a try without much effort.
By the end of this Phalcon tutorial, you’ll have a functional registration form that stores the gathered information into a MySQL database.

What is Phalcon?
Phalcon is a high-performance PHP framework based on the model-view-controller (MVC) architecture. Its initial release dates back to 2012 and it has always been open-source. The crux of it has been written in C and Zephir programming languages. Phalcon is also famous for being the first framework to implement object-relational mapping (ORM) in C.
Phalcon is highly customizable due to the presence of Zephir, a high-level programming language. But that should not scare you, as Phalcon can be used to develop PHP applications without any knowledge of the C language. Let’s start out this Phalcon tutorial by comparing it to other popular PHP frameworks.
Phalcon – P for Performance
The motivation behind Phalcon development was to create an extension to a web server that enhances execution speeds, reduces resource utilization, and ensures higher request processing compared to other PHP frameworks.
The biggest competitive advantage of Phalcon is efficient memory utilization. This eradicates the need to keep any information off-memory, while most of the other PHP frameworks utilize file reads and file stats that are expensive operations. By eliminating the need for them, Phalcon optimizes performance and enhances efficiency.
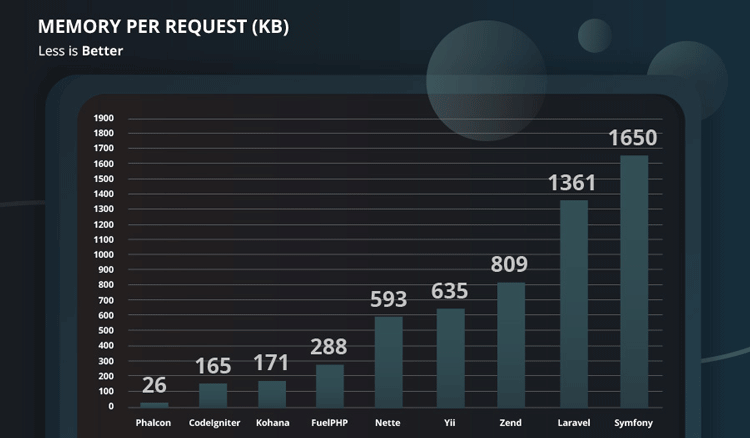
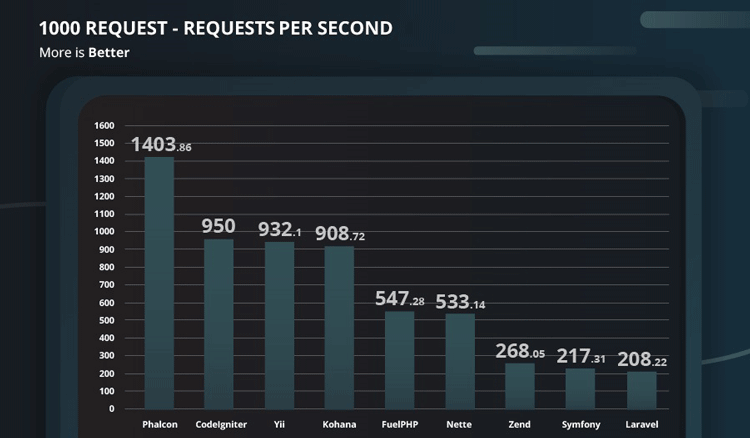
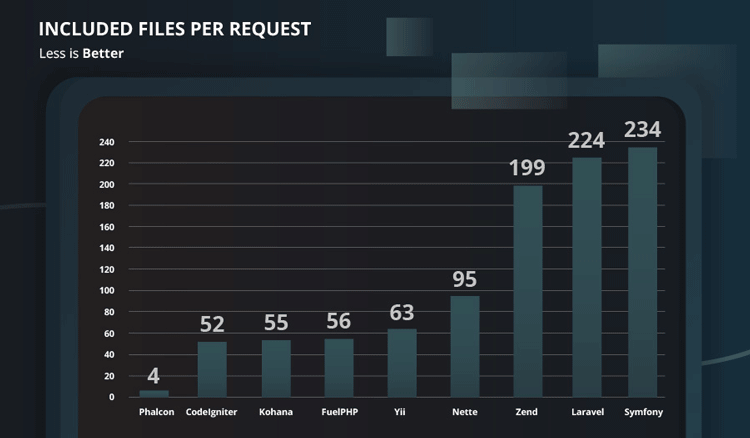
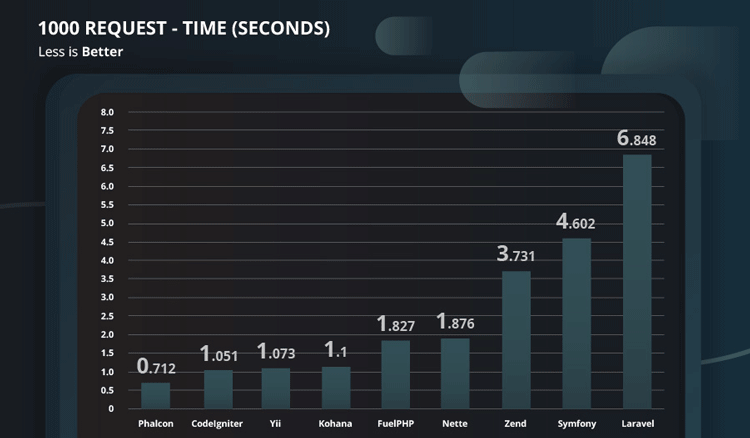
Let’s see some benchmarking results:
Since Phalcon requires no core files, the memory per request usage is considerably lower in comparison to other PHP frameworks.
We can also see that Phalcon was able to complete over 1400 requests per second. Meanwhile, other frameworks had a harder time.
Fewer files per request mean faster processing and Phalcon does an incredibly good job in this test.
Phalcon framework is also able to complete 1000 requests at lightning speed. While other frameworks take quite a while to reach the same amount.
Phalcon vs Laravel
Both Laravel and Phalcon are top choices for a PHP framework when it comes down to speed, scalability, and performance.
However, Laravel is comparatively easier to learn and has better debugging support. Whereas you need knowledge of the C language to debug code in Phalcon. Another difference is that Laravel can be installed on any server, while Phalcon installation needs root access to the server.
Phalcon vs CodeIgniter
When there was no other PHP framework, there was CodeIgniter. Even though it has been here for a long time, development has been a bit slow in the past few years.
Both Phalcon and CodeIgniter have comparable features, thorough documentation, and a widespread development community. But Phalcon is considerably faster. However, CodeIgniter may be able to catch up with Phalcon with appropriate hardware optimization.
Phalcon vs Symfony
Both Symfony and Phalcon are open-source projects with multilingual and ORM support. They are extensions of the MVC architecture, have their own CLIs, and detailed documentation. If you are planning to build REST APIs, then both are solid choices.
When it comes to performance benchmarking, Phalcon takes the win. On average, Phalcon can process 50 percent more requests per second compared to Symfony. However, platform level debugging can be a bit hard in Phalcon, as you need to go through code written in C. So debugging in Symfony is relatively easier.

Setting up Phalcon PHP Framework
With Phalcon, all you have to do is install a PHP extension, which takes up very little space. However, you will need root access to do it. Luckily, it is already installed on our shared hosting plans, so the initial setup will not be hard. We will also cover how to set up Phalcon on a Linux VPS running on Ubuntu 16.04. To make it a little easier, we’ll use Phalcon developer tools for both cases.
Without further ado, let’s dive into the process!
Option 1 – Setting up Phalcon on Hostinger shared hosting
Firstly, we’ll start by installing the Phalcon devtools.
Important! For this task, we will be using Composer. Click here for more information on how to install it.
To begin, you will need to connect to your hosting account via SSH.
Use the pwd command to check your current location. We recommend setting it up one directory above public_html. This will keep things more organized. If the command shows the following results, you are in the right place:
-bash-4.1$ pwd /home/YOUR_USERNAME
Now, let’s create a composer.json file with the following content in it:
{
"require-dev": {
"phalcon/devtools": "~4.0"
}
}
You can do this using File Manager or by writing the following command in SSH:
nano composer.json
This will create your file and open a text editor. Paste the required contents and press CTRL+X to save everything. To install the Phalcon developer tools, execute the following command:
composer install
Wait for the process to finish, as it can take a few minutes. Next, let’s create an alias so that the dev tools would be fully functional. If you followed the exact steps in this tutorial, you’ll be able to create it using the following syntax:
alias phalcon=/home/YOUR_USERNAME/vendor/phalcon/devtools/phalcon
Important! Don’t forget to replace YOUR_USERNAME with your actual username.
Now, we have functional Phalcon developer tools. To check if they are really working, write the following command:
phalcon
And you should receive a similar output to this:
Phalcon DevTools (4.x.x) Available commands: info (alias of: i) commands (alias of: list, enumerate) controller (alias of: create-controller) module (alias of: create-module) model (alias of: create-model) all-models (alias of: create-all-models) project (alias of: create-project) scaffold (alias of: create-scaffold) migration (alias of: create-migration) webtools (alias of: create-webtools) serve (alias of: server) console (alias of: shell, psysh)
Since our shared hosting servers already have all the ingredients for Phalcon framework to run, you will not need to install any extra extensions. Phalcon framework is loosely coupled, meaning you can have any directory structure that you find convenient.
For simplicity purposes, we’ll be using the structure that Phalcon developer tools provide us with. Let’s navigate to the public_html directory by using the following command:
cd public_html
Once you are there, use the Phalcon developer tool syntax to set everything up:
phalcon create-project example
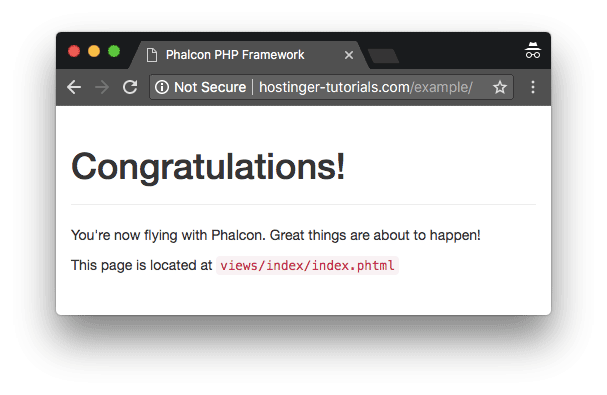
Now, if you navigate to YourDomain.com/example in the browser, you will see a similar screen:
Option 2 – Setting up Phalcon on a VPS
Now, let’s learn to set up Phalcon PHP framework on a virtual private server. This will take a little extra time, as we’ll need to install more components.
We will guide you through it, so it won’t be too tough. For this part, we will be using a VPS running on Ubuntu 16.04.
First of all, we will need these components:
- Apache
- MySQL
- PHP 5.5 and up
- Composer
Apache, MySQL, and PHP are included by default in most VPS templates. Therefore you’ll only need to install Composer to continue. Once you’re done with that, you’ll need to set up the required Phalcon PHP extension. Execute the following command to do it:
curl -s https://packagecloud.io/install/repositories/phalcon/stable/script.deb.sh | sudo bash
Now that we have all the components, let’s set up Phalcon framework. We will start by getting Phalcon developer tools, which will simplify the framework usage process. Begin by navigating one directory above the domain’s root. In our example, it would be:
cd /var/www
Use this command to create a composer.json file:
nano composer.json
It will create the file and open it in a text editor interface. Paste the following content there:
{
"require-dev": {
"phalcon/devtools": "~3.2"
}
}
Press CTRL+X to save it. Proceed with the developer tool installation by entering this command:
composer install
Once it finishes, create an alias to ensure the Phalcon developer tools are functional. In our example, the syntax should look like this:
alias phalcon=/var/www/vendor/phalcon/devtools/phalcon
Let’s see if they work by executing this command:
phalcon
The output should be:
Phalcon DevTools (4.x.x) Available commands: info (alias of: i) commands (alias of: list, enumerate) controller (alias of: create-controller) module (alias of: create-module) model (alias of: create-model) all-models (alias of: create-all-models) project (alias of: create-project) scaffold (alias of: create-scaffold) migration (alias of: create-migration) webtools (alias of: create-webtools) serve (alias of: server) console (alias of: shell, psysh)
We are now ready to create a project. This framework is loosely coupled, which lets you have any directory structure. In this example, we will go with the default directory structure provided by the developer tools. Start by navigating to the root directory of your domain. In our example, it is:
cd /var/www/hostinger-tutorials.com/public_html
Next, use this command to create the directory structure and get started:
phalcon create-project example
You may now open your domain in the browser (e.g, YourDomain.com/example) and you should see a similar view:
Creating Your First Project With Phalcon PHP Framework
Now, let’s try to create a basic application. Imagine you are creating a project and wish to gather a list of potential users or clients before the launch. We can do this by creating a registration form that stores information into a MySQL database.
Understanding Phalcon Directory Structure
As stated in our Phalcon tutorial, the framework is loosely coupled. This means that you can create any directory structure. However, for this demonstration, we’ll use the default structure created via Phalcon developer tools. Let’s see how it works!
The main directory of the application is known as the root folder. Any folder that is present outside the root directory is inaccessible by the web server and doesn’t fall within the scope of the Phalcon project. In our case, it is the example directory.
Once you create a project, the following folders will appear within the file system:
App – the app folder consists of the crux of the whole application. All the script folders and files are contained within the folder. Specifically, it consists of:
- Config – as the name indicates, all the necessary configurations will go within this subfolder. Whether you want to add a new third-party library or establish a database connection, you will be able to achieve it by putting relevant code in files within this folder.
- Controllers – controllers process requests and formulates responses accordingly. Any controller you want to define will become a part of this folder.
- Library – all the external third party libraries that you want to include should go to this folder.
- Migrations – if you want to do any data migration, then you will have to add or edit files within this folder.
- Views – views in an MVC architecture are responsible for displaying data to the user. All view-related information, such as page content, will be present in this folder.
- Models – the folder consists of everything related to your data. This includes interacting with the database to retrieve and present data.
Cache – caching plays a vital role in maintaining the performance benchmarks and everything related to it goes in this folder.
Public – it contains folders for CSS, JavaScript, metadata, the images that will be uploaded, the files that have to be uploaded, and some temporary data related to the application.
Here’s an infographic to help you memorize the default directory structure of Phalcon framework:
Configuring a MySQL Database Connection
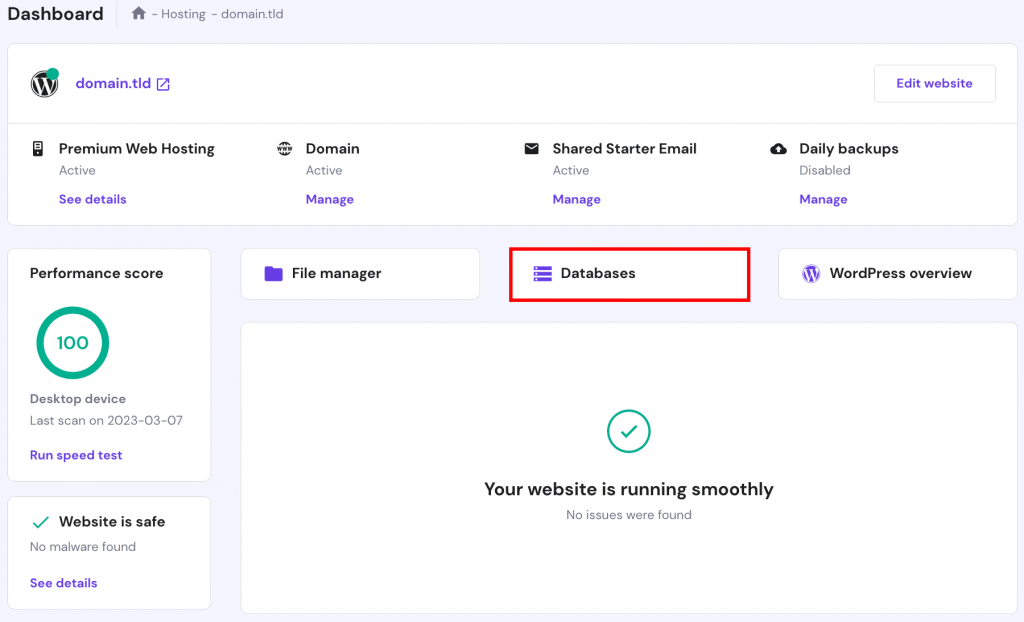
First of all, you will need to create a MySQL database where the application will store user data. You can do it via the Databases section in the control panel.

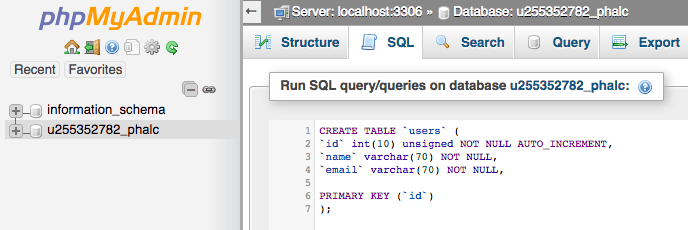
Once done, we will need to create a table. Access the created database via phpMyadmin and go to SQL section.
Then, execute the following query:
CREATE TABLE `users` ( `id` int(10) unsigned NOT NULL AUTO_INCREMENT, `name` varchar(70) NOT NULL, `email` varchar(70) NOT NULL, PRIMARY KEY (`id`) );
This will create the required table structure.
Next, let’s navigate to /public_html/example/app/config/config.php and configure the database connection. You will need to edit the following fields:
'database' => [
'host' => 'Your_MySQL_Hostname',
'username' => 'Your_MySQL_User',
'password' => 'Your_MySQL_Password',
'dbname' => 'Your_MySQL_Database',
Once you fill in the MySQL information, you can proceed to the next step.
Adding a New Model
Now, we will need to create a model. It will map to the users table which you created in the above step. The easiest way to create it is by using Phalcon dev tools. Using the terminal, navigate to your Phalcon root directory. In our example, it is:
cd public_html/example
Here is the command that will create the required model:
phalcon model users
The new file will appear at public_html/example/app/model/Users.php.
Adding a New Controller
In this demonstration, we will have a home and signup page. The home page controller is already created, so we will need to add a new one for the registration page. We can also do that with the help of Phalcon developer tools. Use this command to create a new controller:
phalcon controller Signup
It will appear in public_html/example/app/controllers/SignupController.php. Let’s open the file and add a few lines so that it would cooperate with the database. Our final version of the file looks like this:
<?php
class SignupController extends \Phalcon\Mvc\Controller
{
public function indexAction()
{
}
public function registerAction()
{
$user = new Users();
// Store and check for errors
$success = $user->save(
$this->request->getPost(),
[
"name",
"email",
]
);
if ($success) {
echo "Thanks you for signing up!";
} else {
echo "Oops, seems like the following issues were encountered: ";
$messages = $user->getMessages();
foreach ($messages as $message) {
echo $message->getMessage(), "<br/>";
}
}
$this->view->disable();
}
}
Creating Page Content
The text and content of your pages are available in public_html/example/app/views. Each page has it’s dedicated directory. You will see that index folder is already created. So we will only need to create signup folder with an empty index.phtml file. The .phtml format lets you use both HTML and PHP code.
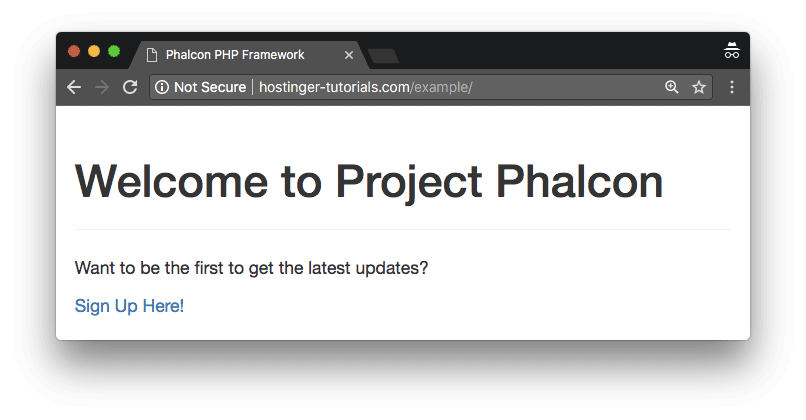
First of all, lets edit the existing index file at public_html/example/app/views/index/index.phtml. Here’s what we did:
<div class="page-header">
<h1>Welcome to Project Phalcon</h1>
</div>
<p>Want to be the first to get the latest updates?</p>
<?php
echo $this->tag->linkTo(
"signup",
"Sign Up Here!"
);
The PHP code present in the file will redirect users to the new signup page.
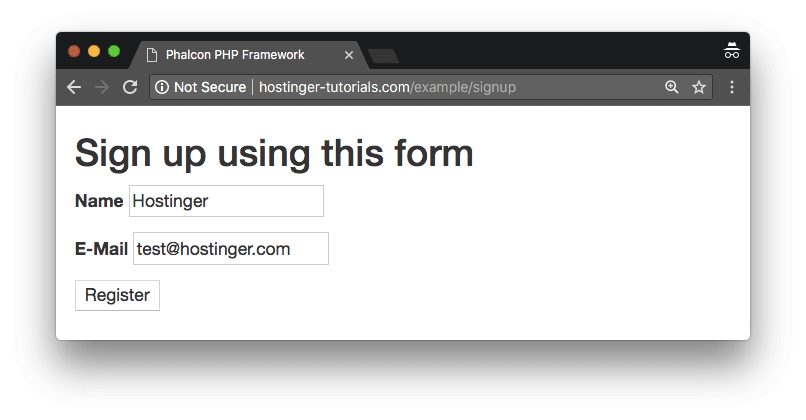
Next, let’s edit public_html/example/app/views/signup/index.phtml. We want the users to sign up on this page. Here’s the code that we added:
<h2>Sign up using this form</h2>
<?php echo $this->tag->form("signup/register"); ?>
<p>
<label for="name">Name</label>
<?php echo $this->tag->textField("name"); ?>
</p>
<p>
<label for="email">E-Mail</label>
<?php echo $this->tag->textField("email"); ?>
</p>
<p>
<?php echo $this->tag->submitButton("Register"); ?>
</p>
</form>
That’s it! You are now ready to check your Phalcon PHP framework creation.
Testing the Phalcon Application
Currently, the Phalcon application is located in public_html/example directory. This means that it will open via YourDomain.com/example in the browser. To make it load directly via YourDomain.com, you may move the files to public_html using File Manager.
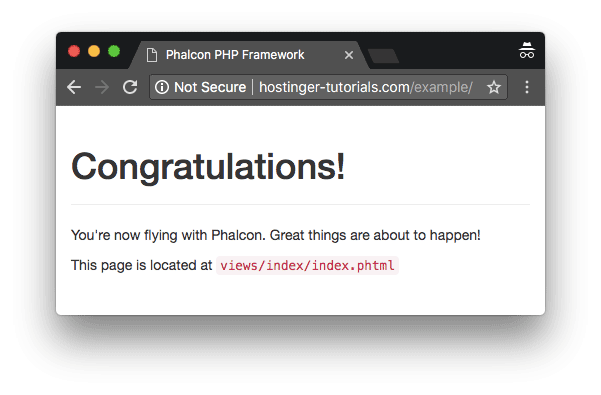
Next, access your domain via browser, and you will see a similar homepage:
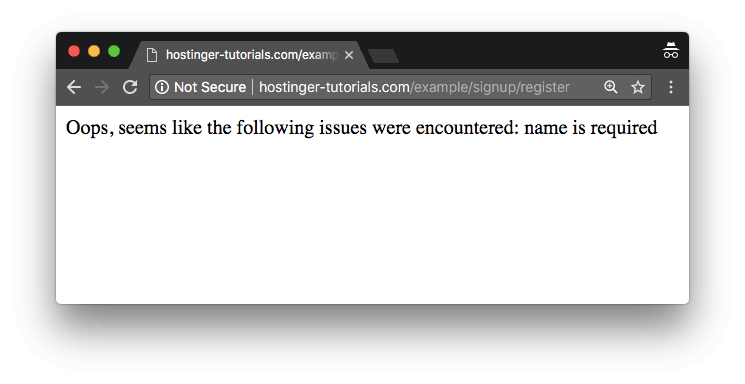
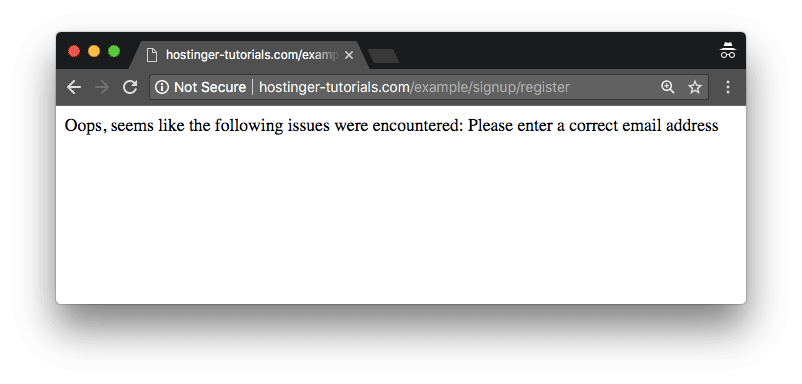
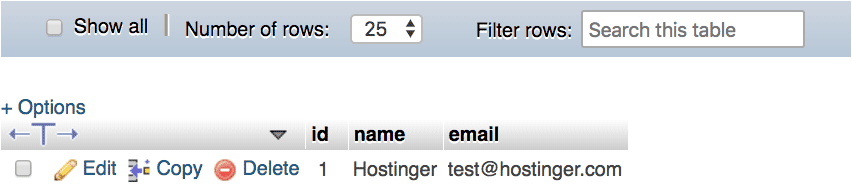
If you click the Sign Up Here button, it will redirect you to the sign-up page that we created: When a user submits his details, he will get a confirmation screen: In case he entered something incorrectly, the framework will inform what went wrong: It will even recognize whether the e-mail address is in the correct format. In case it’s mistyped or misses a symbol, the user will see: Lastly, all the correct entries will appear in the users table of your database:
Congratulations! By finishing this Phalcon tutorial, you have created your first basic sign up form.
Conclusion
Phalcon is a relatively new PHP framework. While it’s not as popular as Laravel or other frameworks, it has great potential and lightning speed. It also requires little effort to set up. If you like creating and developing websites, Phalcon is surely worth a try. Who knows, it might become your favorite framework! Make sure to check the official documentation if you want to learn more.
Have any tips, tricks, or ideas that you want to share? Let us hear them in the comments below!
















Comments
March 01 2018
Wow! Such an informative and creative Phalcon tutorial. I will definitely have to give this framework a try. Hope it works as fast you say!
March 01 2018
Hello, Amon. Glad you liked the article! If speed is what you're looking for, then Phalcon is surely the right framework to try.
April 05 2020
Phalcon is an awesome idea. Unfortunately the code and the documentation is a mess at this point. This is a dying project. New users don't stand a chance. A framework can't continue to live on without new users.
December 25 2020
Hey there, I've followed this tutorial and made it through to the end, but I get an error when hitting Register: ```Fatal error: Declaration of Users::findFirst($parameters = NULL) must be compatible with Phalcon\Mvc\Model::findFirst($parameters = NULL): ?Phalcon\Mvc\ModelInterface in C:\xampp\htdocs\tutorial\app\models\Users.php on line 75 As you can see it seems to be an issue stemming from the Users.php file but I'm not sure how to remedy this. Any ideas?
February 09 2021
Hi, Jared! Try checking over here, it looks like this method helped for another user with this issue :)
January 01 2023
Hi, Is phalcon still supported in hostinger? If not, what are the the alternatives. Thanks!
January 02 2023
Hey there! At the moment Phalcon extension is available for all PHP versions up to 7.4. If you're using PHP 7.4 or higher, you can refer to this article for some other great Phalcon alternatives to consider in the meantime.