How to Make a Portfolio in 7 Simple Steps + Best Practices to Attract More Clients

Many professionals need an online portfolio, including graphic designers, software engineers, and web designers.
Building a professional and creative portfolio website requires thoughtful decisions. They include picking the right portfolio builder or platform and choosing a reliable hosting plan to publish your site.
In this article, we will provide an easy and comprehensive guide on how to make a portfolio. You will also learn the best practices to attract potential clients using your portfolio.

What Is a Portfolio?
A portfolio is a curated collection of an individual’s work. It showcases their skills, expertise, and achievements to prospective employers and clients. A well-designed portfolio helps establish credibility, build trust, and create a lasting impression in one’s professional field.
How to Create an Online Portfolio
In this section, we will go over seven simple steps on how to create a website for a portfolio:
1. Find a Reliable Web Host and Get a Domain Name
A web host or web hosting provider is a company that provides web hosting services. It allows you to access resources to host and publish websites, including online portfolios.
Since there are many web hosting providers, it is important to choose the one that suits your needs and preferences best.
To choose a reliable web hosting provider, consider the following factors:
- Pricing. Web hosting prices vary significantly, ranging from $2.99-500/month or more. Compare different plans and watch for ongoing promotions to find the one that aligns with your budget.
- Features. Look for a web hosting provider with useful tools to streamline the portfolio creation process and brand building. For example, a web host offering a website builder can make it easier to create a portfolio website.
- Security. Robust security features protect sensitive data on your portfolio website. Ensure your web hosting provider offers advanced security measures, such as SSL certificates, malware protection, and automatic backups.
After finding a suitable web hosting provider, choose a hosting package. For instance, Hostinger offers an excellent hosting solution for professionals who want to build a competitive digital portfolio.

Starting at $2.99/month, you can get premium web hosting with features like unlimited bandwidth, SSD storage, managed WordPress, WordPress AI tools, and automatic backups.
Fortunately, most of Hostinger’s plans include a free domain for one year, so you don’t need to purchase a domain name separately.
When selecting a domain name for your own online portfolio, several important factors must be considered. Your domain name must be unique so it stands out among competitors. It should also be descriptive yet concise and memorable.
Use a domain name generator like Hostinger’s Domain Name Search to check whether your preferred name is available.
Domain Name Checker
Instantly check domain name availability.
To claim a free domain at Hostinger, follow the steps below:
- Log in to your Hostinger account.
- Click the Claim free domain button on the Home page.
- Enter your domain name and the preferred top-level domain (TLD) in the required field. Click the Search button to check its availability.
- Click Claim if your desired domain name is available. Try using an alternative domain extension if your preferred domain name and TLD combination are already taken.
- Complete the domain name registration process by filling in the required information.
- Click Continue to complete the process.
2. Choose the Right Platform
Using the right platform for your portfolio website is crucial for creating a visually appealing interface and great user experience.
A website builder and a content management system (CMS) like WordPress offer different design features, tools, and pricing. Here are several factors to consider when choosing between these two platforms:
Ease of Use
Website builders typically feature a beginner-friendly interface and an intuitive drag-and-drop editor. Meanwhile, CMSs have a wide range of features, which may require more time to master.
Design Flexibility
Website builders often provide customizable pre-made web design templates. On the other hand, a CMS like WordPress offers full web design flexibility with custom portfolio themes and plugins.
SEO Capabilities
Both website builders and CMS platforms usually include search engine optimization (SEO) features. However, CMS platforms let you expand built-in features with SEO plugins. They can help further optimize your search engine strategies.
Maintenance and Updates
With website builders, the service provider handles maintenance, security updates, and backups. Meanwhile, CMS platforms demand more active management. You will be responsible for updating the core software, themes, and plugins to ensure optimal security and performance.
Hostinger can help you create portfolio websites regardless of your chosen platform. We offer hosting plans for various CMS platforms, including WordPress. Our builder is also included with all of our hosting plans.
Our Website Builder & Web Hosting plan costs $2.99/month. It includes a free domain, up to 100 custom emails, eCommerce features, and integrated AI tools.
3. Set Up the Platform and Create Your Portfolio
The next step is to set up the platform of your choice. If you use Hostinger, we will go over the steps to set up Hostinger Website Builder:
- Access the Websites page from your Hostinger account page.
- Click the Create or migrate a website button.
- If you have multiple hosting plans, a pop-up window will appear. Select a hosting plan from the dropdown menu and click Select plan.
- You will be redirected to the website setup wizard. Choose Portfolio as the website type.
- Select the Create a new website option.
- On the Select a Platform screen, choose Hostinger Builder with AI.
- Click Choose a Domain and select your domain name.
- Click Select to finalize the setup process.
Once the installation is complete, you will be redirected to the AI Website Builder setup wizard:
- Click Start creating to initiate the portfolio website creation process.

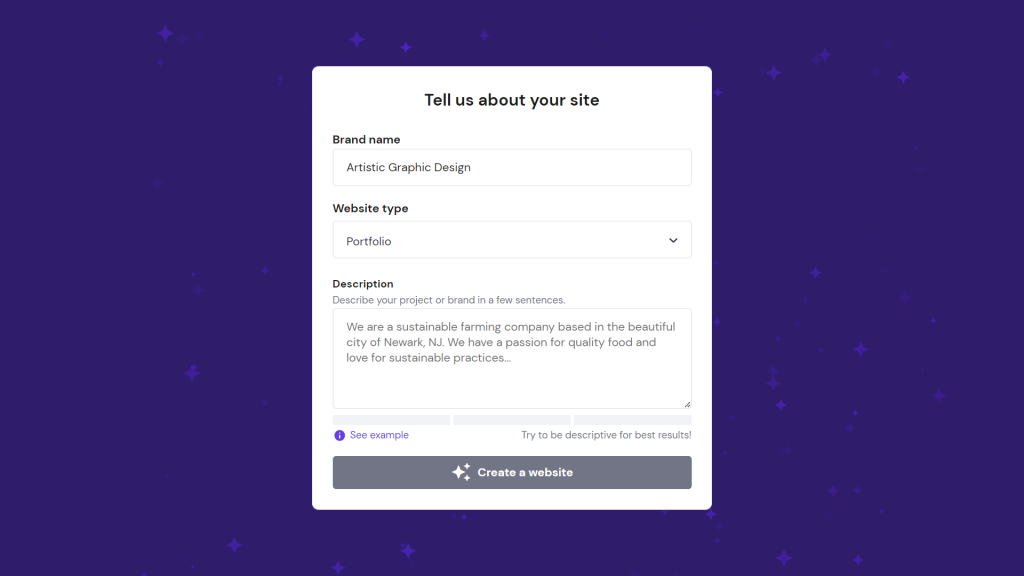
- Enter your brand name and select Portfolio in the Website type dropdown menu.

- In the Description section, enter a brief description of your portfolio website. Try to be as descriptive as possible to achieve the best results. Here is an example:
Step into a world of captivating visual storytelling. Explore a graphic design portfolio that showcases various projects with vibrance, immersion, and thought-provoking visuals.
- Click the Create a website button to generate the portfolio website. Wait until the process to complete.
Alternatively, Hostinger Website Builder provides fully responsive and visually appealing designer-made portfolio templates. Here is how to select and apply one to your site:
- Click the Or use pre-made templates option on the AI Website Builder’s setup wizard.

- Select Portfolio under the Choose Your Category section to filter the portfolio templates. Choose a template that resonates with your brand.
- Hover over your preferred template and click Preview to view its design.
- Click Start Building to use your chosen template.
Suggested Reading
Are you a web developer looking to build your own portfolio? Then check out our guide on how to create a web developer portfolio.
4. Customize Your Portfolio
Customization is key to building a website with a visual appeal and seamless user experience. It also helps your online portfolio stand out among competitors and effectively communicates your value to potential customers.
Here are several essential aspects to consider when customizing your portfolio website:
- Portfolio design. Ensure that your portfolio layout is easy to navigate. Elements like navigation menus, headings, and images should be well-arranged.
- Mobile responsiveness. Test your website across various devices and screen sizes to ensure it is mobile-friendly and responsive.
- Call-to-action. Create clear and prominent call-to-actions (CTAs) throughout your portfolio website. They guide site visitors toward your desired action, such as booking your service.
In the following sections, we will demonstrate how to customize various portfolio elements using Hostinger Website Builder:
Text Modification
Hostinger Website Builder offers various customization options to modify text elements. We will share the steps to change text color, use a different font, and apply an animation to a heading text.
First, open the Hostinger Website Builder editor, select the text element, and click Edit text to display the configuration toolbars.
Click the Text color icon and use the slider to adjust the color.
To change the font, open the font dropdown menu and choose your preferred font from the list.

To animate the text element, click the three dots icon and navigate to the Animation section. Choose your preferred animation effect from the dropdown menu.

The AI Assist feature can help write taglines and introductory paragraphs. Click AI Assist next to the Edit text button. Write a descriptive prompt in the required field and click Generate Text.

Image Editing
Hostinger Website Builder offers various image customization options. To demonstrate, we will explain how to insert an alt text, adjust the image style, and set an action for when the image is clicked.
First, select the image element and click Change image to open the configuration window.
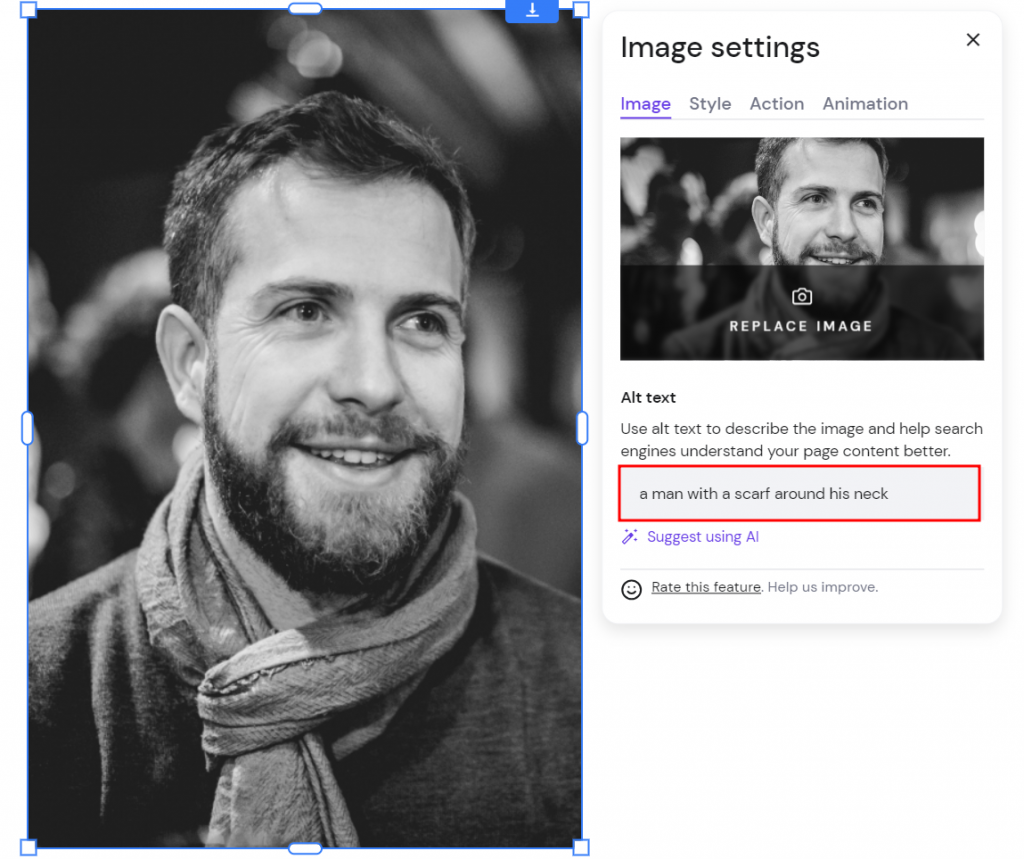
On the Image tab, go to the Alt text section and enter the image description. Alternatively, use the Suggest using AI button to automatically generate alt text.

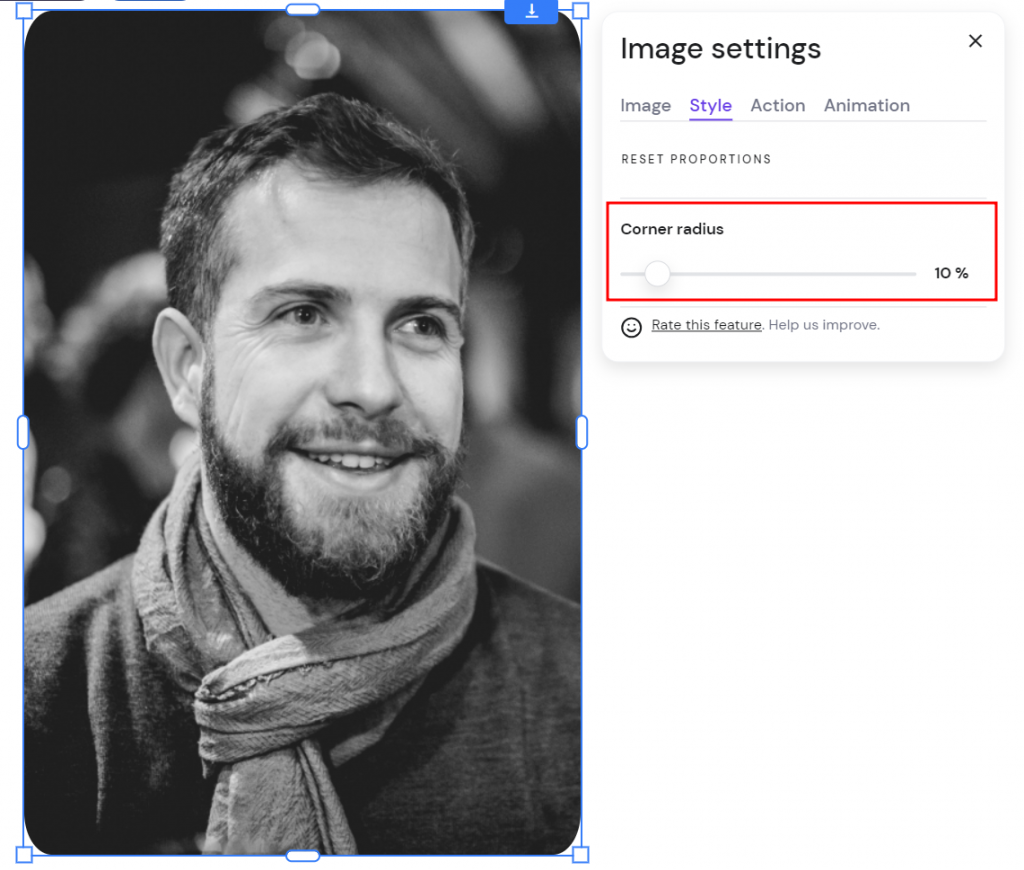
To customize the image border radius, navigate to the Style tab and adjust the Corner radius slider. A higher percentage applies a rounder image border radius.

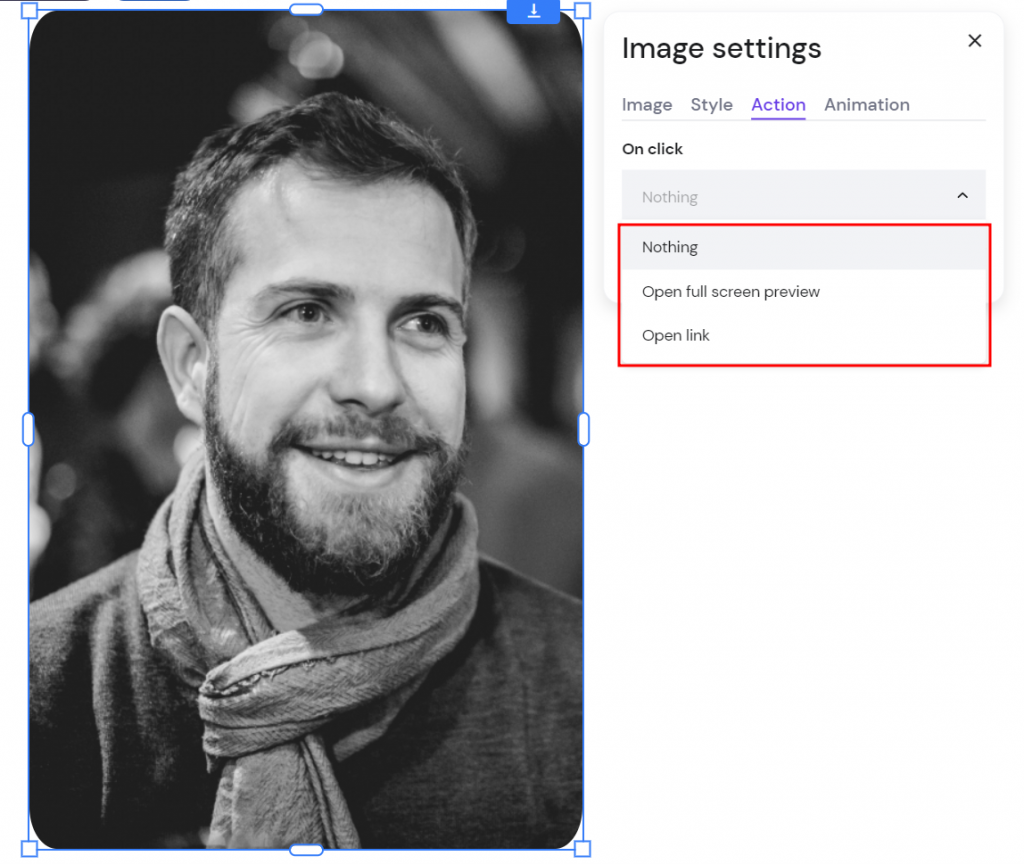
Set an action for when the image is clicked by going to the Action tab. Choose a preferred action from the dropdown menu. The options are Nothing, Open a full screen preview, or Open link.

Button Customization
To encourage visitors to interact with your website, your buttons – including CTAs – should be engaging and visually appealing. In this section, we will go over how to change the button color when it is hovered over and add animation.
To change the style, select the button element and click the Edit button. Next, navigate to the Style category and open the Hover tab.
Choose your desired colors from the Fill color and Text color sections. These colors should contrast the ones in the Normal tab.

Once you have finished modifying the button style, navigate to the Animation tab and select an animation for the button element.
5. Showcase Your Successful Projects
Follow these tips to ensure your portfolio leaves a lasting positive impression on prospective clients.
Select Relevant Projects
The projects you showcase should reflect your best skills. It is also important to highlight new projects most relevant to your target audience.
For instance, if you are a website designer specializing in eCommerce, showcase your best user-friendly and visually appealing online store designs.
Include a Variety of Work
Focusing on your niche is crucial. However, demonstrating versatility can help you stand out among competitors and attract diverse clients.
For example, add projects from different disciplines to your portfolio, such as logo design, website development, or animation.
Tell the Story of Each Project
Every project has a story, from the initial challenges to the creative process and the final product. Sharing each project’s story allows potential employers to understand your working style and problem-solving skills.
Suppose you got a company logo design project. Explain the logo design brief, the processes and challenges you overcame, and how the final design successfully aligned with the company’s brand.
6. Create an About Me Page
The About Me page is a portfolio essential. It provides key information about your background, skills, and values. It helps potential clients get to know you and determine whether you are the right fit for their projects.
Follow these steps to create an engaging and compelling About Me page using Hostinger Website Builder:
- From the live editor screen, go to Pages and navigation and click Add Page.
- Select the About section on the pop-up window and choose a template from the list.
- Customize the page to suit your preferences.
- Save the changes.
When creating an About Me page, we recommend including the following aspects:
Personal Statement
Introduce yourself in a friendly and professional manner. First, mention your name and profession. Then, add a brief description of your expertise.
Here is an example of a personal statement for a photography portfolio:
Hello! My name is Ben Smith, and I am an outdoor photographer. I love capturing the breathtaking beauty of the outdoors and evoking wonder and connection with the natural world. I hope my photos inspire others to appreciate and protect our environment.
Unique Selling Proposition
Identify and highlight your unique selling proposition (USP) that sets you apart from other professionals in your field.
This helps emphasize why clients should choose you over your competitors. For example, your USP can be your specialization in a particular industry or commitment to exceptional customer service.
Visuals
Enhance the About Me page with visually appealing elements. Include a professional photo that reflects your personality. You can also incorporate relevant graphics or images that represent your work style.
7. Optimize Your Portfolio for SEO
Implementing SEO strategies helps ensure your online portfolio is discoverable on search engines to drive organic traffic.
Hostinger Website Builder provides a built-in SEO tool to increase your portfolio website’s visibility. Follow these steps to configure the tool and optimize your site’s SEO:
- From the website builder editor, click the Analytics icon and select SEO.
- Enter your business or brand name in the required field.
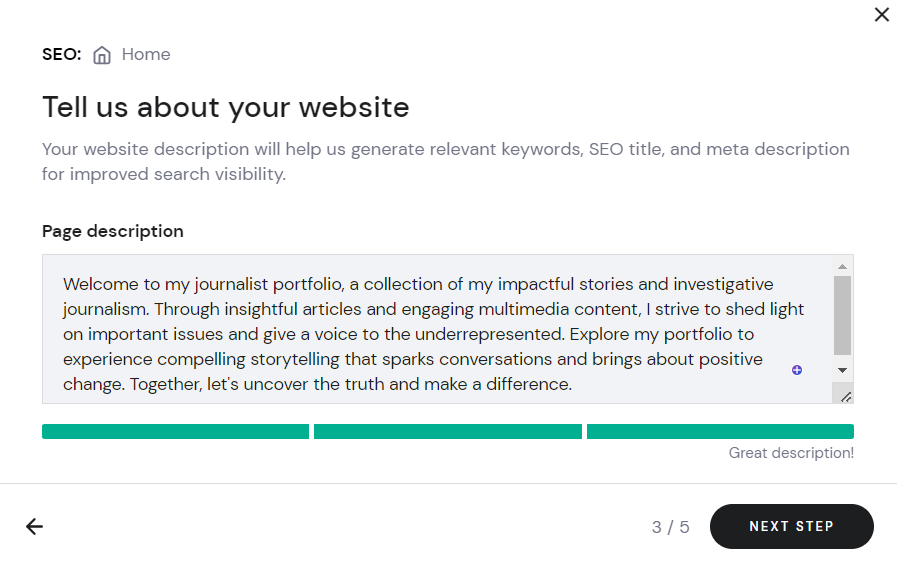
- Select your website language and provide a brief description of your website. It helps the website builder generate relevant keywords, SEO titles, and meta descriptions.
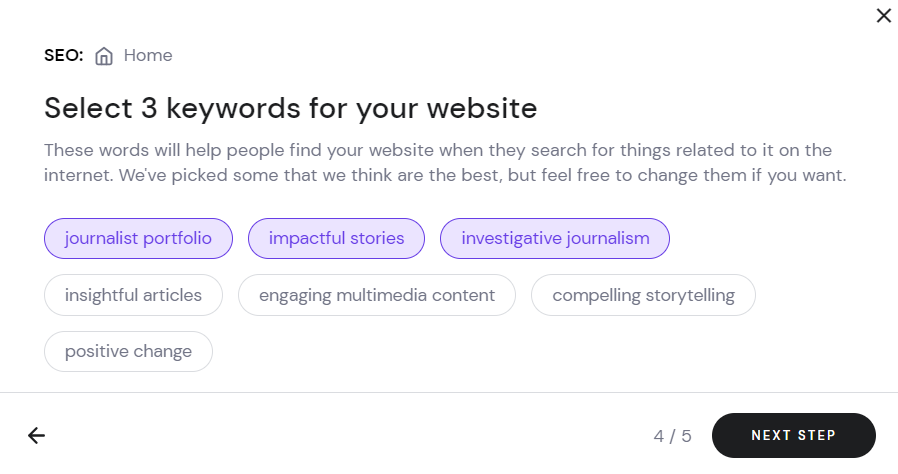
- Pick three keywords for your portfolio website. It will help clients find your website when searching for related terms on search engines.
- On the Review search engine appearance screen, ensure the SEO title and meta description are accurate.
- Click Finish to complete the setup process.
How to Attract More Clients with Your Portfolio
Optimizing your online portfolio helps impress potential clients and make you stand out in the industry. This section will discuss practical tips to make your portfolio more effective.
Organize Your Projects into Categories
Organizing your best projects into categories helps potential clients easily find work samples they are interested in. For example, create separate sections for your graphic design portfolio projects, such as logos, illustrations, and animations.
Add Testimonials or Reviews
Feature positive feedback from your past work on your portfolio site. They add credibility to your portfolio, reassuring potential clients of your reliability, professionalism, and ability to deliver high-quality work.
For example, when making a graphic design portfolio, displaying a testimonial about one of your projects that says: “Their innovative design transformed our website, significantly increasing our user engagement.” can help you highlight your design skills and impact, making your services more appealing.
Conduct Quality Checks
Regular quality checks ensure that all links, images, and content remain functioning and up-to-date. It also lets you re-evaluate your featured projects to determine if they still represent your best work.
For example, you recently completed a major project and featured it on your portfolio website. However, during a quality check, you found that the images load slowly, and there are several broken links. Regular website optimization ensures constant optimal performance and user experience.
Include Call-to-Actions
Clear and compelling CTAs can significantly improve conversion rates on your portfolio website. Ensure your CTAs are easy to find so a potential client knows how to contact and hire you.
Consider A/B testing to compare different CTA versions and see which one gives you the highest conversion rates.
Maintain Consistent Branding
Consistent branding means your portfolio’s images, written content, and web design aesthetic align with your brand’s values. It boosts your brand’s memorability and helps potential clients understand what to expect if they work with you.
If you specialize in minimalist and eco-friendly interior designs, ensure your interior design portfolio reflects this aesthetic. For instance, use earth tones for the color scheme and a clean and simple logo to emphasize minimalism.
Conclusion
Creating an online portfolio is a great way to showcase your work samples and attract potential clients or employers.
However, creating a portfolio website from scratch requires effort and practice. Thankfully, platforms like Hostinger Website Builder and WordPress can help ease the process.
In this article, we have shared a guide for building an impressive online portfolio website. Here is a recap of the seven steps:
- Find a reliable web host and get a domain name.
- Choose the right platform.
- Set up the platform and create your portfolio.
- Customize your portfolio.
- Showcase your successful projects.
- Create an About Me page.
- Optimize your portfolio for SEO.
We have also explored the best strategies to improve your portfolio, including categorizing projects, displaying testimonials, performing quality checks, and creating engaging CTAs.
We hope this article has helped you understand how to build a portfolio online. Now, it’s time to put your knowledge into practice. Good luck!
Suggested Reading
How to Upload Your Own Website
How to Create a Virtual Job Board
How to Make a Gaming Website
How to Build an eLearning Site in 5 Steps
30+ Most Successful Website Ideas to Make Money
20+ Ways to Make Money Online
How to Install Moodle
How to Make a Portfolio FAQs
We have collected frequently asked questions about how to make a portfolio and answered them. If you have more questions, feel free to leave us a comment.
How Long Does It Take to Create a Portfolio Site?
The time it takes to create a portfolio website varies depending on the site’s complexity and your skill level. Beginners can build a simple portfolio site with Hostinger Website Builder in a few hours. However, complex portfolio websites may take days or even weeks to complete.
How Much Does It Cost to Design a Portfolio?
The website cost for a portfolio ranges from free to several hundred dollars, depending on your preferences and requirements. If you use the Hostinger Website Builder plan, you only need to spend $2.99/month.
What Are the Great Examples of Online Portfolios?
Many outstanding online portfolios can serve as design inspiration, such as the ones by Enrico Deiana, Lior Raz, Alice Lee, Todd Clarke, and Novia Chao.
Can I Make a Free Portfolio Website with No Experience?
Yes, you can. However, most free platforms have limitations, such as no custom domain and a lack of design options. We recommend starting with Hostinger Website Builder, which uses an intuitive editor and AI to help you easily create a professional portfolio for $2.99/month.